販売促進に役立つMagento製品ページのデザイン原則
公開: 2021-03-30これは、Staylim の最高事業開発責任者である Jan Guardian によるゲスト記事です。
よく考えて設計された製品ページは、すべての e コマース ストアの成功に不可欠です。 理想的な Magento 製品ページ デザインの基礎を理解することは、プラットフォームを効果的に活用し、Web サイトのコンバージョンを促進するのに役立ちます。
Magento のランディング ページをデザインしている場合でも、製品リスト ページのデザインのインスピレーションを探している場合でも、魅力的な製品ページのデザインを作成したい場合でも、私たちはあなたをカバーします。
この記事では、Guru パートナーの Staylime が、コンバージョン率の高い e コマース Web サイトの実際の例を使用して、魅力的な製品ページを作成するのに役立つ要因を詳しく説明しています。
目次
- 売り上げを伸ばす7つの商品ページデザイン原則
- 1. ターゲットオーディエンスを念頭に置いてデザインする
- 2. ブランディングに一貫性を持たせる
- 3. シンプルに保つ
- 4. 売れるウェブサイトのコピーを使う
- 5. 慣習を恐れない
- 6. 反復プロセスを構築する
- 7. レスポンシブ デザイン アプローチを採用する
- 商品ページに欠かせないUXデザイン要素
- 商品ページのナビゲーションをクリアする
- 製品のレビューと評価
- 高品質の製品メディア
- 目立つように表示されたコストと可用性
- 製品オプションの選択
- 「カートに入れる」ボタン
- 顧客エンゲージメントの機会
- よくある商品ページのデザインの間違い
- 不適切な製品情報
- 社会的証明の欠如
- カートに追加の確認がありません
- 商品ページデザインの6段階
- アイデアの検証
- ワイヤーフレーム
- プロトタイピング
- テスト
- 発売
- 打ち上げ後
- 商品ページのデザイン方法 — 7 つの実際の例
- 目標
- ジムシャーク
- ガーミン
- アンカークラウト
- ナイキ
- ザラ
- アマゾン
- 結論
- FAQ: Magento 2 製品ページのデザイン
- 商品ページとは?
- Web サイトで製品をどのように紹介しますか?
- Magento で製品ページを作成するにはどうすればよいですか?
売り上げを伸ばす7つの商品ページデザイン原則
1. ターゲットオーディエンスを念頭に置いてデザインする
顧客のバイヤー ペルソナを確立することは、Web サイトのユーザー インターフェイスを設計する際に非常に役立ちます。 ウェブサイトの製品ページのデザインをターゲット ユーザーに合わせて調整することで、デザイン作業の効率を最大化し、ポジティブなショッピング エクスペリエンスを生み出すことができます。
2. ブランディングに一貫性を持たせる
ユーザー中心のデザインを作成するための次の原則は、Web サイト全体でブランドの一貫性を維持することです。 ランディング ページから商品ページ、チェックアウト ページ、注文確認ページまで、ページ レイアウトのデザインに一貫性を持たせることで、ブランドの信頼性と信頼性を高めることができます。
3. シンプルに保つ
顧客がそのデザインのために e コマース ストアを訪れることはめったにありません。 彼らの関心は、ビジネスが提供する製品またはサービスにあります。 e コマースの商品リスト ページのデザインをシンプルにすることで、商品情報が際立ち、顧客がより多くの情報に基づいて気を散らすことなく購入を決定できるようになります。
4. 売れるウェブサイトのコピーを使う
オンライン販売を行う場合、ウェブサイトのコピーをオーディエンスにアピールするように調整することは非常に重要です。 長くて退屈なプロモーション用の文章を使用すると、必ず失敗します。 ビジネスの話をするときは簡潔にすることで、不必要な無駄を省いてメッセージを伝えることができます。
5. 慣習を恐れない
慣例に従うことで、初めての顧客が Web サイトをより迅速に理解できるようになり、学習曲線が短縮されます。 サイト ナビゲーション、検索機能、および Web サイト構造に標準パターンを使用すると、使い慣れた購入エクスペリエンスを作成できます。
6. 反復プロセスを構築する
最高の e コマース製品ページのデザインは、その対象者に合わせて常に進化しているものです。 定期的な A/B テストにより、ストア オーナーはウェブサイト デザインのパフォーマンスに関する重要な洞察を得ることができます。 これらの洞察を使用して反復プロセスを作成することで、Web サイトのデザインを改善し、ユーザー エクスペリエンスを向上させることができます。
7. レスポンシブ デザイン アプローチを採用する
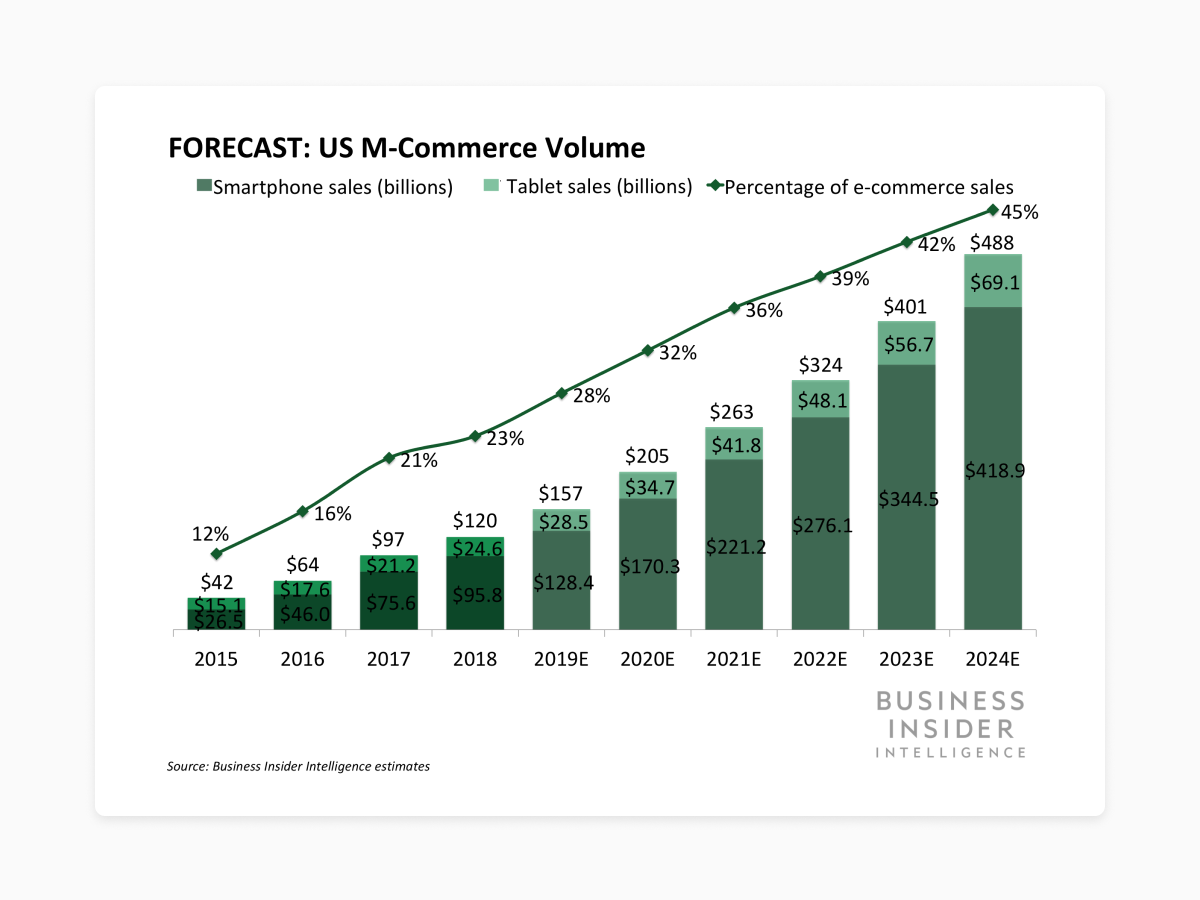
Business Insider Intelligence は、モバイル コマースが 25.5% CAGR で成長し、2024 年までに 4,880 億ドルに達すると予測しています。この統計により、製品ページ レイアウトにレスポンシブ Web デザイン アプローチを採用することは簡単になります。

画像クレジット: Business Insider
商品ページに欠かせないUXデザイン要素
商品ページのナビゲーションをクリアする
ランディング ページにブレッドクラムを表示すると、顧客がページ間をより効率的に移動できるようになります。 戻るボタンを使用すると、ユーザーは一度に 1 ページだけ戻ることができます。 ブレッドクラム ナビゲーションは、他のカタログ製品に効率的に到達するのに役立ちます。
製品のレビューと評価
顧客は、商品を販売する企業による主張よりも、ユーザーが書いた商品レビューを信頼する可能性が高くなります。 顧客が製品を評価してレビューできるようにし、製品ページに表示することで、製品とブランドに対する信頼を高めることができます。
高品質の製品メディア
高品質の画像と動画を使用してスクロールせずに見える位置に配置することで、顧客は何を購入しているかを視覚化できます。 複数の製品画像を含め、画像をズーム、パン、チルトするオプションを含めて、アイテム全体を紹介するようにしてください。
目立つように表示されたコストと可用性
価格を表示するために商品をカートに追加するようユーザーに強制することは、確実に売り上げを失う方法です。 在庫状況、価格設定、および適用されるその他のコストを表示するように製品ページを設計する必要があります。 これにより、顧客がチェックアウト中にショッピング カートを放棄する可能性が減少します。
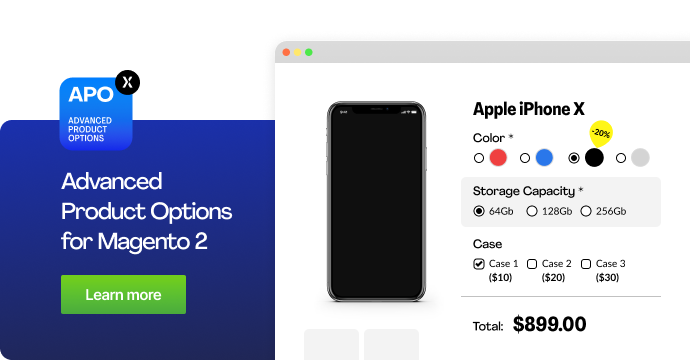
製品オプションの選択
Magento は、シンプルなアイテム、設定可能なアイテム、グループ化されたアイテム、バンドルされたアイテムなど、複数の製品タイプをサポートしています。 Magento 製品カスタマイザー拡張機能を使用すると、すべてのバリエーションを明確に紹介し、提供されている製品オプションから選択するためのユーザー フレンドリーな方法を顧客に提供し、購入前に製品をカスタマイズすることができます。
「カートに入れる」ボタン
「カートに入れる」ボタンの形で明確な行動を促すフレーズを表示すると、顧客が気に入った商品を見つけたときに購入を進めるのに役立ちます。 デスクトップ ページではスクロールせずに見える位置に配置し、モバイル ビューでは貼り付けて、見つけやすいように独自の色を使用してください。
顧客エンゲージメントの機会
ソーシャル共有ボタンを使用して、お客様のビジネスやサービスに関与する機会を顧客に提供します。 そうすることで、さまざまなソーシャル メディア プラットフォームでアイテムを共有し、ウェブサイトのトラフィックを増やすことができます。

よくある商品ページのデザインの間違い
Magento カスタム デザインの製品ページを作成する際に避けるべき落とし穴がいくつかあります。
不適切な製品情報
製品の説明を使用して顧客に必要な情報を提供することは、購入の意思決定を迅速に行うための最良の方法です。 顧客が製品と仮想的にやり取りする場合、サイズ表や製品の機能の明確な説明などの情報が不足していると、混乱や購入の放棄につながる可能性があります。
社会的証明の欠如
ソーシャルプルーフをマーケティングツールとして使用すると、大きな結果を生み出すことができます。 ランディング ページの製品レビューや他の CMS ページのビジネス レビューなど、ユーザーが作成したコンテンツの欠如は、初めての顧客がそのビジネスを信頼するのを難しくする可能性があります。
カートに追加の確認がありません
カートに追加の成功メッセージが表示されないと、顧客の心に混乱が生じます。 これにより、顧客が同じアイテムを複数回追加したり、Web サイトを完全に放棄したりする可能性があります。 ポップアップに成功メッセージを表示すると、顧客が混乱したり、複数の製品を購入したりするのを防ぐことができます。
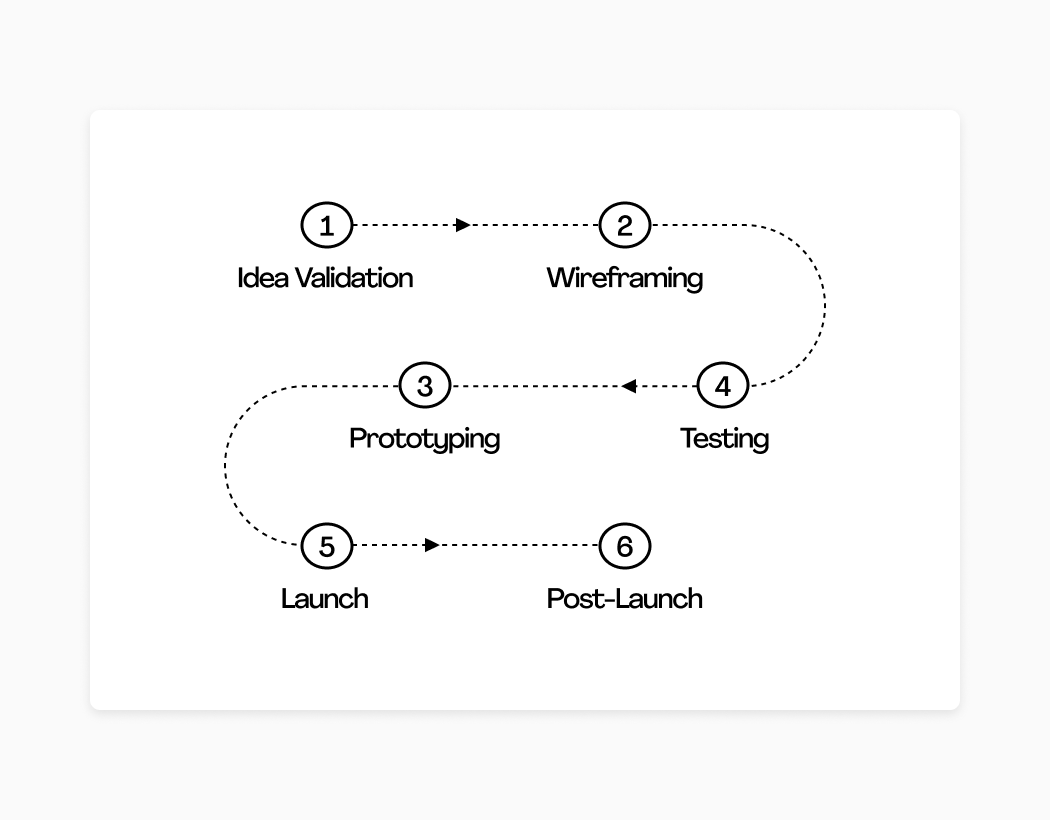
商品ページデザインの6段階

アイデアの検証
製品ページのデザイン プロセスの最初の段階は、ページ デザインの概念化と検証です。 また、情報を収集し、プロジェクトの範囲を定義し、成功の尺度を概説することも含まれます。
ワイヤーフレーム
適切に定義された範囲と目的のページの明確なコンセプトを使用して、次の段階では、最終的なデザイン要素を一切使用せずに Magento 製品ページ レイアウト デザインを作成します。 この「ワイヤーフレーム」は、ランディング ページのコンテンツと機能の構造的基盤を作成します。
プロトタイピング
次の段階では、製品ページのプロトタイプまたは最初のドラフトを作成して、そのデザインを検証します。 この段階では、設計者が改良や本質的な変更を迅速に行えるように、設計をコンセプトから具体的な形にするのに役立ちます。

テスト
プロトタイプを作成したら、次の段階では、ページ デザインを徹底的にテストして、すべてのデバイスとブラウザーで期待どおりに読み込まれ、機能することを確認します。 さらに重要なことは、ページを実稼働環境にデプロイする前に、設計または機能の欠陥を特定するのに役立ちます。
発売
ウェブサイトを徹底的にテストした後、ついにローンチの準備が整いました。 立ち上げ段階では、設計をライブ サーバーに転送し、最終的な診断を実行して、すべてが期待どおりに機能していることを確認します。
打ち上げ後
ページのデザイン プロセスは、ローンチで終わりではありません。 設計を運用環境に展開した後でも、予期しない問題が発生することがあります。 ローンチ後の段階では、バグをつぶし、粗いエッジを磨きます。 場合によっては、お客様からのフィードバックに基づいて、UI または UX に小さな変更を加えることも含まれる場合があります。
商品ページのデザイン方法 — 7 つの実際の例
商品ページのデザインの原則とすべきこととすべきでないことを理解したところで、コンバージョン率の高いランディング ページの例をいくつか見てみましょう。
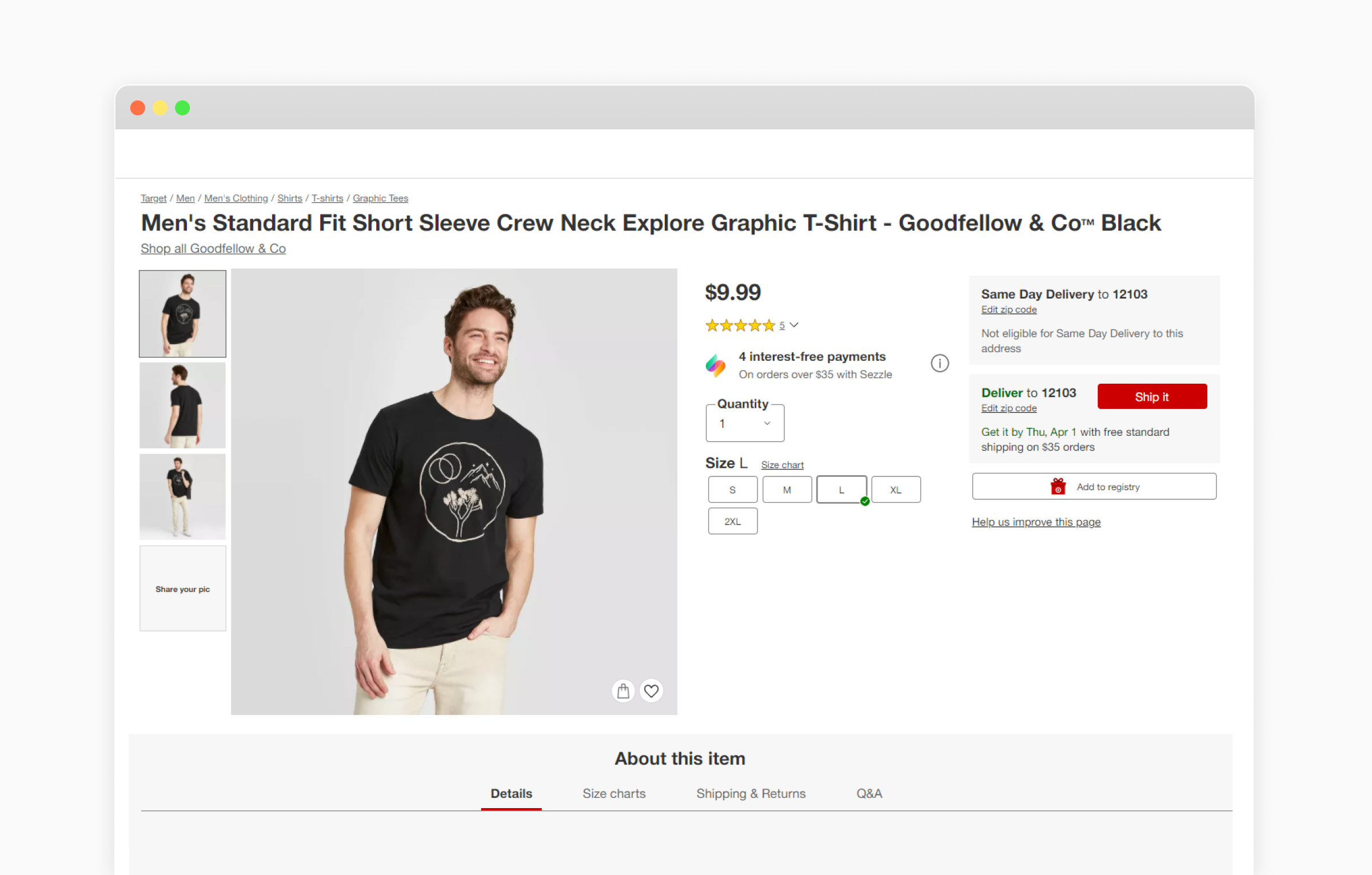
目標

ターゲットの人気は、美的にデザインされた情報豊富な製品ページに起因する可能性があります. 次の要素を採用して、顧客が情報に基づいた購入決定を行うために必要なすべての情報を提供します。
- パン粉
- 突出した価格
- 高品質の画像
- 配送に関する情報
- 顕著なCTA
- 視覚的な色見本
- 製品情報
- 配送と返品について
- 推奨事項
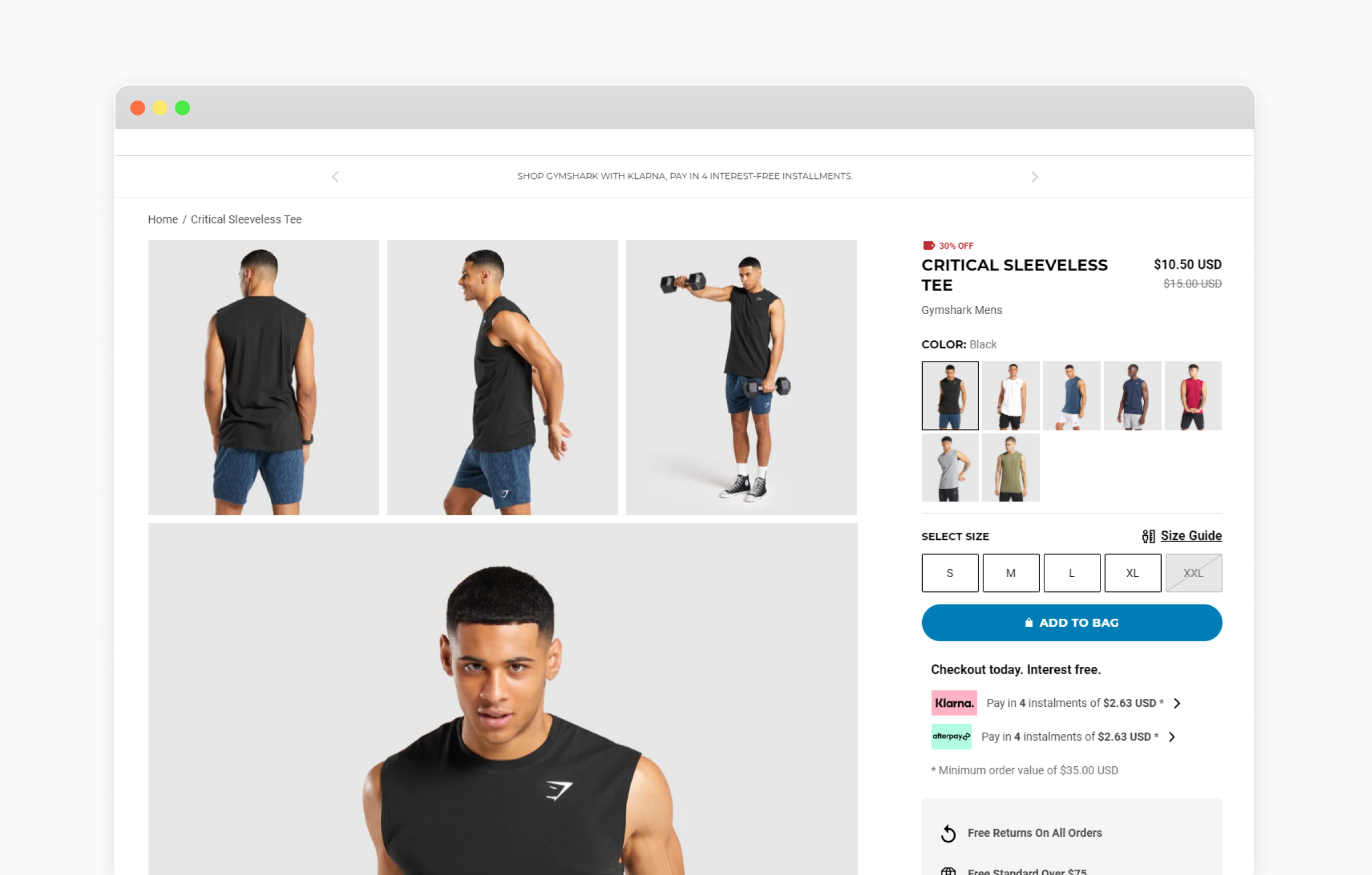
ジムシャーク

Gymsharkは、製品画像に焦点を当てたミニマルなデザインを使用して、製品が透けて見えるようにします. ランディング ページに次の要素を実装して、顧客の購入決定を簡素化します。
- パン粉
- 目立つ価格と割引
- ビジュアル見本
- 高品質の画像
- 配送に関する情報
- 顕著なCTA
- 画像見本
- 製品情報
- 推奨事項
- トラストシグナル
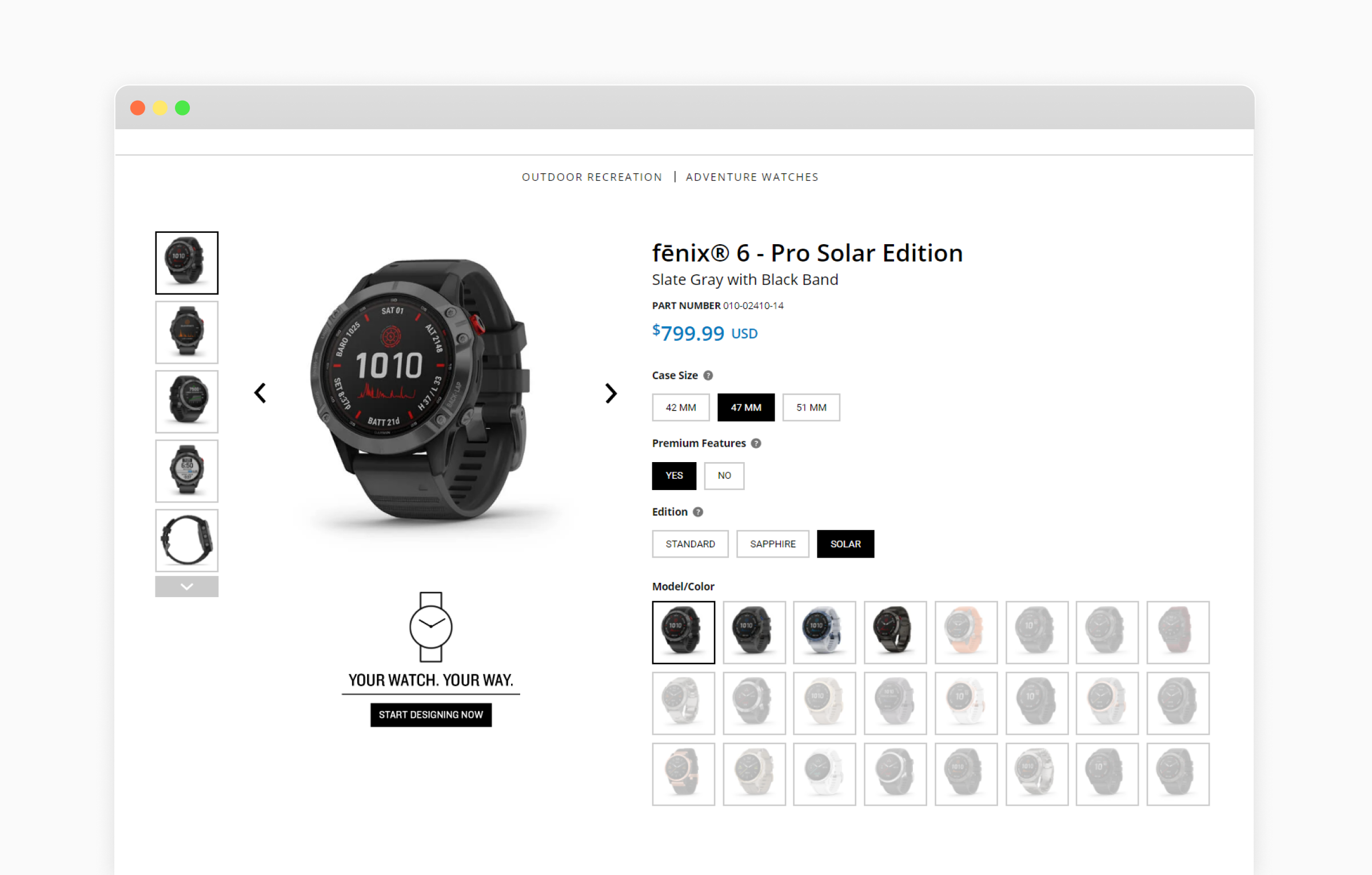
ガーミン

ガーミンは、顧客が提供するさまざまなオプションから選択するか、ニーズに合わせて製品をカスタマイズすることにより、アイテムを購入できるすっきりとしたレイアウトを提供します. また、製品ページには次の要素が含まれています。
- 突出した価格
- 高品質の画像
- 製品オプション
- 製品のカスタマイズ
- 顕著なCTA
- 出荷情報
- 製品情報
- 推奨事項
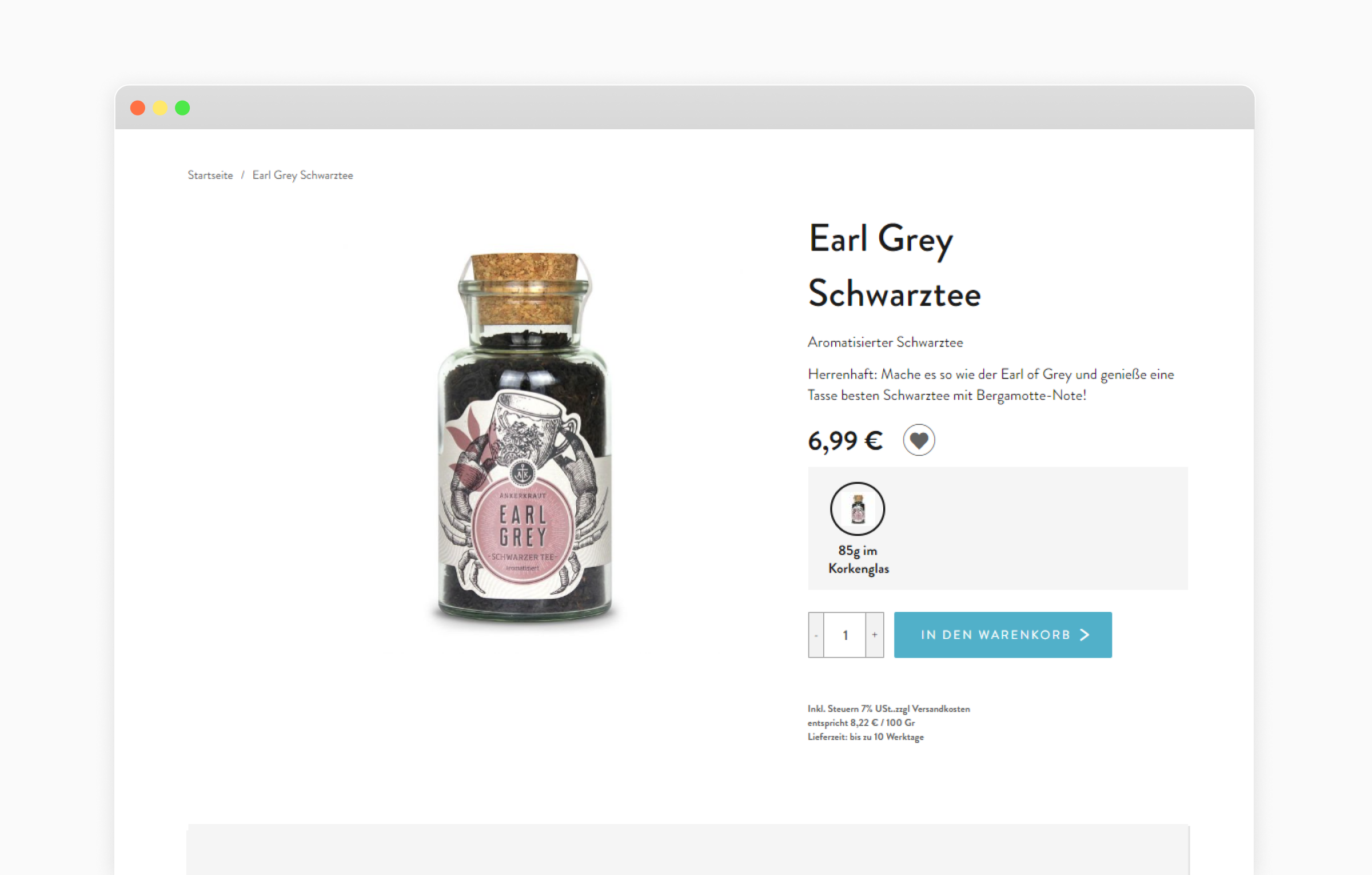
アンカークラウト

Ankerkraut は、製品を強調することに重点を置いた、ミニマルでありながらモダンな製品ページ デザインを使用しています。 ユーザーフレンドリーなショッピング体験を実現するために、ランディングページに次の要素を実装しています。
- パン粉
- 突出した価格
- 高画質
- 画像見本
- 顕著なCTA
- 説明
- 製品情報
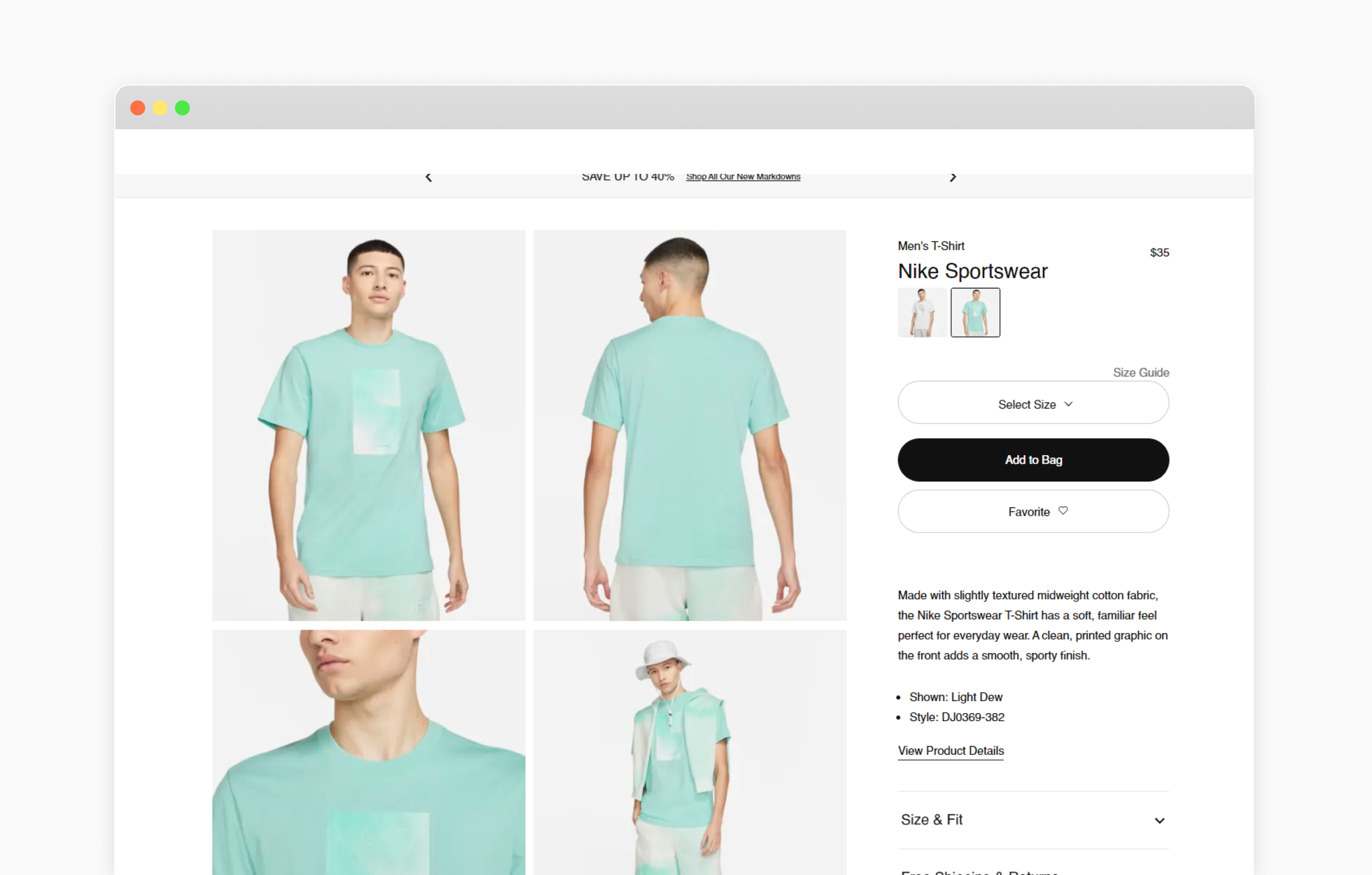
ナイキ

Nike は、高品質の画像とビジュアル スウォッチを使用したミニマルなデザインを使用して、気が散らない製品ページを作成しています。 また、顧客が購入時に必要なすべての情報を確実に入手できるように、次の要素も含まれています。
- 明確な価格設定
- 画像見本
- 顕著なCTA
- 説明
- 製品情報
- 配送と返品について
- エンゲージメントの機会
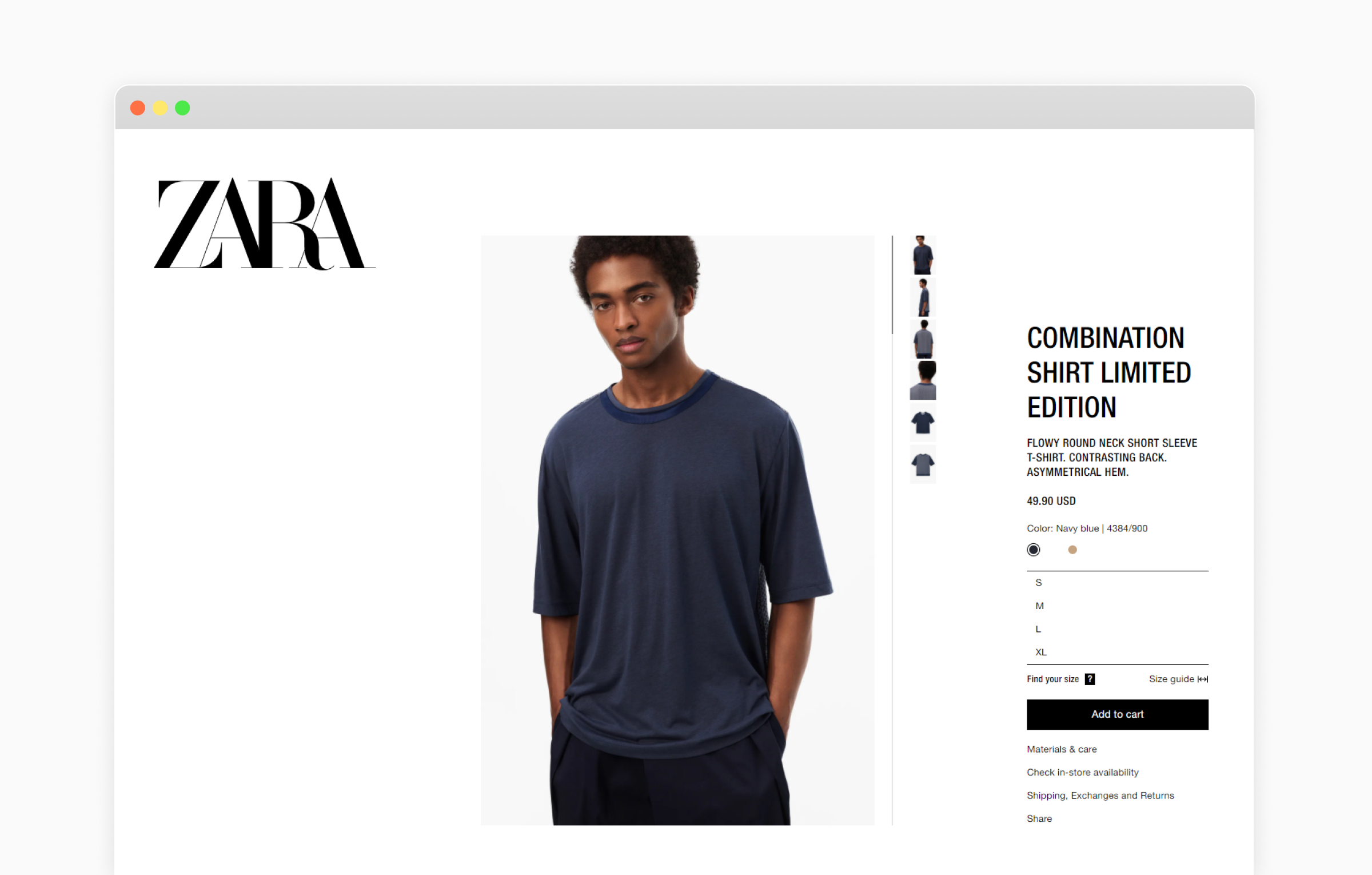
ザラ

Zara は、すべての製品情報と画像をスクロールせずに見える位置に保持し、顧客が購入を迅速に決定できるようにします。 製品ページで次の要素を使用して、独自のデザインを作成しています。
- 説明
- 突出した価格
- 顕著なCTA
- 製品オプション
- 高品質の画像
- 製品情報
- エンゲージメントの機会
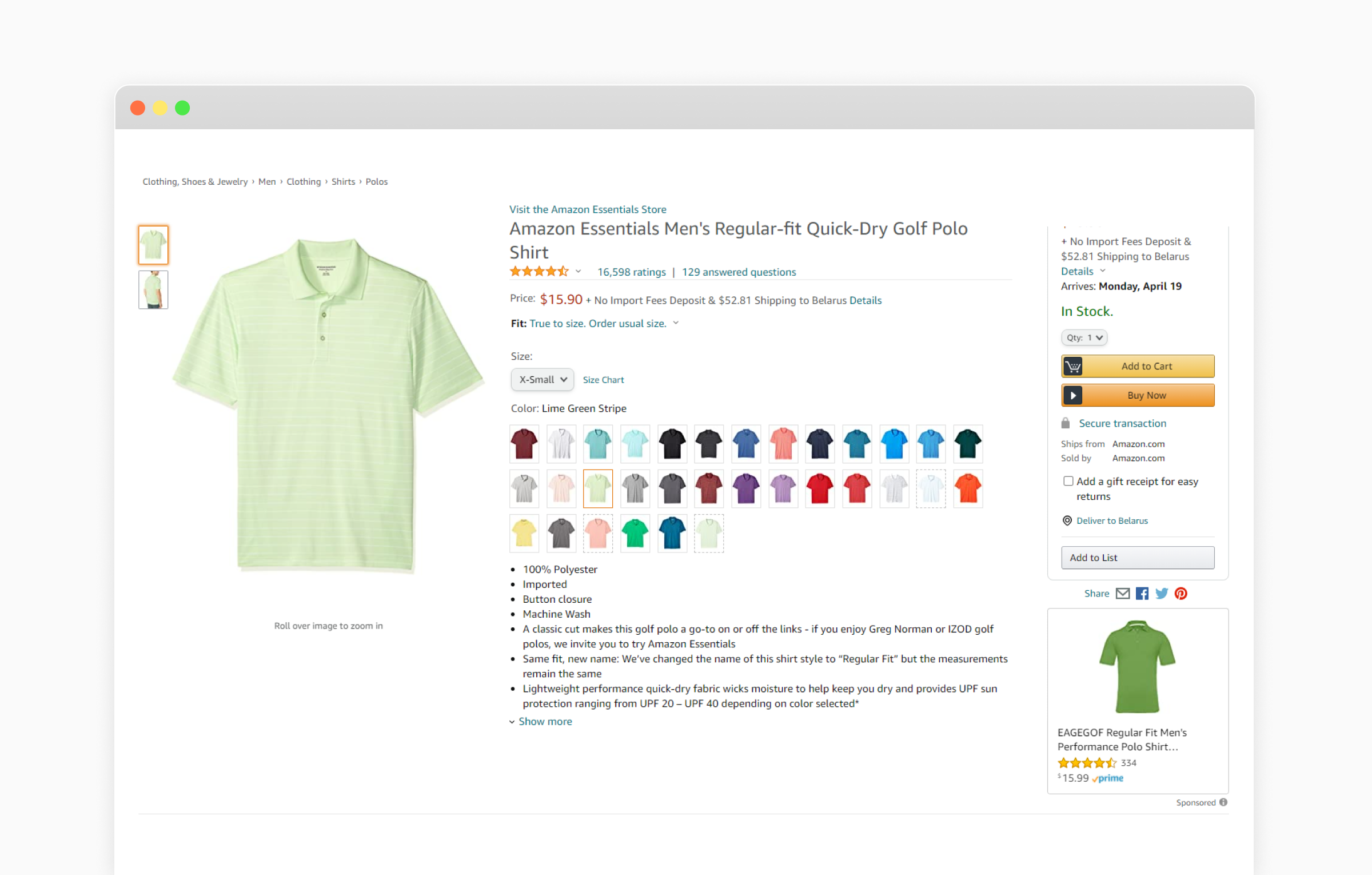
アマゾン

Amazon の製品ページのデザインは、このリストにある他のミニマルでモダンなデザインとは対照的に見えるかもしれません。 しかし、彼らの成功は、顧客が製品ページの情報に簡単にアクセスできるようにすることが、小売業の成功の鍵であることを明確に示しています。 製品ページには次の要素が含まれています。
- 高品質の画像
- 突出した価格
- レビューと評価
- 画像見本
- 説明
- 出荷情報
- 製品の入手可能性
- 顕著なCTA
- トラストシグナル
- エンゲージメントの機会
結論
オファリングであれ、製品カテゴリ ページのデザインであれ、このブログ投稿に記載されているページ デザインの原則を実装すると、直感的でユーザー フレンドリーな Magento ストアを作成するのに役立ちます。 カスタム デザインを選択しなくても、人気のある製品ページ拡張機能を使用して Web サイトの機能を向上させることができます。 送料計算、ファイル添付、製品のカスタマイズなどの機能を追加すると、ストアの購入体験が大幅に向上します.
FAQ: Magento 2 製品ページのデザイン
商品ページとは?
Web サイトで製品をどのように紹介しますか?
- 色または製品画像を使用して、オプション バリアントのビジュアル スウォッチを表示します。
- 高品質で邪魔にならない画像や動画を使用してください。
- 発見可能でありながら邪魔にならない方法で推奨事項を提示します。
- サイズチャートと素材仕様を提供します。
- 返金保証、無料の返品/交換、SSL 暗号化などの信頼のシグナルを視覚的に含めます。
Magento で製品ページを作成するにはどうすればよいですか?
著者について:

Jan Guardian は、カリフォルニア州レッドウッドシティに本社を置く Magento 開発会社である Staylime の最高事業開発責任者です。 彼は、会社の販売およびデジタル マーケティング戦略の開発と主導を担当しています。 Jan は、販売、マーケティング、および新興技術に情熱を注いでいます。
