15 consejos para aumentar tus ventas de Shopify con ventanas emergentes
Publicado: 2022-04-28Uno de los aspectos más desafiantes de administrar un negocio de comercio electrónico en Shopify es obtener ventas. Incluso los empresarios veteranos todavía luchan con eso.
Si ha tenido problemas para obtener clientes potenciales y ventas para su negocio, ya es hora de que intente agregar una ventana emergente a su sitio web.
Sí, las ventanas emergentes pueden ser molestas. Son intrusivos y pueden ahuyentar a sus visitantes. Tal vez los haya probado pero nunca haya visto resultados significativos.
La buena noticia es que las ventanas emergentes funcionan: solo necesita implementarlas correctamente para verlas de la mejor manera.
En esta publicación, compartiremos consejos para aumentar sus ventas y clientes potenciales mediante el uso inteligente de ventanas emergentes.
Entonces, ¡quédate!
15 consejos para obtener más ventas y clientes potenciales en Shopify con ventanas emergentes
La tasa de conversión promedio de las tiendas de comercio electrónico es de aproximadamente 2.8%. Es decir, por cada 100 visitas que recibe su sitio web, solo 2.8 visitantes interactuarán con su producto. Participar aquí no necesariamente connota ventas. Pueden ver sus productos y aún así no comprar.
Esa es una tasa de conversión realmente baja, ¿no es así? Esto explica por qué no ha obtenido ventas a pesar de que está obteniendo un tráfico considerable.
Agregar una ventana emergente a su sitio web de Shopify contribuirá en gran medida a mejorar sus ventas. Sin embargo, debe ser estratégico con la implementación para ver buenos resultados.
Dicho esto, aquí hay 15 consejos para potenciar sus ventas y la generación de clientes potenciales con ventanas emergentes.
1. Agregue una aplicación Popup Builder a su sitio web
Necesita una forma de crear y agregar rápidamente ventanas emergentes a su sitio web sin escribir ningún código. Aquí es donde entra en juego una aplicación de creación de ventanas emergentes.
Estas aplicaciones le permiten crear impresionantes ventanas emergentes sin saber nada sobre codificación o contratar a un desarrollador.
¿Y qué mejor aplicación de creación de ventanas emergentes que Adoric?

Adoric es una de las mejores aplicaciones de creación de ventanas emergentes para Shopify. Viene con un editor de diseño de arrastrar y soltar fácil de usar que puede usar para crear ventanas emergentes llamativas que convierten a los visitantes en suscriptores y compradores.
Estas ventanas emergentes incluyen el formulario de suscripción, la intención de salida, la recuperación del carrito y las ventanas emergentes de la rueda de la suerte.
Además, hemos integrado muchas funciones y herramientas en Adoric para facilitarle el logro de sus objetivos de marketing.
Estas funciones incluyen la orientación de la audiencia, activadores automáticos de campañas, pruebas A/B y un panel de análisis.
La mejor parte es que puede comenzar gratis y escalar a nuestros planes pagos a medida que su negocio crece y se expande.
¿Por qué no le das una oportunidad a Adoric de inmediato para ver las cosas por ti mismo?
Instalar la aplicación Adoric Shopify
2. Agregue titulares poderosos a su ventana emergente
Solo tiene alrededor de 8 segundos para captar la atención del usuario promedio de Internet. Debe escribir un título que llame la atención de sus ventanas emergentes para que eso suceda.
Los titulares poderosos facilitan que los visitantes quieran interactuar con sus ventanas emergentes.
Por suerte para ti, escribir titulares poderosos no es difícil. Solo necesita saber cómo encontrar las palabras poderosas correctas e infundirlas en sus titulares.
¿Qué entendemos por palabras de poder?
Las palabras poderosas son simplemente palabras que evocan las emociones de un lector. Un buen ejemplo es “fantástico”. Otro ejemplo es “ahora mismo”.
Si tuviera que crear un título poderoso con estas palabras, podría decir: "Obtenga estas fantásticas ofertas ahora mismo".
¿Estás captando la idea?
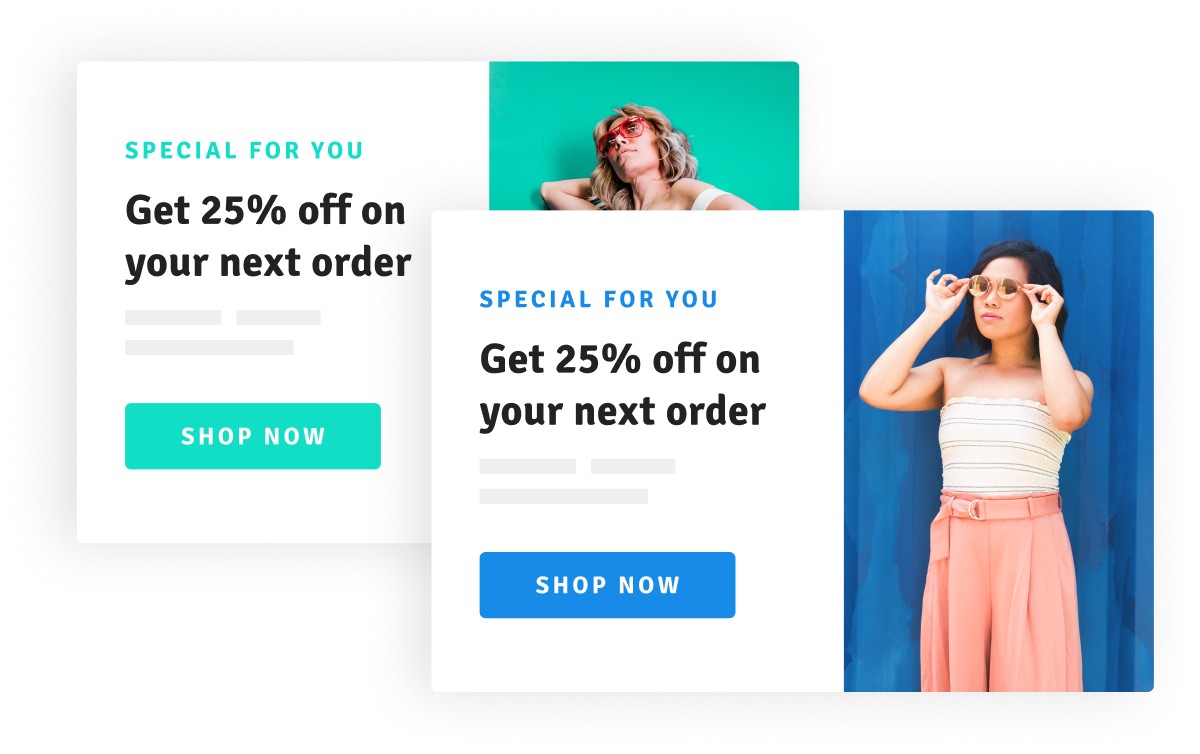
3. Agregue imágenes impresionantes a su ventana emergente
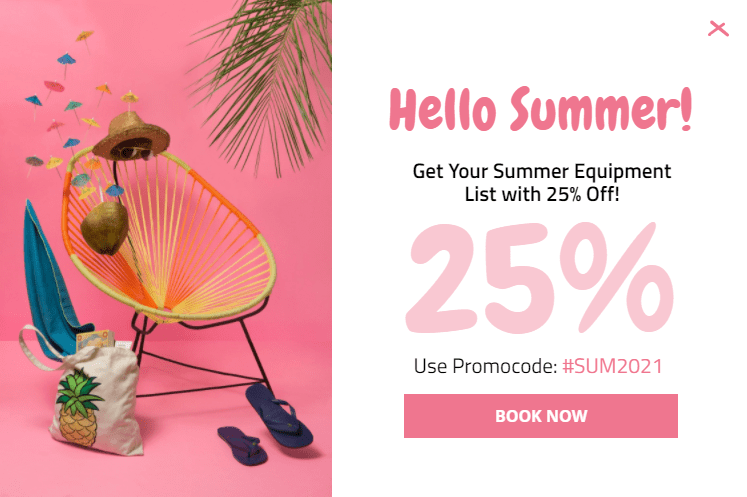
Las imágenes, dicen, valen más que mil palabras. A veces, lo que necesita para captar la atención de sus visitantes es una imagen impactante, no necesariamente un titular impactante.
Las imágenes captan la atención, y usarlas de manera efectiva puede aumentar su tasa de conversión.
Afortunadamente, el editor de diseño de Adoric facilita la carga de imágenes en su ventana emergente. Puede cargar directamente desde su computadora o pegar la URL donde se almacena la imagen en línea.
Recomendamos utilizar imágenes que sean relevantes para su campaña de marketing. Por ejemplo, si está promocionando una oferta de ventas de verano, use una imagen que transmita la vibra del verano.
Mira este.

4. Agregue un video a su ventana emergente
No tiene que limitar sus opciones creativas solo a las imágenes. Los videos también pueden funcionar bien si se usan correctamente.
Al igual que las imágenes, los videos también captan la atención. Sin embargo, tienden a consumir muchos recursos del servidor debido al tamaño de su archivo. Como tal, es mejor que uses GIF que videos.
De cualquier manera, Adoric facilita agregar un GIF o un video a sus ventanas emergentes de manera conveniente.
5. Muestre sus ventanas emergentes a las personas adecuadas
No importa cuán increíbles sean sus ofertas y ofertas, no todos le comprarán.
Por eso es muy importante segmentar a tu audiencia, ya que te ayudará a dirigirte a las personas adecuadas que probablemente te comprarán.
Adoric hace que la segmentación de la audiencia sea fácil.
Con Adoric, puede dirigirse a su público en función de su geolocalización, tipo de navegador, idioma, tipo de dispositivo, comportamiento, etc.
Y puede orientarlos directamente desde el editor de diseño.
6. Muestre sus ventanas emergentes en el momento adecuado
Nada es tan molesto como una ventana emergente que salta directamente hacia ti inmediatamente después de aterrizar en una página. Si ha programado su ventana emergente para que se muestre de esta manera, es mejor que la pause de inmediato.
Como hemos observado, el mejor momento para mostrar una ventana emergente es cuando un visitante interactúa con su página web. Un visitante comprometido es aquel que ha pasado más de un minuto en su página o ha comenzado a desplazarse hacia abajo.
Mejor aún, muestre sus ventanas emergentes cuando sus visitantes intenten abandonar su sitio web. De esa manera, no se enfadarán cuando vean tu ventana emergente.
Adoric le permite mostrar sus ventanas emergentes después de que un usuario se haya desplazado una cierta distancia hacia abajo en su página. También puede mostrarlos después de un cierto tiempo de retraso o hacer que se muestren cuando un usuario hace un gesto para salir de su sitio web.

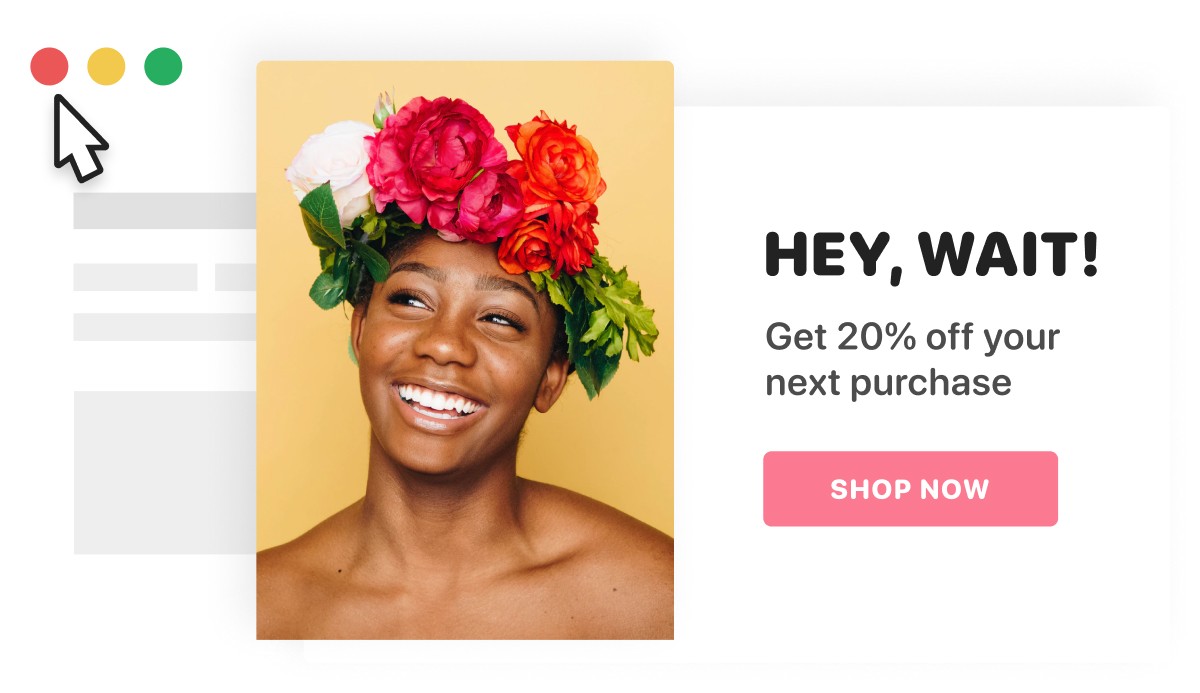
7. Use ventanas emergentes con intención de salida
Anteriormente, hablamos sobre por qué es importante mostrar sus ventanas emergentes en el momento adecuado. También sugerimos mostrar sus ventanas emergentes justo cuando los visitantes intentan salir de su sitio web.
Aquí es donde entran en juego las ventanas emergentes con intención de salida.

Las ventanas emergentes con intención de salida son ventanas emergentes que aparecen en el momento en que un visitante intenta salir de su sitio web. Son mucho más efectivos que las ventanas emergentes normales.
Afortunadamente, puedes crear uno fácilmente con Adoric sin escribir ningún código.
8. Agregue un toque de personalización a sus ventanas emergentes
A los compradores les encanta cuando una tienda que visitan personaliza su experiencia de compra. Esto no es una suposición sino un hecho.
La investigación ha demostrado que el 71% de los consumidores esperan que las empresas personalicen su experiencia. Por lo tanto, estaría dejando mucho dinero sobre la mesa si no está personalizando la experiencia de compra de sus visitantes.
Una manera fácil de personalizar la experiencia de sus compradores es sugerir productos que probablemente encontrarán relevantes en función de su comportamiento de compra y preferencias.
9. Agregue un imán de plomo irresistible a su ventana emergente
Nunca es suficiente pedir a los visitantes que le den sus direcciones de correo electrónico; necesitas darles una razón para querer. Aquí es donde entra en juego un lead magnet.
Un lead magnet, simplemente, es cualquier elemento gratuito que utilices para atraer a los visitantes para que te den sus direcciones de correo electrónico. Esto puede ser un libro electrónico gratuito, un video tutorial, una hoja de trucos, etc. Lo que sea que sus visitantes encuentren valioso y útil contará.
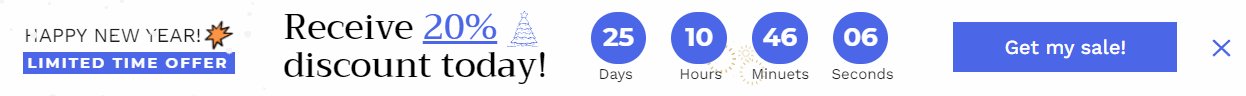
10. Infundir un temporizador de cuenta regresiva
¿Quiere que sus visitantes actúen rápidamente cuando vean sus ventanas emergentes? ¿Quieres que se registren en tu lista de correo sin dudarlo? Si es así, debe agregar un temporizador de cuenta regresiva a sus ventanas emergentes.
Un temporizador de cuenta regresiva es un reloj digital que cuenta regresivamente hasta un tiempo específico en el futuro.
Por ejemplo, si tiene una oferta de ventas que vence después de, digamos, 24 horas, agregar un temporizador de cuenta regresiva a su campaña de marketing hará que sus visitantes quieran actuar rápido.
Como era de esperar, Adoric facilita agregar un temporizador de cuenta regresiva a sus ventanas emergentes. Mejor aún, puede elegir una plantilla emergente con un temporizador de cuenta regresiva incorporado.
Aquí hay uno de nuestra biblioteca de plantillas.

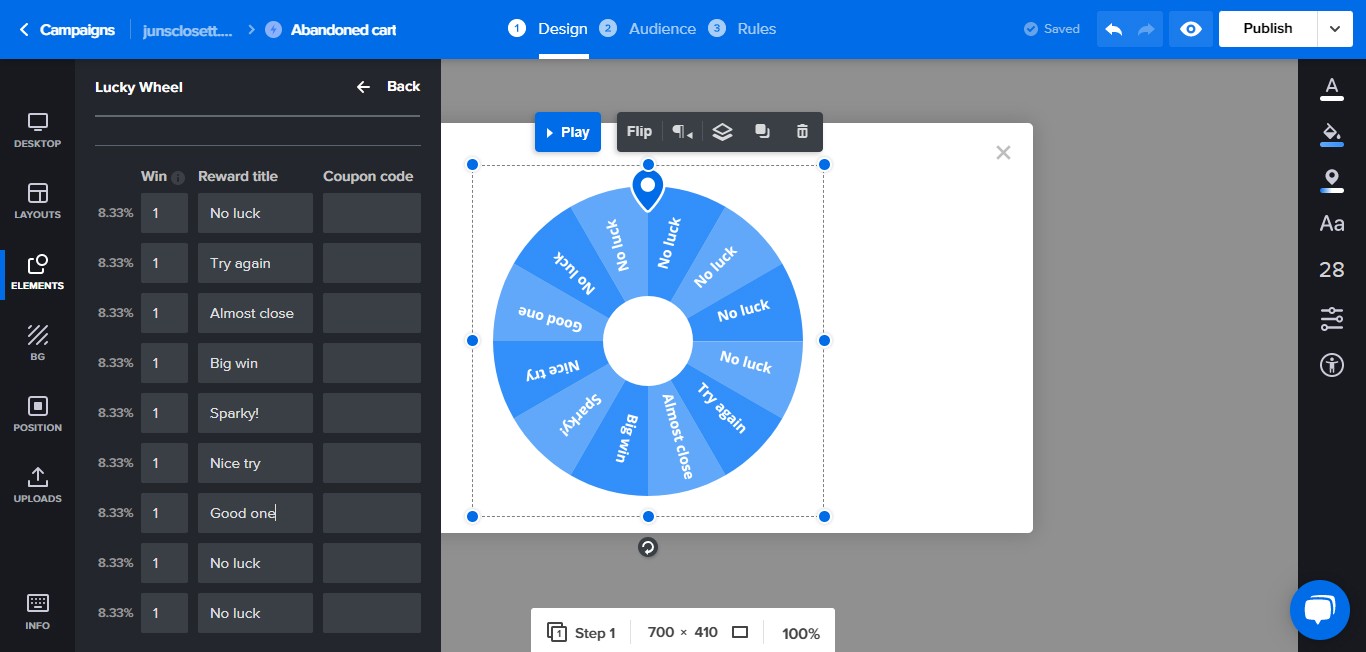
11. Pruebe las ventanas emergentes Girar para ganar
Las ventanas emergentes de formularios de suscripción tradicionales pueden ser aburridas. ¿Conoces esas ventanas emergentes que solo piden correos electrónicos? Pueden ser mortalmente aburridos.
Si los ha estado usando, ¿por qué no probar un giro para ganar una ventana emergente?
Las ventanas emergentes Girar para ganar, o ventanas emergentes de cupones de la rueda de la suerte, son ventanas emergentes que brindan a los usuarios la oportunidad de ganar un cupón o un descuento haciendo girar una rueda de la suerte de la fortuna.

Brindar a sus visitantes la oportunidad de ganar cupones ayudará a aumentar la tasa de participación de su sitio web y sus ventas.
Adoric tiene muchas posibilidades de ganar plantillas emergentes que puede editar y personalizar a su antojo.
12. Use una ventana emergente de varios pasos
¿Le gustaría mostrar una ventana emergente de "gracias" después de que los visitantes le den sus direcciones de correo electrónico? ¿O tal vez desea que sus visitantes completen un paso adicional después de hacer clic en el botón "suscribirse" en su ventana emergente?
Lo que necesita es una ventana emergente de varios pasos.
Como sugiere el nombre, una ventana emergente de varios pasos es una ventana emergente que se muestra más de una vez.
A diferencia de las ventanas emergentes regulares, las ventanas emergentes de varios pasos disfrutan de una mejor participación y es más probable que obtenga más suscriptores.
13. Haz que tus ventanas emergentes sean móviles
Estaría dejando mucho dinero sobre la mesa si sus ventanas emergentes no están optimizadas para dispositivos móviles. La razón es que, como han demostrado los estudios, el 54% de los internautas navegan por Internet con sus dispositivos móviles.
Afortunadamente, hacer que su móvil emergente responda no es ciencia espacial, gracias a nuestro editor de diseño fácil de usar.
Nuestro editor le permite crear versiones móviles de sus ventanas emergentes en múltiples pantallas sin estrés.
14. Prueba A/B de tus ventanas emergentes
Si una ventana emergente no está dando los resultados esperados, modifíquela un poco en lugar de descartarla.
Por ejemplo, puede usar una imagen diferente, probar con un color diferente y escribir un encabezado diferente... modifique todo lo que pueda.
Técnicamente, esto se conoce como prueba A/B.
Las pruebas A/B se refieren al concepto de probar diferentes variantes de un elemento para ver cuál produce los mejores resultados.

Y sí, puedes hacer pruebas A/B de tus ventanas emergentes en un abrir y cerrar de ojos con Adoric.
15. Intente usar una pantalla deslizable o una barra adhesiva
Si le preocupa que las ventanas emergentes parezcan groseras y molestas para sus visitantes, intente usar una pantalla deslizable o una barra adhesiva.
A diferencia de las ventanas emergentes, las pantallas deslizables y las barras flotantes no ocupan tanto espacio; son sutiles y todavía llaman la atención.
Tenemos muchos de ellos en nuestra colección de plantillas.
Envolviendolo
Las ventanas emergentes son una excelente herramienta de marketing. Cuando se implementan correctamente, pueden ganar muchas ventas y suscriptores.
Esperamos que hayas encontrado una buena razón para usarlos. Y no hay mejor aplicación de creación de ventanas emergentes para usar en tu tienda Shopify que Adoric.
¿Listo para probar Adoric? Regístrese para una prueba gratuita de inmediato!
Instalar la aplicación Adoric Shopify
