デザイナーのプロセスを自動化できる、より優れたプロトタイピング ツールを使用して Web デザインを行う方法
公開: 2021-04-24Quora でこのクエリを偶然見つけたとき、非常に多くの人がプロトタイピング ツールを使用して Web デザインで優れた能力を発揮したいと考えていることに気づきました。 率直に言って、Web サイトのデザインの概念は大幅に進化し、よりダイナミックで応答性が高くなりました。 したがって、作業を容易にするために、プロセス全体を自動化できるプロトタイピング ツールの使用を検討できます。 選択肢はたくさんありますが、私は、検討すべき最高のプロトタイピングおよび Web デザイン ツールを 5 つ最終リストに挙げました。
- Web デザインにおいてプロトタイピングが重要なのはなぜですか?
- 信頼できるプロトタイピング ツールは Web サイトのデザインにどのように役立ちますか?
- Web デザインに最適なプロトタイピング ツールを選択するには?
- 2021 年の Web デザイン向けのベスト プロトタイピング ツール 5
- 1.ワンダーシェア・モキット
- 2.Adobe XD
- 3.フィグマ
- 4.UXピン
- 5.プロトパイ
- 最後の言葉
Web デザインにおいてプロトタイピングが重要なのはなぜですか?

アプリから Web サイトのデザインや開発に至るまで、プロトタイピングは非常に役立ちます。 プロトタイプの作成に時間を費やしたら、最終製品に簡単に取り組むことができます。
理想的には、まず紙または大まかなプロトタイプから開始し、クリック可能な動的なプロトタイプに発展させます。 忠実度の高いプロトタイプを使用すると、製品をプレビューしたり、ユーザーの視点からテストしたりすることができます。 Web サイト開発の時間を節約できるだけでなく、変更を繰り返したり、インターフェースの実現可能性をテストしたりするのにも役立ちます。
あなたにおすすめ:優れた Web デザインを実現するために従うべき 7 つの重要なガイドライン!
信頼できるプロトタイピング ツールは Web サイトのデザインにどのように役立ちますか?

好みのプラットフォームで動作する、Web デザイン用のリソース豊富なプロトタイピング ツールを見つけたとしましょう。 Web デザインの方法を学ぶ以外にも、次の点で役立ちます。
- これを使用すると、Web サイトの全体的な構造とデザイン要素を短時間で考えることができます。
- Web サイトのデザインの専用バージョンを維持し、費用のかかる再作業を回避できます。
- これにより、Web サイトの開発と展開にかかる時間が大幅に短縮されます。
- 専門的なツールは、ユーザーの対話と製品のパラメータの適応を加速します。
- 予期せぬ障害を回避するだけでなく、製品の全体的な機能を実証することもできます。
- 最も重要なことは、チームとのコラボレーションに役立ち、Web デザインと開発プロセスを短縮できることです。
Web デザインに最適なプロトタイピング ツールを選択するには?

プロトタイピング ツールはいくつかあるため、理想的なオプションを選択する際には、次の点に留意してください。
- 全体的な機能: まず、ツールが提供する機能、ベクター、デザイン ウィジェット、ライブラリ、およびその他のオプションの範囲を確認します。
- 動的要素: インタラクションや応答性の高いデザインを表現したい場合は、忠実度の高い結果が得られるツールを選択してください。
- 使いやすさ:問題なく使い始めることができるように、ツールの全体的な学習曲線は最小限である必要があります。
- サポートされているプラットフォーム: あらゆるプラットフォームで実行でき、他のユーザーとの共同作業に役立つ Web ベースのツールを検討することをお勧めします。 それに加えて、デスクトップまたはモバイルアプリのバージョンを確認することもできます。
- その他の考慮事項: さらに、全体的な予算、ツールのフィードバック、セキュリティ オプション、その他の高度な機能を考慮します。 また、無料版が利用可能かどうかを確認して、事前にツールを実際に体験することができ、対応の良いカスタマー サポートがあるかどうかを確認することもできます。
2021 年の Web デザイン向けのベスト プロトタイピング ツール 5

適切なプロトタイピング ツールを使用して Web デザインを行う方法も学びたい場合は、次のオプションを検討することをお勧めします。
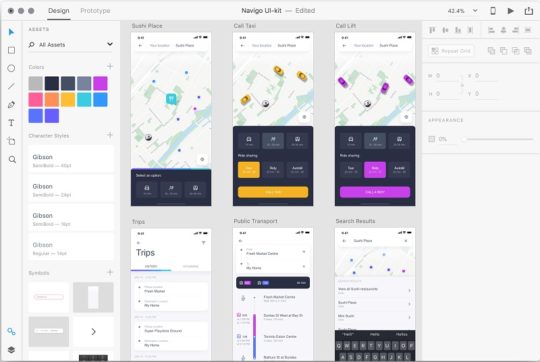
1.ワンダーシェア・モキット
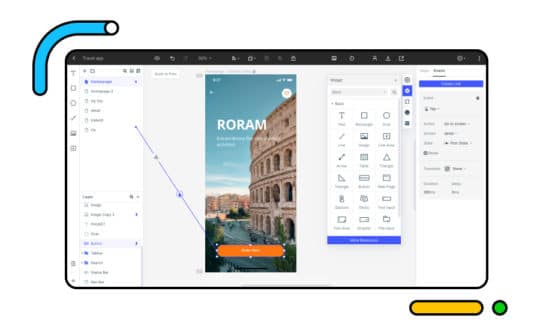
Wondershare Mockitt は、あらゆるアプリや Web サイトのデザインに使用できる最高のプロトタイピング ツールの 1 つです。 最も優れている点は、好みのパースペクティブを選択し、ツール内の幅広いデザイン要素を使用して要件を満たすことができることです。 プロトタイプをさまざまな形式にエクスポートして、Web サイト開発用に直接送信することもできます。

画像出典:ワンダーシェア
- Mockitt には、時間を節約するために使用できるデザイン要素、ウィジェット、テンプレートが何百もあります。
- Web ベースのアプリケーションには、直感的なユーザーフレンドリーなインターフェイスがあり、学習の手間がかかりません。 シンプルなドラッグ アンド ドロップ機能を使用して、あらゆる種類のデザイン要素を簡単に含めて編集できます。
- インタラクティブな Web デザイン (リンク、遷移、状態などを描写) を作成できる動的要素も多数あります。
- オリンピック クラウドと統合されているため、チームと共同作業したり、同僚に専用の役割を割り当てたりすることができます。
- ユーザーの視点からデザインを即座にプレビューし、製品の専用バージョンを維持できます。 Web サイトのデザインを CSS または Swift コードに直接エクスポートして、シームレスな開発を行うこともできます。
| 使いやすさ | 簡単 |
| 価格設定 | 無料、または月額 9.99 ドル、または年間 59 ドル |
| こんな方におすすめ | 初心者とプロ |
| 無料のUIキット | 広範囲 |
| ウィジェットとライブラリ | 広範囲 |
| 走る | Windows、Mac、Linux、Web |
| 総合評価 | 9 |
あなたは好きかもしれません: Web デザイナーとしてお金を稼ぐための 9 つの注目すべきヒント。
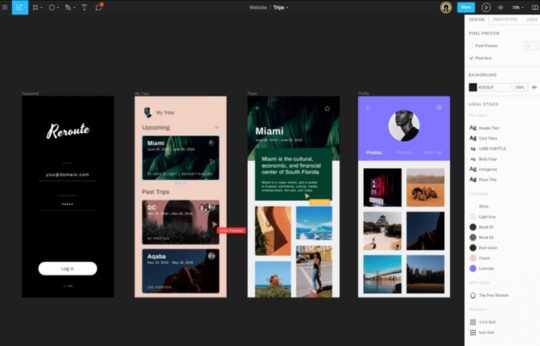
2.Adobe XD
Adobe XD は、デザインのニーズを満たすために Mac、Windows、または Web 上で使用できるラピッド プロトタイピング ツールです。 より良い結果を得るために、他の Adobe ツール (Creative Cloud など) と統合することもできます。


画像出典: アドビ
- Adobe XD は、Web サイト、アプリ、その他の製品を簡単に作成するための専用の UX および UI キットを提供します。
- Web サイトのデザインに使用できる、サイズ変更可能なコンポーネントと動的要素が何百もあります。
- ユーザーは、Photoshop、Sketch、または Illustrator からデザインをインポートし、そのデザインをさまざまな形式に直接エクスポートできます。
- Adobe Creative Cloud と統合することで、チームで簡単に作業したり、デザインを他の人と共有したりできます。
- また、Web デザインやその他のアプリケーション用の Adobe XD 用のすぐに利用できるプラグインが何百も見つかります。
| 使いやすさ | 適度 |
| 価格設定 | 月額 9.99 ドル |
| こんな方におすすめ | 長所 |
| 無料のUIキット | 広範囲 |
| ウィジェットとライブラリ | 適度 |
| 走る | Windows、Mac、Linux、モバイル、Web |
| 総合評価 | 8 |
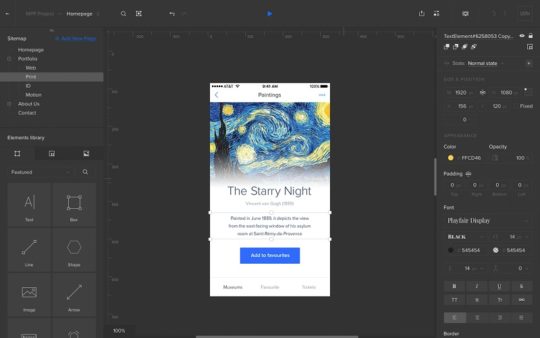
3.フィグマ
Figma は、ほぼすべてのプラットフォームで使用できる軽量のプロトタイピングおよび Web サイト デザイン ツールです。 このアプリケーションは、ほぼすべての主要なグラフィックおよびデザイン形式とすでに互換性があり、サードパーティ ツールからプロジェクトをインポートできます。

画像出典:Figma
- Web デザイン プロトタイピング ツールを使用すると、デスクトップまたはモバイルに最適化されたワイヤーフレームを外出先で作成できます。
- いくつかの動的要素があり、異なるページをリンクしたり、さまざまな状態を設定したり、あらゆる種類の遷移を表現したりできます。
- Figma は、自動オーバーレイやアニメーション GIF を作成できる「Smart Animate」機能でも知られています。
- 自動レイアウト機能とは別に、Figma では新しいベクターをゼロから自由にデザインすることもできます。
- また、チームと協力して、電子メールやリンクを介してデザインを他のユーザーと即座に共有するための共同オプションも提供します。
| 使いやすさ | 簡単 |
| 価格設定 | 無料または月額 12 ドル |
| こんな方におすすめ | 初心者向け |
| 無料のUIキット | 限定 |
| ウィジェットとライブラリ | 広範囲 |
| 走る | Windows、Mac、Linux、Web |
| 総合評価 | 8 |
4.UXピン
Web サイト デザイン用のより高度なプロトタイピング ツールをお探しの場合は、UXPin の検討を検討してください。 コンテキストに応じたドキュメントから設計システムまで、オールインワンの UX サポートを提供しますが、他のオプションよりも少し高価です。

画像ソース: UXPin
- コードを記述する必要がなく、UXPin を使用すると、Web サイト デザインのプロトタイプ全体を最初から作成できます。
- そのリンクやその他のインタラクティブなデザイン要素を使用して、完全にクリック可能なプロトタイプを作成できます。
- ユーザーは、Sketch プロジェクトを直接インポートし、デザインのライブ プレビューを取得し、さまざまな形式にエクスポートできます。
- プロトタイプの一意のリンクを生成し、他のユーザーと即座に共有できます。
- その他の高度な機能には、バージョン履歴、クラウド統合、パスワード保護などがあります。
| 使いやすさ | 難しい |
| 価格設定 | 月額 19 ドル (編集者 1 名あたり) |
| こんな方におすすめ | 長所 |
| 無料のUIキット | 広範囲 |
| ウィジェットとライブラリ | 広範囲 |
| 走る | Windows、Mac、Web |
| 総合評価 | 7 |
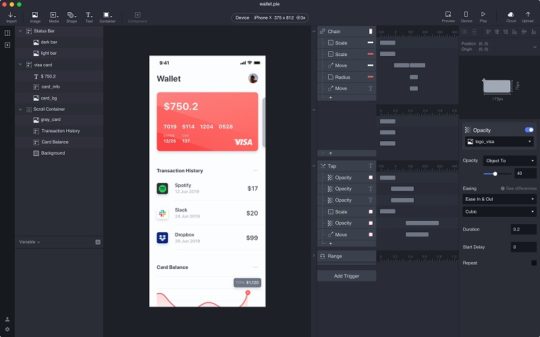
5.プロトパイ
最後に、より短時間で動的なプロトタイプを作成したい場合は、ProtoPie を試すこともできます。 この Web サイト デザイン ソリューションは主に初心者によって使用され、あらゆる種類のプロトタイピング機能を 1 か所で提供します。

画像ソース: ProtoPie
- Figma、Sketch、または Adobe XD から ProtoPie にプロジェクトを直接インポートするための専用プラグインがあります。
- 設計ニーズに合わせて追加およびカスタマイズできる、幅広いインタラクティブなライブラリと設計要素があります。
- 動的要素を追加したら、リンクを含めたり、その状態を設定したり、変数を割り当てたりして、忠実度の高いプロトタイプを作成できます。
- 共有可能なスペースを作成して、チームで作業し、デザインのさまざまなバージョンを維持できます。
- 必要に応じて、プロジェクトを HTML、JPG、PDF などのさまざまな形式にエクスポートすることもできます。
| 使いやすさ | 簡単 |
| 価格設定 | 月額 11 ドル |
| こんな方におすすめ | 初心者向け |
| 無料のUIキット | 限定 |
| ウィジェットとライブラリ | 限定 |
| 走る | Windows、Mac、モバイル、Web |
| 総合評価 | 6.5 |
こちらもお勧めです: SEO のための Web デザイン: Web サイト デザイナーに必須の SEO のヒント。
最後の言葉

さあ! これらのオプションを検討した後、Web デザインに最適なプロトタイピング ツールを選択できるようになります。 多くの時間を費やすことなくWebデザインを学びたい場合は、Wondershare Mockittが最適なオプションです。 大量の動的要素を提供するので、好みのプラットフォームに合わせて Web サイトの全体的なプロトタイプを作成できます。 それだけでなく、チームとの共同作業や、Web 開発用のプロトタイプを直接送信することにも役立ちます。
