コアウェブバイタルを測定するための 3 つの最適なツール
公開: 2021-06-30Google では、Core Web Vitals を、Web ページの全体的なユーザー エクスペリエンスに貢献する特定の要素のセットであると考えています。 Core Web Vitals は、Largest Contentful Paint (LCP)、First Input Delay (FID)、Cumulative Layout Shift (CLS) という 3 つの特定のページ パフォーマンスとユーザー インタラクションの統計によって構成されます。
Core Web Vitals 以外にも多くの指標があります。 したがって、それらは単独では機能しません。 一部の測定は管理された研究室での研究に基づいていますが、他の測定は現場データのみに基づいています。 Google は広範な調査を行った後、Web Vitals と呼ばれる新しい指標セットを考案しました。
これらは、私たちがすでによく知っている対策といくつかの新しい対策の組み合わせです。 3 つの Core Web Vitals が最も重要であり、Google は特にサイト所有者にこれらのスコアを監視し、可能な限り改善するよう要求しています。
- コア ウェブ バイタル メトリクス
- 1. 最大のコンテンツフル ペイント (LCP)
- 2. 最初の入力遅延 (FID)
- 3. 累積レイアウトシフト (CLS)
- コアウェブバイタルを測定するためのトップツール
- 1. ページ速度に関する洞察
- 2. フィンテザ灯台レポート
- 3. Googleサーチコンソール
- 最終的な考え
コア ウェブ バイタル メトリクス

以下に、主要な Web Vitals 指標の上位 3 つを示します。
あなたにおすすめ:動画コンテンツで SEO を強化するには?
1. 最大のコンテンツフル ペイント (LCP)

最大コンテンツフル ペイント (LCP) は、Web サイトの主要なコンテンツが読み込まれる可能性が高い時期を示すため、体感的な読み込み速度を測定するための重要なユーザー中心の統計です。簡単な LCP は、そのページが有益であることをユーザーに安心させるのに役立ちます。
満足のいく LCP スコアとは何ですか?
サイトは、適切なユーザー エクスペリエンスを確保するために、2.5 秒以下の最大コンテンツフル ペイントを目指す必要があります。 モバイル デバイスとデスクトップ デバイスにまたがるページ読み込みの 75 パーセンタイルは、大多数の消費者がこの目標を達成していることを確認するための優れたベンチマークです。
LCPを最適化するにはどうすればよいですか?
LCPを最適化できます。 最適化するための最良の方法は次のとおりです。
- デスクトップまたはモバイルに固有の適切なサイズと寸法の画像を選択してください。 これは過負荷を避けるのに役立ちます。
- イメージ CDN を使用して、イメージをより速くロードします。
- JavaScript を使用するとプロセスが遅くなるため、画像を読み込むのは避けてください。
- 適切なファイル形式を使用してください。 たとえば、複数の色を含む画像には JPG を使用し、線画や色数の少ない画像には PNG を使用します。
- レスポンシブな画像を使用してください。 デバイスに基づいて異なる画像サイズをアップロードします。
- スライダー画像の使用は避けてください。 静的画像は HTML で作成されているため、画像の読み込みが軽くて速くなりますので、静的画像を使用することをお勧めします。
- 読み込み時間に影響を与えない、評判の良いホスティング サービスを見つけてください。
2. 最初の入力遅延 (FID)

この指標は対話性を測定します。 FID が 100 ミリ秒以下のページは、満足のいくユーザー エクスペリエンスを提供するはずです。 最初の入力遅延 (FID) は、応答しないページにアクセスしようとしたときにユーザーが経験するエクスペリエンスを測定するため、負荷応答性を決定するための重要なユーザー中心の統計です。FID が低い場合は、そのページが使用可能であることを示します。
確実な FID スコアはどのようなものですか?
適切なユーザー エクスペリエンスを提供するには、サイトは最初の入力遅延を 100 ミリ秒以下にすることを目指す必要があります。 モバイル デバイスとデスクトップ デバイスにまたがるページ読み込みの 75 パーセンタイルは、大多数の消費者がこの目標を達成していることを確認するための優れたベンチマークです。
FIDを最適化するにはどうすればよいですか?
- 長いタスクを非同期タスクに分割して、それらの間でユーザー入力を処理できるようにします。
- クライアント側でのデータとコンテンツの生成を最小限に抑えます。
- タグや分析などのサードパーティ コードのオンデマンド読み込みを確認します。
- ページ上の JavaScript の量とブラウザが JavaScript の実行に費やす時間を減らすために、未使用のポリフィルの実行を避けてください。
- Web ワーカーを使用してバックグラウンド スレッドで JavaScript を実行し、メイン スレッドのワークロードを軽減します。
- スクロール ハンドラーをデバウンスし、入力ハンドラーを使用してスタイルの変更を回避します。
3. 累積レイアウトシフト (CLS)

これは視覚的な安定性を測定します。 CLS が 0.1 以下のページは、優れたユーザー エクスペリエンスを提供します。 累積レイアウト シフト (CLS) は、ユーザーが予期しないレイアウトの変化を経験する頻度を定量化するため、視覚的な安定性を測定するための重要なユーザー中心の指標です。CLS が低いことは、そのページが楽しいことを示します。
確かな CLS スコアはどのようなものですか?
適切なユーザー エクスペリエンスを確保するには、サイトは CLS スコアが 0.1 以下になることを目指す必要があります。 モバイル デバイスとデスクトップ デバイスにまたがるページ読み込みの 75 パーセンタイルは、大多数の消費者がこの目標を達成していることを確認するための優れたベンチマークです。
CLSを最適化するにはどうすればよいですか?
- 画像やビデオ コンテンツにサイズ属性を含めます。
- CSS アスペクト比ボックスを使用すると、画像またはビデオの読み込み中にブラウザが適切な量のスペースを割り当てることができます。
- レイアウトを確実に変更するために、既存のコンテンツの上にコンテンツを追加しないでください。
- 変換アニメーションの代わりにプロパティのアニメーションを使用します。
- ページ速度のパフォーマンスの問題を回避するには、カスタム Web フォントをプリロードします。 これは、ページ レンダリングにおいてフォント アセットの優先順位を高めるのに役立ちます。
- 集約キャッシュと CDN を使用して静的資産をホストします。
- iFrame、インライン HTML コード、および HTML フォールバックを備えた JavaScript タグを使用して、他のプラットフォームからの Web コンテンツ (YouTube ビデオや Instagram の投稿など) をページに表示します。
- レイアウトのずれを避けるために、既存のコンテンツの下に動的コンテンツを挿入します。
- 既存のコンテンツの上に動的コンテンツを挿入することが避けられる場合は、動的コンテンツ用のスペースを予約してください。
コアウェブバイタルを測定するためのトップツール

Core Web Vitals テストを実行するために必要な 3 つのツールは次のとおりです。

これらのツールの主な目的は、開発サイクル全体を通じてパフォーマンスを評価することです。 その結果、アプリケーションを運用環境にデプロイする前に、標準を設定し、コンプライアンスをチェックできます。
さらに、Web サイト上でユーザーの行動を複製し、再現可能なデバッグ結果を提供することもできます。
これらの Core Web Vitals ツールを使用すると、Web サイトがブロックされ、ユーザー エンゲージメントが妨げられた合計時間である合計ブロック時間 (TBT) を計算できます。
Core Web Vitals を測定するための主なツールは次のとおりです。
あなたは好きかもしれません: SEO を強化する 16 の最高の無料 Web サイト分析/分析ツール。
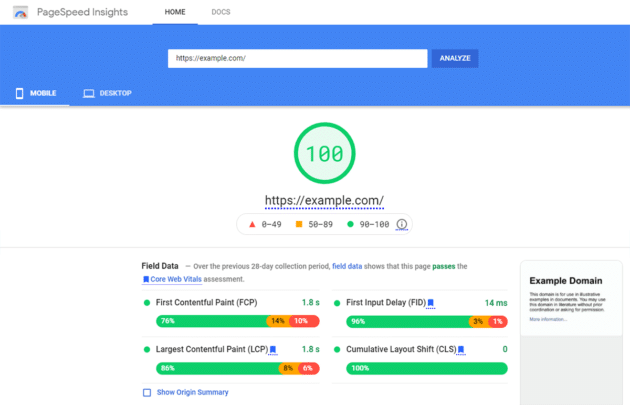
1. ページ速度に関する洞察

Page Speed Insights は、あらゆる種類の Web マスター、開発者、サイト所有者にとって強力なツールであることは間違いありません。
しかし、多くの人がこのテストで満点を獲得するためにウェブサイトの最適化に集中していることがわかりました。
ページ速度に関する洞察に慣れていない方のために説明すると、これは Web サイトのパフォーマンスを評価するためのツールです。 任意の URL を評価できます。 URL を入力すると、Google は評価した URL に対して 100 点満点の総合スコアを提供します。
Google は、いくつかのパフォーマンス強化に基づいて URL のパフォーマンスを向上させる方法も提供します。
Web ページの全体的な品質を向上させるための Google のオープンソース自動テクノロジーである Lighthouse は、Page Speed Insights スコアの計算に使用されます。 パフォーマンス、アクセシビリティ、プログレッシブ Web アプリ、その他の基準はすべて、このプラットフォームを使用して評価でき、灯台について詳しく知ることができます。
Google Page Speed Insights からの推奨事項:
- レンダリングをブロックするリソースは削除する必要があります。
- 重要なリクエストは連鎖させるべきではありません。
- リクエストの数と転送のサイズを減らします。
- ユーザーのタイミングのマークと測定。
- サードパーティのコードの影響を軽減します。
- 効率的なキャッシュ ポリシーを使用すると、静的アセットを提供できます。
- キーリクエストをプリロードします。
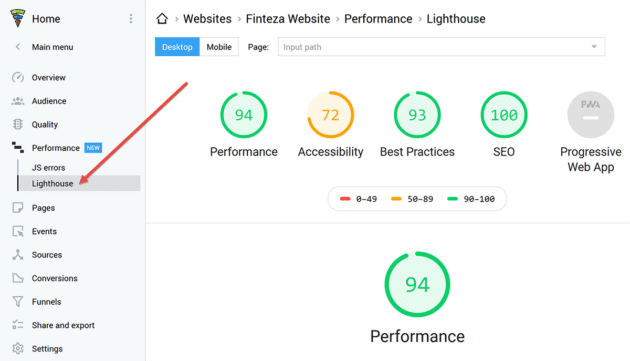
2. フィンテザ灯台レポート

Finteza 灯台レポートは、Web サイトの基本的な一般監査に使用されます。
このレポートは、サイトの高速化、脆弱性の最小限化、Web ページを Google の提案に合わせるのに役立ち、最終的にプロジェクトの検索エンジンのランキングを向上させます。
さらに、オンライン プロジェクトをさまざまな方法で評価し、発生した問題に対処するためのアドバイスを受け取ることができます。 デスクトップ版とモバイル版のレポートを生成できます。
Lighthouse Web サイトを評価するためのパラメーターは次のとおりです。
- ソフトウェアがサイトの読み込み速度を他の Web サイトの読み込み速度と比較するパフォーマンス。
- アクセシビリティ。Web サイトの使いやすさなどのユーザー エクスペリエンスをツールが測定します。
- SEO または検索エンジンの最適化では、サイトの検索エンジンのランキングを上げるのに役立つヒントが提供されます。 このレポートは 15 件の検査結果に基づいており、その大半は正規タグ、タイトルタグ、メタタグなどの基本的な兆候です。
- ベスト プラクティスでは、Google の「ベスト プラクティス」を使用して Web サイトを最適化するためのヒントを提供します。 たとえば、レポートでは、コンソールのブラウザの問題、アスペクト比、画像の解像度などを調査します。 フォント。 および HTTPS の使用 — 合計 15 の基準。
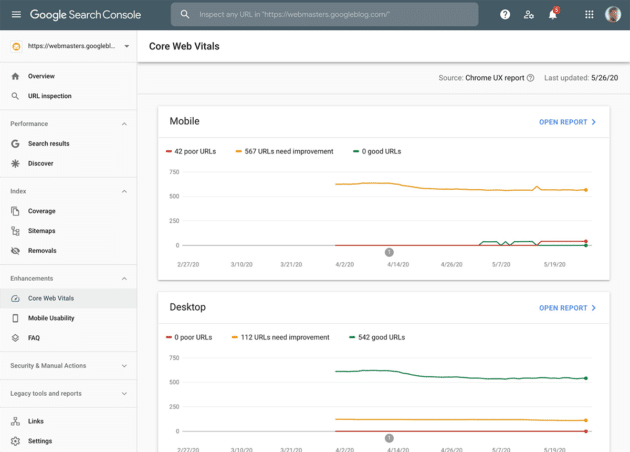
3. Googleサーチコンソール

Googleは最近、Webサイトの速度とパフォーマンスを測定するGoogleのアプローチを拡大する新しい指標としてCore Web Vitalsの追加を含む、Search Consoleの計画的なアップデートを発表した。
Search Console は、新しいコア バイタル レポートで構成されています。 CrUX の実世界データを使用して Web サイトを検査し、改善が必要な Web サイトを特定します。
URL のパフォーマンスは、ステータス、メトリックの種類、URL グループの 3 つのカテゴリに分類されます。 コアメトリクスである最大のコンテンツフルペイント、最初の入力遅延、および累積レイアウトシフトについて説明します。
メトリクスを分析した後、ライトハウスとページ速度の洞察を使用して URL のパフォーマンスを最適化できます。
こちらもおすすめです:無料のベスト SEO ツール 10 選。
最終的な考え

Core Web Vitals が公開されました。 したがって、ウェブマスターは、悪影響を最小限に抑えるために、コア ウェブ バイタルに合わせてサイトを最適化するための措置を直ちに講じる必要があります。 サイトを Core Web Vital フレンドリーにする最善の方法は、サイトの速度を上げてモバイル フレンドリーにすることです。 また、SEO は全体的なユーザー エクスペリエンスの向上に役立つため、無視すべきではありません。
