Tinder PWA:プログレッシブWebアプリの成功例
公開: 2022-06-23Tinderはこれまでのあなたの愛の生活にどのように影響しますか? そして、Tinderの使用経験はどうですか? 本物の関係だけを探している人にとって、TheTinderは彼らの心を滑らせることさえないかもしれません。 しかし、The Tinderはそれらが間違っていることを証明することを決定し、誰もが彼らの正当な愛を見つけるための多目的な出会い系サイトになることを目指しています。 その結果、 Tinder PWAは、世界最大の出会い系サイトがその認識を拡大し、彼らが望むトラフィック、言及、およびコンバージョンを達成するのを支援するために生まれました。
今日のケーススタディでは、別の成功したPWAの採用と、それがTinderの目標達成にどのように役立ったかを紹介します。 Tinder PWAを発表し、そのパフォーマンスを調べてみましょう。
コンテンツ
TheTinderの概要

Tinderは、ハイテクに精通した世代のための新しいデートソリューションとして構築されています。 一般にフックアップサイトと呼ばれることもありますが、Tinderは基本的に、国境やタイムゾーンを越えたマッチメイキングのアイデアに基づいて機能します。
Tinderが2012年に市場に出たとき、ほとんどのシングルがTinderの頻繁なユーザーになり、カジュアルなデートのパートナーを探すためにぶらぶらしていました。 Tinderの存在は、活発で、責任がなく、ひもが付いていない関係を促進する交際言語セットの発明に追加されますが、Tinderは、多くの成功した婚約と結婚の本拠地でもあります。
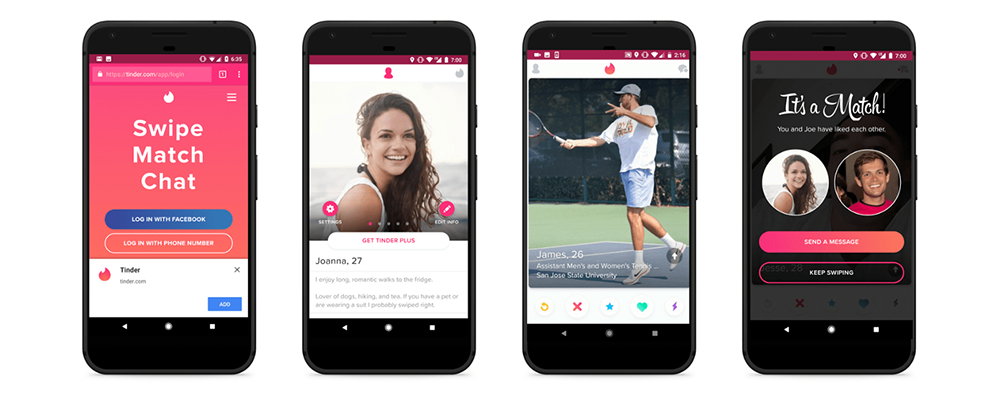
Tinderに参加するには、アバターや魅力的な略歴など、同様の関心を持つ人々を引き付けるための適切なプロファイルが必要です。 プロファイルが表示されたら、左または右にスワイプして通過または移動できます。 お互いに一致すれば、その人とメッセージを交換し続けることができます。
マッチを作成するために、Tinderはユーザーにあなたの範囲の年齢、性別、あなたの近くの場所、そして利用可能な相互の友人などの情報を提供します。 愛を見つけるための安全な場所にするための努力にもかかわらず、Tinderを介して持続可能な関係を獲得することは困難であり、詐欺が増加しています。
ユーザー数によると、Tinderは世界最大の出会い系サイトであり、毎月7500万人がプラットフォームに参加しており、そのうち780万人が米国のユーザーです。
TheTinderPWA統合につながる状況
他のブランドとは異なり、Tinderは重大な問題に直面していません。 彼らは、オペレーティングシステム全体でうまく機能するまともなモバイルネイティブアプリを持っていました。 彼らのクリック率は素晴らしかったが、彼らはそれがもっと良かったかもしれないと思った。
Tinderはさらに拡大し、新しい市場を占有し、新しい採用を模索し、他のオンラインデートプラットフォームの中でマーケットリーダーとしての地位を保護したいと考えていました。
競合他社がモバイルサイトでよりトレンディなエクスペリエンスを提供していることを認識した後、Tinderは、V1でのTinderのエクスペリエンスで機能の同等性を達成することを目指して、より良い結果を出すことにしました。
PWAに切り替えるとTinderの要求をどのように解決できますか?
PWAは、発見可能性よりもネイティブアプリに勝る可能性があります。 検索エンジンで宣伝でき、ネイティブアプリと同様のエクスペリエンスを提供しながら、ブラウザー間で適切に機能します。 これにより、PWAはさまざまなオーディエンスのより多くのグループを引き付けることができるため、大きな競争力を得ることができます。
新しい市場に参入し、定期的なユーザーに転換するように促すための迅速で信頼性の高いソリューションとなると、PWAの前に何も来るべきではありません。
Tinderは高い成果を上げていることはわかっていますが、究極のスピーディーで高速な読み込みパフォーマンスと、応答性が高く、手間のかからないユーザーアドベンチャーを提供するTinderPWAの構築に多大な努力が注がれました。
次に、置き換えられたモバイルアプリと比較して小さなPWAを開発するソリューションを採用しました。 チームは、サービスワーカーと最新のWebアプリテクノロジーを巧みに活用し、JavaScriptのパフォーマンスを最適化することで、Tinderの野心的な目標を達成することができました。
TheTinderPWAの影響

これまでに構築された最速のPWAの1つは、Tinder開発者チームが最初から最後まで強力なプロジェクトを完了するのに3か月かかりました。 ReactはTinderPWAのUIライブラリに使用され、Reduxは状態管理を担当していました。
Tinder Onlineとも呼ばれるこの新しいウェブ体験は、PWAを採用し、それを最大限に活用するための賢明な動きであることが証明されています。 そして、その結果は非常に期待に値するものでした。
TheTinderのお金は確かに揺れるのが好きではありませんでした。 本質的なTinderエクスペリエンスパッケージが、このようなデータコストのかかる環境への先行投資のわずか10%で提供されたとき、彼らの努力は報われました。

ユーザーエクスペリエンスレビュー
- インタラクションは、迅速で応答性の高い方法で行われます。
- 直感的で簡単なサイトナビゲーションは、固定されて簡素化されており、下部のバナーを象徴しており、サイト全体を非常にシンプルにしています。
- 左にスワイプする速度が速すぎたり多すぎたりすると、遅れが発生する可能性があります。
- 周りを体験した後、TinderPWAはそれをホーム画面に追加してポップアップメッセージを受信するように促します。
- PWAはまだこのエコシステムから完全なサポートを受けていないため、iOSでの経験が介入する可能性があります。
結果
Tinder PWAは、スワイプ、プロファイル編集、およびユーザーごとのセッションごとに費やされた時間に関して、ネイティブアプリを上回りました。 小さいサイズを選択することで、Tinderは、以前の11.9秒に比べて4.69秒の最小の読み込み時間で勝利し、これまでにない高レベルのユーザーエンゲージメント、再エンゲージメント、およびより多くの右側のスワイプにつながりました。
Tinder PWAは、この分野で最高のプログレッシブWebアプリの1つとして呼び出されています。 モバイルアプリと比較して、バウンス率を15%削減し、クリック率を30%向上させることで、優れたパフォーマンスを示しました。
データはすべてを物語っています:ユーザーはより多くのスワイプ、より多くのメッセージ、より多くのプロファイル編集を行い、ネイティブアプリよりもPWAに長い時間を費やしています。 より多くのエンゲージメント、より少ない不要なステップ。
どうすればTheTinderのようなPWAを構築できますか?
TinderがPWAをどのように超えているか知りたいですか? もうこれ以上言わない。 彼らが行ったことの概要をお伝えします。
フレームワークを明らかにする
ルートレベルでのコード分割
当初、Tinderアプリは、不要なコードを含む大きな分厚いモノリシックJavaScriptバンドルを使用し、ユーザーがアプリでコアインタラクションを行ったときにすべて起動しました。
それは全体の経験が遅れたときでした。 したがって、彼らはコード分割を使用して最も必要なコードを前もって転送することを決定しましたが、読み込みの遅いコードは出現する前に必要なだけ休むことができました。
TinderはReactRouterとReactLoadableを頼りにアイデアを実行し、アプリが構成ベースの情報レンダリングですべてのルートを一元化したため、トップレベルのコードの分割を簡単に開始しました。
React Loadableは、Reactでコードを分割するためのJamesKyleの小さなコンポーネント中心のライブラリに属しています。
別のコンポーネントを作成できる関数なので、バンドルをコンポーネントに分割するのは簡単です。 その結果、166KBではなく101KBサイズのバンドルが作成され、DCLは5.46秒から4.69秒に短縮されました。
React 16は最終的に、Reactのバンドルサイズを以前のバージョンから最小化するアップグレードをリリースする必要がありました。これは、ロールアップによるパッケージ化と未使用のコードの置き換えを改善するための戦略の一部です。
Tinderは、ルート間で長期間にわたって単一のバンドルファイルにライブラリをチャンク化するための人気のあるWebパックであるCommonsChunkPluginにも依存していました。
長期的な資産キャッシング
[chunkhash]を使用して静的リソース出力とwebpackで長期使用を抽出し、各ファイルにキャッシュバスターをアタッチします。
予算の目標を満たしながら、3Gの接続が遅いモバイルデバイスでもエクスペリエンスが十分に予約されるようにするために、Tinderは「実際のパフォーマンス予算」で基本ルールを設定しました。
コアチャンクとベンダーチャンクには155KBの予算が適用されましたが、読み込みの遅いチャンクは55KBに制限され、残りは35KBでした。 この最小限の設定により、サイトを開始し、インタラクティブ性をすばやく維持することができました。
パフォーマンスの低下を防ぐために、CSSは20KBの制限である必要がありました。
CSS戦略
Tinderは、Atomic CSSで再利用可能な高品質のCSSスタイルを作成しました。これは、初期のペイントやその他のスタイルシートベースの読み込みCSSとインラインのままでした。 20KBのgzip圧縮は重要なスタイルのトップですが、最近では11KB未満に再構築できます。
ワークボックスとオフラインアセットキャッシングの使用
Tinderは、Workbox Webpackプラグインを使用してネットワークインターセプトを活用し、App Shellと主要な静的アセット(CSS)、およびすべてのコア、ベンダー、マニフェストバンドルをキャッシュしました。
このように、ユーザーが2番目の訪問者に戻ってきたときにアプリの起動が速くなり、すべての繰り返し訪問はネットワーク接続に対して回復力があります。
プレミアムPWAサービス
参考までに、プログレッシブWebアプリの名前は、PWAが各ブランドに対してオープンであり、最新のテクノロジーを利用して、適切に使用するために細部を活用およびカスタマイズできることに由来しています。
オンラインストアでTinderPWAのような高品質の作品を制作することを目指す場合は、プレミアムPWAサービスを優先して開始してください。 すべてのWeb開発者とデザイナーがPWA開発に慣れているわけではありません。
PWAエージェンシーを頼りにする場合、専門知識と長年の経験が考慮すべき重要なポイントです。 ここティグレンでは、Googleがこの概念を世界に紹介して以来、PWAを研究してきました。 私たちは、PWAで主導権を握り、繁栄するために、いくつかのグローバルなeコマースビジネスに同行しました。
Tigrenは、MagentoPWAソリューションを専門とするベトナムを拠点とするプレミアムPWA開発プロバイダーです。 私たちの目標は、オンラインビジネスが最も予算効率の高い方法で目標を達成できるよう支援することです。
PWAについてご不明な点がございましたら、 [メール保護]までお問い合わせください。

重要なポイント
PWAは、すべてのWebサイト運用の将来の標準と見なされています。 それはより多くの見込み客を引き付け、より多くの聴衆に到達し、訪問者と関わり、そして彼らの大多数が確実に回心することを確実にしながら彼らをより長く維持します。
Tinder PWAは、速度と利便性に特別な調整を加えることで、Tinder機能の市場での採用を拡大するという目標を達成し、より多くのユーザーがWebにアクセスし、より多くの試合を行い、より多くのアプリコンバーターを獲得しました。
