「このメールをブラウザで表示する」が重要な理由
公開: 2022-06-29
消費者の少なくとも61%が電子メールを介してブランドから連絡を受けることを好むため、代替の表示方法を持つことの重要性はこれまで以上に重要になっています。 なんで? 消費者があなたが送信した電子メールを読むことができない場合、または壊れた画像リンクでいっぱいである場合、その電子メールは不十分なコミュニケーションとして受信され、その消費者はニーズを満たすために他の場所に向かう可能性があります。 このため、「このメールをブラウザで表示する」という明確なリンク、またはこのメッセージの別の表現が絶対に不可欠です。
「ブラウザで表示」リンクの重要性
メールのヘッダーやフッターにランダムなテキストが含まれているように見えるのと同じくらい奇妙で不格好ですが、メールが受信トレイに正しく表示されない場合にユーザーがどこに行けるかを示すハイパーリンクを用意することは絶対に不可欠です。 多くのデスクトップ電子メールは問題なくレンダリングされますが、モバイルデバイスを使用して電子メールをチェックする人は、デバイスに事前設定されている制限のために、より多くの問題に遭遇する傾向があります。
すべての電子メールの開封の43%がモバイルデバイスで行われているため、特に開封時にリンクや画像を適切にレンダリングできるように受信トレイの設定を変更する方法がわからない場合は、消費者に代替の表示オプションを提供することがこれまで以上に重要になります。 。
婚約
電子メールサブスクライバーのなんと57%が、毎週平均10分から1時間かけてマーケティング電子メールを閲覧しているため、消費者が電子メールを確実に閲覧できるようにする必要があります。 そうでない場合、彼らはあなたのメッセージを削除し、ほとんどまたはまったく関与せずに先に進むことは確実です。 これにより、全体的なエンゲージメント率が低下するだけでなく、コンバージョン数も減少し、入金も少なくなります。
メールフォーマットの事故
消費者の観点からすると、最も厄介な問題の1つは、フォーマットとレンダリングの問題が記載された電子メールを受信することです。 確かに、一部のブランドは電子メール作成プロセスのステップを見逃している可能性がありますが、原因は多くの場合、消費者が使用している電子メールプロバイダーです。
多くの電子メールプラットフォームは、安全上の理由から、画像やハイパーリンクされた画像を表示しないように受信トレイを自動的に事前設定します。 ただし、それは消費者にとって電子メールを表示するのに少し苦痛を与えます、そしてそれに直面しましょう、誰もが変更を加えるために彼らの電子メール設定を通過する時間または知識を持っているわけではありません。
これが、ハイパーリンクされたテキストオプションを持つことが不可欠である理由です。 ほとんどの場合、テキスト行をハイパーリンクするだけで、ブラウザを介して閲覧者を電子メールに誘導できます。 これは、かなり厄介な問題に対する迅速で簡単な修正です。

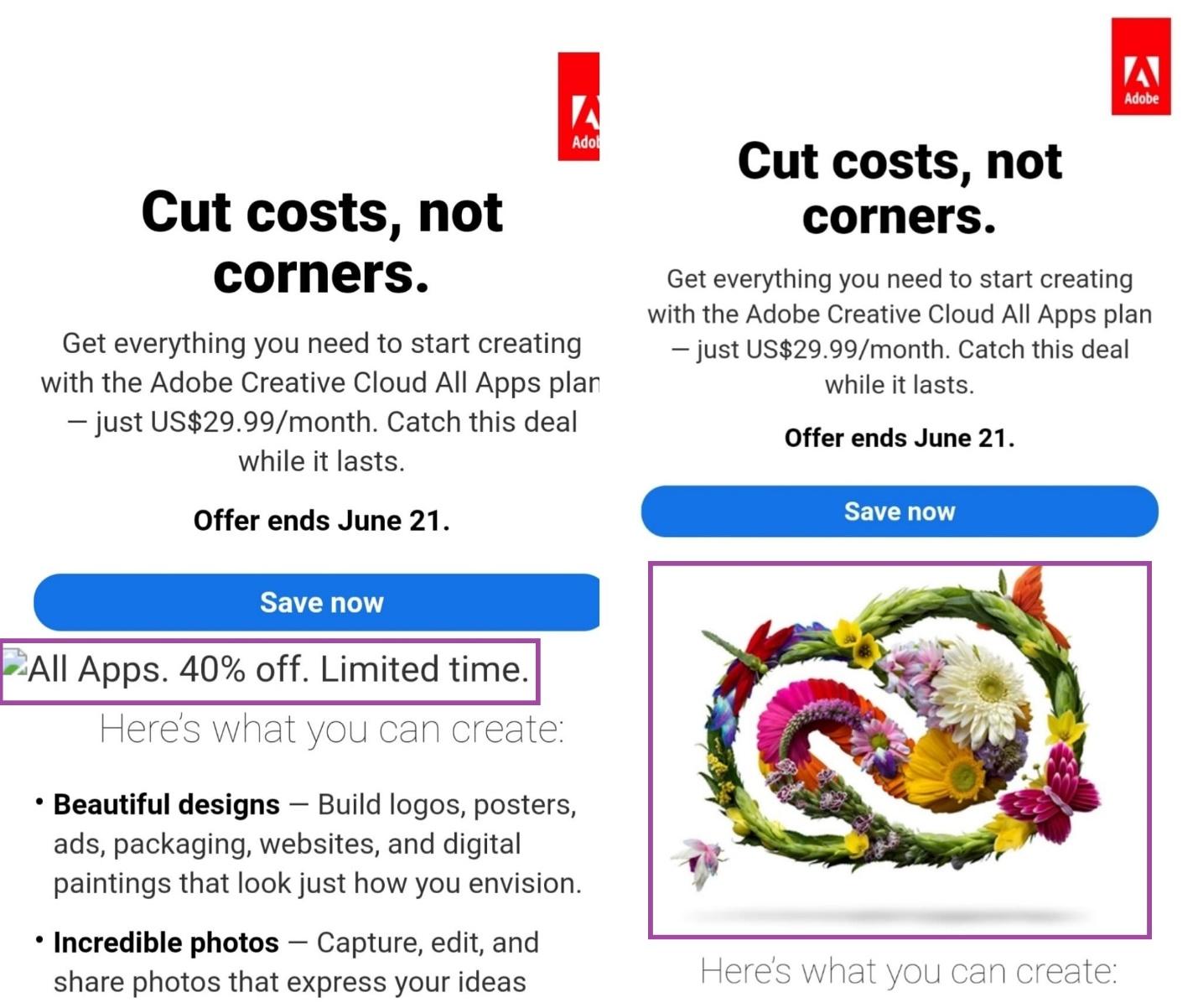
出典:Gmail / Adobe Creative Cloud
Adobe Creative Cloudによるこの例は、多くのモバイルデバイスユーザーが直面する一般的なフォーマットの問題を示しています。もちろん、多くのデスクトップユーザーもそうです。 右側に表示されているハイパーリンクされた画像は、左側の例では壊れた画像とリンクとして表示されます。 アドビは代替テキストを追加するという素晴らしい仕事をしました。 ただし、リンクが不可欠である理由と、読者が電子メールを無視してはならない理由を説明するため。
このリンクは通常どこにありますか?
「ブラウザでこのメールを表示する」リンクが必要な理由がわかったので、次はメールのどこに追加するかを考え始めます。 ほとんどのマーケティングメールはHTMLデザインをクリエイティブに利用しているため、このリンクされたテキストをデザインの中で見違えることなく追加するのは難しい場合があります。
幸いなことに、このリンクには指定された場所がありません。 つまり、メールの本文に統合したり、メッセージのヘッダーやフッターに追加したりするためのオプションがたくさんあります。 以下に、開始に役立つ実際の例をいくつか示します。
ヘッダ
ほとんどの場合、メールマーケティング担当者は、メールのヘッダーに「このメールをブラウザで表示」ハイパーリンクを配置することを選択します。これは、メールを目立たせるのに役立つためです。 ほとんどの電子メールには、最初にある種の空白があり、それほど労力をかけなくてもハイパーリンクを目立たせることができます。 これは、電子メールが正しくレンダリングされず、ユーザーが不満を感じて、すばやく簡単な解決策を探している場合に最適です。
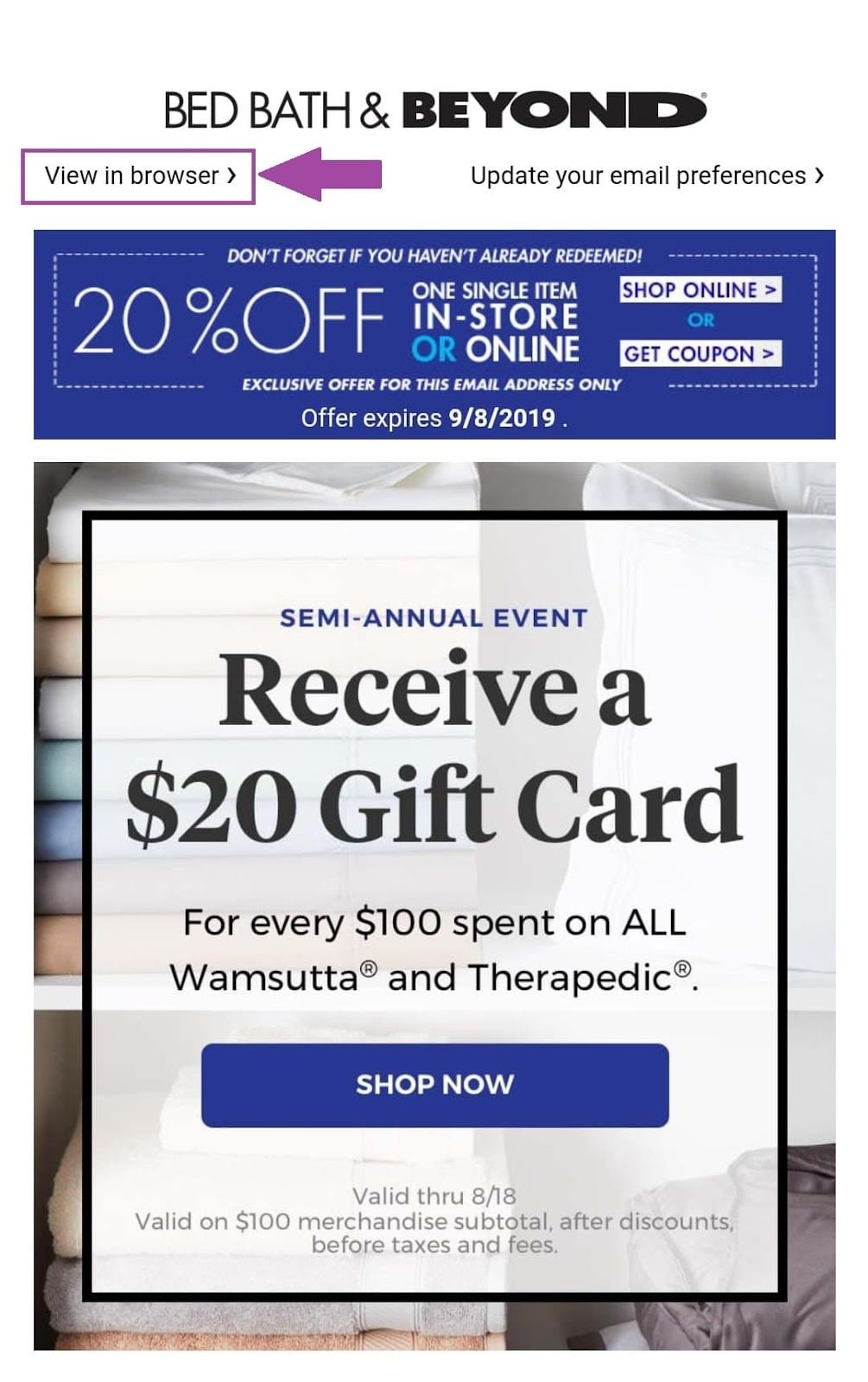
Bed Bath&Beyondによるこの例では、「ブラウザでこのメールを表示する」というハイパーリンクがブランド名のすぐ下にあり、メールの左側に配置されています。 読者は上から下、左から右に読む傾向があるため、これは多くの設計に意味があります。 したがって、この電子メールを開いたときに正しく表示されない場合、消費者は電子メール全体を表示するためにどこに行くことができるかをすぐに確認できます。


出典:Gmail / Bed Bath&Beyond
フッター
「ブラウザでこのメールを表示」を配置する次の最も人気のある場所であるハイパーリンクはフッターにあります。 一般に、電子メールのフッターには、メッセージに直接関係しないすべての重要な情報があります。これには、次のものが含まれます。
メール設定
プロモーションの詳細
利用規約
プライバシーポリシー
登録解除オプション
ブランド情報-正式な住所など
このセクションに「このメールをブラウザで表示」ハイパーリンクを配置することは理にかなっていますが、特に他の小さなテキストの束が詰まっている場合は、イライラした読者に混乱を引き起こす可能性があります。 ここで重要なのは、「このメールをブラウザで表示する」ハイパーリンクを目立たせることです。
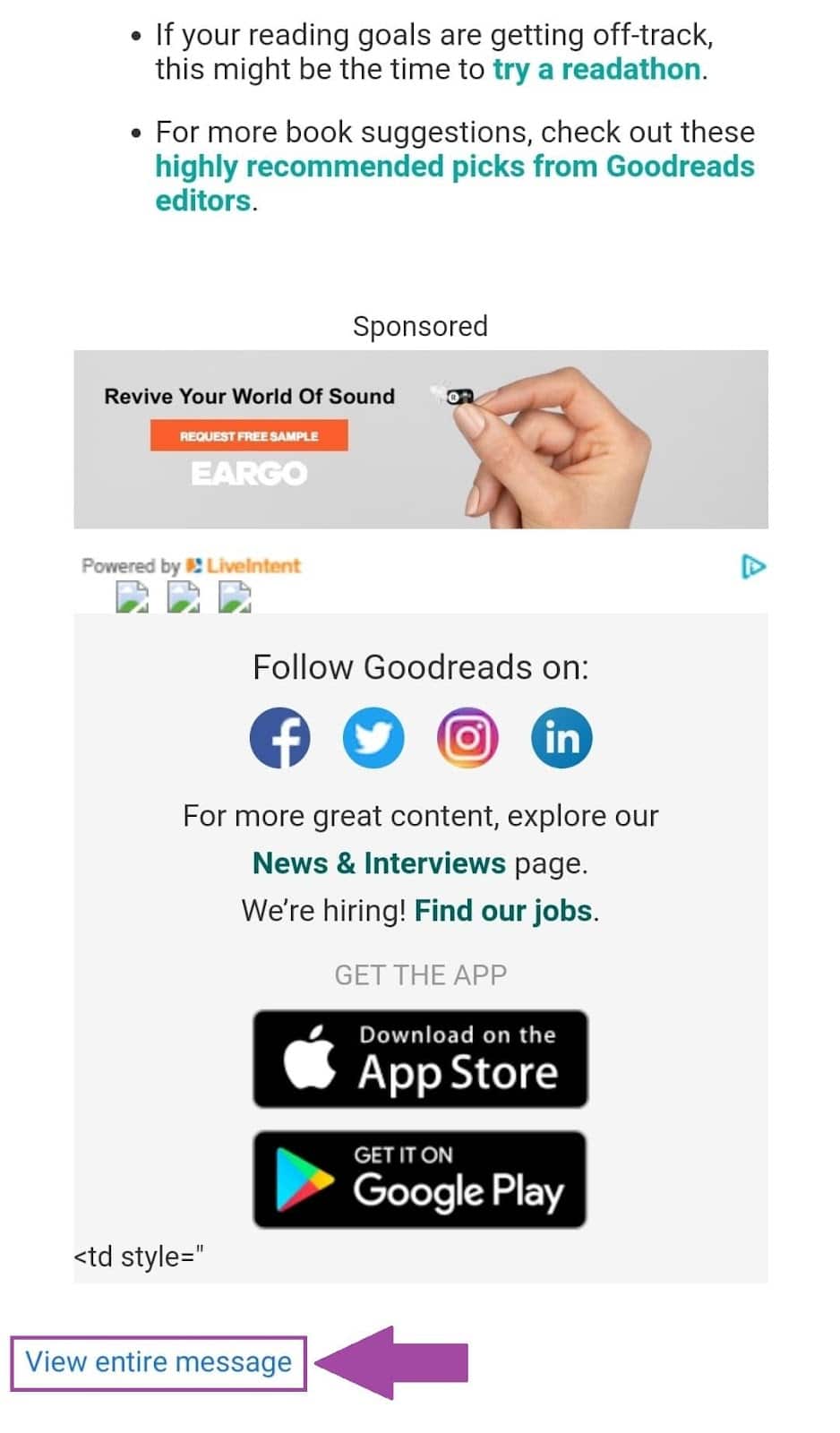
Goodreadsは、ハイパーリンクを電子メールの他の関連情報の外に配置し、空白の間に独自の線を引くことで、ハイパーリンクを目立たせるのに役立ちます。

出典:Gmail / Goodreads
体内
最後に、「この電子メールをブラウザに表示する」ハイパーリンクを配置するための言及する価値のあるオプションは、電子メールメッセージの本文内にあります。 これは、コンテンツを損なうことなく全体的なデザインに収まるようにするのが面倒であるという理由だけで、ヘッダーやフッター内で発生するほど頻繁には発生しません。
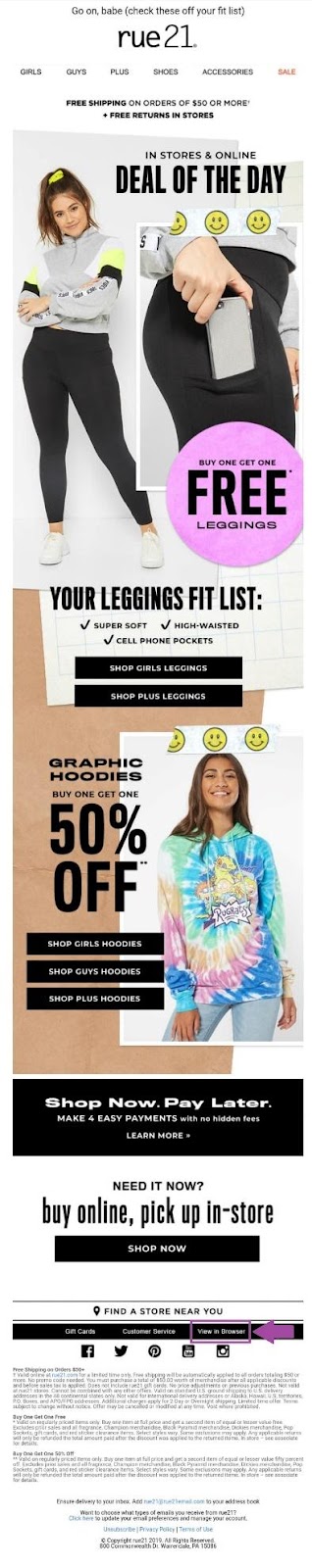
ただし、Rue21は、電子メールメッセージの本文に「ブラウザでこの電子メールを表示する」ハイパーリンクを含めるという素晴らしい仕事をしています。 電子メールのオンラインコピーにハイパーリンクされたアンカーテキストのスタンドアロン行にする代わりに、電子メール内のナビゲーションバーにハイパーリンクしました。
これはまだ目立つので優れていますが、ナビゲーションバーとして使用されるブロックのレンダリングで電子メールに問題が発生した場合は困難になる可能性があります。 最悪のシナリオでは、この電子メールの設計者は、電子メールのレンダリングが間違っている場合にどこに行けばよいかをユーザーに知らせる代替テキストでラベル付けされたこのナビゲーションバーを用意する必要があります。

出典:Gmail / Rue21
ベストプラクティス
「ブラウザでこのメールを表示する」ハイパーリンクをメールに追加する場合、従うべきベストプラクティスは実際にはありません。 リンクの標準的な配置についてはすでに触れました。本文とメールのフッターはすべて有効な配置オプションですが、メッセージを損なうことがなく、簡単に見つけられるようにする必要があります。
代替ラベル
ブランドは多くの場合、標準の「ブラウザでこのメールを表示する」行を使用しますが、メールやブランドの声により適したものにするために使用できるいくつかの選択肢があります。 これらのオプションは次のとおりです。
ブラウザで表示
ここでメールを読む
メール全体を表示
続きを見る
オンラインで見る
このメールを画像で表示
テキストを表示
ブロワーを見る
ハイパーリンクされたテキストの言い回しは必須ではないように思われるかもしれませんが、実際には必須です。 場合によっては、ブランドは単に「ブラウザ」という単語をハイパーリンクしているため、受信者はリンクの目的について混乱しています。 言い回しを選択する前に、読者がリンクの目的を簡単に理解できることを常に確認してください。
要約
消費者は「ブラウザでこのメールを表示する」ハイパーリンクの重要性を認識していないかもしれませんが、マーケターは、コンテンツを表示するだけでなく、全体的な消費者エンゲージメントにおいてそれが果たす役割の重要性を知っています。
「ブラウザでこのメールを表示する」というハイパーリンクはメールの重要な部分ですが、メールのデザイン全体で重要な役割を果たす必要はありません。 そうは言っても、このリンクを配置できる場所を簡単に思い出してください。
メールのヘッダー
メールのフッター
メールの本文内
「ブラウザでこのメールを表示する」ハイパーリンクを追加する方法についてアドバイスが必要ですか? 次に、今日私たちに連絡するか、私たちの役立つオンラインコミュニティフォーラムで仲間に聞いてください!
