小見出しタグを使用して SEO を改善する方法
公開: 2022-12-13ブログで最も見落とされがちな側面の 1 つは、実際には検索エンジンでのランキングにとって最も重要なものの 1 つである、サブヘッダー タグです。
多くのブロガーはコンテンツに多くの時間を費やしていますが、あらゆる種類の見出しタグとサブヘッダー タグの使用を怠っています。
これにより、検索エンジンの結果ページでのランキングが低下する可能性があります。
ヘッダー (H1 タグ) とサブヘッダー タグは、重要なランキング要素です。
このブログ投稿では、これらの重要なサブヘッダー タグとは何か、および SEO を向上させるために Web サイトでそれらを使用する方法について説明します。
目次
小見出しタグとは

サブ見出しタグの目的は、読者にブログ投稿内のさまざまな領域を示すことです。 これらは、すべてのコンテンツを読みたくない読者や、情報が多すぎて整理された方法で構造化するのに助けが必要な読者向けに設計されています.
共通の小見出しは次のとおりです。
- 序章
- 結論と推奨事項
- このセクションに含まれる手順 [例: 「ハウツー」]
- このセクションの主なポイント (何が起こったかを要約してください)
これらのタイプのヘッダー タグは、すべての段落がそれだけでは意味をなさない場合、何かについて複数の要点がある場合、または完了する必要がある複数の手順がある場合に使用する必要があります。
小見出しタグの重要性とは?
これらのサブヘッダーと HTML タグの重要性は、読者が見出しを参照して探しているものを見つけるのに役立つことです。
たとえば、読者が結論と推奨事項のセクションを特に探していたとしても、そのコンテンツが Web サイトのどこにあるかを知らなければ、見つけるのは非常に困難です。 ただし、小見出しタグを配置すると、ページの適切な領域までスクロール (またはクリック) するだけで、読者が関心のあるトピックを簡単に見つけることができます。
サブ見出しを使用して SEO を改善する方法
サブ見出しタグは、Web サイトの SEO に間接的な影響を与えます。 基本的に、サブヘッダー タグを使用すると、ユーザーは Web サイトに長く留まり、滞在時間を短縮できます。
これにより、訪問者があなたのウェブサイトを楽しんでいるというシグナルが Google に送信されます。 小見出しタグは、ユーザー エクスペリエンス (UX) も向上させます。これは、Web サイトの成功を後押しする主要な部分です。
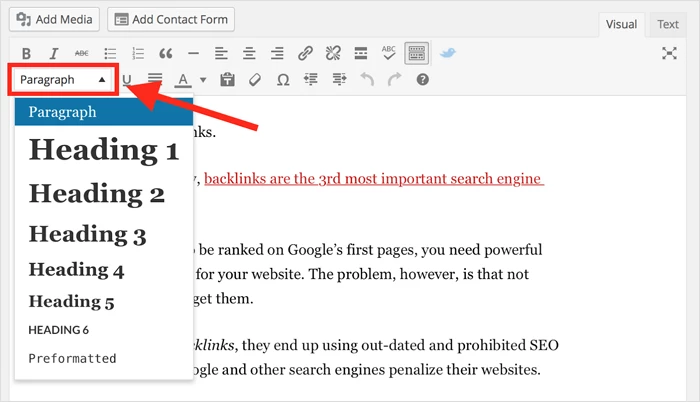
幸いなことに、WordPress などのプラットフォームを使用すると、サブ見出しタグを簡単に作成できます。 以下では、それらを使用して Web サイトの SEO を改善する賢い方法について説明します。

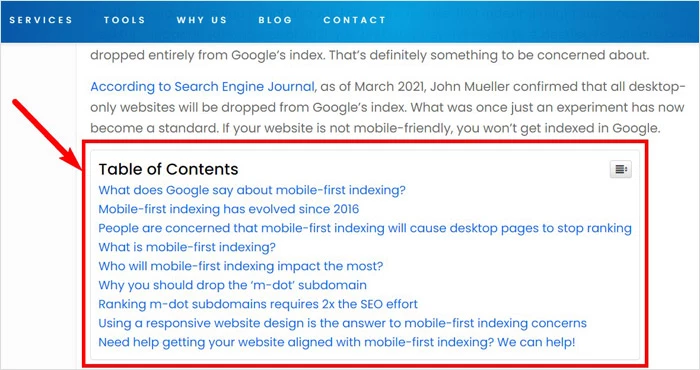
目次セクションを作成する

セクションに分割された大きなブログ投稿がある場合は、必ず導入セクションと結論セクションを配置してください。
これにより、読者はページまたはカテゴリ ページの上部にある適切なタブを下にスクロールするかクリックすることで、探しているコンテンツをすばやく見つけることができます (SEO の改善と同様に)。 目次セクションは、HTML または CSS を使用して簡単に作成できます。
ただし、初心者で WordPress を使用していない場合は、開発者を雇って目次を作成してもらう必要があります。
サブヘッダーでキーワードを使用する
これは簡単なことのように思えるかもしれませんが、言及する価値はあります。
サブヘッダーにキーワードを使用して、検索エンジンの最適化を改善し、特定のトピックに関心のある読者が読みやすいようにする必要があります。 人々に見つけてもらいたいキーワードを追加するだけで、その目標を達成するのに役立ちます.
そうすることで、コンテンツがインターネット上でより人気のあるキーワードでランク付けされ、意味のある Web サイト トラフィックを促進するのに役立ちます。
強調スニペットのサブヘッダーを最適化する
Google は、SERP にスニペットを表示することがあります。
これは、キーワードを含めて最適化することで、テクニカル SEO を強化して、切望されている特定の強調スニペットを獲得する良い機会です。
たとえば、1 日に何杯のコーヒーが多すぎるかを論じる記事がある場合、サブヘッダーに「多すぎる」や「コーヒー 1 杯」などのフレーズを追加すると、コンテンツが Google の検索結果の上位に表示される可能性があります。誰かがそれらの単語を検索します (読む前であっても)。
読者がブログ投稿を読んでいるときに役立つと思われるさまざまな種類の小見出しがあります: 紹介の見出し、結論/推奨事項の見出し、このセクションのヘッダーに含まれる手順、およびこのセクションのヘッダーからの重要なポイント。
小見出しを使用して重要なポイントを説明する
小見出しをブログ投稿として使用する 1 つの方法は、特定のセクションから重要なポイントを含めることです。
これにより、読者はその特定のコンテンツを読んだときに何を期待できるかを知ることができ、ユーザー エクスペリエンスが向上し、記事が整理されて情報が見つけやすくなります。
これにより、ブログに素晴らしい視覚効果が追加され、読者数が向上します。
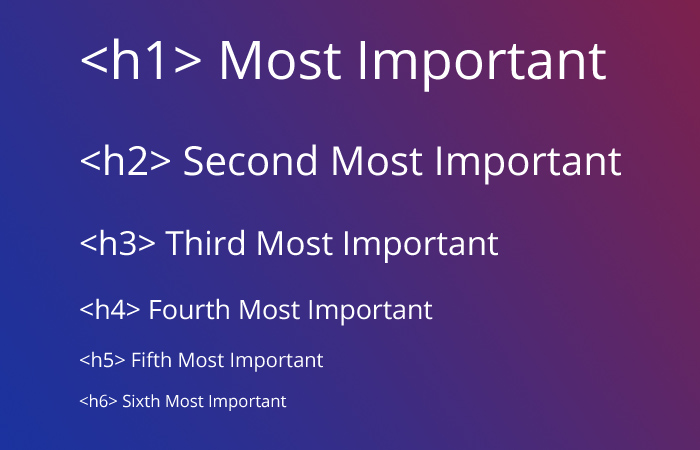
階層の見出し構造

階層に基づく見出し構造の例。
H1、H2、および H3 ヘッダー タグは、常に番号順に使用する必要があります。
ヘッダー タグは、記事、ページ、または投稿に構造を提供します。
たとえば、ブログ投稿が 3 つのセクションに分割され、それぞれに 6 つのコンテンツが含まれている場合、導入と結論の見出しに H1 タグを使用する必要があります。 HTMLまたはCSSを使用して目次セクションを作成する(または他の人に作成してもらう)ことで、それを行うことができます。
注: 各ページには、H1 見出しを 1 つだけ含める必要があります。
次に、H2 タグの追加を開始する必要があります。 これにより、読者は特定のトピックをより簡単に見つけることができます。 まれに、H2 タグの下にさらに情報を追加したい場合は、H3 タグを自由に使用できます。
この順序を避けると、読者が混乱するだけでなく、検索エンジン ボットが Web ページをクロールしてコンテンツの内容を理解することが難しくなります。
HTML 見出しタグを読みやすくする
小見出しはブログ投稿を整理するのに役立ちますが、読者がコンテンツを理解するのにも役立ちます。
そのため、作成時に専門用語や複雑な文構造を使用しないようにする必要があります。
「パブリック スピーキングを成功させるための 4 つの基本原則」の代わりに、「パブリック スピーキングを上達させるための 4 つの戦略」などのより簡単なものを試してください。 見出しが単純であればあるほど、記事の各セクションで何が議論されているかを読み、理解するのが容易になります。
最後に、小見出しは簡潔にします。 強調スニペット用に最適化する場合は、それらが適合し、潜在的な Web サイトの訪問者に完全に読まれることを確認してください。
サブヘッダーの SEO についてサポートが必要ですか?
オンページ SEO 用にサブヘッダーとページ タイトル タグを最適化するのは、比較的簡単なプロセスです。
ただし、SEO 代理店を雇うと、この形式のすべてのブログを最適化するのに役立ちます。
そうは言っても、私たちがどのように支援できるかについてもっと知りたいですか?
もしそうなら、今日私たちに連絡して、私たちのSEOチームのメンバーに相談してください.
