Eコマースのコンバージョンにエキサイティングなサックをする理由
公開: 2017-05-01
モバイルデバイスが普及するにつれて、レスポンシブWebデザインやモバイルバージョンのWebサイトも普及しました。
そして、それは素晴らしいことです。コンテンツを消費するときに、ラップトップとスマートフォンのどちらかを選択する必要はありません。
あなたは絶対に両方で上手になるように努めるべきです–結局のところ、人々は彼らが適切だと思う方法であなたのコンテンツを消費することを決定するでしょう。
とはいえ、レスポンシブWebデザインとモバイルバージョンのWebサイトだけが、モバイル時代のデザインの派生物ではありません。無意味なピザが流行に戻っているようです。 現在、ゴーストボタン、ビデオランディングページ、中央に配置されたロゴ、eコマースサイトの石積みレイアウト、およびモバイル対応サイトの裏側に潜んでいるその他のさまざまなデザインの選択肢が増えています。
アイデアは、彼らがウェブサイトを「再びエキサイティング」にするというものです。
これが重要です– Webサイトが始まったとき、人々はそれらをエキサイティングにしようとしました。
- 「スプラッシュ」ランディングページがありました。これは、実際のホームページの前にユーザーに強制的にアクセスさせたページであり、多くの時間を無駄にしました。
- 私たちは基本的に、テキストを使って奇妙なことをすることで読みやすさを虐殺します–スクロールするテキスト、点滅するテキスト、そしてほとんど見えない画像に重ねられたテキスト
どこかで、私たちはそれらの不気味なことをやめ、「エキサイティング」になるのではなく、「効果的」になるように努めました。 その結果、人々はウェブ上でより多くのことを成し遂げました。
しかし、今や「エキサイティング」なのはまた別のことです。トロイの木馬の大部分は、光沢のあるものが好きな幹部によって動かされています。
eコマースのWebサイトを「エキサイティング」にするのが悪い考えである理由を見てみましょう。
1.ユーザーが最初に行うことは、方向性を示すことです
ほぼすべての視線追跡調査を参照すると、非常によく似たパターンが現れることがわかります。 物事は通常この順序で起こります:
- 人々は土地を手に入れようとします
- 人々は、与えられたタスクをサポートする特定の「タイプ」の要素をスキャンします
- 人々は必要なものをクリックするか、「集中読書」モードに移行します
ここでのあなたの仕事は、彼らが仕事を成し遂げるために入る必要のあるモードに移行するのを素早くそして苦痛なくすることです。
「予測可能な」サイトでは、その移行はシームレスです。
- 検索エンジンからアクセスした場合は、左上のロゴをすばやく見て、正しい場所にあることを確認できます。
- 彼らがカテゴリーをスキャンする必要があるとき、主なカテゴリーは不動産の大部分を占めています
さて、「エキサイティングな」サイトでは、その移行は…苦痛になる可能性があります。
- 彼らが検索エンジンから着陸した場合、あなたのロゴは中央に配置されているので、彼らは左上のロゴをすばやく見て、何もない大きな塊を見つけることができます
- カテゴリをスキャンする必要がある場合、メインのカテゴリは非表示になります。これは、動画が繰り返し再生され、その上にゴーストボタンが表示されているためです。

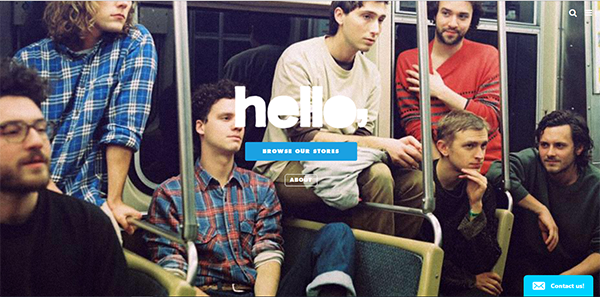
左上隅に会社のロゴがないのは、HelloMerchのホームページのユーザビリティの問題の1つにすぎません。 大きな不動産にもかかわらず、トップレベルのナビゲーションオプションは、ハンバーガーアイコンの下に隠されています。ハンバーガーアイコンも、型にはまらない場所に配置されています。
2.ユーザーは自動操縦でサイトを操作できる必要があります
朝食を食べる、歯を磨く、仕事に向かうなど、毎日行うほとんどの活動について考えてみてください。 あなたの日常生活のかなりの部分、あなたはおそらく最小限の考えで行うことができますよね? ウェブ用語では、それは認知的負荷が低いです。
さて、デバイスを使用せずに、437を19で割ってみてください。まったく違いますよね? あなたは衝撃を受けます、そしてあなたはあなたが自動操縦から手動制御に切り替えるべきであることを知っています。 あなたはそれを行うことができますが、あなたは今あなたがしていることについて非常に積極的に考えています。 それは高い認知的負荷です。

あなたがオンラインで何かを販売しているとき、高い認知的負荷は死です:
- 人々はあなたの申し出が十分に良いかどうかだけを処理し、あなたの申し出に到達する方法は処理しません
- ユーザーが必要なものに気付かずに簡単にアクセスできるようにする必要があります。これは、コンバージョンにつながる訪問者の数を増やすことを意味するためです。
- すべての気晴らしは人を失うチャンスです
ここで、「エキサイティング」であることが何を伴う可能性があるかを考えてください。
- あなたのビデオは精神的に処理するのに時間がかかり、訪問者はその過程を離れることができます
- ゴーストボタンは読みやすさが低く、一部のユーザーは、必要な製品に到達するために情報の香りを拾う方法を知りません。
人々があなたのウェブサイトを簡単に使用できない場合、彼らはそれを使用することができません、期間。 ファンシーであることは、使用可能であることとのトレードオフになりすぎます。

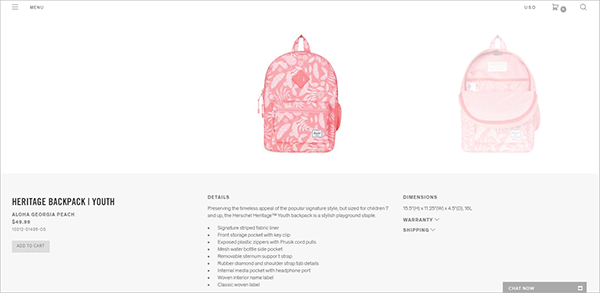
Herschel Supply Co.の製品詳細ページで[カートに追加]ボタンを見つけるのは、予測可能性を損なうため、ユーザーが苦労する可能性があります。 Web訪問者は、製品画像が右側にあり、召喚状ブロックがページの左側にあることを期待しています。
3.ユーザーは他のWebサイトに多くの時間を費やします
ユーザーがあなたのウェブサイトに向きを変えようとするとき、彼らはそれを真空中ではしません。 彼らは他のウェブサイトを使って彼らと何年もの経験を積んでいます。 それらの年は彼らにコンベンションのようなことを教えます、それは本質的にある場所に効率的に行くための近道です。
ホームページに戻る左上のロゴ、Webサイトの上部近くのプライマリナビゲーション、簡単にスキャンできるように構築されたグリッドカテゴリ、Webサイトフッターの他の場所へのクイックリンク-彼らはそれを発見していませんあなたのウェブサイトから、彼らは何年にもわたるコンベンションを見ることからそれを学びました。
次に、カテゴリページの石積みレイアウト、ホームページでの繰り返しのビデオなど、マイナーなものを使用するeコマースサイトがどうなるかを考えてみましょう。
- コンベンションでは、ホームページをスキャンして次の場所に移動するようにユーザーに教えていますが、情報を自分の速度ではなく自分の速度で処理する必要があることがわかりました。一部のユーザーは、主要なナビゲーション要素に移動するのではなく、離れます。サイトは一見すると少し印象的かもしれません
- 何年にもわたるWebナビゲーションにより、ユーザーはグリッド上の同様の情報をスキャンするようになり、レイアウトが不均一になると、必要なページにたどり着くのに苦労します。しかし、印象的な大きな画像が1つ囲まれていることに少し感銘を受けるかもしれません。小さいものの軍隊

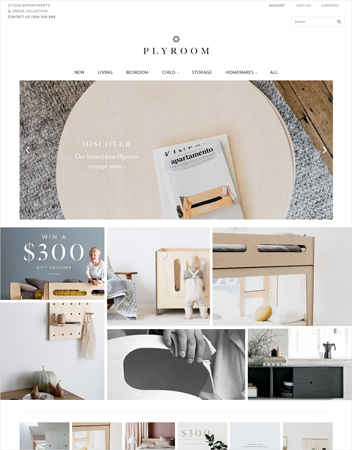
Plyroom.com.auのマンソリーレイアウトでは、ナビゲーション要素の比較が困難です。
すべてを一緒に入れて
ウェブ上にはピザの余地があります。 人々が焦点を絞ったタスクベースの道を進んでいない場合、石積みのレイアウトは興味深いものをランダムにスキャンするための良い方法かもしれません。 人々がインスピレーションを得るためにサイトを見ているだけなら、リピートのビデオはただ座ってみる価値があるかもしれません。
ただし、eコマースサイトのようなタスクベースの場所では、通常、ピザのために作成されたピザから離れることが最善です。 ユーザーがサイトに向き合い、慣例に従い、自動操縦でナビゲートできるようにする場合、エグゼクティブチームの興奮は、ページ自体ではなく、コンバージョン数からもたらされる可能性があります。