Instapage vs Unbounce: 最適なランディング ページ プラットフォームはどれ?
公開: 2022-04-20Instapage と Unbounce は 2 つの優れたページ作成ツールであり、おそらくこのカテゴリで最高のものです. この直接比較では、それらのそれぞれについて包括的に説明します。最終的には、どちらがビジネスにより適しているかについて確固たる決定を下せるようになることを願っています.
他にご不明な点がございましたら、お気軽にメールでお問い合わせください。 ぜひお役に立ちたいと思います!
この記事で学べること:
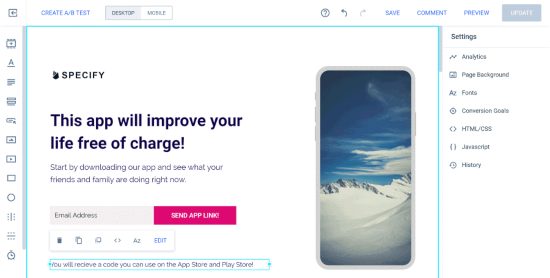
- インスタページとは
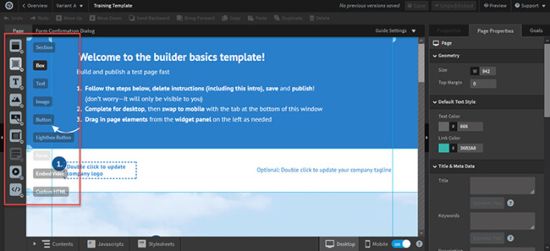
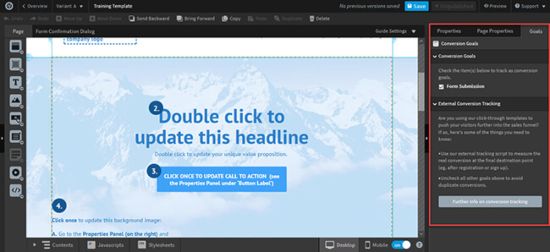
- アンバウンスとは
- インスタページとアンバウンスの違い
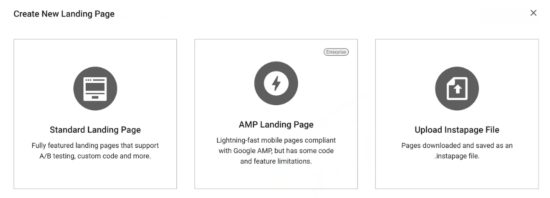
- 主な特徴
- 変換ツール
- 統合
- 価格
- 最終判断: ランディング ページ ツールとして優れているのはどれですか?