Drupal9スマートコンテンツモジュールを使用して訪問者のWebサイトエクスペリエンスをパーソナライズする
公開: 2022-01-18それは公式です-顧客はパーソナライズされた関連性のあるコンテンツを提供するビジネスにより多く従事します-55%多くなります! つまり、彼らが聞いているように感じさせるテーラード体験が好きではないのは誰ですか? コンテンツのパーソナライズとは、コンテキストに応じたWebエクスペリエンスを顧客に提供することです。 Drupal 9は、コンテンツのパーソナライズの力を提供して、強化されたWebエクスペリエンスを提供するのに役立ちます。 Drupal 9のスマートコンテンツモジュールを活用して、コンテンツをよりスマートにする方法を学びます。

スマートコンテンツモジュールとは何ですか?
Drupal 9スマートコンテンツモジュールは、Drupal9Webサイトをパーソナライズするのに役立ちます。 これにより、サイト管理者は、ブラウザの状態に基づいてさまざまなコンテンツをユーザーに紹介できます。
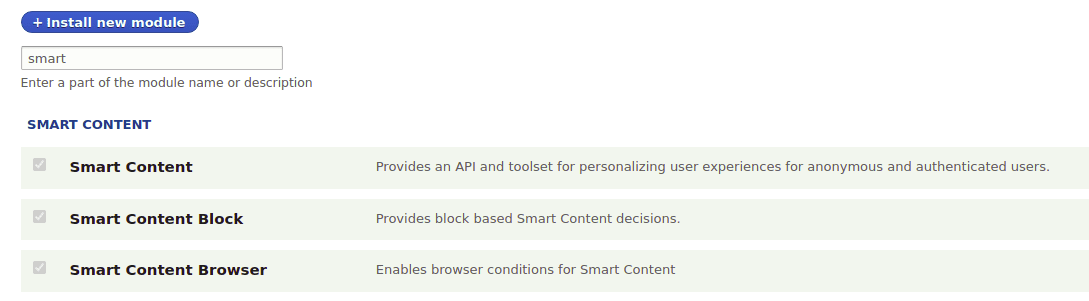
このモジュールには、その機能を拡張するための2つのサブモジュールが含まれています。 これらは、管理ウィンドウの[拡張]タブから有効にできます。
スマートコンテンツブロック:セグメントに基づいて、そのブロック内のコンテンツを非表示、表示、または交換できるスマートブロックをページに追加します。
スマートコンテンツブラウザ:管理者がパーソナライズされたコンテンツを表示するかどうかを評価するために使用できるブラウザベースの条件(言語、OS、モバイル、Cookieなど)を有効にします。
スマートコンテンツモジュールと組み合わせてパーソナライズエクスペリエンスをさらに強化するために使用できる他のいくつかの追加モジュール(含まれていません)があります。 データレイヤーを介して分析システムに接続するスマートコンテンツデータレイヤーモジュールのように。 または、UTM文字列データを処理できるスマートコンテンツUTM。これについては、この記事の後半で説明します。
スマートコンテンツモジュールを4つのステップで実装する
ステップ1:インストール
まず、スマートコンテンツモジュールとそのサブモジュールをインストールして有効にします。

ステップ2:セグメントを作成する
セグメントは、反応の表示を決定する条件または条件のセットです。 セグメントを作成するには:
- [構造]>[スマートコンテンツ]>[セグメントセットの管理]に移動します
- 「グローバルセグメントセットの追加」をクリックします
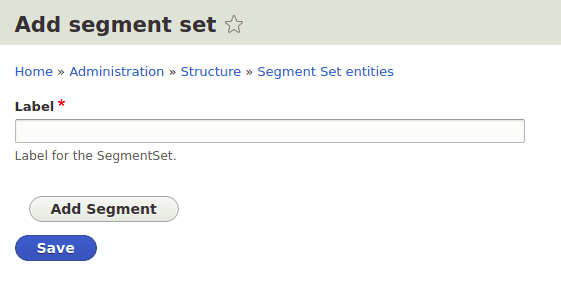
- セグメントセットにラベルを追加し、「セグメントの追加」をクリックします

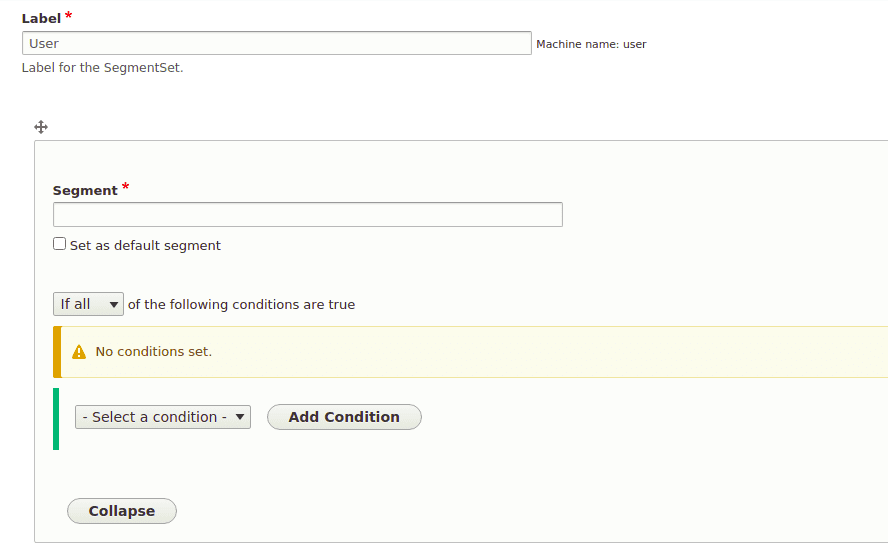
[セグメントの追加]をクリックすると、必須のフィールドセグメントと、条件を追加するためのオプション(以下に示すようなもの)を含むセグメントフォームが表示されます。

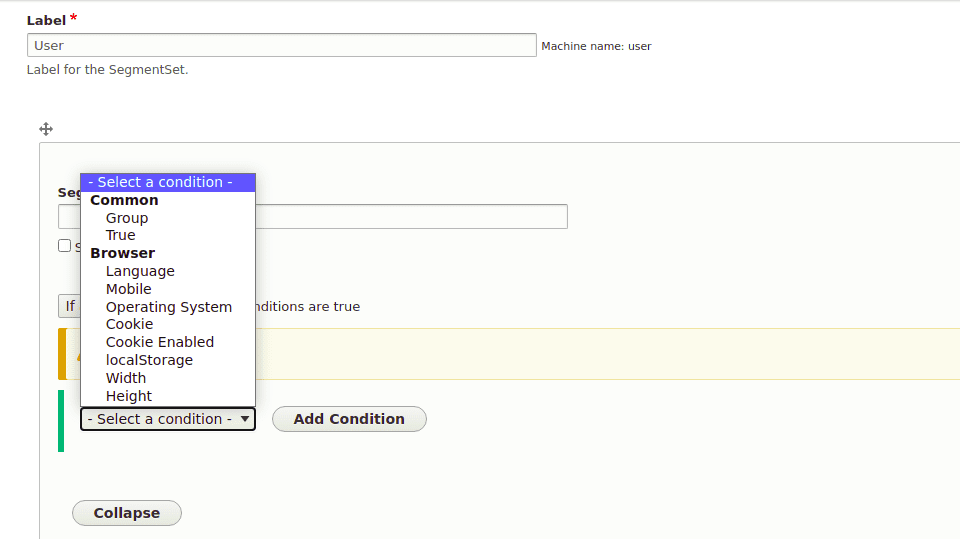
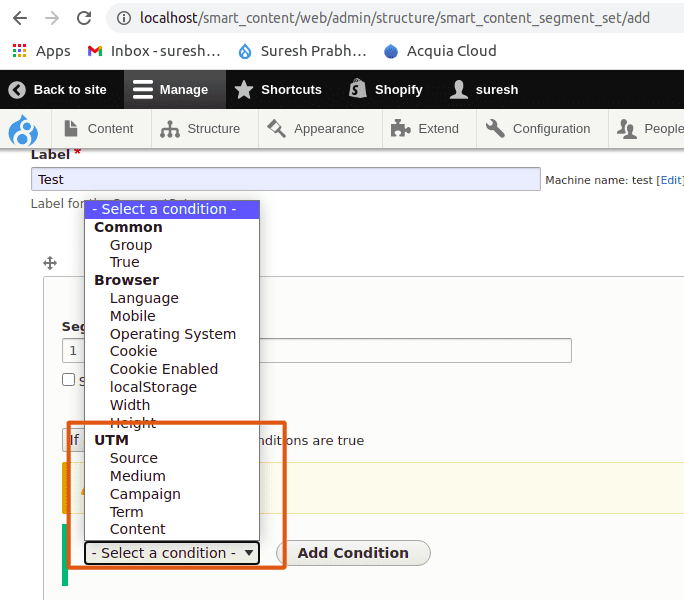
[条件の選択]ドロップダウンリストをクリックすると、スマートコンテンツブラウザーモジュールによって提供されるブラウザーベースの条件のセットが表示されます。 これらの条件は、条件セグメントを作成するために使用されます。

選択できる条件のリスト:
- グループ-2つ以上の条件をグループ化するために使用されます
- True-値が1の場合
- 言語-ブラウザがサイトをロードするために使用する言語に基づく
- モバイル-ディスプレイに基づいてさまざまなブロックをレンダリングできます。 モバイルは、それがモバイルディスプレイであるかどうかをチェックします。
- オペレーティングシステム-OSをチェックします。 たとえば、Windows、Mac、Android、その他いくつか。
- Cookieが有効-サイトでCookieが有効になっているかどうかを確認し、Cookieで設定された値に基づいてコンテンツを変更することもできます。
- ローカルストレージ-コンテンツをパーソナライズするために使用できます
- ブラウザの幅と高さに基づいてコンテンツを変更することもできます。
簡単にするために、さらに例を進めましょう。 「 Specbee 」という名前のユーザーには別のコンテンツを表示し、他のユーザーには別のコンテンツを表示したいと思います。
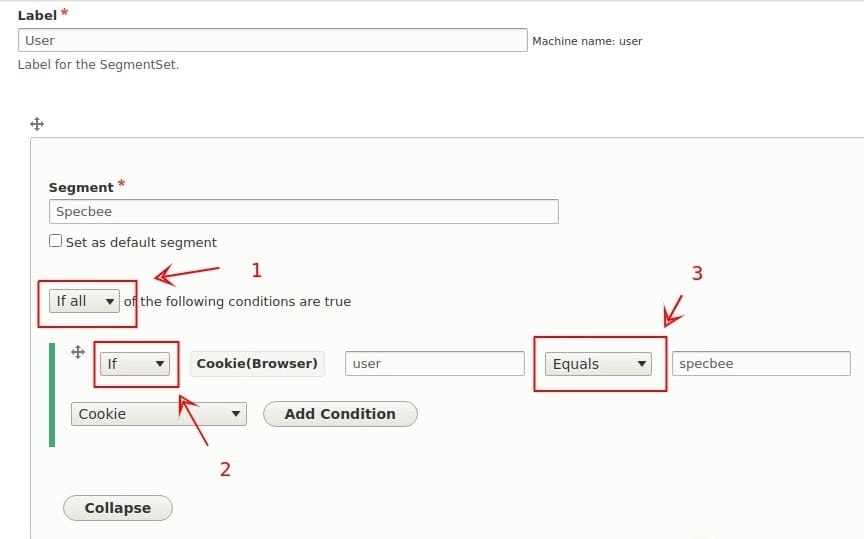
ここでは、セグメントセット名を「User」とし、最初のセグメントにも「 specbee 」という名前を付けました。これは、この条件がユーザーspecbee用であるためです。 条件に関連するセグメント名を付けることをお勧めします。

ここで、必要に応じて条件を変更できます(上の画像を参照)。

- 「ifall」は「ifany」に変更できます。
- ここでは、「if」と「ifnot」の2つのオプションがあります。
- これには、「等しい」、「含む」、「開始」、「空」、「設定」の5つのオプションがあります。 必要に応じて変更できます。
最初の条件は次のとおりです。「user」という名前のCookieが「 specbee 」に設定されている場合。
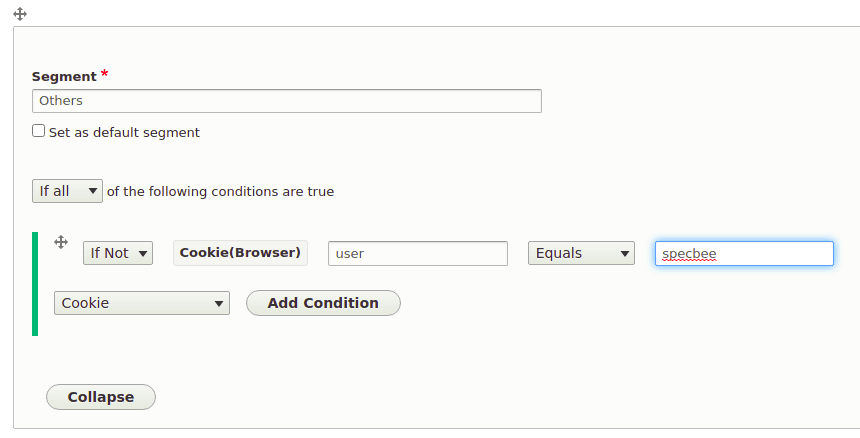
その他の条件については、下の[条件の追加]をクリックして、2番目の条件を追加します。「そうでない場合」、Cookieの「user」は「specbee」と同じです。

次に、セグメントを保存します。
ステップ3:ブロックを作成する
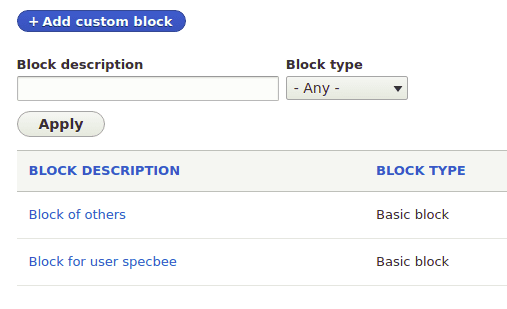
条件を作成したので、それらの条件に基づいて何を表示するかを見ていきましょう。 そのためには、条件に基づいてブロックを作成する必要があります。 同じ例のように、2つのブロックを作成しましょう。条件ごとに1つ( specbeeユーザーと他のユーザー)です。

ステップ4:ブロックを配置する
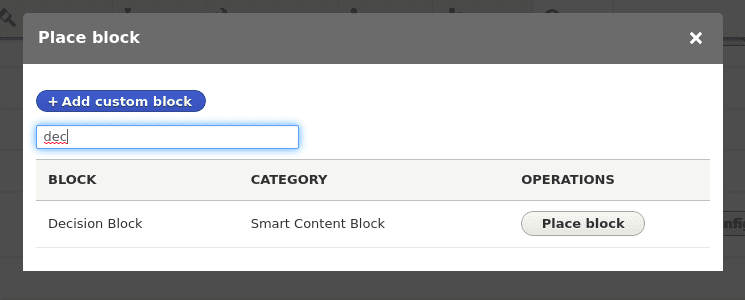
[構造]->[ブロックレイアウト]に移動し、ブロックを配置する必要のある領域を選択して、[ブロックの配置]をクリックします。 Decisionブロックを検索し、ブロックを配置します。

このDecisionブロックは、Smartコンテンツブロックモジュールによってデフォルトで提供されます。
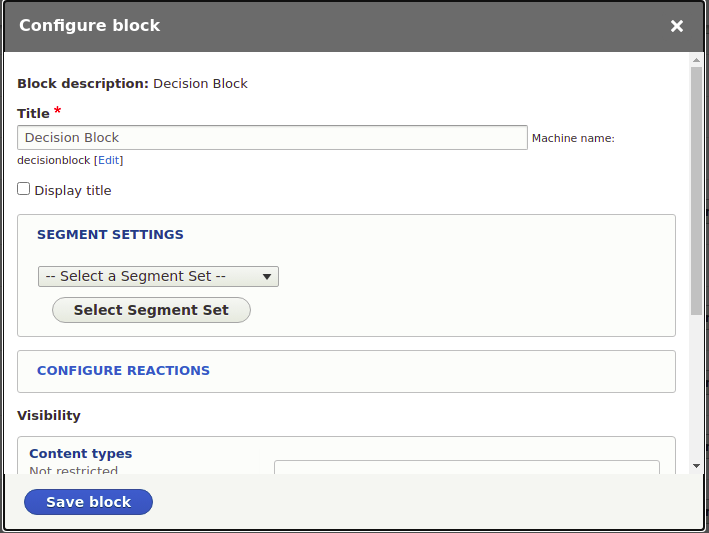
[ブロックを配置]ボタンをクリックすると、セグメントを選択するためのオプションが表示されます。

ブロックのタイトルを変更することをお勧めします。そうしないと、すべてのブロックの名前が同じになります。
- [セグメントセットの選択]をクリックすると、[スマートコンテンツ]タブで作成されたすべてのセグメントセットが一覧表示されます。 セグメントを選択し、「セグメントセットの選択」をクリックします。
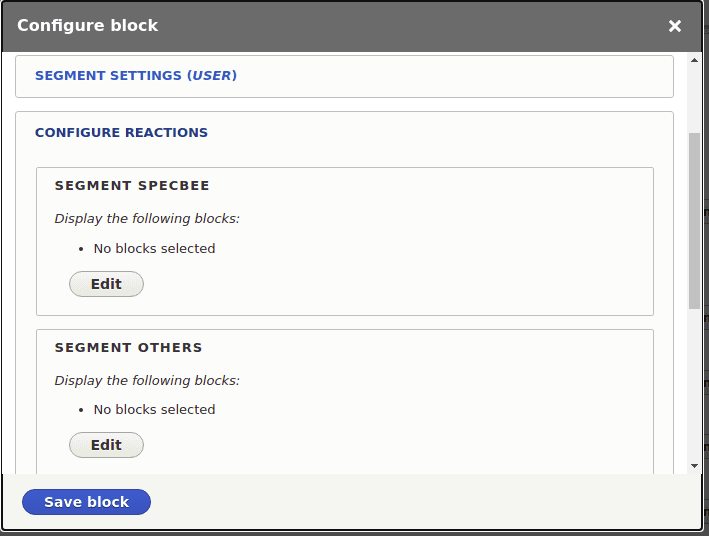
- これで、選択したセグメントセットで作成された条件が取得されます。 [編集]をクリックして、条件に基づいて表示するブロックを選択します。 通常のブロックを配置するのと同じです。 1つの条件に対して任意の数のブロックを配置できます。
- ブロックを選択したら、[保存]をクリックします。

ブロックの表示
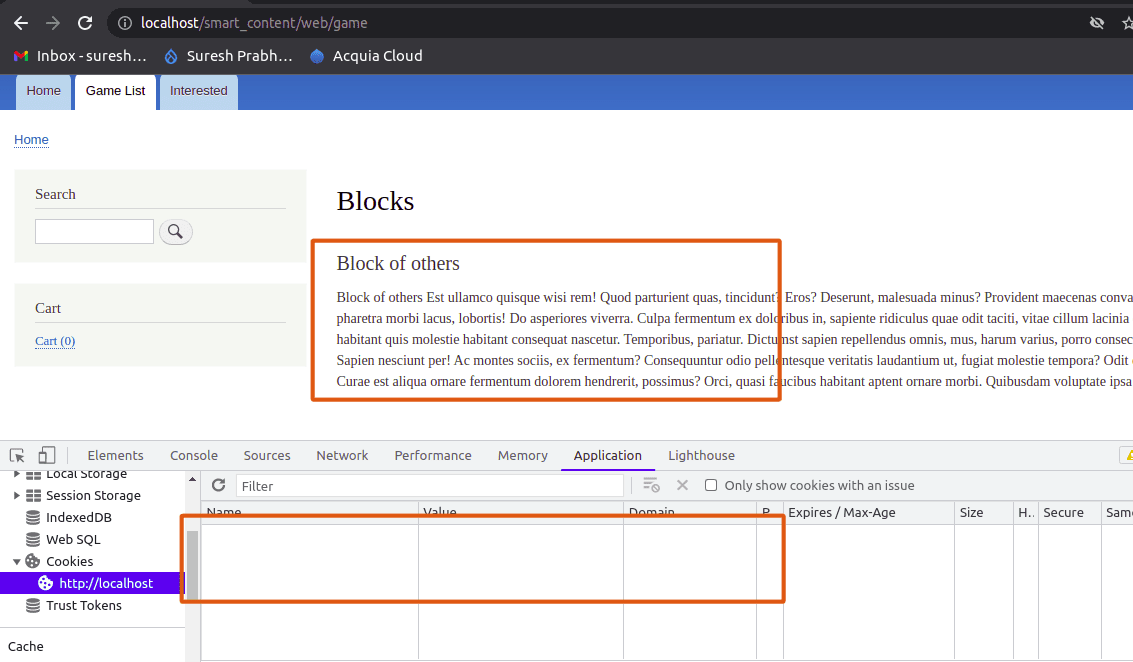
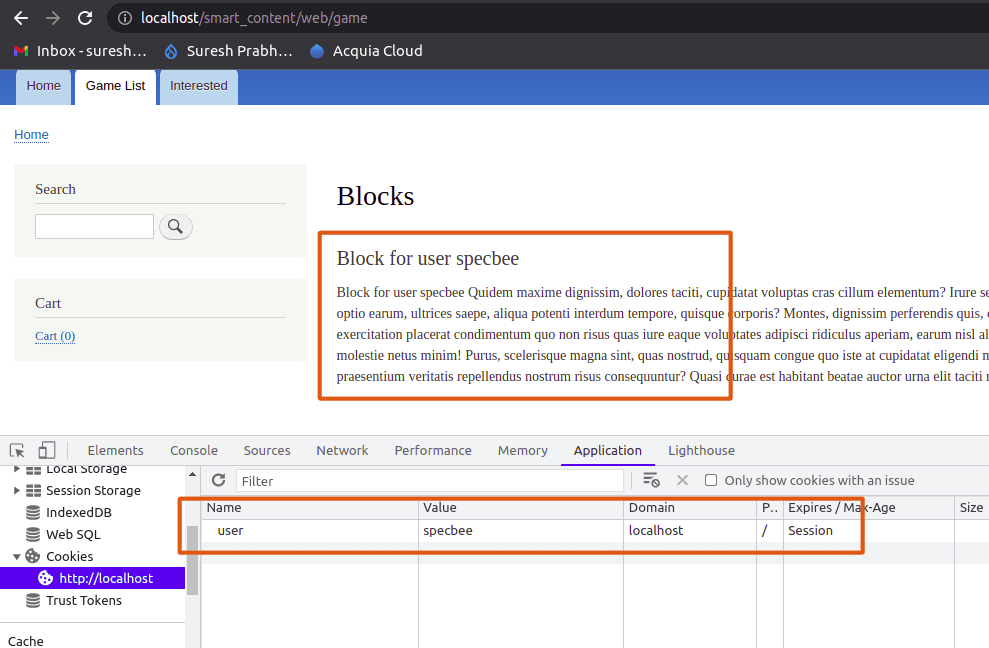
ここでは、cookieプロパティに基づいてブロックが表示されます。 Cookieユーザーが「specbee」に設定されている場合(この例のように)、「ユーザーspecbeeのブロック」が表示されます。それ以外の場合は「他のユーザーのブロック」が表示されます。

上の画像では、Cookieが設定されていないため、条件に従って「他のブロック」が表示されていることがわかります。

そして、ここでは、「user」という名前のCookieが「specbee」に設定されているため、「他のユーザーのブロック」の代わりに「ユーザーspecbeeのブロック」が表示されます。これにより条件が真になります。
スマートコンテンツUTMモジュール
前に説明したように、パーソナライズモジュールの機能を拡張するためにインストールできる他の追加モジュールがあります。 スマートコンテンツUTMは、スマートコンテンツモジュールと連携して機能するモジュールの1つです。 これにより、UTMパラメーターをセグメントの作成に使用できます。

このモジュールの実装は非常に簡単です。 SmartContentUTMモジュールをインストールして有効にするだけです。 セグメントの作成時に、UTMパラメーターのオプションを使用できます(以下を参照)。

このモジュールは、必要な場合にのみ使用できます。 これはサブモジュールではないため、個別にインストールする必要があります。 実行しているさまざまな広告キャンペーンに基づいてコンテンツを表示する場合に特に便利です。 URLのUTMソースパラメータから広告ソースを取得し、それに基づいてコンテンツを表示します。
