2023 年の 10 のウェブサイト デザイン トレンド
公開: 2023-04-28ウェブサイトのデザインのトレンドは進化し続けていますが、ユーザーにとって可能な限り最高の体験を生み出すという最終的な目標は、実際には変わっていません. 私たちは、ユーザーがいる場所に到達し、そのニーズに対応し、誰もがアクセスしやすい Web サイトにすることにおいて、より優れたものになりました。
時の試練に耐えられると予想される2023年の最もホットなウェブサイトデザインのトレンドは次のとおりです.
10 のホットなウェブサイト デザイン トレンド
1. モバイルファーストのウェブサイトデザイン
モバイル ファーストの Web サイト デザインのアイデアは新しいものではありませんが、基本的な SEO 属性として最優先事項になっています。 これは、スローバーニング Web サイトデザインのトレンドと呼んでも差し支えありません。
2019 年以来、Google はすべての新しいウェブサイトにモバイル ファースト インデックスを使用しています。つまり、検索エンジンはデスクトップ バージョンではなくモバイル バージョンのサイトをクロールします。 ウェブサイトがモバイル ファースト デザインを使用していない場合、人々がそのウェブサイトを見つけるのは難しくなります。
モバイル向けのデザインは、ユーザー エクスペリエンスにとっても依然として重要です。
eMarketer の調査によると、携帯電話 ( mcommerceとして知られる) から購入した人の数は、2020 年から 2021 年にかけて 15% 増加しました。 eMarketer は、今後 5 年間でモバイルがオンライン ショッピングの消費者の優先チャネルになると予測しています。 BCG の調査によると、モバイル フレンドリーなコンテンツは購入決定を最大 20% スピードアップし、販売サイクルを平均 35 日短縮できます。
モバイル ファーストのウェブサイト設計で覚えておくべきいくつかのベスト プラクティスを次に示します。
- 視覚的な階層と、情報と画像がモバイル デバイス上でどのように積み上げられるかを最初に検討し、それをデスクトップ デザインに適用します。
- ブログ投稿やコンテンツの多いページなど、意味のある場所でAMP 機能を使用する
- ユーザーが最も関連性の高いセクションに簡単にジャンプできるように、クリック可能な目次を追加することを検討してください。
- 大きなテキスト ブロック (FAQ など) には展開可能な (アコーディオン) セクションを使用します。
- 簡単に目立たせるのに十分な色のコントラストを持つ行動喚起ボタンを使用する
- ポップアップフォームの数を減らし、使用するものはすべて簡単にクリックできるようにします
2.ミニマリストデザイン
Apple はミニマリスト デザインの標準としてよく引用されますが、その理由は簡単にわかります。 彼らのウェブサイトは、サポートするコピーと明確な行動を促すフレーズのほんの数語で、大きな製品画像を強調しています。 Apple の Web サイトにアクセスすると、すぐに iPhone 14 Pro が表示され、他のことをする前に詳細を確認するか購入するように促されます。
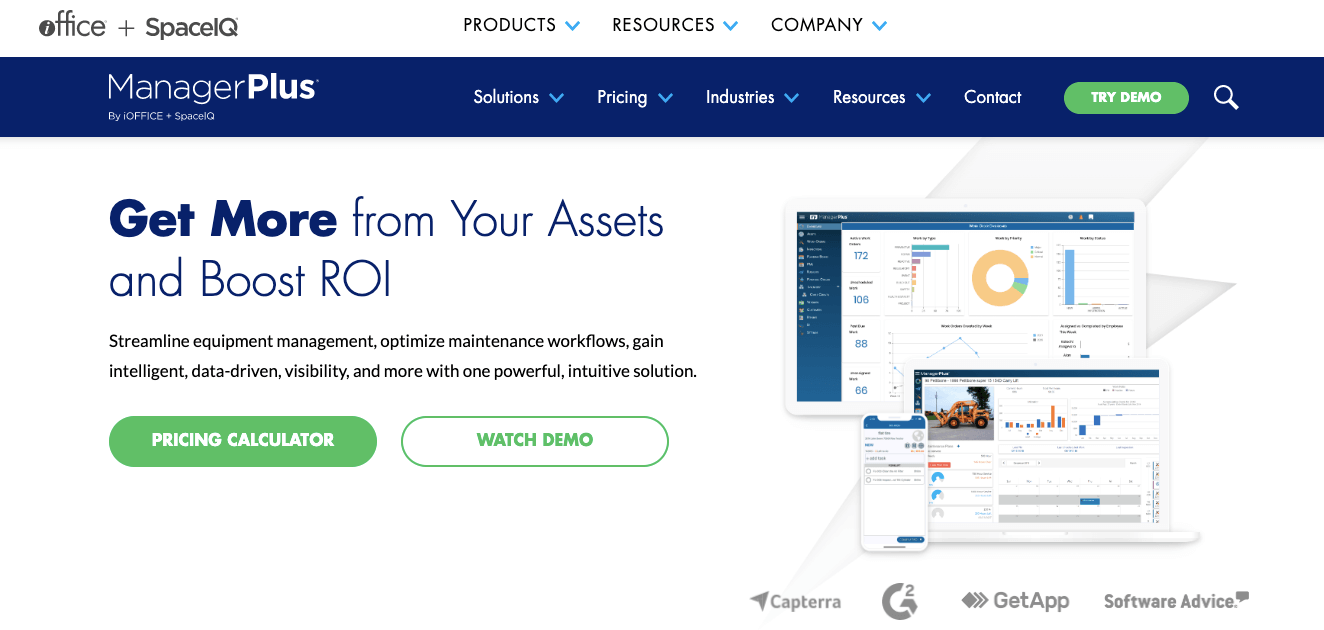
近年、B2B 企業も同じ Web サイト設計原則の多くを実装しています。 SlackやManagerPlusなどの Web サイトは、フラットな背景、ヒーロー領域の短い目立つステートメント、インターフェイスのいくつかの基本的なアイコンまたはスクリーンショットを備えた、同様に最小限の外観をしています。

3. ビデオを使用して販売プロセスをサポートする
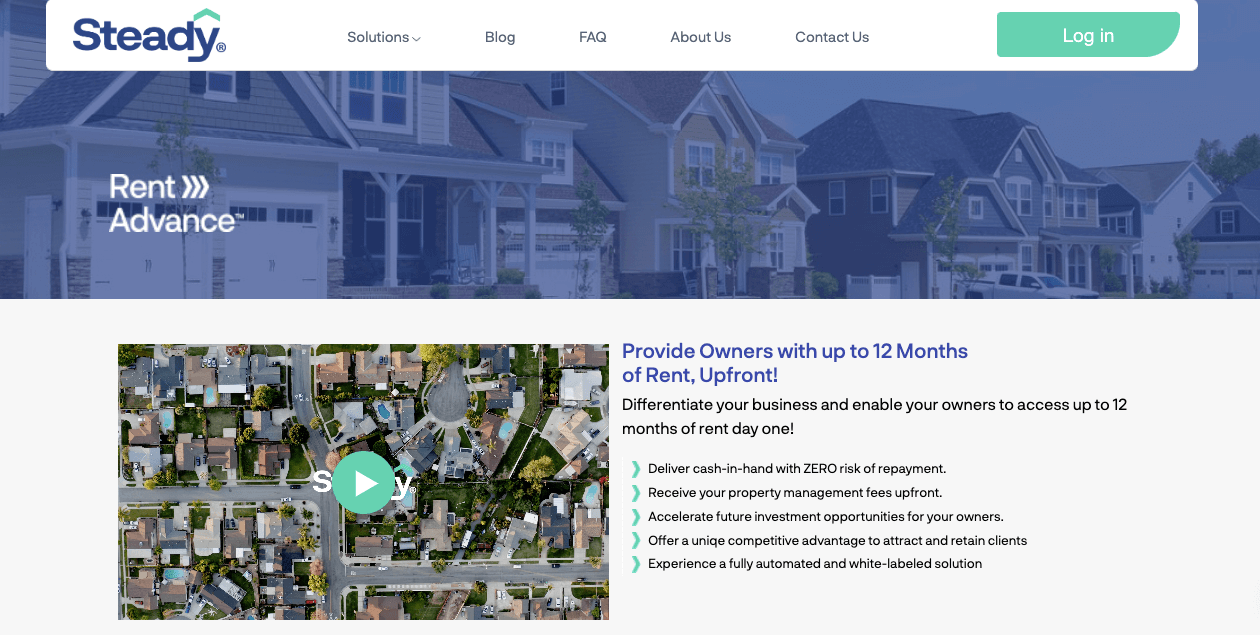
多くの B2B 製品またはサービスは、短い言葉と 1 つの画像では説明が困難です。 ユーザーは、このソリューションがよりスマートに働き、セキュリティを維持し、従業員を引き付けるのにどのように役立つかについて、もっと知る必要があります。 動画は強力なインタラクティブな Web サイト デザイン要素であり、提供するものとその仕組みをユーザーに明確に理解させることができます。 なぜこれが長続きするウェブサイトデザインのトレンドなのかは、(文字通り)簡単に理解できます。
概要ビデオは、多くの企業にとって販売プロセスの重要な最初のステップとなっており、ホームページに含めるのに最適です。 これらの動画は短くて魅力的なもの (1 ~ 2 分以内) で、存在理由、業務内容、顧客へのメリットについて簡単に説明することで、価値提案をさらに詳しく説明する必要があります。
あなたのウェブサイトに含めることを検討すべきその他のビデオ:
- 個々の製品およびサービス ページのより詳細な説明ビデオ
- 会社概要または採用情報ページの企業文化ビデオ
- お問い合わせページの営業チームの誰かへの簡単な紹介
Wyzowlの最近の調査レポートでは、マーケティング担当者の 87% が、ビデオ マーケティングからの投資に対してプラスの利益を得たと述べています。

4. カスタム グラフィックスとアニメーション
私たちの脳は視覚的なコンテンツを求めて配線されているため、ビデオ マーケティングは非常にうまく機能します。
そのため、もう 1 つの永続的な Web サイト デザインのトレンドは、カスタム グラフィックとアニメーションを使用することです。 これらの要素は、ウェブサイトに命を吹き込み、全体的なブランド エクスペリエンスをサポートするのに役立ちます。

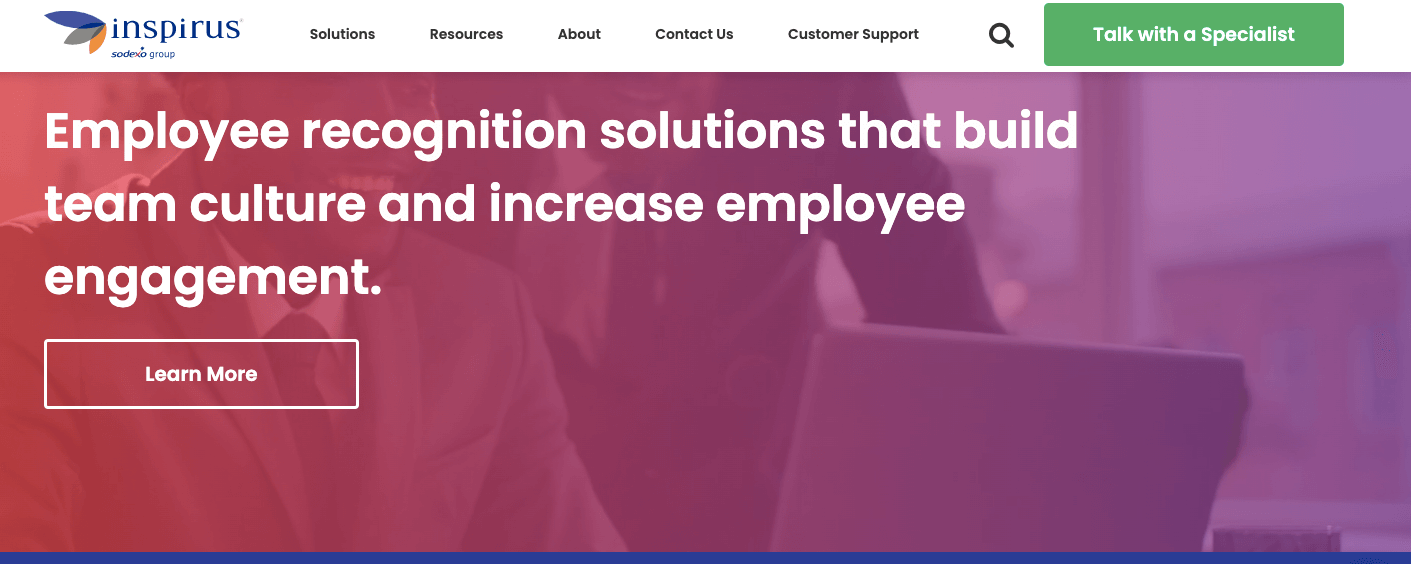
5. ウェブサイトのデザインにおけるグラデーション
ウェブサイトのデザインでグラデーションが使用されているのを何年にもわたって見てきましたが、これはすぐには消えそうにないトレンドの 1 つです。 グラデーションは、ある色から別の色への段階的な移行です。 それらを使用して、落ち着きと快適さ、親しみやすさ、または安らぎの感覚を呼び起こすことができます。 また、ユーザーがページを下にスクロールすると、Web サイトのデザインの流れが一緒になる傾向があります。


6. ジェンダーニュートラルなウェブページのデザイン
言語とデザインは文化とともに進化します。 トランスジェンダー、ノンバイナリー、ノンコンフォーミング、ジェンダー流動性を認識する人が増えるにつれて、より包括的なウェブサイトのデザイン要素が見られるようになっています。 これには、伝統的に「男性的」または「女性的」な配色やアバターから離れ、ウェブサイトのコピーでジェンダーニュートラルな代名詞を使用することが含まれます.
House of LR&C が良い例です。 衣料品小売業者には、包括的なスタイルとサイズの広範なラインがあり、そのウェブサイトはその使命をサポートしています. ニュートラルな配色、画像の多様性、包括的な言語を使用しています。
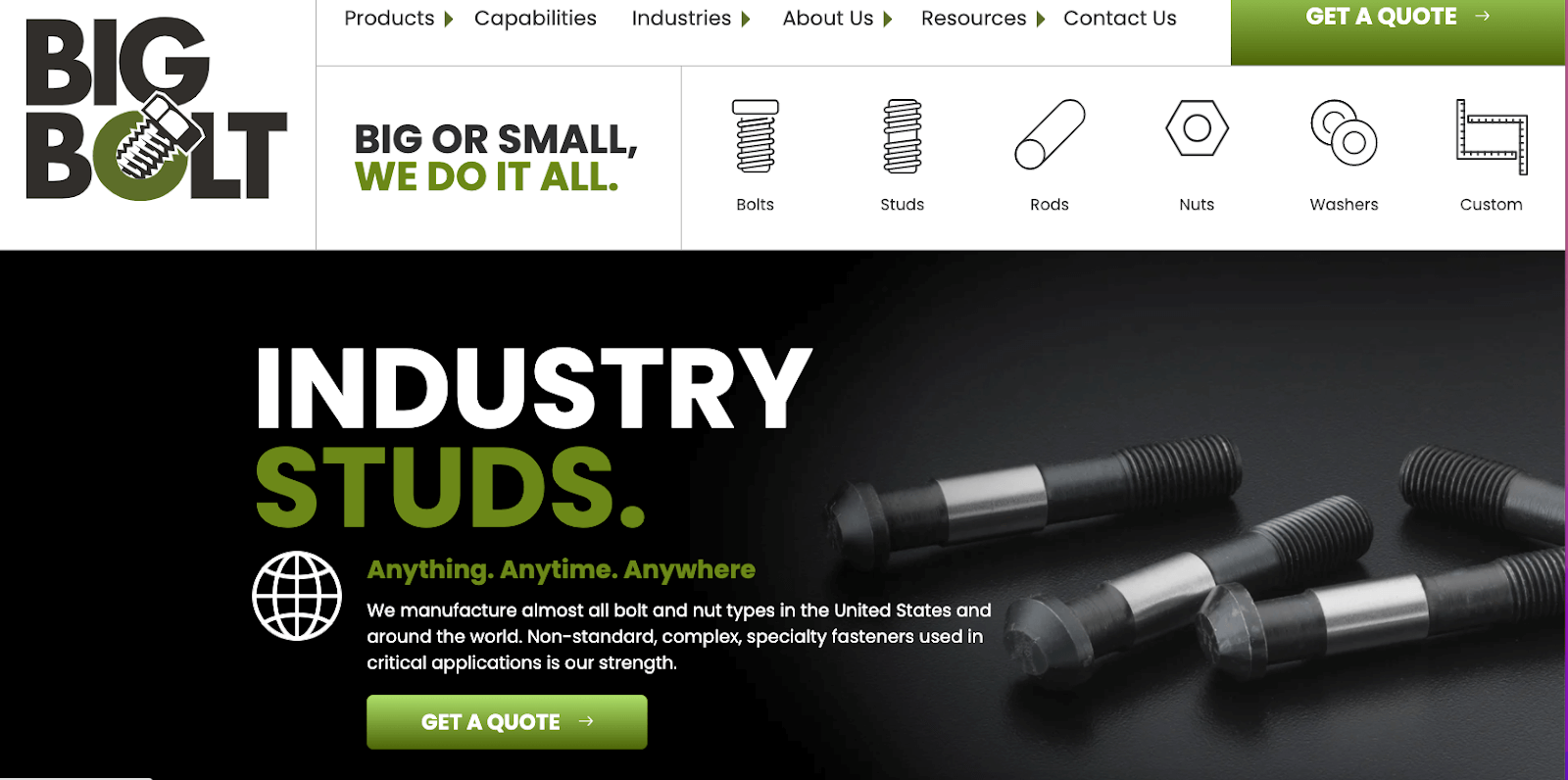
7.大きなタイポグラフィ
大きく大胆なタイポグラフィが力強い印象を与えます。 Big Bolt の Web サイトは、これを完全に示しています。 この Web サイト デザインのトレンドは、メーカーにとって特に魅力的ですが、ほぼすべての業界で機能します。

8. 目に見える境界線
目に見える境界線は、情報をセグメント化し、見つけやすくします。 それらを使用して、ナビゲーションを整理したり、特定の製品やアプリケーションを目立たせたりすることができます。 CSS を使用して作成できる境界線には、次のようなさまざまな種類があります。
- 実線
- ダッシュまたはドットの境界線
- 溝、尾根、インセット、またはアウトセットのある境界線
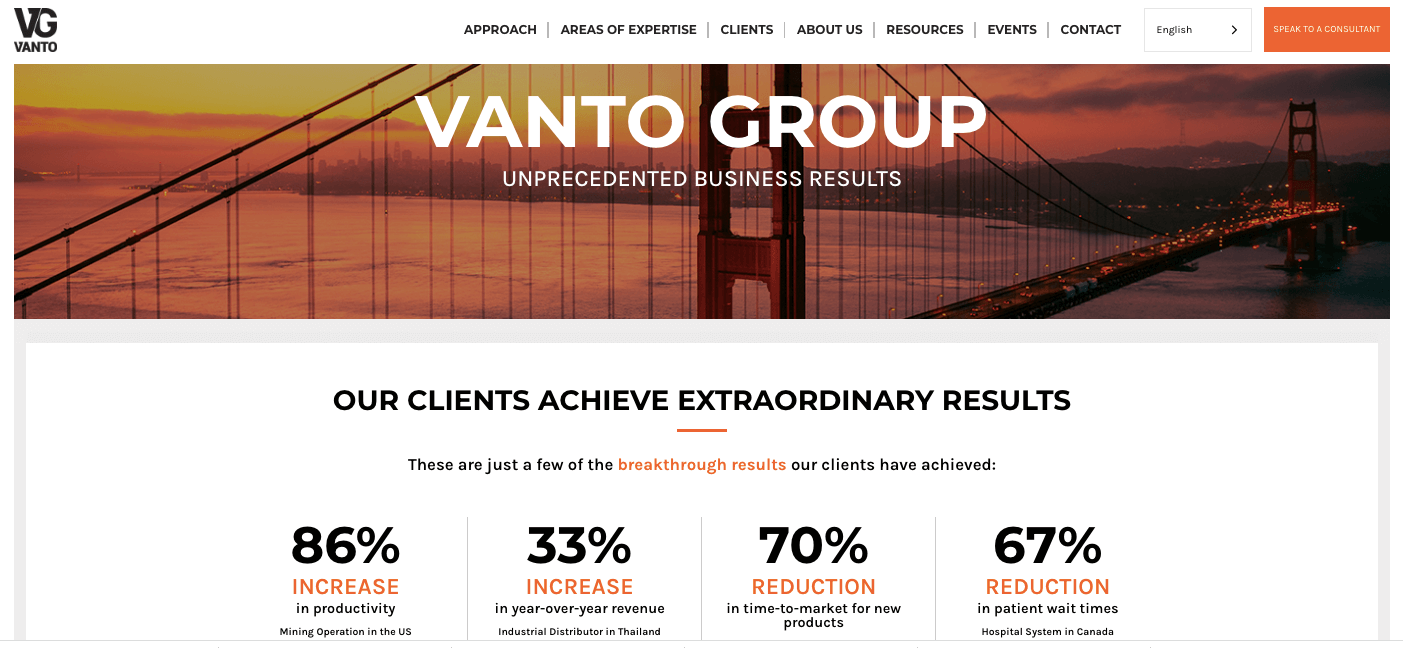
これは、目に見える境界線を使用した Web サイトの優れた例です。

9. マイクロインタラクション
マイクロ インタラクションは、Web サイトでより魅力的なユーザー エクスペリエンスを生み出します。 いくつかの例としては、ソーシャル メディア プラットフォームの「いいね」ボタン、スワイプ機能、プロセスのどこにいるかを知らせるアニメーション グラフィックなどがあります。たとえば、最安値の航空券を待っている間に表示されるHopper アプリのウサギなどです。 .
これらの要素は、サイト内でユーザーを誘導し、やり取りの機会を与え、貴重な情報を瞬時に提供します。
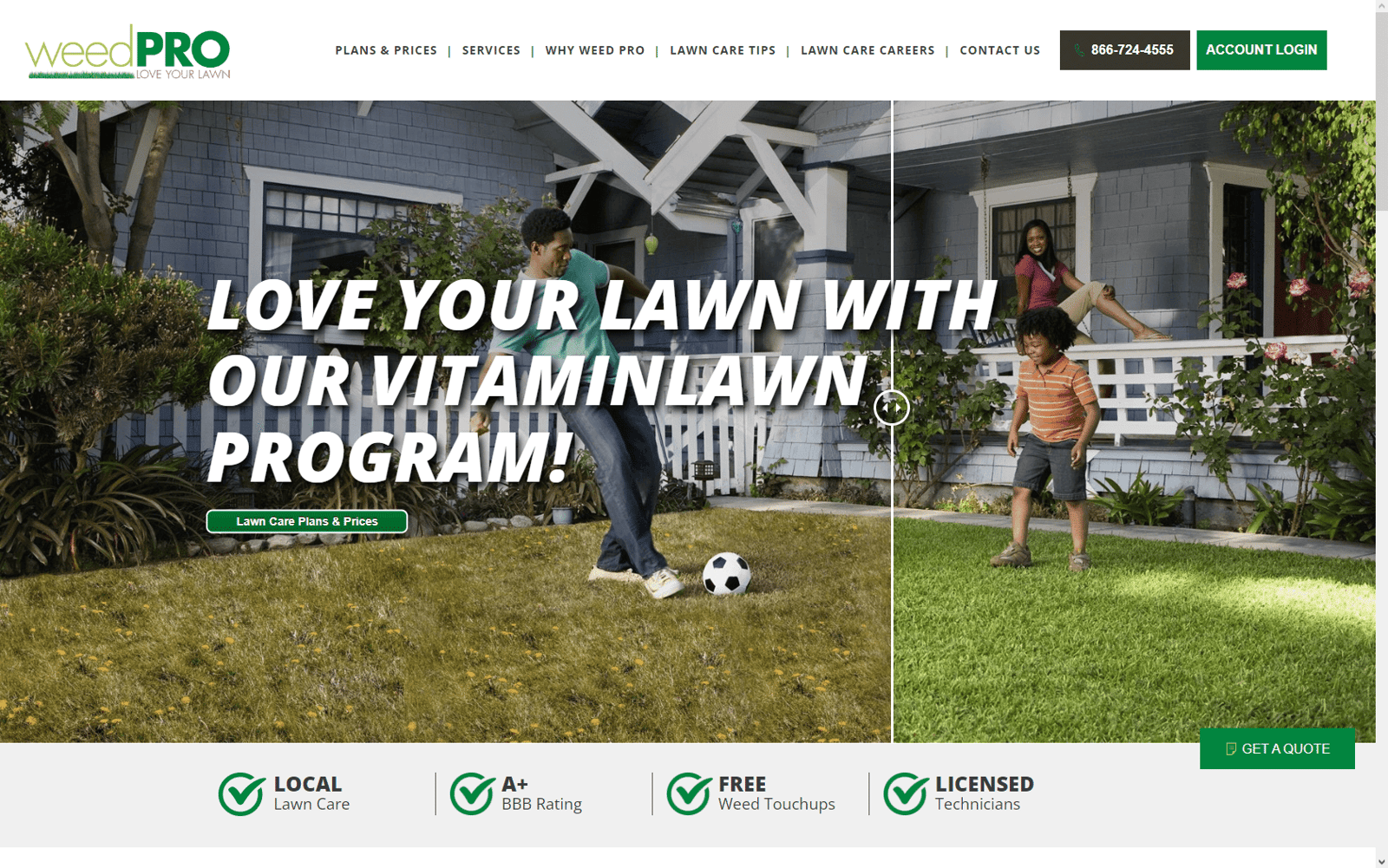
芝生の手入れ会社Weed Pro は、処理前後の芝生を示すスライダーを使用しています。 これは単なるフィルターですが、適切なメンテナンス対策を講じることで、庭がどれほど明るく美しく見えるかを強力に視覚化します。

10.アクセシブルなウェブサイトのデザイン
アクセシブルな Web サイトのデザインは、視覚障害や聴覚障害のある人や、失読症などの学習障害のある人を含め、すべての人に優れたユーザー エクスペリエンスを提供するために不可欠です。
これはトレンドではありませんが、すべてのブランドがモバイル ファーストの Web サイト デザインについて考えるのと同じように考慮すべき重要な要素です。
Web コンテンツ アクセシビリティ ガイドライン (WCAG) は広範にわたりますが、いくつかの重要なポイントは次のとおりです。
- 大きくて読みやすいフォント (少なくとも 16 ピクセル以上) と、少なくとも 1.5 スペース離れた行を使用する
- 長いテキスト ブロックを避け、可能な場合は短い段落または箇条書きリストを使用する
- 行動喚起ボタンやその他のクリック可能な領域に十分なコントラストのある色を使用する
- すべての画像に代替テキストを含める
- すべての動画にキャプションを使用する
これらの重要な詳細に注意を払うことで、Web サイトで必要な情報を見つけられない人を意図せず排除することがなくなります。
これらの Web サイト デザインのトレンドを実装する
ウェブサイトのデザインのトレンドにはいくつかのトレンドがありますが、優れたユーザー エクスペリエンスは時代を超越したものです。 UX、SEO、またはページ速度に悪影響を与えることなく、特定のデザイン要素を適切に組み込む方法を知るには、専門的なスキル セットと経験が必要です。
Kuno Creative のチームは、2000 年からウェブサイトのデザインと開発に携わってきました。私たちはプロセス全体に専門知識を持ち、複雑なウェブサイトの移行、ワークフローなどを管理しています。
また、テクノロジーやソフトウェア、ヘルスケア、製造、専門サービスなど、さまざまな業界のウェブサイトをデザインした経験もあります。
ウェブサイトのデザイン例を詳しく見て、いつでもお問い合わせください。検索エンジン向けのデザインと人向けのデザインの適切なバランスをどのように達成できるかについて、いつでもご相談ください。

