マイクロコピーがブランディングと UX を改善する方法
公開: 2016-07-15ウェブサイト、ブログ、ニュースレターの強力なコピーを作成することは、ブランドを確立するために不可欠です。 ウェブサイトのコピーは、ウェブサイトにアクセスする潜在的な顧客に直接影響を与え、ビジネスについて学び続けるよう説得するための最大の資産です。 より長いコピーにより、製品やサービスの鮮明な説明が可能になりますが、ウェブサイトのナビゲーションにもコピーが必要です. この追加により、ユーザー エクスペリエンス (UX) を向上させるだけでなく、独自のブランド ボイスを構築するためのさりげなく強力な機会を提供できます。
マイクロコピーは、開発者やライターが新しい Web サイトを構築する際に考慮し忘れがちなテキストです。 マイクロコピーは、ナビゲーション ラベル、フォーム フィールド、説明テキスト、コール トゥ アクション (CTA) ボタン、および Web サイトの他の多くの複雑な部分に見られます。 通常、ウェブサイト制作の後付けとして、これらの短いバースト情報は、ユーザー エラーを軽減するのに役立つだけでなく、エラー メッセージなどのネガティブな UX をポジティブなブランド構築エクスペリエンスに変えるのにも役立ちます。 皮肉なことに、ごくわずかなコピーが最大の影響を与える可能性があります。
率直に言う
なぜかマイクロコピーと呼ばれています。 言葉遣いが明確で、できるだけ直接的であることを確認してください。 1 つのタスクを通してユーザーをガイドする場合、複数の文が必要になることはめったにありません。 人々のために書くということは、ラベルは技術的な専門用語を使わずに簡単な言葉で書かれるべきであることを意味します。 ユーザーがクリックしたときに実行するアクションをボタンにラベル付けして、ユーザーに何をすべきかを伝えます。 
ユーザーが怪我をしたときのヘルプ
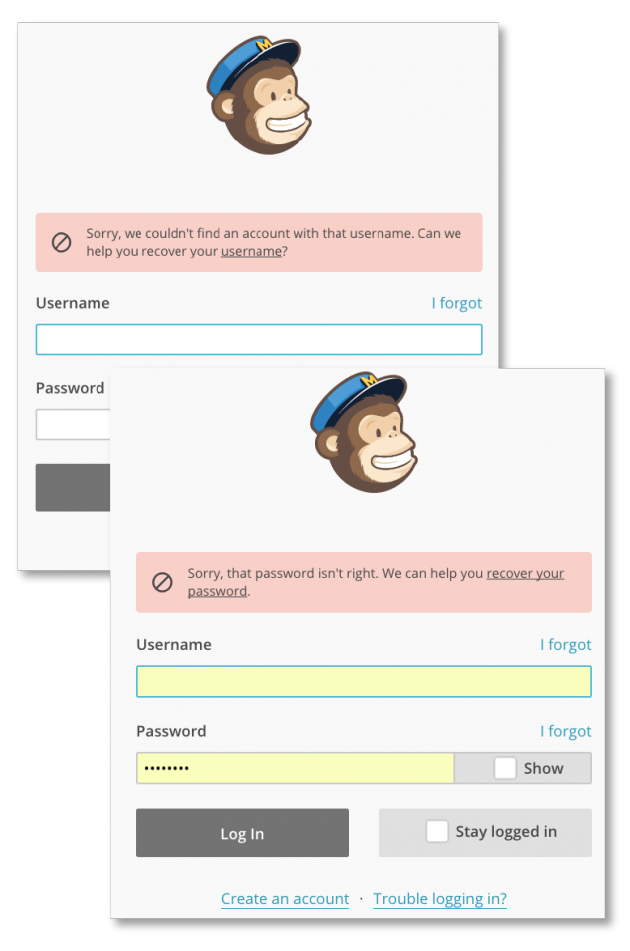
ユーザーが (自分で作成した、または Web サイトの問題で) 問題に遭遇した場合、何が起こったのかを正確に把握し、問題を解決する方法を知っておくと役立ちます。 ユーザーがログインできない場合、ユーザーは問題があることを既に認識していますが、アカウント復旧のガイダンスがなければ、エラー メッセージがイライラしたり、あざけりとして認識されたりする可能性があります。

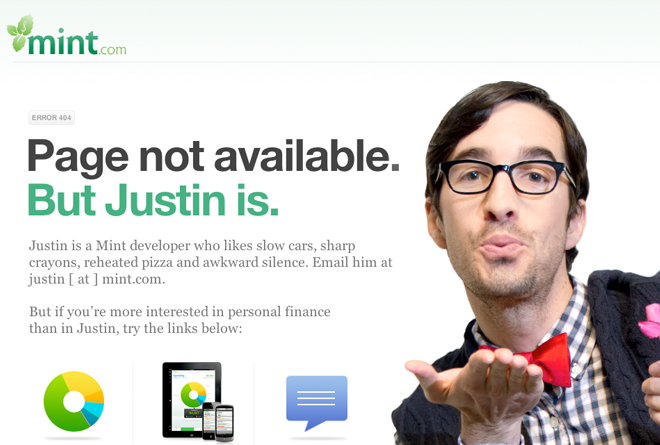
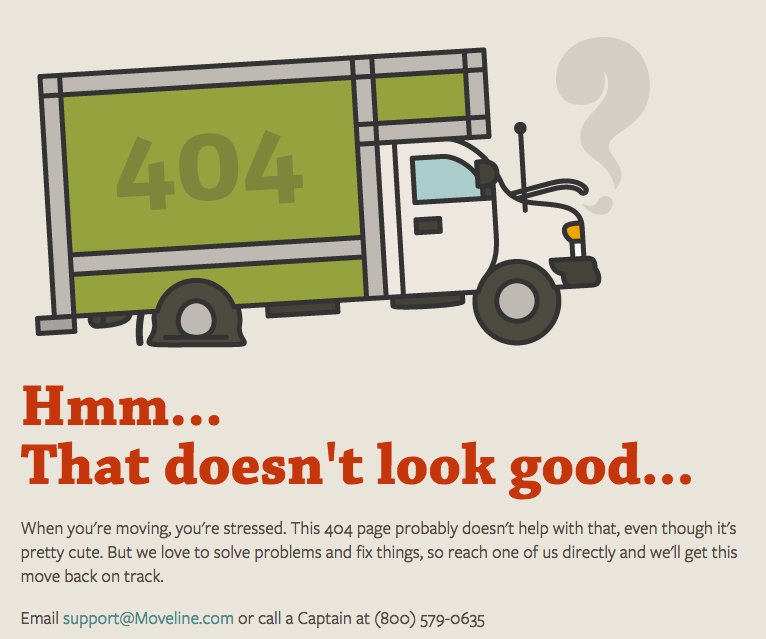
エラー メッセージは、ブランドの声を確立するための予想外の強力な機会です。 たとえば、Web ページが利用できないときに 404 エラー メッセージが表示されます。 これは、Web サイトの UX の失敗した苛立たしい要素である場合もあれば、小さな問題に対するユーザーの認識を明るくするためのブランディングの機会である場合もあります。

何が問題で、どのように問題を修正するかを常にユーザーに伝えてください。 「探しているウェブサイトが見つかりません」の代わりに、ユーモア、混乱の共有、同情、またはその他の感情的な戦術を使用して、ユーザーとつながります。

過剰なブランディング コピーを避ける:
– ナビゲーション
– フォームとフィールド ラベル
– 説明テキスト
– 選択テキスト (ドロップダウン)
– ボタン
あなたのブランドの声を考えてみましょう:
– 確認メッセージ
– 報酬
– 404 ページ
– サーバーエラー
– エラーメッセージ
最初のリストでは、ユーザーが行動を起こして Web サイトで何かを達成しようとしているときに明確さが不可欠です。 紛らわしいブランドのクイップは、ユーザーを遠ざける可能性があります。
2 番目のリストは、アクションの結果です。 この時点では、ユーザーから何も必要としないため、基本的なガイダンスは別として、ブランド化された音声を必要なだけインポートできます。
ユーザーを知る
どの業界にも、平均的な消費者にはなじみのない社内用語が一定量存在します。 これは、ユーザーにとってどれほど混乱を招く可能性があるかに気づかずに、Web サイトのナビゲーションやラベルに忍び込む可能性があります。 すでにユーザビリティ テストを実施しているはずです。そうでない場合は、この機会を逃したことを詳しく説明しているオンラインの記事がたくさんあります。
すでに Web サイトをテストしていると仮定すると、ユーザーの顔の表情に注目し、ユーザーが Web サイトとどのように対話するかを観察している可能性があります。 ただし、ただ見ているだけでなく、必ずユーザーの特定の言葉を聞いてメモを取ってください。 大声で考えるように言ったので、これは簡単なはずです。 マイクロコピーを読んでいるユーザーの声の抑揚に耳を傾けてください。ナビゲーション ラベルを読んでいるときに、好奇心旺盛な口調でしたか?
面接担当者が秘書とのやり取りに基づいて応募者を判断するのと同じように、ユーザビリティ テストの前と最中にテスターの話を聞いてください。 欲求不満や楽しみを表現するためにどのような言葉が使われているかに注意してください。 公式テスト以外の簡単なコメントから、ユーザーとその言語についてどれだけ多くのことを学べるかに驚かれることでしょう。

疑いを減らす
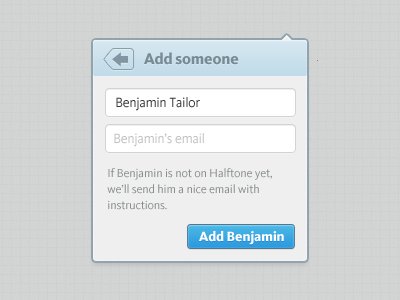
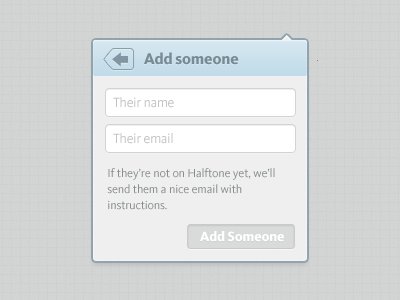
マイクロコピーは、製品やサービスの登録、購読、または購入についてユーザーが抱く疑問を解消するのに役立ちます。 質問される前に、ユーザーの質問を予測する必要があります。
スパムの恐怖
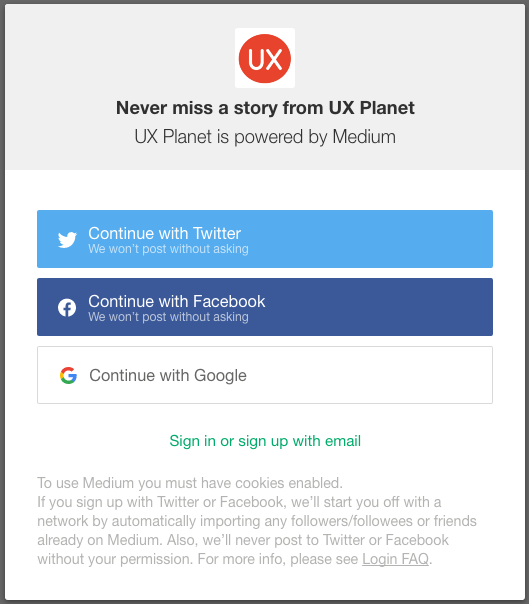
優れたマーケティング担当者は、ソーシャル メディアのフォロワーよりも消費者の信頼を重視します。 これは言うまでもありませんが、多くのユーザーがだまされて自分のアカウントの制御を解除されたり、友人のアカウントで自動メッセージがスパムされているのを見たりしています.

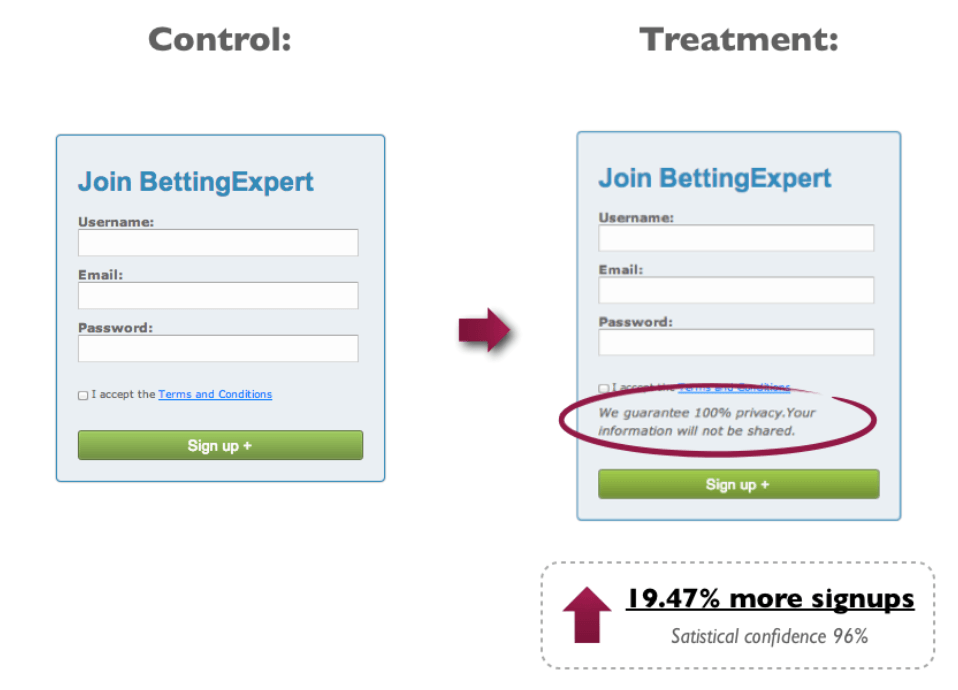
ニュースレターにサインアップするためにユーザーに電子メールを要求する場合は、受信トレイにスパム メッセージが送信されないようにすることをユーザーに知らせてください。 連絡先情報の販売にも同じ原則が適用されますが、この主張を自分の行動 (またはこの例では欠如) でバックアップする限りです。

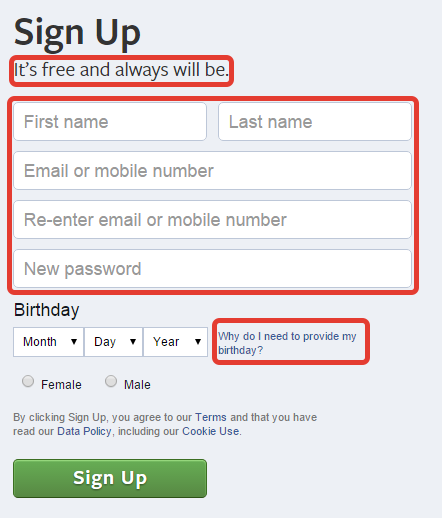
その情報は本当に必要ですか?
Facebook は、この登録フォームでユーザーの懸念に正面から取り組んでいます。 サービスが無料であることを事前に伝えておくことで (そして今後もそうなる予定です)、ユーザーの懸念を軽減することができます。 また、フォームで生年月日が求められる理由についても説明します。 これらは、ユーザーの潜在的な恐怖を中和し、ユーザーが遭遇する可能性のある潜在的な入力の問題を減らします。

小さな変化と大きな影響
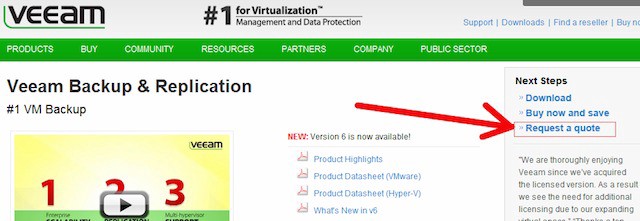
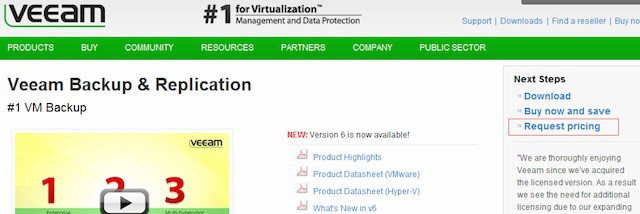
ウェブサイトに完全に満足してはいけません。満足している場合は、さらに大きな可能性を逃しています。 ユーザビリティ テストでは、Web サイトのどの側面が明確に理解されているか、およびユーザーを混乱させる側面を評価します。 UXPlanet.org で説明されているように、Veeam は引き続き、ユーザーがオンページ調査で価格を尋ねていることに気付きました。

マイクロコピーを「見積もりをリクエスト」から「価格をリクエスト」に変更してテストしたところ、Veeam はリード生成フォームへのクリック数が 161.66% 増加したことに気付きました。

ユーザビリティ テストは、Web サイトの UX デザインの明らかな問題を発見する優れた方法ですが、より頻繁に分析するには、A/B テストを適用します。 これにより、Web サイトの有効性を一貫して高めることができます。 適切に書かれたマイクロコピーは、楽しく直感的な方法でユーザーを目的地に導きますが、貧弱なマイクロコピーはユーザーを苛立たせ、混乱させる可能性があります。 ウェブサイトの更新を検討している場合は、コンテンツ マーケティングとウェブサイトのコピーライティングを専門とする 1Digital Agency のライター チームにお問い合わせください。 マイクロコピーのサイズに惑わされないでください。Web サイトの UX を左右する可能性があります。
