Por qué debería pensar en UX al diseñar su sitio de Afiliado
Publicado: 2021-11-10Como editor o comercializador afiliado, su sitio web es parte integral del lugar donde genera su dinero. Y es por eso que debes pensar en el diseño más allá de la funcionalidad. Desempeña un papel importante, especialmente cuando tiene el poder de influir en las conversiones o compras en su sitio. Por lo tanto, debe crear una buena experiencia de usuario en el sitio. Y aquí es donde entra en juego la UX (User Experience).
Contenido
¿Qué es el diseño UX?
¿Por qué es esencial para su sitio web?
¿Qué es la interfaz de usuario (UI)?
11Consejos prácticos de diseño de UX para afiliados y editores.
- Jerarquía de la información
- Evite las páginas de destino sin salida
- Adaptar para los que tienen poco tiempo
- Haga que los elementos en los que se puede hacer clic sean menos clicables.
- ¿Ayudará una navegación pegajosa?
- Retire los carruseles si los tiene.
- Implementar rutas de migas de pan
- La velocidad de la página es muy importante
- Resalta la información importante
- Crea llamadas a la acción atractivas.
- No sobrecargue su sitio web con imágenes y gráficos.
Resumen
¿Qué es el diseño UX?
Es un diseño de experiencia de usuario que involucra muchas teorías desde el diseño de interacción, el diseño visual y la usabilidad, sin embargo, el objetivo es mejorar la satisfacción del usuario a través del proceso de diseño de productos digitales que son perfectos y agradables para interactuar. Es un enfoque del diseño que tiene en cuenta cómo interactúa el producto digital con el usuario, no solo la función y la belleza, sino también cómo inspira emociones positivas.
Según Tomer Sharon, director gerente, jefe de investigación de usuarios y métricas de Goldman Sachs; “El diseño UX es el arte y la ciencia de generar emociones positivas entre las personas que interactúan con productos o servicios”.
¿Por qué es esencial para su sitio web?
Especialmente en 2021, el cliente es el rey y la fuerza impulsora detrás del desarrollo comercial. En el entorno competitivo actual, generalmente se acepta que un diseño de UX efectivo se alinea con mejores conversiones.
Para resumir, la UX es importante para impulsar tus ventas.
- Cuando hay tantos competidores, los usuarios suelen elegir uno con una buena UX. Y en comparación, puede aumentar las tasas de conversión hasta en un 400%. Por lo tanto, al mejorar su experiencia, aumenta sus posibilidades de generar más ventas.
- Para aumentar su visibilidad en los resultados de búsqueda, es importante tener una UX bien diseñada. Cuando los algoritmos de Google detectan el comportamiento en su sitio web, como una buena tasa de rebote, la adherencia general y la compartibilidad, es probable que aumente la clasificación de su sitio web y, por lo tanto, atraiga a más visitantes a su sitio. Es una situación de ganar, ganar.
- La accesibilidad también es crucial. Se trata de garantizar que los usuarios de todas las capacidades y/o capacidades diferentes, como las discapacidades del habla, auditivas y visuales, también sean atendidos y sigan siendo utilizables independientemente de sus capacidades o situación. Esto ayudará a mejorar la afición a su sitio y aumentar una mejor lealtad.
- Adoptar un diseño de UX efectivo ayudará a ahorrar dinero y tiempo, especialmente cuando se somete a pruebas de usuario para optimizar la página para los usuarios finales. Al pasar por prototipos y pruebas, evita enmiendas correctivas en el futuro.
- Una mejor navegabilidad significa mayores ingresos. Solo para volver a enfatizar, no se trata solo de la estética o las imágenes agradables. Es asegurarse de que el esqueleto del sitio web esté construido de tal manera que haga que la experiencia del usuario sea orgánica o natural, además de que los diferentes elementos o funcionalidades colocados lo faciliten.
Nuestro consejo: a menudo, los vendedores, editores y afiliados novatos diseñan su sitio web en función de lo que es funcional. Ese es el enfoque incorrecto, debe basarse en su público objetivo y no en sus suposiciones. Por lo tanto, cuanto mejor diseñes para ellos, más dispuestos estarán a comprar en tu sitio. Esta es la razón por la cual las pruebas de usuario lo ayudarán enormemente. Por eso es importante pensar en el atractivo más amplio posible para su público objetivo al diseñar la interfaz de usuario.
¿Qué es la interfaz de usuario (UI)?
La interfaz de usuario (IU) se puede describir mejor como un complemento de la experiencia del usuario (el conglomerado de actividades que, en última instancia, busca optimizar la experiencia). La interfaz de usuario es la estética, la apariencia y la interactividad del sitio web o la aplicación. Está tratando de hacer que el producto sea orgánicamente intuitivo y puede pensar en cualquier cosa, desde los botones, la paleta de colores, la tipografía, los efectos de sonido, etc. Se trata de ser receptivo, consistente y agradable. El elemento principal es comprender la correlación entre la psicología y cómo el color, las formas y la tipografía pueden afectarla. Esto es excelente y gratificante cuando se enfoca en resolver problemas, eliminar la fricción, comprender las motivaciones y eliminar los puntos débiles y, a menudo, se hace en combinación con UX.
A menudo, las personas mezclan UX y UI, aunque algunas cosas se superponen, como estar al tanto de las necesidades del usuario, usar principios de pensamiento de diseño para ayudar a diseñar productos digitales, la principal diferencia es que UX se enfoca en la estructura alámbrica, la navegabilidad, la investigación y guía del usuario, y la UI es más sobre la animación, la interactividad, el desarrollo gráfico, los colores y las formas.
11 consejos prácticos de diseño de UX para afiliados y editores.
Entonces, ¿cómo empiezas? ¿Cómo puede hacer que su sitio sea mejor de lo que es ahora y más útil y agradable para sus usuarios? Si bien enfatizamos, concéntrese en sus propios métodos de prueba para descubrir que funciona para su público objetivo, aquí hay algunos pasos prácticos que puede implementar para comenzar sus actividades de prueba.
1. Jerarquía de la información
Coloque los mensajes más importantes cerca de la parte superior y, a medida que avanza hacia abajo, cada uno de los mensajes debe alinearse con la forma en que piensan los usuarios. Para que los usuarios puedan dar el siguiente paso de acción sin pensar. Esto aumenta la adherencia en la página. También es importante pensar en organizar el contenido de tal manera que siga los movimientos naturales de los ojos. Hay muchos principios de jerarquía y debemos pensar primero visualmente, ya que el ojo humano percibe la información visualmente y debemos comprender las tendencias naturales de nuestros ojos. Asegúrese de usar colores que contrasten para llamar la atención más que otra información menos importante.



2. Evite las páginas de destino sin salida
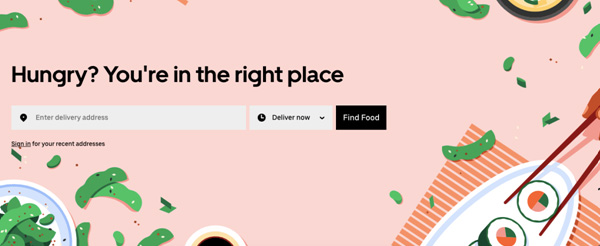
Cada página tiene un objetivo y debe conducir o impulsar de forma natural a los usuarios a dar un paso más en su viaje hacia la conversión o cualquier otra meta que sea parte de su objetivo. Debe asegurarse de colocar llamadas a la acción (CTA) de forma natural en el lugar correcto o enlaces a otras partes de sitios relevantes. Dependiendo de lo que sea finalmente relevante para el usuario en este punto del viaje, debe adaptarlo a su comportamiento natural pero también inspirar acciones con diseño.

3. Adaptarse a los que tienen poco tiempo
La mayoría de las ganancias provienen de visitantes que regresan, clientes o incluso aquellos que simplemente saben lo que quieren y ya han investigado. Debe facilitar la UX para que puedan realizar compras fácilmente sin navegar a través de una serie de contenido o páginas para ayudarlos a tomar esa decisión. Es probable que eso los moleste y potencialmente los pierda. Por lo tanto, brinde esa opción para aquellos que desean comprar para agilizar el proceso, ya sea a través de colores y botones llamativos o reduciendo los pasos en la compra.



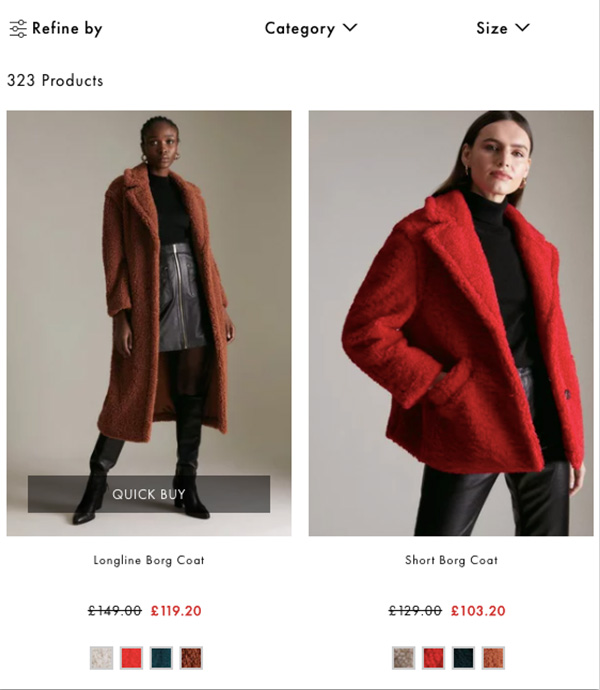
4. Haga que los elementos en los que se puede hacer clic sean menos clicables.
Lo que queremos decir con esto es hacer que cualquier cosa en la que se pueda hacer clic requiera menos clics y sea más fácil para los usuarios dar el siguiente paso sin dar el siguiente paso. Podría ser que alguien pase el mouse sobre un producto y pueda ver detalles o productos en diferentes configuraciones sin hacer clic en él, o puede ver una vista rápida de los detalles del producto y realizar compras reduciendo la cantidad de clics para llegar allí.

5. ¿Ayudará una navegación pegajosa?
Podría ser un encabezado fijo, un panel izquierdo o derecho o un botón flotante que sigue al usuario donde se encuentra en la página. A veces funciona y a veces no, pero desde una perspectiva de UX puede ayudar a los usuarios a navegar o alcanzar fácilmente ciertos objetivos o destinos en el sitio. Sin embargo, cuando se hace mal, puede desanimar a los usuarios. Por lo general, ayuda, ya que significa menos desplazamiento para ellos (por lo que está haciendo que el sitio web haga el trabajo por ellos).

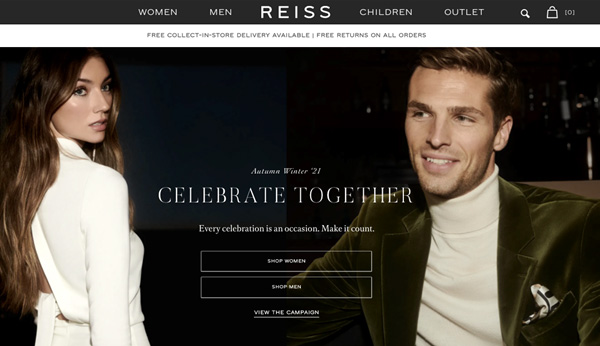
6. Retire los carruseles si los tiene.
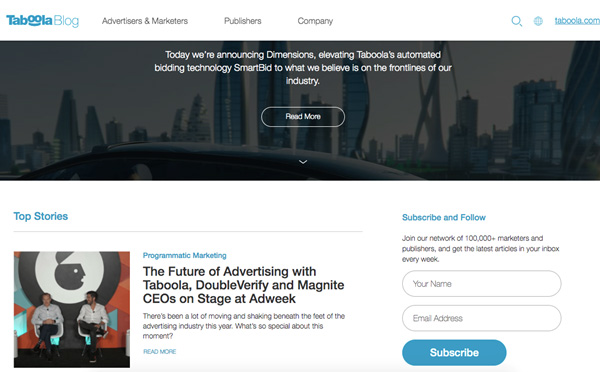
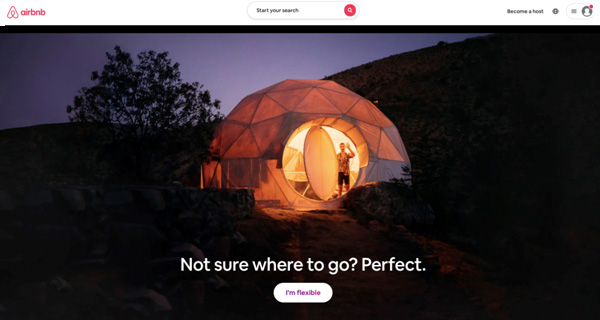
En general, los carruseles son ineficaces, tienen una tasa de clics de alrededor del 1 %, ya que contienen información múltiple que puede resultar desconcertante para los usuarios. Lo mejor es mantenerlo estático con un solo mensaje. Cuando piense en el banner o en el diseño y el mensaje de la parte superior de la página, piense en cuál es el mensaje principal que resonará en los usuarios que aterrizan en esta página. Si tienes un diseño atractivo y bien pensado. Es probable que atraiga clics.


7. Implementar rutas de migas de pan
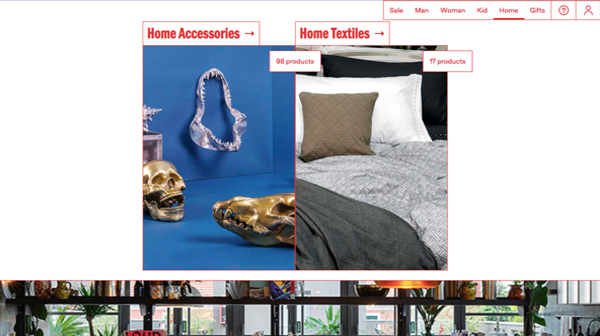
Son elementos de navegación importantes que ayudan a la orientación (las formas en que las personas se orientan y navegan de un lugar a otro). Cuando se hace bien, los usuarios saben dónde están en su ubicación actual en comparación con el resto de la estructura del sitio web. No son una barra de navegación y no son útiles para sitios web que tienen una jerarquía plana (es decir, 1 o 2 niveles de profundidad). Pueden tener la forma de enlaces que muestran páginas principales y secundarias o incluso un rastro de enlaces. Por ejemplo: Categoría de producto > Nicho de producto > Tipo de producto. También puede complementar las barras de navegación principales, que amplían la información para incluir la navegación local. Todo esto está diseñado para ayudar a los usuarios a saber dónde se encuentran en el sitio web.


8. La velocidad de la página es muy importante
Esto tiene un impacto masivo en cómo los usuarios te perciben a ti y su satisfacción. Estoy seguro de que tuviste esa experiencia, en la que buscas información en línea y tan pronto como haces clic o tocas el enlace, la página tarda una eternidad en cargarse. Te frustras y abandonas la página. No quieres lo mismo para tus usuarios. Una regla general; un retraso mínimo de 10 segundos desanimará a los usuarios, un usuario de 1 segundo mantiene un buen flujo de usuarios (incluso si notan un ligero retraso) y 0,1 segundos es perfecto, se siente instantáneo. Asegúrese de que la velocidad de su página sea buena utilizando sitios como Pingdom para verificar qué tan rápido se carga la página. Esto también contribuye a su factor de clasificación de Google, por lo que es necesario asegurarse de verificar y corregir lo que está ralentizando su sitio, si es que hay algo.

9. Destaca la información importante
Sus usuarios generalmente escanean la página y leen en detalle lo que resuena, lo que destaca o lo que es relevante. Por lo tanto, el uso de elementos destacados, efectos de contraste o colores o tipos de letra llamativos ayudará a atraer la atención y atraer al usuario a hacer una pausa y leer o mirar. Asegúrese de que lo que destaque sea información útil y valiosa o información que sea muy relevante para sus usuarios.


10. Crea llamadas a la acción atractivas.
Las páginas con CTA fuertes generan más conversiones que las débiles. Por lo tanto, piense en cómo hacer que los CTA sean atractivos. ¿Son simples, prominentes y personales? Debe relacionarse con los usuarios de un vistazo y luego puede hacer clic en él instantáneamente y realizar la acción deseada sin pensarlo mucho. Se puede diseñar de tal manera que atraiga clics, incluso si no es completamente natural o intuitivo para el próximo paso en su viaje. Por ejemplo, podría crear una urgencia como "Oferta por tiempo limitado", "15% de descuento solo hoy". También podría ofrecer soluciones a cualquier punto de dolor, es decir, "La mejor manera de vencer el insomnio" o "Las fragancias más vendidas". Estos desencadenarán la necesidad de hacer clic en el CTA. También recomendamos mantener una CTA importante por página.


11. No sobrecargue su sitio web con imágenes y gráficos.
Esto puede ser perjudicial para su sitio web, ya que a menudo utiliza en exceso el ancho de banda y, por lo tanto, significa que los gráficos se cargan muy lentamente para las personas con conexiones o velocidades de descarga más pobres. Además, a veces los gráficos no se cargan y parecen un sitio web mediocre. Además, las arañas de los motores de búsqueda no siempre indexan los sitios que usan Flash, especialmente donde los usuarios pueden no estar usando software compatible con Flash y es muy poco probable que descarguen un nuevo complemento solo para ver el sitio web. Y, por último, genera una experiencia de usuario deficiente debido a una navegación deficiente. Cuando hay demasiados gráficos o diseños, puede confundir a los usuarios y es por eso que la simplicidad es clave para ayudar a los usuarios a navegar.

Resumen
El impacto de UX en su diseño es el determinante de qué tan exitoso será su negocio afiliado. Es posible que tenga una campaña increíble desde el desarrollo de anuncios gráficos atractivos hasta carruseles interesantes en su Instagram; sin embargo, si las páginas de destino y el resto del sitio web están mal diseñados, deja sentimientos negativos y, lo que es peor, no hay visitantes que regresen. Por lo tanto, nuestro consejo es que reflexione sobre si tiene las habilidades y destrezas adecuadas para desarrollar una experiencia de usuario creada con una interfaz de usuario atractiva para sus usuarios que ayude a las conversiones o si necesita contratar a alguien.
UX lleva tiempo y generalmente implica una serie de pasos iterativos, para encontrar qué funciona y qué no para ver qué cosas se pueden mejorar o mejorar. ¡Esperamos que los consejos anteriores sean útiles y al implementar algunos de estos, verá un aumento en sus conversiones o visitantes recurrentes!
