Eコマースアプリの起動:PWAを最初に考える
公開: 2020-12-14コンテンツ
- モバイルファーストのEコマース戦略:上昇と衰退の前兆
- PWA:ネイティブアプリの欠点を補う
- Magento向けのEコマースPWAファースト
- ショップウェア向けのEコマースPWAファースト
- 結論
テクノロジーの急速な進化により、今日なしでは実現できない重要な機能の1つである柔軟性が際立っています。 平均的な人にとって、デジタル的に古く、進歩がないということは、すべての最先端の新規性に遅れをとっており、より高度な対話者との会話で劣等感を示していることを意味します。 かじりますが、許容範囲です。
ただし、起業家にとって、現代のITトレンドに関する監視または過失は、存続の問題です。 彼らがハイテク分野の最新の開発について知ることに失敗した場合、彼らは今日の激しい競争で彼らのビジネスを浮き上がらせることは非常に難しいことに気付くでしょう。
プロジェクトを考えていますか?
では、それについて話しましょう
引用を要求Eコマースは絶対的ではないにしてもデジタルテクノロジーへの依存度が高いドメインの1つであるため、この分野での成功は最先端の開発に遅れないようにすることを意味します。 非常に多くの場合、いくつかの目新しさの出現は、ビジネスアプローチと販売方針の全面的な改訂を必要とします。 電子商取引の様相を変えるそのような革新の最も鮮明な例は、顧客を獲得するというモバイルファースト戦略をもたらしたスマートフォンの普及でした。

画像ソース:www.freepik.com
モバイルファーストのEコマース戦略:上昇と衰退の前兆
コンピュータ時代の黎明期に、eコマース業界はクライアントを獲得して維持するためにWebファーストのアプローチを実践しました。 企業は、消費者の関心の潜在的なニッチを利用し、そこで明らかになった問題の解決策を提供するサイトやWebアプリを構築しました。 彼らのさらなる進歩は、電子メールとソーシャルメディアを活用したマーケティングと広告の成功にかかっていました。 彼らの成功の決定的な要因は、効率的なGoogleインデックス作成と高いSEO可視性をもたらした巧妙なコンテンツアーキテクチャでした。
このアプローチは、ブーストされた投稿やリンクなどの有料のマーケティングツールを利用せずに、顧客ベースのゆっくりではあるが確実な成長を期待する有機的な顧客採用として知られています。 「構築して来る」という戦略は、投資を必要とせず、無料で新規顧客を獲得できるため、特に魅力的であるように思われました。
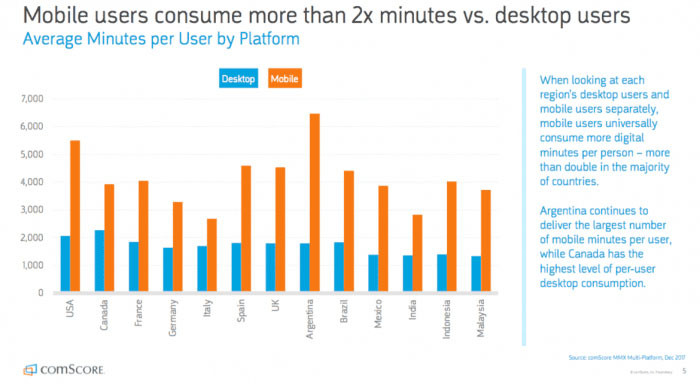
携帯電話の登場により、Webファーストのアプローチの正午は、モバイルファーストのマーケティング手法に近づきました。 人々は商品やサービスを探して、オフィスや自宅のデスクトップに腰を下ろすのではなく、いつも一緒にあるガジェットを使い始めました。

画像ソース:www.smartinsights.com
マーケティングの帆を新しい技術の風に合わせて整えることで、企業は顧客に手を差し伸べるために今やお金を払わなければならないことに気づきました。 モバイル化-最初にモバイルアプリ(それ自体はコストがかかる)を構築し、それをアプリストアに出荷することを前提としています。これも有料サービスです。 それでも、スマートフォンの普及とその絶え間ない洗練を見て、企業はモバイルユーザーの世界中のコミュニティに製品を楽しんでもらうために鼻からお金を払う準備ができています。
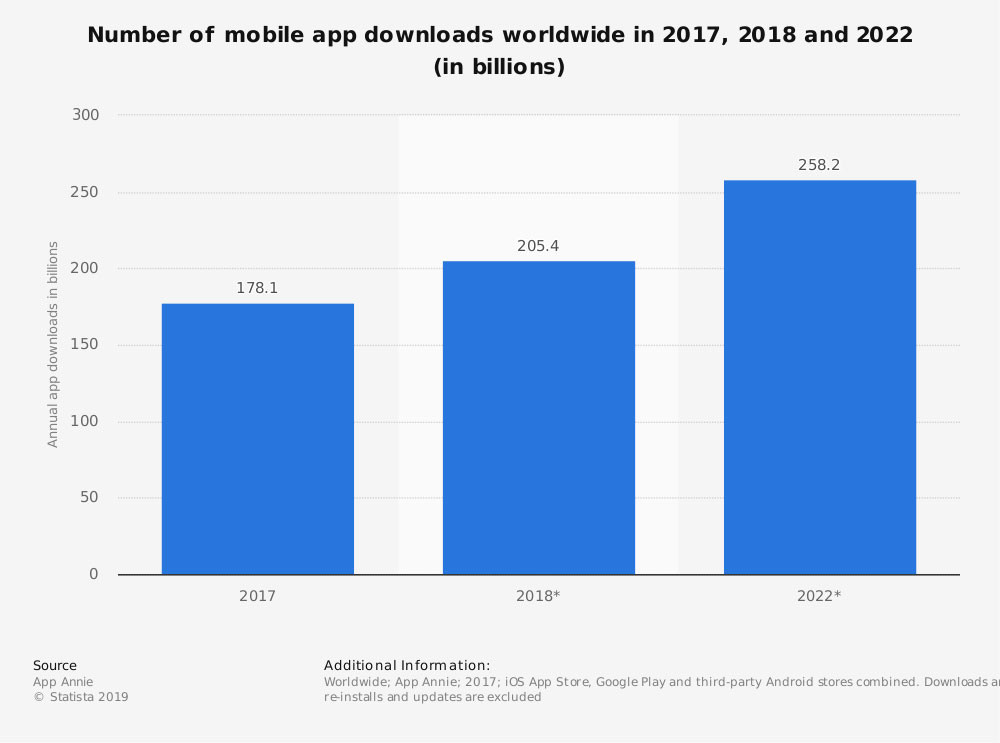
モバイルファースト戦略の採用により、Webアプリは時代遅れに見えたため、多くの企業はWebアプリの構築をスキップし、モバイルアプリ(現在はネイティブアプリと呼ばれています)専用になっています。 この焦点のシフトには、マーケティング手法の変更も含まれていました。 現在、企業は、ユーザーがストアからアプリをダウンロードしてデバイスにインストールできるように、ランディングページを提供する必要があります。 さらに、有料広告、電子メールアラート、プッシュ通知、およびその他の手段が、ベンダーがターゲットオーディエンスを見つけてそれを維持できるようにするために登場しました。 そして、聴衆はアプリのダウンロード数の増加に反応し、アプリメーカーとeストア所有者の金庫に大量の現金をもたらしました。 ただし、覚えておくべきことは、モバイルファーストのアプローチはコンテンツファーストのアプローチでもあるため、ユーザーに焦点を当てているということです。

画像ソース:hackernoon.com
それでも、技術の進歩によりネイティブアプリの出現と全盛期が明らかになったため、潜在的な衰退の原因となっています。 限られた数の画面サイズに磨きをかけられたネイティブアプリは、さまざまな画面サイズのサイズのガジェットが市場に殺到したとき、ユーザーとメーカーの両方の期待に応える準備がまったくできていなかったことが判明しました。 この問題の解決策は、過去5年以内にITの世界で流行語となったプログレッシブWebアプリ(PWA)の登場でした。 では、PWAアプリとは何ですか? PWAは、プッシュ通知、オフライン作業などのすべての標準機能を提供するネイティブアプリケーションとWebアプリケーションの組み合わせです。これは、ユーザーが低速の接続速度でもWebページを迅速にロードできるようにするモバイルアプリ機能をWebサイトに追加するテクノロジーです。
PWA:ネイティブアプリの欠点を補う
「標準外」の画面サイズのガジェットでは機能できないことに加えて、ネイティブアプリには、対処が必要な他の欠点があります。
まず、ネイティブアプリは、デプロイされるデバイスのオペレーティングシステムを考慮して構築されます。 2つの主要なシステムがあるため、アプリがAndroidユーザーとAppleユーザーのどちらを対象としているかを選択する必要があります。これには、2つのコミュニティの予備調査と比較が必要です。 AndroidとiOSの両方に対応するアプリが必要だと判断した場合は、1つではなく2つのアプリを作成する必要があり、1つのネイティブアプリを作成する場合でもかなりの費用が2倍になります。
第二に、消費者がアプリの使用を開始するために実行しなければならない複雑な手順は、定期的に使用することを思いとどまらせます。 ストアでアプリを見つけ、入手したいという希望を確認し、ダウンロードしてインストールし、アプリに特定の権限を付与します。これらはすべて、ボタンを1回クリックするだけでほとんどの問題が解決される時代の人々にとっては、面倒で長すぎるように思われます。 しかし、一度インストールしたとしても、たとえばアメリカ人はそれらのごく一部(平均して10未満)しか使用しないため、ネイティブアプリの大部分は電話で休止状態のままになる傾向があります。 また、ユーザーがアプリを削除することを決定した場合、この手順は取り消すことができません。
第三に、ネイティブアプリの性質上、完全にWebにネイティブではありません。 これは、検索エンジンに気付かれず、その結果、Googleによってインデックスが作成されないことを意味します。 消費者がそれらについて知ることができる唯一の方法は、アプリストアを調べることですが、ほとんどの人は、ブラウザーに依存したいものを見つけることに慣れています。 ネイティブアプリを検索エンジンに表示する方法はいくつかありますが、モバイルファーストの企業には通常欠けている追加の頭痛と必要なWebエクスペリエンスを意味します。
PWAがステージに登場したときに、ネイティブアプリとWebトラフィックによって付与されたブーンを組み合わせるというタスクが解決されました。 本質的にウェブサイトであるため、PWAはその性質が提供するすべての利点を享受しています。 ブラウザと同じUIを使用し、インストールは不要で、1回のフリックでガジェットのホーム画面に追加できます。 PWAはインターネットに接続されたスマートフォンからアクセスできるため、デバイスのオペレーティングシステムは重要ではありません。 後者はオフラインモードで実行でき、問題のあるWebカバレッジの条件で完全に機能するため、必要ありません。 プログレッシブWebページを使用すると、オンラインモードでPWAに少なくとも1回アクセスした場合に、Webサイトに接続できます。 最後に(そして最も重要なことですが)、それらは安価に構築でき、少し重量があり、優れたSEOフレンドリーを示します。


画像ソース:www.freepik.com
列挙された利点により、多くの企業(特にスタートアップ)は、より確立されたモバイルファーストのアプローチを廃止するか、少なくともそれと同等になる可能性のあるPWAファースト戦略を選択しました。 PWAが最初にeコマースマーケティング戦略のアンカーになるのはいつですか?
- 検索エンジンのトラフィックは、そのコンテンツのほとんどがGoogle検索を介してアクセスされるため、アプリのエクスペリエンスにとって非常に重要です。
- 顧客獲得の重要な方法として、リンクトラフィック(ソーシャルメディアを介したリンクの共有など)を想定しています。
- 独自のネイティブアプリ機能(スマートロック、ジオフェンスなど)は、アプリのエクスペリエンスとは関係ありません。
Eコマース開発サービスの豊富な経験を持つDinarysの専門家は、eコマースPWAを立ち上げることで最も恩恵を受ける企業のプロフィールを描くことができます。 一般的に、あなたの企業が短いコモンズのスタートアップであり、ピンが迅速なキックオフを望んでいる場合、PWAは最初に医師があなたに注文したものです。 また、大規模な顧客を抱える定評のある企業の場合、すでに機能しているネイティブアプリをPWAで補完することは、さらなる拡大を視野に入れて常に賢明なステップです。
PWAを取得する最も簡単な方法は、既存のeコマースサイトをプログレッシブWebアプリに変換することです。 PWAとしての資格を得るには、サイトに次のものが必要です。
- HTTPS。 データの安全な送信を提供するために呼び出されます。
- Webアプリマニフェスト。 このJSONファイルには、デバイスがホーム画面にページをインストールするために必要なメタデータ(アイコン、色、フォント)が含まれています。
- サービスワーカー。 これらのJavaScriptプロキシの機能は、オフラインモード、プッシュ通知、およびその他の機能のロックを解除することです。
これらは、WebサイトをPWAに変換するとき、またはWebサイトを新たに構築するときに実装する必要があるユニバーサル機能です。 多くのフレームワークは、PWAの作成に役立つソフトウェアスイートを提供します。 さまざまなプラットフォームでの作業でかなりの経験を積み重ねてきた当社は、ITコミュニティで幅広い視聴者と高い評価を得ている最も堅牢な2つのプラットフォームであるMagentoとShopwareを推奨できます。
Magento向けのEコマースPWAファースト
Magentoはeコマースサイトを構築するための最も人気のあるプラットフォームの1つであるため、彼らのチームがPWAの目新しさを取り入れてMagento PWAStudioをリリースしたのは当然のことです。

画像ソース:justcoded.com
このツールセットには次のものが含まれます。
- PWAビルドパック。 PWAの構築に使用されるツールとライブラリのコレクション。
- ハヤブサ。 開発者がMagentoPWAストアフロントを作成する際に拡張およびリミックスすることもできる一連のUIコンポーネント(Reactフック)。
- 共有Magentoサーバー。 Magentoチームによってサポートされており、ストアフロントの開発を合理化および促進するための貴重な支援源と言えます。
- 統合プログレッシブWebアプリ応答定義(別名UPWARD)。 この要素は、WebサーバーによるPWAの配信とサポートについて説明します。
Magento PWA Studioには、eコマースPWAを構築し、PWA作成用のローカル環境を構成できる確実なセットアップ手順があります。 宣言型データのオーバーフェッチを防止するGraphQLを備えたこのスイートは、単一のバックエンドで異なるソースからの複数のユーザーの管理を可能にします。 さらに、Magentoが楽しんでいる世界中の多数のコミュニティは、いつでも助けを借りたり、必要な場合に役立つアドバイスを提供したりできます。
ただし、MagentoPWAにはいくつかの欠陥があります。 AppleはPWAの導入を支持することに冷淡であるため、MagentoPWAはiOS搭載デバイスではオフラインで動作しません。 また、プッシュ通知の送信もサポートしていません。 検証手順も基準に達していません。 新しい顧客アカウントを作成している間、ユーザーは特定の要件を満たさないパスワードに問題がある可能性があります。 問題について通知されていないため、次のステップは不確実になります。
このトピックの詳細については、MagentoPWAのレビューをお読みください。
ショップウェア向けのEコマースPWAファースト
このプラットフォームはドイツ語圏の国々で人気があり、市場のこれまで以上に重要なシェアを獲得し、ヨーロッパとアメリカの視聴者の間で足場を築いています。 その軽量で簡単にカスタマイズ可能なアーキテクチャ、および幅広いスケーラビリティの機会は、中小企業は言うまでもなく、拡大を続ける優良企業(L'Oreal、Segway、Discovery Channelなど)の強力な魅力として機能します。 。
Shopwareの公式パートナーであるVueStorefrontは、Shopware 6のすべての機能(CMSページ、自動プロジェクトセットアップ、プラグインエコシステム)を完全にサポートするShopwarePWAを開発しました。 実際、Shopware 6と1セットで提供されるのはすぐに使えるPWAです。インターフェイスとヘルパーの完全なバッチを楽しむために、ユーザーは名前付け、コード構造を学習したり、干渉したりする必要はありません。バックエンドアーキテクチャ。
通常のShopwareサイトをPWAに変換する際に得られる、さらに2つの特典は特筆に値します。 まず、Shopwareプラットフォームは、PWAとShopware CMSの間でデータを転送するためのミドルウェアを必要としません(PWA統合用のアダプターを使用する他のプラットフォームとは異なります)。 次に、eストアに導入する可能性のある変更はすべて、PWAに自動的に実装されます。
適切なプラットフォームを選択することは、PWAを構築する前に行う重要な決定です。 それでも、より重要なのは、アイデアを実行できる適切な開発者の選択です。 当社は一流の結果を提供し、あらゆる業界向けのeコマースPWAを作成できます。 最終製品はあなたに大金を費やすことはありませんが、絶妙なデザインと堅牢な機能であなたを感動させ、成功への道であなたのビジネスを推進します。
結論
現代のeコマースのダイナミックな性質は、それに関与する起業家にとってこれまでにない新しい課題を提示します。 最先端のIT開発の到来で開かれる機会により、サンゴ礁を迂回し、ビジネス船を大当たりの天国に導くことができます。
プログレッシブウェブアプリは、eコマースベンチャーが顧客にネイティブのようなアプリ体験を提供し、ウェブトラフィックがもたらすすべての恩恵を享受できるようにするそのような目新しさの1つです。 今後のPWAプロジェクトについては、お問い合わせください。
