Drupal と Marketo Webhook の統合: リード データを Marketo から Drupal にリアルタイムで同期
公開: 2022-08-09Association of National Advertisers (ANA) が「パーソナライゼーション」を「マーケティング ワード オブ ザ イヤー」と名付けたとき、それが定着する戦略であることを安心して感じることができるでしょう。 パーソナライズされたコンテンツは、カスタマー エクスペリエンスに人間味を加えます。 これは、消費者の 90% がパーソナライズされたコンテンツをより魅力的に感じ、そうでない場合はイライラすることを示す統計によって証明されています。
マーケティング自動化ソフトウェアの巨人である Marketo は、B2B および B2C 組織が潜在的なリードを引き付けて育成するのを支援し、マーケティング担当者がその周りにパーソナライズされたマーケティング キャンペーンを作成できるようにします。
Marketo の機能と Drupal のようなコンテンツ管理システムを組み合わせることは、完全にシームレスなデジタル エクスペリエンスを顧客に提供する最良の方法の 1 つです。
Drupal - Marketo MA などの Marketo 統合モジュールを使用すると、リードのキャプチャ、追跡、育成、パーソナライズ、分析などを自動化できます。 これで、Drupal Web サイトはさまざまなサードパーティ サービスにも接続され、Marketo からの更新されたリード データが必要になることがよくあります。 入って、ウェブフック。 最近のプロジェクトの 1 つでは、Webhook を使用して Marketo からリアルタイム データを取得し、顧客がログインしたときにコンテンツをよりパーソナライズできるようにしました。Drupal と Marketo の統合と、 Marketo データを Drupal とリアルタイムで同期するための Webhook。
Drupal で Marketo を設定する

Drupal と Marketo の統合の設定に進む前に、このプロセスでは、Marketo アカウントがすでに設定されており、プラットフォームの仕組みを理解していることを前提としていることに注意してください。
Marketo MA Drupal モジュールのインストール
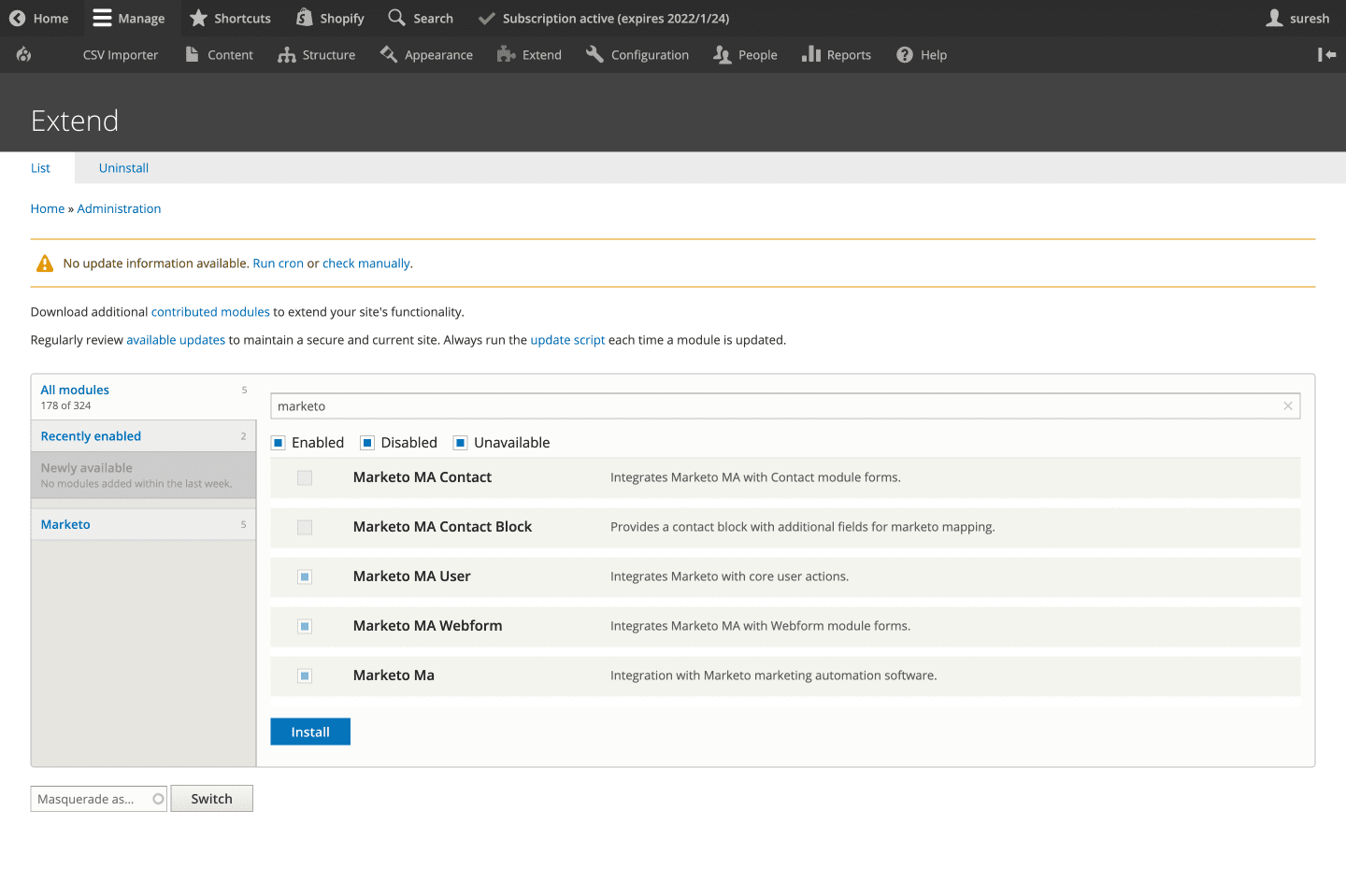
Drupal 管理者のセットアップで、ここから Marketo MA モジュールをインストールしましょう。 次に、[拡張] に移動して、次のモジュールを有効にします (下のスクリーングラブに示すように)。
- マルケトMAユーザー
- Marketo MA ウェブフォーム
- マルケト MA

API 構成
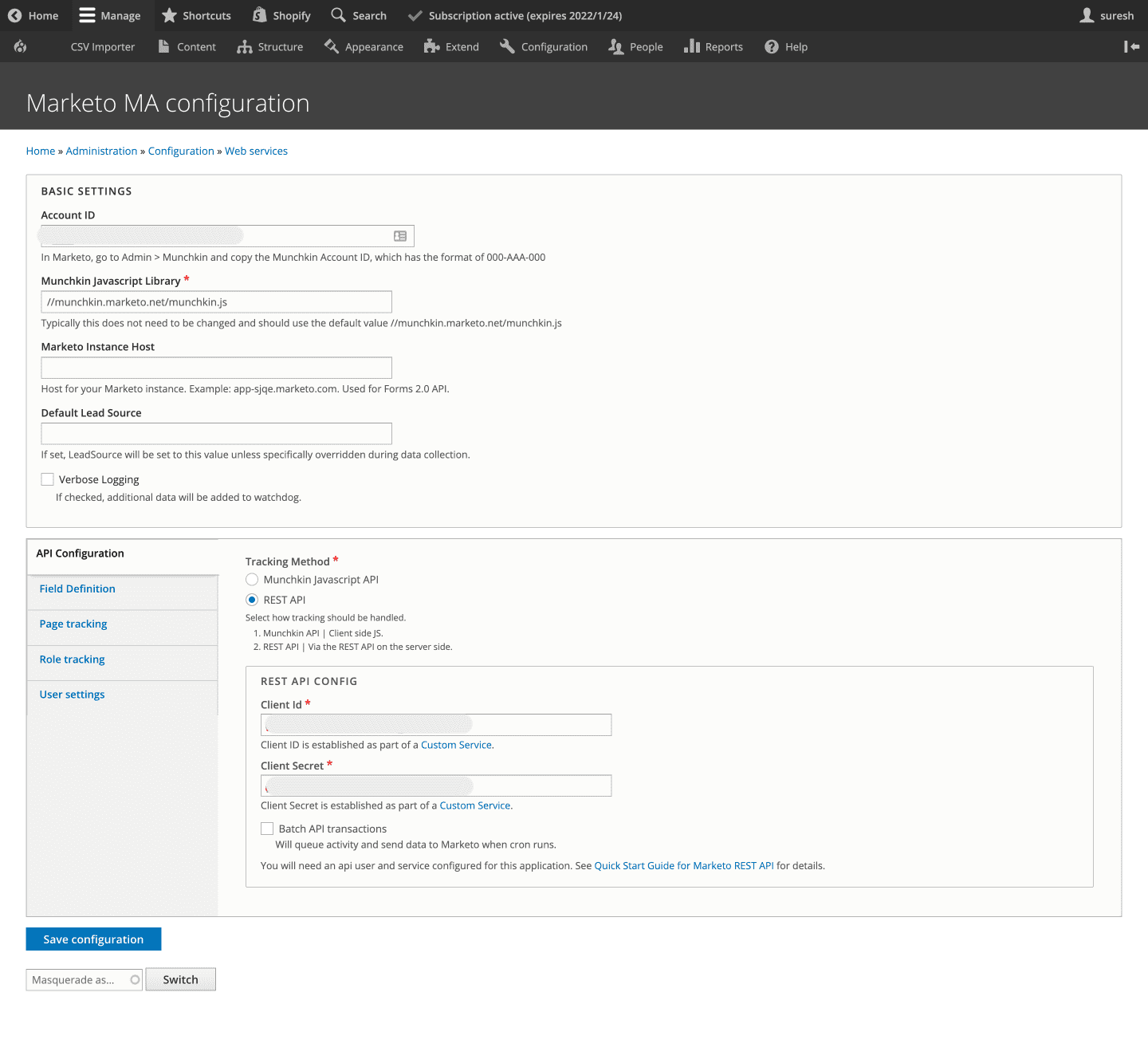
それでは、Marketo アカウント ID とその他のリード獲得の詳細を入力して、Marketo 統合を有効にしましょう。 ここでは、Munchkin JavaScript API の代わりに REST API メソッドを使用してリード データを追跡します。 そのため、クライアント IDやクライアント シークレットなどの REST API 構成設定を入力してください。

フィールド定義
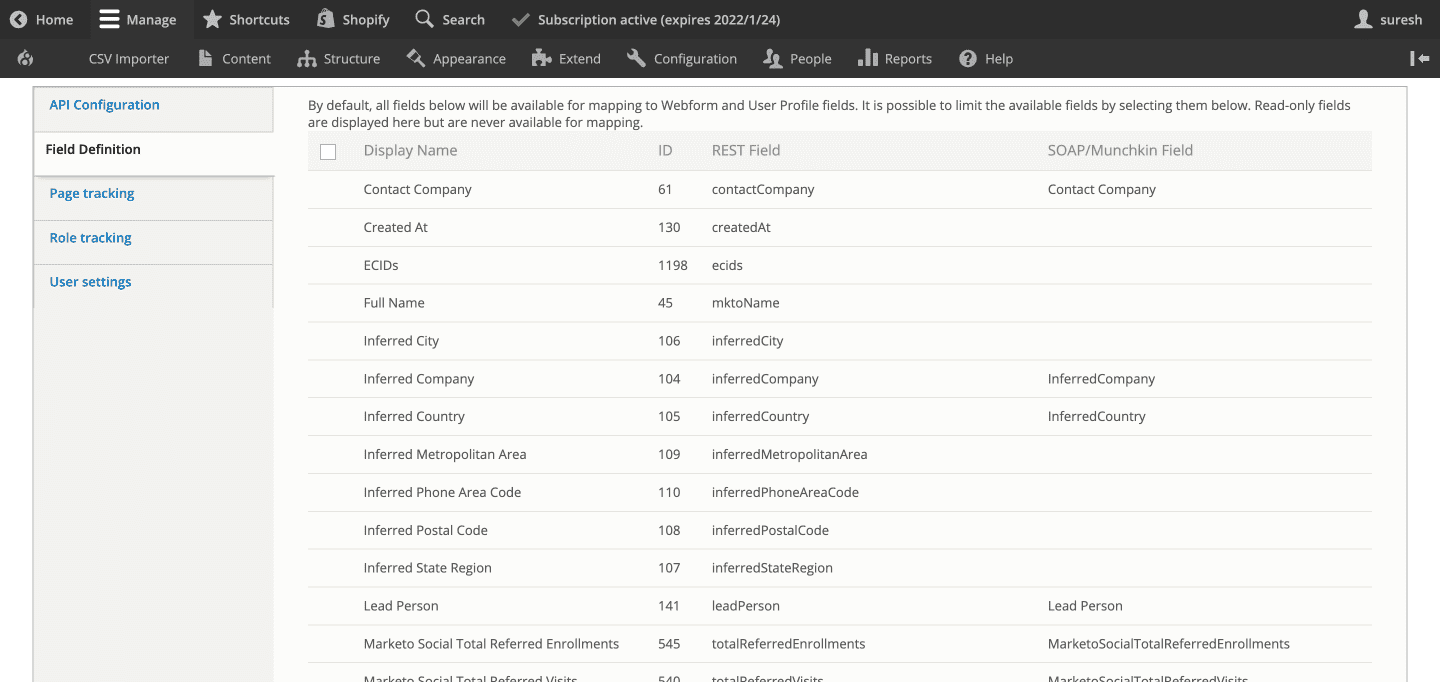
ここで、ユーザー フィールドと Web フォーム フィールドを構成し、Marketo アカウントで定義されたフィールドにマッピングします (下のスクリーンショットを参照)。

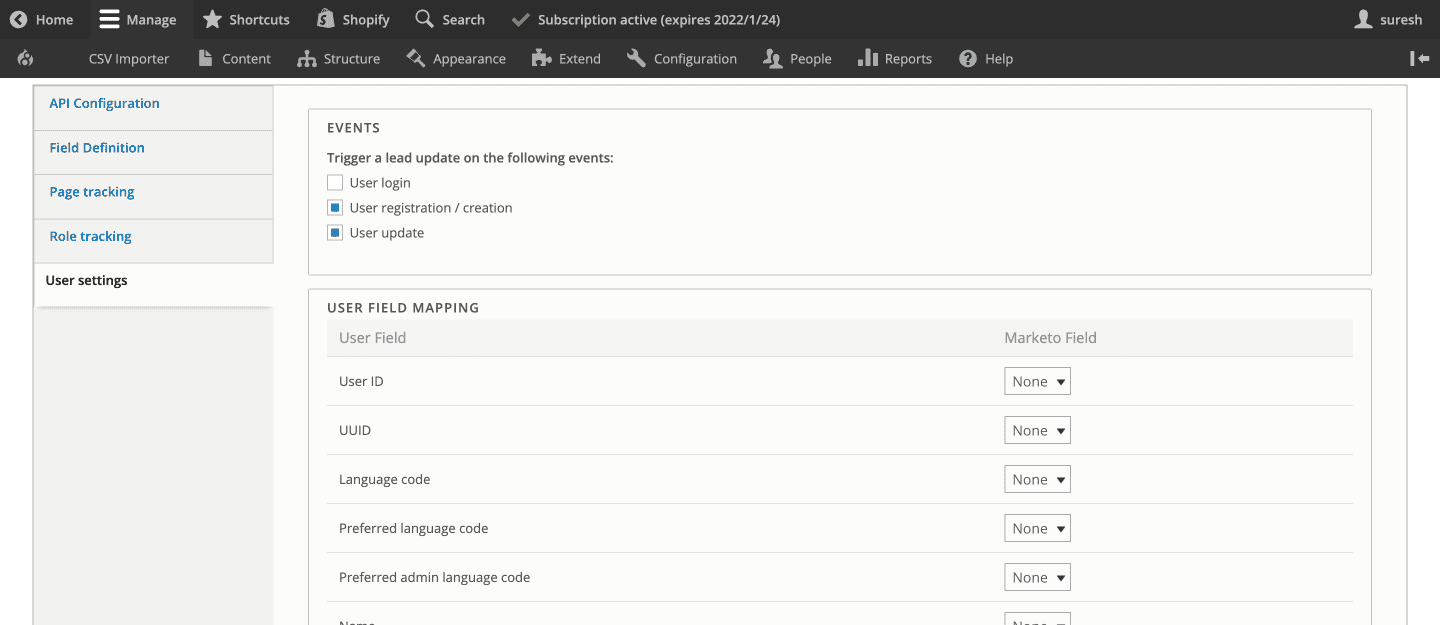
ユーザー設定
このセクションでは、ユーザーのログイン、登録/作成、ユーザー プロファイルの更新などのイベント中に Marketo でリードを更新するトリガーを有効にできます。 更新をトリガーするユーザー フィールドを選択して、それを Marketo フィールドにマッピングすることもできます。

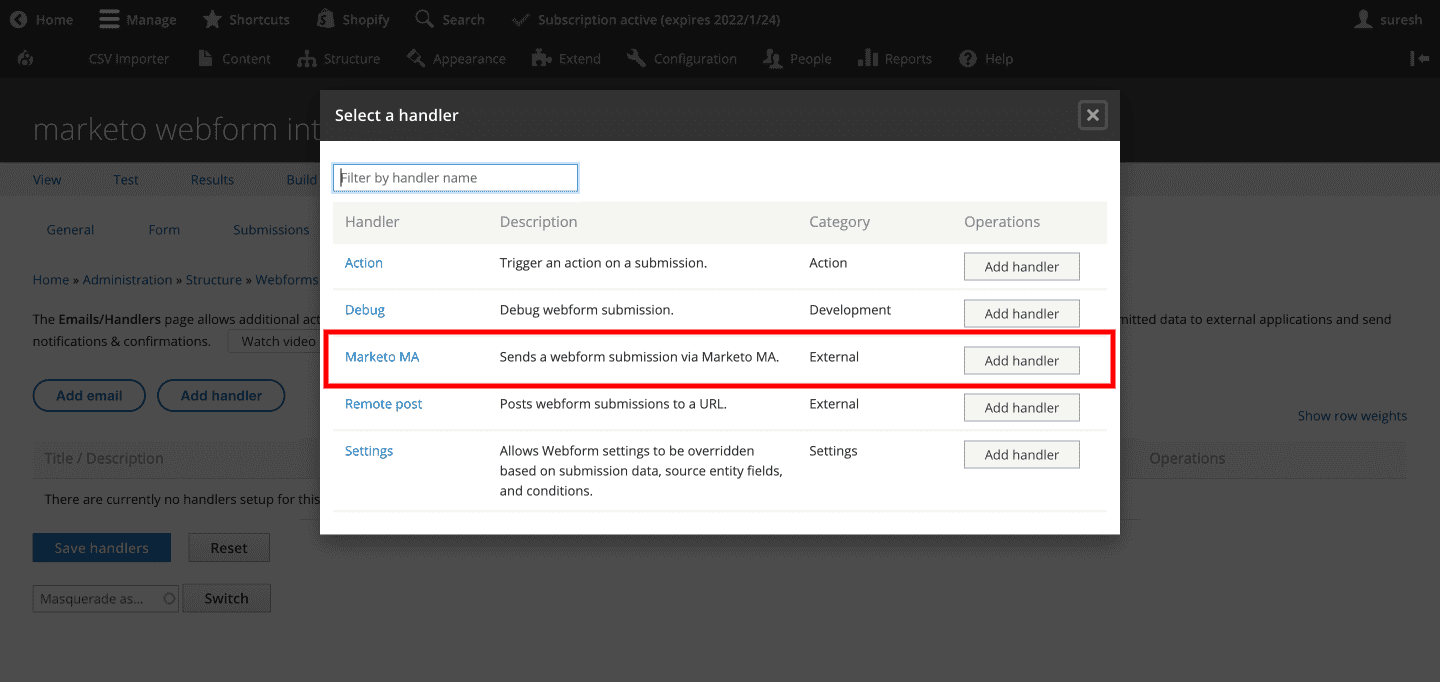
Webフォーム ハンドラーの追加
ここで、Marketo MA Web フォーム ハンドラーを選択して、リードが Web フォームを介してキャプチャされ、Marketo に送信されるようにします。

この設定により、Drupal サイトに見込み客の獲得、追跡、育成の機能を追加できるようになります。 これで、Drupal から Marketo プラットフォームにリードを送信する準備が整いました。
Marketo から Drupal に更新されたリード データを取得するように Webhook を構成する方法
見込み客はさまざまなソースからもたらされる可能性があります。 リードの中には Web サイトの Web フォームから入ってくるものもあれば、さまざまなマーケティング チャネルを通じて Marketo のダッシュボードに直接入力されるものもあります。
Drupal サイトから取得および送信されたユーザー データが、Marketo ダッシュボードで更新されることがあります。 そのユーザー向けにDrupal コンテンツをパーソナライズするために、Marketo からリアルタイムで更新されたデータが必要な場合はどうなりますか?
ユースケース
最近、クライアントの Drupal Web サイトで、コンテンツのパーソナライゼーションのニーズに合わせて Webhook を作成する必要がありました。 ユーザーが一度ログインすれば、イベント、メンバー ログイン、ショッピングなどの複数のサイト エリアにアクセスできるシングル サインオン システムがあります。 ログイン後、Drupal Web サイトのコンテンツは、人口統計や職務レベルなどのコンテンツ セグメンテーションに基づいてパーソナライズされます。そのためには、Drupal サイトのユーザー データを更新し、Marketo システムとリアルタイムで同期する必要がありました。
あまり現実的ではない解決策の 1 つは、ユーザーのサインイン時に Marketo からリード データを取得する API 呼び出しを行うことです。 ただし、この方法ではプロセスが遅くなるだけでなく、API リクエストに課金されるため、コストが高くなります。
解決策 - Webhook
Webhook は基本的に、特定のイベントによってトリガーされる API リクエストです。 Marketo では、Webhook を登録してさまざまなサードパーティ アプリケーションに接続できます。 このユース ケースでは、Marketo から Drupal Web サイトにリアルタイム データを取得する Webhook を構成しました。 Drupal Marketo 統合用の Webhook を実装する手順を詳しく見ていきましょう。
ステップ 1: カスタム モジュールを作成し、API のルートを定義する
まず、Drupal セットアップで HTTP 基本認証モジュールを有効にする必要があります。
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]ステップ 2: API のコントローラーを作成し、データをカスタム フィールドに保存する
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }ステップ 3: Webhook と Marketo の統合を作成する
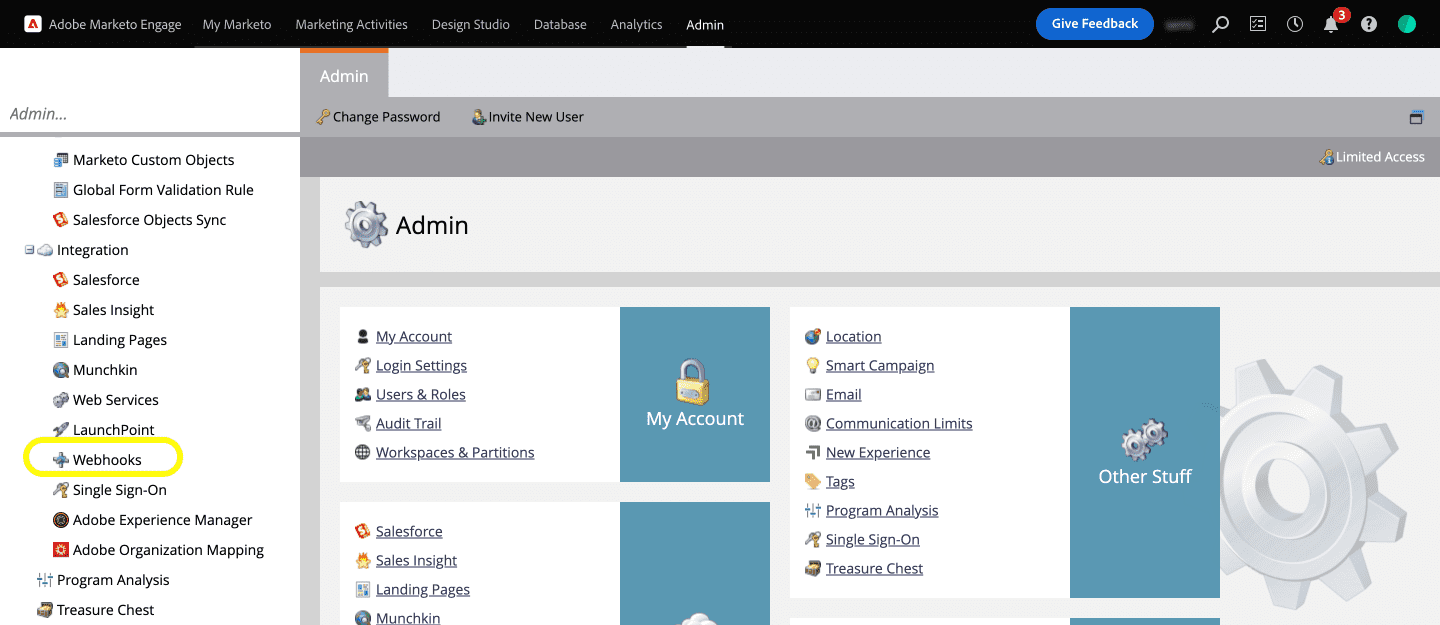
ただし、最初に Webhook を登録する必要があります。 Webhook を Marketo に登録するには、まず Marketo ダッシュボードにアクセスし、[管理] >> [統合] メニューの下にある [ Webhooks ] オプションをクリックします (下のスクリーンショットを参照)。


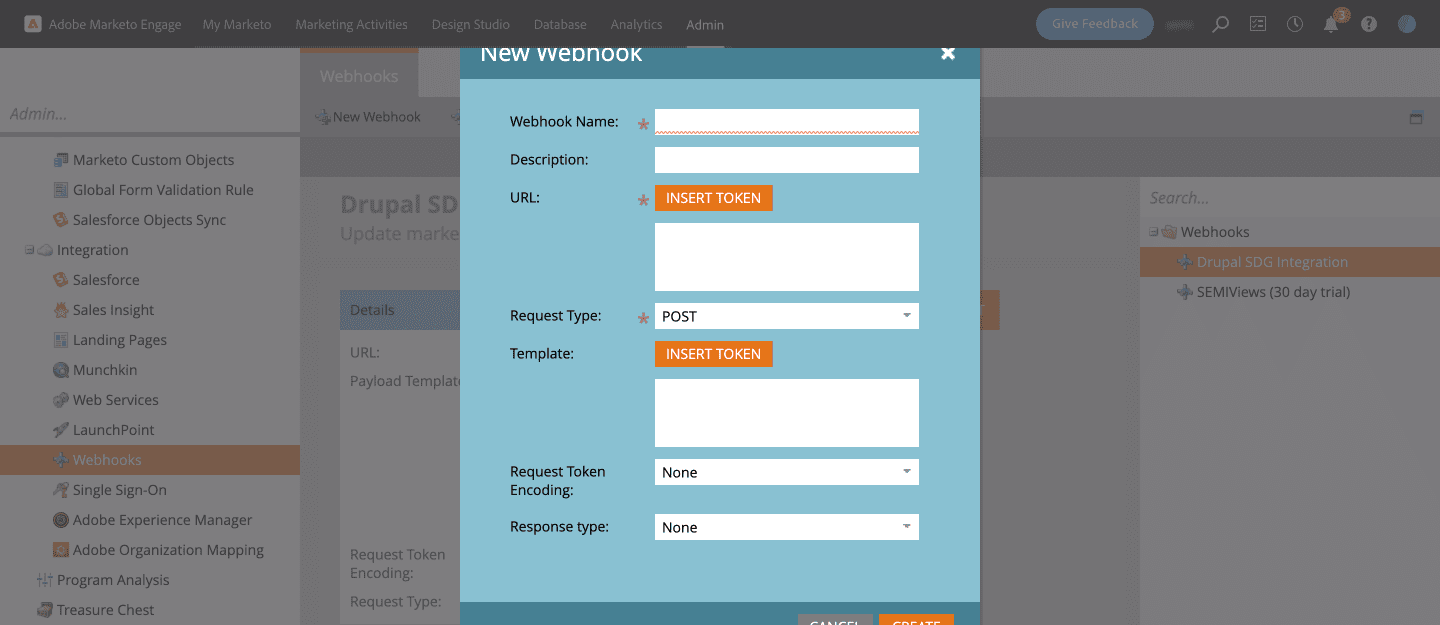
次に、Webhook 名、説明、URL、リクエスト タイプ、テンプレートなどの詳細を入力できるダイアログ ボックスを開く新しい Webhookを作成します。

Webhook に名前を付け、わかりやすい説明を付けます。 URL を入力して Web サービス要求を送信します。
たとえば、次のとおりです。
https://www.specbee.com/webhooks/marketoは、Webhook の API エンドポイントです。
以下に示すように、基本認証用の Drupal ユーザー名とパスワードを追加します。
https://username:[email protected]/webhooks/marketo
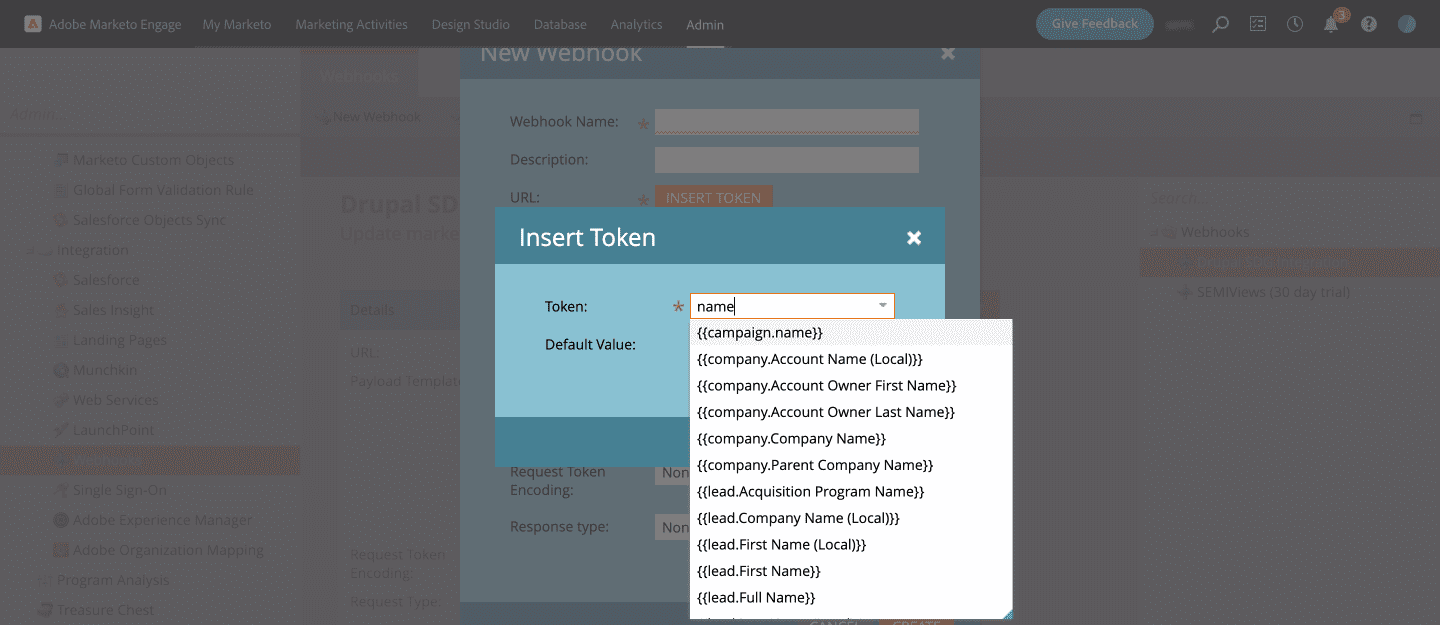
[テンプレート] の横にある [トークンを挿入] ボタンをクリックして、リクエストで渡したい Marketo オブジェクトのフィールドを追加します。
例: "field_job_function": "{{lead.Job Function:default=NA}}". デフォルト値を任意のキーに設定します。 私たちの場合は「NA」です。 データがない場合、これは NA を返します。

ステップ 4: スマート キャンペーンを作成する
Webhook Marketo 統合を作成するには、スマート キャンペーンを設定する必要があります。 Webhook の呼び出し、特定のイベント後の電子メールの送信など、Marketo プログラムを実行する独自のスマート キャンペーンを Marketo で定義できます。スマート キャンペーンの構成には、スマート リスト、フロー、およびスケジュールの3 つの部分があります。 Smart List の下の Webhook にトリガーを追加する必要があります。
- マーケティング活動の下とプログラム内で、新しいスマート キャンペーンを作成します。
- スマート キャンペーンに名前と説明を付けます。 ここではDrupal Integrationと呼んでいます。
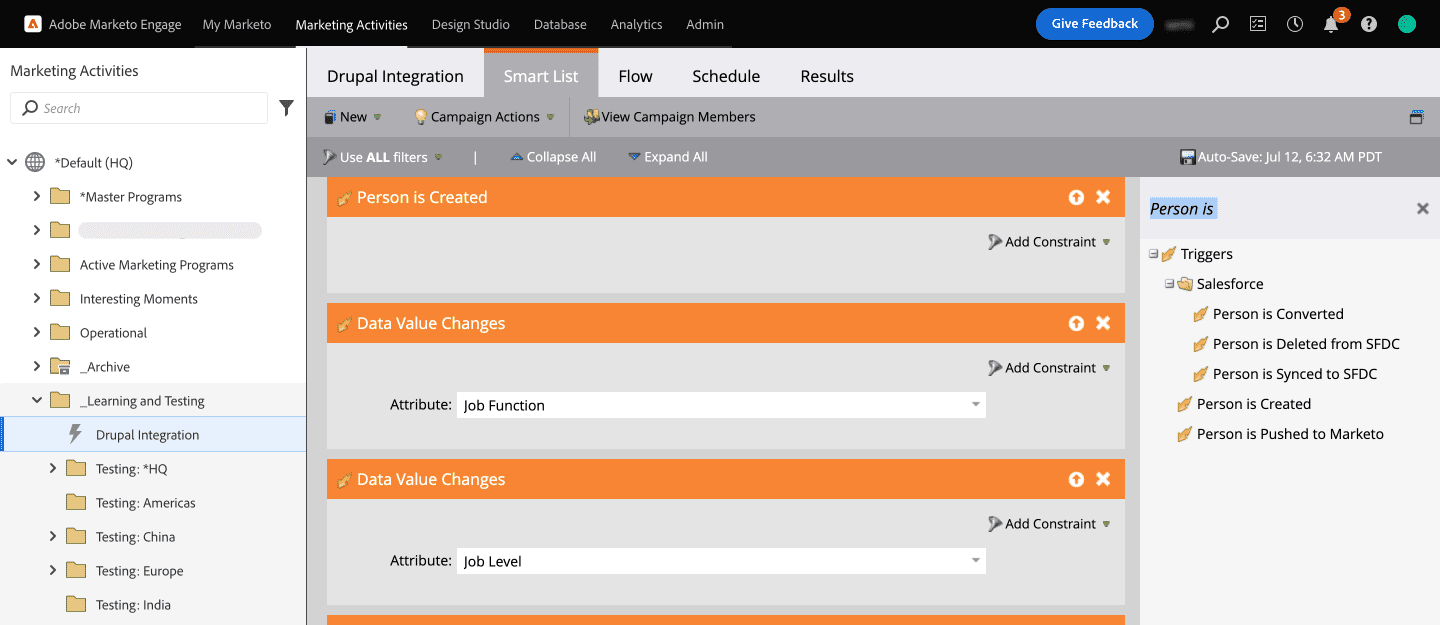
- スマート リストの下に、使用可能なすべてのトリガーが表示されます。 必要なトリガーをスマート リストにドラッグ アンド ドロップします。 ここでは、 Person is Createdトリガーを選択しましたが、これは新しいリードが作成されたときにのみトリガーされます。 これを解決するには、先に進み、データ値の変更の別のトリガーを追加して、リード データに更新があるときにトリガーされるようにしましょう。
- Webhook をトリガーするために、 Personの下でJob FunctionおよびJob Level属性を選択しました (下のスクリーングラブに示すように)。

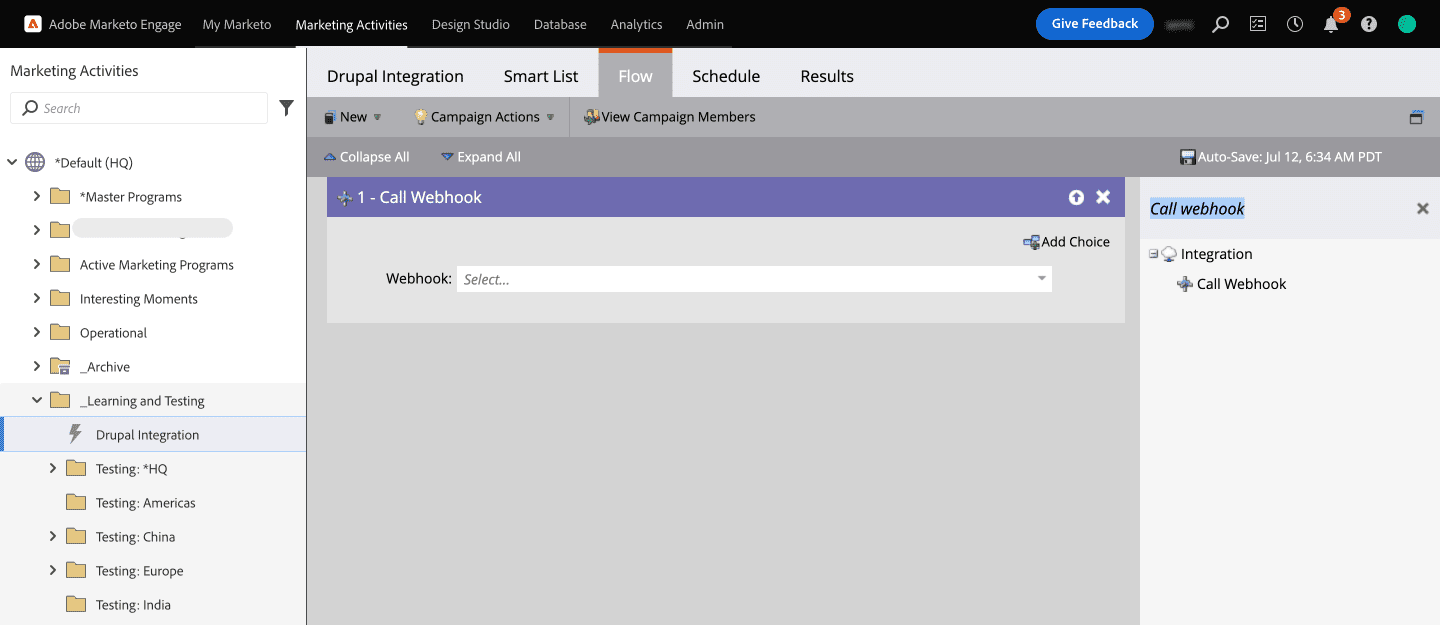
- ここで、Webhook を呼び出します。 [フロー] をクリックし、右側のペインで [Webhook フローの呼び出し] アクションを選択して、フローにドラッグします。 作成した Webhook の名前を選択します。

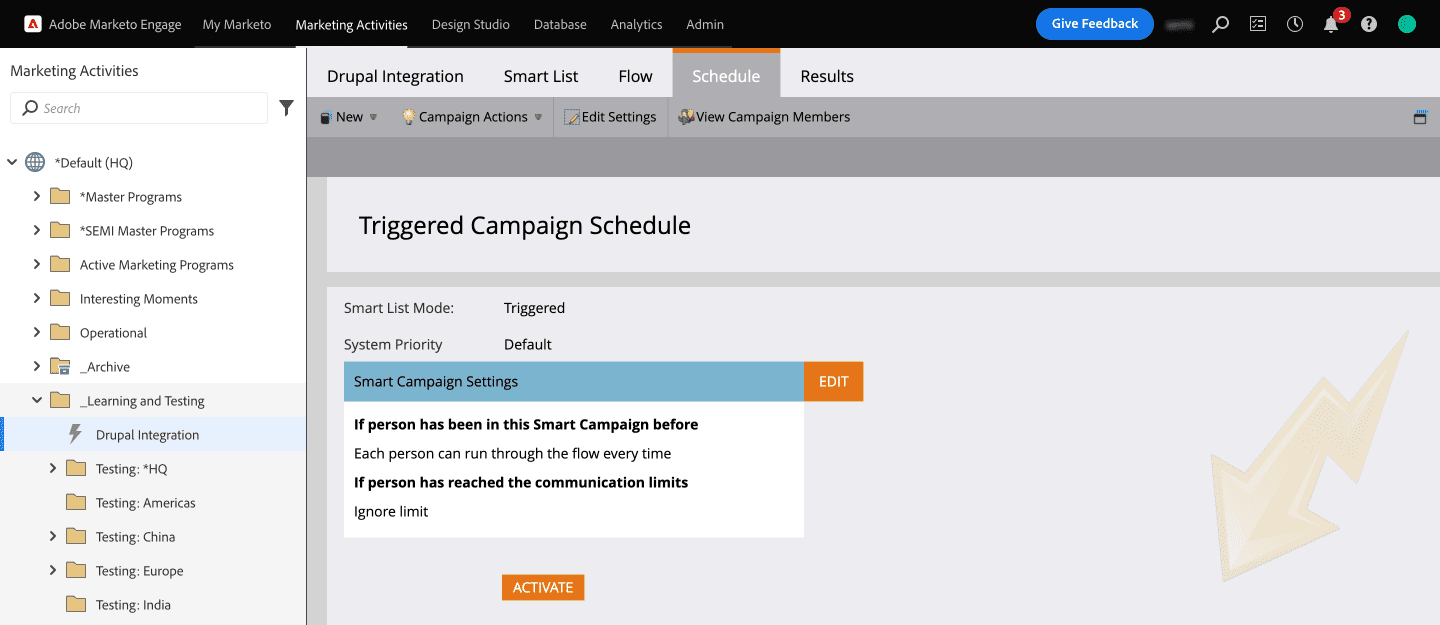
- Webhook を呼び出すキャンペーンを作成したので、スケジュールを設定しましょう。

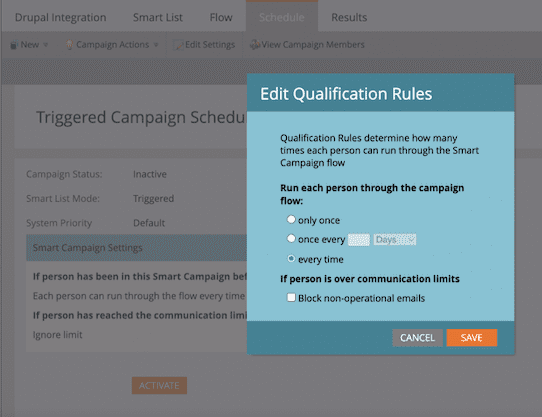
- スマート キャンペーンの設定で、[編集] ボタンをクリックして、キャンペーンを実行する頻度を設定します。 このユース ケースでは、リード データが更新されるたびに Webhook が起動されるようにするため、「毎回」を選択しました。 その設定を保存し、ACTIVATE をクリックします。

ステップ 5: テストしてみよう!
キャンペーンをテストする準備が整いました。 スマート キャンペーンの [結果] タブで、すべてのアクティビティ、つまり Webhook への呼び出し数やその他の詳細を確認できます。
したがって、理想的には、新しいリード (Person) を作成するか、既存のリードの職務レベルまたはジョブ機能フィールドを更新するときに、Webhook を呼び出して、Drupal Web サイトのデータベースでもリードを更新する必要があります。
Prashanth の助けがなければ、この記事は作成できませんでした。 ありがとうございました!
最終的な考え
Marketo のようなマーケティング オートメーション プラットフォームは、あらゆる組織のマーケティング戦略に追加する価値のあるものであり、リードを引き付け、育成し、最終的に変換するのに役立ちます。 Drupal をコンテンツ管理システムとして使用すると、これらの作業が効率化されます。 この記事では、Marketo と Drupal を統合する方法を紹介するとともに、更新されたリード データを Marketo から Drupal に取得できる Webhook を構成する方法についても説明しました。 Drupal と Marketo やその他のサードパーティ アプリケーションとの統合のカスタマイズについてサポートが必要ですか? 喜んでお手伝いいたします。
