2022年のプログレッシブウェブアプリ(PWA)の12の最良の例
公開: 2022-01-03目次
オンラインベンチャーの成功と収益性にとってパフォーマンスが不可欠であることは周知の事実です。 その結果、さまざまな業界のWebサイトが、パフォーマンスを向上させるためにプログレッシブWebアプリ(PWA)と呼ばれる新しい標準を利用しています。
Googleがサポートするフロントエンドテクノロジーは、デバイスやネットワークの状態に関係なく、高レベルのパフォーマンスを提供することを目的としています。 彼らは、信頼性が高く、高速で、魅力的なネイティブアプリの品質でPWAを強化することでそれを実現しています。 多くの注目を集めていますが、PWAの概念はほとんどの人にとって比較的新しいものです。
プログレッシブウェブアプリが従来のレスポンシブウェブサイトとどのように異なるかを深く理解するには、PWAのいくつかの良い例を調べるのが最善の方法です。
これは、さまざまな業界にわたる印象的なプログレッシブWebアプリの例のリストです。これにより、新しいWebテクノロジーを自分で体験できます。
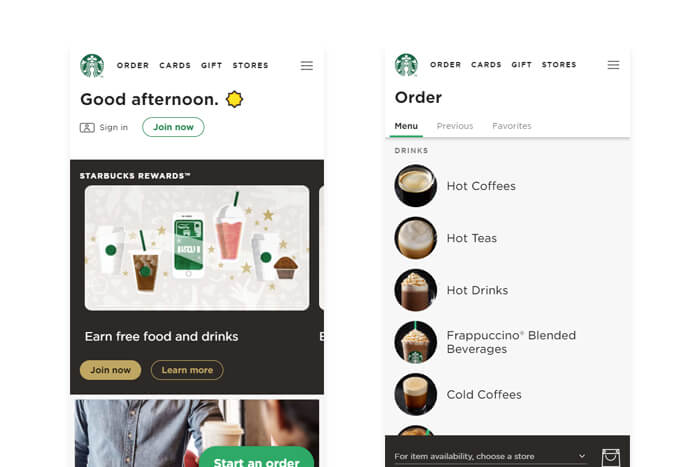
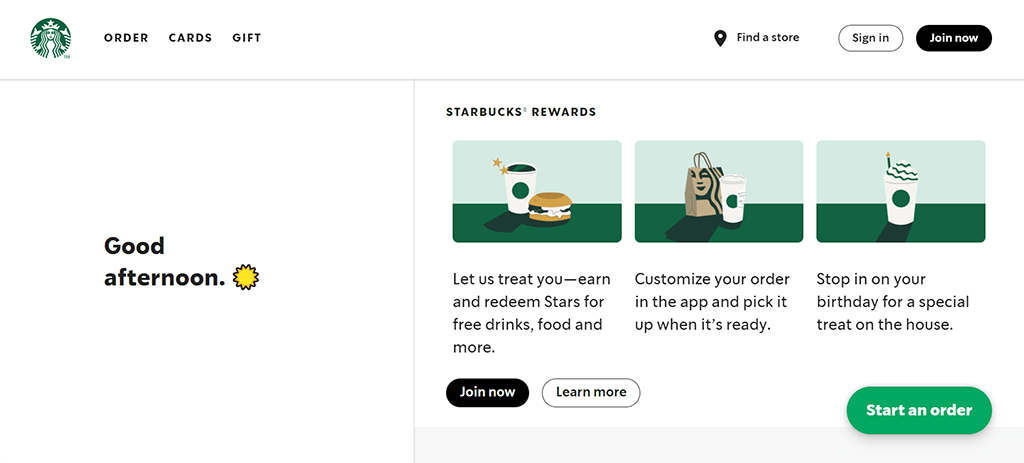
1.スターバックス


スターバックスは、すべての顧客にアクセス可能でユーザーフレンドリーなオンライン注文を提供することを目的として、既存のネイティブアプリと同様のエクスペリエンスを提供する注文システムのPWAをWeb上に構築しました。 言い換えれば、オフラインモードで実行する機能を備えたスターバックスPWAを使用すると、顧客はメニューを閲覧したり、注文をカスタマイズしたり、カートに商品を追加したりできます。これらはすべて、インターネットに一貫してアクセスする必要はありません。 オンラインになると、場所固有の価格を表示して、食べ物や飲み物を注文できます。
ほとんどのPWAはネットワーク接続なしで利用できるため、1日中接続に出入りする可能性のある外出中の顧客や、接続の信頼性が低い地方のコミュニティなどの新興市場に最適です。 新しい注文PWAを開始することにより、スターバックスはすでに大きな成果を上げています。 PWAはスターバックスの既存のiOSアプリより99.84%小さいため、Webアプリはユーザーの間で人気があります。 その結果、毎日注文するWebユーザーの数が2倍になり、デスクトップユーザーはモバイルユーザーとほぼ同じ割合で注文するようになりました。
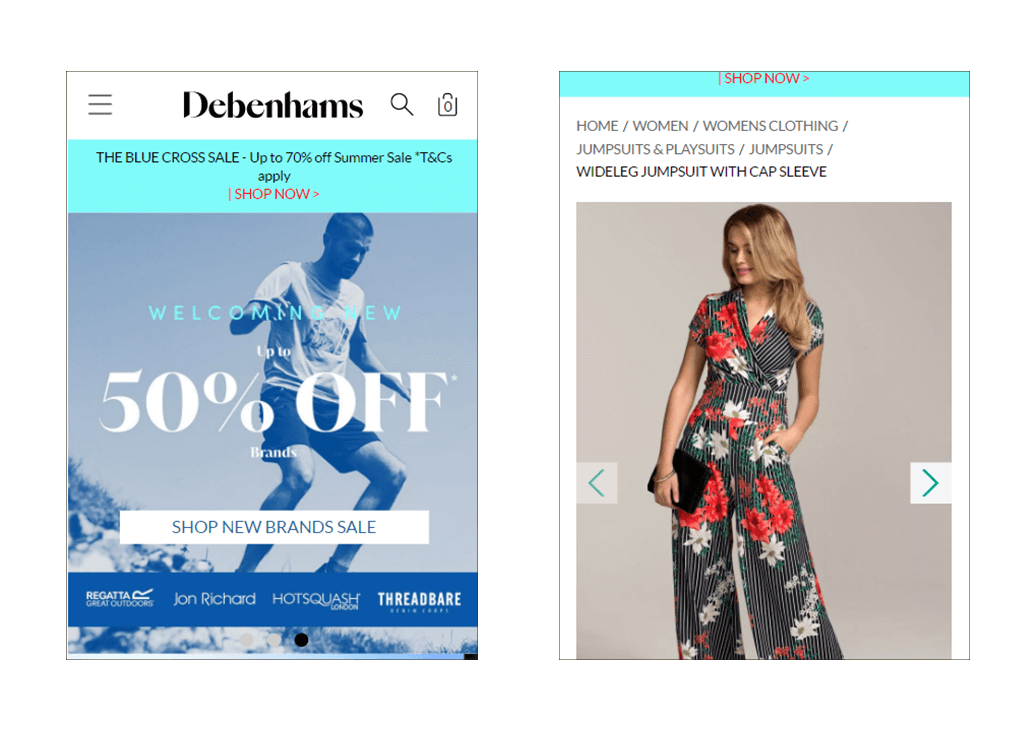
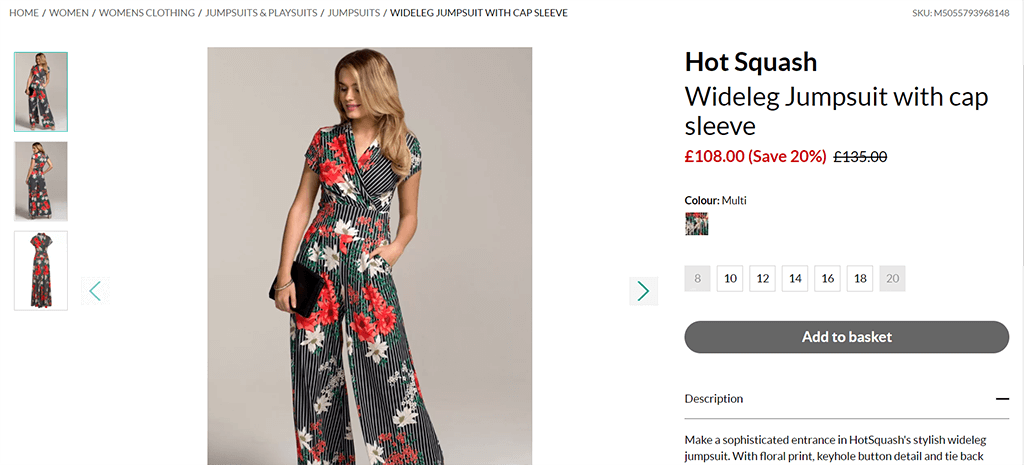
2.デベンハムズ


ファッション業界でのショッピング体験を変革しているブランドについて話すとき、Debenhamを見逃すことはできません。 有名な英国のブランドは、古いウェブサイトでモバイルトラフィックが増加したにもかかわらず、モバイルコンバージョン率が伸びていないことに気づきました。 それで彼らは、デジタル変革の時が来たと結論付けました。さもなければ、彼らのデジタルと全体的な成長はすぐに遅くなるでしょう。 このブランドは、特にモバイルデバイスで、ユーザーにスムーズなエクスペリエンスを提供できるソリューションを探していました。
PWAはDebenhamsのチームの答えでした。 彼らの古いウェブサイトをPWAに変えた後、彼らの努力は確かに報われました。 遅いページ、ナビゲートしにくい構造、複雑なチェックアウトプロセスなど、カスタマージャーニーのブロックを取り除くことで、カスタマーエクスペリエンスを向上させました。 全体として、Debenhamsはモバイル収益が40%増加し、コンバージョン数が20%増加しました。
3. BMW


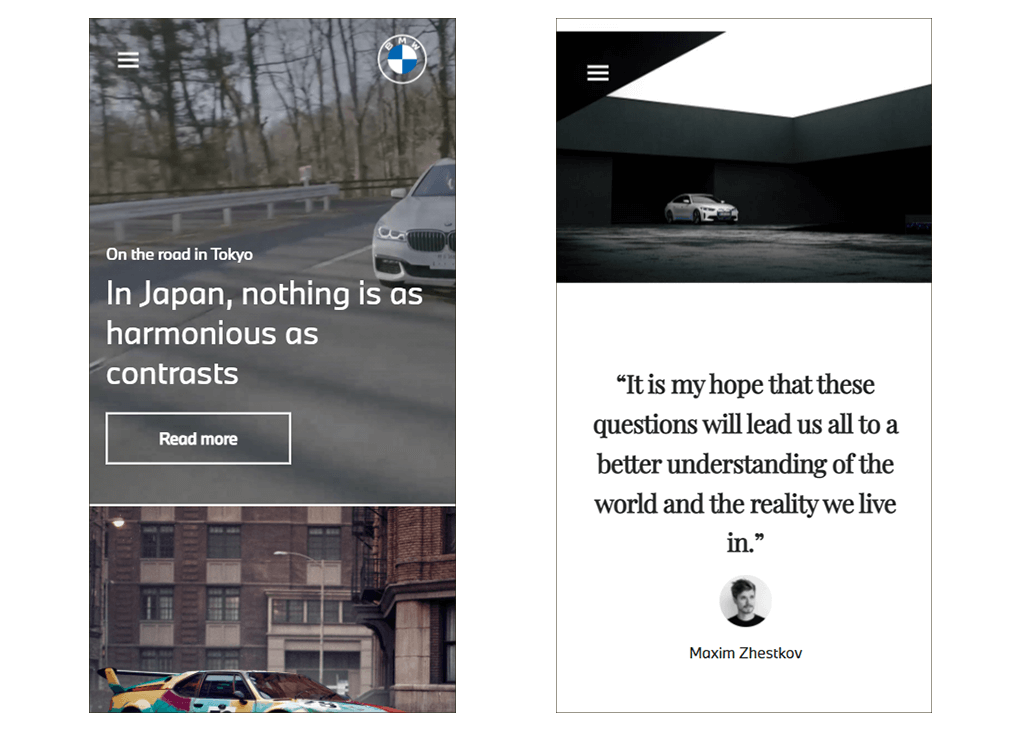
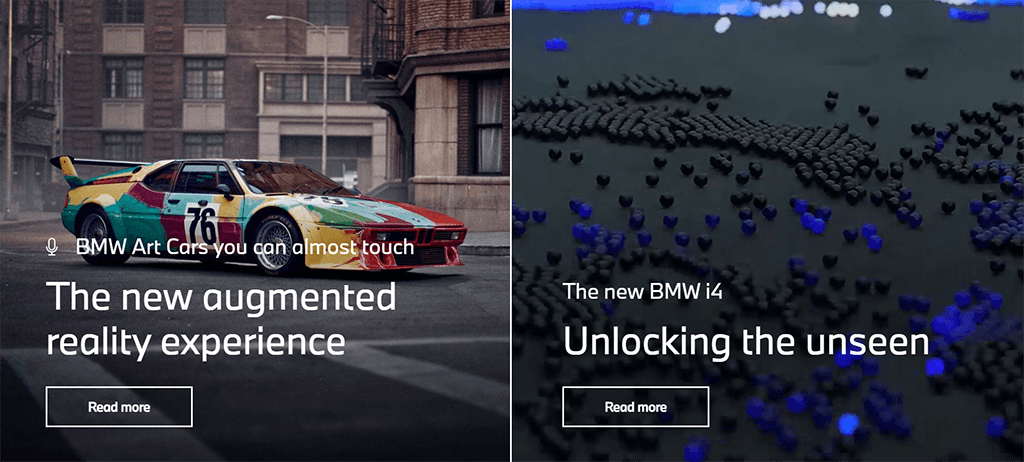
BMWは、自動車業界のパイオニアブランドとして、自動車であれWebサイトであれ、新しいテクノロジーに恥ずかしがらないことを証明しています。 顧客体験を向上させるために、ブランドは彼らの価値観を反映した高品質で魅力的なコンテンツを提供しようとしました。
新しいBMWのPWAは、間違いなくユーザーに「すごい」体験を提供します。 誰もが最初に気付くのは高解像度の画像とビデオであり、Webはこれらすべての機能をほぼ瞬時にロードします(古いサイトの4倍の速度)。 彼らのレポートはまた、PWAの設立後の他の印象的な数を示しました:ホームページからBMW販売サイトへクリックする人々の4倍の増加。 古いサイトと比較して、モバイルユーザーが50%増加し、サイトへのアクセス数が49%増加しています。
4.フリップボード


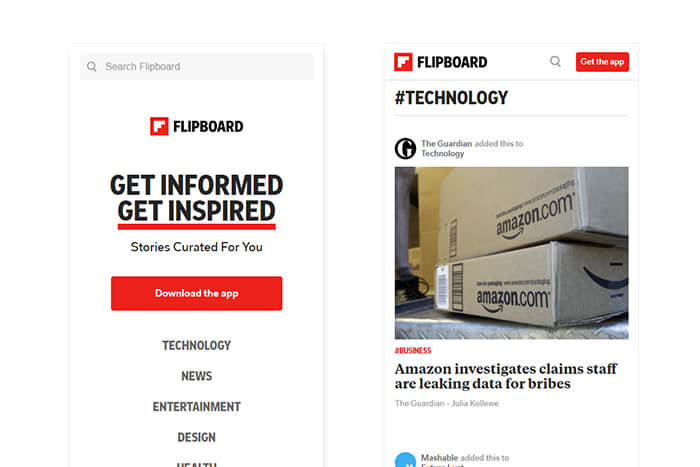
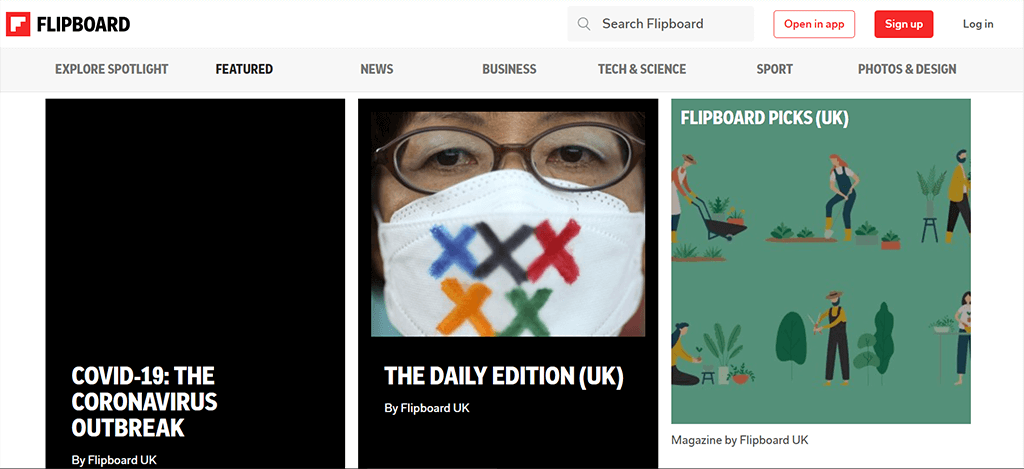
世界で最も人気のあるソーシャルマガジンであるFlipboardを使用すると、読者は関心のあるすべてのトピック、ニュース、イベントを1か所から把握できます。 このプラットフォームは、ユーザーの関心に基づいて、世界中のニュースやストーリーを雑誌形式でまとめます。 Flipboardユーザーは、お気に入りのソースをフォローし、ストーリー、画像、ビデオを自分のFlipboardマガジンに保存して、後で読んだり、他の人と共有したりできます。
Flipboardは、オンラインニュースのPWAの最良の例の1つです。 PWAは、データ使用量を最小限に抑えて、美しいインターフェイスで洗練された高速なブラウジング体験を提供します。 PWAがリリースされるまで、Flipboardはモバイルアプリであり、モバイルデバイスでのみ表示されます。 そのため、PWAにより、FlipboardはWeb上のフル機能のネイティブアプリと同様のエクスペリエンスを提供できるようになり、デスクトップユーザーも利用できるようになりました。
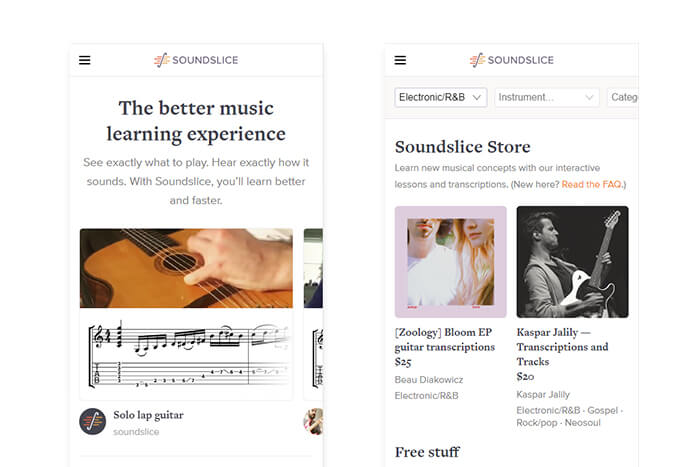
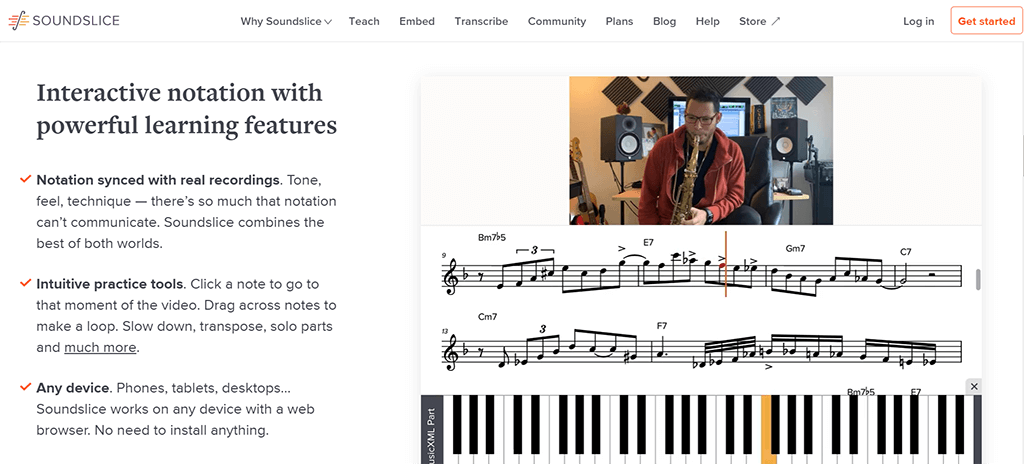
5.サウンドスライス


Soundsliceは、ミュージシャンが音楽を学び、練習する方法に革命をもたらすWeb上の高度な音楽教育ソフトウェアです。 同社はPWAを利用して、最高の音楽制作と学習体験を提供しています。 PWAベースのソフトウェアは、革新的な音楽プレーヤーを使用して独学のミュージシャンが音楽を学習するプロセスをより簡単かつ効率的にします。 Soundsliceプレーヤーを使用すると、ユーザーは、電話であろうと大画面デスクトップであろうと、あらゆるデバイスで音楽を読んだり聞いたりしながら、音楽を学ぶことができます。 さらに、音楽教師はこのツールを利用してインタラクティブな音楽レッスンを作成できます。 Soundsliceには、レコーディングからの学習に重点を置いて、レッスンや文字起こしを販売するストアもあります。
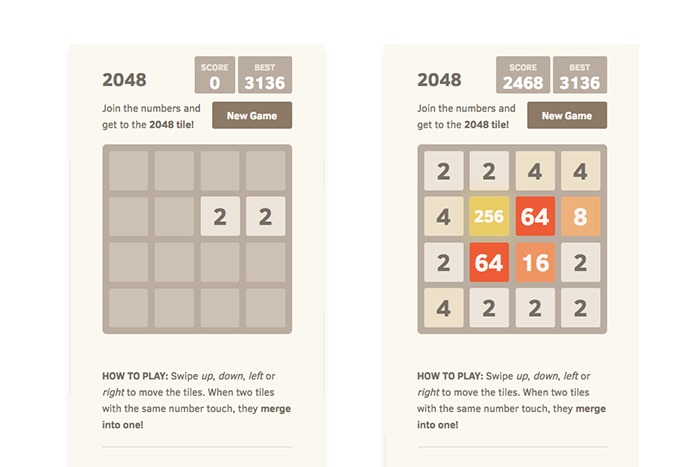
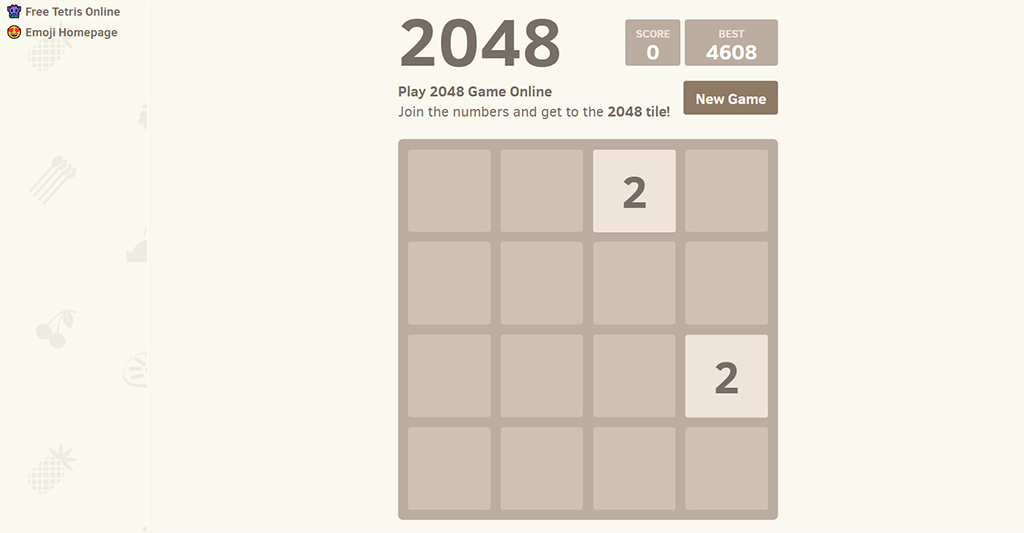
6.2048ゲーム


パズルゲーム2048は、もともとAndroidとiOS向けの無料アプリとして2014年にリリースされました。発売後、1週間足らずで400万人以上のユーザーに人気を博しました。 ゲームはシンプルで中毒性があります。 「数学オタクのためのキャンディークラッシュ」と呼ばれるその目標は、同じ数のブロックを組み合わせて最終的に合計2048にすることです。公式のPWAバージョンが2048game.comで利用可能になり、プレーヤーはどのWebブラウザーからでもすぐにアクセスできます。 スムーズな移行と全画面表示により、PWAをネイティブアプリと区別するのは困難です。 さらに、2048PWAはオフラインモードで完全に再生できます。
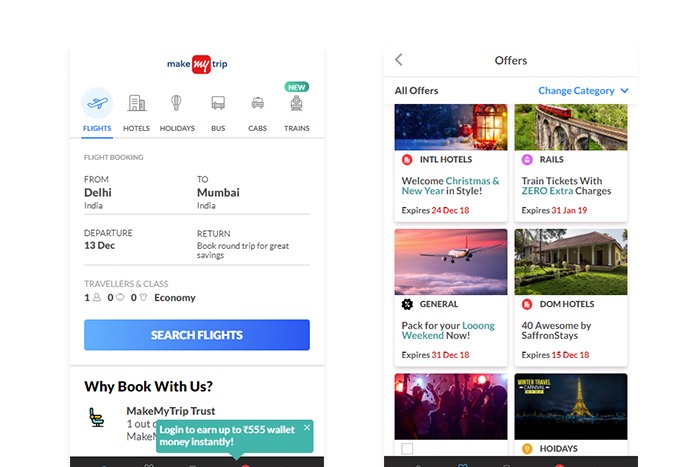
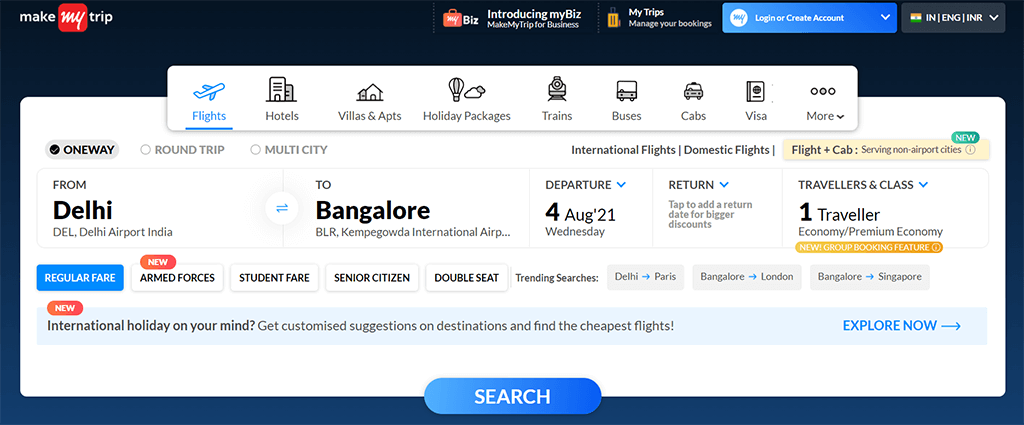
7. MakeMyTrip


MakeMyTrip.comサイトは、PWAの優れた例です。 インドの大手旅行会社は、月間ベースで約800万人の訪問者を抱えており、モバイルトラフィックが3分の2を占めています。 モバイルがMakeMyTripの顧客の間で予約に最も好まれるチャネルになるにつれて、彼らはPWAを開発し、高速で信頼性が高く、洗練されたモバイルWebエクスペリエンスを実現しました。
新しいPWAエクスペリエンスでは、ページの読み込み時間が38%短縮され、コンバージョン率が3倍になりました。 以前のモバイルサイトと比較して、MakeMyTripはユーザーセッションを160%増加させ、バウンス率を20%低下させました。
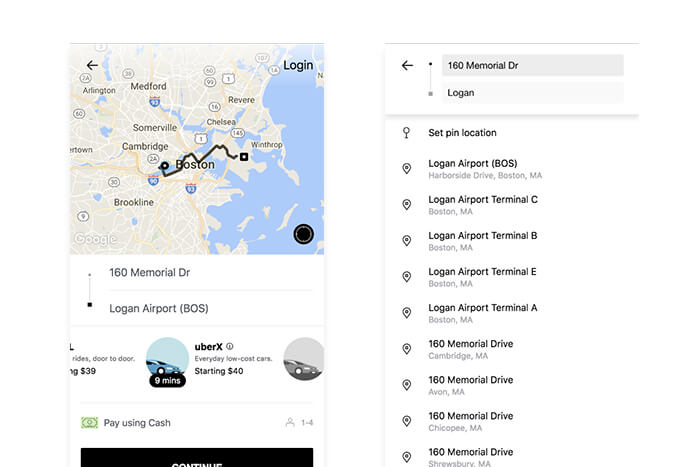
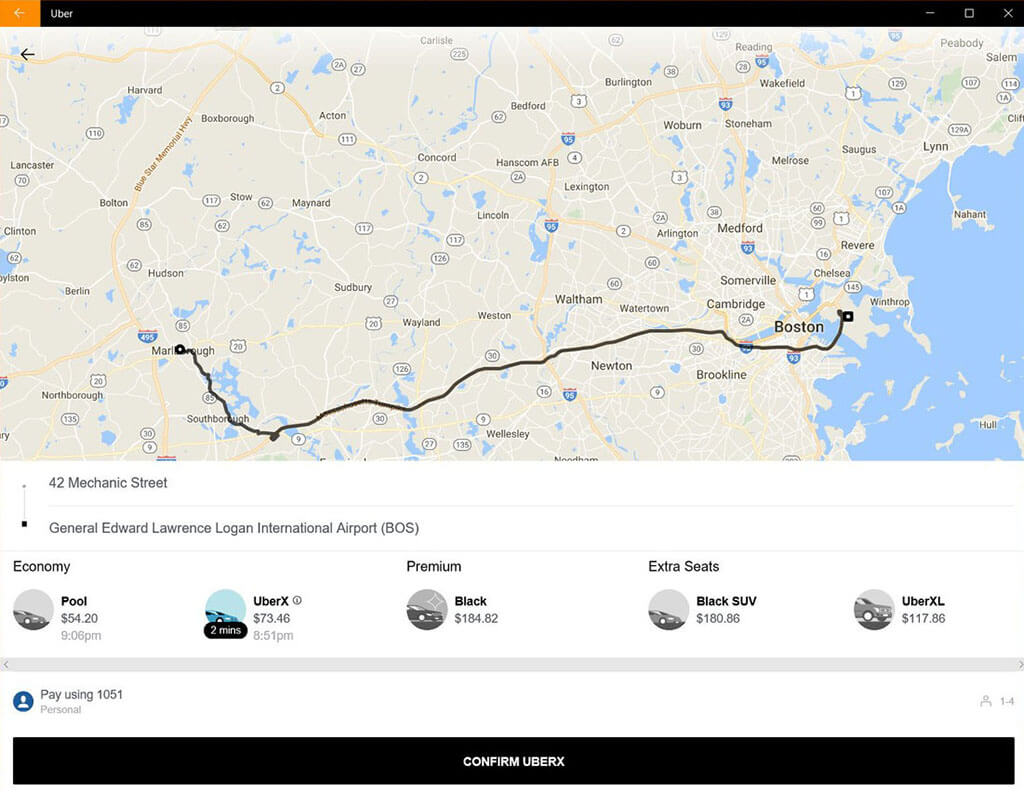
8.ユーバー


同社が新しい市場に拡大するにつれて、Uber WebはPWAとしてゼロから再構築され、ネイティブモバイルアプリと同等の予約エクスペリエンスを提供します。 Uber PWAは、低速の2Gネットワークで車の予約を実行できるように設計されています。 最新のすべてのブラウザーでアクセスできるアプリのようなエクスペリエンスの概念に基づいて構築されたPWAは、ネイティブのUberアプリと互換性がない可能性があるローエンドデバイスのライダーに最適です。
Uberは、超軽量のWebアプリでネイティブエクスペリエンスを提供することにより、場所、ネットワーク速度、デバイスに関係なく、迅速な乗車リクエストを可能にしました。 わずか50kBのコアアプリにより、2Gネットワークで3秒以内にロードできます。
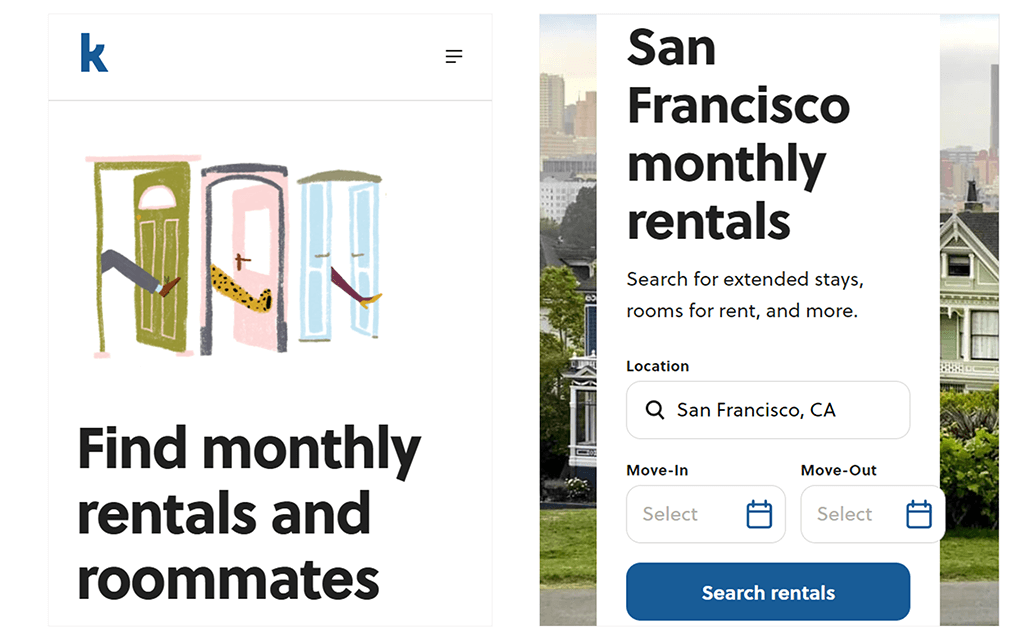
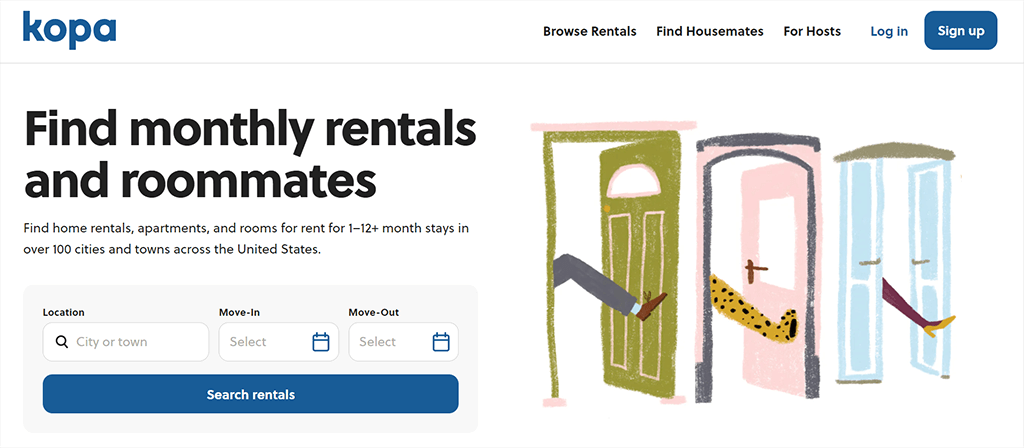
9.コパ(パドパイパー)


Kopa(旧称Padpiper)は、学生が学期やインターンシップで信頼できる住宅を簡単に見つけられるようにし、家主が自分のスペースに適したテナントをすばやく見つけることができるようにするプラットフォームです。 実際、このプラットフォームは現在9000の学校をサポートしており、PWAには100を超えるリストがあります。 彼らは家主を確認し、レビューを掲載して、学生が自分に最適なものを見つける時間を節約しました。 学生が職場の住所を追加すると、結果ページの各リストから職場への道順を調べることができます。 このウェブアプリでは、生徒と近くで働いている他の生徒をつなげたり、クラスメートが協力している場所を見つけたりすることもできます。
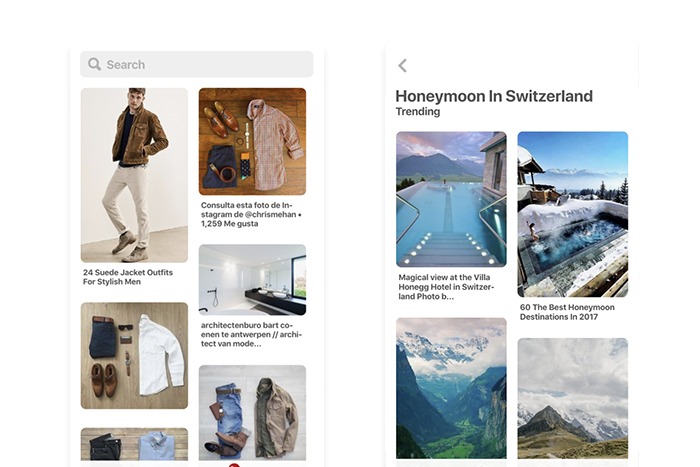
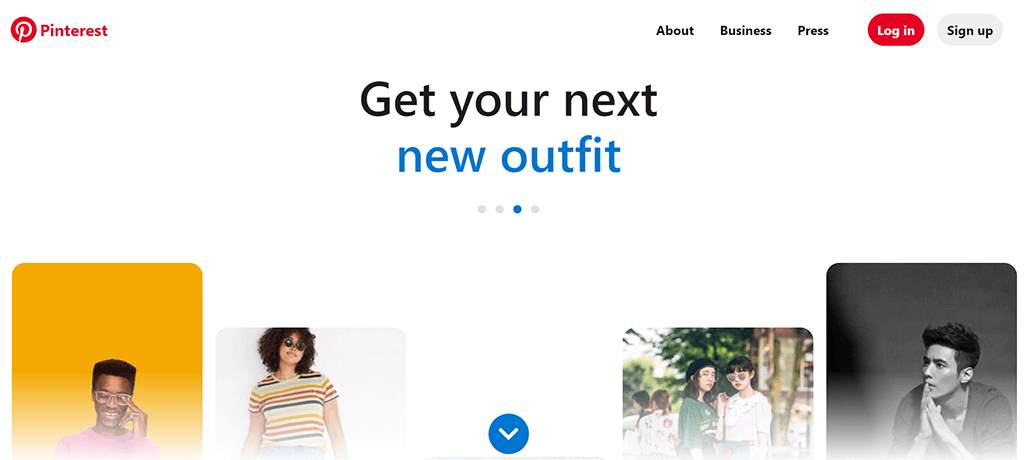
10.Pinterest


Pinterestは国際的な成長に焦点を当て、PWAとしてゼロから新しいモバイルウェブ体験を開始しました。 ソーシャルネットワークでは、モバイルでのパフォーマンスが低いため、モバイルユーザーのわずか1%がサインアップ、ログイン、またはアプリのインストールに変換していることがわかりました。
コンバージョンを改善する機会が非常に大きいことに気付いたため、PWAテクノロジーを使用してモバイルウェブを再構築しました。これにより、いくつかの良い結果が得られました。以前のモバイルウェブと比較して、費やした時間が40%増加し、ユーザー生成広告の収益が増加しました。 44%、コアエンゲージメントは60%増加
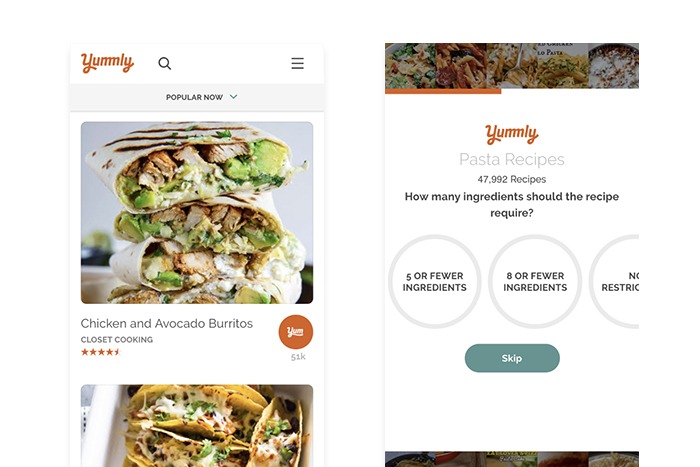
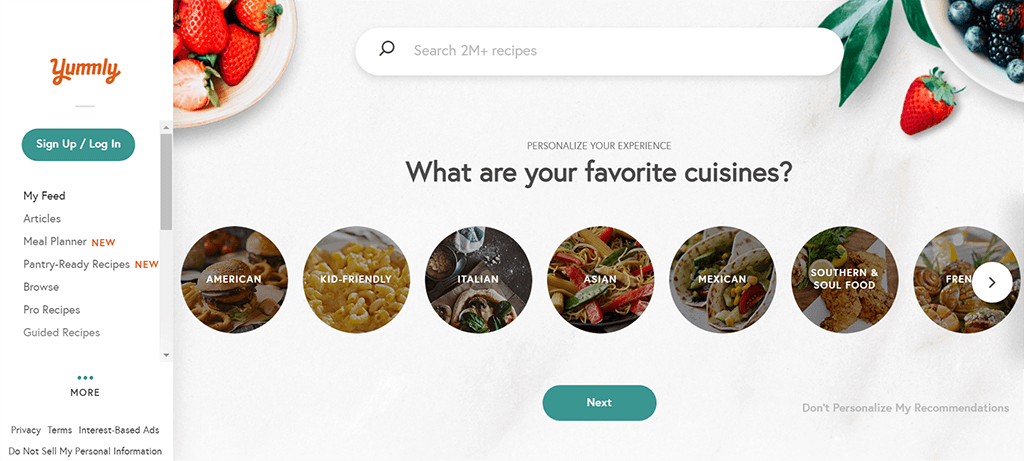
11.うーん


Yummlyは、個人の好み、栄養ニーズ、スキルレベルなどを学習して、パーソナライズされたレシピ、ショッピングリスト、1時間の食料品配達を推奨するスマートクッキングディスカバリープラットフォームです。 Yummlyは、ネイティブのAndroidおよびiOSアプリに加えて、PWAとしてWebブラウザーでも利用できます。 Yummly PWAは、その本来の存在と同じように、食べ物、料理、レシピの検索エンジンを提供します。 これにより、ユーザーは、一流の食品サイト、ニッチなブログ、または地元の食品ブランドから提供された100万を超えるレシピから検索できます。 さらに、検索結果は、材料、食事、アレルギー、栄養、価格、料理、時間、味、食事コースなどでフィルタリングできます。
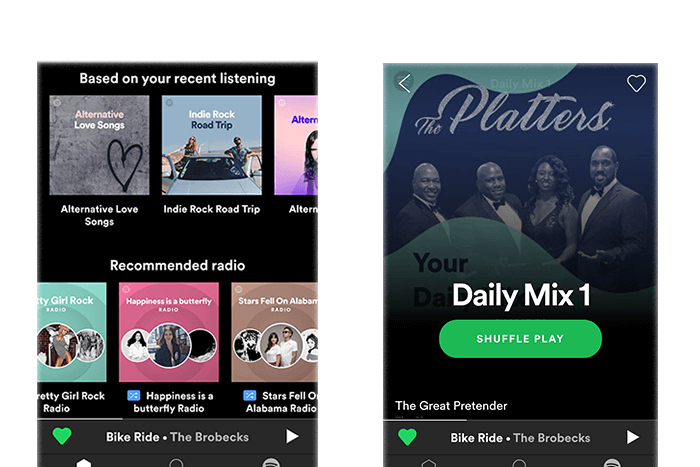
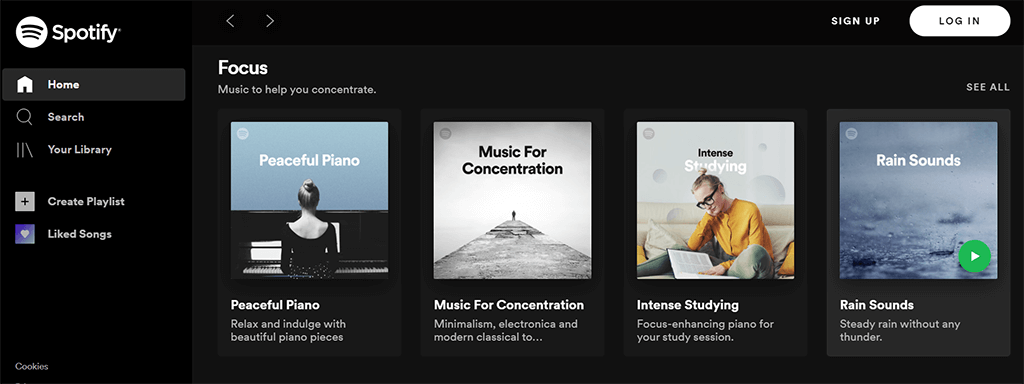
12.Spotify


お気に入りの音楽プレーヤーがPWAを利用できるようになりました。 Appleの30%のアプリストアコミッションに関してSpotifyとAppleの間で意見の相違があったため、Spotifyは、他の多くの大手ブランドと同様に、アプリのPWAバージョンの開発を開始するタイムリーな機会であると判断しました。 PWAバージョンは、ネイティブアプリの対応するバージョンと比較して、ユーザーがアプリを進めていくにつれて背景が変化する独自の適応型UIを備えているため、かなり高速です。 他の多くのPWAと同様に、ユーザーはホーム画面にSpotify PWAを追加するように求められます。これにより、Spotify PWAはよりアクセスしやすくなり、他のバージョンと同等になります。
まとめ
PWAは、PWAゲームからPWA Magentoまで、テクノロジー分野の多くのセクションに適用できます。 特定の分野でのPWAとその使用例についてより深く理解するには、他の専用記事を確認してください。
参考文献




