Web アプリケーションの 8 つのトップ UX デザイン原則
公開: 2023-01-25Web アプリの優れた UX デザインについて議論するとき、会話は「ユーザー中心のデザイン」、「ユーザビリティ」、「体系的なアプローチ」などを中心に展開することがよくあります。 これらの 3 つの用語は不可欠ですが、優れた UX を構成するストーリーの一部を伝えるだけです。 UX デザインの表面と核心を掘り下げると、Web アプリケーションのさまざまな段階で適用すべき普遍的な原則が見つかります。
Web アプリの UX デザイン原則は、可能な限り最高のユーザー エクスペリエンスを実現するためのガイドラインです。 フォントや色だけでなく、人間の知覚、心理学、数学も重要です。 これらの原則は、製品のユーザー中心の設計を作成できるように、人々の考え方や働き方を深く理解するのに役立ちます。 この記事では、これらの原則を明らかにしようとしています。 はじめましょう。
- ユーザー エクスペリエンス (UX) が重要な理由
- Web アプリケーションの 8 つのトップ UX デザイン原則
- 1. ユーザーに焦点を当てる
- 2. 黄金比
- 3. 設計階層に従う
- 4. 三分割法
- 5. ゲシュタルトの原則
- 6. 一貫した配色
- 7. 一貫性
- 8.アクセシビリティ
- 概要
ユーザー エクスペリエンス (UX) が重要な理由

ユーザー エクスペリエンス (UX) は、Web アプリケーションの使用中に発生するすべてのインタラクションと感情の融合です。 これには、タスクを完了できたかどうか、およびアプリケーションを全体的に楽しんだかどうかについて、ユーザーがどのように感じているかが含まれます。
デザイナーは UX ツールを使用して、ユーザーの満足度を高めます。 優れた UX デザインは、Web アプリケーションを魅力的で、覚えやすく、使いやすいものにします。 また、速く、滑らかで、洗練された感じにすることもできます。 優れたユーザー エクスペリエンスは、ユーザーがより少ない労力でより速く目標を達成するのに役立ちますが、悪いユーザー エクスペリエンスはユーザーを苛立たせ、時間を無駄にします。
UXデザインの究極の目標は、ユーザーのために作られたもの、つまりユーザーのニーズを念頭に置いて設計されたものを使用しているように感じさせるエクスペリエンスをユーザーに提供することです。
あなたにおすすめ:より良い e コマース サイトを構築するための 5 つの UX ガイドライン (インフォグラフィック)。
Web アプリケーションの 8 つのトップ UX デザイン原則

ユーザーにとってポジティブなエクスペリエンスを確保し、時間の経過とともに利益を増やしたい場合は、いくつかの具体的な UX デザインの原則を次に示します。
1. ユーザーに焦点を当てる
デザインについての議論は、ユーザー中心のデザインに言及せずには完了しません。 ユーザーを念頭に置いてUXデザインを作成することには、いくつかの意味があります。
- ユーザー調査から始めて、ターゲット ユーザーが誰で、どのような問題を解決する必要があるかを理解します。
- 製品がユーザーのニーズを満たしているかどうかを測定するために、ユーザー テストを続行します。
業界やウェブ製品の種類に関係なく、ユーザーの調査とテストは不可欠です。 したがって、ユーザー中心の原則を尊重し、特定のオーディエンスのニーズを満たす UX デザインを作成してください。
2. 黄金比
黄金比は、美しさを実現するための標準的な比率として、アーティスト、建築家、デザイナーによって何千年も使用されてきました。 この設計原理は、大ピラミッドから自然そのものまで、あらゆるものに見ることができます。
Web デザインをコンテンツ レイアウト、タイポグラフィ、および色の選択に適用することで、より快適なユーザー エクスペリエンスを作成できます。 黄金比を説明する最良の方法は、例を使用することです。 例として、3 列のコンテンツがある Web サイトを考えてみましょう。 画面を 3 つのセクションに分割して、各セクションにコンテンツ用のスペースが均等になるようにします。

従来の方法で画面を分割する場合、各列の幅を 300 ピクセルにすることがあります (コンテンツに合わせるため)。 これでも十分に機能しますが、黄金比を使用するとさらにうまくいく可能性があります。
最初のステップは、列間に必要なスペースを決定することです (ここでは 100 ピクセルを使用します)。 次に、100 を 1.618 (黄金比数) で割ります: 100 / 1.618 = 列幅あたり 62 ピクセル! これで、各列の間にどのくらいのスペースが必要かがわかります。
3. 設計階層に従う
Web アプリの UX を設計する際に考慮すべき重要なことは、階層です。 デザインの階層とは、ボタン、画像、テキストなどのデザイン要素の順序だけではなく、サイズ、色、およびコントラストです。
アプリの画面にできるだけ多くの要素を配置して、それらすべてを表示し、簡単にアクセスできるようにしたいと考えています。 しかし、ユーザーは混乱することが多く、混雑した画面で何をすべきかを理解するのに助けが必要です。 意図したコンテキストに対して、追加するデザイン要素を常にチェックすることは役に立ちます。

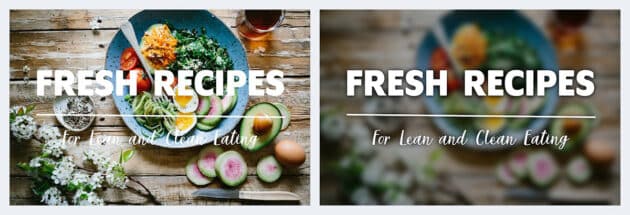
上記の Adobe の例を確認してください。 左の写真の文字は、文字の色が背景に重なって読みにくいです。 右の画像と比較すると、背景がぼやけているため、物事がかなり明確になり、認識しやすくなります。
あなたは好きかもしれません: UI vs UXデザイン:ユーザーインターフェースとユーザーエクスペリエンスの違い.
4. 三分割法
三分割法は、画面を縦横のセクションに分割することによって作成される線に沿って重要な要素を配置することを含む芸術的なガイドラインです。 これにより、ユーザーが最初にサイトにアクセスしたときに注目する自然な焦点が作成されます。 それは彼らが少しの努力ですぐに向きを変えるのに役立ちます.
三分割法に従って、画像を 9 つの等しい部分 (3 つの等間隔の水平ゾーンと 3 つの等間隔の垂直ゾーン) に分割する必要があります。 その結果、線が交差する画像ゾーンが得られ、これらのゾーンに重要な要素を配置すると、最も目を楽しませてくれるエクスペリエンスが作成されます。
このアプローチの背後にある考え方は、視聴者の目をそらす可能性のある中心から外れた主題を配置するのを避けるのに役立つということです.

5. ゲシュタルトの原則
設計は常に人に関するものです。 そのため、UXデザインには常に注意を払うべき社会的側面が含まれています。 デザインのゲシュタルト原則は、そのような側面の 1 つです。
世界を見るとき、私たちは通常、類似した要素やパターンを特定することによってオブジェクトを理解します。これは、ゲシュタルトの原理がどのように機能するかを簡単に説明したものです。 以下は、より優れた UX デザインを作成するのに役立つゲシュタルトの原則の 3 つの主な例です。
a) 近接の原則
人は、互いに近くにあるオブジェクトをグループとして認識します。 たとえば、商品の画像を価格の近くに配置すると、ユーザーはこれらの要素を関連付けて、この価格が特定の商品に関連していることを理解する可能性があります。
b) 類似性の原則
人は同じ要素を同じ機能を持つ単位として認識します。 たとえば、同じ色、サイズ、またはフォントのボタンを作成すると、ユーザーは同じレベルの重要性を共有していると考える可能性があります (例)。

c) 閉鎖の原則
人々は、完全なオブジェクトを見るためにギャップを埋めることによって、環境を理解する傾向があります。 IBM のロゴが良い例です。 ロゴは単純に分割された線の配置です。 ただし、人間の脳は、要素が分かれているときに不足している情報を埋めることができるため、会社の名前として読み取られます。

画像ソース: IBM.
6. 一貫した配色
配色は、UX や UI の点からだけでなく、ブランドを群集から際立たせる方法としても非常に重要です。 アプリの UX デザインでは、関連する要素を 1 つの色で示すことができます。 これは、前述の類似性の原則に基づいて機能します。
同様の機能を持つ要素に同様の配色を使用して、特定の視覚的魅力を作成できます。
7. 一貫性
一貫性は、Web デザインの重要な原則の 1 つです。 ウェブサイト全体で同じフォント、色、または画像を使用するだけでなく、訪問者にまとまりのあるエクスペリエンスを構築することも重要です.
一貫性があると、訪問者がサイトを操作しやすくなり、道を見つけやすくなります。 また、ウェブサイトのイメージが安定し、ユーザーの期待に応えられるため、ユーザーとの信頼関係を構築するのにも役立ちます。

Web アプリケーションで使用される一般的なパターンには、次のものがあります。
- ナビゲーション パターン:メイン ナビゲーションはサイト全体で一貫している必要があります。これにより、ユーザーはサイトをブラウジングしている間も意識し続けることができます。 ナビゲーションは、同じ Web サイトまたはアプリケーションの他のページとも一致している必要があります。
- 入力フィールド:検索ボックスやログイン フォームなどのフィールドには、サイトやアプリのすべてのページで同様の入力を行う必要があります。これにより、ユーザーはチュートリアルを読んだり、誰かに説明を求めたりしなくても入力方法を理解できるようになります。
あなたも好きかもしれません:ビジネスWebサイトの美しいUXをデザインする8つの壮大な方法。
8.アクセシビリティ
アクセシビリティとは、障害に関係なく、すべてのユーザーにとって製品の使いやすさと理解のしやすさです。 このリストでは最後ですが、重要度が最も低いわけではありません。 設計プロセスのすべての段階で注意する必要があります。 Web サイトにアクセスできない場合、深刻な結果が生じる可能性があります。 たとえば、障害のある人はサイトをまったく使用できない場合があります。 または、非常に困難な場合にのみ使用できる場合があります。
アクセシビリティとは、すべてのデバイス (デスクトップ コンピューター、スマートフォン、タブレット) とさまざまなオペレーティング システム (Microsoft Windows、macOS、Linux など) がサポートされていることを保証することでもあります。
概要

要約すると、UX デザインの原則は、情報アーキテクチャとフローに関して開発者とデザイナーを支援するガイドライン (ルールではない) です。 厳密な設計テンプレートは、一部の Web アプリケーションにのみ適用できます。 肝心なのは、心を開いて、特定の状況に役立つさまざまな原則を試してみることです。
この記事は Olga Galik によって書かれました。 Olga は Uptech のビジネス開発マネージャーであり、人々に愛されるアプリの作成を支援しています。 彼女は常にテクノロジーに魅了されており、Uptech の経験を IT コミュニティと共有しています。 LinkedIn で彼女をフォローできます。

