SEO 監査ガイドとチェックリスト 2023
公開: 2023-03-07SEO監査とは何ですか?
SEO 監査では、Web サイトのオンページ、オフページ、および技術的な最適化を分析し、検索エンジンでのサイトの可視性を向上させる機会を探します。 これらのコンポーネントは、検索エンジンが Web サイトをクロール、インデックス付け、ランク付けする方法に影響を与えます。 通常、SEO 監査の実施は、検索の可視性のために Web サイトをより適切に最適化するためのより大きな戦略の最初のステップです。
なぜSEO監査が重要なのですか?
SEO 監査により、ウェブサイトが Google Search Essentials (以前のウェブマスター ガイドライン) を使用して常に最新の状態に保たれます。 これらのガイドラインは、アルゴリズムの更新などの要因により、時間の経過とともに変更される可能性があります。 Web サイトを頻繁に監査することは、Web サイトが最適化されており、検索エンジンでのパフォーマンスを最大限に発揮できるようにするための良い方法です。
SEO監査にはどのような種類がありますか?
多くの Web サイト監査がありますが、SEO 監査は通常、次の 3 つの主要なカテゴリに分類されます。
- テクニカルSEO
- オンページSEO
- オフページSEO
テクニカル SEO 監査とは何ですか?
テクニカル SEO 監査では、検索エンジンが Web サイトをクロールしてインデックスを作成する機能に影響を与える要素をレビューし、Web サイトの競争力を維持してパフォーマンスを向上させるためのエラーや逃した機会を探します。
技術的な SEO 要素は次のとおりです。
- ウェブサイトの速度の最適化
- リダイレクト リンクの最適化
- 内部リンクの最適化
- モバイルフレンドリー
- URL 構造の最適化
- リンク切れ
- 索引付け
- クロール可能性
オンページ SEO 監査とは何ですか?
オンページ SEO 監査では、Web サイトのページまたはその HTML の要素を最適化し、ページのパフォーマンスを向上させます。 このプロセスは、ユーザーと検索エンジンが Web ページのコンテンツをよりよく理解するのに役立ちます。
最適化するオンページ SEO 要素は次のとおりです。
- メタタグ
- ヘッダ
- サイトのコンテンツ
- 画像
- ページタイトル
- 内部リンク
これらの要素を最適化することで、ユーザーがクエリに対する答えをすばやく見つけられるようにし、優れたエクスペリエンスを提供できるようにします。
オフページ監査とは何ですか?
オフページ SEO 監査とは、ウェブサイトのランキングに影響を与える可能性のあるウェブサイト外の要素を最適化することです。
ページ外の要素には次のものがあります。
- サイトへのバックリンク
- ソーシャル メディアの共有
- ブランド検索
バックリンクは、オフページ SEO の主要な要素です。 検索エンジンは、これらの被リンクを使用してコンテンツの品質を評価します。 ウェブサイトやウェブページへのバックリンクが良いほど、ランクが上がるという考え方です。
2023 SEO 監査チェックリスト
SEO 監査には多くの側面があり、どこから始めればよいかを判断するのは難しい場合があります。 この 2023 SEO 監査チェックリストは、Google 検索の基本基準に合わせて最適化する必要があるオンページ、オフページ、および技術的な SEO 要素をカバーしています。 さらに、このチェックリストは、監査を実施する際の一般的な問題のトラブルシューティング方法を示しています。
テクニカル SEO 監査チェックリスト
ステップ 1. SSL (Secure Sockets Layer) を使用して Web サイトを保護します。
SSL は Secure Sockets Layer の略です。 これは、サーバーとブラウザーなどの 2 つのシステム間に安全なリンクを作成するセキュリティ プロトコルです。
2014 年、Google は HTTPS プロトコルがランキング シグナルになると発表しました。
SSL 証明書が Web サイトを保護している場合、HTTPS (または HypertextHyper Text Transfer Protocol Secure) を URL の先頭に配置できます。
SSL 証明書で保護された URL は、Web 上でやり取りするときに接続を安全に保ちます。 このシステムにより、犯罪者が情報にアクセスするリスクなしに、ログインの詳細やクレジット カード番号などの機密情報を共有できます。

その他のリソース
SSL 証明書をインストールする方法
WordPress サイトに SSL 証明書をインストールする
ステップ 2. Web サイトが正しい URL に解決されることを確認します。
ウェブサイトに SSL を使用する場合、ウェブサイトの URL には次の 4 つのバージョンが必要です。
http://example.com
https://example.com
http://www.example.com
https://www.example.com
上記の 4 つのバージョンは技術的にはすべて同じ Web サイトですが、検索エンジンにとっては異なります。 それらすべてが、インデックスを作成する URL (またはバージョン) を 301 (またはポイント) していることを確認することが不可欠です。
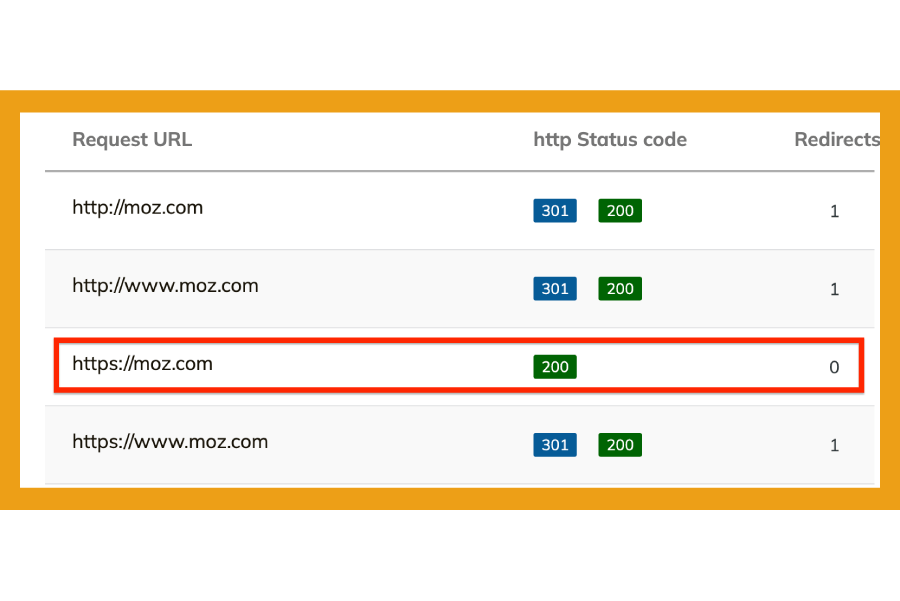
URL が正しく設定されているかどうかを確認するには、serpworx などのツールを使用します。 URL を入力し、[リダイレクトを確認] をクリックします。

URL のすべてのバージョンが表示され、301 ステータス コードと 200 ステータス コードが返されます。 200 ステータス コードのみを返す URL は、Web サイトが存在する URL です。
その他のリソース
www 以外の URL を www URL にリダイレクトする方法
ステップ 3. ウェブサイトがモバイル フレンドリーであることを確認します。
2016 年、Google はモバイル ファースト インデックス作成の実験を開始し、2018 年までにウェブ全体で使用すると発表しました。
モバイルファーストとは? これは、ウェブサイトのモバイル バージョンがクロールされ、インデックスに登録され、モバイルとデスクトップの両方でランキングの目的で使用されることを意味します。
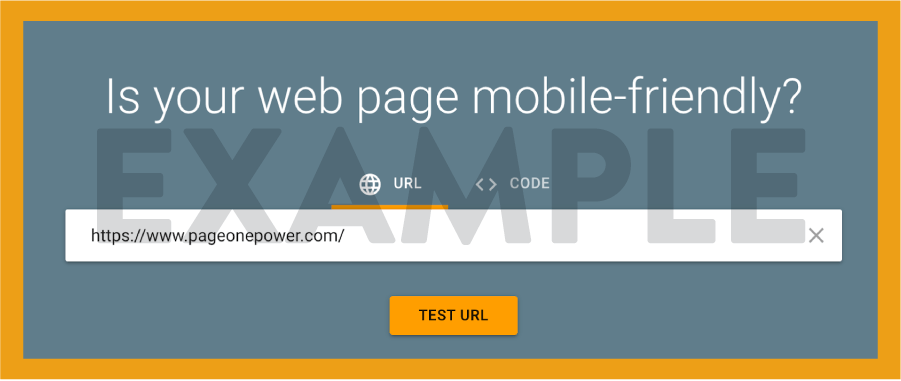
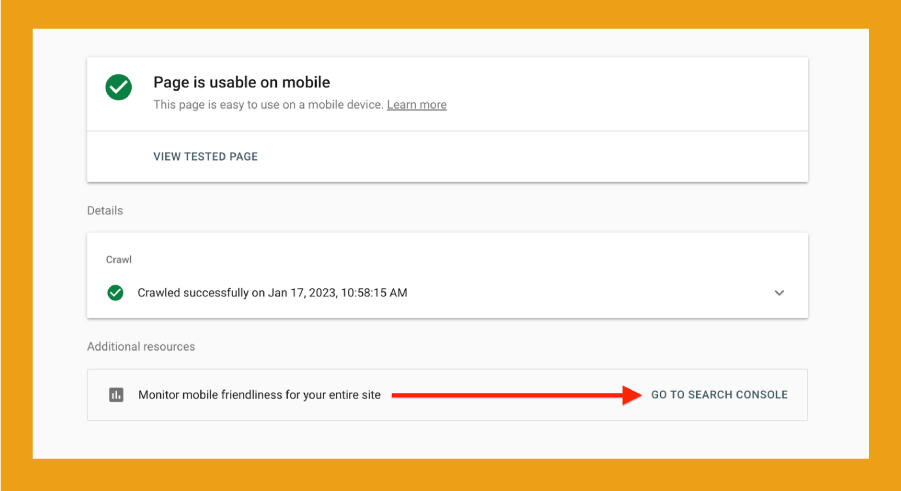
Google は、Google のモバイル フレンドリー テスト ツールを使用して、サイトのモバイル フレンドリー テストを簡単に行えるようにしました。 まず、テストするウェブページを入力し、[URL をテスト] をクリックして、Google がページをモバイル向けに最適化したと見なしているかどうかを確認します。


また、Google Search Console を使用して Web サイト全体を監視することもできます。
その他のリソース
サーチコンソールを使い始める
モバイル ファースト インデックス作成のベスト プラクティス
ステップ 4. Web サイトの速度を最適化します。
2018 年、モバイル ファーストの展開とほぼ同時期に、Google はサイトの速度がモバイル検索結果のランキング要因になると発表しました。 サイトが読み込まれるのを待つことは、ユーザー エクスペリエンスが悪いと考えられていたため、これは理にかなっています。
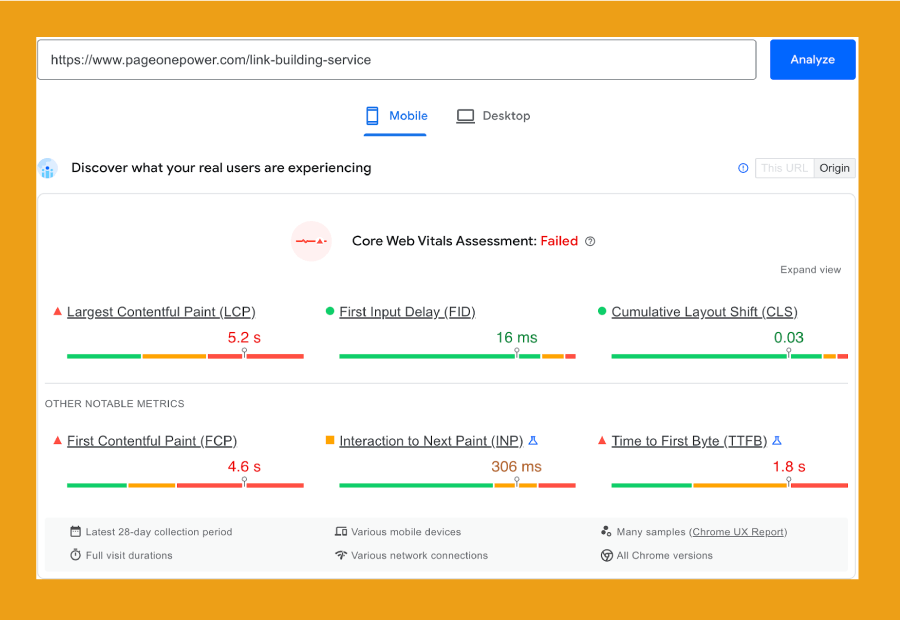
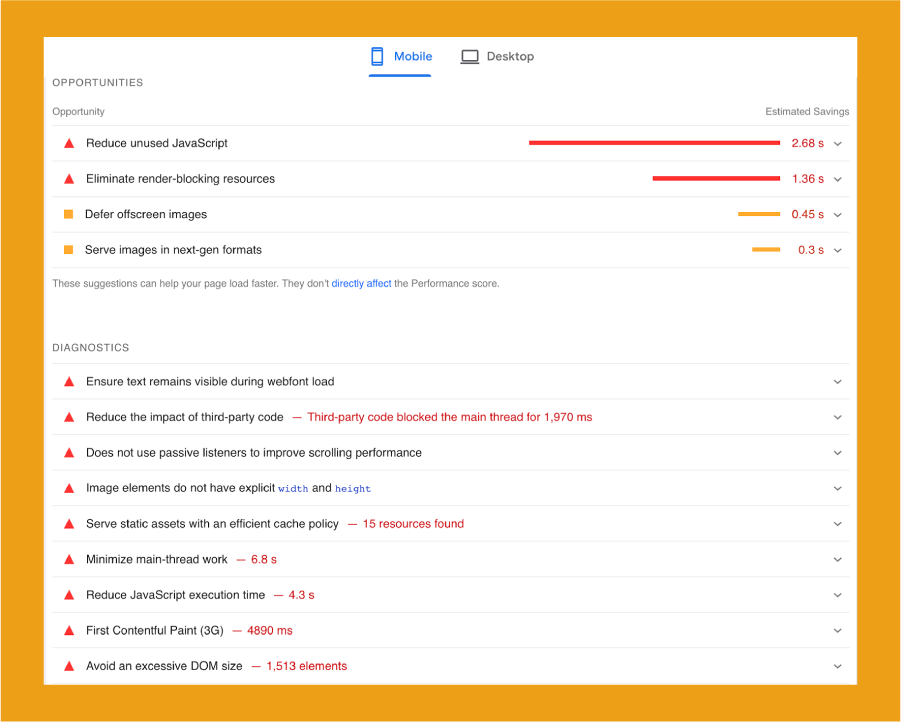
PageSpeed Insights は、Web サイトの読み込み速度を分析するための優れたツールです。 テストするページの URL を入力し、[分析] をクリックします。

このツールを使用すると、モバイルとデスクトップでのページの読み込み速度に影響を与える要因を詳細に把握し、パフォーマンスを改善するための提案を提供します.

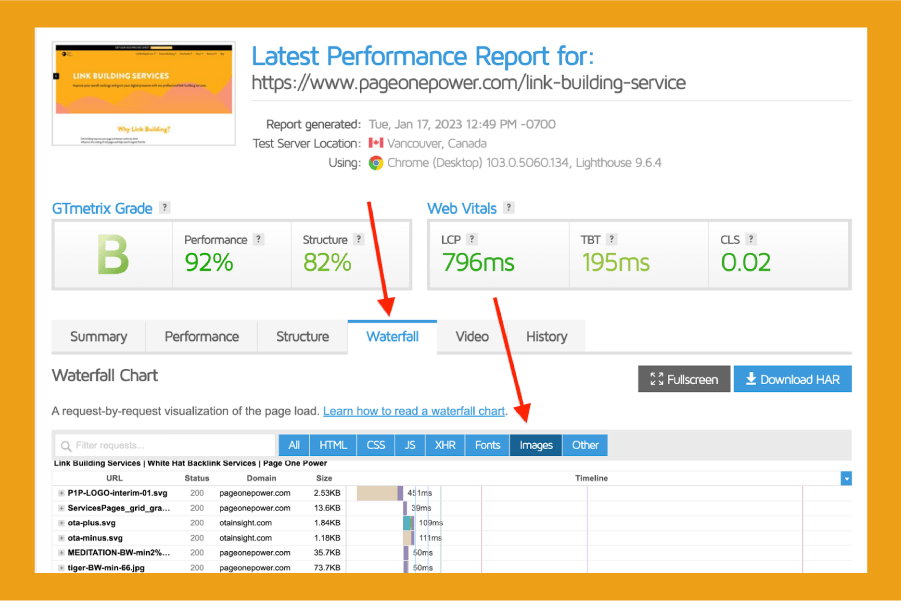
実際のページ速度をテストするツールは多数あります。 推奨するツールの 1 つは GTmetrix で、さまざまなブラウザー、デバイス、場所をテストできます。
ウォーターフォール機能は、最も多くのリソースを使用するものをすばやく調べて、速度を最適化する機会を見つけるのに役立ちます。

その他のリソース
PageSpeed インサイトについて
PageSpeed インサイト ガイド
ステップ 5. 重複コンテンツやシン コンテンツを確認します。
一部のコンテンツ管理システム (CMS) は、新しいページを自動的に生成します。 これらのページは内容が薄いか、重複した内容を含んでいる可能性があります。 内容の薄いコンテンツとは、ユーザーのクエリに適切に答えず、価値がほとんどまたはまったくないコンテンツです。 内容の薄いコンテンツや重複したコンテンツは、Google が価値を見出していないか、操作と見なしているため、SEO に悪影響を与える可能性があります。
内容の薄いコンテンツや重複したコンテンツを格納できるページの例を次に示します。
- カテゴリー
- 鬼ごっこ
- アーカイブ
- 検索結果
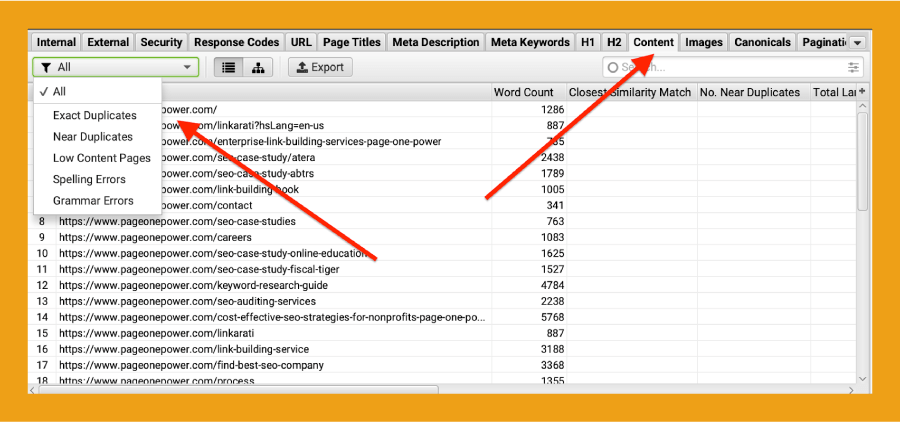
重複したコンテンツを見つけるには、Screaming Frog などのクローラーを使用します。 Web サイトをクロールしたら、[コンテンツ] タブをクリックし、[完全な複製] を選択します。 設定によっては、「ほぼ重複」を検索することもできます。

同じドロップダウンで、デフォルトで 200 語未満のページを表示する「コンテンツの少ないページ」(薄いコンテンツとも呼ばれます) を表示することもできます。
選択した任意のパラメーターを使用して、このツールを構成できます。 ただし、内容の薄いコンテンツの分類に使用される単語の数は決まっていないことに注意してください。 Screaming Frog は、コンテンツが薄いページを見つけるのに役立ちますが、それらのページの品質を確認する必要があります。
その他のリソース
Screaming Frog を使用して重複コンテンツをチェックする方法
スクリーミングフロッグタブガイド
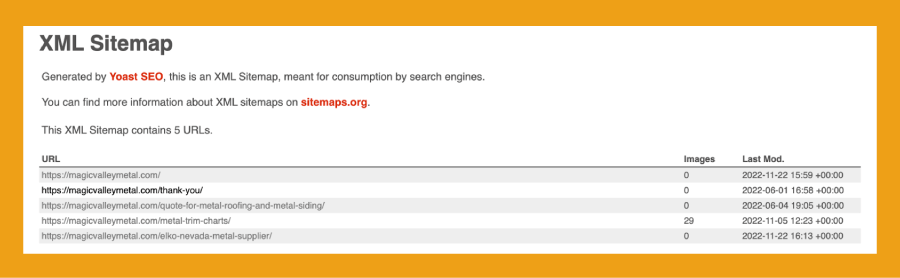
ステップ 6. XML サイトマップがあることを確認します。
XML (拡張マークアップ言語) サイトマップは、Web サイトに関する情報を含むファイルです。 検索エンジンは、この情報をクロールして、Web サイトのページ、画像、およびその他のファイル間の関係をよりよく理解します。

サイトマップを見つけるには、サイトのルート ドメインをアドレス バーに入力し、末尾に「.xml」を追加します。 例えば:
- https://www.yourwebsite.com/sitemap.xml
- https://www.yourwebsite.com/site-map.xml
多くの場合、Web サイトの robots.txt ファイルにも配置されます。 見つからない場合は、高度な検索演算子を使用して見つけることができます。 「その他のリソース」セクションのガイドを使用して、サイトマップを見つけてください。
その他のリソース
XML サイトマップとは何ですか? なぜ必要なのですか?
サイトマップを見つける方法
ステップ 7. Web サイトのスキーマ マークアップを検証します。
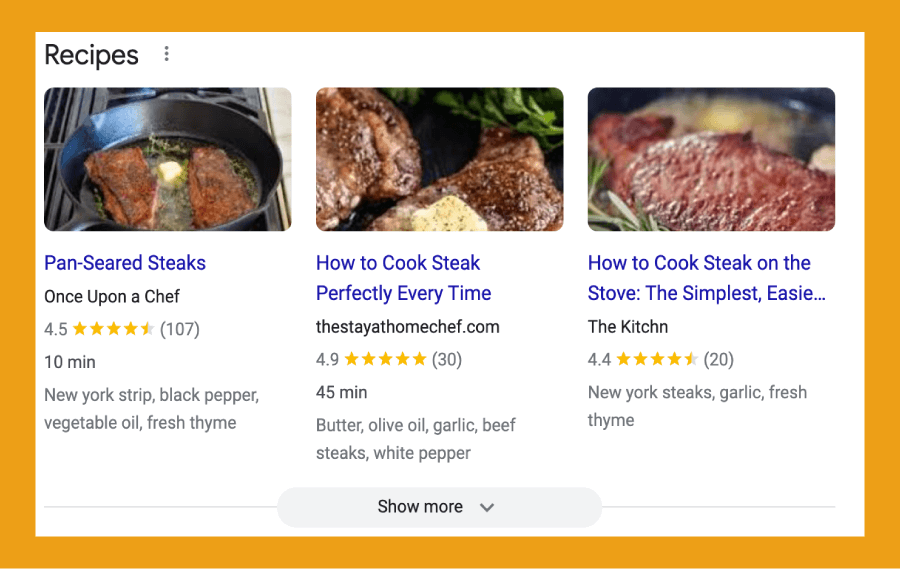
スキーマ マークアップは、検索エンジンが Web サイトのコンテンツをよりよく理解するのに役立ちます。 レビュー、FAQ、レシピなどの SERP にある特定のリッチ スニペットの資格を得るには、ページにスキーマ マークアップも必要です。

スキーマ マークアップにエラーがないことを確認することが重要です。そうしないと、特別な機能を利用できなくなります。 スキーマ マークアップを確認するには、次の 2 つの方法があります。
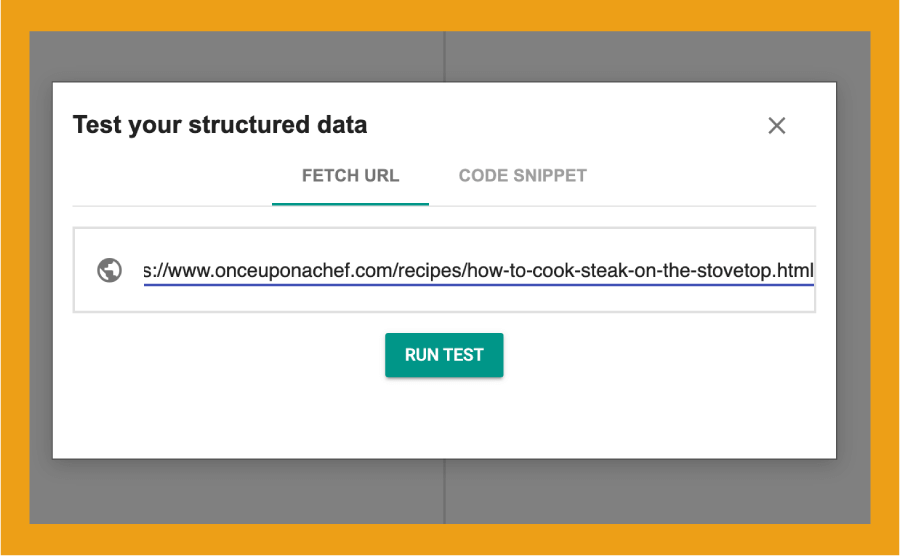
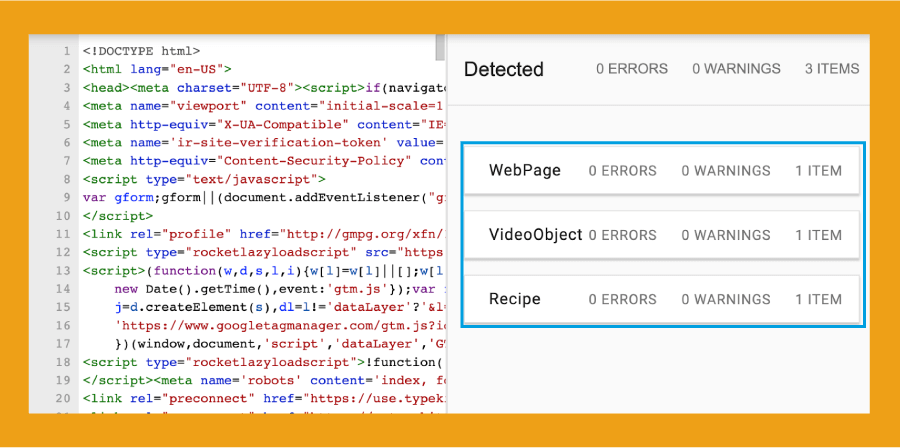
1. URL またはページの HTML をSchema.orgバリデータ ツールに入力し、[RUN TEST] をクリックします。

エラーは、「WebPage」、「VideoObject」、「Recipe」というラベルの付いたボックスに表示されます。 これらのボックスをクリックすると展開され、エラーのあるスキーマ オブジェクトが表示されます。

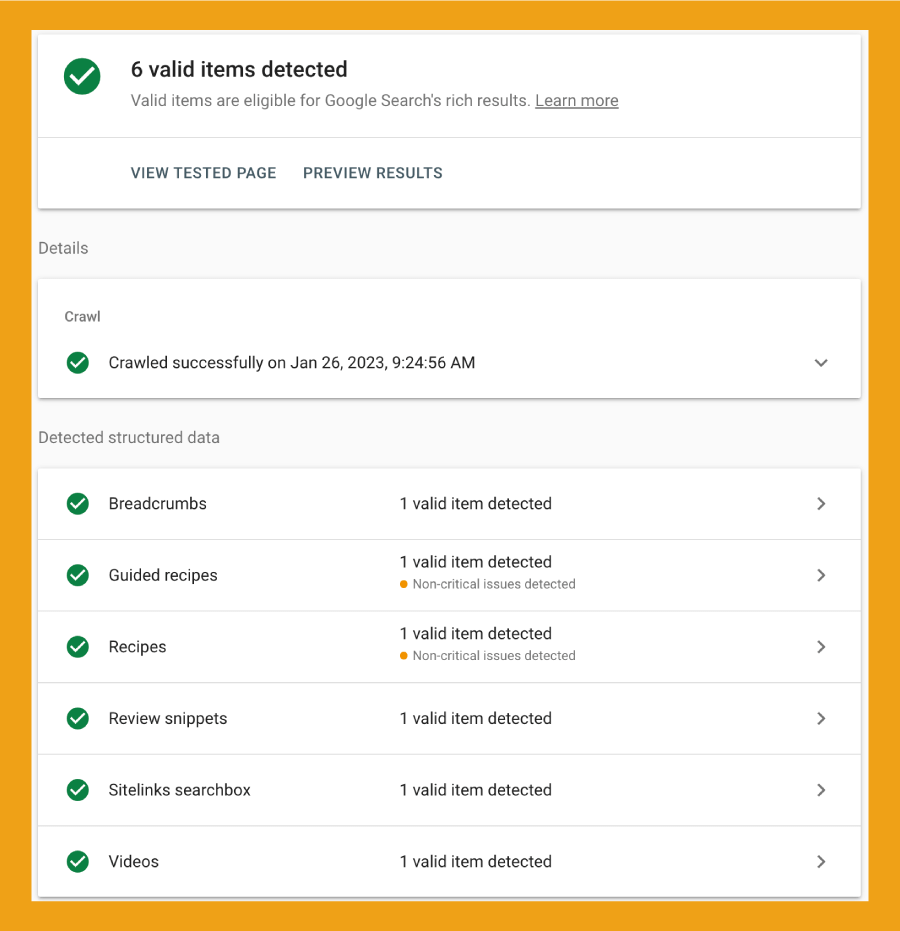
2. URL またはページの HTML を Google のリッチリザルト テスト ツールに入力し、デバイスのタイプを選択して、[URL をテスト] をクリックします。

このツールは、ページで見つかったスキーマ マークアップとエラーを表示します。

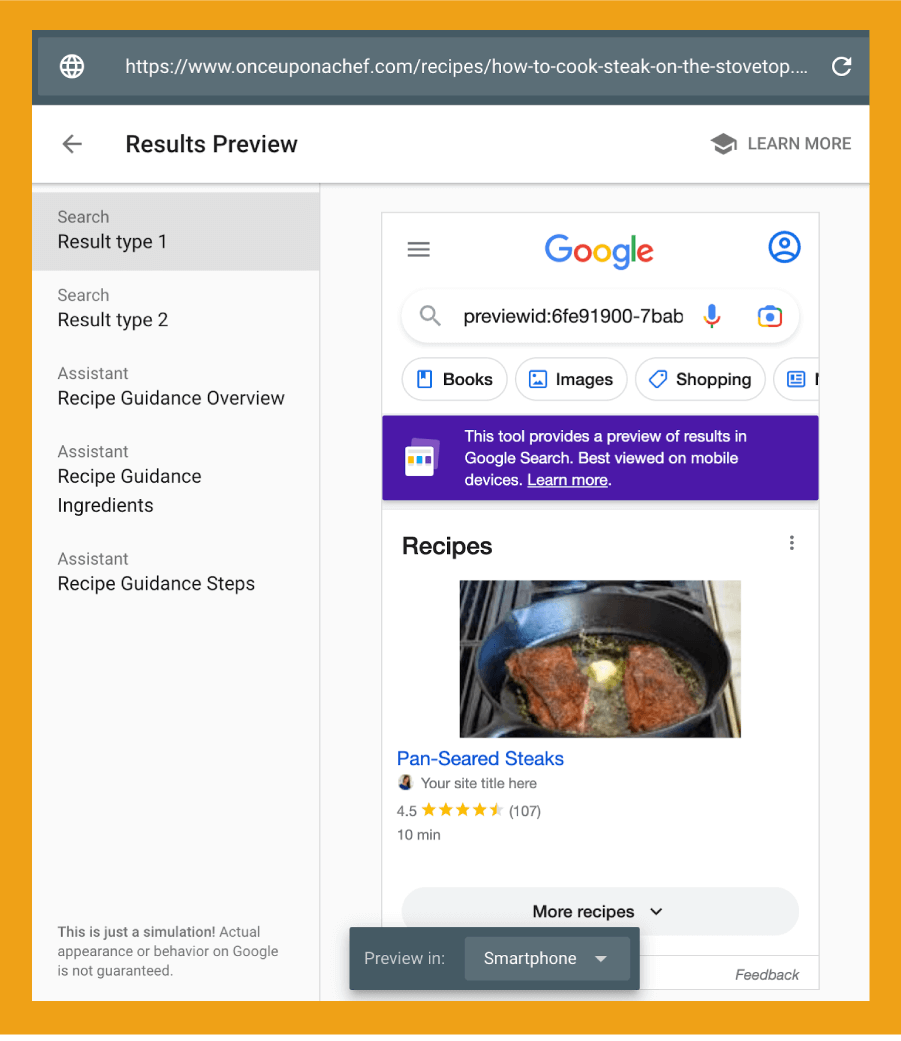
「PREVIEW RESULTS」をクリックすると、ページが SERP でどのように表示されるかを確認できます。

その他のリソース
スキーマ マークアップを確認する方法
スキーマ マークアップ検証ツール
ステップ 8. リンク切れを修正する
リンク切れは、404 エラー (ページが見つからない) を返すハイパーリンクであり、通常はページの削除、コンテンツの削除、または URL のスペルミスが原因です。
内部または外部のリンクは、通常、関連するリソースにつながります。 壊れたリンクを使用しようとすると、ユーザーはイライラし、サイトを離れてしまう可能性があります。 この悪いユーザー エクスペリエンスは、SEO に悪影響を及ぼす可能性があります。
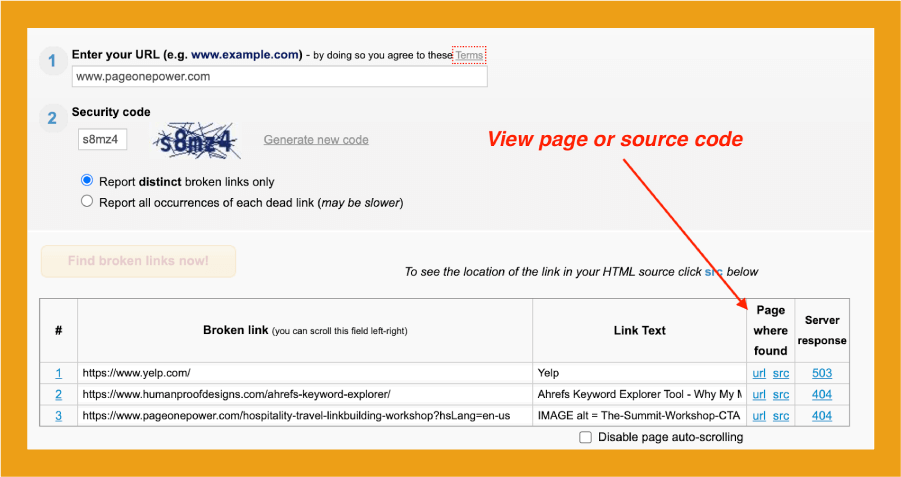
ウェブサイトで壊れたリンクを見つけるのはとても簡単です。 Ahrefs や Screaming Frog などの有料ツール、または Broken Link Checker などの無料のオンライン ツールを使用できます。
Broken Link Checker は、内部 URL と外部 URL の両方をチェックし、問題のある可能性のある URL を明らかにします。

「見つかったページ」の下にある青色のリンクを使用してページにアクセスするか、ソース コード内のリンクを確認して詳細を確認できます。
その他のリソース
Ahrefs を使用してリンク切れをチェックする方法
SEMrush を使用してリンク切れをチェックする方法
ステップ 9. Web サイトのアーキテクチャを確認する
Web サイトのアーキテクチャは、コンテンツがどのように構成され、互いにリンクされているかを示します。 サイト アーキテクチャは、次の 2 つの方法で構築されます。
- フラット アーキテクチャ: ホームページから 1 クリックでアクセスできる Web サイト。
- ディープ アーキテクチャ: ページがホームページから 4 クリック以上離れている Web サイト。
フラットなサイト アーキテクチャを作成すると、クローラーがすべてのページを見つけやすくなります。

最適化されたサイト アーキテクチャの利点:
1. 検索エンジンのクローラーがウェブサイトのすべてのページを見つけてインデックスを作成するのに役立ちます。
深いアーキテクチャを使用している場合、クローラーはより深いページの一部に到達しない場合があります。
さらに、インバウンドリンクのない (孤立した) ページも同様に見つけるのが困難です。
検索エンジンが最も重要なページを理解するのに役立ちます。
関連するテーマがリンクされた整理されたサイトは、検索エンジンがサイト内の主なトピックをよりよく理解するのに役立ちます。
2. ユーザーエクスペリエンスが向上します。
上の画像を見ると、リストされている各テーマが、メイン トピックである「家のリフォーム」からワンクリックで離れていることが簡単にわかります。 この構造により、サイトのユーザーは関連する他のコンテンツを簡単に見つけることができます。
ユーザーは、3 ~ 4 回のクリックで Web サイトのどのページにも簡単に移動できる必要があります。 Web サイトを比較的フラットに保つことで、Web サイトが整理され、ユーザーがコンテンツをすばやく見つけられるようになります。
SEMrush、Screaming Frog、Ahrefs などのツールは、Web サイトの構造を分析し、ページを再編成する必要があるかどうかを判断するのに役立ちます。
その他のリソース
Screaming Frog - サイト アーキテクチャとクロールの視覚化ガイド
Ahrefs - Structure Explorer レポートの使用方法
SEMrush - サイト監査で内部リンクを最適化
オンページ SEO 監査チェックリスト
コンテンツの品質を確認する
検索エンジンはユーザーにとって関連性があり魅力的なコンテンツに報酬を与えるため、高品質のコンテンツを作成することは SEO の成功に不可欠です。 質の高いコンテンツは、ポジティブなユーザー エクスペリエンスを生み出し、信頼を築き、ウェブサイトが検索エンジンの結果ページ (SERP) でどれだけランク付けされるかに直接影響します。 不十分なコンテンツは、混乱やエンゲージメントの欠如につながる可能性があり、訪問者を Web サイトから遠ざけることさえあります。
コンテンツの品質を評価するときは、次の点を考慮してください。
- 付加価値はありますか?
- それは問題を解決しますか?
- ページには適切な見出しと小見出しがありますか?
- コンテンツをサポートする関連する画像、ビデオ、またはその他のマルチメディアが含まれていますか?
- 文法やスペルミスがないか?
- 内容は明確で分かりやすいですか?
- ページは整理されていて読みやすいですか?
高品質のコンテンツから始めることは、SEO 戦略を成功させるための基盤を構築するのに役立ちます。
さらなるリソース
Google が提供する質の高いコンテンツの定義
高品質のコンテンツを作成する方法
内部リンクの最適化
内部リンクは、同じ Web サイトの他のページに接続する Web ページ上のリンクです。 これらは、検索エンジンが Web サイトをより迅速に検出、クロール、およびインデックス付けできるようにするため、SEO の最適化に不可欠です。
内部リンクは次の理由で有益です。
- 内部ページのランキングを向上させます。
- 関連コンテンツを見つけやすくすることで、ユーザー エクスペリエンスを向上させます。
- Web サイトに明確な階層と構造を確立します。
- Web サイトの重要なページや製品へのトラフィックを増やします。
ページを内部リンクするときは、いくつかの質問を自問することをお勧めします。
内部リンクは次のとおりです。
- 内容に関係?
- アンカーテキストの説明?
- わかりやすい?
- 適度に使用?
- ユーザーに付加価値を与える何か?
さらなるリソース
リンク アーキテクチャの重要性
内部リンクのベスト プラクティス
タイトルタグの最適化
タイトル タグは、ページまたは投稿のタイトルを定義するのに役立つ HTML 要素であり、Web ブラウザーのタイトル バーおよび検索エンジンの結果ページ (SERP) に表示されます。
タイトルバー:
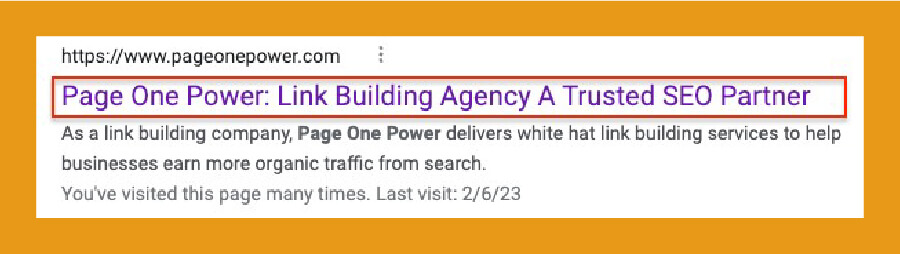
SERP:

バックエンドでは、HTML メタ タグ <title> でラップされたタイトル タグが見つかります。
タイトル タグは、ページのコンテンツを正確に反映し、トピックに関連する関連キーワードを含めるように最適化する必要があります。
タイトル タグの最適化には、次のような利点があります。
- SERP からのクリック率 (CTR) の向上。
- タイトルをより魅力的で関連性の高いものにします。
- (SERPs) での可視性の向上。
- 訪問者により良いユーザー エクスペリエンスを提供します。
タイトル タグのベスト プラクティス:
1. 短くて甘いものにする経験則として、タイトル タグは 60 文字以下にすることをお勧めします。 これは、SERP に表示される最大文字数です。 これより長いタイトルは途中で切れる場合があります。
2. キーワードを賢く使うタイトルタグにキーワードを含め、最も重要なものを最初に置きます。 コンテンツと、ターゲット ユーザーが検索で使用する可能性が高い単語の両方に関連するキーワードに注目してください。
3. ユニークなタイトルを使用するWeb サイトの各ページには、固有のタイトル タグが必要です。 検索エンジンがそのページの意図について混乱する可能性があるため、重複したタイトルは SEO に悪影響を与える可能性があります。
4. 関連性と説明性を高めるタイトル タグは、ページのコンテンツを正確に反映する必要があります。 適切に記述されたタイトル タグは、クリック率 (CTR) を向上させ、直帰率 (1 ページだけを表示した後にサイトを離れる人の割合) を減らすことができます。
5.ストップワードの使用を避けるタイトルタグに関しては、ほとんどの場合、短い方が良いです。 「a」、「an」、「the」、「of」などのストップ ワードは使用しないでください。これらの単語は、SEO の観点からは何の価値もありません。
6. ブランディングを忘れないタイトル タグの末尾に会社名または Web サイトの名前を含めて、タイトルがブランド化されていることを確認してください。
ブランドのタイトルタグの例を次に示します。
SEO 監査 2023 を実行する方法 [チェックリスト] | ページワンパワー
さらなるリソース
タイトルタグの最適化: 完全なハウツーガイド
メタディスクリプションの最適化
メタ ディスクリプションは、検索エンジンの結果 (SERP) に表示される Web ページの短い要約です。 ユーザーがウェブページをクリックする前に、その内容を理解するのに役立ちます。

それらは公式のランキング要因ではありませんが、それでもクリックスルー率に大きな影響を与えるため、オンページ SEO に関しては見過ごされるべきではありません。
最適化されたメタ ディスクリプションは、適切に記述され、有益であり、関連するキーワードが含まれています。 ユーザーのクエリがメタ ディスクリプションに存在する場合、検索エンジンの結果ページに太字で表示されます。 これは、Web サイトの可視性を向上させる優れた方法です。
関連するキーワードを含む適切に記述されたメタ ディスクリプションの例を次に示します。

メタ ディスクリプションのベスト プラクティスは次のとおりです。
- メタ ディスクリプションは 150 ~ 160 文字未満で簡潔にします。
- あなたのウェブサイト/製品/サービスの独自の価値提案または主な利点を強調します。
- 関連するキーワードを含める (スパム行為を避ける)。
- 行動喚起を含みます。
- メタディスクリプションの重複を避ける。
- 英数字以外の文字を避ける。
その他のリソース
検索結果のスニペットを管理する
画像代替属性の最適化
「alt テキスト」または「alt タグ」とも呼ばれる画像の alt 属性は、検索エンジンが画像の内容を理解するのに役立つ、画像ファイルに関連付けられた HTML 属性です。 画像を読み込めない場合は、代替テキストも提供します。
HTML ソース コードの画像 alt 属性の例を次に示します。
<img src="image.jpg" alt="画像の説明">
画像の代替テキストは、障害 (視覚障害など) を持つユーザーが Web にアクセスできるようにするツールでも使用されます。 スクリーン リーダーはその好例です。 画像やボタンなどの要素を音声や点字に変換してユーザーに提供します。
画像の代替テキストについては、次のベスト プラクティスを検討してください。
- 具体的に — スクリーン リーダーの場合は 125 文字未満にするようにしてください。
- キーワードを使用します (ただし、スパム行為は避けてください)。
- 装飾画像に代替テキストを追加しないでください。
- 「~の写真」や「~の画像」という明白な表現は避けてください。
一部の画像には alt タグを付けないでください。 たとえば、背景画像はデザイン目的で使用されるため、コンテンツに価値を提供しません。
その他のリソース
Google 画像 SEO のベスト プラクティス
アクセシビリティ: 画像代替テキストのベスト プラクティス
ヘッダータグの最適化
ヘッダー タグ (H タグとも呼ばれます) (<h1>、<h2>、<h3>) は、Web ページのコンテンツを整理および構造化する HTML 要素です。 ヘッダー タグは、ページ上のコンテンツの階層を示します。 この階層は、ユーザーと検索エンジンがページ上の重要なトピックを簡単に識別できるようにします。
最も重要なヘッダー タグは H1 タグで、ページのトピックを正確に説明する必要があります。 それぞれの <h2> は、トピック <h1> のサブセクションです。 例として、異なるスパニエルの品種について話している場合、タイトルを <h1> で囲み、それぞれの <h2> が異なる品種になります。
品種をリストアップしたら、気質や食事など、各犬種の特定の特徴についてさらに話すことができます. これらは <h3> の見出しになります。
ヘッダー タグのベスト プラクティス:
- 最も重要なヘッダー タグは、ページ タイトルである h1 タグです。
- 各 Web ページには、h1 タグを 1 つだけ含める必要があります。
- h2、h3、h4 などの他のタグを小見出しとして使用します。
- 小見出しをスキップしないでください。 H3 は常に h2 の後に来る必要があります。
- 関連するキーワードを使用します。
- ヘッダー タグを使用して本文テキストを大きくしたり太字にしたりしないでください。
- ヘッダー タグ内のコンテンツが意味があり、議論しているトピックに関連していることを確認してください。
- SEO に悪影響を与える可能性があるため、見出しにキーワードを詰め込むことは避けてください。
ヘッダーの代わりに CSS を使用してスタイルを設定することを忘れないでください。これにより、これらの HTML 要素の有効性が損なわれることはありません。
その他のリソース
Google-見出しとタイトル
SEOを改善するために見出しを適切に最適化する方法
オフページ SEO 監査チェックリスト
オフページ SEO の最も重要な側面はバックリンクです。 ローカルでランク付けしようとしているか全国的にランク付けしようとしているかは、構築しようとしているリンクの種類によって異なります。
バックリンクには次のような種類があります。
- 編集リンク
- ゲスト投稿リンク
- リソースページのリンク
- ソーシャルメディアリンク
- バイオリンク
- 画像リンク
- 業界固有のディレクトリ
- ローカル ディレクトリ
リンクを評価する方法に関するヒントを次に示します。
関連性を確認する:リンクが Web サイトのコンテンツに関連していることを確認してください。 そうでない場合、検索エンジンはそれをスパムと見なす可能性があります。
リンク元のサイトのオーソリティに注目してください。オーソリティの高いサイトからのリンクは、オーソリティの低いサイトからのリンクよりも重みがあります。 サイトの権限を確認するには、Moz の Domain Authority や Ahrefs の Domain Rating などのツールを使用します。
品質をチェックする:自然で有機的に見えるリンクは、強制的または操作的と思われるリンクよりも価値があります。 リンクの購入やリンク スキームへの参加は避けてください。
アンカー テキストを考慮する:ハイパーリンク (アンカー テキスト) で使用される単語も、その値に影響を与える可能性があります。 「ここをクリック」などの一般的なフレーズではなく、説明的で関連性のあるアンカー テキストを使用します。
ローカル ディレクトリに登録する: Google マイ ビジネス、Yelp、イエロー ページなど、関連するすべてのローカル ディレクトリにビジネスが登録されていることを確認します。 これらのリストは、潜在的な顧客に貴重な情報を提供し、Web サイトの権威を構築するのに役立ちます。
これらの基準を使用してリンクを評価することにより、ウェブサイトの SEO を追求して改善するリンクに優先順位を付けることができます。
その他のリソース
リンク構築の初心者向けガイド
リンクビルディング電子ブック
SEO監査を実施するには、時間、忍耐、および基礎となる技術的知識が必要です。そのため、多くの企業がSEO会社を雇って監査の実施を支援しています. さらに、このガイドの要素を実装したら、それ以上ではないにしても、毎年サイトを確認することが重要です。 検索エンジンのアルゴリズムは常に変化しています。 準拠していることを確認することで、Web サイトを SERP の上位に保つことができます。 最後に、一部の結果には時間がかかることを覚えておいてください。 ただし、このガイドの手順を実行することで、ランクを上げることができます。
