すべてのマーケティング担当者がメールレイアウトについて知っておくべきこと
公開: 2022-06-29
真実は次のとおりです。優れたメールレイアウトを作成する秘訣はありません。
すばらしいメールは交響曲のようなものです。 何十もの作品が連携して(一部は舞台裏で、一部は目に見える形で)、見事で機能的な体験を生み出します。
レイアウトは、収益にも直接影響を与える可能性があります。
人々の3分の1は、悪いデザインが彼らの最大の電子メールの苦情であると言います。 一方、66%の人が、デザインが不十分なメール、一般的なコンテンツ、モバイル向けに最適化されていないメールなどの問題が発生すると、ブランドにお金をかけることができなくなると述べています。
基本に戻りましょう。 この投稿では、2020年のメールレイアウトのベストプラクティスとトレンドについて説明します。これにより、チャンネル登録者を驚かせ、コンバージョンを増やすことができます。
132020年に加入者を感動させるためのEメールレイアウトのベストプラクティス
メールのレイアウトは複雑になる可能性があるため、わかりやすいヒント(例を含む)に分解しました。
1.モバイルは必須です
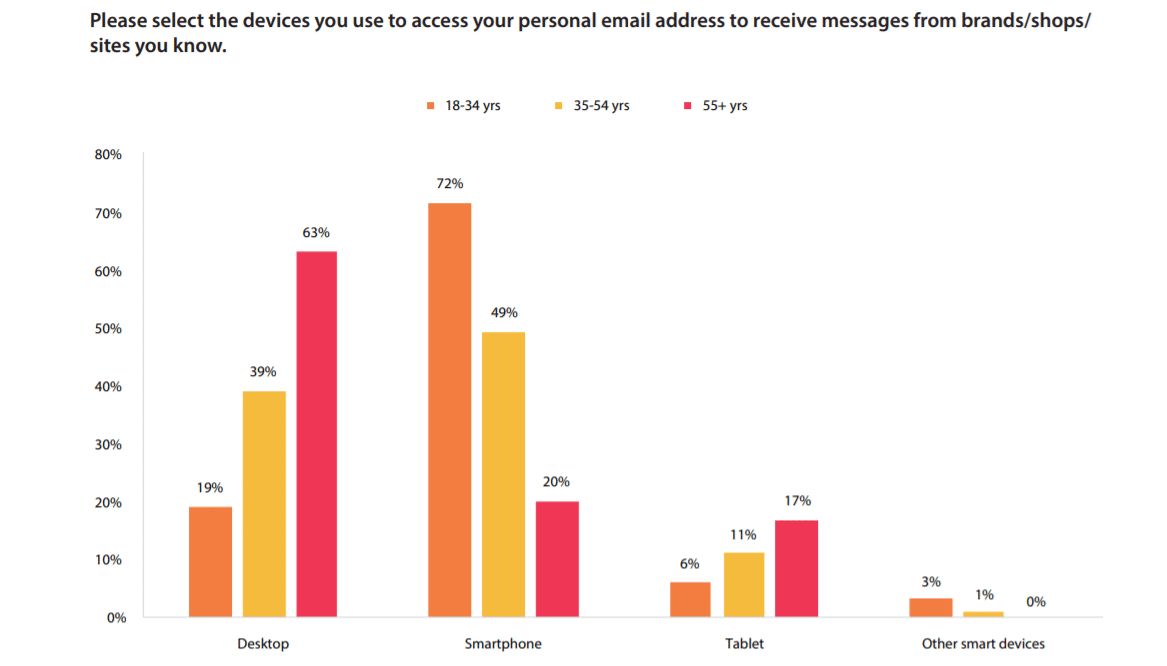
すべての電子メールの約54%はモバイルデバイスで開かれますが、年齢層によって独特の習慣があります。

ソース:DMA
ご覧のとおり、35歳未満の人はスマートフォンでメールを開く傾向がありますが、55歳以上の人はラップトップとデスクトップを好みます。
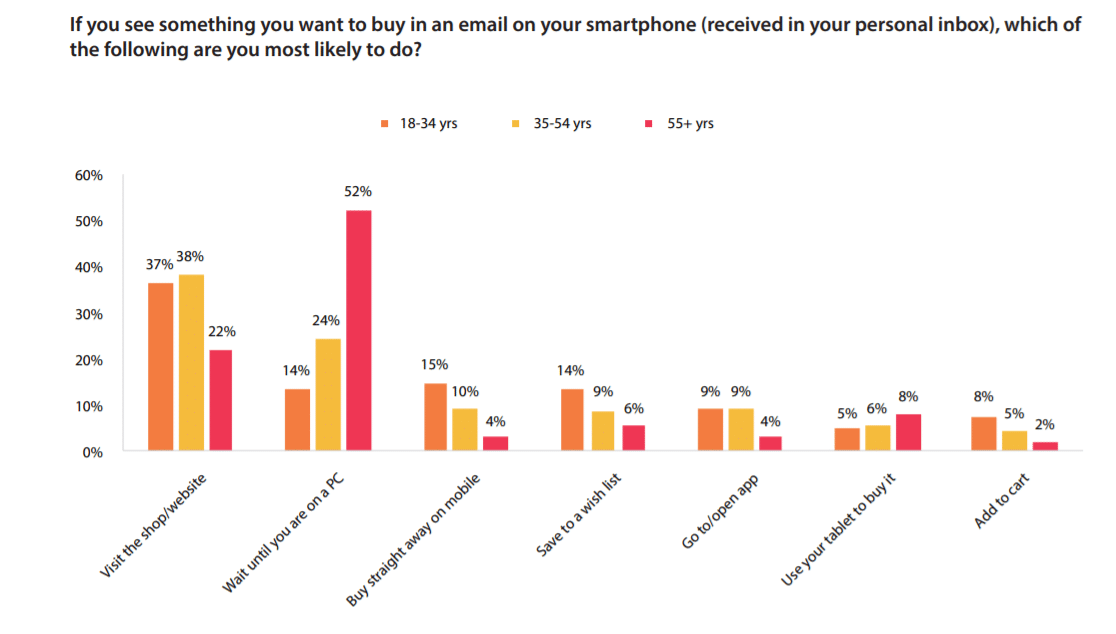
それでも、人々は多くの場合、異なるデバイス間で同じ電子メールを複数回開きます。 たとえば、すべての年齢層の大多数は、召喚状(CTA)をクリックして購入を完了することはありません。 デスクトップに表示されるまで待つか、ブランドのWebサイトに直接移動します。

ソース:DMA
シームレスなエクスペリエンスを作成するには、モバイル対応のメールを作成するか、レスポンシブメールを作成するかを決定する必要があります。
2つの違いを知ることは重要です:
モバイルフレンドリーなメールはすべてのデバイスで同じように見えますが、単一列のレイアウトなどの機能に依存しています
レスポンシブEメールは動的です–サブスクライバーがEメールを開く場所に基づいてレイアウトが変更されます
2.メールレイアウトのアクセシビリティを優先する
米国では40歳以上の約1200万人が何らかの視力障害に苦しんでいます。 一方、男性の8%と女性の半パーセントが色覚異常または色覚異常に苦しんでいます。
誰もがレイアウトにアクセスできるようにすることが重要です。 次のヒントを検討してください。
てんかんのある人の画像の点滅は避けてください
年齢に基づいてサブスクライバーリストをセグメント化し、40歳以上および65歳以上の年齢層向けに独自のメールをデザインします
大きなテキストと各行の間に十分なスペースを使用してください
複雑な語彙や長い文は避けてください
3.件名とプレビューテキストを無視しないでください
人々は、件名とプレビューテキストをコピーの一部と見なす傾向がありますが、これら2つの要素もレイアウトで大きな役割を果たします。
たとえば、モバイル画面では、30文字または35文字の後に件名が切り捨てられます。
ほとんどの電子メールサービスプロバイダーでは、独自のプレビューテキストも作成できるため、無視しないでください。 それ以外の場合、サブスクライバーはプッシュ通知に電子メールの最初の1つまたは2つの文を表示します。
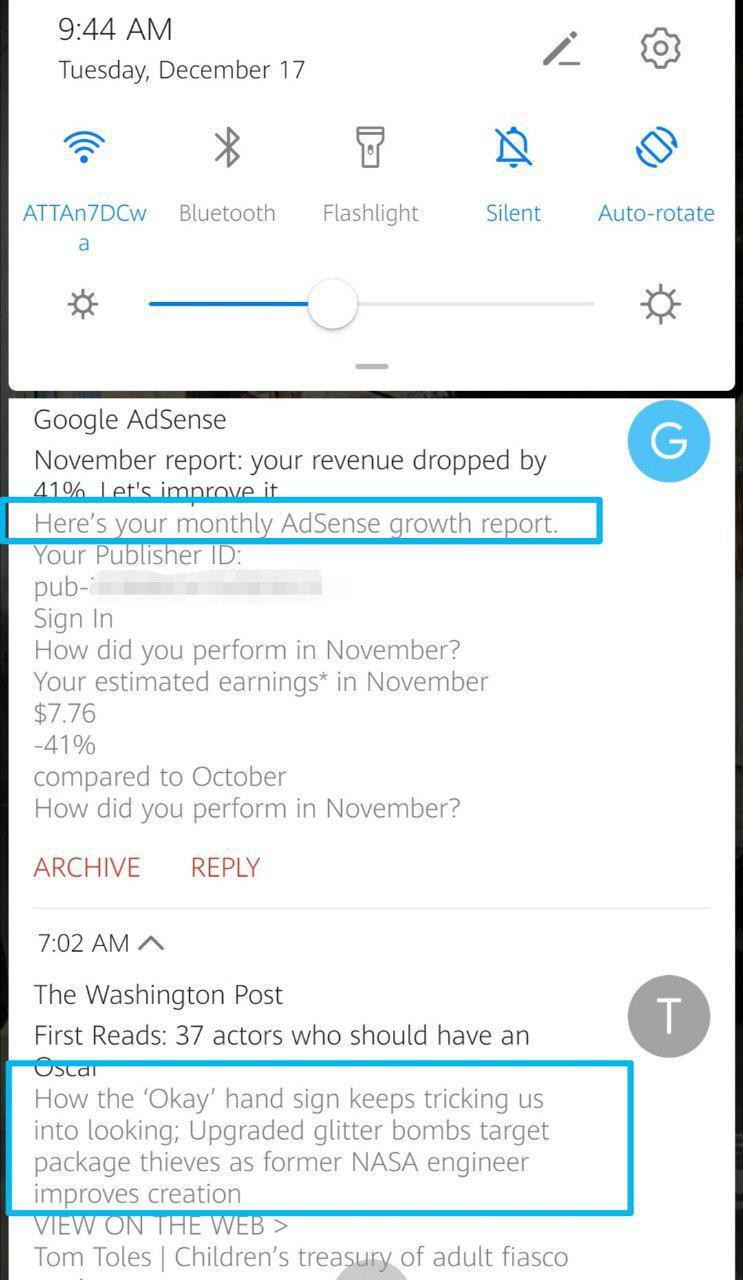
プレビューテキストのハイライトされた例を次に示します。 GoogleAdSenseの高度にパーソナライズされた実用的な件名にも注目してください。

出典:Gmail
4.メールレイアウトでシームレスな「フロー」を使用します
高校の写真教室に戻って、いくつかの基本的な構図戦略を考えてください。 受信者がスクロールするときに、受信者の目をページからCTAに誘導する電子メールレイアウトを作成します。
ここには2つの主なオプションがあります。
1.逆ピラミッド
2.Z字型
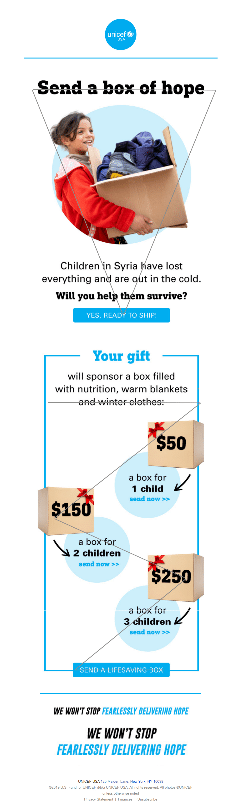
ユニセフは、このメールで両方のスタイルを効果的に使用することができました。

出典:Gmail
5.色とブランドを覚えておいてください
ここでの秘訣は、ブランドの色を明るい対照的な色のポップとメッシュ化することです。
大手ブランドは、季節の休日のマーケティング資料、CTAボタン、ユニークなスプラッシュに使用する色をかなり前もって計画しています。
ここで色彩心理学を考えてみましょう。 明るいピンクやネオンは販売中の緊急性を伝えるのに適していますが、たとえばニュースレターで落ち着いた雰囲気を作り出すには、落ち着いたブルーやグリーンの方が適しています。
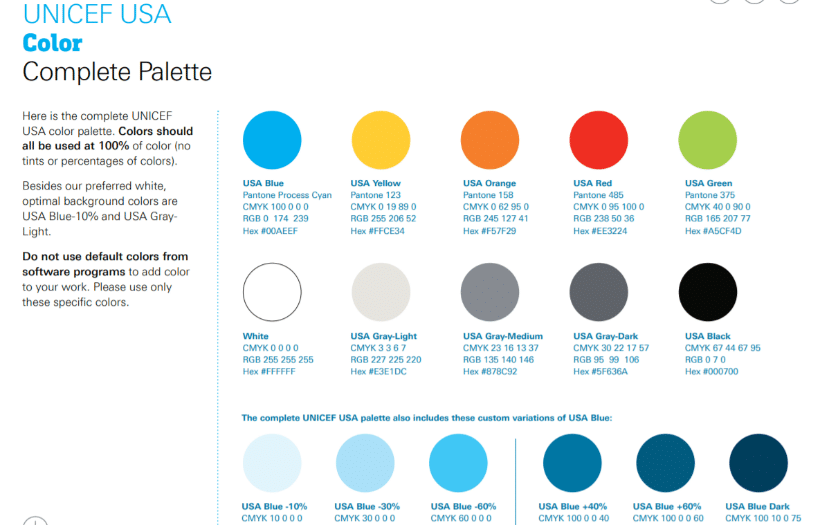
ユニセフをもう一度見てください。 彼らは通常、すべての国連機関が使用する「USAブルー」に固執しますが、注目を集めるために明るい色の拡張パレットもあります。

出典:ユニセフ
繰り返しますが、視覚障害や色の欠陥がある人のためのアクセシビリティを考慮することを忘れないでください。
6.関連する画像を選択します
画像は多くのレベルで重要です。 選択したグラフィックは、注目を集め、メッセージを説明し、受信者に関連するのに役立ちます。
それだけのために画像を含めることは避けてください。 Nielsen Normanの設計専門家は、ブランドや組織にランダムな画像が含まれていると、電子メールの購読者が混乱したりイライラしたりすることを発見しました。
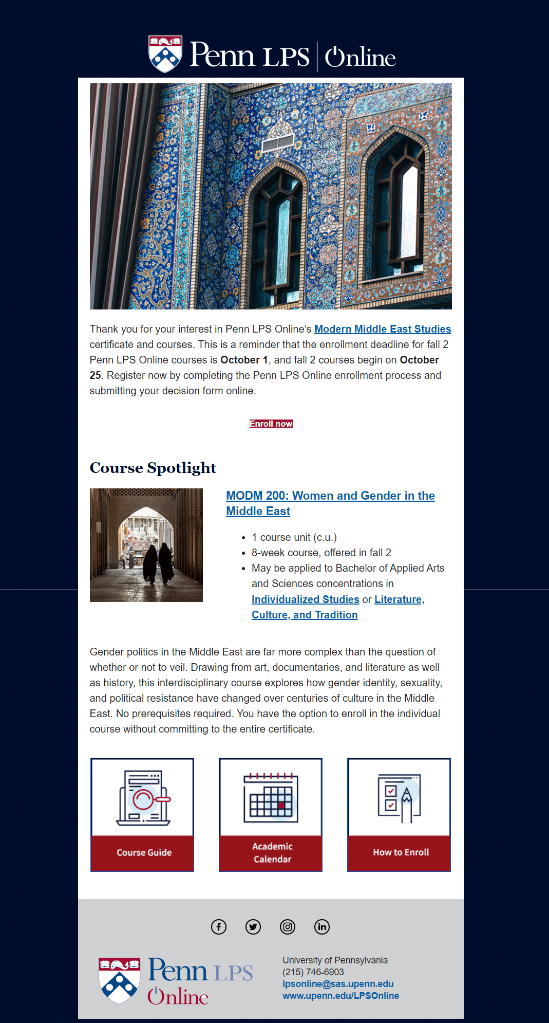
代わりに、Penn LPS Onlineが以下で行ったように、製品またはメッセージで伝えようとしているコンセプトに直接関連する画像を選択してください。

出典:Gmail

7.GIFで注目を集める
ビデオは電子メールへの関与を高めるのに最適ですが、残念ながら、ほとんどの電子メールクライアントは組み込みの再生機能をサポートしていません。 GIFは、ビデオの完全な代替手段を提供します。
GIFを使用すると、複雑な主題を簡単に説明でき、ROIを109%向上させることもできます。
GIFを作成するときは、電子メールの速度が低下しないことを確認してください。これは、モバイルリーダーには理想的ではありません。 また、古い学校の電子メールクライアントはGIFをサポートしていない可能性があることに注意してください。
DavidsTeaは、効果的なGIFを使用して、ボトルがどのように機能するかを説明しました。

出典:Really Good Emails
8.動的な電子メールレイアウトを検討します
すべての人に同じメールレイアウトを送信する必要はありません。 実際、そうしないのが最善です。 67%の人は、ブランドがパーソナライズされたコンテンツを提供することを期待しており、42%は、コンテンツがパーソナライズされていない場合にイライラします。
幸い、Emmaのような電子メールクライアントでは、すべての加入者に固有の動的な電子メールを送信できます。
動的コンテンツは、サブスクライバーで収集したデータを取得し、それを使用してハイパーパーソナライズされたキャンペーンを送信します。 たとえば、サブスクライバーがGmail for Androidでメールを開く傾向があり、青いCTAボタンに最もよく反応する場合、サブスクライバーはそのために特別にコーディングされたキャンペーンを取得します。
バックエンドでは、1つのメールをデザインするだけで済みます。 人工知能(AI)は、やりがいのある作業を管理します。
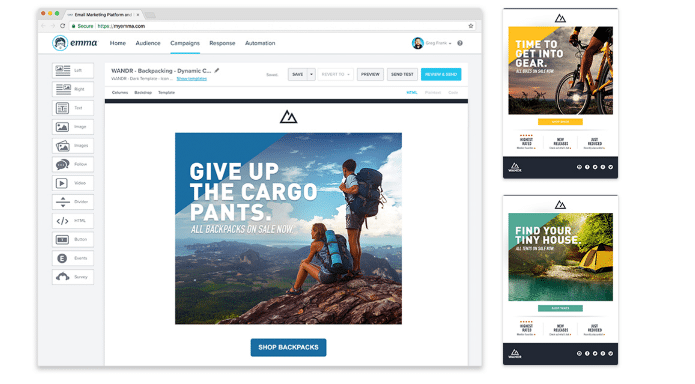
これは、動的コンテンツがどのように見えるかのスナップショットです。

出典:エマ
9.空白はあなたの友達です
テキストの大きなブロックは、読者を怖がらせる傾向があります。
空白を使用してコピーを分割し、読者が電子メールを案内できるようにします。
空白は電子メールを読みやすくするだけでなく、人々が(すべての単語を読むのではなく)コンテンツをスキャンするという考えを補います。
10.クリック可能なCTAボタンを使用する
ハイパーリンクは、モバイル画面でクリックするのが難しい場合があります。特に、テキストが小さい場合やリンクが近すぎる場合はそうです。
代わりに、1つの明確なCTAと大きな明るいボタンを使用してメールレイアウトを設計します。
Nielsen Norman Groupは、対照的な色も重要であることを発見しました。 CTAボタンが溶け込んではいけません。
また、CTAボタンのコピーが重要であるとも述べています。 「はじめに」はあいまいすぎて、読者に誤解を与えることがよくあります。 代わりに、「RSVPnow」や「Shophere」などの明確で実用的な言葉を選択してください。
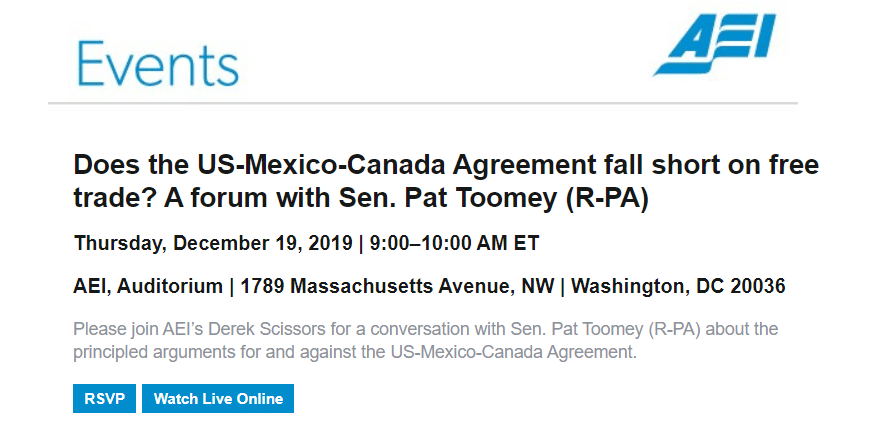
American Enterprise Instituteは2つの明確なCTAを提供しているため、リンクの背後にあるものについては疑問の余地はありません。

出典:Gmail
11.インタラクティブコンテンツを含める
インタラクティブコンテンツは、サブスクライバーが電子メールから移動せずにクリックできるため便利です。これにより、エンゲージメントが向上します。
レビュー、ゲーム、クイズなどにインタラクティブコンテンツを使用できます。
GoDaddyのインタラクティブなクイズの例を次に示します。 答えをクリックすると、さまざまな質問が表示されます。


出典:Really Good Emails
12.ランディングページを忘れないでください
多くのマーケターは、メールと同じレイアウトとデザインでランディングページを最適化することを忘れています。
購読者は、電子メールのCTAボタンまたはリンクをクリックすると、シームレスなエクスペリエンスを期待します。 可能であれば、超高速で開くAcceleratedMobilePagesを利用してください。
メールのレイアウトで使用したのと同じ声、トーン、色を使用することを忘れないでください。 ランディングページのコンテンツがボタンまたはリンクの期待に応えていることを確認することも同様に重要です。
言い換えれば、クリックベイトを避け、リンクの反対側にあるものを明確に説明して、自信をつけてください。
ユニセフは、ホリデー寄付のメールを後回しにするためのモバイル対応のランディングページを用意していました。

出典:Gmail
13.メールレイアウトテストをたくさん実行する
最後に、レイアウトがすべてのサブスクライバーにとって完璧に見えるようにする唯一の方法は、テストを実行することです。
Emmaを使用すると、レイアウトを設計するときにさまざまな電子メールクライアントのテストを実行できるため、推測する必要はありません。
次に、A / Bテストを実行して、オーディエンスのさまざまなセグメントでどのタイプのレイアウトが最も効果的かを確認します。 あなたが学んだことはあなたを驚かせるかもしれません。
要約
電子メールのレイアウトには、いくつかの可動部分が含まれます。文字通りの場合もあります。 最高の体験をするには、次のことを忘れないでください。
モバイルエクスペリエンスとアクセシビリティを優先する
CTAを明確で目に見えるようにする
シームレスなフローとエクスペリエンスを作成します(ランディングページを含む)
さまざまな電子メールクライアントとサブスクライバー設定のテストを実行します
あなたの電子メールを一段と高めたいですか? エマのダイナミックなコンテンツの詳細を学び、購読者と同じくらいユニークなメールを作成してください。
