あなたのウェブサイトのポップアップをより効果的にする5つの方法
公開: 2022-06-12あなたはあなたのウェブサイトのホームページでポップアップを叩くことは訪問者の注意を引くのに十分であると思うかもしれません。
あなたは間違っているでしょう。
ほとんどの場合、それは反対のことをします。 割引やニュースレターが間違いなく価値があると思っていても、タイミングの悪いポップアップは、Webサイトの訪問者がオファーを読む前に「X」を検索するようにします。
そうは言っても、マーケティングポップアップに関しては2つの選択肢があります。
ポップアップは、訪問者にとってどれほど煩わしいものであるかに関係なく使用するか、訪問者が実際に好きになるようにタイミングとターゲットを絞った効果的なポップアップを作成することができます。
後者の方法を紹介します。 ;)

効果的なウェブサイトのポップアップを作成するスマートな方法
ウェブサイトのポップアップに関しては、ほとんどのマーケターは彼らのオファーやキャンペーンについてのみ考えています。
「どのような割引を提供したいですか?」
「どの製品を宣伝したいですか?」
「どうすればより多くの電子メールサブスクリプションを取得できますか?」
この会社第一の考え方が、ポップアップがそれほど効果的でない理由かもしれません。
資産を最初に考えるのではなく、顧客を最初に考えてください。
はい、私たちはビジネスアドバイスのほぼすべてが「顧客を最優先する」から始まることを知っていますが、ウェブサイトのポップアップでそれを実際に念頭に置く方法は次のとおりです。
考え、
- 「このポップアップを見たいのは誰ですか?」
- 「このポップアップが表示されたら、顧客に何をしてもらいたいですか?」
- 「このポップアップは、ショッピング体験のこの時点で顧客にどのようなメリットをもたらしますか?」
Webサイトのポップアップをより効果的にする方法を検討するときは、これらの顧客第一の質問を念頭に置いてください。
あなたのウェブサイトのポップアップをより効果的にする5つの方法
ポップアップの煩わしさを軽減する方法を見てみましょう。正直なところ、ほとんどの場合、ポップアップはタイミングに依存します。

1.Webサイトのポップアップのタイミングに焦点を合わせます
Webサイトのポップアップを作成および最適化するときは、タイミングが重要です。 実際には、いくつかの異なる側面でのタイミング:
- キャンペーン開始時のタイミング
- 実際のポップアップトリガーのタイミング
新しいマーケティングキャンペーンを行う場合は、ポップアップを最初の戦略の一部にする必要があります。
キャンペーンの開始時と期間中にWebサイトのポップアップを実装する必要があります。 キャンペーンの開始時にWebサイトのポップアップの使用を見落とした場合、販売がほぼ終了すると、最初から戦略的ではなかったため、すべての訪問者にポップアップを表示したくなるかもしれません。
それは大したことではありません。
さて、ポップアップを機能的にトリガーするタイミングについては、以前にお客様について尋ねた質問によって異なります。
あなたは訪問者が最初のポップアップで彼らを打つ前にあなたのページにしばらく時間を費やすことを許可したいと思います。
それらがブログ投稿ページに到達した場合、たとえば15秒後にポップアップをトリガーして表示することができます。 これにより、読者はあなたのコンテンツを読む時間ができます。
また、15秒前にこのページを離れた場合、そのコンテンツにはあまり関心がなかったことがわかります。そのため、もっと早くトリガーされた場合、ポップアップは無駄になっていた可能性があります。
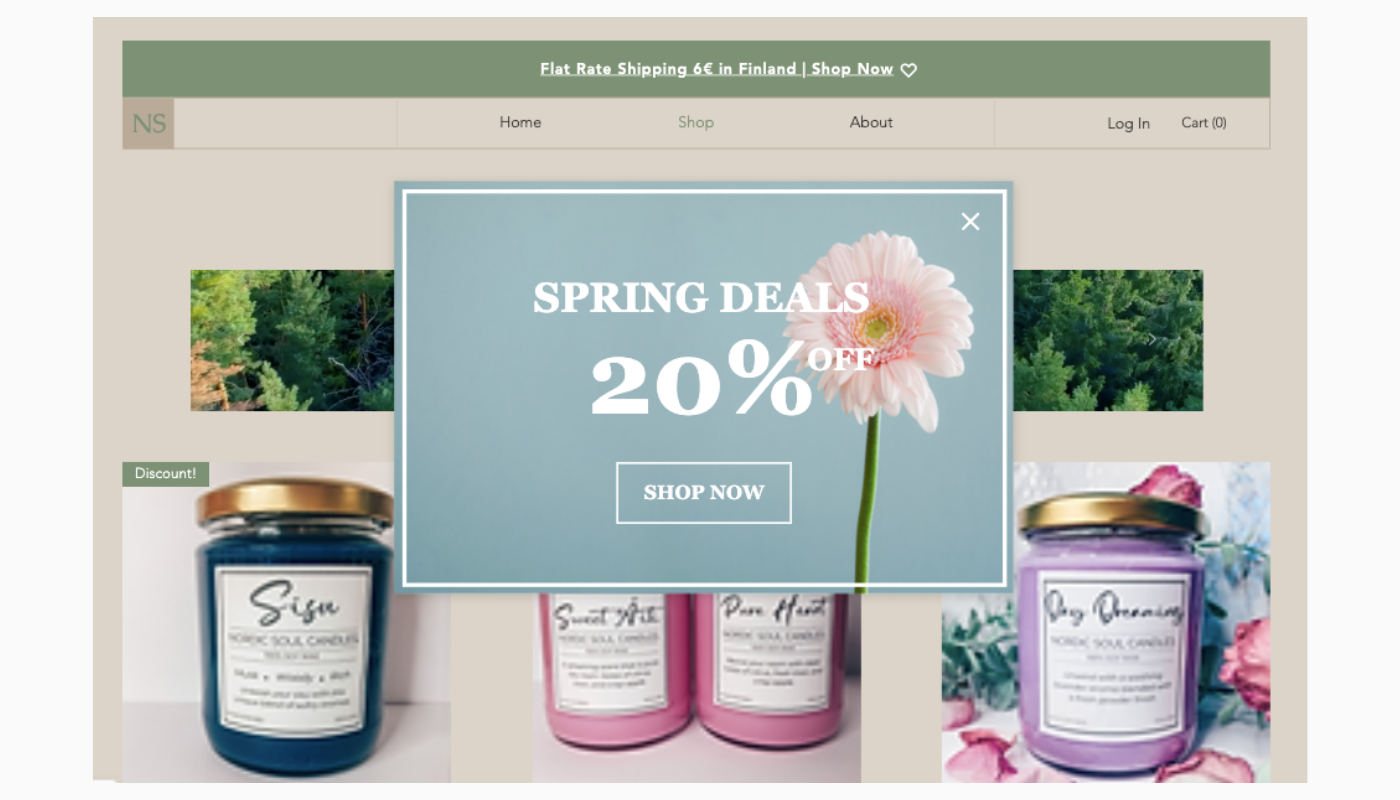
訪問者が特定の「ショップ」ページを8〜10秒間閲覧すると、割引ポップアップをトリガーできます。 これにより、訪問者は目的のページにいることを確認してから、関連するオファーに気付くことができます。
Webサイトの訪問者がショッピングカートに商品を追加したときに、配送関連のポップアップをトリガーできます。
Webサイトの訪問者が複数のページをクリックしたとき、または1つのページで15秒以上費やしたときに、ニュースレターの購読ポップアップをトリガーできます。
ポップアップのタイミングを戦略的に設定することで、ポップアップを中断するよりも役立つようにすることができます。
2.ポップアップを適切に配置し、エクスペリエンスを完全に中断しないでください
次に、ポップアップを無効にするトーテムポールは、オンラインショッピング体験を妨げる場合です。
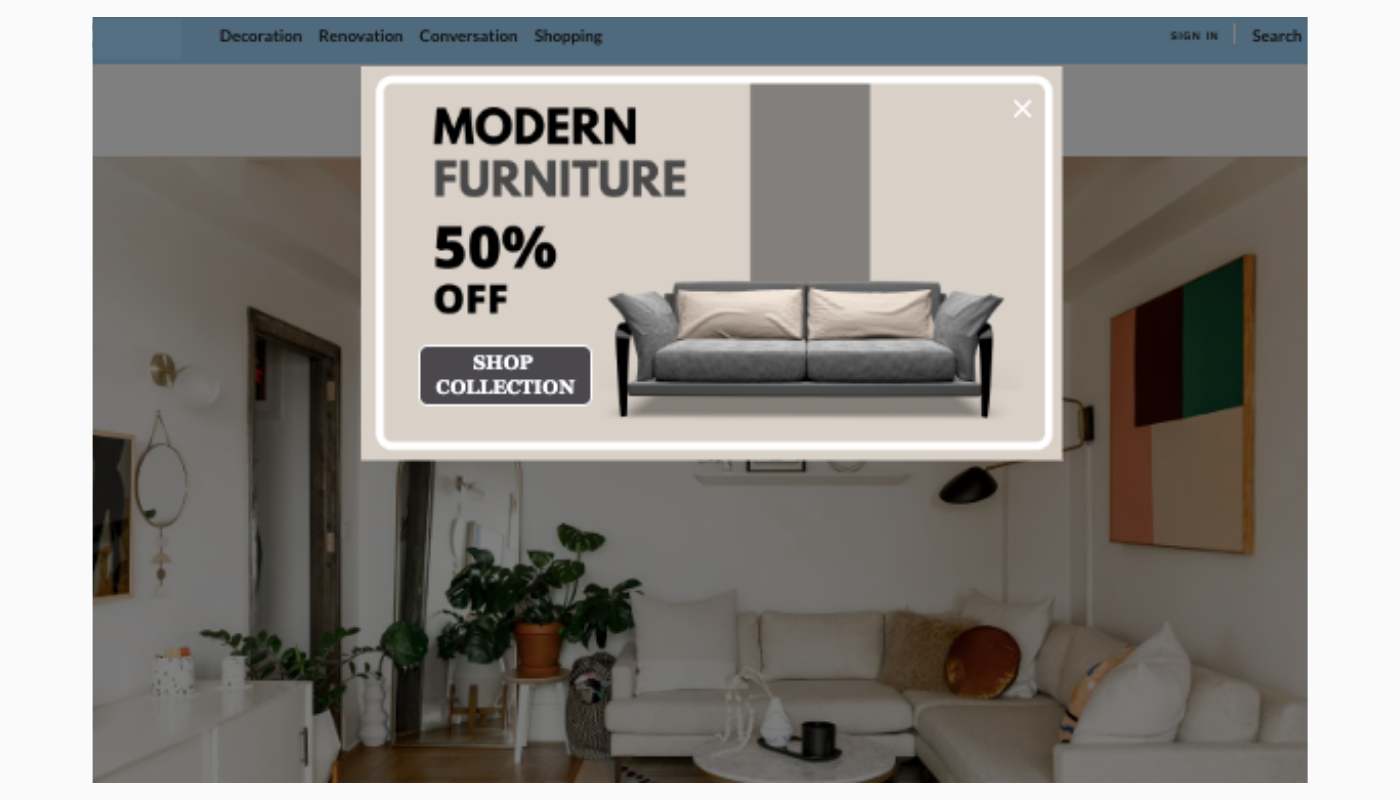
全体として、ポップアップの位置も、ポップアップの認識方法に影響します。 ポップアップが画面全体に表示される場合は、Webサイト訪問者のセッションを一時停止しており、これはユーザーにとってマイナスになる可能性があります。
ポップアップで終了ボタンを見つけるのが難しい場合は、Webサイトの訪問者が、中断したばかりのポップアップを終了する方法を理解しようとするのではなく、ページを完全に離れてしまう可能性があります。
さらに、ポップアップをモバイルとデスクトップに配置する必要があります。どちらか一方を無視しないでください。 たとえば、モバイルでポップアップ位置を変更することを無視すると、訪問者がポップアップ位置を見ると、とにかく完全に読み取ることができないため、まったく意味がないと考える可能性があります。

したがって、ポップアップは通常、次の場合に顧客の邪魔になることを忘れないでください。
- 画面全体をカバーします
- 彼らは出るのが難しい
- それらは部分的に切断されています
ポップアップを配置するためのヒント:
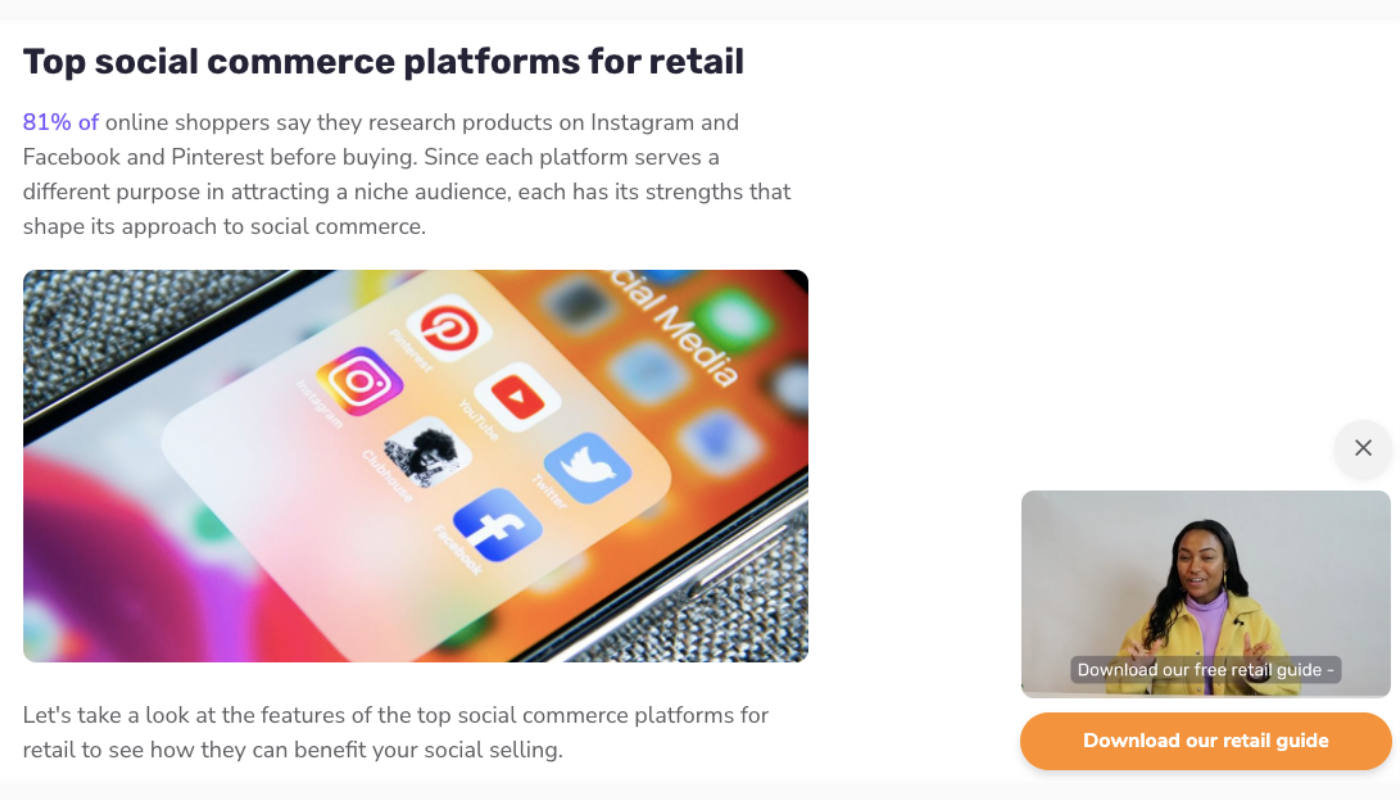
- ポップアップを右下隅、スクロールバーの近く、またはバナーとして固定して、見慣れた場所に配置します
- フルスクリーンポップアップを自動的にトリガーしない
- 簡単に終了できるように、ポップアップの右上隅の近くに「X」があることを確認してください
- ポップアップがモバイル画面とデスクトップ画面に収まるかどうかを確認します
3.Webサイトのポップアップを簡単に見つけられるようにします
時折、Webサイトの訪問者は、ポップアップが何であるかを登録する前に、クリックしてポップアップを終了することがあります。
そのため、訪問者がポップアップを終了した後は、ポップアップを最小限に抑えることをお勧めします。 それで、後で彼らが気付いたとき、「うーん、私がそのポップアップで早く見た割引は何でしたか?」 最小化されたアイコンをクリックするのは簡単です。

ポップアップの最小化されたビューがWebサイトページのテキストを覆わないことが非常に重要であることを忘れないでください。 もしそうなら、彼らが何をしても、彼らが彼らの視界を遮っている厄介なポップアップを取り除くことができないとき、これは顧客にとって悪い経験につながります。
4.ブランド上のWebサイトのポップアップをデザインする
他の誰かが90年代にスパムのようなウェブサイトのポップアップがどのように見えたか覚えていますか? 赤と黄色の警戒すべき色合いがあなたに飛び出し、基本的に「詐欺」と叫んでいますか?
さて、あなたがあなたのブランドの色を念頭に置いてあなたのウェブサイトのポップアップをデザインするとき、あなたはこの忘れられない参照を避けます…しかし赤と黄色のブランドの色に不快感はありません!
一部のポップアップビルダーを使用すると、Webサイトで使用している正確なカラー16進コードを簡単に選択して、ポップアップに転送できます。
 ポップアップを目立たせたい場合でも、ブランドの色とフォントの明確な関係は、ポップアップがより魅力的で魅力的であると感じるのに大いに役立ちます。
ポップアップを目立たせたい場合でも、ブランドの色とフォントの明確な関係は、ポップアップがより魅力的で魅力的であると感じるのに大いに役立ちます。
あなたのウェブサイトのポップアップデザインでさらに多くの顧客を引き付けたいですか?
ポップアップで動画を使用することを検討してください。 視聴者からブースのインスピレーションとアクションを刺激する短いマーケティングビデオを使用できます。
ポップアップに買い物可能な動画を含めると、ユーザーは動画から好きな商品を直接クリックして、特定の商品ページにリダイレクトできます。
5.直接的で説得力のあるCTAを作成する
あなたの言葉は強力です。 ポップアップを使用して訪問者の注意を引く場合は、提供しているものと訪問者に実行してほしいことを明確にする必要があります。
ポップアップの目標が訪問者を特定の製品の選択に誘導することである場合は、訪問者を直接移動させる大胆な「今すぐ購入」、「コレクションを表示」、または「もっと見る」ボタンを提供することをお勧めします。 。
顧客として興味を持っているかもしれないオファーのポップアップを見るのに、ウェブサイトでそのオファーを見つける方法がわからないことほど悪いことはありません。
顧客をオファーのページに直接誘導するボタンを追加することは、顧客の旅をスムーズにし、コンバージョンの可能性を高める1つの方法です。

反対に、マーケティングポップアップがチェックアウトに割引コードをアドバタイズする場合は、Webサイトの訪問者に、チェックアウト時にコードをコピーして貼り付けるように促します。
そうは言っても、顧客が手動でコードをクリックしてコピーできることを確認してください。
ポップアップの目標が電子メールのサインアップを取得することである場合は、もう少し説得力のあるCTAを作成する必要があります。
通常、最初の購入の割引は、訪問者が自分の電子メールアドレスをリストに送信するための良いインセンティブです。 ただし、割引を適用しなくても、リードキャプチャポップアップを効果的にすることができます。
毎月のインスピレーション、ガイド、ヒント、会員限定の割引、または製品発売情報は、訪問者に電子メールと引き換えに提供できる魅力的なメリットです。
ウェブサイトのポップアップに魅力的なCTAを作成するための簡単なヒントを次に示します。
- 切迫感を生み出す(たとえば、「オファーは5時間で期限切れになります」)
- 「究極」、「痛みのない」、「叙事詩」、「無料」、「証明済み」などの大胆な形容詞を使用する
- 欲求、不十分さ、インスピレーション、セキュリティ、成功を反映する顧客の感情に訴える
効果的なウェブサイトのポップアップのためのより多くのインスピレーション
ポップアップを煩わしくするのではなく効果的にするためにポップアップに何が入るかがわかったので、今度はポップアップを設計するためのインスピレーションを得るときです。
6つのポップアップテンプレートの例に関するブログ投稿をチェックして、ビジネスにとってより効果的なWebサイトポップアップの完璧な出発点を見つけてください。

