10 soluciones rápidas para mejorar la tasa de conversión de su sitio web
Publicado: 2018-04-22 Hay arreglos rápidos que debería hacer para mejorar la tasa de conversión del sitio web incluso antes de ejecutar pruebas divididas.
Hay arreglos rápidos que debería hacer para mejorar la tasa de conversión del sitio web incluso antes de ejecutar pruebas divididas.
Las pruebas divididas alguna vez fueron competencia de las empresas Fortune 500: las herramientas eran caras, la especialización era rara y la madurez del oficio era baja. Ha pasado un tiempo desde que eso fue cierto: en estos días, incluso las pequeñas y medianas empresas pueden ejecutar múltiples pruebas A/B en sus sitios.
Si bien eso es generalmente algo bueno, otro problema ha surgido. Dado que las pruebas son tan baratas, algunas personas ahora creen que pueden sacar un sitio mediocre y luego hacer una prueba A/B para llegar a un gran sitio.
Eso no es del todo cierto: necesita un sitio web sólido y luego puede suavizar los bordes con pruebas .

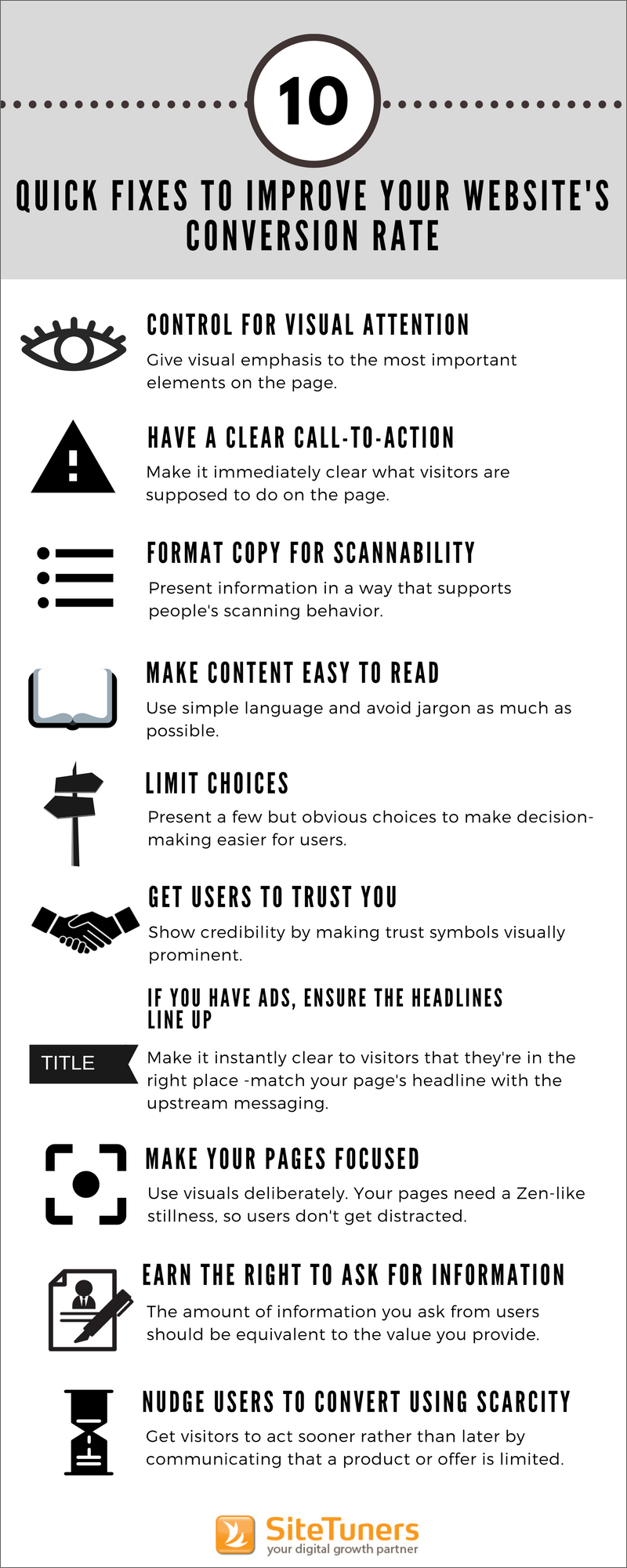
1. Control para la atención visual
Si no piensa en cómo administra la atención en su sitio, los usuarios tendrán dificultades para encontrar lo que necesitan. Los elementos de sus páginas no tienen la misma importancia, ¿por qué deberían tener el mismo peso visual?
Debe dirigir la atención visual a los elementos que más importan .
Aquí hay algunas cosas que puede usar:
- Tamaño : haga que los elementos importantes sean más grandes sin hacerlos tan grandes que el sitio web se vuelva vulgar
- Forma : si su plantilla permite formas irregulares, use formas irregulares como esquinas redondeadas en sus llamadas a la acción (CTA). Las formas irregulares llaman más la atención que las líneas rectas
- Contraste de color : su tema debe ser en gran medida de un color, y los CTA deben tener un alto contraste con ese color primario para atraer más atención.

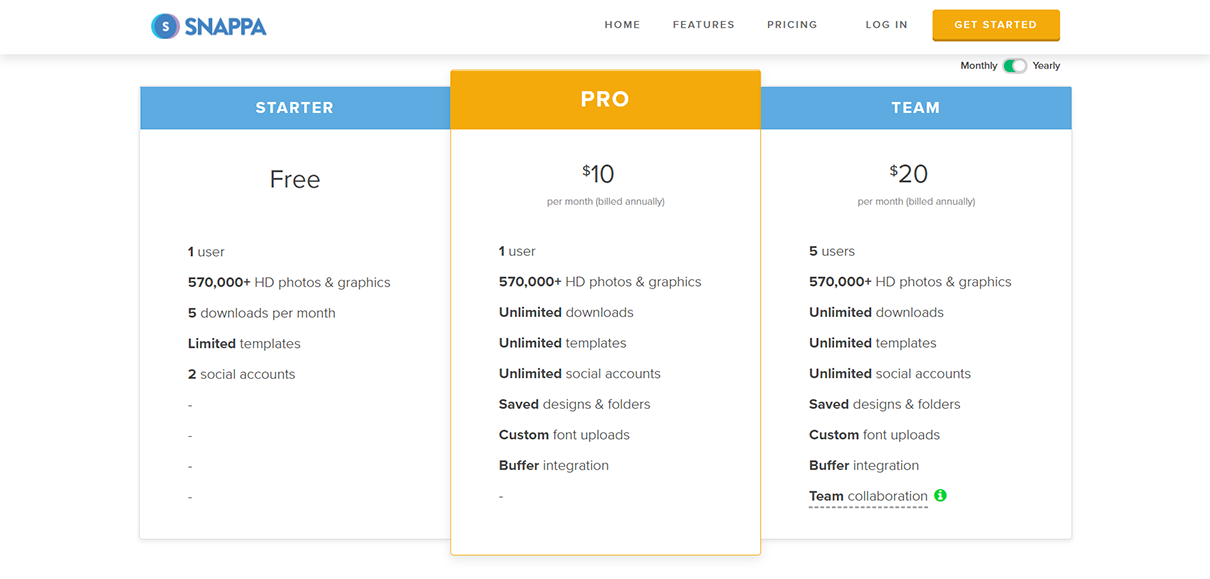
Snappa.com sesga a los usuarios hacia su plan Pro al darle más énfasis visual que los otros dos planes.
2. Ten una llamada a la acción clara
Cada página debe estar destinada a un tipo específico de intención del usuario .
- Las personas que están investigando un producto deben ir a sus páginas educativas en lugar de a los detalles de su producto.
- Los usuarios que buscan opciones deben dirigirse a las páginas de su categoría.
- Los visitantes que están cerca de la parte inferior del embudo pero que no están listos para apretar el gatillo deben ir a sus páginas de prueba.
Los CTA en esas páginas deben coincidir con los objetivos del usuario. Tienes que pensar detenidamente en tus botones:
- Los CTA deben completar una declaración "Quiero" (p. ej., "Quiero... completar el pedido/descargar la prueba").
- Las llamadas a la acción deben ajustarse a la etapa del viaje del cliente (no le dé inmediatamente a las personas en la fase de investigación el botón de compra)

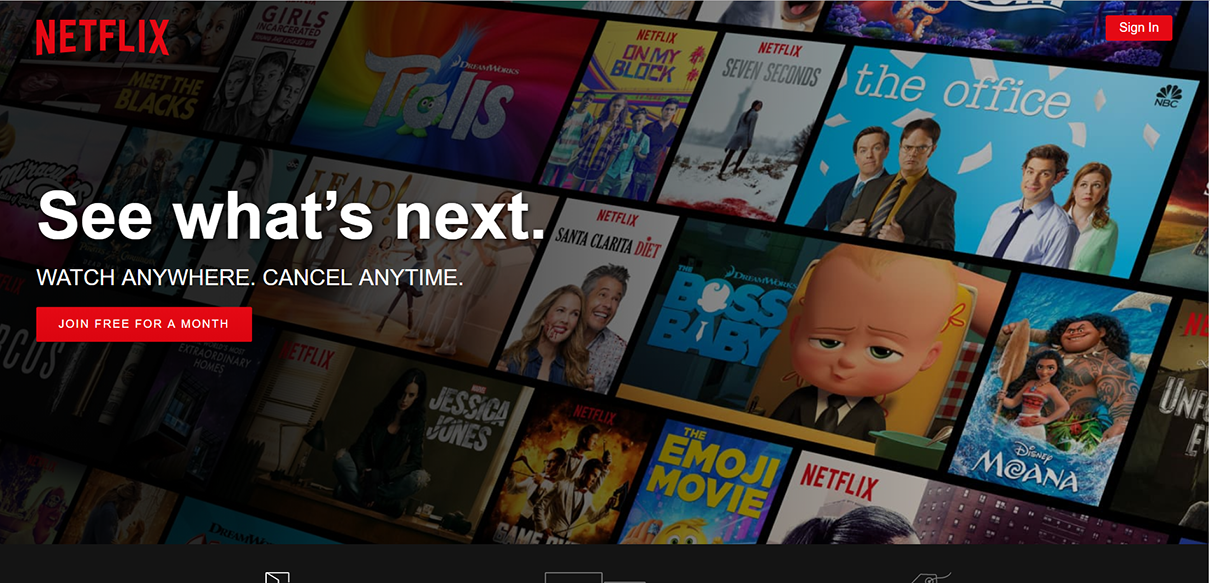
No hay dudas sobre lo que Netflix.com quiere que hagan los visitantes cuando lleguen a la página de inicio.
3. Copia de formato para escaneabilidad
Los humanos son satisfactores .
Es decir, en la web, no es probable que sopesemos seriamente las opciones y luego decidamos un plan de ataque. Más bien, es probable que examinemos una opción, y si es lo suficientemente buena como para que no veamos problemas serios, seguimos adelante sin examinar las otras opciones.
Lo que eso significa para los sitios web es que las personas escanean mucho , leen muy poco y, al encontrar una opción lo suficientemente buena, procederán a hacer clic sin pensar si las otras opciones que usted proporciona se ajustan mejor a lo que necesitan. Necesita tener un sitio web que admita ese comportamiento.
Su sitio web necesita viñetas , títulos y subtítulos en negrita y una buena agrupación, para que sea fácil de escanear.
4. Haz que tu contenido sea fácil de leer
Todo el mundo prefiere un lenguaje sencillo en la web, incluso los expertos y especialistas. Eso significa que debe asegurarse de que su contenido esté escrito de la manera correcta:
- Evite la jerga cuando sea posible
- La capacidad de lectura de quinto grado es el punto óptimo. Utilice herramientas que implementen las pruebas de legibilidad de Flesch-Kincaid. Luego, refine su contenido hasta que se acerque al menos al contenido legible de quinto grado.
- Si tiene una audiencia internacional, limite el uso de modismos
5. Limite las opciones
Solo podemos usar nuestra memoria a corto plazo para recordar de 5 a 9 cosas . Por lo tanto, si tiene una lista de categorías que abarca 13 elementos, por ejemplo, debe recortar las opciones incluso a costa de pedirles a los usuarios que hagan un clic más.

El contenido profundo en el que las personas necesitan hacer clics fáciles es mejor para la usabilidad web que menos clics más difíciles.
Si se asegura de no sobrecargar la carga de memoria del usuario, sus visitantes se lo agradecerán.
Descubra cómo facilitar la elección de los clientes.Lea "Simplificando las opciones para que el cerebro mejore las conversiones". |
6. Haz que los usuarios confíen en ti
Si la gente no confía en ti, no te comprarán. Existen técnicas comprobadas para aumentar la confianza de los visitantes:
- Coloque símbolos de confianza en la parte superior de la página: muchas empresas tienen símbolos de confianza, pero en la parte inferior de la página. No cometa ese error: si las personas no pueden ver fácilmente sus símbolos de confianza, es mejor que sean invisibles.
- Obtenga confianza : use sus menciones en los medios y muestre logotipos de grandes empresas que hayan comprado sus productos y servicios para aumentar la confianza.
- Prueba social : si tiene una base de clientes lo suficientemente grande, muestre la cantidad de clientes en sus páginas para aprovechar el efecto de carro .

La página de inicio de Balsamiq tiene algunas pruebas sociales persuasivas y autoridad prestada, pero seguramente se las perderá porque están enterradas en la parte inferior de la página.
7. Si tiene anuncios, asegúrese de que los titulares estén alineados
Para las personas que publican anuncios de búsqueda, uno de los errores más comunes es no alinear el contenido del enlace del anuncio con el título de la página a la que se dirige el anuncio.
El título debe coincidir con el anuncio para que cumpla sus promesas. Esto significa más trabajo en la creación de páginas de destino, pero le dará a sus páginas de destino una oportunidad más alta de hacer que los visitantes se conviertan.
8. Haz que tus páginas estén enfocadas
Fuera de su sitio web (en una página de resultados de Google, etc.), debe ser ruidoso y competir por la atención. Una vez que las personas están en su sitio web, debe calmarse y hacer que las personas se concentren en lo que necesitan:
- Limite el uso de distracciones visuales, especialmente imágenes de archivo
- Evite elementos en movimiento como pancartas giratorias
9. Gánate el derecho a pedir información
Establece una relación antes de pedir información. Cuando su empresa depende de los registros como parte de la ruta de conversión, no puede permitirse el lujo de ser un vendedor codicioso. Debe dejar de enviar a las personas a formularios de 15 campos antes de que hayan tenido la oportunidad de conocerlo:
- Asegúrese de tener un conjunto listo de archivos PDF o pruebas de líderes de pérdida que pueda "intercambiar" por información del usuario
- Es probable que los usuarios no le brinden información hasta que proporcione valor, así que no los bombardee con formularios de registro de inmediato.
10. Empuje a los usuarios a convertir utilizando la escasez
Si las personas están casi listas para convertirse, pero necesitan un empujón final para actuar ahora, sus páginas pueden incluir los siguientes elementos:
- Ofertas por tiempo limitado : esto puede hacer que las personas actúen más temprano que tarde
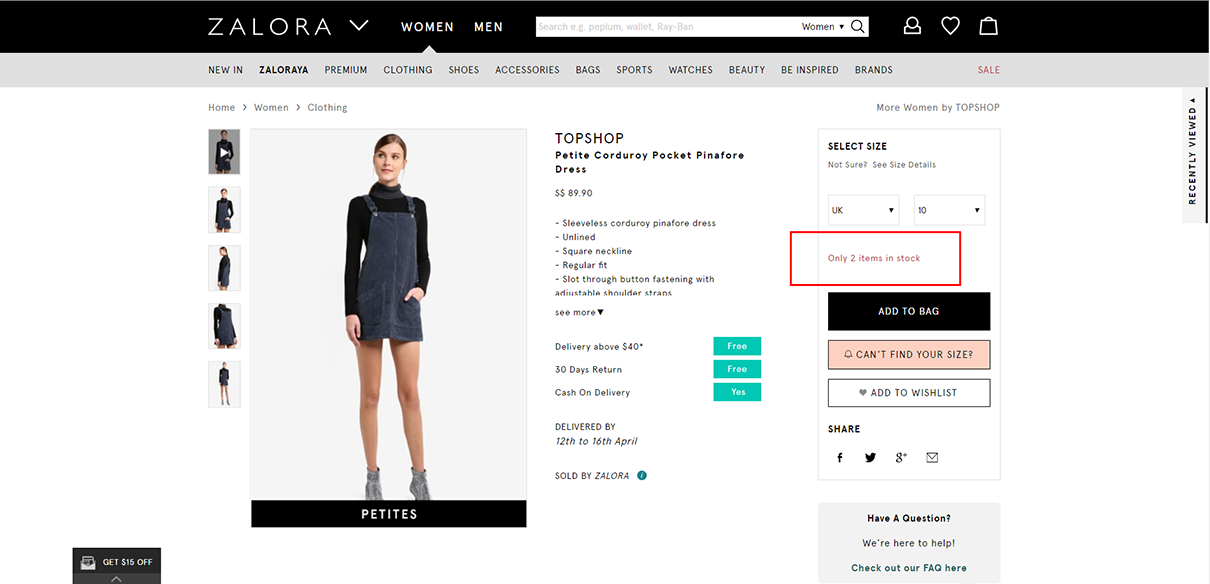
- Disponibilidad de existencias : para aquellos artículos en los que la escasez puede hacer que las personas actúen en esa misma visita

La página de detalles del producto de Zalora.sg persuade a los visitantes a comprar el producto de inmediato al mostrar la cantidad de artículos en stock. (Énfasis mío)
Mejore la tasa de conversión del sitio web con las mejores prácticas
No confíe en las pruebas para todo. Su sitio debe ser sólido antes de ejecutar sus pruebas. Si sus páginas son terribles, sus páginas de campeón y retador apestarán. Y encontrará la más viable de dos malas páginas.
Si sigue las mejores prácticas y luego ejecuta sus pruebas, es más probable que su sitio tenga éxito.