JavaScript SEO: サイトがインデックス可能であることを確認する
公開: 2023-09-08JavaScript は現代の Web の重要な部分であり、ユーザー エクスペリエンスを向上させるインタラクティブな機能を Web ページにもたらします。 しかし、注意しないと、JavaScript によって Web サイトの速度が低下し、インデックス作成の問題が発生し、サイトのランク付け能力が低下する可能性があります。 では、JavaScript を使用して上位にランクインすることはできるでしょうか? もちろん! サイトをより適切に最適化できるように、JavaScript の SEO について知っておくべきことは次のとおりです。
JavaScript SEOとは何ですか?
JavaScript SEO は、Web サイト上の JavaScript を最適化して、Google などの検索エンジンでの Web サイトのランク付け能力を最大化する手法です。 ページ上の要素を最適化しており、技術的な SEO 指標に直接影響を与えるため、JavaScript SEO は通常、技術的な SEO のカテゴリに分類されます。
JavaScript は SEO に悪影響を及ぼしますか?
JavaScript サイトはたくさんあります。 JavaScript には多くの利点がありますが、SEO に悪影響を与える可能性もあります。 JavaScript は本質的に SEO に悪いわけではありませんが、実装が間違っていると、Googlebot がページをクロールしてインデックスに登録することが困難になる可能性があります。 さらに、JavaScript を過度に使用すると読み込み時間が長くなり、ランキング機能やユーザーのブラウジング エクスペリエンスに直接悪影響を与える可能性があります。
すべてのサイトが同じように JavaScript を使用しているわけではありません。 一部のサイトではコード内で JavaScript をあちこちで使用していますが、他のサイトでは JavaScript を使用してコア フレームワークと機能を強化しています。
たとえば、Angular や React などの JavaScript フレームワークは、開発者が Web アプリケーションをより効率的に構築するのに役立ちます。 これらのフレームワークでは、平均的な Web サイトよりもはるかに広範囲かつ複雑な JavaScript コードも必要になります。
このアプリ シェル モデルを使用して構築されたサイトでは、UI モジュールとデータ モジュールが分離されており、訪問者と検索クローラーの両方にとって重要なコンテンツを表示するには JavaScript コードを実行する必要があります。 したがって、一部のサイトは他のサイトよりも JavaScript 関連の SEO 問題のリスクが高くなります。 JavaScript に依存してページ上のコンテンツを読み込むサイトでは、そのコンテンツが訪問者には正しく読み込まれるが、検索クローラーには正しく読み込まれない場合、SEO の問題が発生する可能性があります。
Google は JavaScript をどのように処理しますか?
最適化について説明する前に、Google が実際に JavaScript をどのように処理するかをもう少し詳しく見てみましょう。

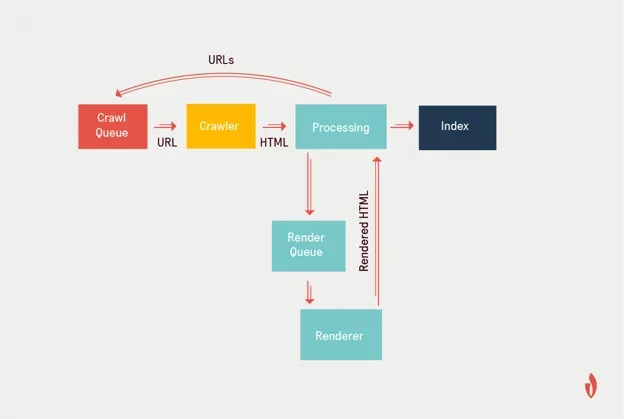
Google は JavaScript を、クロール、レンダリング、インデックス作成の 3 つのフェーズで処理します。 Googlebot は、キュー内の URL をクロールすることでプロセスを開始します。 モバイル ユーザー エージェントを使用してサーバーにリクエストを送信し、サイトから HTML を取得します。 Google が保有するコンピューティング リソースには限りがあり、1 つのサイトのクロールに割り当てられるコンピューティング リソース (クロール バジェット) には限界があります。 Google は最初に HTML リソースを処理してクロール リソースを保存し、ページの JavaScript リソースをレンダリング キューに入れることで後のクロールを延期します。
レンダリングにより、Googlebot は JavaScript コードを実行し、ユーザーがサイトを閲覧している場合に何が表示されるかを確認できるため、Googlebot はサイトを適切にインデックス付けできるようになります。 JavaScript を多用するサイト、特に重要な情報を JavaScript で表示するために App Shell モデルを使用するサイトを扱う場合、Googlebot はまず JavaScript コードを実行してレンダリングし、ページのコンテンツについて詳しく知る必要があります。
このレンダリング プロセスでは、JavaScript コードが Web レンダリング サービス キューに入れられ、そこで処理が待機されるため、遅延が発生します。 このプロセスには長い時間がかかっていましたが、Google は最近、レンダリングの遅延は実際には平均でわずか 5 秒であり、サイトの 90% が数分以内に処理されると発表しました。 残念ながら、SEO 担当者にはそのような経験はありません。 ある調査によると、Google は JavaScript をクロールするのに HTML よりも 9 倍の時間がかかったことがわかりました。 さらに、エラー、タイムアウト、robots.txt の設定により、Googlebot によるページのレンダリングとインデックス作成が妨げられる場合があります。
JavaScript をレンダリングする必要があるため、Googlebot は 2 回のウェーブでページのインデックスを作成します。 ヘッドレス Chromium を使用して JavaScript をレンダリングした後、Googlebot はレンダリングされた HTML を再度クロールし、新たに検出された URL をさらにクロールするためにリストに追加します。 次に、レンダリングされた HTML を使用してサイトのインデックスを作成します。
JavaScriptのレンダリング
ページをレンダリングする必要があるのは Googlebot だけではありません。 レンダリングでは、サイト上のコードを取得して視覚的に生成し、訪問者がブラウザーで表示できるようにします。 JavaScript 関連のインデックス作成の問題の多くは、サイトがコンテンツを表示するために使用するレンダリングの種類が原因で発生します。 JavaScript ページのレンダリングにはいくつかの異なるオプションがあり、検索ボットに適したものもあります。
サーバーサイドレンダリング
その名前が示すように、サーバー側レンダリング (SSR) は、レンダリング プロセスがサーバー上で直接発生するときに発生します。 レンダリング後、最終的な HTML Web ページがブラウザーに配信され、訪問者がそれを表示したり、ボットがクロールしたりできます。
サーバーサイド レンダリングは、コンテンツの読み込み時間を短縮し、レイアウトの変更を防ぐことができるため、SEO にとって良い選択であると考えられています。 サーバー側のアプローチは、すべての要素が実際にレンダリングされることを保証するのにも役立ち、クライアント側のテクノロジーはそれらを無視しません。
ただし、サーバー側のレンダリングでは、ページがユーザー入力を受け入れるのに必要な時間が長くなる可能性もあります。 これが、JavaScript に大きく依存している一部のサイトが、SEO にとって本当に重要な Web ページでは SSR を使用することを好むが、堅牢な機能が重要なページでは SSR を使用することを好まない理由です。
クライアント側のレンダリング
クライアント側レンダリング (CSR) は、レンダリングのワークロードをサーバーからクライアント (ブラウザー) に移します。 ユーザーは、完全にレンダリングされた HTML をサーバーから直接受け取るのではなく、必要最低限の HTML と、自分のブラウザーでレンダリングするための JavaScript ファイルを受け取ります。
ブラウザ自体がレンダリングの負荷を処理する必要があるため、クライアント側のレンダリングは通常、サーバー側のレンダリングよりも遅くなります。 ページ速度は、Google がページをランク付けするために使用する多くの技術的な SEO シグナルの 1 つであるため、これは明らかな SEO 問題を引き起こす可能性があります。 さらに、読み込み速度が遅いと直帰率が増加する可能性があり、直帰率自体がシグナルではない場合もありますが、直帰率が高い場合は、ブラウジング エクスペリエンスが劣悪でサイト訪問者がイライラしていることを示している可能性があります。 サイトの速度を向上させたい場合は、クライアント側のレンダリングから離れることは悪い考えではないかもしれません。
ダイナミックレンダリング
動的レンダリングでは、クライアント側とサーバー側の両方のレンダリングが異なるタイミングで使用されます。 ブラウザからのリクエストはページのクライアント側バージョンを受け取りますが、JavaScript に問題がある可能性のあるボットからのリクエストはサーバー側バージョンを受け取ります。 これにより、最も重要なページの機能が保護されると同時に、インデックス作成が必要なページに検索クローラーがアクセスしやすくなります。

頻繁に更新してインデックスを再作成する必要がある動的コンテンツが多数あるサイトでは、このより柔軟な表示スタイルのメリットが得られる可能性があります。 ただし、ダイナミック レンダリングはレンダリングの問題に対する確実な解決策のように聞こえるかもしれませんが、実際には Google が提案するものではありません。 実際、JavaScript の Google 検索セントラル ページでは、特別な複雑さとリソース要件のため、動的レンダリングは「回避策」であり「長期的な解決策ではない」と特に警告しています。 そうは言っても、必要に応じて短期的に修正できる可能性はあります。
静的レンダリング
静的レンダリング (プリレンダリングとも呼ばれます) では、実行時ではなくビルドまたは展開プロセス中にページの HTML コンテンツを生成します。 事前にレンダリングされた HTML ファイルは、リクエストに応じてブラウザーまたはクライアントに直接提供されます。
静的レンダリングでは、サーバーは、動的要素を含む、ページに必要なすべてのコンテンツとデータを含む HTML ファイルを生成します。 これは、ブラウザまたはクライアントが、追加の処理や JavaScript の実行を必要とせずに、完全にレンダリングされた HTML ページを受け取ることを意味します。

事前にレンダリングされた HTML ファイルは、検索エンジンのボットによって簡単にクロールできるため、Web サイトのコンテンツのインデックス作成が容易になります。 さらに、静的レンダリングでは、コンテンツが HTML ファイルにすでに存在し、クライアント側で追加のレンダリングを必要としないため、ページの読み込み時間を大幅に短縮できます。
SEO に最適なレンダリングのタイプはどれですか?
Google では、サーバー側レンダリング、静的レンダリング、またはリハイドレーションによるクライアント側レンダリングとサーバー側レンダリングの組み合わせ (動的レンダリングに似たもの) を使用することを推奨しています。 Google はクライアント側レンダリングを禁止していませんが、より問題が発生する可能性があるため、必ずしも推奨されているわけではありません。 アプリまたはページ上の JavaScript の量が増えると、クライアント側でレンダリングされるときに、次のペイント (INP、2024 年 3 月に Core Web Vitals の一部となる) へのページのインタラクションに悪影響を及ぼす可能性があります。 クライアントサイド JavaScript に関して、Google は「必要なものだけを必要なときに提供する」というアプローチをとることをアドバイスしています。
JavaScript SEO の問題を軽減するためのヒント
サイトの JavaScript を SEO 対応にすることは、それほど複雑である必要はありませんが、優れた結果を得るために従うべきベスト プラクティスがいくつかあります。 ここでは、あなたと開発チームがランキングに悪影響を及ぼさない JavaScript 戦略を立てるのに役立つ、SEO JavaScript のヒントをいくつか紹介します。
1. Google が JavaScript コンテンツのインデックスを作成していることを確認する
Google が JavaScript コンテンツを自動的にレンダリングしてインデックスに登録するとは信じないでください。 時間をかけて、ページ上の引用符で囲まれた特定のテキスト文字列 (サイト: yourdomain.com「特定のテキスト」) のサイト検索を実行して、自分で確認してください。 ページが表示された場合は、インデックスに登録されているので安心してください。
いくつかの異なる Google ツール (URL 検査ツール、モバイル フレンドリー テスト) やサードパーティ ツール (Screaming Frog、JetOctopus) を使用して、JavaScript の実装をさらに詳しくテストすることもできます。 これらのツールを使用して JavaScript 関連のインデックス作成エラーをチェックする方法の詳細については、このガイドの下部にある「テストとトラブルシューティング」セクションを参照してください。
最後に、robots.txt は検索クローラーが特定のページにアクセスするのを防ぐことができることを忘れないでください。 Google がページをインデックスに登録しない場合は、robots.txt ファイルでインデックスが禁止されていないことを確認してください。 Google では、robots.txt を使用して JavaScript ファイルをブロックすることはお勧めしません。これは、Googlebot がページ上のコンテンツを適切に表示し、ページをインデックスする能力に影響を与える可能性があるためです。
2. オンページ SEO のベスト プラクティスに従う
HTML ではなく JavaScript を使用しているからといって、ページ上の SEO プロセスが変わるわけではありません。 通常の技術的な最適化とページ上の最適化 (タグ、タイトル、属性など) はすべて依然として不可欠です。 実際、Google は開発者に対し、正規タグの作成や管理に JavaScript を使用しないことを提案しています。
3. 効果的な内部リンクを使用する
内部リンクがないと、検索ボットはサイト アーキテクチャ内のすべてのページを見つけることができず、クロールやランキングに問題が発生します。 JavaScript SEO の目的では、レンダリング後ではなくすぐにクロールできるように、JavaScript ではなく HTML にリンクを含めるのが最善です。
JavaScript を使用してリンクをコードに動的に入力する場合は、適切な HTML マークアップを使用してリンクを設定していることを確認してください。 また、Google の URL 検査ツールを使用して、最終的に表示される HTML にアンカー テキストが存在するかどうかを確認することをお勧めします。 さらに、Google では、JavaScript イベント ハンドラや <div> や <span> などの HTML 要素とのリンクを避けることを推奨しています。これらは Googlebot に問題を引き起こし、リンクをクロールできなくなる可能性があるためです。
4. URL 内のハッシュを避ける
SPA (シングルページ アプリケーション) は、断片化された URL を使用してさまざまなビューを読み込むことができます。 ただし、Google はウェブ管理者に対し、断片化された URL でのハッシュの使用を避けるよう求めており、Googlebot との連携をウェブ管理者に期待すべきではないと示唆しています。 代わりに、History API を使用して、URL に基づいてさまざまなコンテンツをロードすることを推奨しています。
5. 遅延読み込み画像を使用する
遅延読み込みとは、重要度の低い、または表示されないページ アセットの読み込みを遅らせることです。 これはパフォーマンスと UX を最適化するために一般的です。 ただし、何を遅らせるか、どのように遅らせるかに注意しないと、インデックス作成の問題が発生する可能性があります。
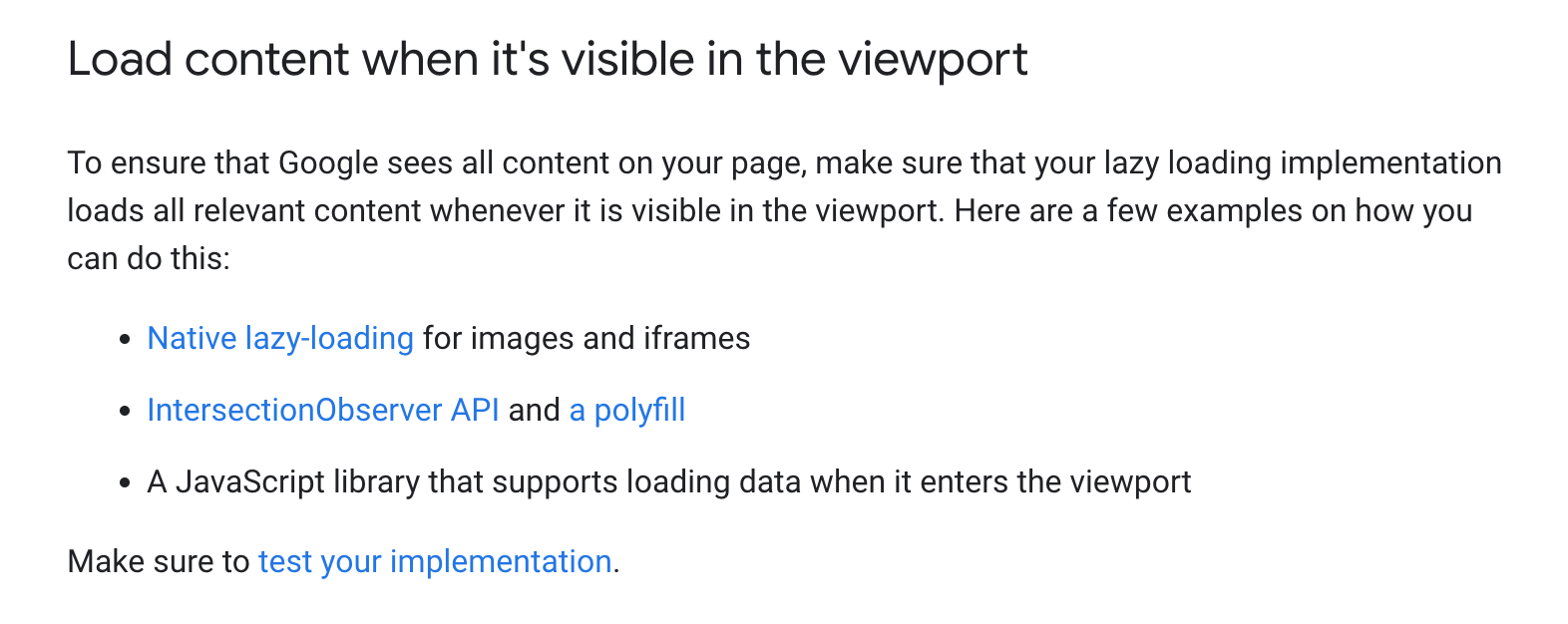
Googlebot はコンテンツを見るときにスクロールしません。 ビューポートのサイズを変更するだけです。 これは、スクリプト化されたスクロール イベントがトリガーされず、コンテンツがレンダリングされない可能性があることを意味します。 Google は、遅延読み込み時にページ上のすべてのコンテンツが確実に読み込まれるようにするためのいくつかの異なる方法を提案しています。

おそらく、画像の遅延読み込みをそのままにするのが最善です。 コンテンツの遅延読み込みは、タイムアウトしてインデックスが作成されなくなる可能性があるため、危険です。
6. 重複コンテンツを修正する
Googleは、本質的に悪意のあるものや欺瞞的なものでない限り、重複コンテンツは手動による措置を講じる根拠にはならないと述べている。 ただし、それでもクロール バジェットを使い果たし、インデックス作成が遅れ、ランキングをめぐってページ間で競合が発生する可能性があります。 JavaScript は同じコンテンツに対して複数の URL を作成する傾向があるため、インデックスを作成するバージョンを決定し、残りのバージョンに canonical タグと noindex タグを適用します。
7. 定期的なサイト監査の実行
ページの JavaScript コードの量と複雑さが増大するにつれて、コードが適切にレンダリングされ、インデックスが作成されていることを確認することが重要です。 定期的にスケジュールされたサイト監査は、実装テストの最初のラウンドで見逃した可能性のあるものを見つけるのに役立ちます。そのため、JavaScript SEO を定期的な SEO チェックリストの一部にすることを忘れないでください。
テストとトラブルシューティング
Google がウェブサイト上の JavaScript のインデックス作成に苦労しているかどうか、または最近の Google JavaScript SEO 修正が機能しているかどうかをテストするために使用できるツールがいくつかあります。
最初に立ち寄るべきは、Google の Web ツール、具体的には URL 検査ツールとモバイル フレンドリー テスト ツールです。 これらのツールは、レンダラーが使用するのと同じキャッシュされたバージョンではなく、利用可能なリソースからリアルタイムでページのバージョンを生成するため、完璧ではありません。 ただし、Google が JavaScript をどのように処理しているかについて、かなり正確なスナップショットを得ることができます。
モバイル フレンドリー テスト ツールを使用すると、ページ上のコードと Google が認識するスクリーンショットの間をタブで移動できるため、適切に実行されていない可能性のある JavaScript がないかどうか 2 つを比較できます。 テスト終了後に「テスト済みページを表示」をクリックすると、この機能にアクセスできます。 「詳細情報」タブをクリックすると、JavaScript コンソールから発生する可能性のあるエラー メッセージと、どのページ リソースがロードできなかったのか、およびその理由に関する詳細情報も表示されます。
同様に、Google の URL 検査ツールでは、Googlebot がページをどのように認識しているかを示すスクリーンショットが提供されるため、その要素を視覚的に検査できます。 また、ページのインデックス ステータスも表示されるため、スクリプトの多いページの 1 つがインデックス化されておらず、注意が必要な可能性があるかどうかをすぐに見つけることができます。
これらの Web ツールに加えて、テストやトラブルシューティングに使用できるサードパーティ ツールがいくつかあります。 Screaming Frog や JetOctopus などのクローラー ツールはどちらも、ページの JavaScript スクリーンショットをレンダリングできます。 ただし、これらのレンダリングは他のクローラーが生成しているため、Googlebot が生成するものと必ずしも同じではないことに注意してください。
SEO テクニカルエキスパートのサポートを受ける
JavaScript SEO には多くの変動部分があります。 専任のパートナーがいれば、これらの技術的な SEO の問題に単独で取り組む必要はありません。 Victorious は、あなたと開発チームがサイトを適切に最適化し、SEO の取り組みがビジネス目標に貢献できるように支援します。 詳細については、無料相談にお問い合わせください。
