Sitio web de fuentes: cosas que debe saber para usar hoy
Publicado: 2019-12-19El sitio web de fuentes, también llamado tipografía, se trata de ajustar el texto dentro del diseño mientras se crea contenido poderoso. Proporciona una apariencia atractiva y preserva el valor estético de su contenido. Desempeña un papel vital en el establecimiento del tono general de su sitio web y garantiza una excelente experiencia de usuario.
La mayoría de los visitantes del sitio web no se preocupan mucho por los gráficos, solo revisan el contenido textual. Porque los textos son las principales fuentes de información. Entonces, al crear un contenido para su sitio web, debe cuidar el equilibrio de los gráficos y el texto. Aquí es donde entra en juego el sitio web de fuentes. Si eres un diseñador web, debes darle prioridad al sitio web de fuentes.
Última actualización: acabamos de lanzar la versión 2.0 de Claue Multipurpose Magento 2 Theme con un montón de mejoras de rendimiento y funciones exclusivas. Echa un vistazo a este tema ahora: Claue Magento Theme 2. 0

Demo en vivo
Claue - Clean, Minimal Magento 2&1 Theme es una excelente plantilla para una tienda de comercio electrónico moderna y limpia con más de 40 diseños de página de inicio y toneladas de opciones para tiendas, blogs, portafolios, diseños de localizador de tiendas y otras páginas útiles. Claue versión 2.0 viene con un montón de características exclusivas que incluyen:
- Estar basado en el tema Luma.
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
¿Por qué es tan importante?
Un medio de comunicación.
Un sitio web puede estar relacionado con un negocio o arte o algún producto específico. Cuando visita un sitio web, puede determinar fácilmente qué tipo de información proporciona. Esto se debe al uso de la tipografía.
La disposición de los contenidos, los colores y las fuentes utilizadas y otros detalles minuciosos proporcionan una forma de comunicación entre el visitante y el propietario del sitio web.
Atrae a los visitantes.
El enfoque básico del uso del sitio web de fuentes es seleccionar la fuente correcta. La fuente debe estar lo más limpia posible. No debe ser demasiado pequeño y desagradable. El uso de fuentes que sean fáciles de leer es clave para la presentación.
Las fuentes agregan valor a su texto. Ayuda a los lectores a percibir la información del texto. La elección correcta del color, la fuente y el tamaño del texto puede resultar vital para atraer a su público objetivo.
Transmite un cierto estado de ánimo o sentimiento.
Un contenido puede ser un anuncio de un juego de ordenador. Puede contener algunas características interesantes del juego. En tal caso, debe diseñar el contenido que sea divertido, lúdico y glamoroso.
Si su contenido requiere algo de seriedad, debe elegir fuentes que sean simples, sencillas y profesionales. La elección de dicha tipografía determina cómo se entiende el contenido.
Ayuda a establecer una jerarquía de información.
Jerarquizar la información significa categorizar los textos dentro de un contenido según su importancia. Puedes utilizar diferentes tipos y tamaños de fuente para diferenciar los textos que son más importantes.
Puede resaltar los temas importantes utilizando tamaños de fuente más grandes. Esto ayudará a la audiencia a determinar fácilmente la información a la que deben prestar más atención.
Ayuda a crear armonía.
Si diseña una tipografía y repite el mismo patrón a lo largo de su presentación, entonces crea una armonía. La armonía es la característica principal en el diseño tipográfico.
El diseño armónico proporciona un efecto artístico a su sitio web. Usar la misma fuente para contenidos similares proporciona continuidad. La alineación de las fuentes con la proporción correcta organiza su presentación y la hace ordenada.
Reflejo de profesionalidad.
La correcta adición de un sitio web de fuentes en un proyecto de diseño refleja una gran profesionalidad. El uso adecuado de la fuente y el tamaño del texto gana la confianza de los clientes. Esto agregará beneficios a la comercialización de su producto si su sitio web se basa en negocios.
El enfoque profesional del diseño incluye la tipografía en su núcleo. El sitio web de fuentes define la importancia del contenido que proporciona y el cliente se siente seguro con respecto a la información que obtienen.
Crea y construye reconocimiento.
Si sigue un patrón en el uso de fuentes y presenta su sitio con cierto ritmo, agrega un gran valor a la marca de su empresa. La audiencia siempre recuerda las fuentes que usas al presentar las imágenes.
La tipografía especializa tu empresa y funciona como una identificación para los espectadores. Con la ayuda de la tipografía, cada uno de sus contenidos gana la presencia de su empresa.
Aquí hay algunas cosas que debe considerar al elegir la fuente ideal para su sitio web.
Empezar desde lo básico
Cuando se trata de un sitio web de fuentes, hay tantas cosas que investigar, y puede volverse realmente abrumador muy rápido. Es por eso que es mejor comenzar desde lo básico antes de continuar.
Si opta por Serif o Sans: esta es una de las clasificaciones elementales de categorías de fuentes. Basadas en el alfabeto romano, las tipografías Serif se caracterizan por un trazo decorativo ubicado al final de los trazos verticales y horizontales de las letras.
Algunas de las fuentes serif más famosas incluyen Times New Roman y Georgia . La fuente Times New Roman , en particular, entra en la categoría de fuentes clásicas seguras para la web . En general, no puede equivocarse al elegir tipos de fuente predeterminados como este, ya que generalmente son fáciles de leer y han existido durante mucho tiempo, por lo que muchos usuarios de Internet están acostumbrados a ellos. Aún así, si prefiere probar un enfoque más audaz, le recomendamos que consulte fuentes como Noe Display, Freight Text o la colección Portrait . Por supuesto, siempre hay tipos de letra serif de Google que puede usar de forma gratuita, como Playfair Display , Cormorant Garamond o Crimson Text , por nombrar algunos.

Tema con el sitio web de la fuente Playfair Display

Tema con el sitio web de la fuente Cormorant Garamond
Los tipos de letra sans no tienen serifas en las letras (la palabra "sans" significa "sin" en francés), y son conocidas por tener un diseño más moderno y limpio en comparación con sus contrapartes serifas. Helvetica, Tahoma, Verdana, Futura y Arial son ejemplos de fuentes sans serif ampliamente utilizadas. En cuanto a las fuentes gratuitas, sugerimos probar las siguientes para la biblioteca de fuentes gratuitas de Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo o Montserrat.

Tema con el sitio web de la fuente Poppins

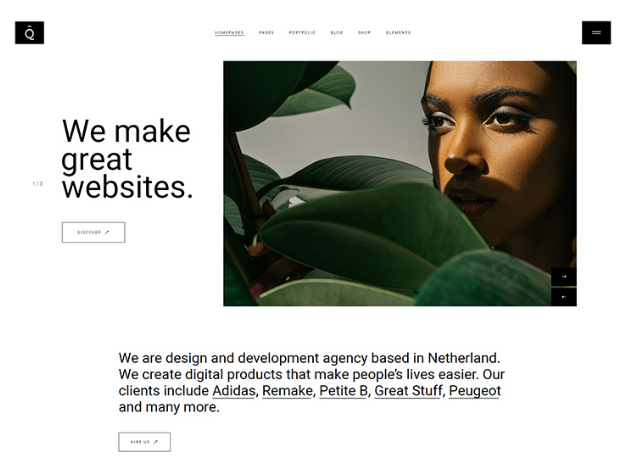
Sitio web de tema Quart con fuente Heebo
El tipo que elija depende en gran medida de su público objetivo y del estado de ánimo que desee evocar con el diseño de su fuente. Generalmente, las tipografías serif se utilizan con la intención de aportar un tono más formal y elegante . Aunque también se pueden usar para darle un aspecto alternativo a su página web, y a menudo se pueden encontrar en revistas y dentro de la industria de la moda.
Las fuentes Sans , por otro lado, simbolizan con mayor frecuencia el minimalismo, la simplicidad y la franqueza . Sin embargo, una de las grandes características de las fuentes sans serif es que son altamente flexibles . Por ejemplo, si se combina con un tipo de letra de estilo antiguo, un sans serif puede adquirir sus cualidades y, a su vez, emitir un ambiente más tradicional.
- Interletraje, interlineado y seguimiento: estos tres elementos de diseño pueden ser vitales al determinar el aspecto de su tipo de letra. Estos métodos tienen el propósito de modificar el espacio entre letras para obtener una fuente visualmente agradable y fácil de leer. Kerning representa el espacio entre dos letras, el interlineado representa el espacio entre líneas de texto y el seguimiento (o espaciado entre letras) es el espacio entre grupos de letras.
- Contraste: en el diseño de sitios web de fuentes, el contraste se usa para enfatizar diferentes fragmentos de texto de muchas maneras , todo con el propósito de hacer que las partes importantes se destaquen más. Los diferentes tipos de contraste incluyen tamaño, peso (hacer que ciertas partes del texto aparezcan en negrita), color, forma (por ejemplo, letras mayúsculas o minúsculas) y estructura (diferentes formas mezcladas con diferentes tipos de letra).
- Alineación: averiguar cómo se colocará el texto en la página también es un elemento que puede contribuir en gran medida al diseño de su fuente. Puede alinear su texto a la izquierda, a la derecha o al centro . Además, puede elegir si desea que el texto esté irregular a la derecha o justificado.
Al alinear su texto, también debe prestar atención a la longitud de línea (la distancia entre el lado izquierdo y derecho del bloque de texto). La forma más efectiva de medir la longitud de una línea es mediante el promedio de caracteres por línea. La longitud de línea óptima es de 45 a 80 caracteres , incluidos los espacios.

Las opciones de su sitio web de fuentes deben reflejar su propósito de diseño
Hay tantos tipos de letra diferentes en la web para elegir, y sus opciones de fuente son prácticamente ilimitadas. Si bien esto es bueno en sí mismo, puede complicar demasiado las cosas si no tienes al menos una idea de lo que quieres (o no quieres). Por eso es importante considerar cuidadosamente el propósito de su diseño web, así como el tipo de audiencia que desea atraer . Luego, vea si el estilo de ese tipo de letra que está considerando se corresponde con el mensaje general que desea transmitir a sus visitantes.

Sitio web de Burst Theme con fuente Lato
Después de descubrir estos principios básicos, aquí hay algunas preguntas adicionales que debe hacerse al elegir el diseño de su sitio web de fuentes:
- ¿Cuál es la naturaleza de su marca? Por ejemplo, ¿es serio o relajado?
- Si su sitio web gira en torno a un proyecto, ¿qué tipo de proyecto es? ¿Es a corto o largo plazo?
- ¿Quiere apuntar a la practicidad y la funcionalidad y optar por una de las fuentes seguras para la web, o quiere destacarse del resto y probar una opción de fuente más exclusiva?
- ¿Su sitio web será más visual (gráficos como fotos, animaciones y videos) o consistirá principalmente en grandes porciones de texto que brindan mucha información sobre su marca o productos?
Hacerte estas preguntas al menos debería ayudarte a tener una idea general de lo que quieres, de modo que cuando te tropieces con una fuente, decidir si funciona para ti o no será al menos un poco más fácil.
Elija el número de tipos de letra y clasifíquelos por importancia
En el sitio web de fuentes, demasiado de algo bueno puede volverse malo fácilmente. Al elegir la cantidad de tipos de letra para su sitio web, nuestra sugerencia es apuntar a no más de tres fuentes diferentes . Permítanos profundizar en eso con más detalle.
- Fuente principal: como esta será la fuente más visible en su página, su fuente principal debe ser sinónimo de su identidad de marca . Las fuentes primarias se utilizan principalmente para textos más grandes, como títulos.

Capri Theme con el sitio web de la fuente Montserrat
Si es posible, asegúrese de que el logotipo de su marca también contenga indicios de su fuente principal. Puedes optar por tipos de letra más atrevidos a la hora de elegir tu fuente principal, aunque, al final del día, todo depende de tu marca. Sugerimos buscar fuentes como Voga, Ikaros o Qontra.
- Fuente secundaria: debe usar esta fuente para su cuerpo de texto . Esto significa que cualquier artículo o descripción en su página estará en su fuente secundaria. Por encima de todo, su fuente secundaria debe ser limpia y fácil de leer . Los tipos de fuente como Futura, Roboto o Verdana podrían ser una opción de fuente sólida para el texto del cuerpo.
- Fuente terciaria (acento): si nos preguntas, esta es totalmente opcional . Las fuentes acentuadas se pueden usar para elementos específicos del sitio web, como una llamada a la acción o un menú de navegación. Deben ser lo suficientemente prominentes para captar rápidamente la atención de sus visitantes.
Habiendo dicho todo esto, cada marca tiene sus propios requisitos, por lo que nada está escrito en piedra. Solo recuerda que cuantas más fuentes tengas, más difícil será armonizarlas todas juntas . Por lo tanto, si es posible, trate de mantener el número de fuentes al mínimo a menos que sea absolutamente necesario hacer lo contrario.
Ojo con los tiempos de carga
Hoy en día, nadie tiene tiempo ni paciencia para los sitios lentos. Por eso, si una fuente tarda demasiado en cargarse, puede que no sea la mejor solución para ti. Aquí hay algunas cosas que puede hacer para evitar que una fuente reduzca la velocidad de su sitio web.
- Cíñete a un número limitado de tipos de letra . Ya hemos mencionado por qué tener demasiadas fuentes podría no ser la mejor idea. La velocidad de carga es otra razón por la que no debes excederte con el número de fuente.
- Elige solo los estilos que necesites. De esta manera, el tamaño de su sitio web de fuentes será mínimo, y menos tamaño equivale a menos tiempo de carga. Por ejemplo, cuando descargue una fuente, elija solo el estilo normal y en negrita.
- No descargue los idiomas que no usará. Si solo necesita uno o algunos idiomas diferentes para una fuente en particular, asegúrese de anular la selección de los que está seguro de que no necesitará cuando la descargue.
Piensa en las combinaciones de fuentes
Hay varias cosas a tener en cuenta al combinar diferentes fuentes. Después de todo, cada fuente tiene su propio carácter distintivo: algunas parecen más serias, otras se ven más refinadas, mientras que otras tienen una sensación más peculiar y espontánea.
Mezclar dos sitios web de fuentes con diferentes "estados de ánimo" podría funcionar : dicen que los opuestos se atraen, y esta regla también se aplica a los tipos de letra. Intente combinar tipos de fuentes contundentes con otras más neutrales y tenues. El primero debe usarse para titulares, mientras que el segundo funciona mejor para el cuerpo del texto.
Otra buena combinación con la que rara vez puedes equivocarte es mezclar serifas y sans serifs . El emparejamiento de fuentes tiene que ver con la creación de contraste, y serif y sans serif son más que suficientes para crear una diferencia sutil pero clara cuando se combinan.
En caso de que aún no esté seguro de qué fuentes combinar, siempre puede elegir una ruta segura y usar dos fuentes que compartan la misma familia de fuentes. Como están hechos para ir juntos en primer lugar. Además, emparejar fuentes de la misma familia de fuentes puede ayudarlo a brindar una sensación de consistencia, lo que facilita mucho el proceso de diseño de un sitio web. Puede crear contraste entre las mismas familias de fuentes cambiando cosas como el tamaño, el caso o el peso, mezclando regulares con cursiva, etc.
Si necesita ayuda para emparejar fuentes, existen varias herramientas excelentes en línea que pueden ayudarlo, como fontpair.
De hecho, el sitio web de fuentes representa aproximadamente el 90% del contenido del sitio web . Por lo tanto, no se debe pasar por alto la importancia del sitio web de fuentes, ya que puede tener una influencia directa en la experiencia del usuario y, como tal, puede hacer o deshacer su sitio web. Para asegurarse de que su sitio web sea lo suficientemente legible para la total comodidad de lectura de sus usuarios, siempre pruebe cómo aparecen sus fuentes en diferentes dispositivos y tamaños de pantalla .
Cuando descubras qué diseño de fuente funciona mejor para ti, trata de pensar primero en el propósito de tu diseño. Una vez que determine la dirección general en la que desea ir, elija la cantidad de tipos de letra que desea tener y luego comience a navegar por la web en busca de posibles combinaciones de fuentes. Hay muchas opciones disponibles, por lo que seguramente encontrará algo que funcione bien para usted.
