Shopware 6の公式PWA:2022年に顧客をWOWにする方法は?
公開: 2021-12-01コンテンツ
- PWAの定義とその使用理由
- 高速パフォーマンス
- 小さなアプリサイズ
- オフライン作業
- インストール、アップグレード、またはアプリストアの公開は必要ありません
- SEOにやさしい
- クロスブラウザとクロスデバイスの互換性
- より安価な開発とメンテナンス
- 安全
- ShopwarePWAの利点
- ShopwarePWAのデメリット
- プログレッシブウェブアプリの例とそのマーケティング結果
- AliExpress
- フォーブス
- ツイッター
- ランコム
- Shopware PWAのユニークな点は何ですか?
- 無制限の創造性
- エンタープライズレベルの複雑さのために構築
- 技術スタック
- 迅速な統合
- Vueストアフロント:Shopware6のトップPWAストアフロント
- Vueストアフロントとは何ですか?
- Shopware6リリースのPWAとしてVueStorefrontを使用する理由
- Shopware6へのPWAのインストール
- なぜPWAの実装を検討する必要があるのですか?
モバイルeコマースでは、Webサイトとネイティブアプリケーションの境界があいまいになっています。 eコマース会社向けのモバイルアプリを作成してから、ユーザーをダウンロードに引き付けることは、もはや適切ではありません。 なんで? PWA(プログレッシブウェブアプリ)が登場し、ウェブサイトとネイティブアプリケーションの長所を組み合わせているためです。 Magento 2のPWAは以前に表示されましたが、ShopwareストアはすでにPWAに正常に変換できます。 そして、Shopware 6の公式PWAのリリースにより、それははるかに簡単になりました。
プロジェクトを考えていますか?
では、それについて話しましょう
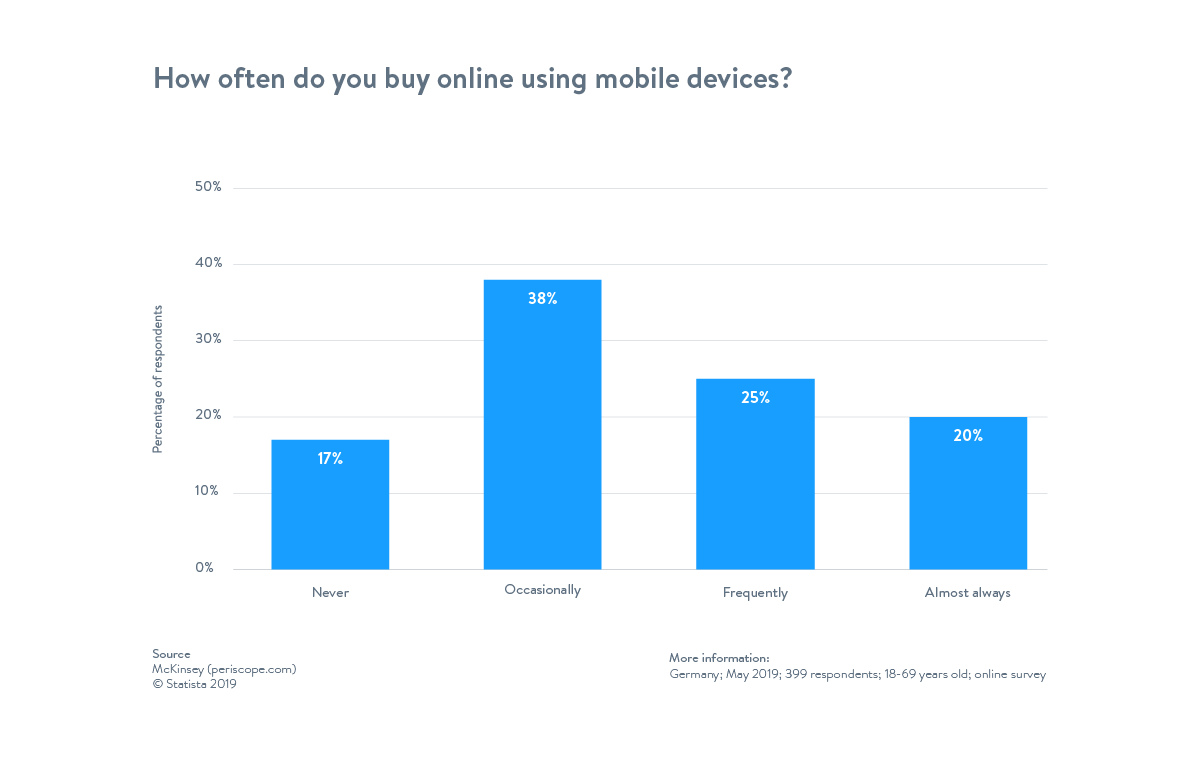
引用を要求モバイル顧客の数は着実に増加しています。 下のStatistaの画像では、ユーザーの25%がモバイルデバイスを介して頻繁に購入し、20%がほとんどの場合購入していることがわかります。 ただし、eコマースWebサイトがモバイル対応でない場合、顧客が製品を購入するためだけにネイティブアプリをダウンロードする可能性はほとんどありません。 利益を最大化するには、すべてのデバイスで便利なユーザーエクスペリエンスを提供するテクノロジーが必要です。

画像ソース:ショップウェア
この記事では、PWAアプリとは何かを説明し、PWAアプリがビジネスにもたらすメリットを明らかにします。 また、フロントエンドを作成するための最も市場で実績のあるPWAプラットフォームであるShopware6ネイティブPWAとして機能するVueストアフロントについても説明します。 したがって、Shopwareのeコマースサイトに統合することのメリットがわかります。
PWAの定義とその使用理由
プログレッシブウェブアプリケーションは2015年に初めて登場しました。簡単に言うと、ウェブサイト(またはウェブアプリ)とモバイルアプリケーションが混在しています。 これらは、Webブラウザーによって提供される機能を組み合わせて、ネイティブのモバイルアプリエクスペリエンスを提供します。
では、PWAとは正確には何ですか? PWAには、通常のWebサイトのすべての兆候があります。 これらは、インターネットに接続されているすべてのデバイスのブラウザで開くことができます。 それらにはURLがあり、検索エンジンで見つけることができます。 そして、あなたはおそらく以前にPWAを見たことがありますが、それについてはあなただけが知りませんでした。 たとえば、Instagram、Tinder、PinterestがPWAになったことをご存知ですか?
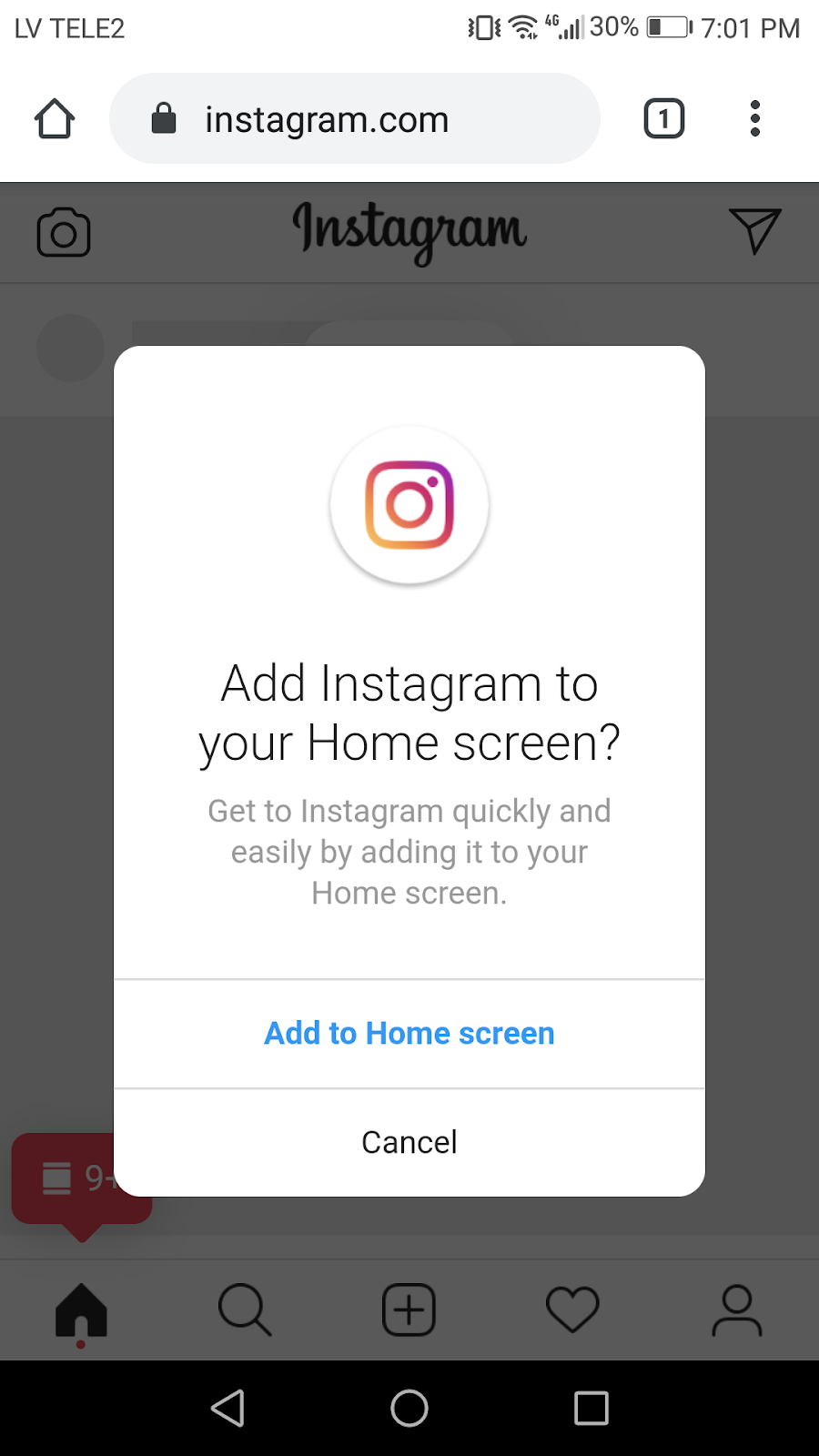
PWAと通常のWebサイトまたはWebアプリの違いは次のとおりです。 モバイルブラウザでPWAを開くと、ネイティブアプリを開いたように感じます。 さらに、それを行うためにアプリをダウンロードする必要もありません! ただし、PWAはホーム画面に追加することを提案するため、デバイスにアプリとしてインストールします。 一度実行すると、ブラウザUIがなくなるため、ネイティブアプリのエクスペリエンスを楽しむことができます。

画像ソース:Googleusercontent
PWAアプリは、eコマースストアを含む、Web上に存在するすべての組織に絶好の機会を提供します。 それでは、ビジネスにとって画期的なPWAのメリットについて詳しく調べてみましょう。
高速パフォーマンス
Googleのページ速度ベンチマークによると、読み込み時間が2秒を超えると、ユーザーの53%がe-Storeを離れます。
対照的に、PWAは非常に高速であるため、PWAを選択すると、ページの読み込み速度に関する心配を忘れることがあります。 つまり、追加のServiceWorkerJSファイルを使用してデータをキャッシュします。 たとえば、Shopware6の公式PWAであるVueStorefrontは、eストアカタログの読み込み速度が0.1秒に達しました。
小さなアプリサイズ
ネイティブアプリはかなりの量のディスクスペースを消費します。 それらは100メガバイト以上の重さがあります。 そして、私たちは、たとえば週に1回など、めったに使用しないアプリでメモリスペースを汚染することを好むユーザーはいないに違いありません。 これが、ユーザーがアプリをダウンロードするのと同じ速さで頻繁にアプリを削除する理由です。 多くの人がデバイスのメモリをオーディオ、画像、ビデオ、その他のマルチメディアコンテンツに使用したいからです。
適切に開発されたWebサイトは軽量である必要があります。 ビデオや画像を考慮しない場合、それらのサイズは100キロバイト未満になる可能性があります。
PWAは、消費量の多いネイティブアプリの問題を効果的に解決します。 それらははるかに少ないストレージスペースを消費します。 最近PWAになったTwitterを見てみましょう。
PWAサイズ | Androidアプリのサイズ | iOSアプリのサイズ |
600 KB | 23.5 MB | 116,5 MB |
これは、Androidアプリと比較して39倍、iOSアプリと比較して194倍のサイズ縮小です。
オフライン作業
プログレッシブウェブアプリは、インターネットに接続しているかどうかに関係なく、事前にキャッシュされたデータにアクセスできます。 したがって、ユーザーは製品を閲覧したり、オフラインで注文したりできます。 インターネット接続が回復すると、注文した商品がサーバーに送信されます。 これにより、ユーザーエクスペリエンスがシームレスになります。 インターネット接続が不十分な場合や接続がまったくない場合でも、ショッピングプロセスが中断されることはありません。
また読む:信頼できるWeb開発会社を選択する必要がある場合は、これらのヒントに従ってください
インストール、アップグレード、またはアプリストアの公開は必要ありません
アプリケーションを一般に公開する必要がある場合、人気のあるアプリストアでアプリケーションを公開することは避けられないステップです。 少し時間がかかります。 逆に、ユーザーはアプリケーションをダウンロードしてインストールするだけでなく、時々アップグレードする必要もあります。 ただし、プログレッシブWebアプリケーションは、その中核となるWebアプリであるため、ユーザーと顧客をこれらすべてから解放します。
SEOにやさしい
PWAはネイティブアプリのUIと機能を提供しますが、Webページのままです。 したがって、検索エンジンによってインデックスが作成され、ユーザーが共有できます。 さらに、Googleは、読み込み速度が速いサイトを上位にランク付けしています。 したがって、PWAソフトウェアをeストアに組み込むことで、より多くのユーザーがそれを見つけることができるようになります。
Dinarysは、eコマースビジネス開発のエキスパートです。 ビジネスでのPWAの実装に関する無料のコンサルタントが必要な場合は、遠慮なくメッセージを書いてください。
クロスブラウザとクロスデバイスの互換性
プログレッシブウェブアプリは、デスクトップコンピューター、スマートフォン、タブレットなど、使用するすべてのブラウザーとデバイスでうまく動作します。ネイティブモバイルアプリと同様に、カメラ、GPSセンサーなどのデバイス内部と対話できます。
また読む:あなたの売り上げを増やすためにチェックアウトページを最適化する方法
より安価な開発とメンテナンス
iOS用とAndroid用のアプリを1つずつ開発することにした場合は、さらに約2倍の費用をかける必要があります。 対照的に、PWAテクノロジーは1つのコードベースのみを使用しますが、AndroidとiOSの両方で機能します。
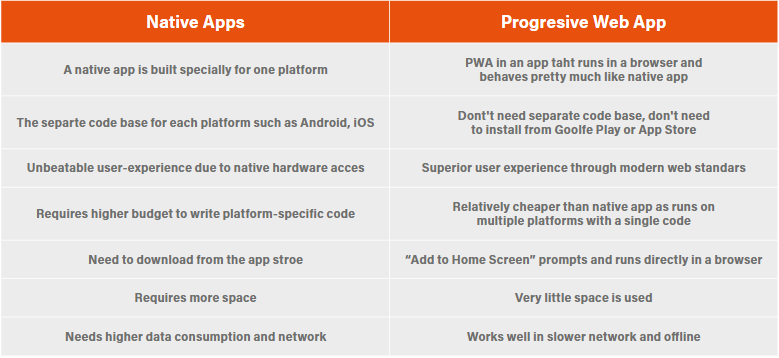
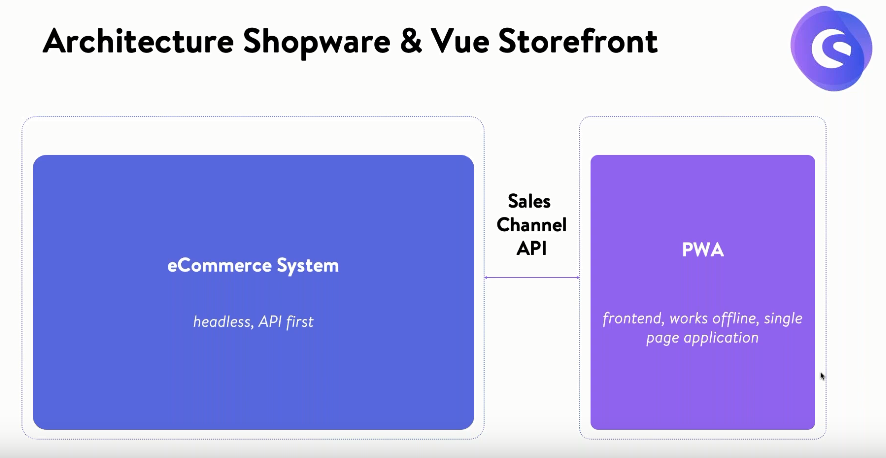
ネイティブアプリと比較したPWAの違いを要約するには、以下の画像をご覧ください。

ネイティブWebアプリとプログレッシブWebアプリの違い
安全
プログレッシブウェブアプリは、デフォルトでは、HTTPSプロトコルを使用してSSL認定サーバーから提供される必要があります。 これがServiceWorkerを機能させる唯一の方法であり、ブラウザとAPIの間でやり取りされるデータが安全に暗号化されていることをHTTPS経由でのみ確認できます。 Shopwareプログレッシブウェブアプリを使用すると、データ全体がHTTPS経由で送信されるため、最高レベルのセキュリティが得られます。 したがって、Shopware PWAを使用すると、セキュリティなどすべてについて心配する必要はありません。
プロジェクトを考えていますか?
では、それについて話しましょう
引用を要求ShopwarePWAの利点
世界をリードするブランドがPWAテクノロジーを開拓することに成功しているため、eコマース業界のビジネスオーナーは、このツールが企業にどのように役立つのか疑問に思うかもしれません。 プログレッシブウェブアプリは、さまざまな理由からますます人気が高まっています。 主なものは次のとおりです。
- 信頼性。 PWAは、インターネット接続が不十分な場合やオフラインの場合でも、スムーズかつ効率的に機能します。
- スピード。 PWAは、コンテンツを処理するときに高いパフォーマンスを保証します。 PWAテクノロジーにより、通常のWebサイトよりもユーザーのクエリに対する反応が大幅に速くなります。
- 長期的なユーザーの忠誠心。 PWAは、ユーザーのニーズを効率的に満たす重要なコア機能を提供します。 顧客は高度な機会を享受し、長期的にビジネスを促進することができます。
- ユーザーは、スマートフォン、タブレット、ラップトップ、またはデスクトップにPWAアプリをダウンロードできます。 ほとんどすべてのオペレーティングシステムがPWAをサポートしています。
- ユーザーはPWAをダウンロードまたはインストールする必要はありません。 ネイティブモバイルアプリとは異なり、アップデートも自動的にインストールされます。
- 1つのPWAがiOSデバイスとAndroidデバイスの両方で機能するため、オンライン販売者はモバイルアプリに多額の費用をかける必要はありません。
- ネイティブモバイルアプリと比較すると、PWAはブラウザーの能力を効果的に活用するため、サイズがかなり小さくなります。 したがって、ユーザーが最初にWebサイトをロードしたときに、必要なすべてのコンポーネントがすでにキャッシュにインストールされているため、迅速なインストールが可能になります。
- キャッシング戦略とServiceWorkerは、リソースへのオフラインアクセスを保証します。
- 2019年以降、PWAは2つの方法でインストールできます。アプリストアをバイパスする方法と、GooglePlayストアやAppleAppStoreなどのアプリストアを経由する方法です。
- ポップアップ通知とオフラインアクセス、およびその他すべてのPWA機能は、アプリケーションをインストールしなくても機能します。
すでに述べたように、PWAは従来のウェブサイトとアプリを組み合わせたものです。 したがって、両方のシステムの利点を組み合わせて提供します。 Shopware PWAで使用されるテクノロジーには、JavaScript、CSS、およびHTMLが含まれます。 PWA Webサイトは一般的なサイトのように見えますが、ブラウザーで開くとモバイルアプリケーションとして機能します。 注目すべきは、スマートフォン、タブレット、PCなど、あらゆるデバイスの画面にWebサイトまたは別のページを追加し、高度な機能を使用してプッシュ通知を有効にすることができることです。
PWAの機能はさまざまですが、基本的にはオフラインアクセスなどの重要な機能をサポートしています。 この機能の優れた例は、一般的にオンラインサービスであるが、オフライン操作でも利用できるGoogleドキュメントです。
モバイルアプリの機能は、モバイルデバイスを介して完了する購入数が増えているため、eコマースビジネスにとって特に価値があります。 したがって、顧客の25%は、ショッピングにモバイルデバイスを頻繁に使用しています。 したがって、すでにモバイルデバイスを介して高い販売数を持っている、またはこの種の販売を拡大することを計画しているマーチャントは、PWAの実装を検討する必要があります。 さらに、ユーザビリティの問題が原因でeコマースビジネスのモバイルコンバージョン率が低い場合、PWAは完璧なソリューションになります。
ShopwarePWAのデメリット
PWAの実装後に直面する可能性のある問題は次のとおりです。
- 現在、一部のオペレーティングシステム、ブラウザ、またはデバイスは、部分的なPWA機能のみをサポートしています。
- オフライン機能には制限があります。
- システムバージョンは11.3以降である必要があるため、iOSを完全に活用することはできません。 また、Siri、アプリ内決済などの機能には制限があります。
- PWAは時々バッテリー消費を増やします。
プログレッシブウェブアプリの例とそのマーケティング結果
有名なブランドによって作成された最高のプログレッシブウェブアプリのユーザーエンゲージメントの結果の一部を次に示します。
AliExpress
AliExpressは国際的なオンラインマーケットプレイスです。 モバイル顧客の数は、他のデバイスのユーザーの3倍の速さで増加しています。 この会社は、自社のWebサイトがユーザーを引き付け、モバイルアプリと同じくらい迅速に機能することを望んでいました。
また読む:オンライン卸売市場を作成する方法
また、モバイルアプリに注目を集めるためのツールとしてモバイルウェブを使用したいとも考えていました。 その後、AliExpressは、ユーザーにモバイルアプリのインストールを依頼することは複雑で費用のかかる作業であることを発見しました。 したがって、彼らは、クロスブラウザPWAを開発して、ネイティブモバイルアプリとWebサイトが提供する幅広い範囲の両方のメリットを享受するためのソリューションに到達しました。
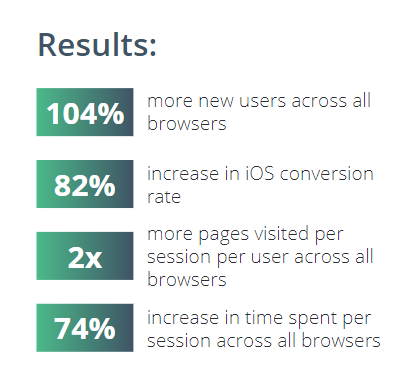
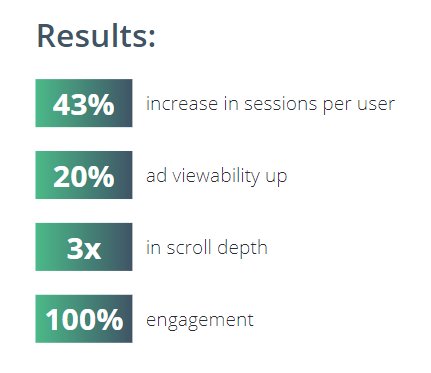
以下に示すように、AliExpressのエンゲージメント率はほぼ2倍になりました。 彼らは+104%の新規ユーザーを獲得し、iOSでのコンバージョン率を82%向上させました。 使いやすさが向上したため、顧客はセッションごとに2倍のページを視聴し始め、セッションごとに74%多くの時間を費やしました。

画像出典:Divante

フォーブス
フォーブスは世界的に有名なビジネス誌で、2週間ごとに発行されます。 同社は、モバイルユーザーの使いやすさを向上させるためにPWAを開発したいと考えていました。 特に、彼らは自分たちのWebサイトがより速く機能し、よりパーソナライズされたものになることを望んでいました。
PWAの助けを借りて、フォーブスは上記の目標を効果的に達成しました。 彼らのウェブサイトの読み込み時間は3〜12秒でした。 今ではわずか0.8秒です! Forbesはまた、サイトのデザインをSnapchatストーリーのレイアウトに依存する新しいフォーマットに変更しました。
PWAを実装した後の結果は、長く待たされることはありませんでした。 彼らのユーザーはより頻繁にフォーブスを訪れ、もっと読むようになりました。 また、広告が見やすくなりました。 下の画像の図を見てください。

画像出典:Divante
ツイッター
世界的に知られているソーシャルネットワークは、PWAがモバイルで自分のWebサイトのユーザーに再度働きかけるようにしたいと考えていました。 プッシュ通知を実装し、ネイティブアプリのように機能させる必要がありました。 これは、ブラウザが閉じているときでもユーザーがそれらを受け取ることができることを意味します。
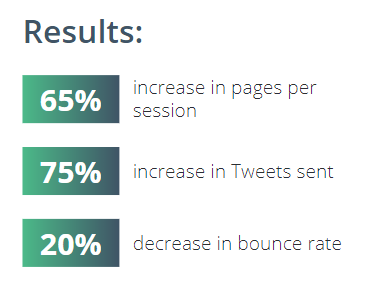
サイトをPWAにすることで、アプリはキャッシュを最大限に活用して消費するデータを減らし始めました。 また、PWAは画像の最適化を行い、サイズを縮小して読み込みを高速化します。 Twitterには、アプリがメディアファイルをダウンロードしているときにユーザーが管理できるデータセーバーモードも用意されています。 ソーシャルネットワークは、より高速に動作し、インターネットの速度が悪い状況で動作し、モバイルトラフィックの消費量が少なくなり始めました。 PWAは、Twitterがユーザーエンゲージメントを高め、バウンス率を下げるのに役立ちました。

画像出典:Divante
ランコム
ランコムは、フランスの高級香水と化粧品の製造業者であり、国際的な販売代理店です。 モバイルユーザーの数は着実に増加していました。 ただし、モバイルでのコンバージョン率はデスクトップよりも大幅に低くなりました。 ランコムの顧客は、モバイル購入プロセス中に多くの迷惑を経験しました。
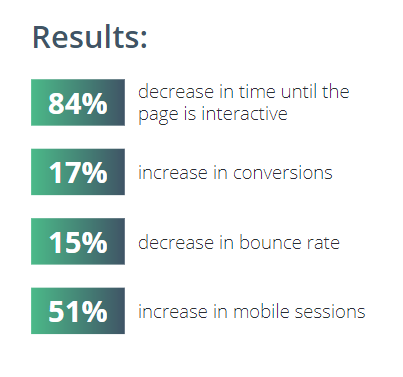
Lancomeは、コンバージョン率を改善し、すばらしいユーザーエクスペリエンスを提供するために、サイトをPWAに変えることにしました。 彼らが達成した結果は次のとおりです。

画像出典:Divante
Shopware PWAのユニークな点は何ですか?
ShopwarePWAを導入することで得られるメリットは次のとおりです。
無制限の創造性
Shopware PWAフロントエンドは柔軟性が高く、強力なUIライブラリを使用して開発されているため、制限なくクリエイティブなデザインと機能を使用できます。 Shopware PWAを使用すると、バックエンドを気にせずにデザインを作成し、全体的なユーザーエクスペリエンスを向上させることができます。
エンタープライズレベルの複雑さのために構築
最小のページ読み込み時間(1秒未満)と直感的なフロントエンドを備えた複雑な機能が必要です。 Shopware PWAは、これらすべてを考慮して構築されており、注文追跡用のWMSまたは製品用のPIMシステムを統合できます。
技術スタック
Vue.jsアプリはNuxt.js上で実行されるため、フロントエンド開発は非常に親しみやすいものになります。 Shopware PWAは、Vue.jsコミュニティが従う最新のフロントエンド技術とベストプラクティスを組み込むためにゼロから構築されています。
迅速な統合
マーケティングの専門家やセールスマネージャーは、コンテンツの管理、ハイパーパーソナライズ、製品ページでの操作、またはカスタマージャーニー全体にわたるユーザーの行動の追跡に快適なツールを使用します。 これらのツールをShopwarePWAに簡単に統合できます。
Vueストアフロント:Shopware6のトップPWAストアフロント
Vue Storefrontは、Shopware 6専用の最初のPWAです。このソリューションは、有名なWebフレームワークVue.jsで作成されました。 プラットフォームとは独立して実装し、APIを介してさまざまなバックエンドにリンクできます。PWAの詳細については、この記事で詳しく説明しています。
プロジェクトを考えていますか?
では、それについて話しましょう
引用を要求Vueストアフロントとは何ですか?
Vue Storefrontは、eコマース向けのプログレッシブオープンソースPWAフレームワークです。 これは、オンラインストアUIを構築することを目的としており、任意のバックエンド(ShopwareバックエンドやMagentoなど)と互換性があります。 PWAのすべてのメリットをもたらすため、ショッピング体験とユーザーエンゲージメントを向上させるためのツールとしても使用されます。 2017年4月以降、オンラインストアのオーナーやデベロッパーの間で人気が急速に高まっています。 開発コミュニティとオープンソースコードが増えているため、VueStorefrontはテストとコード修正を急いで受け取ります。
Vueストアフロントプロジェクトに関するいくつかの数字:
- GitHubの6000以上の星。
- 今日の製品報酬を受け取りました。
- 2019年ベルリン博覧会で「eコマースのイノベーション」賞を受賞。
- Slackチャネルの2000人以上の開発者。
- 18のタイムゾーンで180人以上のアクティブな貢献者。
- 50以上の公式パートナー。
- GitHubの上位のMagentoリポジトリで2位にランクされています。
- GitHubのトップeコマースリポジトリで7位にランクされています。
Vue Storefrontは、ヘッドレスeコマースアーキテクチャに基づいています。 これは、オンラインショップのフロントエンドとバックエンドが互いに分離されていることを意味します。 Vue Storefrontはフロントエンド部分を処理し、Shopware、Magento、Spree、Episerver、Coreshopなどのさまざまなバックエンドとの統合をサポートします。ヘッドレスアーキテクチャの利点は、ストアのバックエンドをいつでも置き換えることができることです。 たとえば、Magento1からMagento2に移行でき、フロントエンドに変更は発生しません。
Vue Storefrontは、市場で実績のある唯一のPWAストアフロントです。 有名なブランドの20以上のPWAプロジェクトがそれを使用して開発されました。 その中には、Tally Weijl、Danone Direct、Philip Stein、Klebefieber、GastoHeroなどがあります。
Vue Storefrontは、重要なeコマース指標を大幅に向上させることができます。 このPWAプラットフォームを使用して顧客が達成した過去最高の指標は次のとおりです。
- モバイルでのユーザーエンゲージメントが60%増加しました。
- Herokuクラウドプラットフォームと組み合わせた場合のページ読み込み速度は0.12ミリ秒。
- 2Gでも2秒のページ読み込み速度。
- ネイティブAndroidアプリと比較して90%のアプリサイズの縮小
- トラフィックが最大のVueStorefrontストアは、1か月あたり1,000万人を超えるユーザーを処理します。
- Vue Storefrontに接続されている最大のデータベースには、100万を超える製品が含まれています。
Shopware6リリースのPWAとしてVueStorefrontを使用する理由
Shopware 6のアップデートはゼロから再設計され、まったく新しい技術的基盤を獲得しました。 変更は非常に大幅であるため、製造元はShopware5からShopware6に更新するための「ワンクリック」移行ツールを提供できません。
バージョン6のShopwareテクノロジーの主な変更点の中には、APIファーストのアプローチが組み込まれています。 サードパーティソフトウェアをShopwareに接続して、さまざまなAPIを介してすべてのショップ機能を制御および自動化することを簡素化します。 その結果、Shopware 6のアップデートにより、さまざまなeショップのフロントエンドと販売チャネルを接続できるようになります。 そのため、VueStorefrontはShopwareと互換性があります。
Vue Storefrontは、Shopware 6用のネイティブプログレッシブWebアプリフレームワークです。VueStorefrontは、他のPWAソリューションと比較して、よりシームレスなエクスペリエンスをあなたとあなたの顧客に提供します。 Vue Storefront for Shopware6Webサイトを使用する方が優れている理由の技術的な詳細は次のとおりです。
Vue StorefrontとShopwareはどちらも、フロントエンドに同じテクノロジーであるVue.jsを使用しています。 それは私たちに何を与えますか? これに関連するアナロジーは、同じ言語を話す場合は常に協力しやすいということです。 したがって、これは通常の人間のコミュニケーションだけでなく、さまざまなソフトウェアコンポーネントの相互作用にも当てはまります。 このため、Vue StorefrontとShopwareの統合は、より簡単で安定したものになります。
ストアに対して行われたすべての変更は、自動的にPWAに転送されます。
Shopware6とVueStorefrontは同じソースからのものです。 たとえば、ストアで技術的な問題が発生した場合、Shopware側またはPWA側のいずれかで発生する可能性があります。 外部PWAを使用する場合、開発者ができることは、開発者側で問題を修正するか、Shopwareサポートを紹介することだけです。 ただし、ネイティブPWAを使用している場合、Shopware開発者は、CMSとPWAの両方に関連する問題を修正するための包括的なサポートを提供できます。
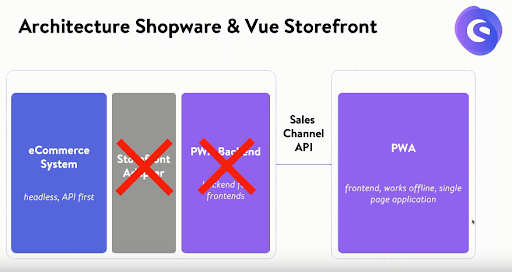
ShopwareとPWAの間に追加のミドルウェアはありません。 他のプラットフォームは、PWAとShopwareCMSの間でデータを転送するためのミドルウェアとしてPWA統合用のアダプターを使用します。

画像ソース:Youtube
ただし、ShopwareとVue Storefrontのネイティブ統合の利点は、ミドルウェアアダプターが不要なことです。 その結果、パフォーマンスがより高く、より安定し、ソフトウェアエラーの可能性が減少します。

画像ソース:Youtube
その結果、ShopwareとVueStorefrontは直接通信できます。
Shopware6へのPWAのインストール
Shopware PWAのインストールを開始する前に、Shopware 6の新しいバージョンを構成する必要があります。ジョブを完了するには、最新バージョンのnpm&yarnが必要です。
インストールプロセスを開始する前に、次のことを確認してください。
- ショップウェア/プラットフォームは、ショップウェア/開発またはショップウェア/本番環境内で実行されています。
- [メール保護]^12がインストールされています。
- ヤーンパッケージマネージャーがインストールされています。
以下の手順に従って、ShopwareとPWAをデバイスにインストールします。
ショップウェアのインストール。
- Shopware 6インスタンスが正しく実行されていることを確認します(可能な場合は安定した6.2が望ましい)。
- SwaqShopwarePwaをyourcustom/pluginsディレクトリにコピーします。
- Initiatebin / console plugin:install --activate SwagShopwarePwaを使用して、プラグインをインストールします。
- bin / console dal:refresh:indexを利用してインデックスを更新します。
- 管理パネルで、販売チャネル設定からAPIアクセスキーをコピーします。
- 販売チャネルの設定でドメインが適切に構成されていることを確認してください。 PWAインスタンスのURLを含める必要があります(適切なドメインがないと、v6.2では顧客登録ができなくなります)。
PWAを試す必要があるだけの場合は、Shopwareのセットアップ段階をスキップできることに注意してください。 パブリックインスタンスを利用するように事前構成されます。
PWAのインストール。
- Shopware-pwaを選択したディレクトリにコピーします。
- ルートとthenyarnビルド--typesでyarnを開始します。
- プロジェクトの外に出てください。
- 独自のプロジェクトディレクトリmkdirmy-projectを作成し、insidecdmy-projectに移動します。
- Initiatenpx @ shopware-pwa /cliinitorshopware-一般的にインストールされているCLIを使用している場合はpwainit。
- Initiateyarndev。
- http:// localhost:3000でアプリケーションにアクセスできます。
カスタマイズされたShopwareインスタンスでShopwarePWAを実行する場合は、次の手順を実行します。
- 作成した新しいプロジェクトのルート内に新しいfileshopware-pwa.config.jsを追加します。
- 必要に応じて記入してください
module.exports = {shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/"、shopwareAccessToken:"SWSCVJJET0RQAXFNBMTDZTV1OQ"}。
- npx @ shopware-pwa / cli init(orshopware-pwa init)とthenyarndevを再度開始します。
Shopware PWAを開発する必要がある場合:
- 作成したプロジェクト内で、runshopware-pwa devinsteadofyarndev。 inshopware-pwa / packages / default-themeのファイルとコンポーネントを監視し、プロジェクトに対応する変更を即座に加えます。
なぜPWAの実装を検討する必要があるのですか?
PWAはソフトウェア開発の未来です。 Airbnb、Alibaba、Forbes、Twitterなどの大手企業がPWAに切り替えたという事実は、その大きな可能性を証明しています。 すべての企業がPWAを利用する可能性があります。 現在、PWAを組み込むことは、クライアントを感動させ、競合他社から際立つチャンスです。 あなたはeコマースノベルティの早期採用者の一人になりたいですか?
確かに、PWAの作成に投資するかどうかはあなたの選択だけです。 したがって、PWAのメリットは、このテクノロジーの実装にかかる費用を大幅に上回っていることを保証できます。 最終的に、あなたは信じられないほど速く、軽く、そして安全なアプリを手に入れます。 さらに、PWA開発は、Webサイト、iOS、およびAndroidアプリを開発する必要性に取って代わります。
唯一の問題は、Shopware 6、Magento、またはその他のCMSにPWAを実装することは、大量のコーディングを必要とする複雑なタスクであるということです。 しかし、解決策があります!
Dinarysでは、プログレッシブWebアプリの構築など、eコマースサイトの開発に関する確かな専門知識を持っています。 顧客レビュープラットフォームであるClutchは、2019年に私たちをトップのWeb開発者に指名しました。PWA、eコマースサイトの開発、または再設計をご希望の場合は、お気軽にご連絡ください。
