Shopify水素とは何ですか?なぜ2022年を気にする必要がありますか?
公開: 2022-04-22目次
過去数年間で、ヘッドレスコマースは一般的なeコマースのトレンドになり、オンラインコマースの運用方法を変えることが期待されています。 現在の主要なSaaSeコマースプラットフォームの1つであるShopifyは、最新のテクノロジーであるShopify水素を使用して、ヘッドレスコマースを次のレベルに活用しています。
この記事では、Shopify水素がヘッドレスコマースのゲームチェンジャーになる理由と、Shopifyマーチャントがこの最新のShopifyテクノロジーからどのように大きな利益を得ることができるかを発見します。
=>続きを読む:ヘッドレスShopifyストアの最良の例
ShopifyHydrogenの前のヘッドレスコマース
ヘッドレスコマースとは、オンラインストアのフロントエンドがバックエンドから切り離されているインフラストラクチャを指します。 簡単に理解すると、ヘッドレスコマースでは、ストアフロントレイヤー(「ヘッド」)をeコマースプラットフォーム自体から分離できます(「ヘッドレス」にするため)。
しかし、なぜWebサイトのフロントエンドをそのプラットフォームから分離したいのでしょうか。 それは私たちに、速く、スムーズで、一貫性があり、パーソナライズされたショッピング体験を簡単に推進するための最大限の柔軟性を提供するからです。
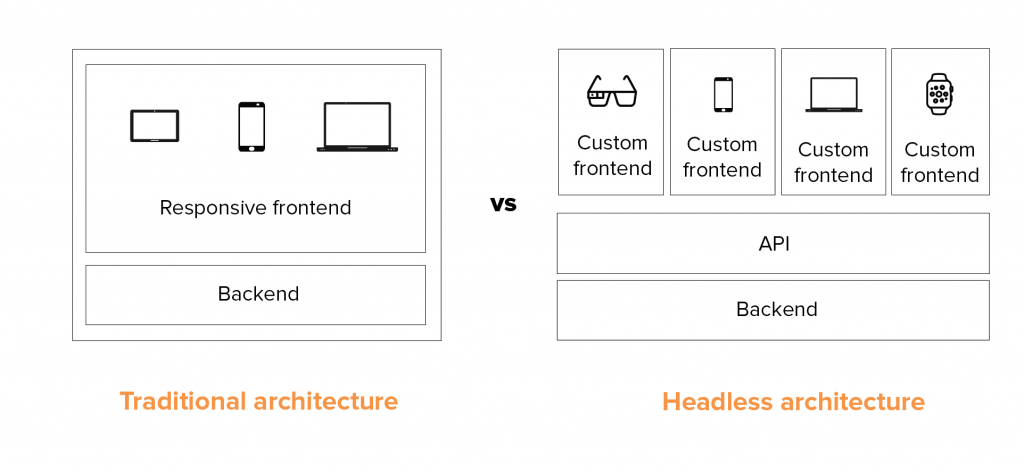
従来のアーキテクチャでは、ストアフロントとバックエンドは緊密に接続されており、通常は単一のシステムとして実行されるため、設計とその機能が制限されます。 一方、ヘッドレスアプローチでは、2つの分離されたレイヤーが独立して機能し、APIを介して通信できます。 したがって、既存のバックエンドをそのまま維持しながら、シームレスでユニークなショッピング体験をカスタマイズする完全な機能があります。

このテクノロジーを初めて使用する場合は、ヘッドレスコマースをよりよく理解するための包括的な記事をお勧めします。
- ヘッドレスコマースとは何ですか?
- ヘッドレスコマースの15の最良の例
StorefrontAPIを利用することで、eコマースプラットフォームとしてShopifyを使用してヘッドレスストアを構築することは常に可能でした。 ただし、ヘッドレスになることは、課題がないわけではありません。 通常、実行する必要のあるさまざまな複雑なタスクを使用すると、コストと時間がかかります。 さらに、メンテナンスに多くの時間と労力が必要です。これは、小規模で成長しているビジネスを運営しているShopifyマーチャントにとっては優れたアプローチではない可能性があります。
Shopify水素は、過去にShopifyヘッドレスストアを開発することに伴うこれらすべての複雑さと追加コストを排除するための完璧なソリューションです。 Shopifyストアフロントをカスタマイズするために、サードパーティの統合、外部システム、または追加のテクノロジーに依存する必要はありません。 Shopifyは、Hydrogenが「ShopifyのプラットフォームとAPIを利用したパーソナライズされたダイナミックな購入者エクスペリエンス」を提供することを望んでいます。 そのため、この最新のShopifyテクノロジーはヘッドレス開発の未来であると考えられています。
Shopify水素とは何ですか
Webでの商取引の未来は、速く、個人的で、ダイナミックであると私たちは考えています。そして、Hydrogenは、そのビジョンが実現するのを私たちがどのように見ているかを反映しています。
Shopify Unite 2021
Shopify水素は、Shopifyのカスタムストアフロントを構築するためのReactベースのフレームワークです。 これには、開発者が開始し、迅速に構築し、最高のパーソナライズされたユーザーエクスペリエンスを提供するために必要なすべての構造、コンポーネント、およびツールが含まれています。

水素の究極の目標は、フロントエンドの制限や外部ソフトウェアの統合なしに、Shopifyストアを構築およびカスタマイズするための柔軟性と時間を提供することです。 一方、Shopifyを利用したすべてのバックエンドコマース機能は、中断することなくスムーズに機能します。 これにより、Shopifyストアは、サードパーティの統合の煩わしさや複雑さを伴わずに、ヘッドレスアプローチを実現できます。
水素は、高速なユーザーエクスペリエンス、クラス最高のマーチャント機能、優れた開発者エクスペリエンスを実現するためのShopifyの推奨および意見のあるアプローチです。 これは、コマース、UX、コーディングの共通部分です。
現時点では、Hydrogenは完全にオープンソースであり、Hydrogenを試してフィードバックを送信することで、Hydrogenの構築を支援できます。
Shopify水素のしくみ
Shopify開発者チームは、世界中の何百万ものマーチャントと協力して、eコマースにはパーソナライズとコンテキスト化を同時に維持する高速でシームレスなユーザーエクスペリエンスが必要であることに気づきました。
このアプローチは有望に聞こえますが、素晴らしいコマースエクスペリエンスのために複数のテクノロジーを適用することとサイトのパフォーマンスを確保することの間で立ち往生している開発者にとっては大きな課題です。 水素は、サイトの速度をあきらめることなく動的なコマースエクスペリエンスを作成できるようにするさまざまなテクノロジーを備えたフレームワークを導入することにより、この問題を軽減します。
水素は、すぐに利用できるコマース固有のコンポーネントと開発者ツールを備えたクイックスタート環境で構成されています。
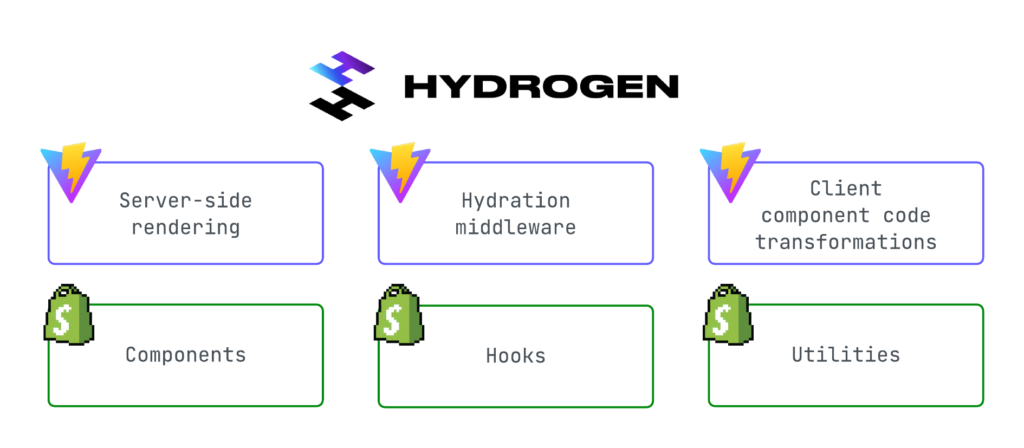
- 水素フレームワーク:サーバーサイドレンダリング(SSR)、ハイドレーションミドルウェア、およびクライアントコンポーネントコード変換を提供するViteプラグインがあります。
- 水素UIコンポーネント: Shopifyにすでに存在する機能と概念をサポートするコンポーネント、フック、およびユーティリティ。

水素フレームワークは、優れたコマースエクスペリエンスとユーザーエクスペリエンスのバランスを実現できるビルディングブロックのように機能します。 これらの機能を提供することで、HydrogenはReactとViteの最高の可能性を利用し、最適化されたコンポーネントと開発者ツールの開発に細心の注意を払う必要がありました。
さらに、Shopifyは、ストアフロントを数分以内に開始するスターターテンプレートを含めることで、Shopifyストアフロントデザインのスキャフォールディングと構成にかかる時間を節約できます。 このテンプレートは、Shopifyストアとすでに統合されているプロジェクトの基本的なファイル構造を処理するため、セットアップをスキップして、すぐにストアフロントのカスタマイズを開始できます。
スターターテンプレートに加えて、Hydrogenは、Shopifyデータモデルを中心に構築されたすべてのUIコンポーネントを含めて、ストアフロント開発プロセスを加速します。 これらの部分をStorefrontAPIと直接統合して、ShopifyAPIまたはサードパーティのデータソースとやり取りできます。
TL; DR: Shopify水素は、マーチャントがそのフレームワークでコマースエクスペリエンスを活用し、すぐに使用できるUIコンポーネントでストアフロント開発プロセスを加速するのに役立ちます。 これにより、サイトのパフォーマンスをあきらめることなく、動的なコマースエクスペリエンスを作成できます。
すでにShopify水素に恋をしていますか? 水素ヘッドレスアプローチでShopifyストアに力を与えましょう。
Shopify水素vs液体
- Liquid :Rubyで記述され、Shopifyによって作成されたテンプレート言語。 これはすべてのShopifyテーマのバックボーンであり、ストアのページに動的コンテンツをロードするために使用されます。
- 水素:Shopifyのヘッドレスストアフロントを構築するためのフレームワーク。
多くの開発者はテンプレート言語とフレームワークを同じ意味で参照することがよくありますが、実際には2つの間に微妙な違いがいくつかあります。

フレームワークは、アプリケーションを作成するための既製のツールとコンポーネントのコレクションです。
一方、テンプレート言語は、複数のページで同じである静的コンテンツと、あるページから次のページに変化する動的コンテンツを組み合わせたWebページを構築するために使用されます。 テンプレートは事前に定義された機能に焦点を合わせており、フレームワークと比較してカスタマイズオプションが少なくなっています。
このように考えてください。テンプレートは数字によるペイントのようなものであり、フレームワークはレゴセットのようなものです。
Shopifyの場合、テンプレート言語のおかげで、Shopifyストアからページにデータを動的に移行しながら、Webページのレイアウトを定義する静的要素を再利用することができます。 LiquidをHTML、CSS、JavaScriptなどの他のテンプレート言語と組み合わせることで、Shopifyテーマを構築およびカスタマイズできます。
水素には、カスタムShopifyストアフロントを構築するために必要なすべての構造、コンポーネント、およびツールが含まれています。 そのフレームワークとUIコンポーネントにより、Hydrogenは、最高のユーザーエクスペリエンスを提供できるカスタムストアフロントの構築を支援します。
Liquidはテーマを構築するために静的要素と非静的要素を必要とするため、Liquidはストアフロントのカスタマイズとパフォーマンスにいくつかの制限を課していることがわかります。 さらに、Liquidを使用してテーマを作成およびカスタマイズするには時間がかかります。 したがって、Hydrogenは、独自のWebサイトUXおよびUIを構築するための無限の可能性を開くことにより、Shopifyベースのストアフロントの次世代ソリューションとして機能します。 Shopifyのストアフロント開発では、Liquidの代わりに水素が開発されると予測されています。
現時点では、LiquidとHydrogenの両方がGitHubで完全にオープンソースであり、誰でもダウンロードして試すことができます。
ShopifyHydrogenでヘッドレスになる理由
1.サイトのパフォーマンスを最適化する
Shopify水素を使用したヘッドレスアプローチに従うことの明らかな利点の1つは、優れたサイトパフォーマンス、特にサイト速度です。
フロントエンドをバックエンドから分離することで、バックエンド内のすべての動的コンテンツと機能を維持しながら、非常に高速な読み込みページ速度のロックを解除する機能を取得します。 Shopify水素に切り替えると、ページの読み込み速度を数秒からミリ秒に短縮できるため、ストアのCoreWebVitalsを活用できます。
つまり、Shopifyのヘッドレスソリューションを使用すると、サーバーとサイトの速度を低下させることなく、タイムリーにカスタマイズできる完全にパーソナライズされた動的なコンテンツを配信できます。 それによって、あなたはあなたの店に来るどんな訪問者と顧客も満足させることができます。
2.スケーリングする能力の向上
サイトの速度の最適化と密接に関連するもう1つの一般的な問題は、スケーラビリティです。 水素の前は、開発者はサイトの最適化に関して、速度とサイトエクスペリエンスの間のトレードオフを決定するのに苦労していました。
経験豊富な開発者なら誰でも、トラフィックが比較的少ない場合に、非常にインタラクティブでパーソナライズされたショッピング体験を超高速のWebパフォーマンスで提供することは簡単かもしれないという事実をよく認識しています。 ただし、ストアが拡大すると、サイトは毎日新しい訪問者の流入を処理できなくなり、速度の問題やサイトのパフォーマンスの低下につながります。
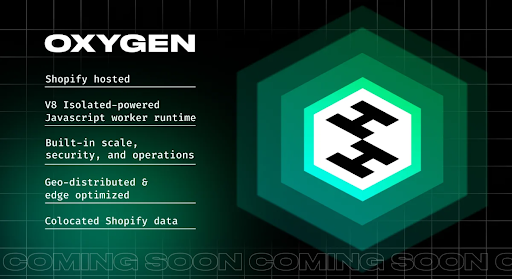
現在、Shopify水素は、2022年に発売されるHydrogenストアフロントのグローバルホスティングソリューションであるShopify Oxygenを使用して、この問題を根本から解決しました。Shopifyストアは直接ホストされるため、サードパーティのホスティングサービスに依存する必要はありません。酸素について。
Shopifyは、世界中に100を超えるサーバーロケーションを持つOxygenグローバル構造に多額の投資を行ってきました。 Oxygenは、顧客が場所に関係なく常に店舗への即時読み込みを楽しめるようにします。 この今後のインフラストラクチャにより、動的なストアフロントコンテンツとコマース構造の間の高速通信が可能になり、速度とスケーラビリティの問題は過去の話になります。

Shopifyは、OxygenがShopifyが支援するコマースエクスペリエンスを展開するための最速の方法であると主張しています。 水素と酸素の組み合わせは、近い将来、現代のヘッドレスコマースへの道を開いています。
3.より多くの設計の自由
水素は、Shopifyサイトのストアフロントをすべてのデータとサイト機能を保持するバックエンドから分離するヘッドレスアプローチに従うため、ストアフロントを希望どおりに構築およびカスタマイズするための柔軟性と自由度が高まります。 Shopify水素のデザイン能力は無限であり、独自のUX / UIデザインを作成して、訪問者にパーソナライズされたダイナミックなショッピング体験を提供できます。
水素ストアフロントに特化したページビルダーツールを利用すると、デザインプロセスをさらに迅速かつスムーズにすることができます。 Shopifyのマーチャントは、レイアウトを最初からドラッグアンドドロップするか、事前に作成されたテンプレートとブロックを使用して、コーディングやデザインのスキルを必要とせずにページを作成できます。

また、ShopifyサイトのフロントエンドとバックエンドはAPIを介して通信するため、従来の商取引で一般的に発生するバックエンド機能を複雑にしたり壊したりすることを心配せずに、フロントエンドのデザインを自由に変更できます。
Tapita Page Builderを使用して、既存のページを簡単にカスタマイズし、Shopifyストアフロントを構築します。 コーディングやデザインのスキルは必要ありません。
4.優れた商取引経験
eコマースビジネスのパーソナライズされたマーケティングは新しいものではありませんが(Amazon製品の推奨事項を一般的な例として取り上げます)、これはヘッドレス以外の店舗が簡単に採用できる一般的なアプローチではありません。
フロントエンドの柔軟性と個別のCMSを備えたShopifyHydrogenは、Shopifyストアで利用できるシンプルで軽量なソリューションを導入します。 顧客を満足させるためにパーソナライズされたストアフロントをカスタマイズするために、ストアフロントのデザインとコンテンツ管理を完全に制御できます。 さらに、水素と酸素を組み合わせると、安定したWebパフォーマンスを維持しながら、ミリ秒のページ読み込み速度が保証されます。
優れたコマースエクスペリエンスは、顧客を満足させることだけを目的とするのではなく、顧客エクスペリエンスと店舗の能力のバランスを慎重にとるべきです。 Shopify水素は、店舗のパフォーマンスと顧客体験の両方を同時に満たすことができる優れた商取引体験にアプローチするのに役立ちます。
5.迅速な開発
基本的なフレームワークとすぐに使用できるUIコンポーネントを利用することで、Shopify水素は、加盟店に無限の設計機能を提供しながら、フロントエンド開発を加速することができます。 また、Hydrogenは、過去にカスタムストアフロントを構築するために必要だったサードパーティの統合やソフトウェアに伴う複雑さをすべて軽減するのに役立ちます。
したがって、Shopify水素は、Shopifyストアが採用できる最速のルートの1つであり、長くて複雑でコストのかかる開発プロセスなしで、最高のヘッドレスコマース機能を実現できます。
Shopifyの水素制限
Shopify水素は開発者プレビューでのみ利用可能であるため、このShopifyを利用したヘッドレス開発についてはまだ多くのことが言えません。 現時点では、HydrogenはShopifyストアフロントの構築にのみ使用できます。 モバイルアプリ、ビデオゲーム、スマートデバイスなど、その他の種類のカスタムストアフロントは現在サポートされていません。 この最新のShopifyテクノロジーを定期的に更新して、その他の潜在的な制限や欠点をお知らせします。
今日SimiCartでヘッドレスになります
ヘッドレスコマースには多くのアプローチがありますが、Shopify水素は間違いなくゲームチェンジャーであり、将来さらに多くのことが期待できます。 Liquidにすぐに取って代わることはありませんが、最新のテクノロジートレンドに従うことで、競合他社より一歩先を行くことができます。
無制限のデザイン機能、超高速のページ速度、ストアフロントの完全な制御を実現して優れたコマースエクスペリエンスを提供したい場合は、Shopifyヘッドレスが間違いなく従うべき道です。 ヘッドレスコマースでShopifyストアを強化するお手伝いをさせてください。
