5 mejores prácticas para mejorar la experiencia móvil de su sitio web
Publicado: 2021-03-01La experiencia móvil está en camino de convertirse en solo un aspecto de la experiencia digital.
Todavía vale la pena discutirlo por separado, por ahora, pero es posible que ese no sea el caso muy pronto. Está claro que el tráfico móvil ha crecido enormemente en los últimos años.
Las 5 mejores prácticas que vamos a cubrir:
- Optimice la navegación móvil para mejorar la experiencia móvil
- Diseño para la velocidad para mejorar la experiencia móvil
- Mejore la experiencia móvil de los visitantes recurrentes
- Agregar accesos directos para usuarios móviles
- Pruebe su sitio para la experiencia móvil
Los datos de Statista muestran, por ejemplo, que el 50,81 % del tráfico web mundial ahora proviene de dispositivos móviles , y eso excluye a las tabletas.
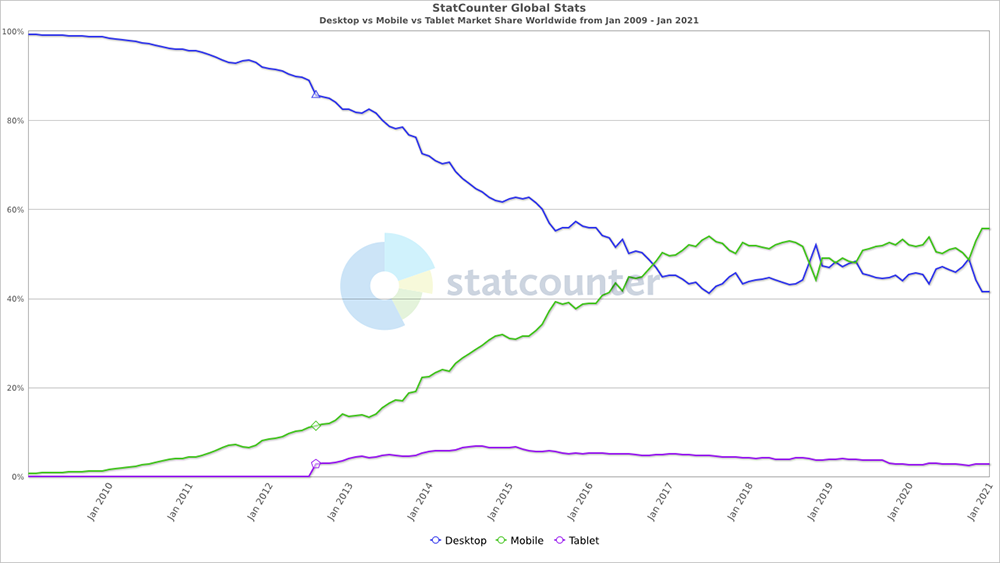
Mientras tanto, Statcounter informa una cifra ligeramente superior del 55,68 %, con el tráfico web desde dispositivos móviles finalmente superando al de escritorio en 2017.

En el gráfico anterior, puede ver que pasaron 7 años desde el despegue antes de que los dispositivos móviles finalmente superaran a las computadoras de escritorio.
La experiencia del usuario móvil puede haber sido sombría en el pasado, pero definitivamente las cosas están empezando a verse mejor:
- Los estándares están surgiendo.
- Las mejores prácticas se están adoptando más ampliamente.
- Y aunque verás sitios extraños sin juegos móviles aquí y allá, esos sitios están siendo relegados a la periferia.
En otras palabras, estamos saliendo de la fase del Lejano Oeste de los dispositivos móviles .
Y con el cambio de Google a la indexación móvil primero , más propietarios de sitios web se verán obligados a prestar atención a sus sitios móviles. Dado que Google ahora usa la versión móvil de un sitio web para indexar y clasificar búsquedas, tener una experiencia móvil deficiente dará como resultado un rendimiento de búsqueda deficiente .
Entonces, si su experiencia móvil se siente como si todavía estuviera viviendo en el Lejano Oeste, estos 5 consejos deberían ayudarlo a encontrar una salida.
1. Optimice la navegación móvil para mejorar la experiencia móvil
El mayor desafío que seguimos viendo en muchos sitios móviles es una buena navegación.
La navegación es crucial para su sitio web móvil, ya que actúa como un mapa para sus visitantes en línea, lo que les permite encontrar fácilmente el contenido o la información que necesitan. Diseñar una buena navegación significa garantizar la capacidad de encontrar y buscar , además de ayudar a retener el aroma de la información .
Puede lograr esto haciendo lo siguiente:
- Optimice su proporción de contenido a cromo
- Organiza tus elementos de navegación
- Use objetivos táctiles grandes para la navegación
Hagámoslo.
Optimice su proporción de contenido a Chrome
Primero, algo de limpieza.
La parte de su sitio que contiene los elementos de navegación se llama " chrome ".
El cromo es la cantidad total de espacio que su sitio utiliza para los elementos de navegación . Eso incluye la barra de URL, el botón Atrás, el botón Adelante, la navegación principal en la parte superior de su página y la navegación izquierda.
En las computadoras de escritorio, tiene mucho espacio para el cromo. Por lo tanto, tiene sentido mostrar todos los elementos de navegación principales en todas las páginas.
En dispositivos móviles, debe optimizar mejor la relación cromo-contenido. Es decir, debes dedicar el poco espacio que tengas a más contenido y menos a la navegación.
Así es como puede maximizar el contenido que se muestra:
- No incluya sus principales opciones de navegación en todas las pantallas . En su lugar, haga que el menú se muestre sobre algo que el usuario necesita activar. Esto significa que el menú se muestre cuando el usuario interactúe con un elemento de navegación como el menú de hamburguesas .
- Asegúrese de que el activador del menú se vea fácilmente . Una vez que los usuarios indican que quieren ver los elementos de navegación tocando el menú de hamburguesas, puede dedicar tanto espacio como sea necesario a los elementos de navegación.

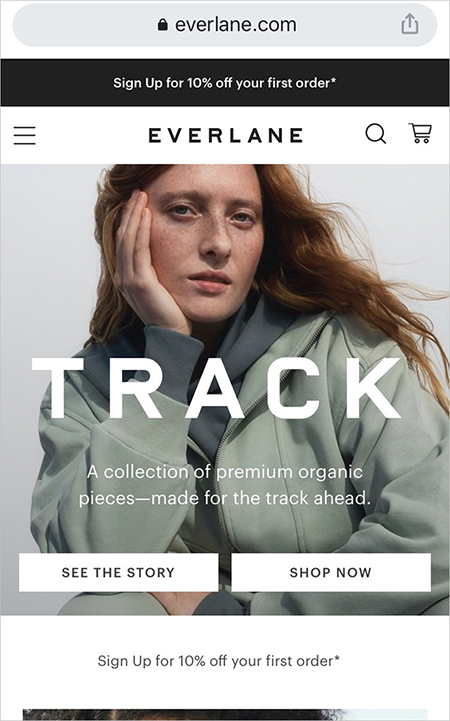
Sitios como Everlane dedican casi toda la pantalla al contenido, con un área pequeña para el menú de hamburguesas.
Hay una advertencia para esto.
Según Nielsen Norman Group, elementos como el menú de hamburguesas tienden a dañar la visibilidad al ocultar la navegación. Si bien esto es mayormente cierto para las computadoras de escritorio, la navegación oculta todavía tiene un impacto negativo en la usabilidad móvil (aunque, una penalización de usabilidad menor en comparación con el impacto negativo en la usabilidad de escritorio).
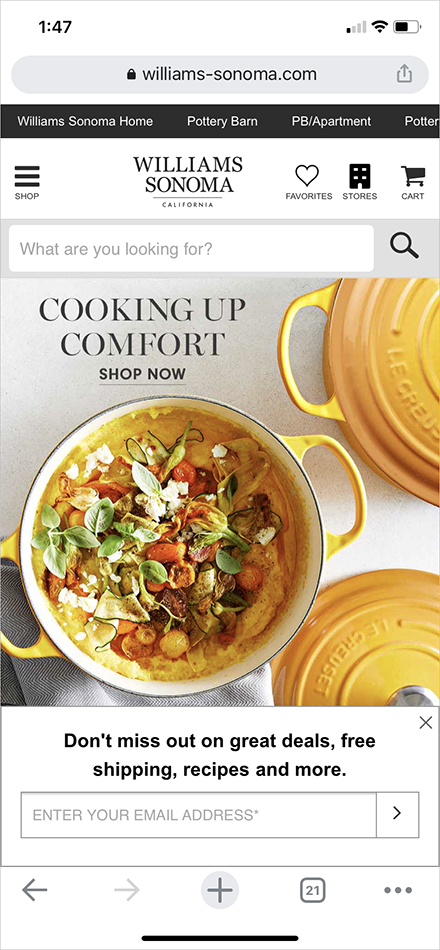
El uso de una combinación de navegación oculta y visible (similar a la forma en que lo hace Williams-Sonoma a continuación) es una alternativa a considerar para la experiencia móvil.

El sitio móvil de William-Sonoma, por ejemplo, usa el ícono de hamburguesa para las categorías de tiendas, pero muestra la barra de búsqueda de manera prominente en lugar de solo una lupa/ícono de búsqueda. Esto permite a los visitantes móviles acceder a los elementos que desean más rápido. El sitio también obtiene puntos extra por usar etiquetas de texto debajo de los íconos, lo que reduce la ambigüedad.
Organice sus elementos de navegación deliberadamente
Identificar a qué acceden más las personas mientras usan sus teléfonos móviles es clave para mostrar las cosas correctas en los dispositivos correctos. Con tan poco espacio para trabajar, no puede darse el lujo de mostrar todas las categorías alfabéticamente.
Cuando los usuarios tocan los menús en los dispositivos móviles, esperan que el contenido sea fácil de clasificar . Esto es lo que puede hacer para ayudar a que eso suceda:
- Revise Google Analytics u otras herramientas de flujo de clics y filtre el tráfico móvil.
- Cuando haya identificado las áreas más visitadas, segméntelas por puntos en común (temas comunes, categorías de productos más utilizados, etc.).
- Muestre los temas o áreas de productos a los que se accede con mayor frecuencia en su menú de hamburguesas; no confíe en la clasificación predeterminada .

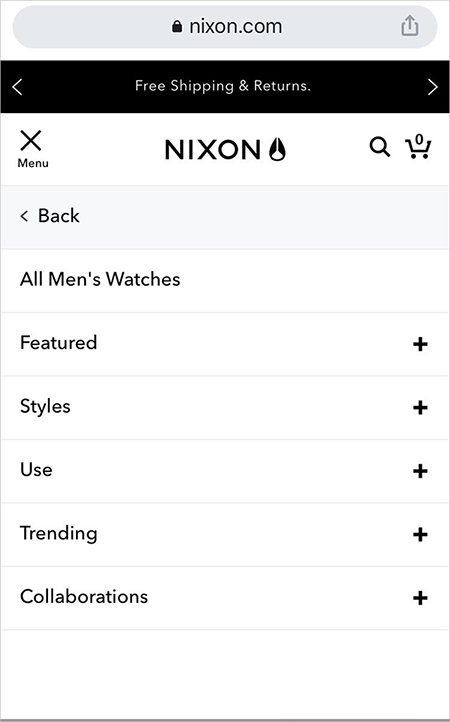
Una vez que el usuario toca el menú de hamburguesas, el sitio móvil de Nixon.com muestra categorías de productos segmentados, en lugar de mostrar todo a la vez.
En realidad, debería estar haciendo esto incluso para su sitio web de escritorio. Es decir, priorizando los elementos de navegación en base a los siguientes criterios:
- Lo que suele utilizar la mayoría de sus visitantes en línea
- Qué impulsa los ingresos o las ventas de su empresa
Si su tráfico ahora proviene predominantemente de dispositivos móviles, tiene una razón aún más convincente para organizar la navegación en función de los productos más vendidos y las preferencias de su audiencia móvil.
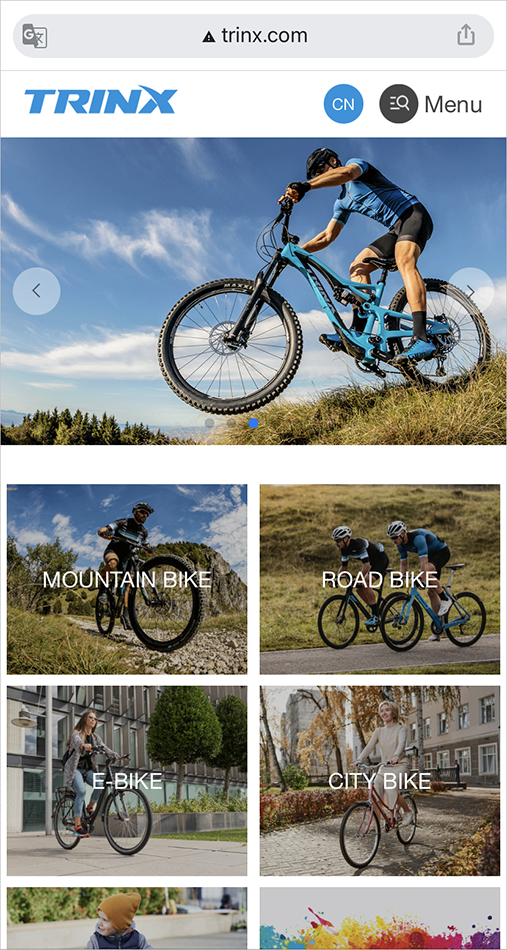
Podría, por ejemplo, incluir una navegación visual en el área de contenido principal, para que sus visitantes móviles vean inmediatamente sus principales categorías de productos o servicios. La marca de bicicletas Trinx hace esto en su sitio móvil:

Use objetivos Big Touch para la navegación
Cuando los visitantes tocan los lanzadores de menús, básicamente tienes la licencia para usar toda la pantalla del dispositivo móvil. Necesita utilizar esto completamente.
La mayoría de los usuarios móviles confían en sus pulgares para las interacciones con los teléfonos inteligentes, por lo que hacer que los objetivos táctiles sean más grandes puede tener un impacto dramático en la reducción de los errores del usuario.
Por supuesto, los objetivos más grandes significan menos elementos en exhibición, por lo que necesita conocer bastante bien a su audiencia. ¿Qué es lo que más les importa en su línea de productos?
Asegúrese de que sus objetivos táctiles cumplan con el tamaño mínimo viable
Hacer que las llamadas a la acción sean más grandes como mejor práctica no es exclusivo de los sitios móviles.
Dicho esto, hay medidas específicas que debe cumplir para dispositivos móviles , dado que las acciones del pulgar son mucho menos precisas que las acciones del mouse.
Considera esto:
- La yema del dedo de una persona promedio mide entre 1,6 y 2 cm (0,6 y 0,8 pulgadas) de ancho.
- El pulgar de una persona promedio tiene un área de impacto de aproximadamente 2,5 cm (~ 1 pulgada).
Un estudio muestra que la medida física mínima de un objetivo táctil debe ser de 1 cm × 1 cm (0,4 pulgadas x 0,4 pulgadas) .
Asegúrese de que el tamaño y el espaciado de los objetivos táctiles tengan en cuenta las limitaciones físicas de las personas que usan sus teléfonos.

5 consejos prácticos para mejorar la experiencia del usuario del sitio web y aumentar las conversiones

2. Diseño para la velocidad para mejorar la experiencia móvil
La investigación revela que el 53 % de los consumidores abandonará un sitio móvil que tarde más de 3 segundos en cargarse.
Hay un par de cosas que puede hacer para evitar que la mayoría de los visitantes abandonen su sitio debido a la velocidad:
Ocultar latencia
Puede publicar elementos en la parte superior de la página mientras carga los elementos más abajo en la página en segundo plano.
Esto se llama carga diferida , una técnica bastante común para ocultar el tiempo de carga real.
Sin embargo, tenga cuidado cuando se trata de ocultar la latencia mediante la carga diferida. Google advierte que la implementación incorrecta de la carga diferida en su sitio móvil puede impedir sin darse cuenta que Google rastree el contenido de su sitio.
Servir imágenes de tamaño más pequeño
Existen técnicas como srcset que le permiten mostrar imágenes más grandes en computadoras de escritorio, mientras que muestra imágenes más pequeñas en dispositivos móviles. Puede usar esto a su favor y hacer que el tiempo de carga en los dispositivos móviles sea mucho más corto porque está publicando una página general más pequeña.
Sin embargo, pruébelo cuidadosamente antes de la implementación, ya que es un poco fácil fallar en la implementación.
Puede utilizar PageSpeed Insights de Google para realizar una auditoría e identificar posibles áreas de mejora.
También querrá planificar los cambios en el algoritmo de Google, ya que agregan Core Web Vitals como factor de clasificación. (Discutimos Core Web Vitals en este artículo: Aprendizaje de Google Analytics 4 y otras tareas relacionadas con Google para 2021)
Haga crecer su negocio exponencialmente con la experiencia comprobada en la optimización de la tasa de conversión.Suscríbase al correo electrónico semanal de SiteTuners |
3. Mejorar la experiencia móvil de los visitantes recurrentes
Si ingresó algún dato en un formulario en un dispositivo móvil o intentó realizar un pago de varios pasos en un teléfono inteligente, sabe lo frustrante que es perder todo el trabajo que ha hecho hasta ahora.
Introducir valores en dispositivos diminutos sin un teclado adecuado es engorroso. Por lo tanto, si valora a sus visitantes que regresan, tenga un mecanismo para que los visitantes que regresan puedan evitar tener que hacer el trabajo nuevamente desde cero.
Si su sistema de administración de contenido (CMS) requiere cookies , puede usarlas. Si su CMS está basado en la nube, use la contraparte basada en la nube.
Otra área a la que debe prestar atención es la experiencia móvil entre canales . Muchos visitantes en línea cambian entre diferentes dispositivos antes de finalmente convertirse en su dispositivo preferido.
Una experiencia perfecta para los visitantes que regresan significa que pueden continuar fácilmente con lo que estaban haciendo en su sesión anterior. Esto incluye asegurarse de que los datos o la información que han ingresado en otro dispositivo no se pierdan en la transferencia.
Hagas lo que hagas, no dejes que el arduo trabajo del visitante que regresa se desperdicie.
4. Agregue accesos directos para usuarios móviles
Es posible que el tráfico de dispositivos móviles haya superado a las computadoras de escritorio, pero las tasas de conversión de dispositivos móviles siguen estando por debajo de sus contrapartes de computadoras de escritorio . El Informe de estadísticas de comercio electrónico 2020 de SaleCycle revela, por ejemplo, que si bien las ventas móviles continúan aumentando, la mayoría de los compradores aún prefieren realizar conversiones en computadoras de escritorio.
La tasa de conversión móvil más baja se debe en parte a la ambivalencia y la poca confianza de los usuarios móviles. Sin embargo, hay una razón más simple y más relevante: la conversión en dispositivos móviles es una tarea difícil .
SaleCycle señala, por ejemplo, que las tarifas de agregar al carrito para dispositivos móviles son casi iguales a las de los sitios de escritorio . Esto significa que los usuarios móviles se sienten cómodos comprando en sitios móviles, pero dudan a la hora de completar sus transacciones.
Por lo tanto, al reducir conscientemente el esfuerzo requerido para usar su sitio móvil, puede mejorar la experiencia móvil y alentar a los visitantes a realizar conversiones. Puede utilizar las funciones integradas de la mayoría de los teléfonos móviles para proporcionar a sus usuarios accesos directos que aumentan la facilidad de uso.
Aquí hay unos ejemplos:
- Clic para llamar . Esto permite a los usuarios de dispositivos móviles tocar el número de teléfono o el ícono del teléfono para llamarlo en lugar de tener que usar el teclado numérico para escribir su número de teléfono.
- Inicio de sesión social o de terceros . Permitir que sus visitantes móviles utilicen una cuenta de Facebook o Google para registrarse e iniciar sesión en su sitio móvil les ahorra el esfuerzo adicional de escribir su dirección de correo electrónico y contraseña. También les evita tener que recordar otro nombre de usuario y contraseña cuando regresen a su sitio más tarde.

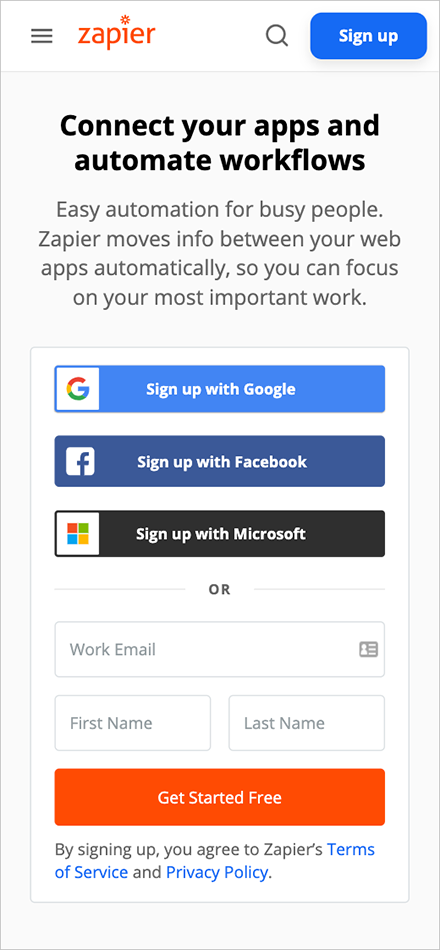
Zapier tiene habilitado el inicio de sesión de terceros en su formulario de registro. Esto permite a los visitantes en línea crear una cuenta utilizando su cuenta existente de Google, Facebook o Microsoft.
- Escaneo de tarjetas de crédito . La entrada de datos es una de las mayores fuentes de fricción para los pagos móviles. El uso de funciones móviles como la cámara integrada para capturar e ingresar automáticamente la información de la tarjeta de crédito en el formulario de pago elimina la molestia de escribir números largos.
5. Pruebe su sitio para la experiencia móvil
Incluso si tiene un dispositivo móvil clave para probar su sitio, es probable que las brechas de UX se pierdan.
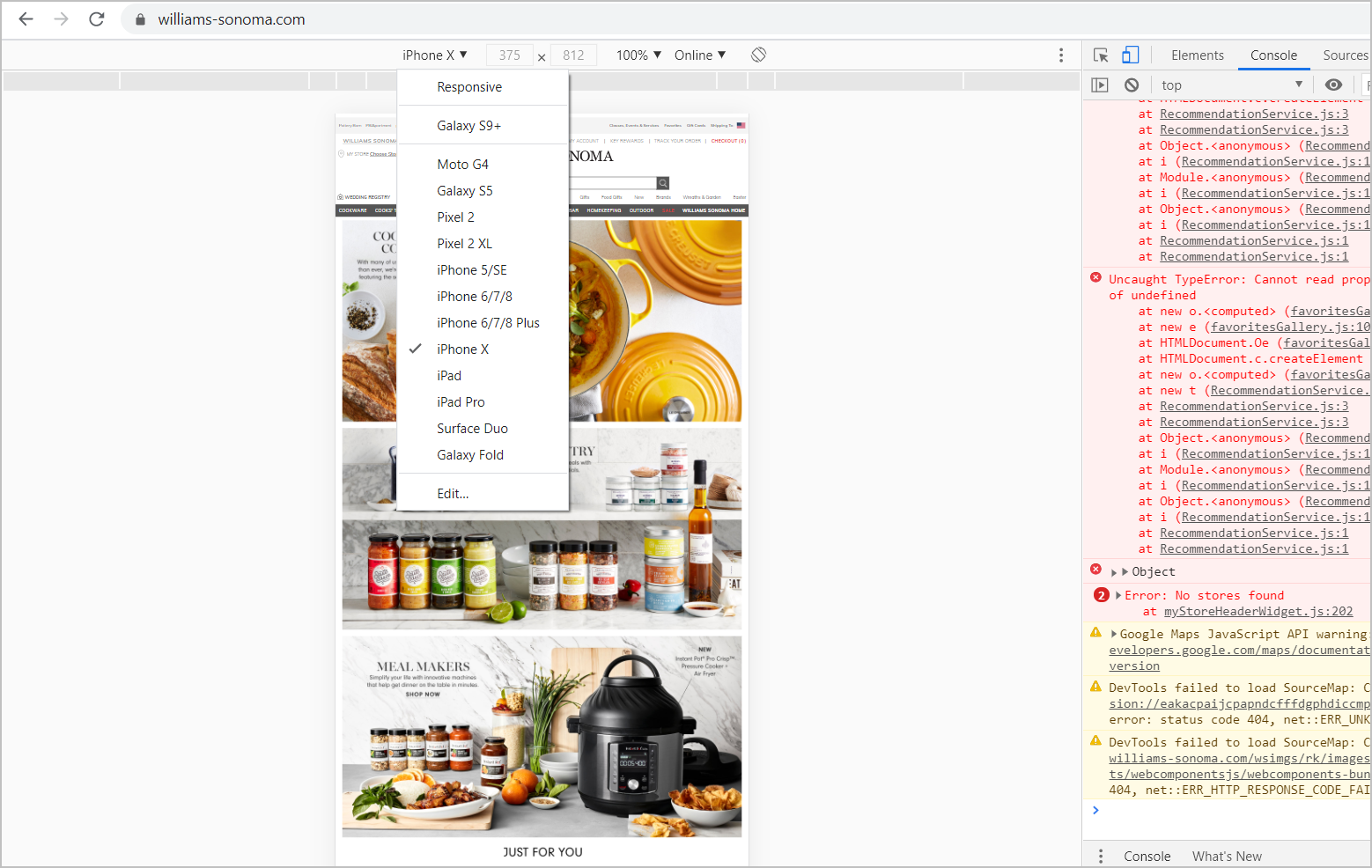
Puede usar el modo de dispositivo DevTools de Chrome para simular cómo aparecerá su página web en diferentes dispositivos móviles:

Luego, puede verificar en 3-5 dispositivos móviles reales después de iniciar funciones o conjuntos de páginas. Asegúrese de acceder a múltiples tipos de funciones, incluido su reproductor de video.
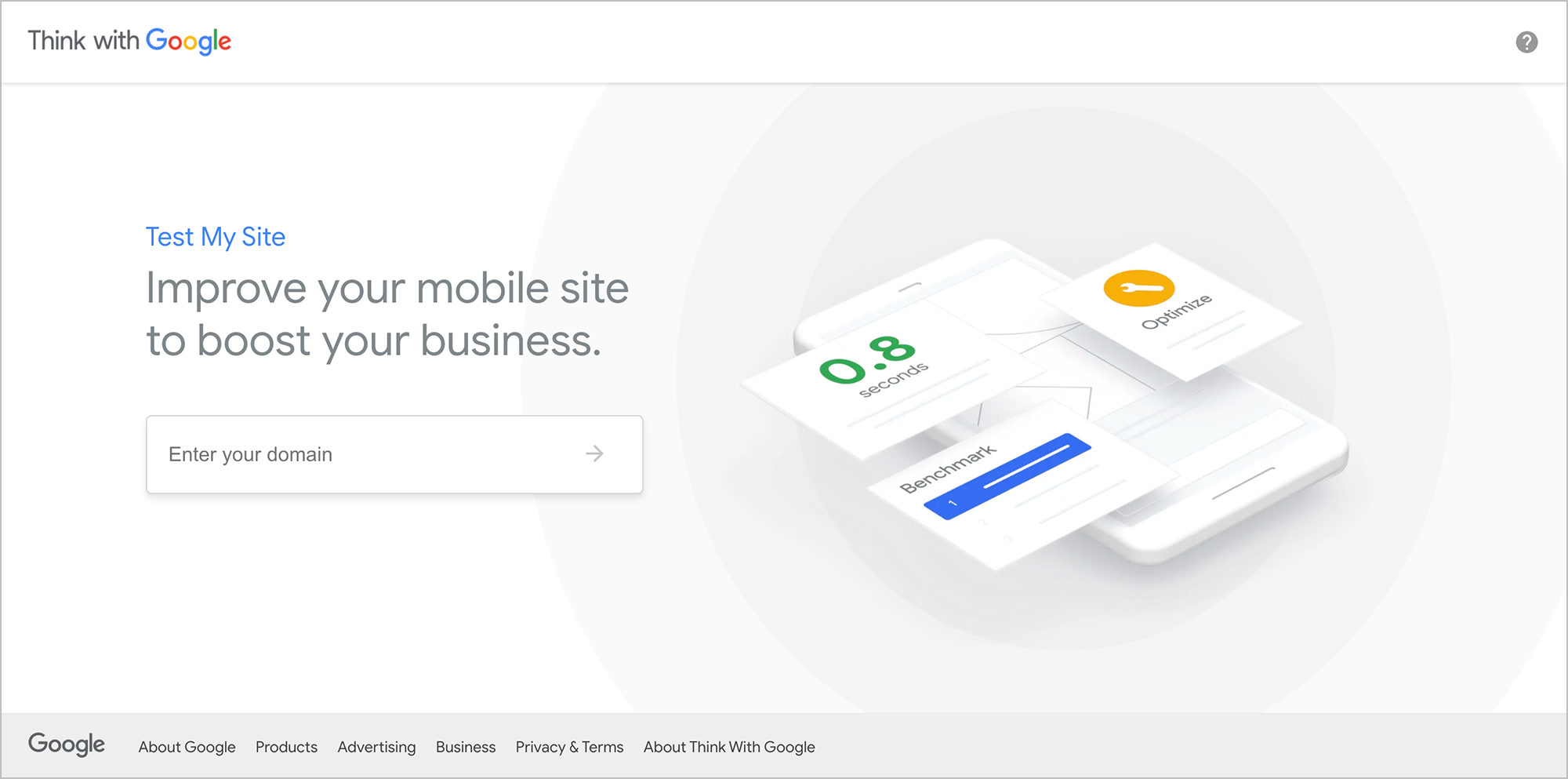
También puede verificar su experiencia móvil usando Test My Site de Google. Solo necesita ingresar la URL de su sitio web y Google generará un informe completo con recomendaciones sobre mejoras para su sitio web móvil.

Siga las mejores prácticas de UX móvil para aumentar las conversiones
Lograr una experiencia móvil adecuada es difícil, pero en última instancia, gratificante.
Aquellos que…
- mejorar la navegación móvil,
- diseño para tiempo de carga de página bajo,
- mejorar la experiencia del usuario para los visitantes que regresan,
- aprovechar los accesos directos en el móvil, y
- usar múltiples herramientas para probar sus sitios
… tener una ventaja significativa sobre la competencia en una época en la que los dispositivos móviles importan más que nunca.
Esta publicación se publicó originalmente en marzo de 2016 y se actualizó para reflejar el estado de los comportamientos en línea y la experiencia y tecnología móvil en 2021.
Suscríbase al correo electrónico semanal de SiteTunersHaga crecer su negocio exponencialmente con experiencia comprobada en optimización de la tasa de conversión. Obtenga estrategias, técnicas y ofertas semanales |
