Shopify 2.0 (および何をすべきか) について知っておくべきことすべて
公開: 2022-08-03Shopify を使用して e コマース ストアを作成することを検討しているビジネス オーナーまたはマーケティング担当者は、この記事に細心の注意を払う必要があります。
Shopify 2.0 について、新機能、優れている理由、更新を利用するために必要なことなどをお知らせします。
ですから、始めたばかりで調査を行っている場合でも、すでにアップグレードを検討している Shopify ユーザーでも、知っておく必要があるすべてのことを読み進めてください.
この記事の内容:
- Shopify ストアの概要
- Shopify 2.0とは何ですか? 新機能は何ですか?
- 新しいテーマ アーキテクチャとは何ですか?
- 開発者は何を知る必要がありますか?
- Shopify 2.0 でショップをセットアップする方法
- あなたのショップが Shopify 1.0 で作成された場合、どうすればよいですか?
- Shopify ストアを 2.0 にアップグレードする必要がありますか?
1. Shopify ストアの概要

出典: オンライン ストア 2.0 の紹介: 開発者にとっての意味
ここにいる場合は、すでに Shopify ストアを持っているか、購入を考えています。 後者の場合、Shopify オンライン ストアが適切なプラットフォームであるかどうか疑問に思うかもしれません。
この場合は、記事「Shopify と WooCommerce のどちらが最適か」をお読みください。

2020 年の Shopify の購入者数は 4 億5,700 万人で、2018 年の 2 億 1,800 万人から増加しています (出典: Shopify)。
ここ、Exposure Ninja では、Shopify との連携が大好きです。 豊富なサポートを備えた使いやすいオンライン ストアを探している e コマース ビジネスに最適です。
その優れた機能により、販売を追跡し、収益レポートを作成し、発注書を生成できます。
元の Shopify ストアには 70 のプラグアンドプレイ カスタム テーマが搭載されており、誰でもわずか 15 分でオンライン ストアを簡単にセットアップできます。
テーマの編集とカスタム ページの作成は必ずしも簡単ではありませんでしたが、Shopify オンライン ストア 2.0 はそれを変えようとしています。 Shopify マーチャントは、テーマ エディターとテーマ アプリの拡張機能が含まれた、より柔軟なオンライン ストアを期待できるようになりました。
2. Shopify 2.0 とは? 新機能とは?
Shopify オンライン ストア 2.0 は、Shopify のオンライン ストア プラットフォームのメジャー アップデートです。
2021 年 6 月にリリースされた更新されたオンライン ストア 2.0 では、Shopify がよりカスタマイズ可能なスペースへと大きく変化し、多くの開発者が歓迎する可能性があります。
ユーザーエクスペリエンスに目を向けているShopifyは、使いやすさのおかげで、プラットフォームを使用する多くのユーザーを忘れていません. 彼らは、変更が「より簡単で柔軟」であることを保証します。
では、主な新機能は何ですか?
- ホームページだけでなく、すべてのページで「セクション」を利用できるようになりました
- 彼らはテーマアプリの拡張機能を導入しました
- テーマ エディター インターフェースからアプリ ブロックを利用できるようになりました
- アセットをテーマ アプリの拡張機能に追加する
- メタフィールドの改善
- ファイルピッカーは画像ファイルをサポートしています
- 新しいファイル API
- テーマ エディターの機能強化
- 液体入力設定。
このアップデートには、以前のデフォルト テーマである Debut よりも 35% 高速な「 Dawn 」と呼ばれる新しいリファレンス テーマが含まれています。 Shopify オンライン ストア 2.0 では、開発者からのテーマの提出も受け付けており、カスタマイズ オプションとサポートが改善されています。
新機能のリストを見ていて、それが一体何を意味するのか疑問に思っている場合は、私たちと一緒にいてください. オンライン ストア 2.0 について知っておくべきことをすべてご案内します。
この eBook を読むまでは、Web デザイン エージェンシーを雇わないでください。

3. 新しいテーマ アーキテクチャとは?
テーマ アーキテクチャは専門用語のように聞こえるかもしれませんが、簡単に言えば、エディターの構造を指します。
Shopify オンライン ストア 2.0 では、テーマ エディターが更新されました。これは、次の 2 つの理由から朗報です。
- 非開発者がすべてのページを簡単にカスタマイズできるようになりました
- 開発者がカスタム テーマを構築し、統合を構築することがより簡単になります。
オンラインストア2.0に7つの新機能が追加されました。 ここでは、それぞれについてもう少し詳しく見ていきます。
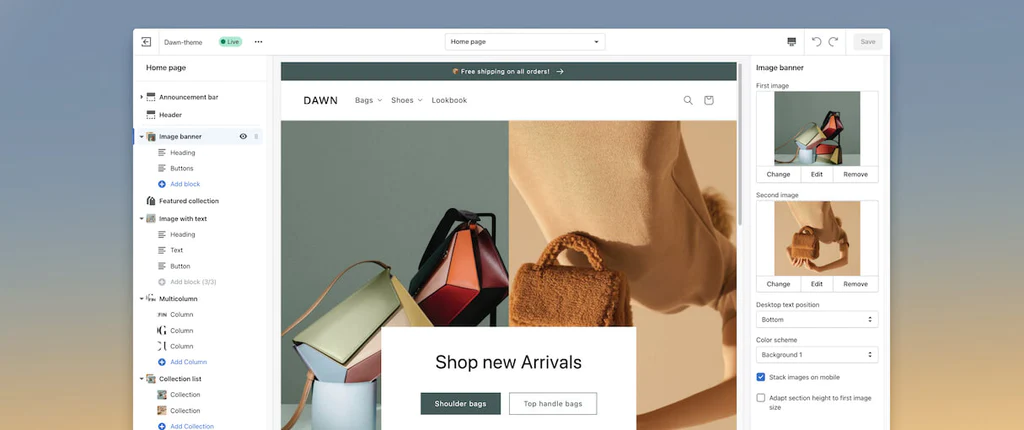
ページ テンプレートにセクションが追加されました
セクションは、バナー、テキスト付きの画像ブロック、ボタンなど、Web サイトのページの視覚的なコンポーネントです。
以前のバージョンの Shopify では、新しいセクションを追加して、ページ上の必要な場所にドラッグ アンド ドロップできるのはホームページだけでした。
他のページのセクションをカスタマイズすることはできましたが、開発者の助けがなければできませんでした.
マーチャントは、製品ページを含むサイト上の任意のページをカスタマイズできるようになり、オンライン ストアがビジネスに合わせて完全にパーソナライズされているように感じられるようになりました。
それらはどのように機能しますか?
- 各ページは、JSON テンプレート ファイルを使用してレンダリングできるようになりました
- 異なる製品にマップする複数のテンプレート ファイルを設定できます
- マーチャントは、同じストア内で異なる商品ページ、コレクション ページ、およびその他のページを持つことができます
- マーチャントは、セクションと、テーマがインストールされたときにセクションがデフォルトで表示される順序を定義できます
- 動的セクションをホームページに追加できるようになりました。
アプリ ブロックを使用したテーマ アプリ拡張機能
以前の Shopify オンライン ストアでは、アプリをテーマ エディターと統合する方法がありませんでした。 マーチャントは、開発者を雇って既存のテーマとの統合をコード化する必要がありました。 これにより、テーマ コード内で破損が発生し、テーマ間での統合が困難になる可能性があります。
オンライン ストア 2.0 では、テーマ アプリの拡張機能により、開発者は機能や拡張機能を追加できます。 これにより、Shopify ストアに機能を追加できるようになりました。
組み込みアプリのモジュール性
アプリ ブロックを使用すると、開発者は、統合をコーディングすることなく、テーマ エディターに追加するコンポーネントを構築できます。
これは商人として何を意味しますか? 簡単に言えば、テーマを変更したいが統合アプリを持ち歩く場合、これははるかに簡単であり、開発者が統合全体を再構築する必要がないことを意味します. また、アンインストール時にすべてのゴースト コードが削除されるため、アプリの削除がはるかに簡単になります。
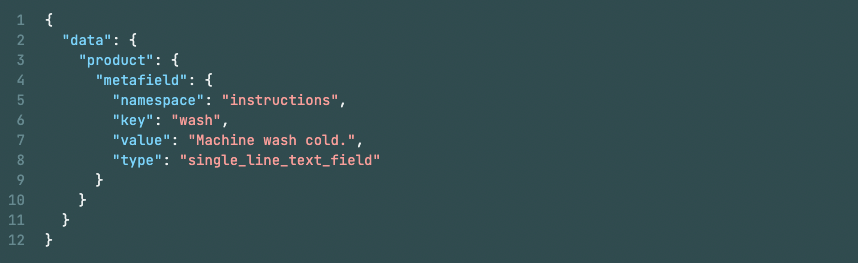
メタフィールドの変更

メタフィールドは、Web サイト内の特定のアセットに関する情報データを追加するためのスペースです。 これは、画像、リスト、チャート、またはダウンロード可能なものです。
この新しいテーマ エディターを使用すると、API やコードを使用せずにメタフィールドとプロパティを追加できます。 これは、Shopify のネイティブ編集ツールの以前の機能では不可能です。
メタフィールドは、より柔軟で直感的になるように一から作り直されました。 オンライン ストア 2.0 の高度な型システムを使用して、ニーズに合わせてカスタム フィールドを数分で作成できるようになりました。 標準のメタフィールドが導入されたため、すべてのテーマがさまざまな市場のバーティカルのストアですぐに機能します。追加のコーディングやプラグインのインストールは必要ありません。
ファイルピッカー
メタフィールド ファイル ピッカーを使用すると、商品ページでのメディアのアップロードと選択が簡単になります。 設定/ファイル セクションに保存されたすべての画像は、この新機能ですぐに使用できます。
メタフィールドは、画像や PDF ファイルなど、多くのメディア ソースで機能します。
たとえば、各テーマのページ ビルダー コンテンツ エリアに特定のファイル タイプをコーディングするのではなく、メタフィールドを使用すると、選択したアイテムを携帯電話からアップロードして、製品ページにすぐに表示できます。設定に戻る必要はありません。
ファイル API
ファイル API に対するオンライン ストア 2.0 の更新により、マーチャントはファイルをアップロードするための新しい機能と合理化されたインターフェイスを利用できるようになります。
このリリースでは、開発者は、Shopify の管理パネル内の使いやすい GraphQL コンソールを介して、Shopify ストアでメディアを作成、選択、およびアップロードできます。
さらに、API を使用すると、複数のアプリからアクセスして、特定の製品に直接関係のないファイル用のスペースを使用できるようになりました。
液体入力設定
Liquid 入力設定により、マーチャントは、HTML と同様の新しい設定を使用して、エディターから直接カスタム Liquid コードをページに追加できます。 これは、グローバル変数とテンプレート固有のオブジェクトにアクセスできることを意味し、テーマ コードを手動で変更する必要性を減らします。
このカスタム Liquid コードにより、Shopify マーチャントは、テーマのコードに干渉したり、アプリ開発者を過度に関与させたりすることなく、新しいオンライン ストア 2.0 を簡単に操作できます。


Google のトップに立つ無料で
4. 開発者が知っておくべきことは?
あなたがマーチャントで、Shopify 2.0 に切り替える必要がある基本的な理由だけを知りたい場合は、更新されたテーマ エディターで十分です。
ただし、Shopify には、刷新されたオンライン ストアの一部として、いくつかの新しい開発者ツールが含まれています。 ここではこれらについて簡単に説明します。
GitHub 統合
Shopify GitHub 統合により、開発者は数回クリックするだけで簡単に GitHub ユーザー アカウントに接続できます。
テーマと GitHub の統合により、開発者は変更を行う際により効率的に作業できるようになります。 開発者は、ライブ サイトに更新内容を入力する前に承認が必要なワークフローを実装できるようになりました。 これは 1 つのプラットフォームで機能するようになり、ライブ テーマに入力する際の時間を節約できます。
Shopify CLIツール
以前は、開発者は CLI を使用して Node.js、Ruby on Rails アプリ、およびアプリ拡張機能を生成していた可能性があります。 Shopify オンライン ストア 2.0 では、CLI を使用して開発テーマを更新できます。
開発テーマは、ストアの Shopify 管理者の部分から隠されているため、開発者はそれらに取り組むことができます。 これらの開発テーマは、テーマの制限にはカウントされませんが、Shopify は、7 日後に開発テーマの非アクティブを確認すると、これらを自動的に削除します。
新しい CLI ツールを使用すると、開発者はテーマの開発、テーマの編集、および新しいテーマの外観を制御できます。 新しいテーマ プロジェクト内で、ライブで行われている変更を表示し、エディターを使用してそれらを操作およびカスタマイズできます。
テーマチェック
新しい開発者ツールには、テーマ チェックがあります。これは、効率的な新しいテーマ開発のためにコード内の問題を特定するためにテキスト エディターと統合する言語サーバーです。
これは Shopify CLI ツールにバンドルされているため、開発者はこれらを一緒にインストールする必要があります。 エラーメッセージには、失敗したチェックのドキュメントへのリンクが含まれています。
夜明け

出典: オンライン ストア 2.0 の紹介: 開発者にとっての意味
Dawn は、新しい Shopify オンライン ストア 2.0 に標準で付属する新しいリファレンス テーマです。 以前のデフォルトのテーマは Debut でしたが、Dawn は以前のテーマよりも著しく高速で柔軟で合理化されているため、開発プロセスがはるかにスムーズになっています。
Dawn にはすべてのページの JSON テンプレートが既にあるため、新しいテーマ内のセクションのロックを解除する際のモデルとして使用できます。
その速度は、最小限の Javascript で構築されているためです。そのため、Shopify では開発者がネイティブ ブラウザー機能を利用して HTML および CSS レイアウトをレンダリングすることを推奨しています。
5. Shopify 2.0 でショップをセットアップする方法

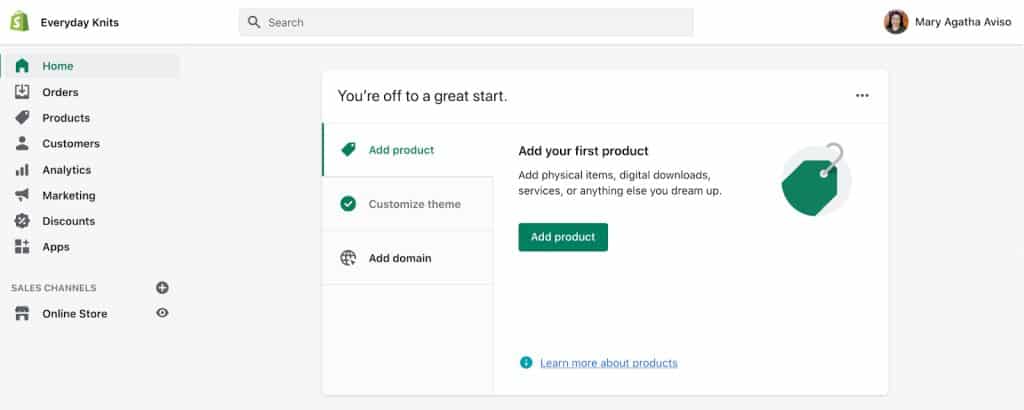
Shopify 2.0 でのストアのセットアップは、以前のバージョンの Shopify と同じです。 すばやく簡単に実行できますが、始める前に次のことを考えておく必要があります。
- あなたのビジネスの名前は何ですか? すぐにお店の名前を尋ねられますが、これを変更することはできませんので、慎重に選択してください。 ただし、後でこれを選択したドメインに変更できます。
- ブランドカラー、フォント、ロゴ。 Shopify テーマ ストアからテーマを選択しますが、特定のテーマ コンポーネントをブランディングに置き換えたいと思うでしょう。
- UPC、バリエーション、配送の詳細、そしてもちろん価格など、販売したい商品の画像と説明。
- ユーザーの支払い方法。
- Shopify では、Paypal、Visa、Mastercard、AMEX、Apple Pay、Amazon Pay、Google Pay など、ほとんどのオプションを利用できます。
- サイト構造; 含めたいページと、それらに入れたいコピー。 ナビゲーションと新しいページを設定するときに、これを知っておく必要があります。
- ページに含めたいメタデータや SEO 要素などの追加要素。
SEOを念頭に置いてShopifyストアをセットアップするための完全なガイドについては、ポッドキャストShopify SEO for Beginnersを聞くか、以下のビデオをご覧ください.
あなたのショップがShopify 1.0で作成された場合、あなたは何をすべきですか?
すでに Shopify オンラインストアを持っていて、Shopify 2.0 にアップグレードしたい場合は、次の 3 つの方法があります。
Shopify テーマストアにアクセスして、新しい Shopify テーマのいずれかをダウンロードしてください。
オンライン ストア 2.0 を使用して、既存のテーマが更新されたバージョンを提供しているかどうかを確認します。
現在のテーマ テンプレートを新しいアーキテクチャに移行します。
1. 新しいテーマをダウンロードする
- Shopify テーマストアにアクセスします。
- 「テーマ アーキテクチャ」でフィルタリングします。
- 「オンラインストア2.0」を選択。
- 好みのテーマを選択し、「Try Theme」をクリックします。
- テーマを Shopify サイトに公開する場合にのみ支払う必要があります。
2.現在のテーマを更新する
 Shopify テーマ ストアにアクセスし、上記のように「オンライン ストア 2.0」でフィルタリングします。 テーマがアップグレード可能な場合は、そこに表示されます。
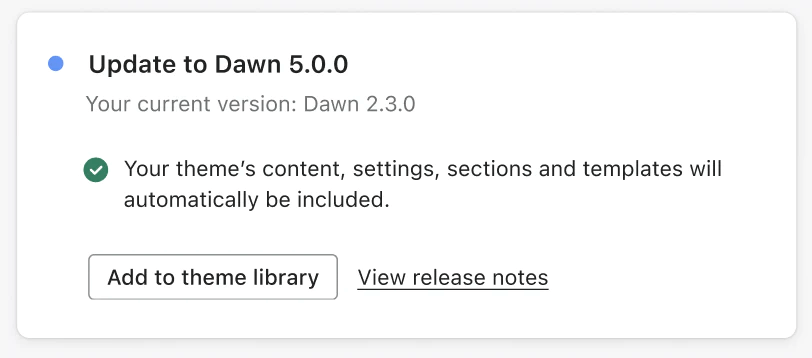
Shopify テーマ ストアにアクセスし、上記のように「オンライン ストア 2.0」でフィルタリングします。 テーマがアップグレード可能な場合は、そこに表示されます。- または、Shopify 管理画面 (テーマが記載されている場所の下) に通知があるはずです。
- 通知をクリックし、「テーマ ライブラリに追加」をクリックします。
- テーマ エディターを使用してテーマに加えられたカスタマイズはすべてコピーされ、更新されたテーマに適用されます。 これらには以下が含まれます:
- テーマ設定の変更
- セクションやブロックの追加、並べ替え、削除、非表示など、ページ レイアウトの変更
- 新しいテンプレート
- アプリの埋め込みまたはアプリの拡張機能の追加、削除、または変更された設定。
3. テーマ テンプレートを移行する
これは時間のかかるプロセスであり、開発者でない限りお勧めしません。
- Shopify CLI ツールまたはコードエディターを使用します。 CLI のインストールが必要になる場合があります。
- 協力者として、または作業したいアカウントの「スタッフ」としてログインしていることを確認してください。
- テーマのコピーを作成します。
- 現在のテーマ コードを Liquid 入力設定から JSON テンプレートに変換します。
- Liquid コードまたは HTML をセクションに移動して、新しい JSON テンプレートで使用します。
- Shopify.dev ですべてのプロセスを読むことができます。
Shopify ストアを 2.0 にアップグレードする必要がありますか?
これに対する簡単な答えはノーです。
Shopify は、元のバージョンと互換性のある多くのテーマを引き続き提供します.
ただし、追加のカスタマイズ、新しいページ テンプレート、およびカスタム ページを探しているストア オーナーの場合は、2.0 に切り替えることをお勧めします。
Shopify による最新のアドバイスは、アプリの使用を計画している場合は、アプリの拡張機能を使用してオンライン ストアと統合することをお勧めします。 これは、統合するためにテーマ拡張機能を使用する必要があるため、新しいアプリを提出する場合に当てはまります。 Shopify は、将来的にこれをすべてのアプリの要件にする予定です。
Shopify ビジネス オーナー? 成功する Shopify マーケティング戦略を作成する方法に関するブログをお読みください。
次に読むもの
- 使用するのに最適な e コマース プラットフォーム
- Shopify vs WooCommerce – どちらがあなたに最適ですか?
- 成功する Shopify マーケティング戦略を作成する方法
- Shopify eコマースストア向けのPPCガイド
- Webデザインエージェンシーを選ぶ前に知っておくべき11のこと
- eコマースストアの売り上げを伸ばす6つの方法
