ランディング ページ: その内容と含めるべき内容 [ACTUALIZADO 2020]
公開: 2020-07-20ランディング ページ。
変な言葉ですね。
直訳すると、文字通り「ランディングページ」を意味します。
初めて聞いたかもしれないし、どこかで見たことがあるかもしれない。 とにかく、あなたはおそらくそれが何であるかを知りません。
効果を発揮するために含めなければならない重要な要素についても話すと、さらに迷ってしまいます。
心配しないでください。ここであなたの考えを明確にします。
この記事では、ランディング ページとは何か、これらのページを作成する理由、それらがどのように機能するかの詳細な例、それらがデジタル マーケティング戦略にとって非常に強力な要素である理由、イタルとは何かを説明します。作成する際に考慮すべき重要な要素。
おー! そして、私たちは視覚的な例が本当に好きなので(そしてあなたも驚異的であることを知っています)、最後にオンライン世界からの参照のランディングページをいくつか残して、あなたにインスピレーションを与えます.
そして遅滞なくスタート!
ランディングページとは
最初から始めましょう。
ランディング ページとは、コンバージョンを達成するという明確な目標を持つページです。 つまり、訪問したユーザーは特定のアクションを実行します。
このページでは、ユーザーは、ウェブサイトの別のページに配置されたバナーや広告をクリックした後、またはソーシャル メディアや Google 広告の広告を通じて「着陸」します。 SEO で最適化したい場合は、Google のオーガニック検索からもアクセスできます。
ランディング ページ全体で、ユーザーはバナーや広告を宣伝する製品やサービスに関する情報を受け取ります。
ランディング ページは、ビジネス戦略において孤立した要素ではありません。 彼らはデジタル マーケティング プランに沿っており、それによって何を達成したいのかを明確に定義した目標を持っている必要があります。
したがって、インターネット上でビジネスを宣伝し、リードを引き付けて顧客に変える方法です。 そして、当社のウェブサイトにアクセスしたユーザーの直接販売やデータを取得することは、非常に効果的な戦略であることが証明されています.
ランディング ページを作成する理由: 主な目標
目標は ランディング ページごとに異なります。また、それが得られているかどうかを測定できるように、非常に明確に定義する必要があります。
ランディング ページを作成する際に設定できる主な目標の一部を次に示します。
- 直接販売:ユーザーを最終顧客にするのに役立ちます
- メールをキャプチャする
- 電話を取る
- サブスクライバーを取得する
- 商品やサービスを予約する
- 所属
- などなど
また、ランディング ページが SEO で適切に最適化されている場合、Google でより多くのページが表示され、より多くのリードを獲得するのに役立ちます。
例: ランディング ページの仕組み
あなたが私たちのウェブサイトにアクセスしているユーザーで、ブログ記事を読み始めたとします。
記事の最後には、 「今すぐ WORDPRESS コースにアクセスしてください!」という行動を促すボタン(CTA)があります。 このテーマに興味があるので、クリックして詳細を確認します。
次に、WordPress コースに関連するすべての情報を見つける新しいページが開きます。 あなたはそれを読み、最終的に別の CTA を通じて購入するように指示します。
これは、ランディング ページを介した直接販売の例です。
もう 1 つのオプションは、私たちのブログから CTA に従って、 「15 ステップで WordPress ページをデザインする方法」というタイトルの電子書籍をダウンロードすることです。 このリンクは、 ランディング ページでは、電子書籍に関する詳細情報を提供した後、メールで本を受け取る代わりに、データ (通常は名前と電子メール) を残すようお願いします。
これにより、私たちはあなたの個人情報を取得して、後で個人的にパーソナライズされた方法で連絡し、この方法で私たちの製品を購入したり、WordPress でデザインサービスを雇ったりすることができます.
ランディング ページの重要な要素
消失点を持つことはできません
主な目的は、ランディング ページにアクセスしたユーザーがそこにある情報を読み、最終的に必要なアクションを実行することです。
これを行うには、気を散らす可能性のあるものをすべて排除する必要があります。
主なことは、多くのユーザーがアクセスできるため、ページからメニューとフッターを削除することです。 そして、あなたが今興味を持っているのは、あなたが話している製品やサービスに彼らが注意を払っているかということです.
他のページへの外部リンクを削除することも重要です (直接販売が追求される場合の支払いゲートウェイを除く)。
良いタイトル
それらは派手でなければなりません (そして、Google でこのページを配置したいキーワードを含めることができれば、はるかに優れています)。 製品やサービスのカテゴリを強調するのではなく、ユーザーにとってのメリットに焦点を当てているという事実は、非常に便利であり、一見するとあまり明白ではなく、誰もがそれを使用しているわけではないという事実です.

コピーライティング技術で書かれた文章
この記事でコピーライティングまたは説得力のあるライティングについて説明したように、コピーライターが実行する主なタスクの 1 つは、ランディング ページを作成することです。
なぜ?
非常に単純です。ランディング ページには、非常に明確なターゲットがあります。 直接販売したい、または潜在的な顧客からデータを取得して、第 2 段階で何かを販売したいと考えています。
そして、それらの人々と関係のない単純なテキストでは、多くを得ることはできません. 私たちが販売する製品やサービスについて書く必要があるのは、潜在的な顧客が魅力的だと感じ、それを購入することで彼らが抱えている問題を解決したり、欲求を満たしたりすることができるようにするためです.
行動喚起ボタンまたは CTA
これは、ランディング ページの主要な要素の 1 つです。 それは人目を引くボタン上にあり、簡潔で直接的でなければなりません。 ページをズームアウトすると (最小のビーム)、全体がより際立つ要素でなければなりません。
「BUY NOW」、「ACCESS NOW TO COURSE」などのアクションと瞬間的な動詞を使用することをお勧めします。
長いランディング ページの場合は、複数の CTA を使用することをお勧めします。 これにより、購入したり、必要なアクションを実行したりできることをユーザーに思い出させます。
お問い合わせフォーム
重くならないように、本質的な情報だけを求めなければなりません。 たとえば、電子メールを取得したり、ニュースレターを見込み客に送信したりするのに適した方法です。
理想的には、 「あなたの友人があなたを呼ぶ名前」とここに「あなたの最高のメール」と書かれたフォームを置きます.
証言
信頼を築くのに非常に役立ちます。 あなたの以前の顧客や同僚などに、あなたが提供する製品がどのようなものか、プロとしてあなたと一緒に仕事をするのはどのようなものかについて、ちょっとした証言を書いてもらいます.
それらを非常に目立つ魅力的な方法で配置し、人物の写真を追加してよりリアルに見せます.
保証
何も再生されていないことを意味するため、ユーザーにセキュリティボーナスを提供します。
さらに、実際にあなたに害を及ぼす何かがテストされて返されるという自信があるので、それはあなたの製品やサービスが非常に優れているという認識を与えます.
ただし、この要素がすべてのタイプの製品やサービスに当てはまるわけではないことは明らかです。
画像と動画
提供する製品またはサービスの写真は、非常に説明的で生々しいものでなければなりません。 それらは高品質であり、ユーザーが拡大および回転できる必要があります。
これは信頼と安心を伝えます。
読み込み速度
ビデオと画像は、すぐにロードできるように最適化する必要があります。
モバイルに対するユーザーの要求はますます厳しくなり、コンピューター画面の前ではもう少し辛抱強くなるようになりました。
モバイルからのアクセスには効率が求められるため、待ち時間はパソコンよりも少なくする必要があります。
最初に最も重要なコンテンツをロードし、次に追加のアイテムをロードする必要があります。
最適化されたテーマ
これらのデバイスで開発する準備が整っていないモバイルテンプレートを使用すると、ページ上の非表示コードが重くなりすぎて、コンテンツの読み込みが遅れる可能性があります。 私たちは彼を監視しなければなりません。
良いランディング ページの例
ランディング ページに含める必要がある最も重要な要素について説明したので、実際の例を見てみましょう。
そして、それらは単なる例ではありません。 オンラインビジネスの世界で本物の参考文献のランディングページを選択しました. インスピレーションを得られることを願っています!
その他の広告コース: Facebook および Instagram 広告で見込み客を獲得し、売り上げを伸ばす

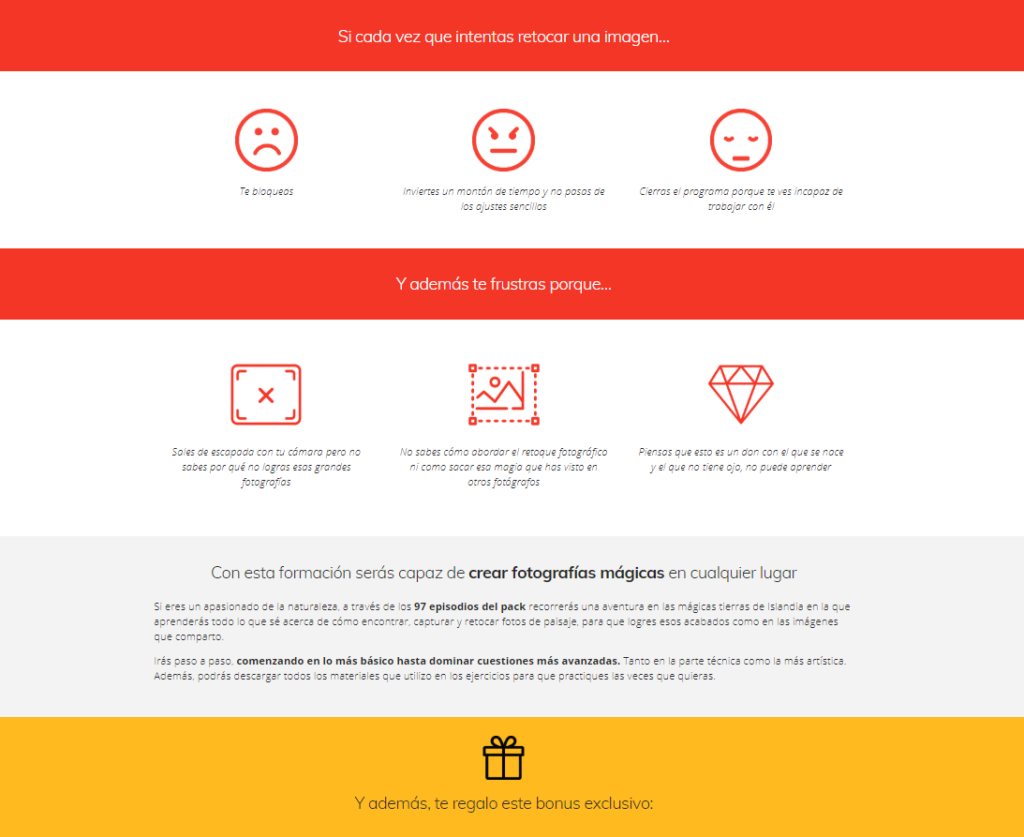
COURSE風景写真パック

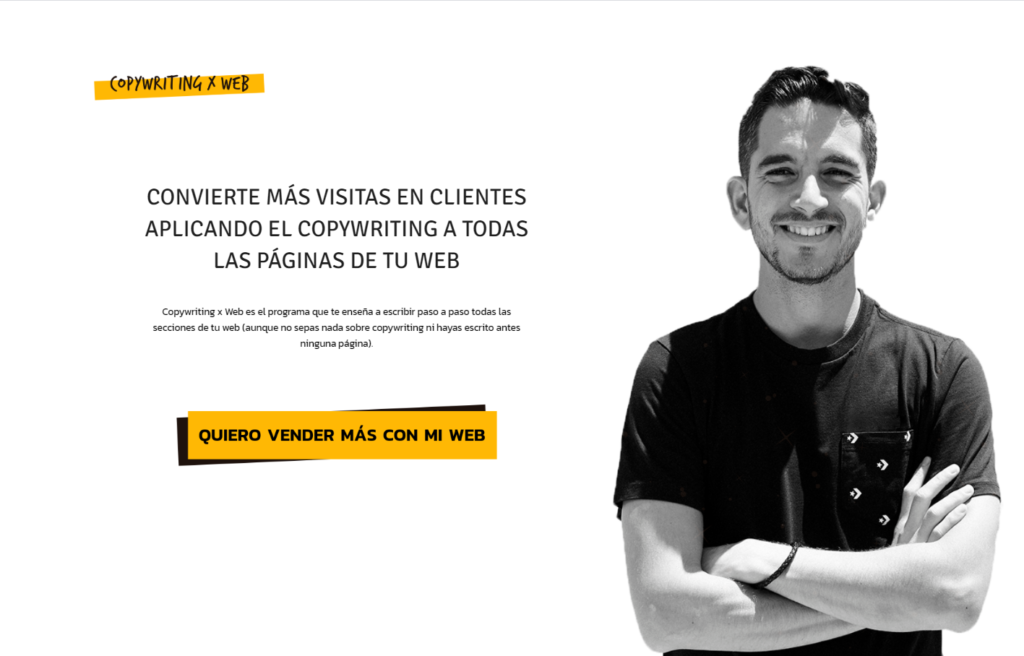
コピーライティング×Webコース

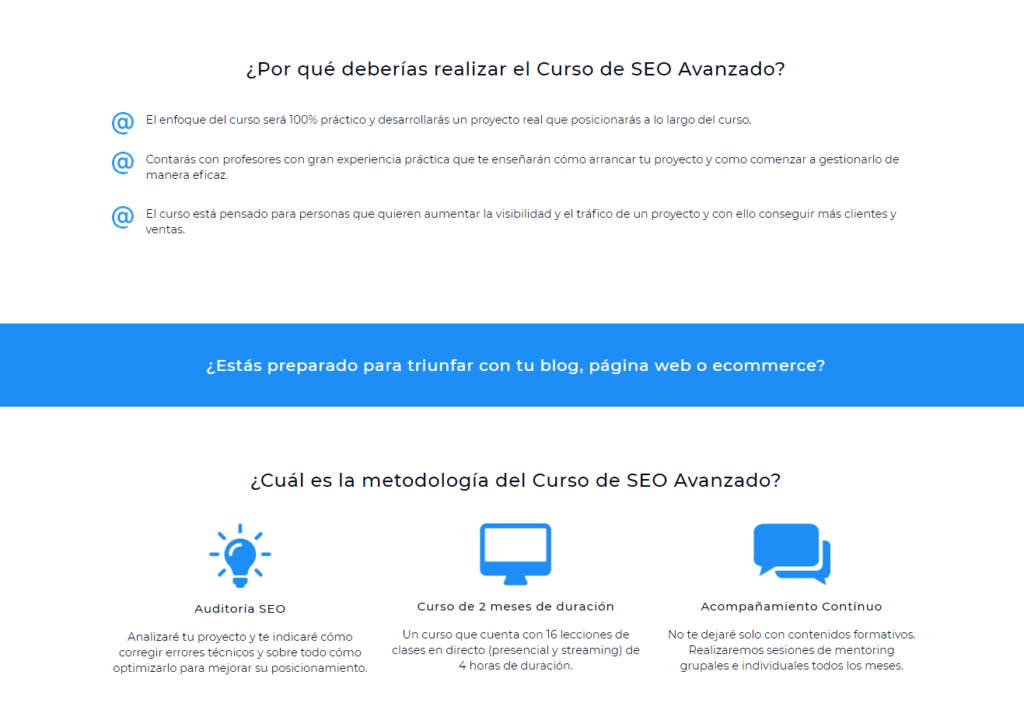
上級SEOコース

ネットビジネスに欠かせないランディングページ
さて、この時点で、ランディング ページという単語がもはや奇妙なものではなく、ランディング ページで何が達成できるかについて、より広い視野を持っていることを願っています。
ランディング ページをデザインするときは、これらのポイントを 1 つずつ覚えておく必要があります。 明確で視覚的に強力な構造により、ユーザーの注意を引き、最終的に目的のアクションを実行するようにします。
ランディング ページについてご不明な点がございましたら、お気軽にお問い合わせください。
