Ionic vs. React Native: モバイルアプリ開発に最適なのはどっち?
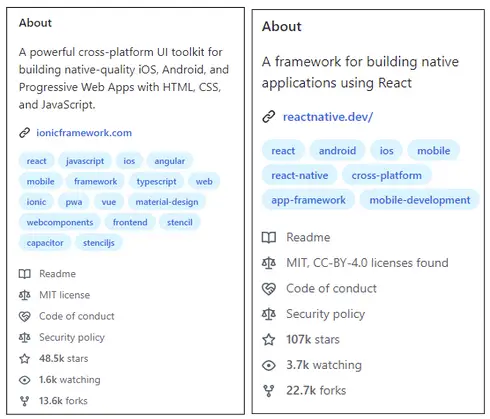
公開: 2023-02-01GitHub でIonicとReact Nativeを検索すると、次のように表示されます。

React Native の方が明らかに人気があります。 より多くの星があり、より多くのフォークがあり、より多くの人が見ています。
しかし、AppBrain のデータによると、全アプリの 3% が Ionic を使用して構築されています。 React Native の割合はわずか 1.3% です。 したがって、後者の方が一般的ですが、前者の方が広く使用されています。 現在、開発者には、いずれかのテクノロジを選択する独自の理由があります。
言語の習得のしやすさ。 類似技術の経験。 仕事に関連する金銭的利益。 しかし、ビジネス オーナーとして、1 つを選択するのは難しい場合があります。 Ionic と React Native の両方に長所があります。 また、それらにはかなりのマイナス面がないわけではありません。 流暢な技術を話さない人として、モバイルアプリ開発のニーズに合わせてどれを選択するかをどのように決定しますか?
コインを投げて領主に決めさせるだけですか? いいえ。詳細な比較はこちらをご覧ください。 専門用語はありません。 ビジネスに最適なものを決定するのに役立つ簡単な比較です。 読む。
正面からの比較に入る前に、両方のクロスプラットフォーム テクノロジの基本を確認しましょう。
イオンの紹介

Ionic は、HTML、CSS、JavaScript を使用してハイブリッド モバイル アプリを構築するためのクロスプラットフォーム フレームワークです。
Ionic の主な機能
クロスプラットフォーム モバイル アプリ開発テクノロジとしての Ionic の主な機能には、次のものがあります。
- AngularJS に基づいています。 これにより、開発者は、モバイル アプリの開発で既に使い慣れている Web テクノロジを使用できます。
- Cordova または Capacitor を使用して、アプリをネイティブ ラッパーにパッケージ化します。 次に、カメラや GPS などのネイティブ デバイス機能へのアクセスを提供します。
- オープンソースであり、無料で使用できます。
- 複数のプラットフォームで動作するように設計された UI コンポーネントが含まれています。 したがって、開発者は一貫したルック アンド フィールのアプリを構築できます。
- プロジェクトに貢献し、ユーザーにサポートを提供する開発者の大規模でアクティブなコミュニティ。
- アプリはネイティブ アプリと同じくらい高速です。 これは特に、各プラットフォーム用にアプリを最適化する Capacitor などのツールで Ionic を使用する場合に当てはまります。
React Nativeの紹介

React Native は、JavaScript を使用してネイティブ モバイル アプリを構築するためのフレームワークです。 これは、Facebook によって開発された React JavaScript ライブラリに基づいています。
React Native の主な機能
- Swift (iOS の場合) や Java (Android の場合) などのプラットフォーム固有の言語を使用する代わりに、JavaScript と React ライブラリを使用します。
- アプリは実際にはネイティブアプリです。 これは、デバイスにプリインストールされているアプリと同じ言語を使用して構築されていることを意味します。 これにより、React Native アプリは、デバイス上の他のアプリと同じルック アンド フィールを持つため、ユーザーにとってより「ネイティブ」に感じられます。
- オープンソースであり、無料で使用できます。 また、コミュニティによって常に改善および更新されています。
- 再利用可能な UI コンポーネントを構築できるため、アプリを構築する際の時間と労力を節約できます。
- ホットリロードに対応。 これは、開発者がアプリを手動でリロードしなくても、コードを変更してリアルタイムで更新を確認できることを意味します。
- 大規模で活発な開発者コミュニティ。これは、フレームワークを使用している開発者が利用できる豊富なリソースとサポートがあることを意味します。
Ionic vs. React Native - 完全な比較
Ionic と React Native の基本を理解したので、ここで Ionic とReact Native を直接比較します。
注:主要な技術的側面だけを比較したわけではありません。比較は、ビジネスの観点からもです。 したがって、技術的な知識が限られている事業主も、この比較を意思決定に活用できます。
パラメータ | イオン性 | リアクトネイティブ |
言語 | HTML、CSS、JavaScript | Javascriptのみ |
実行 | アプリは Web ビューで実行されます | アプリはネイティブ コードにコンパイルされ、デバイス上で直接実行されます。 |
パフォーマンス | 特にコンデンサと併用すると良好な性能 | アプリがデバイス上で直接実行されるため、パフォーマンスが向上します |
ユーザー体験 | アプリが Web ビューでレンダリングされるため、Web のようなエクスペリエンス | アプリがネイティブにレンダリングされるため、ネイティブなルック アンド フィール |
プラットフォームの互換性 | ハイブリッド アプリの構築に役立つ Web との互換性 | モバイルプラットフォームと互換性があり、ネイティブのようなアプリを構築できます |
学習曲線 | Angular、HTML、CSS、および Javascript の経験がある開発者にとってより簡単 | 以前に ReactJS を使用したことがある開発者にとってはより簡単です |
コミュニティ | 活発で繁栄しているコミュニティ | より確立されたより広いコミュニティ |
コードの再利用性 | 高度なコード再利用性を提供 | 再利用可能な UI 要素を作成できるため、コードの再利用性がさらに向上します。 |
ホットリロード | サポートされていません | 対応 |
ネイティブ機能へのアクセス | Cordova または Capacitor を使用してネイティブ機能へのアクセスを許可します | API を介してネイティブ機能に直接アクセスできます |
開発環境 | ブラウザベースの開発環境を使用 | ローカル マシンにネイティブ開発環境を設定する必要があります。 |
デバッグ | ブラウザーベースのデバッガー | プラットフォーム固有のデバッガーを使用する必要があります。 (iOS の場合は XCode、Android の場合は Android Studio) |
展開 | Ionic アプリは、アプリ ストアや Web にもデプロイできます | React Native アプリは、アプリ ストアにのみデプロイできます。 |
カスタマイズ | HTML と CSS を使用してアプリのルック アンド フィールをカスタマイズできます | JavaScript を使用してカスタマイズできる定義済みの UI コンポーネントのセットを提供します |
ドキュメンテーション | 詳細で包括的なドキュメントが利用可能 | アクティブ ユーザーのコミュニティが大きいため、ドキュメントはより詳細で最新のものになっています。 |
サードパーティのプラグイン | サードパーティ製プラグインの大規模なエコシステム | より大きな開発者コミュニティによるより多くのオプション |
価格 | オープンソースで無料ですが、追加の機能とサポートを備えた有料版を提供しています。 | オープンソースで無料で使用できる 1 つのバージョンのみ |
アプリのサイズ | ネイティブ デバイス機能にアクセスするために必要な Cordova または Capacitor ランタイムが含まれているため、サイズが大きくなります。 | Ionic アプリと比較して軽量 |
更新中 | Cordova または Capacitor ランタイムとアプリ コードの更新を伴うため、アプリの更新は複雑です。 | アプリのコードのみを更新する必要があるため、アプリの更新がより簡単になります |
プラットフォーム固有のコード | Ionic Native と呼ばれる機能を使用して、プラットフォーム固有のコードを記述できます | プラットフォーム固有のコードを書くことはできません |
アニメーション | アプリ内アニメーションはサードパーティのライブラリに依存 | スムーズなアニメーションを作成できるアニメーションが組み込まれています |
スタイリング | スタイリングにCSSを使用 | スタイリングに JavaScript と JSX の組み合わせを使用 |
利用可能なリソースの種類と特定のクロスプラットフォーム モバイル アプリ開発のニーズに基づいて、Ionic または React Native のいずれかを選択できます。

ただし、迅速な意思決定のために、以下の指針を参考にしてReact Native と Ionicのどちらを使用するかを決定できます。
次の場合にモバイルアプリ開発に Ionic を使用します。
1. ハイブリッド アプリを構築したい。
これは、モバイル デバイスだけでなくブラウザーからもアクセスできるアプリを構築する場合に役立ちます。
2. Web テクノロジーの専門家が在籍
Ionic は HTML、CSS、および JavaScript を使用するため、これらのテクノロジーに精通している開発者がいる場合は、より適切な選択になる可能性があります。
3. アプリのルック アンド フィールをカスタマイズする必要がある
Ionic では、HTML と CSS を使用してアプリのルック アンド フィールをカスタマイズできます。
次の場合にモバイルアプリ開発に React Native を使用します。
1.ネイティブアプリを作りたい
React Native を使用すると、デバイスにプリインストールされているアプリと同じ言語を使用してネイティブ アプリを構築できます。 これにより、ユーザー エクスペリエンスが向上します。
2. 最高のパフォーマンスが必要
React Native アプリはネイティブ コードにコンパイルされるため、通常はパフォーマンスが向上します。
3. コードを再利用したい
React Native 開発者を雇えば、再利用可能な UI コンポーネントを構築できるため、アプリを構築する際の時間と労力を節約できます。
4.ホットリロードが必要
React Native はホット リロードをサポートしているため、開発者はコードの変更をリアルタイムで確認できます。
クロスプラットフォーム アプリ開発プロジェクトを開始する
これで、React Native と Ionic の基本と、それらの機能、違い、最も理想的なユース ケースを理解できました。
もう待たないでください。 React Native 開発者またはIonic 開発者を今すぐ雇って、モバイル アプリ開発プロジェクトを今すぐ開始しましょう!
