コンバージョン率を急上昇させることが保証された10のランディングページデザイントレンド
公開: 2016-06-10これで、予算内で優れたコンテンツを作成して実装できました。 すべてが稼働していて見栄えが良いのですが、コンバージョン率が目的の目標と比較して低い理由を理解することはできません。 リードの生成とクリック率が低下しているため、実際の購入に関してはほとんど何も表示されていません。
良いニュースは、それはあなたのコンテンツの品質の問題ではないということです。 調査を行い、コンテンツを簡潔かつ集中的に維持している限り、それが原因であると除外することができます。
実際、発生している問題はインタラクティブデザインの欠陥が原因である可能性が高く、これは人々がコンテンツを操作しないことを選択していることを意味します。 しかし、絶望しないでください。あなたのソリューションは、コンバージョン率を大幅に向上させている最新のデザイントレンドにあります。
広範囲にわたって検索し、デザイントレンドのトップ10を以下にリストしました。 ユーザーがコンテンツを操作して製品に接続できるようにすることで、これらのトレンドはコンバージョン率を急上昇させ、デジタルコンテンツからのROIを金鉱に変えることが保証されます。
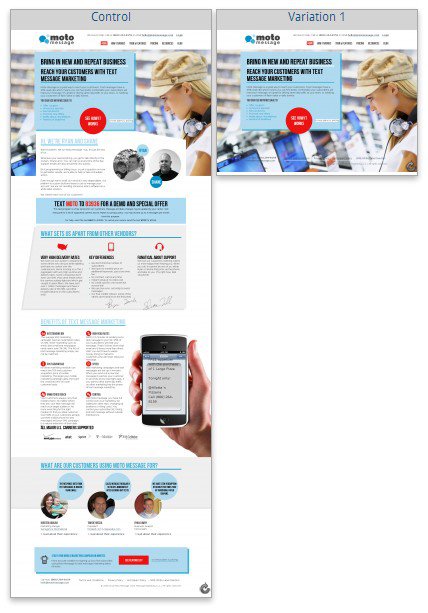
気を散らすものを減らすために、短いランディングページをテストします
ランディングページが短いと、情報が少なくなります。つまり、ユーザーがオプトインするのを妨げる気晴らしが少なくなります。ランディングページが短いと、テキストが多い場合よりも全体が見やすくなります。
Conversionxl.comは、MotoMessageのコンバージョン率を上げるために短いランディングページの使用に切り替える方法を示しました。 Conversionxl.comがランディングページの長さを単純に短縮したときに、価格設定ページでCTRが97%増加し、コンバージョン率が21%増加しました。

ランディングページを短くすると、ページ上の要素を少なくして説得力を高めることができるため、コンバージョンを促進するのに効果的です。 シンプルで短いランディングページは、長くて圧倒的なランディングページではなく、目的のアクションを実行することにユーザーの注意を向けます。
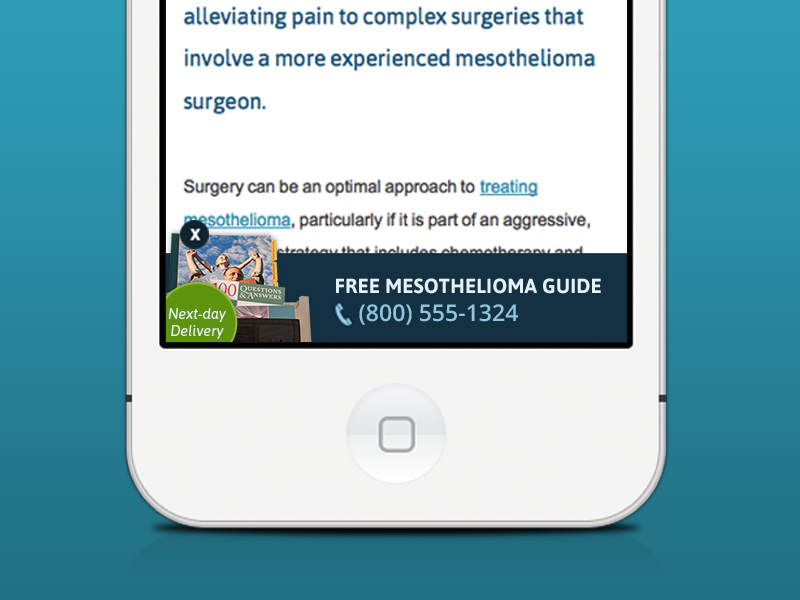
スティッキーCTAを使用して、顧客が準備ができたらいつでもクリックできるようにします
Dropboxには4億人を超える強力なユーザーがおり、粘着性のあるCTAヘッダーを利用している企業の一例です。 簡単に言うと、「Dropboxを使用しているのに、なぜあなたの会社は使用しないのですか?」 それは直接的であり、彼らの製品のビジネス市場をきちんとターゲットにしています。 スティッキーCTAは、コンバージョン率の向上に非常に有益であることが一貫して見出されています。

smashingmagazine.comによる1つのテストでは、ナビゲーション速度が22%向上することが示され、サンプルグループの100%が粘着性のあるCTAを好むことがわかりました。 スティッキーCTAを使用すると、ユーザーは中断のないエクスペリエンスを実現できます。CTAを画面上に永続的に表示することで、ユーザーは直感的な方法で簡単かつ迅速に対話できます。
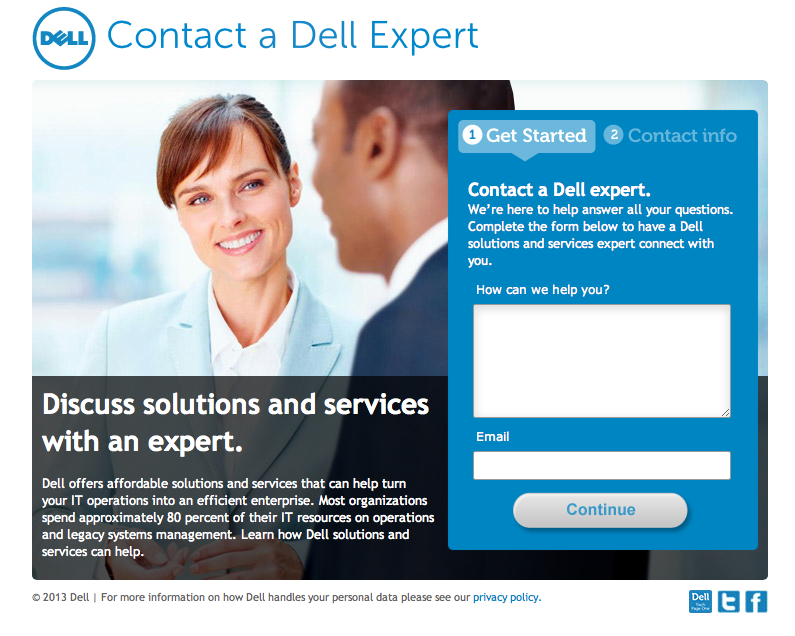
フルワイドの画像は、顧客を引き付けるのに役立ちます
調査によると、大きな画像は、より高いコンバージョン率につながる一種のポジティブな「中断」を生み出します。 それらは注目を集め、ユーザーがコンテンツに気付くのに十分気を散らすものです。
econsultancy.comのケーススタディでは、Dellのコンテンツチームがランディングページで「メガサイズ」の画像をテストし、サイトの空白を画像として置き換えました。 メガサイズの画像は、訪問者のバウンス率を27%低下させ、さらに、生成されるリードを36%増加させました。

大きくて大胆な画像がますます普及しているランディングページ以外の別の領域は、電子メールです。 キャンペーンモニターによると、これはメールマーケティングデザインの「革命」です。 コンテンツに大きくて審美的な画像を使用することで、電子メールはより魅力的になっています。
彼らが行くべき場所にあなたの顧客を送ります
複数の種類の製品、サービス、またはカテゴリを提供する場合、分割画面レイアウトにより、コンバージョン率を大幅に最適化できます。 分割画面のWebサイトのレイアウトを作成することは、ユーザーをグループに分割し、ユーザーのニーズに最も適したランディングページにユーザーをより早く誘導するのに役立つ論理的な方法です。
Bashooka.comはテストを行い、視聴者が「自分の冒険を選択」して行きたい場所に正確に向かうことができるようにすることで、より合理化された方法でコンバージョンを達成できることを発見しました。 これは、ホームページの再設計を利用し、コンバージョン率を42.9%向上させたbluefountainmedia.comによって繰り返されています。
特定のものを目立たせるためにいくつかの色理論を使用してください
ユーザーの注意を引くスマートな方法で色を利用します。 常に目立つ対照的なCTAボタンを使用して、ランディングページに同様のカラーパレットを作成します。 Quicksproutの「PsychologyofColor」によると、オンラインでの視聴者の注目は限られています。 彼らはウェブサイトからウェブサイトへと移動し、彼らが思っているよりも速く情報を収集しています。

彼らの注意を引くための素晴らしい方法は、彼らの注意を奪い合う他のすべてのものから目立つことです–これが色の出番です。これらの質問を自問してください–私のカラーパレットは私のターゲット市場にアピールしますか? 色の組み合わせは美的ですか、それとも少なくとも目立ちますか?

もう1つのヒントは、色の傾向を調べることです。これは、人々(特に若者)が色の傾向に非常に敏感であるため、実際には非常に有益です。 考えてみてください。60年代に流行していた祖母の家のオレンジと茶色のインテリアは、今ではかなり魅力的ではないようです。 2016年のPantoneのカラーパレットのトレンドは、ランディングページに簡単に転送できる将来のカラーコンボを垣間見ることができます。
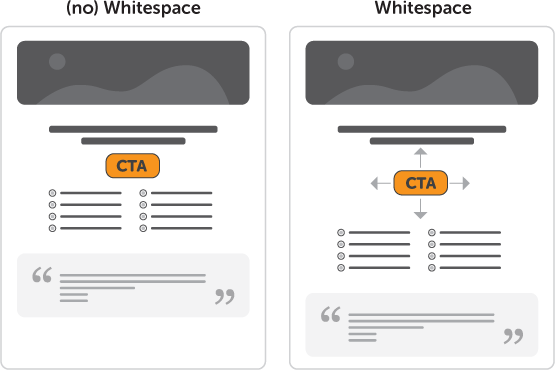
単一列のCTAを使用する
サイドバーの邪魔にならないようにし、CTAを1つの列に配置するという簡単な操作で、クリック数とコンバージョン率を高めることができます。 CTAボタンの周囲の空白と、見出しと小見出しの両方に1つの列を使用すると、コンバージョン率が向上します。

Webページの「フロー」が複数の列、サイドバー、および無数の気晴らしによって中断されると、乱雑で魅力がないように見えます。 ただし、見出しと小見出しを含むCTAを、空白の多い1つの列に配置すると、ページに表示される気を散らすものを排除できます。
カードレイアウトはストーリーの伝達に役立ちます
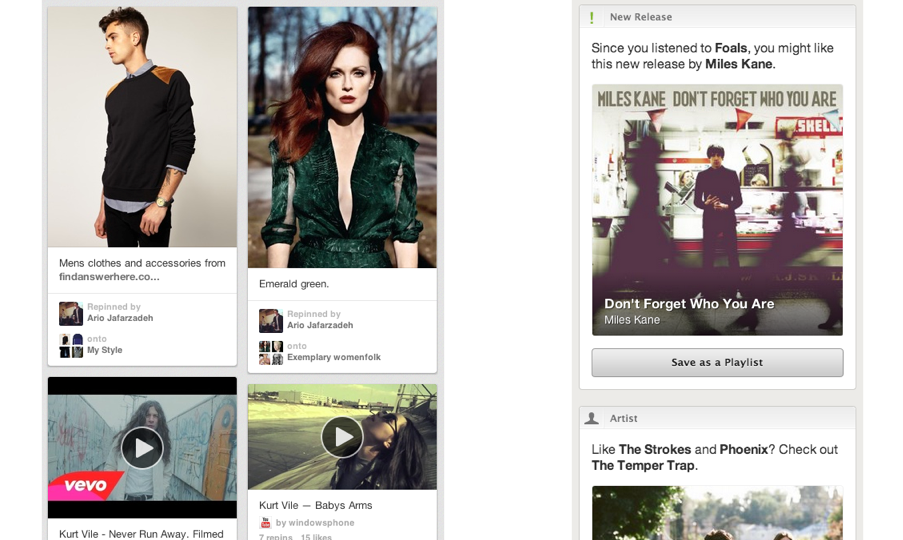
Pinterestによって開拓されたカードレイアウトは、視覚的な「ブレークポイント」として機能する美的でインタラクティブな正方形を作成し、ユーザーの操作を促進します。 アレクサによると、Pinterestは米国で「15番目に人気のあるサイト」です。これは、人間が視覚的な生き物であることを私たち全員が知っているので、驚くことではありません。 カードレイアウトデザインの情報アーキテクチャ内では、画像はほとんどユーザーとの通信にのみ使用され、同じページ上のコピーはすべて二次情報です。
FacebookやGoogleなどのサイトがモバイルプラットフォーム内でカードレイアウトを利用し始めていることから、このデザイントレンドは単に視覚的に心地よいものよりも深みがあることは明らかです。 インターコムの「なぜカードがウェブの未来であるのか」によると、カードの使用は、トレードカードが人々がビジネスを見つけるのを助けた17世紀のロンドンにまでさかのぼることができます。 何百年もの間、人々は個人の名刺、誕生日カード、グリーティングカードを配ってきました。 私たちは皆、デビットカード、クレジットカードを持っています。 私たちの子供時代はトランプを使ったゲームでいっぱいでした。

したがって、カードは簡単なストーリーを伝えるための簡単な媒体として長い歴史があり、これはオンラインプラットフォームでも違いはありません。 このデザイントレンドは、ページレイアウト内のすべてのカードで、読者に提供しているものを視覚的に伝えるのに役立ちます。
ビデオを使用して、あなたが何をしているのかを見込み客に示します
克服するのが最も難しいハードルの1つは、Webサイトの訪問者を製品の購入者に変えるプロセスです。 ビデオは、ブランドをパーソナライズし、視聴者にあなたのすべてを見てもらうための優れた方法です。
ビデオを使用すると、書かれたコンテンツや写真が競合できない、興味深く魅力的な方法で一連の情報を表示できます。 ホームページで動画を利用すると、あなたが誰であるかをすばやく説明し、ユーザーがブランドと製品の両方と即座に感情的なつながりを築くのに役立ち、コンバージョン率が大幅に向上します。 最近のUnbounceのケーススタディによると、動画のないランディングページの平均コンバージョン率は6.5%でしたが、ページに埋め込まれた動画の平均コンバージョン率は11%(69%のコンバージョンリフト)でした。
最小限のリードキャプチャ設計を利用する
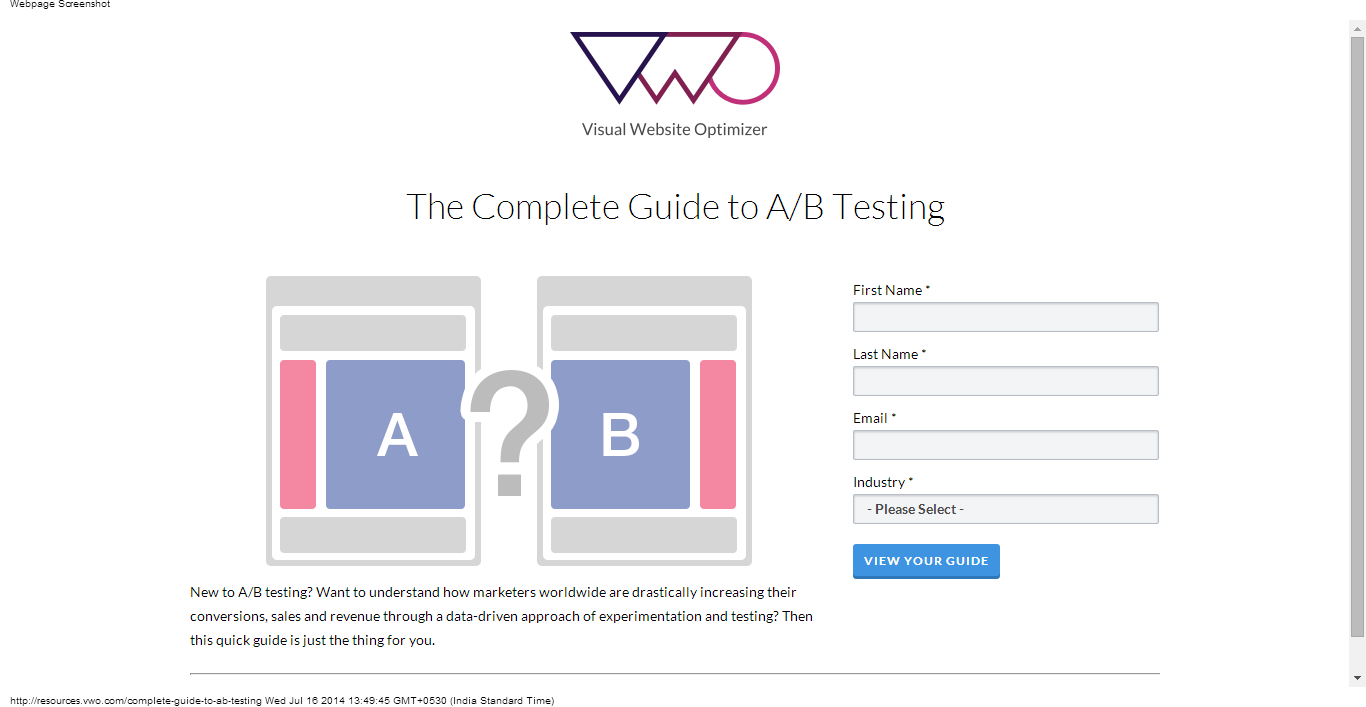
実際のウェブサイトで何も販売していないが、将来的にそれらに売り込むことができるようにとにかくリードを獲得したい場合、最小限のリードキャプチャはあなたを助けることができるデザイントレンドです。
実際には不要でメッセージから外れた追加情報を含めたいという衝動に抵抗することで気を散らすものを最小限に抑えることで、リードを獲得する可能性が高まります。 より少ない情報、したがってより少ないオプションを提供することを含む最小限であるが創造的な方法でリードを求めることによって、ユーザーの注意をより簡単に向けることができます。

次の方法を試してください:短くて直接的な見出し、魅力的でシャープなCTA、メッセージの混乱を避けるための1つの目的だけのオンポイントメッセージング、および上の画像のようにメールキャプチャフィールド。
潜在的な顧客体験をパーソナライズする
これは、ターゲットを絞ったユーザーエクスペリエンスを活用する今日のデータ駆動型市場でおそらく最も有用で適用可能です。 カスタマイズとは対照的に、パーソナライズとは、プログラム、アプリ、Webサイト、またはソフトウェアが、個々のユーザーから取得した情報によって実際に「適応」することです。 UX Magazineによるこの記事では、このカスタマイズされたユーザーエクスペリエンスを、現代のマーケティングに不可欠なものとして言及しています。
画面サイズが小さいため、モバイルユーザーのパーソナライズは難しいですが、ウェブサイトやランディングページには、パーソナライズされたユーザーエクスペリエンスを簡単に組み込むことができます。
ロケーション、購入アクティビティ、ブラウジングアクティビティ、およびその他のデータを使用して、個々のユーザーに合わせてブラウジングを調整できます。 このパーソナライズにより、各インタラクションの変換の可能性が大幅に高まります。
これらのヒントを使用して変換する
上記の10のヒントは、個別に、または組み合わせて、コンバージョン率を急上昇させるのに役立ちます。 全体として、10のヒントは、今後さらにエキサイティングな開発を暗示するデザイントレンドのダイナミックな開発を表しています。
これらの変更を比較的最新の状態に保ち、少なくとも一部をランディングページに組み込む限り、コンバージョン率が確実に向上します。 さらに、デザインのトレンドは進化と進歩を続けているため、これらを最新の状態に保つことで、知識のギャップを可能な限り短くすることができます。
