Drupal9でのレスポンシブ画像の設定-ステップバイステップガイド
公開: 2022-07-262010年の初めに、Jason Grigsbyは、画像にパーセンテージ幅を設定するだけでは不十分であり、ユーザーエクスペリエンス(src)を向上させるためにこれらの画像のサイズを変更する必要があると指摘しました。 彼によると、小さな画面で適切なサイズの画像を提供すれば、これらの画像の重量の75%以上を節約できます。 それ以来、レスポンシブ画像に関する議論は、面倒なことなく完璧でレスポンシブな画像をレンダリングするための最良の解決策を見つけることに発展しました。
Drupal 9は、レスポンシブ画像用のすぐに使えるソリューションを提供するという素晴らしい仕事をしています(Drupal 8以降)。 Drupal 9でレスポンシブ画像がどのように機能するかについて詳しく読み、簡単なステップバイステップのプロセスを使用してそれを実装する方法を学びます。

Drupal9のレスポンシブ画像
混乱した場合は、ブラウザにお任せください。 そしてそれこそが、Drupal9がBreakpointsモジュールとResponsiveimagesモジュールの助けを借りて行うのに役立つことです。
しかし、最初に、ブレークポイントとは何ですか? デバイスに最適な画像サイズを提供できるようにするには、CSSでブレークポイントと呼ばれるさまざまな画面サイズを定義する必要があります。 もちろん、それらすべてをカバーすることはできませんが、ほとんどのデバイスをカバーできるラフで妥当なサイズを指定する必要があります。
ブレークポイントモジュールはDrupal9コアにあり、組み込みのテーマで使用できるさまざまなビューポートの高さと幅が事前に構成されています。カスタムテーマのブレークポイントymlファイルに独自のブレークポイントを追加することもできます。
Drupal 9のレスポンシブ画像モジュールは、画像タグを使用して、元の画像のブレークポイントに基づいて完璧なレスポンシブ画像をレンダリングします。 以前はDrupal7にあったPictureモジュールが、Drupal9の新しいレスポンシブ画像モジュールになりました。
問題
Web開発における画像の主な問題の1つは、ブラウザが画像について何も知らず、CSSとJavascriptが読み込まれるまで、さまざまな画面のビューポートに関連してレンダリングされる画像のサイズがわからないことです。
ただし、ブラウザは、ビューポートのサイズや画面の解像度など、画像がレンダリングされる環境を知ることができます。
ソリューション
前述のように、レスポンシブ画像は、基本的にサイズとsrcset属性を持つ画像要素を使用します。これらの属性は、画像スタイルの選択に基づいて最適な画像を選択するようにブラウザに通知する際に主要な役割を果たします。
Drupal 9は、レスポンシブ画像モジュールをコアに提供する上で素晴らしい仕事をしました。 これにより、ブラウザが画面解像度の低いデバイス用に小さいサイズの画像をダウンロードできるようになり、ウェブサイトの読み込み時間が短縮され、パフォーマンスが向上します。
再現する手順
- レスポンシブ画像とブレークポイントモジュールを有効にします。
- プロジェクトテーマのブレークポイントを設定します。
- レスポンシブ画像の画像スタイルを設定する
- テーマに合ったレスポンシブ画像スタイルを作成する
- レスポンシブ画像スタイルを画像フィールドに割り当てます。
ステップ1:レスポンシブ画像とブレークポイントモジュールを有効にする
どちらのモジュールもDrupal9コアの一部であるため、モジュールをインストールしたり、他のモジュールを追加したりする必要はありません。 ブレークポイントモジュールは標準プロファイルでインストールされるため、レスポンシブイメージモジュールを有効にするだけです。 そうでない場合は、ブレークポイントモジュールを有効にします。
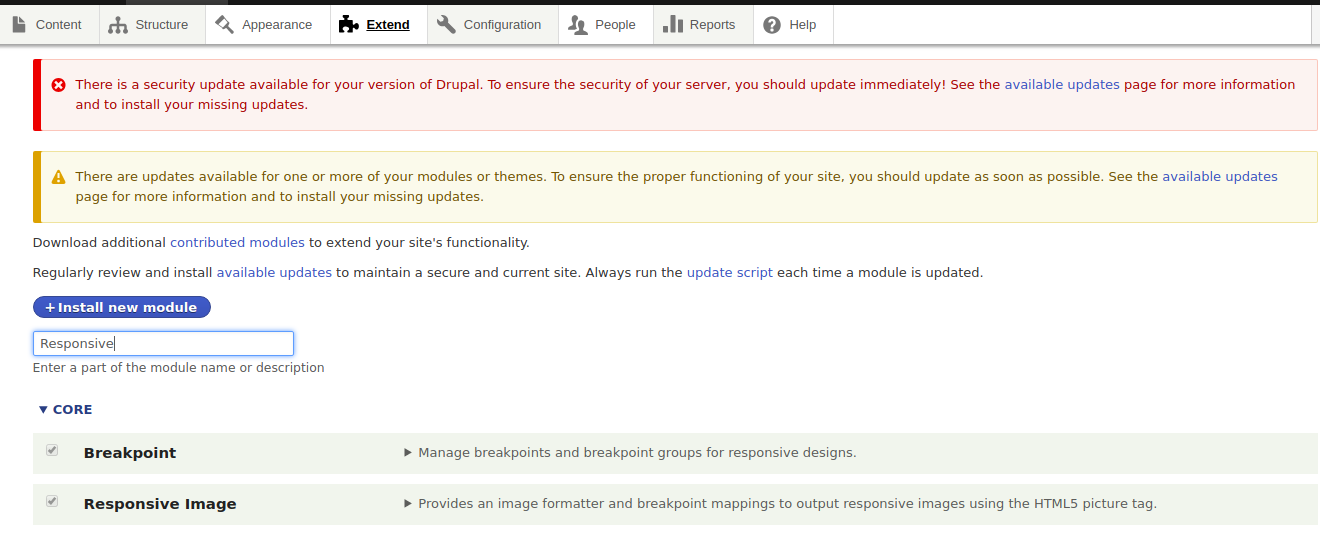
モジュールを有効にするには、[管理]- > [拡張]に移動し、モジュールを選択して有効にします。

ステップ2:プロジェクトのテーマのブレークポイントを設定します
テーマのブレークポイントを設定することは、Drupal9でレスポンシブWebサイトを構築する上で最も重要な部分です。
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Bartik、Seven、Umami、Claroなどのコアテーマを使用している場合は、すでにブレークポイントファイルがあり、新しいファイルを作成する必要はありません。
ただし、プロジェクトにカスタムテーマを使用している場合は、 「yourthemename.breakpoints.yml」ファイルでブレークポイントを定義することが重要です。このファイルは、通常「/ themes /custom/」にあるテーマのディレクトリにあります。 yourthemename」 。
各ブレークポイントは、画像をメディアクエリに割り当てます。 たとえば、携帯電話でレンダリングされる画像の幅は768ピクセル未満ですが、中程度の画面の幅は768ピクセルから1024ピクセルの間です。

各ブレークポイントには次のものがあります。
- label:ブレークポイントに指定された有効なラベルです。
- mediaQuery:画像がレンダリングされるビューポート。
- 重量:表示順序用。
- 乗数:ビューポートのデバイス解像度の尺度。 通常、1xは標準サイズに使用され、2xは網膜ディスプレイに使用されます。
ステップ3:レスポンシブ画像の画像スタイルを設定する
次に、ブレークポイントごとに画像スタイルを作成しましょう。 [管理]->[構成]->[メディア]->[画像スタイル]で独自の画像スタイルを構成できます。
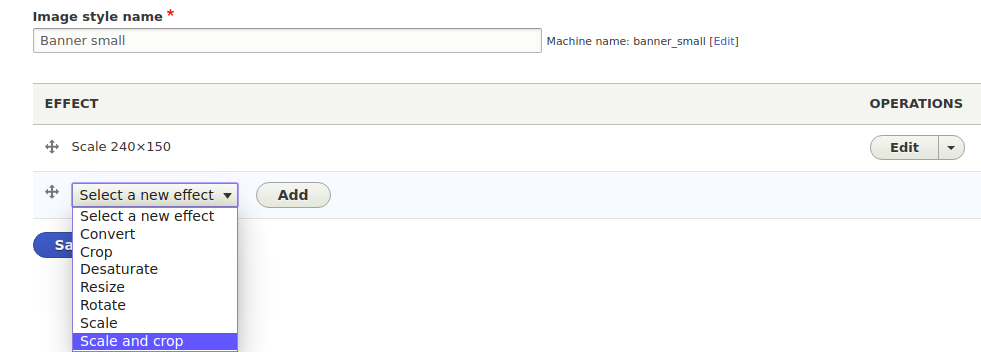
「画像スタイルの追加」をクリックします。 画像スタイルに有効な名前を付け、トリミングされた画像を提供するスケールとトリミング効果を使用します。 画像が引き伸ばされている場合は、ビューポートごとに複数の画像スタイルを追加します。

ステップ4:テーマのレスポンシブ画像スタイルを作成する
ここで、ブラウザに複数の画像スタイルオプションを提供し、ブラウザに多くの中から最適なものを選択させます。


新しいレスポンシブDrupal9画像スタイルを作成するには、次の場所に移動します。
[ホーム]->[管理]->[構成]->[メディア]->[レスポンシブイメージスタイル]をクリックし、[レスポンシブイメージの追加]をクリックします。
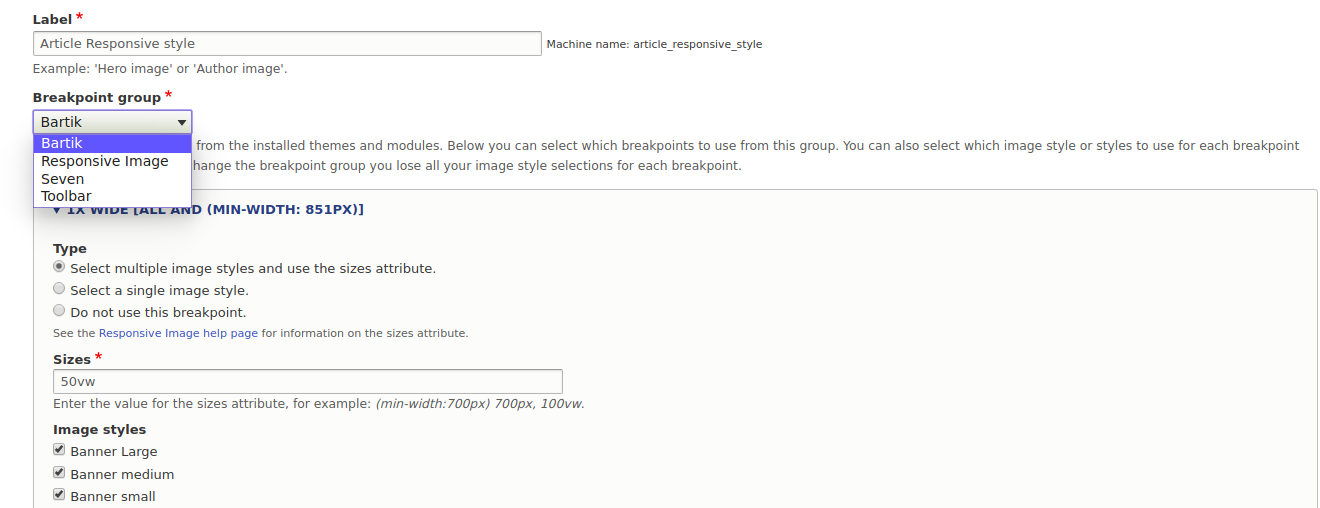
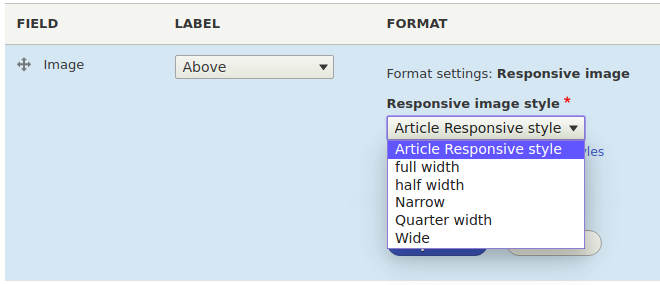
レスポンシブ画像スタイルに有効な名前を付けてから、ブレークポイントグループを選択します(テーマを選択します)。 次に、リストされているブレークポイントに画像スタイルを割り当てます。
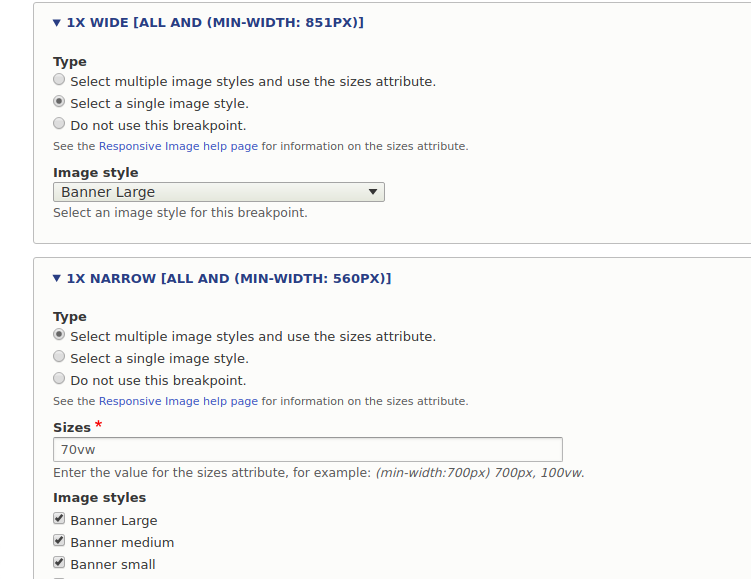
画像スタイルの構成には複数のオプションがあります。
- 単一の画像スタイルを選択する:特定の画面にレンダリングされる単一の画像スタイルを選択できる場所
- 複数の画像スタイルを選択する:複数の画像スタイルを選択し、画像スタイルのビューポート幅を指定することもできます
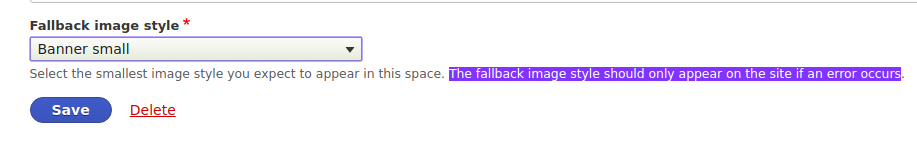
最後に、フォールバック画像スタイルを選択するオプションがあります。 フォールバック画像スタイルは、エラーが発生した場合にのみサイトに表示されます。

手順5:レスポンシブ画像スタイルを画像フィールドに割り当てる
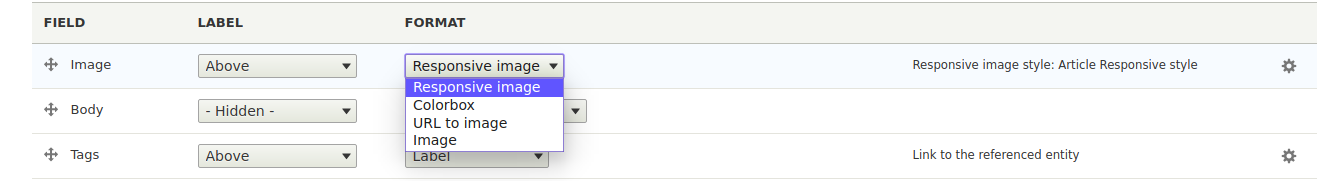
すべての構成が完了したら、レスポンシブ画像スタイルを追加して画像フィールドに移動します。 これを行うには、フィールドの[表示の管理]セクションに移動し、前に作成したレスポンシブ画像スタイルを選択します。
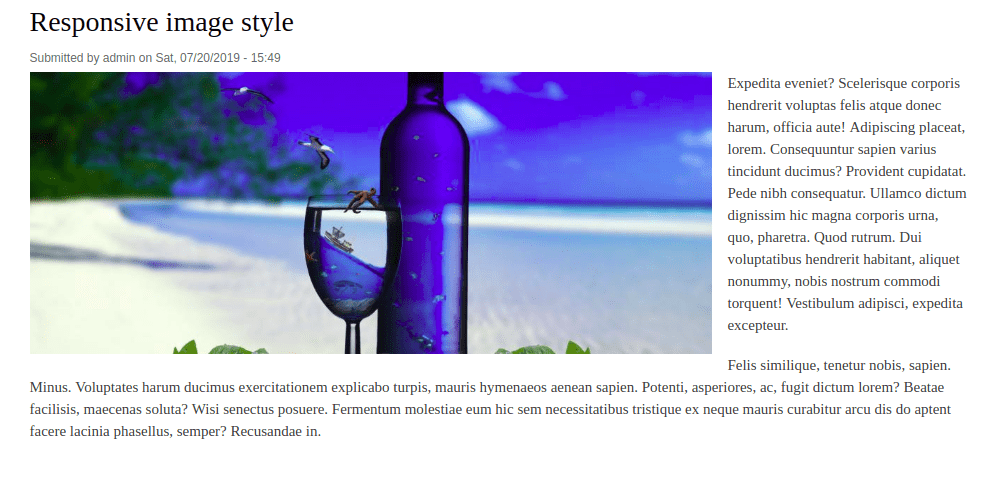
次に、コンテンツを追加し、レスポンシブ画像スタイルでページの結果を確認します。


最終結果
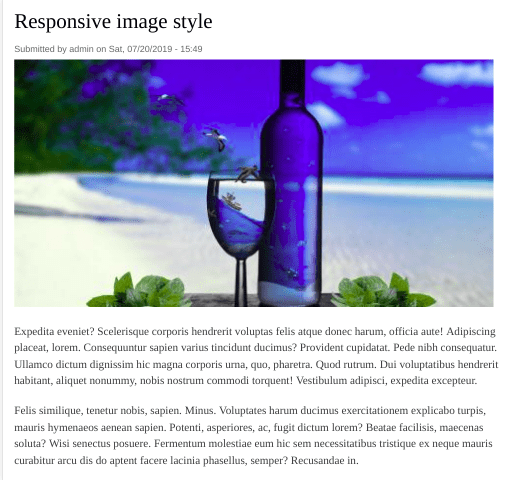
 最小幅1024pxの画像(大型デバイスの場合)。
最小幅1024pxの画像(大型デバイスの場合)。

最小幅768pxの画像(中型デバイスの場合)。

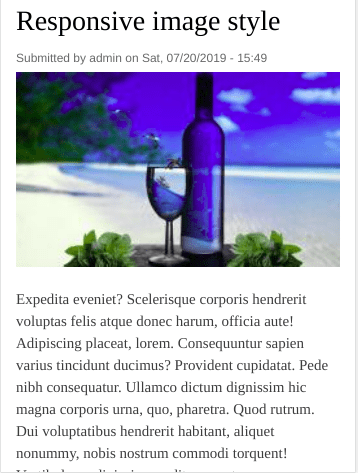
最大幅767pxの画像(小型デバイスの場合)。
最終的な考え
画像の最適化は、応答性を高めたいWebサイトにとって大きな課題となっています。 画質を手放すか、ページの読み込み時間を長くする必要があります。 しかし、Drupal 9 Responsive ImagesモジュールとBreakpointsモジュール(現在はコアになっています!)を使用すると、さまざまな解像度の任意のブレークポイントで画像を拡大縮小またはトリミングできるようになりました。
印象的なレスポンシブDrupalWebサイトを構築するための実績のあるDrupal開発会社をお探しですか? お手伝いさせていただきます! 今日私たちと話してください。
