カスタマージャーニーマップとは何ですか?なぜそれが必要なのですか?
公開: 2019-02-11 一部の企業では、人々は初めてWebサイトにアクセスして、販売を完了することができます。
一部の企業では、人々は初めてWebサイトにアクセスして、販売を完了することができます。
他の多くの組織にとって、これは単純に不可能です。
人々は何かを調べたり、製品セットを比較したり、価格をチェックしたり、保証情報を調べたり、一般的に「購入ボタン」を伴わない多くのアクションを実行したりするサイトにアクセスします。
経験は全面的に良い必要があります。 したがって、 Webサイトのさまざまなタッチポイントすべて、およびユーザーが持つさまざまなタイプの意図すべてにわたって、ユーザーエクスペリエンスをどれだけ優れたものにすることができるかを考える必要があります。
ここでは2つのことが役立ちます。
1.ユーザーの意図を理解するためのフレームワーク
2.旅の地図
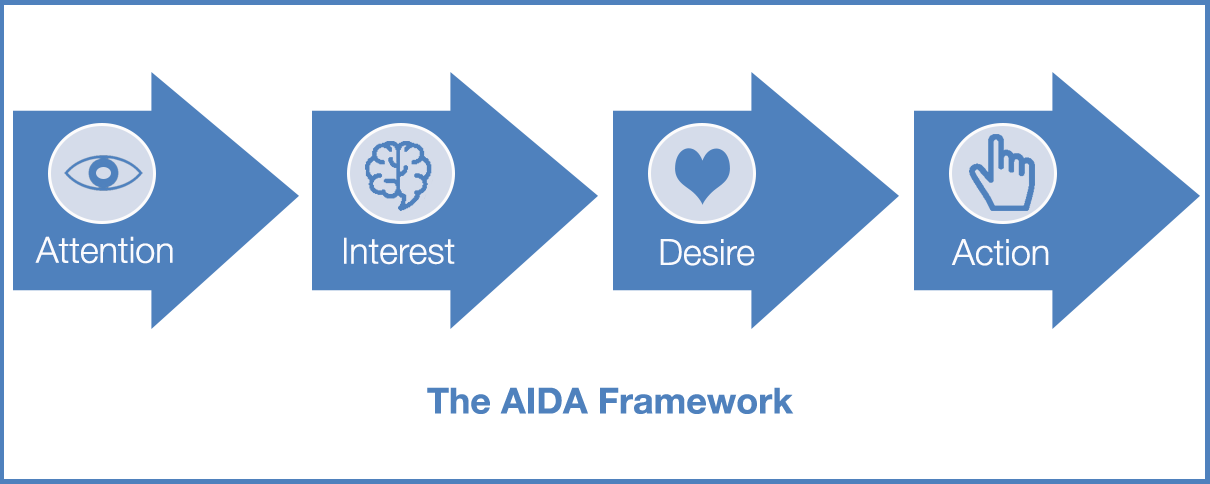
AIDA –ユーザーの意図を理解するためのフレームワーク
注意

他のウェブサイトや有料検索キャンペーンにディスプレイ広告を掲載している場合、そのアイデアは人々をあなたのサイトに呼び込もうとすることです。 これは、人々が頻繁に行う検索に可能な限り関連性を持たせる必要があることを意味します。 広告は、他のサイトで人々が関心を持っているトピックに関連している必要があります。
あなたが人々をあなたのサイトに実際に着陸させるとき、あなたはあなたが彼らの注意を数えることを確実にする必要があります:
- ページの読み込み時間をできるだけ短縮して、ユーザーの注意を無駄にしないようにします。
- 重要な情報や製品グループを折り畳みの上に掲載します。 ユーザーがあなたの提供物を見つけることができない場合、それらは本質的に存在しません。
- 重要な要素に優先順位を付けます。 ユーザーはFパターンに従って読みます–上から下、左から右に移動します。 この知識を念頭に置いて要素を配置します。
興味

注意段階の「ラウドネス」と比較して、静かな焦点は、関心段階のために設計する必要があるものです。 このフェーズを機能させるには、いくつかのことを考える必要があります。
- 訪問者が誰であるかを理解する
- 訪問者が達成しようとしていることを理解する
このフェーズでできる最善のことは、ユーザーの邪魔にならないようにすることです。 訪問者は、サイトがユーザーの移動を妨げることなく、探しているものをできるだけ効率的に見つける必要があります。
欲望

訪問者があなたの製品を好きになるのに十分な時間をあなたのサイトに費やすならば、ウェブサイトのタスクはわずかに異なります。 この時点で、訪問者があなたと取引するのに十分なほどあなたを信頼していることを確認する必要があります。 それにはいくつかのことを行う必要があります。
- Webサイトで信頼記号を目立たせます。
- 訪問者に代理店を提供します。 配送料などを明確にし、価格比較ツールなどのツールをユーザーに提供して、意思決定に必要なすべてのものをユーザーが利用できるようにします。
アクション

訪問者があなたの製品を本当に気に入っている場合でも、あなたの価格がユーザーに問題がない場合でも、サイトがユーザーに行動を起こさせるようにする必要があります。
それを実現するためにあなたがしなければならないことがいくつかあります:
- カートに注意散漫がないことを確認してください。 ユーザーが喜んであなたと取引する場合、あなたが望む最後のことは、カート体験からユーザーを連れ出すことです。
- 訪問者を驚かせないでください。 彼らがチェックアウトに到着する前にすべての該当する料金を入れてください。そうすれば、彼らはプロセスの最後であなたと取引するのに十分あなたを信頼するでしょう。
- 残りの在庫アイテムの数または残りの時間をオファーに入れて、行動する意思のある人が後でではなく今すぐ行動する適切な動機を持っていることを確認します。
WebエクスペリエンスをキュレートするときにAIDAフェーズについて考えると、ユーザーエクスペリエンスを正しく取得できる可能性が高くなります。
カスタマージャーニーマップ–さまざまなタッチポイントで成功を収めるためのスマートな方法
ユーザーの意思決定プロセスを理解したら、ユーザーがWebサイトで何が起こっているかにうまく対応していることを確認する必要があります。
ユーザーが注意、関心、欲求、または行動の段階にあることを理解することは、Webサイトにあるべき基本的な要素と、ユーザーが達成すべきことを理解するのに役立ちます。 ただし、利益を最大化するには、さまざまなデジタルタッチポイント間、およびすべてのデバイス間で、それらがどれほど満足して成功しているかを考える必要があります。

これが旅の地図の出番です。
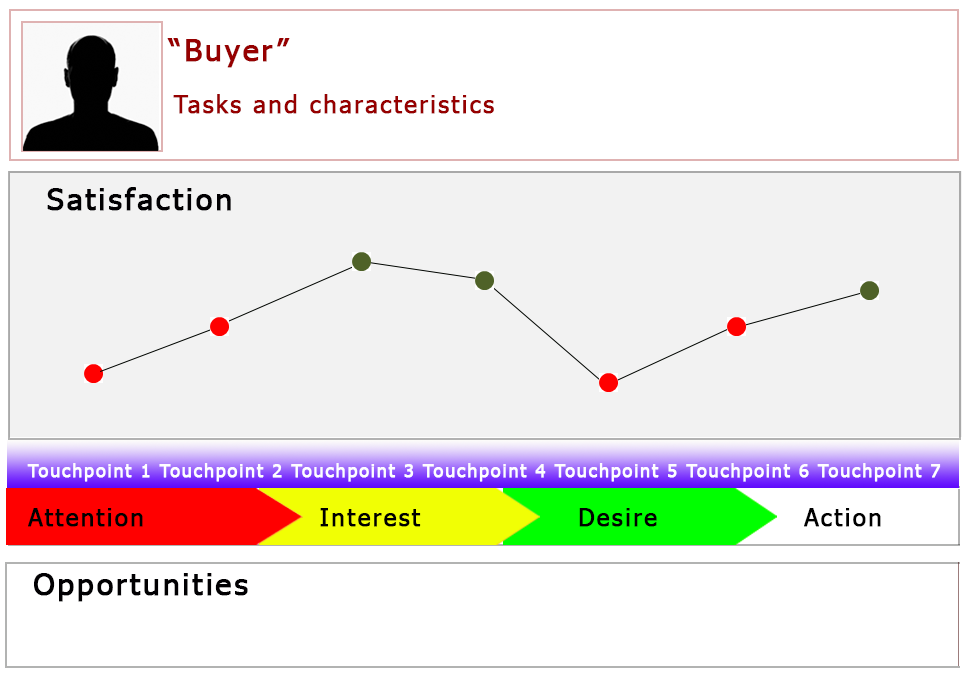
ジャーニーマップには、次の3つの基本コンポーネントがあります。
- ユーザーが持つ「ペルソナ」または役割とタスク
- AIDAであろうと、使用されているWebサイトの特定のコンポーネントであろうと、ユーザーがいる段階
- その特定のステージがユーザーにどの程度役立っているかを示す指標。ユーザーがそのステージに対して抱く感情から、そのステージのコンポーネントを改善するために使用できる機会まで。
これらに個別に取り組みましょう。
 1.ペルソナ/役割とタスク
1.ペルソナ/役割とタスク
マーケティングにおける「ペルソナ」の評判はまちまちです。 一部のマーケターは本当に彼らを本当に信じており、他のマーケターは彼らが綿毛であると考えており、専門家は代わりに役割のような他のものに焦点を当てるべきです。
ジャーニーマップを作成するためにペルソナに「バイイン」する必要はありません。 あなたは彼らのマーケティング効率を信じるか疑うことができ、それでも価値のある旅のマッピング活動を行うことができます。 この目的のために、ペルソナは一般的なオーディエンスのセットの特性のセットであり、特性は非常にまばらである可能性があります。
少なくとも、人がサイトで通常達成しようとしていることを必要とします。複雑なビジネスをしている場合は、ユーザーの「役割」(「購入者」、「影響力者」、「研究者」など)がどのように影響するかを示します。視聴者はコンテンツを消費します)。
3つまたは4つのペルソナまたは役割を分離すると、何を改善するかに集中でき、修正が必要な順序の明確な優先順位付けが可能になります。
タスクと役割を理解すると、カスタマージャーニーのどの部分が最大のオーディエンスに影響を与え、会社の収益に最も影響を与えるタッチポイントを評価できます。
2.ステージ
 AIDAは、どのタッチポイントがどのステージで重要であるかを特定できる限り、カスタマージャーニーに使用するのに非常に優れたフレームワークです。
AIDAは、どのタッチポイントがどのステージで重要であるかを特定できる限り、カスタマージャーニーに使用するのに非常に優れたフレームワークです。
アイデアは、どの部分がどの段階とユーザーの意図に役立つかを考えるのに十分なほどサイトをよく知っているということです。 おそらく、製品セレクターはモバイルユーザーにカタログをチェックさせるのにそれほど優れていませんが、デスクトップユーザーはカートのエクスペリエンスに非常に満足しています。 タブレットユーザーがアクセスする教育用ページは、簡単に利用できるものではないかもしれませんが、製品カテゴリに到達すると、すべてが「クリック」されます。
ステージとタッチポイントを分離することで、それぞれを個別に評価でき、改善すべき領域に集中するのに役立ちます。
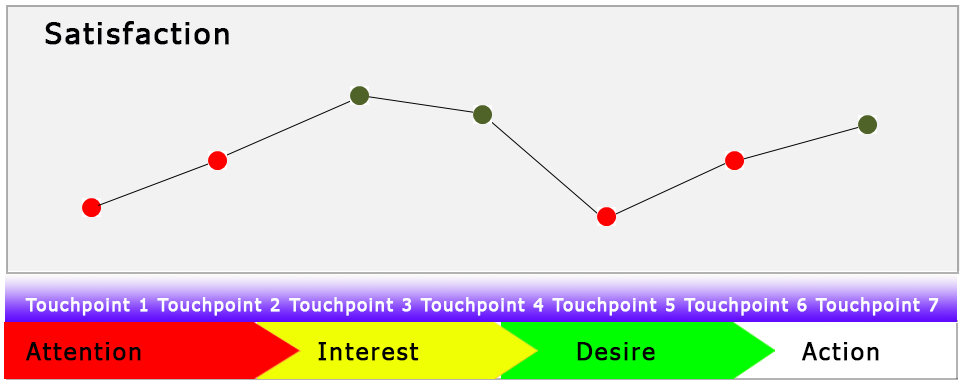
3.指標と機会
 役割またはペルソナをステージおよびタッチポイントとともにプロットしたら、それらのタッチポイントがどの程度機能しているかを評価し、改善の機会について考えます。
役割またはペルソナをステージおよびタッチポイントとともにプロットしたら、それらのタッチポイントがどの程度機能しているかを評価し、改善の機会について考えます。
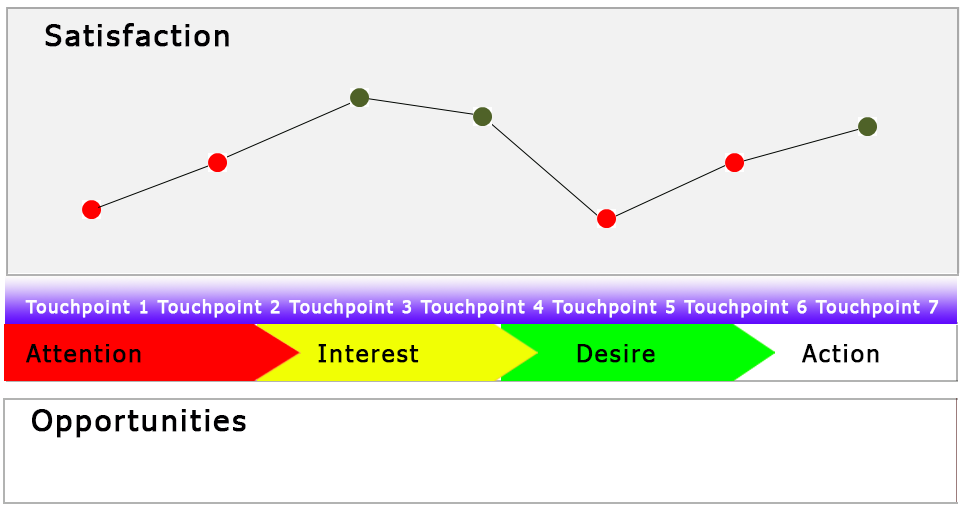
これを行う1つの方法は、各タッチポイントの満足度を測定することです。 調査ツールから満足度を測定する線グラフを追加して、ステージが潜在的な顧客にどの程度役立っているかをマップできます。 Web調査ツールを実行していない場合は、インタビューなどの特定のジャーニーマップ中心のアクティビティを実行することもできます。
最高点と最低点がどこにあるかを確認したら、パフォーマンスの低いタッチポイントを分離し、それらのセクションをどのように改善できるかについての理論を形成できます。 これらは、カスタマージャーニーマップの機会セクションを形成します。
機会セクションでは、Webサイトを改善するためにテストできるアイデアを提供します。
AIDAとカスタマージャーニーマップの組み合わせ
AIDAフレームワークをウェブサイト分析に適用し、カスタマージャーニーマップを利用してユーザーエクスペリエンスを分離して改善すると、新しい方法でサイトを改善できるようになります。
内部チームは、処理する壊れたタッチポイントで共同で作業できます。 失敗したエクスペリエンスを視覚的に確認することで、内部チームがサイロを解体し、協力してWebサイトの最も弱い領域を修正することができます。
会社の話し方は、会社中心からユーザー中心に変わる可能性があります。 ユーザーに共通の問題を確認できるようになると、組織はユーザーが問題について話す方法で問題について話すことができます。
Webサイトの最も弱い領域が公開されます。 満足度の低いタッチポイントが分離されると、会社は多くのユーザーが必要とする壊れた領域を修正するためにプッシュすることができます。
すべてのチームがカスタマージャーニーマップを利用できるようにすることで、Web分析と調査ツールをレビューするだけでは対応できない方法でアクションを推進できます。 これをツールボックスに追加すると、競合他社よりも早くユーザーエクスペリエンスを向上させることができます。
コンバージョンを次のレベルに引き上げましょう。SiteTunersの専門家が、コンバージョン率の最適化プロセスを開始したり、CROの取り組みからより良い結果を得るのにどのように役立つかをご覧ください。 30分お待ちください。デジタル成長へのロードマップをご紹介します。 今すぐ電話を予約してください! |