ページエクスペリエンスとコアWebバイタル:CROとSEOのクイックガイド
公開: 2021-03-23ページエクスペリエンスとコアWebバイタル:CROとSEOのクイックガイド
概要:準備をしなさい! GoogleのコアWebバイタルは2021年5月に登場します!
アレクサンダー・スベンソン 9分
Core Web Vitalsは、優れたユーザーエクスペリエンスを測定し、より良いランキングで報いるためのGoogleの試みです。
優れたUXに報いるためのGoogleのこれまでの取り組み:
- ユーザーエクスペリエンスを最適化するのは誰か
- 優れたユーザーエクスペリエンスのための一般的な指標
- Googleはウェブサイトの満足度を測定できますか?
- Googleが見ることができるその他のユーザビリティとページエクスペリエンスの要因
コアWebバイタルへのガイド:
- コアWebバイタルとは何ですか?
- コアWebバイタルのためにWebサイトが満たす必要のあるしきい値は何ですか?
- これらの変更はUXとCROに適していますか?
- ページエクスペリエンスを向上させるために何ができますか?
これは、ユーザーエクスペリエンス(UX)へのGoogleの最初の進出ではなく、彼らの最後ではない可能性があります。 とはいえ、これが優れたUXに報いるための以前の取り組みとどのように異なるかを理解し、これがWebサイトのCROとSEOの両方を引き上げる計画につながるかどうかを確認することは重要です。
飛び込みましょう。

関連:Google Analytics 4の学習:GA4に慣れるためのガイド
CROとSEOの専門家:ユーザーエクスペリエンスを最適化するのは誰ですか?
しばらくの間、優れたユーザーエクスペリエンスは、主にコンバージョンアナリストとWebユーザビリティの専門家の領域でした。 検索エンジン最適化(SEO)の専門家は、少なくとも伝統的に、オーディエンスのサイズを増やすことに取り組んでいました。 一方、コンバージョン率最適化(CRO)の専門家は、そのオーディエンスの生活を楽にするために戦略を立てました。
「従来の」変換の専門家は…
- VWOやOptimizelyなどのツールを管理して、分割または多変量テストを実行します。
- Webサイトの調査を処理して、サイトの最大の弱点を確認します。
- ユーザビリティテストやカードの並べ替えなどのUX演習を実行して、エクスペリエンスを最適化します。
「従来の」検索の専門家は…
- Google Search ConsoleやMozなどのツールを管理して、サイトの状態を確認します。
- キーワード調査を行って、ターゲットとする最大の検索用語を確認し、
- より多くの人々をウェブサイトに呼び込むためにコンテンツ作成プロジェクトを実行します。
時間の経過とともに、これらの線はぼやけてきました。
Googleは、ホッピング、コンテンツの品質、モバイルフレンドリーなどの測定を開始しました。これらは、検索ランキングに影響を与えるWebユーザビリティの測定です。 SEOはUXスキルを習得する必要があり、変換の専門家は検索最適化スキルを習得する必要がありました。
Core Web Vitalsは、優れたユーザーエクスペリエンスを備えたサイトに対する体系的な報酬システムに対する、Googleの次の試みであり、最適化はCROとSEOの両方の専門家から提供されます。

関連:Essential Google Analytics:オンラインマーケターが必要とするセットアップとレポート
優れたユーザーエクスペリエンスのための典型的な指標は何ですか?
ユーザビリティテストを実行するWebサイトの場合、 UXスコアリングには適切な手段があります。
- タスク成功率は、サイトでタスクを実行できる人の割合です。
- タスクの時間は、参加者が特定のタスクを実行するのにかかる平均時間です。
Web調査を行っているサイトの場合、使いやすさを認識できる優れた顧客の声(VoC)メトリックが存在します。
- 満足度とは、ユーザーがWebサイトに提供する定性的な尺度であり、ユーザーがそのエクスペリエンスにどれだけ満足しているかをランク付けします。
- システムユーザビリティスケール(SUS)とネットプロモータースコア(NPS)は、ベンチマークに使用できる「UXスコア」のより詳細なバリエーションです。
これらは、優れたユーザーエクスペリエンスのための有用なプロキシである、広く使用されているメトリックのほんの一部です。

Googleとそのスパイダーがユーザーエクスペリエンスを「測定」しようとしているときに覚えておくべきことは、そのデータにアクセスできないということです。
Googleはウェブサイトの満足度を測定できますか?
1日あたり数十億回の検索からのGoogleの膨大な量のデータにもかかわらず、ユーザーエクスペリエンスに関しては、Webサイトをクロールするスパイダーと検索要求を処理するサーバーには非常に現実的な制限があります。
Googleは、存在するすべてのWebサイトに対して満足度調査を実行することはできません。 これらのサイトでもユーザビリティテストを実行することはできません。
検索エンジンは、満足度、成功率、またはタスクの時間を測定することはできません。
ユーザーエクスペリエンスについては、Googleは、サイトをクロールするときにスパイダーが「見る」ことができるものと、検索エンジンの結果ページに関連する動作に依存する必要があります。 過去には、これにより、優れたユーザーエクスペリエンスとある程度相関する指標が得られました。
ポゴスティック
ユーザーがGoogleからサイトをクリックしてから、検索エンジンの結果ページに戻ると、Googleはそれをユーザーが必要なものを見つけられなかったことを示すものと見なします。 (タスクの成功率のわずかに劣るがスケーラブルないとことしてください。)
パンダ
Googleは、意味のあるコンテンツでWebサイトに報酬を与え、質の高いコンテンツを評価することでコンテンツファームを罰しようとしました。これは、優れたUXと一致します。
これらは、より良いランキングで優れたユーザーエクスペリエンスに報いるための初期の試みです。 しかし、それらはテーブルにかなり残っています– Googleのスパイダーがまだチェックできることがいくつかあり、クロールして優れたUXに方向性を持って結び付けることができます。
Googleが見ることができる他のユーザビリティとページエクスペリエンスの要因は何ですか?
パンダとホッピングに加えて、Googleのスパイダーは、ウェブサイトの設定方法に基づいていくつかのことを解釈できます。
モバイルフレンドリー
訪問者がモバイルでWebサイトにアクセスし、サイトが適切にレンダリングされない場合、Googleはそのサイトをより低いランキングで「罰」します。
安全なブラウジング
Googleは、マルウェア、有害なダウンロード、不正なページがあるサイトに「ペナルティボックス」を使用しています。 ウェブマスターは問題を修正し、問題がなくなったことを確認するためにGoogleにチェックさせることができますが、Googleは安全でないページがあることを検出しますが、ランキングペナルティがあります。
HTTPS
検索エンジンは、より良いランキングで安全なサイトに報酬を与えることにより、 httpsの採用を促進するのに役立っています。
侵入型インタースティシャルはありません
訪問者がアクセスした直後にサイトにポップアップが表示され、その過程でメインコンテンツが不明瞭になった場合、GoogleはそれをUXヒットと見なし、サイトに低いランキングを割り当てます。
これらは、優れたUXに報いるための検索エンジンによる現在の試みですが、今年は別のランキング要素であるCoreWebVitalsをリリースしています。
実証済みのコンバージョン率最適化の専門知識でビジネスを飛躍的に成長させます。SiteTunersウィークリーメールを購読する |
コアWebバイタルとは何ですか?
Googleには、実際の「領域」が見えなくても、優れたユーザーエクスペリエンスの「マップ」が必要です。
Googleはユーザーがサイトに不満を感じているかどうかを確認できないため、検索エンジンはWebエクスペリエンスのプロキシとしてpogo-stickingを使用します。 サイトのモバイルバージョンにどのように反応するかを確認できないため、モバイルエクスペリエンスのプロキシとしてサイトがモバイルデバイスでどのようにレンダリングされるかを使用します。
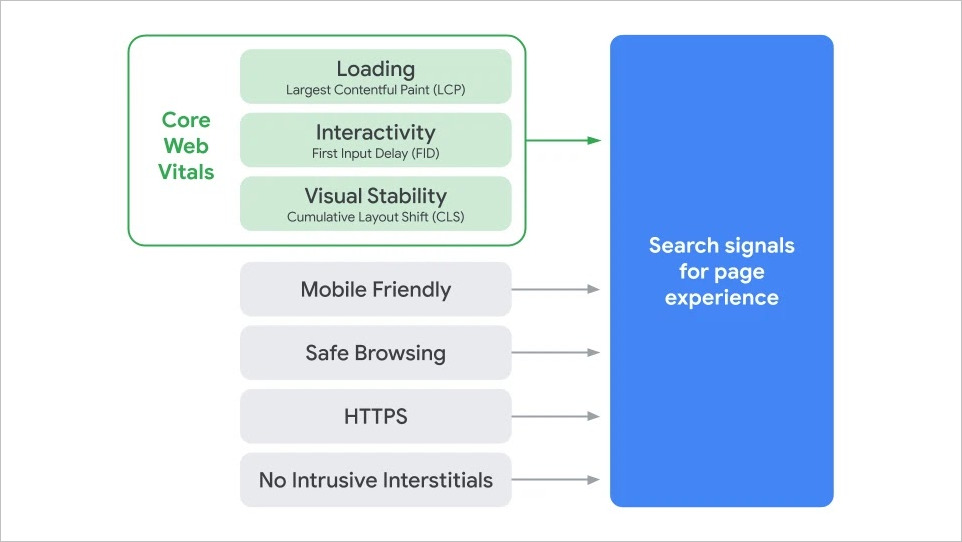
Core Web Vitalsは、同じ原則に基づいて動作します。
- Googleは、ユーザーがサイトの読み込み速度にどれほど満足しているかを確認できないため、プロキシとしてLargest Contentful Paint(LCP)を使用します。
- サイトがどれほどインタラクティブであるかがわからないため、プロキシとしてFirst Input Delay(FID)を使用します。
- サイトがニーズに対して十分に安定しているかどうかを確認できないため、プロキシとして累積レイアウトシフト(CLS)を使用します。
Core Web Vitalsはスケーラブルな測定値であり、Googleのスパイダーがクロール、測定、および理解できる優れたユーザーエクスペリエンスのプロキシとして機能します。

GoogleSearchCentralブログからの画像
読み込み速度:最大のコンテンツペイントまたはLCPとは何ですか?
最大のコンテンツペイントまたはLCPは、折り畳みの上にあるコンテンツをどれだけ速くロードできるかを示します。 ユーザーがスクロールせずに表示する最初の画面に表示されるすべての要素が2.5秒以内に読み込まれると、LCPに関するGoogleのしきい値を超えます。 これは、ページ全体が読み込まれるまでに6〜10秒かかる場合でも当てはまります。
動作理論は、これが「感じられる」ページ速度であるというものです。 ユーザーは、スクロールしなければ見えない位置にさらに多くの要素が読み込まれているかどうかは気にしませんが、最初の画面が表示されるまでに時間がかかるかどうかは気にします。
サーバーの応答時間から、コンテンツ展開ネットワーク(CDN)を使用してCSSを縮小したかどうかまで、フォールドを超えるコンテンツをロードする速度に影響を与える可能性のあるさまざまな要因があります。
双方向性:最初の入力遅延またはFIDとは何ですか?
First Input DelayまたはFIDは、ロードされたページがインタラクティブになる速度です。 設定によっては、ページに読み込まれた要素がクリック可能になるまでに時間がかかる場合があるため、Googleは、要素を100ミリ秒でインタラクティブにするサイトに報酬を提供します。
動作理論では、ユーザーがインタラクティブに見えるものをクリックしても何も起こらない場合、サイトは応答しないため、訪問者はサイトに不満を感じるでしょう。
FIDに影響を与える要因のいくつかは、使用されるJavaScriptの量と、サーバーで処理するのではなく、クライアント側で処理する必要のある大量のデータがあるかどうかです。
視覚的安定性:累積レイアウトシフトまたはCLSとは何ですか?
累積レイアウトシフトまたはCLSは、サイトの安定性を測定する試みです。 訪問者がページ上にあるものをクリックしたり情報を処理したりしようとすると、要素が移動することがよくあります。 Googleは、ウェブサイトの所有者が読み込み後に移動する要素の量を最小限に抑えることを期待しています。
動作理論は、ユーザーが何かをクリックしようとしてそれが動く場合、または訪問者が特定の文を読んでそれが押し下げられる場合、その「レイアウトシフト」はユーザーにとって迷惑であるというものです。
CLSに影響を与える要因には、画像、埋め込みコンテンツ、サイズのないiframe、動的に挿入されたコンテンツなどがあります。
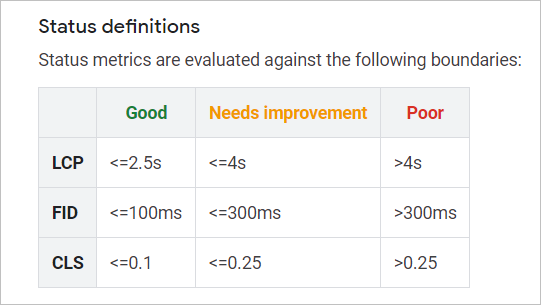
コアWebバイタルのためにWebサイトが満たす必要のあるしきい値は何ですか?
これらは、LCP、FID、およびCLSの公開された境界です。

検索コンソールヘルプセンターからの画像
これらの変更はUXとCROに適していますか?
高レベルでは、優れたCore Web Vitalsスコアは、ユーザーエクスペリエンスとコンバージョンにも方向性があります。 たとえば、ページの読み込み時間とバウンスやコンバージョンなどの指標との関係をサポートする研究はたくさんあります。
詳細なレベルでは、かなり異なります。
考慮すべき要素
年間予算によっては、ページの読み込み時間とLCPを改善するために、CDNのライセンスよりも、ナビゲーション用のカードの並べ替えにお金を使う方がコンバージョンに適している場合があります。
開発リソースのサイズによっては、JavaScriptのチャンクを確認してFIDを改善するよりも、ショッピングカートのエクスペリエンスを修正する方が時間の投資に適している場合があります。
しかし、一般的に、コアWebバイタルと交差するユーザーエクスペリエンスの側面に取り組むことは良いことになる傾向があります。
計画を立てるときは、特定の種類のプロジェクトに対する追加の恩恵と考えてください。 ページスピードプロジェクトで追加のコンバージョンが発生するが、会社に開発時間のスプリントが数回かかる場合は、コンバージョンの増加に加えてLCPのランキングのメリットがあると、そのプロジェクトに優先順位を付けることができます。
また、Googleは、サイトのユーザビリティテストとVoice of the Customerスコアに関する直接的な定性的データを持っていないにもかかわらず、優れたUXに報いることを試みていますが、より大きなスキームにおける歓迎すべき変化です。
ページエクスペリエンスを向上させるために何ができますか?
Google Search Consoleに精通している場合は、それを使用してCore Web Vitalsメトリックを確認し、少なくともGoogleがWebサイトの強みまたは弱みを認識している場所を確認し始めることができます。 最大のギャップが何であるかを確認したら、攻撃の計画を立て始めることができます。
重要なページがいくつかある場合は、 PageSpeedInsightsが出発点として適している可能性があります。 LCP、FID、CLSのスコアが表示され、ページに応じて、JavaScriptの縮小、折り目の上の画像の読み込みの延期、サイズのない画像など、潜在的なプロジェクトの特定の改善が提案されます。
LCP、FID、およびCLSに影響を与えるプロジェクトの種類に関するより詳細な情報が必要な場合は、Webバイタルサイトが優れたリソースです。
一般に、フォールドを超えるロード時間、対話性、および視覚的な安定性に影響を与えるプロジェクトが、時間の経過とともに少なくともいくつかあることを確認する必要があります。 今後、これらのタイプのプロジェクトは、コンバージョンとGoogleでのランキングの両方を改善する傾向があります。
すべてをまとめる:コアWebバイタルとページエクスペリエンスを所有しているのは誰ですか?
従来のSEOの専門家とUXまたはCROの専門家の間にはまだかなりの違いがあります。 とはいえ、どちらの側が最終的にページエクスペリエンスを向上させるかは問題ではありません。どの部門が作業を行っても、検索エンジンのトラフィック全体と満足度およびコンバージョン率の両方に影響があります。
あなたが自分自身をSEOまたはUXの専門家として見ているかどうかにかかわらず、コアWebバイタルとページエクスペリエンスを理解する時が来ました。
SiteTunersウィークリーメールを購読する実証済みのコンバージョン率最適化の専門知識でビジネスを飛躍的に成長させます。 毎週の戦略、テクニック、オファーを入手する |
