BigCommerce でより多くの顧客にリーチする: デザインと機能に関する 15 のヒント
公開: 2023-04-28BigCommerce は、世界の多くの B2C および B2B e コマース ストアフロントを強化する高評価のプラットフォームですが、すべてのブランドの成功を保証するものではありません。
成功している BigCommerce ウェブサイトに共通する要素の 1 つは、優れた e コマース デザインです。その理由は不思議ではありません。
適切に設計されたサイトは魅力的であるだけでなく、シームレスで直感的なユーザー エクスペリエンスを生み出します。 これらの機能により、顧客はサイトで楽しく買い物をすることができ、Web サイトのトラフィックとコンバージョンを大幅に増加させることができます。
コンバージョン率の高い BigCommerce ストアのビジター エクスペリエンスを向上させるために、重要なビジュアルおよび UX デザインの e コマースの原則をまとめました。
e コマース デザインのベスト プラクティスとヒント
1. 適切なテーマを選択し、ブランドに合わせてカスタマイズする
非常に多くのオンライン ストアが存在するため、ターゲット オーディエンスの共感を呼ぶ独自のペルソナをブランドに持たせることが不可欠です。 ブランドの価値観とスタイルを反映するように e コマースのデザインをカスタマイズすると、強力で記憶に残るアイデンティティを確立するのに役立ちます。
BigCommerce 無料およびプレミアムオプションを含む、選択できるテーマの広範なライブラリを提供します. ファッションやエレクトロニクスなど、特定の業界やユースケースを対象としたテーマもあれば、より一般的で用途の広いテーマもあります。 各テーマは、プラットフォームの直感的なツールを使用してカスタマイズできます。
BigCommerce を使用すると、テーマをプレビューして、それがどのように機能し、製品がサイトでどのように見えるかのデモページで、その外観と感触を確認できます。 これにより、ブランドのカラー パレット、タイポグラフィ、およびレイアウトに合わせて変更できるテーマを簡単に見つけることができます。
たとえば、Inhaven は、ブランド アイデンティティに合わせてカスタマイズされたアイコンと色でフィルター処理されたオプションを使用しています。

2. 一貫したページ レイアウトを使用する
レイアウトといえば、よく整理された視覚的に魅力的なサイトは、効果的な e コマース デザインの重要な側面です。これは、Web サイト全体でまとまりのあるエクスペリエンスを作成し、ユーザーに親しみを感じさせるためです。
一貫したレイアウトには、すべてのページで同じヘッダーとフッター、テーマ別のフォント スタイルとサイズ、画像と行動を促すフレーズの定期的な配置など、さまざまな形があります。
これは、Web サイトを構築する上で簡単なことのように思えるかもしれませんが、簡単に夢中になり、裏目に出るデザインのアイデアを実装してしまいます。
一部の企業が BigCommerce レイアウトを使用する際に犯す一般的な間違いに注意してください。
- デザインを過度に複雑にする:レイアウトに多くの要素を追加しないでください。顧客がナビゲートしたり、探しているものを見つけたりするのが難しくなる可能性があります。
- モバイルの応答性を無視する:デスクトップの訪問者だけを対象に設計しないように注意してください。 視聴者の大多数ではないにしても、かなりの部分がモバイル デバイスから Web サイトにアクセスします。
- 整理と分類が不十分:顧客の購入データとキーワード調査に頼って、製品を適切に並べ替えて名前を付けます。
- 美しさを重視しすぎる:視覚的に魅力的なレイアウトは重要ですが、ナビゲーションに妥協したり、訪問者に多くの画像を表示したりしてはなりません。 経験則として、商品ごとに 3 ~ 5 枚の写真を掲載する必要があります。 衣類の場合、正面、側面、背面のビューを表示できますが、それ以上は必要ない可能性があります。
一貫したレイアウトは、検索エンジンがクロールしやすくなるため、Web サイトの SEO パフォーマンスに役立つことも忘れないでください。
3. ナビゲーションを直感的で使いやすいものにする
簡単なナビゲーションは、顧客が探しているものをすばやく見つけるのに役立ちます。これは、顧客満足度の向上、エンゲージメントの向上、そして最終的にはコンバージョン率の向上につながります。
わかりやすく簡潔なメニュー オプションを作成し、顧客にとって意味のあるわかりやすいラベルの付いたカテゴリを使用します。 理想的には、顧客が Web サイトのどこにいてもすぐにアクセスできるように、メニューは常に表示されている必要があります。
e コマースの UX デザインに追加するもう 1 つの便利な機能は、Web サイトの階層内で顧客の場所を視覚的に表現するブレッドクラム トレイルです。 これにより、ブラウザの戻るボタンを使用しなくても、前のページやカテゴリにすばやく戻ることができます。
Google アナリティクスなどのツールを使用して、訪問者が Web サイトをどのように操作しているかを確認し、改善が必要な領域を特定します。 それでもどうしたらよいかわからない場合は、ページをテストして実装できる変更を提案するオンラインのナビゲーション ソフトウェア オプションが多数あります。
4. 商品ページのメガメニューを作成する
また、ナビゲーションに関連して、メガメニューは、複数のページをクリックすることなく、一度にさまざまな製品を顧客に提供するため、e コマース Web サイトで人気のある機能です。 これは、豊富な品揃えを提供する店舗に特に役立ちます。
BigCommerce でメガメニューを作成する際に留意すべきヒントがいくつかあります。
まず、メニューは顧客にとって意味のある方法で構成する必要があります。 これは、衣類、靴、アクセサリーなど、関連するカテゴリの下に類似した商品をグループ化することを意味します。 選択肢が多すぎて顧客が圧倒されないように、各カテゴリの商品数を制限します。
各カテゴリには明確なラベルを付ける必要があります。 たとえば、「アウトドア ウェア」などの一般的な言葉ではなく、「防水ジャケット」などのより具体的なラベルを使用します。
高品質の画像をメガメニューに追加して、顧客が製品をすばやく識別できるようにし、e コマースのデザインをより魅力的にします。 ページの読み込み時間が遅くならないように、画像が Web での使用に最適化されていることを確認してください。

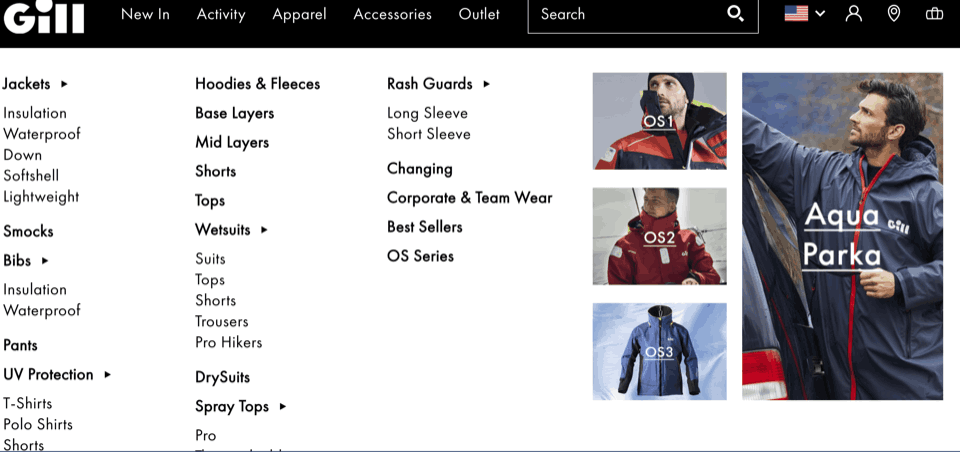
Gill Marine は、論理的で読みやすい方法で製品を分類する優れた仕事をしています。
5. ウェブサイトがモバイル フレンドリーであることを確認する
BigCommerce で事前に作成されたテンプレートのほとんどはモバイル向けに最適化されているため、コーディングや技術的なスキルは必要ありません。 ただし、常にさまざまなデバイスでテストして、さまざまな画面サイズで適切に表示されることを確認する必要があります. たとえば、レスポンシブ デザインであっても、モバイルではテキストが大きく表示されることがあるため、フォント サイズを調整する必要があります。
または、レスポンシブ Web ページの作成経験を持つ e コマース デザインの専門家を雇って、特定のニーズと目標に合わせたカスタム Web サイトを開発することもできます。
6. 検索機能を追加する
検索バーは、Web サイトの使いやすさを向上させるシンプルかつ効果的な方法です。 顧客は、希望する製品に関連するキーワードを入力するだけで、サイトで入手可能なすべての関連製品の結果を得ることができます. これにより、必要なものを見つけるために製品の長いリストを手動でスクロールする必要がなくなるため、顧客は時間を大幅に節約できます。
目立つ検索バーを e コマース デザインに追加するだけでなく、買い物客はオートコンプリート機能や関連検索を高く評価し、顧客が用語を入力する際に役立つ提案を提供します。 これは、新製品を発見するのにも役立ちます。
7. 画像が豊富な商品ページを作成する
画像は、e コマース デザインの外観を改善するだけでなく、顧客の意思決定を容易にします。 顧客が製品の機能と利点をよりよく理解できるように、製品を明確かつ詳細に視覚的に表現することを目指します。
製品ページで画像を使用するには、さまざまな方法があります。
- 使用中の製品を表示する: 実際の状況で製品がどのように見えるかを示すことで、顧客が製品がどのように機能するかを視覚化できるようにします。
- 製品の特徴を強調する: 特定の機能のクローズアップ画像を含めて、類似の製品との違いを顧客が識別できるようにします。
- 顧客の声: 製品を使用している顧客の画像とそのレビューまたはフィードバックを含めて、社会的証明を作成し、潜在的な顧客間の信頼を築きます。
- 360 度ビュー: これにより、顧客は製品のあらゆる角度を見ることができ、標準的な正面の画像よりも魅力的になります。
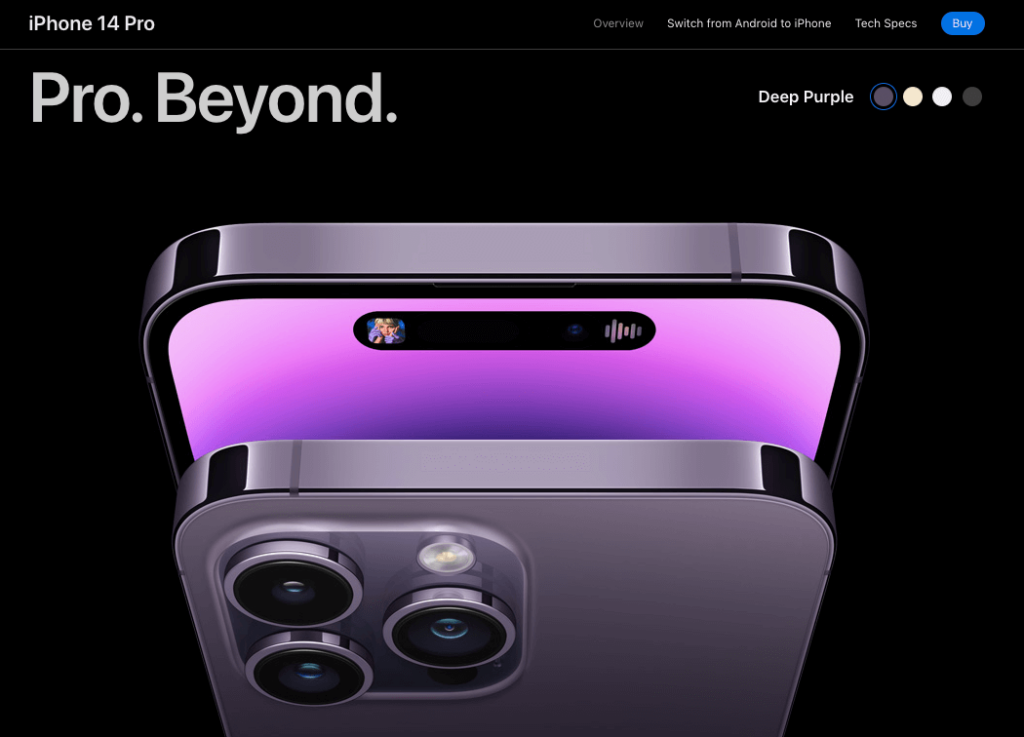
高品質の画像は、エンゲージメントを高め、最終的に e コマース Web サイトでの売り上げを伸ばすための非常に効果的な方法です。 たとえば、製品画像に関しては、Apple のオンライン ストアは比類のないものです。 iPhoneは正しい角度と照明で美しく見えます。


8. 高品質のビジュアルとグラフィックを使用する
画像が豊富な e コマース デザインを推奨していますが、可能な限り最高の光の中で製品を提示する場合、ビジュアルが最も効果的であることを覚えておくことが重要です。 安価で低品質の写真は、ブランドに対する訪問者の認識に悪影響を及ぼす可能性があるため、プロの商品写真に投資することを強くお勧めします.
高解像度の写真、ベクター (SVG) アイコンとロゴ、およびイラストやインフォグラフィックなどのその他のグラフィックを必ず使用してください。
ただし、Web サイトの読み込み時間が遅くなる可能性があるデータ量の多いビジュアルには注意してください。 この問題を回避するには、画像を圧縮するか、コンテンツ配信ネットワーク (CDN) に保存する必要があります。 これにより、Web サイトが迅速かつ効率的に読み込まれるようになります。
9. すべてのページに製品フィルタリング オプションを追加する
製品フィルタリングは、顧客が検索を絞り込んで必要な製品を見つけるのに役立つ優れた方法です。これにより、時間を節約し、全体的なショッピング エクスペリエンスを向上させることができます。
メガ メニューのように、多くの商品を扱う大規模な店舗にとって特に便利な e コマース デザイン機能です。
e コマースの UX デザインに実装できるフィルタリング オプションがいくつかあります。
- キーワード
- カテゴリー
- ブランド
- 価格帯
- 評価
BigCommerce カスタム製品フィールドは限られているため、より多くのカスタマイズ オプションを提供する外部データおよびコンテンツ管理ツールを使用する価値があります。 このようにして、カタログ リストを一括変更して、製品仕様や顧客に関連するその他の情報を追加、編集、または削除できます。
10. 関連商品を表示
顧客は、表示している主要な製品を補完または強化する追加のアイテムの購入に関心があることが多いため、同じブランド、製品ライン、または製品カテゴリで関連製品を表示すると、優れたクロスセルまたはアップセルの機会が提供されます。
たとえば、顧客がカメラを表示している場合、関連商品にはカメラ バッグや三脚、または追加のアクセサリを含むバンドルが含まれる場合があります。
関連商品は、メインの商品情報の下、ショッピング カート ページ、または Web サイトの専用セクションなど、e コマース デザインのさまざまな場所に表示できます。 提案間を簡単に移動できるようにします。これにより、顧客がさらに探索するようになります。
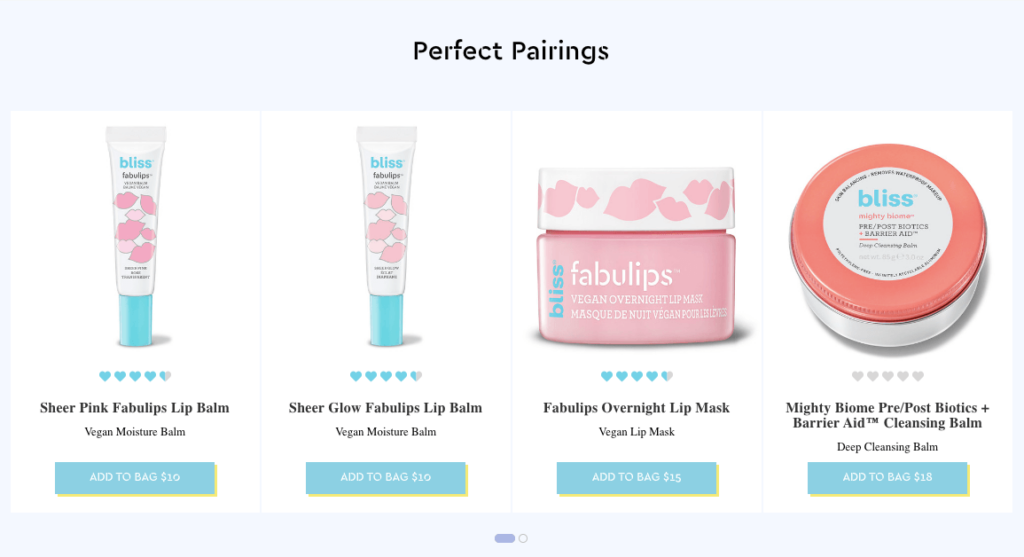
化粧品ブランド Bliss が関連製品をどのように「完璧なペアリング」としてパッケージ化しているかをご覧ください。

11. レビューと証言を取り入れる
レビューとお客様の声は、潜在的な顧客との信頼と信頼性を構築するための強力な e コマース デザイン ツールです。 商品やサービスについて他の人が何を言ったかを買い物客に感じさせ、購入を促す貴重な社会的証拠を提供します。
お客様の声を目立つように、読みやすくナビゲートしやすい方法で表示します。 これは、製品ページ、専用のレビュー セクション、または上記の製品画像にもあります。
12.ソーシャル共有ボタンを組み込む
ソーシャル共有ボタンを e コマースのデザインに組み込むことは、エンゲージメントを高め、売り上げを伸ばすための便利なツールになる可能性があります。 世界中の買い物客の 43% がソーシャル ネットワークを介してオンラインで商品を検索しているため、簡単な共有オプションを提供することで、商品をより多くのユーザーに届けることができます。
商品ページとチェックアウト ページにソーシャル共有ボタンを目立つように配置して、買い物客が友人やフォロワーと簡単に購入を共有できるようにします。 また、割引や送料無料などのインセンティブを提供することも役立ちます。
言及や共有がないかソーシャル メディア チャネルを監視し、それらのユーザーと交流して共有を促進することを忘れないでください。
13. 製品に「ウィッシュリストに保存」ボタンを追加する
この e コマース デザイン オプションにより、ユーザーはすぐに購入しなくても興味のある商品を簡単に保存できるため、プレッシャーが軽減され、ユーザーは自分のペースで商品を閲覧および保存できます。
また、ウィッシュリスト ボタンを使用すると、ユーザーがストアに戻ったときに購入する可能性が高まります。
e コマースの UX デザインの利点とは別に、ウィッシュリストは、製品の推奨を改善し、在庫の決定を通知し、マーケティング戦略を最適化するために使用できるビジネスに貴重な洞察を提供します。
14. SEOに適したページタイトルを使用する
e コマースのデザイン要素ではありませんが、SEO に適したページ タイトルは、検索エンジンの結果ページでのウェブサイトの可視性とランキングを向上させるために不可欠です。
また、訪問者が Web サイトまたは製品ページに到達すると、残りのビジュアルが読み込まれる前であっても、適切な場所にいることを知らせることで、デザインをサポートします。 オンラインの買い物客は非常にせっかちなため、これはユーザー エクスペリエンスを向上させるための重要な機能です。

SEOのタイトルは退屈である必要はありません。 ブランドの個性と製品のキーワードを組み合わせて、記憶に残るタイトルにする方法を見つけることができます。
15.シームレスなチェックアウトプロセスを確保する
最後に、ショッピングに時間を費やした後、精算に苦労することのフラストレーションは誰もが知っています。 そのため、e コマースの設計では、迅速かつ簡単なチェックアウト プロセスを促進する必要があります。
これを行う 1 つの方法は、不要な手順を削除し、チェックアウト プロセスを 1 つのページまたは画面に統合することです。 また、必要な手順を明確かつ簡潔に説明する必要があります。
さらに、ポップアップや不要な広告など、顧客が購入を断念する原因となる可能性のある注意散漫を最小限に抑えます。
整理された、クリーンでナビゲートしやすい BigCommerce ストアを入手する
ゼロから始める場合でも、既存の Web サイトの改良を検討している場合でも、Coalition Technologies がお手伝いします。 当社の e コマース デザイン サービスは、各クライアントの固有のニーズを満たすように調整されており、BigCommerce ストアがターゲット オーディエンスとビジネス目標に合わせて最適化されるようにします。
コンバージョン率の高い BigCommerce サイトの構築に成功した実績があります。 当社のサービスの詳細については、今すぐお問い合わせください。または、当社の専門家とプロジェクトについて話し合うことができます。
