Shopify ストアの連絡先ページを例とともに作成する方法
公開: 2022-08-17ビジネスをスムーズに運営するには、顧客とのやり取りが非常に重要です。 彼らの意見は、あなたの店がうまくいっているかどうかを明らかにするからです。 さらに、製品を改善および開発するために、顧客の行動についてより多くの情報を得ることができます。 しかし、オンライン環境だと直接顔を合わせられないので、どうやってこのデータや数字を知り、知るのでしょうか。 そのため、お問い合わせページは、顧客とクライアントの間の会話において重要な役割を果たします。 したがって、今日のトピックでは、Shopify ストアのお問い合わせページを作成する方法を例を挙げて紹介します。

Shopifyのお問い合わせページが必要ですか?それは重要ですか?
お問い合わせページは、訪問者の目には企業としての正当性を確立します。 あなたと連絡をとるための正当な方法(電話、電子メールなど)がある場合、相手には誰かがいるはずです。
さらに、クライアントに連絡手段を提供することで、対話に積極的に参加する意思を伝えることができます。 これは、注文に問題がある場合に、あなたに連絡できることを意味します。 現在、非常に多くの e コマース ストアを利用できるため、Web サイトから安全に購入できることを見込み顧客に納得させることは、非常に困難な場合があります。 Shopifyのお問い合わせページは、これを行う1つの方法です。
全体として、Shopify ストアに連絡先ページは必要ありませんが、明らかに必要です。
さらに、この後の文でわかるように、Shopify の連絡先ページを作成する方法を示します。 そして、それはそれほど難しいことではありません!
お問い合わせページには何を記載すればよいですか?

1. 必要なすべての連絡先の詳細
お客様がEメール以外の方法で連絡できる場合は、Shopifyのお問い合わせページに追加の連絡方法を含めてください。 会社の電話番号、住所、Twitter アカウントなど、連絡先情報をすべて挙げてください。
連絡先ページでは、クライアントに次の情報を提供することもできます。
地図上の物理的な位置
一括購入用のメールアドレス
営業時間と予想される応答時間
2.適切な行動を促すフレーズ
やむを得ず、Shopify のお問い合わせページへの訪問者は、フォームを送信して連絡を取りません。 これは、電子メールの購読、セール商品の閲覧、ソーシャル メディアでのフォローなど、追加のアクションを実行するよう招待する絶好の機会です。
暖かい CTA は、お問い合わせページの下部で利用できる必要があります (行動を促すフレーズ)。
3. よくある質問
多くの買い物客が同じ問い合わせをしていることがわかります。 物を送るのにどれくらいの時間がかかるか、物を運ぶのにどれくらいの費用がかかるか、またはすでに購入したものに加えて他の製品が必要かどうかを知りたいと思うかもしれません.
お問い合わせページによくある質問の部分を追加することで、顧客はスタッフからの回答を待たずにセルフサービスで質問に答えることができます。
4. 重要なリソースとヘルプ センターへのリンク
買い物客は、よくある質問だけでは不十分な場合、質問への回答を見つけるためのチュートリアルを探すことがあります。 サポート ページや説明ビデオにリンクするか、懸念事項に対応する特定のブログ記事を紹介します。
5. Shopify お問い合わせページのユーザーの声
Shopify お問い合わせページにアクセスする顧客は、問題の解決策を探しているか、販売サイクルの途中で明確にする必要があります。 お問い合わせページは、良い顧客の証言を含めることで、社会的証拠を取得し、顧客があなたから購入することで賢明に選択したことを説得できます.
お問い合わせページを開設

- Shopify 管理画面の [オンライン ストア] > [ページ] に移動します。
- [ページの追加] を選択します。
- [タイトル] ボックスに連絡先ページのタイトルを入力します ([お問い合わせ] または [お問い合わせ] など)。
- お問い合わせフォームの上に表示するテキストを [コンテンツ] ボックスに入力します。 エッセイのこの部分は省略できます。 [コンテンツ] ボックスに次の詳細を含めることができます。
- 「できる限り迅速に対応いたします」など、簡潔で丁寧なメッセージ
- 小売店をお持ちの場合は、お店の住所と店舗の写真を添付してください。
- 顧客があなたに電話できるようにしたい場合は、電話番号を入力してください。
- [オンライン ストア] セクションの [テーマ テンプレート] ドロップダウン メニューから連絡先を選択します。
- [保存] を押します。
Shopifyのお問い合わせページのベストプラクティス
- お問い合わせページの目標を選択する
- 適切な種類の連絡先を奨励し、reCaptcha を使用する
- 見つけやすくする
- 短くしてください
- 連絡先情報を含める
- 行動を促すフレーズを追加する
- ブランドの個性をアピール
- 自動入力を有効にする
- モバイルフレンドリーであることを確認してください
- 応答する
フォームと機能を組み合わせたお問い合わせページの例
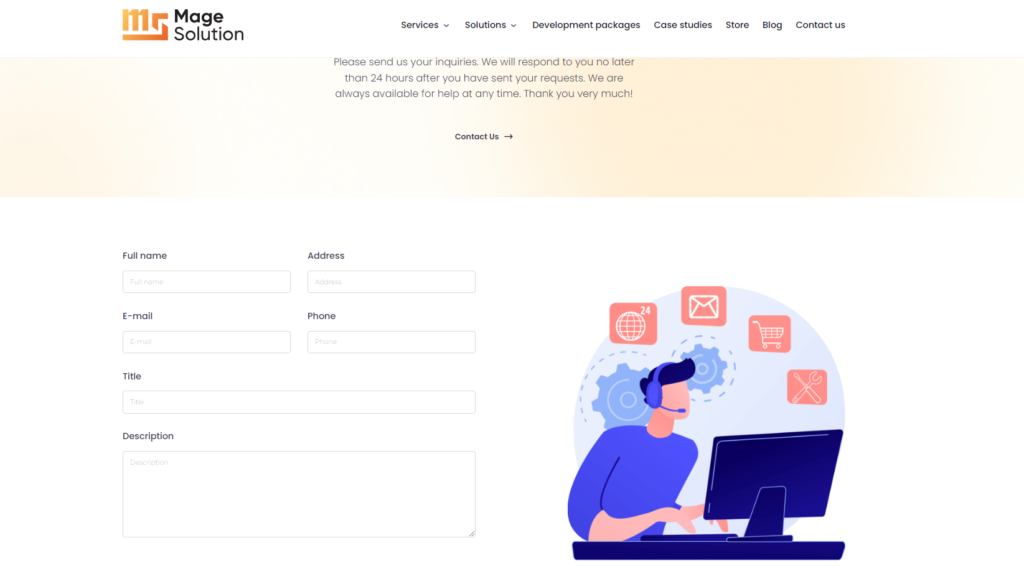
1. マジソリューション
私たちのページでは、連絡先をホームページの上部に配置して、人々が見やすく見つけやすいようにしています。 お問い合わせでは、必要な情報を表示し、質問に記入するためのフォームを用意しています。


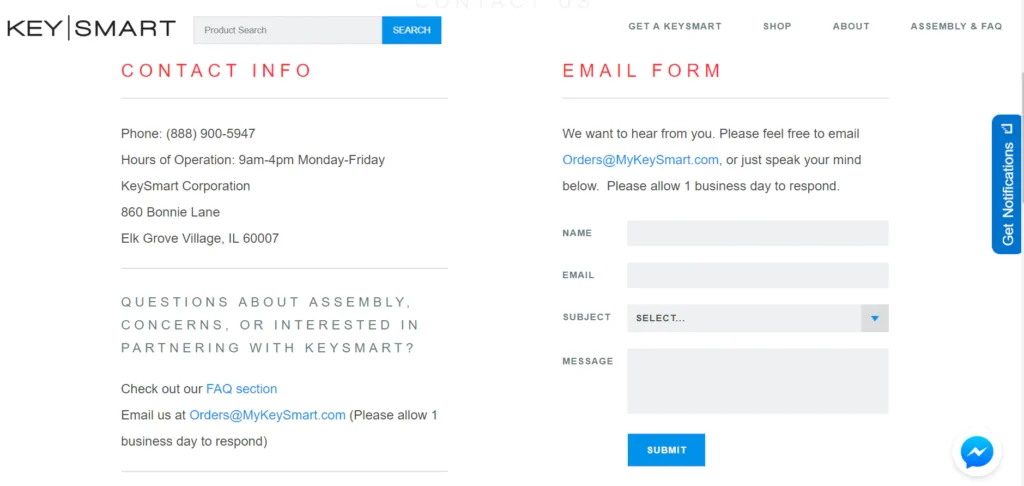
2.キースマート
このお問い合わせページは、多くの詳細をわかりやすいデザインに詰め込むという偉業を成し遂げています。 クエリに基づいて、KeySmart はさまざまな通信方法に多くの可能性を提供します。 さらに、予想される応答時間枠が明確に定義されています (1 営業日の電子メール応答時間は非常に公平です!)。

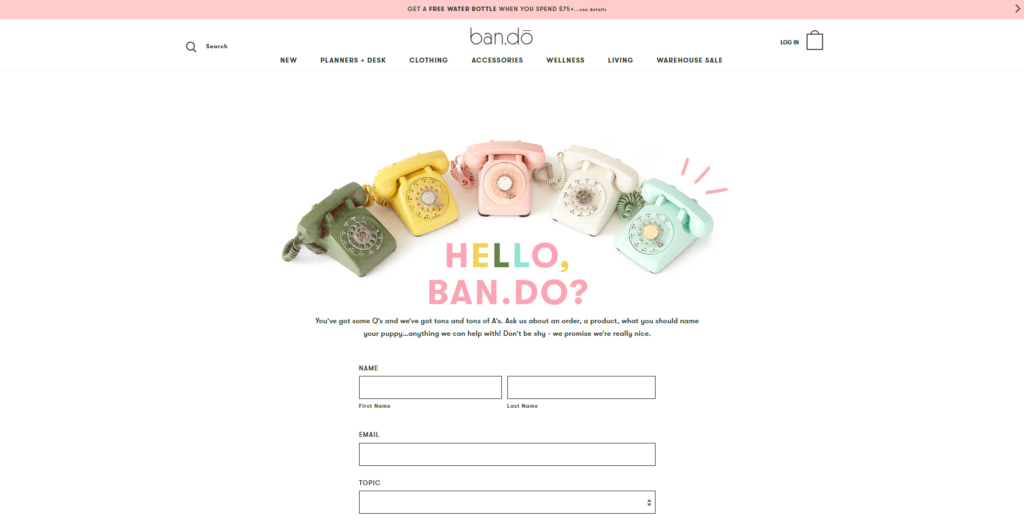
3.ばんどう
ban.doのお問い合わせページに来ると、とてもシンプルな見た目を設定しています。 しかし、カラフルで楽しいデザインは、顧客を惹きつけ、ブランドとのつながりを保ちます.

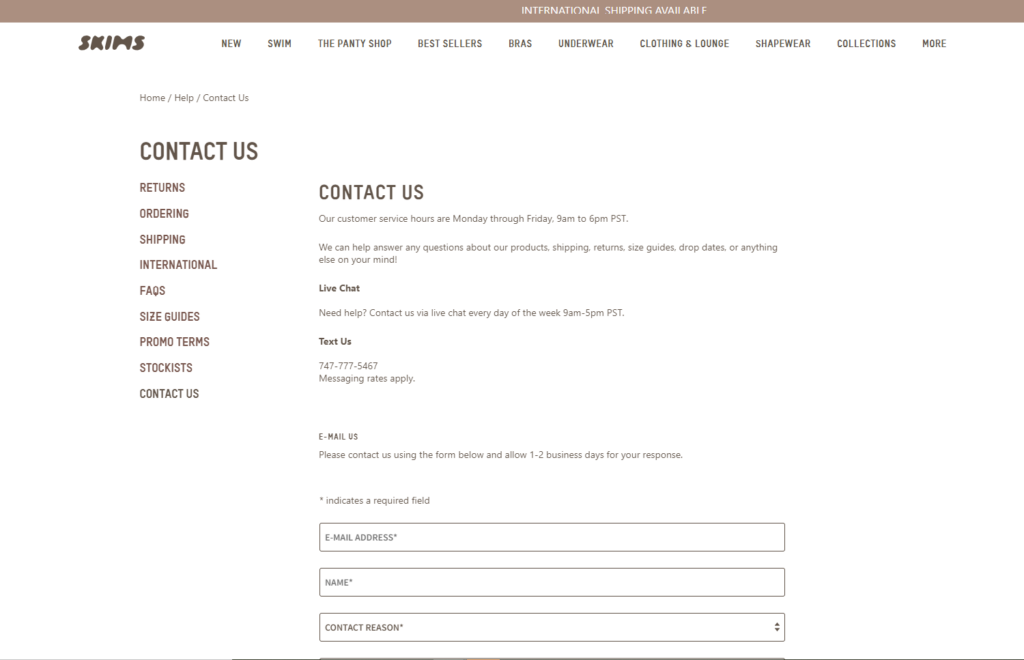
4. スキム
Skims で買い物をするお客様には、さまざまな連絡先オプションから選択できます。 ページの横にある関連情報と FAQ への接続を提供します。

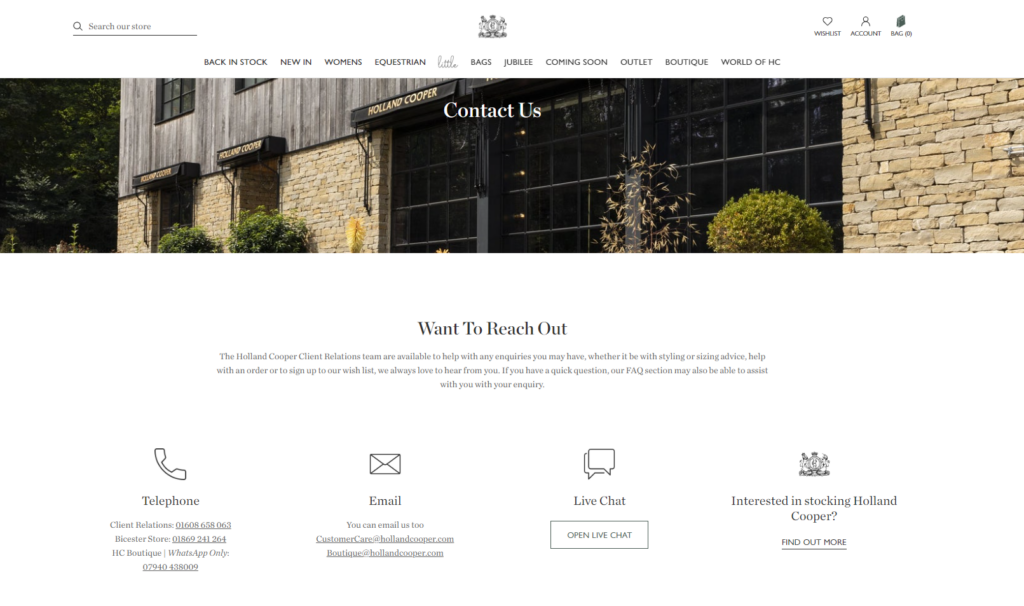
5. ホーランド・クーパー
Holland Cooper のお問い合わせページは分かりやすく、カスタマー サービスのさまざまな方法への参照が含まれています。 顧客を Web サイトに留めておくために、What's Next 機能も提供します。

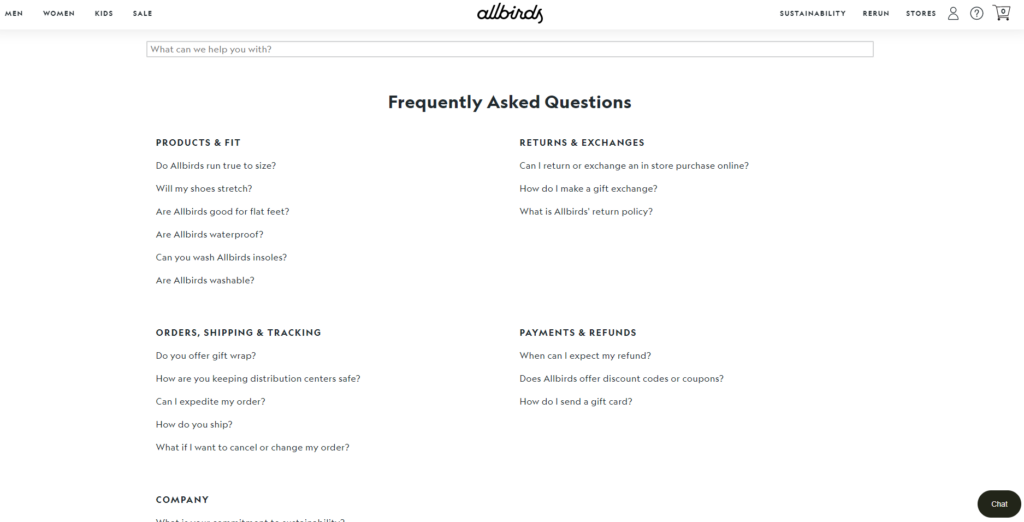
6.オールバーズ
Allbirds の顧客は、テキスト番号と電話番号の両方にアクセスできます。 さらに、豊富なサポート センターと包括的な FAQ を提供します。

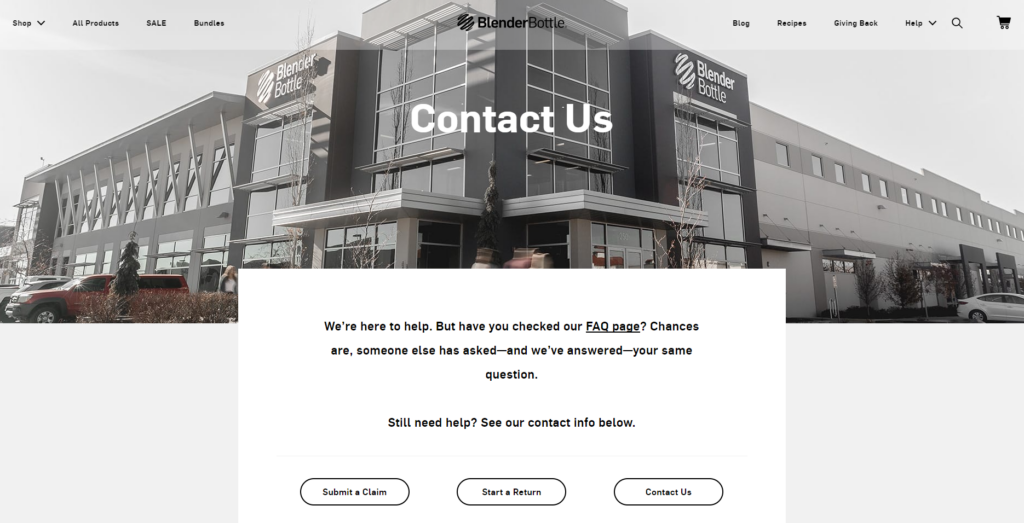
7. ブレンダーボトル
Blender Bottle は、同一のクエリを多数受け取ることを認めており、顧客が質問を解決するための 3 つの方法を提供しています。 それでも不十分な場合は、他の方法でお問い合わせいただくか、以下のフォームをご利用ください。

結論
これは、皆さんと共有したい 5 つのセクションの最後の部分です。
- Shopifyのお問い合わせページが必要ですか?それは重要ですか?
- お問い合わせページには何を記載すればよいですか?
- お問い合わせページを作成する
- Shopifyのお問い合わせページのベストプラクティス
- フォームと機能を組み合わせたお問い合わせページの例
この記事を通じて、皆様のお役に立つ情報をお届けできれば幸いです。 お問い合わせページは、お客様とやり取りするための優れた方法です。 あなたとつながるときに、バイヤーが快適で便利に感じられるようにします。 これにより、顧客は迅速かつ熱心なサポートを提供していると感じるため、顧客の信頼性とロイヤルティが向上します。 したがって、Web サイトに連絡先ページを含める必要があります。 その方法がわからない場合は、当社の Web サイトにアクセスしてください。 Shopifyのカスタマイズされたサービスでお手伝いします。
