ユーザーあたりの Web サイトの閲覧数を増やす方法
公開: 2022-08-04あなたは何週間もウェブサイトの優れたコンテンツの作成に費やしてきました。
訪問者は正しいページにたどり着きますが、立ち往生しています。
彼らは去ります。
彼らは変換しません。
ユーザーがアクセスするページ数を増やしたいと考えていますが、どこから始めればよいかわかりません。
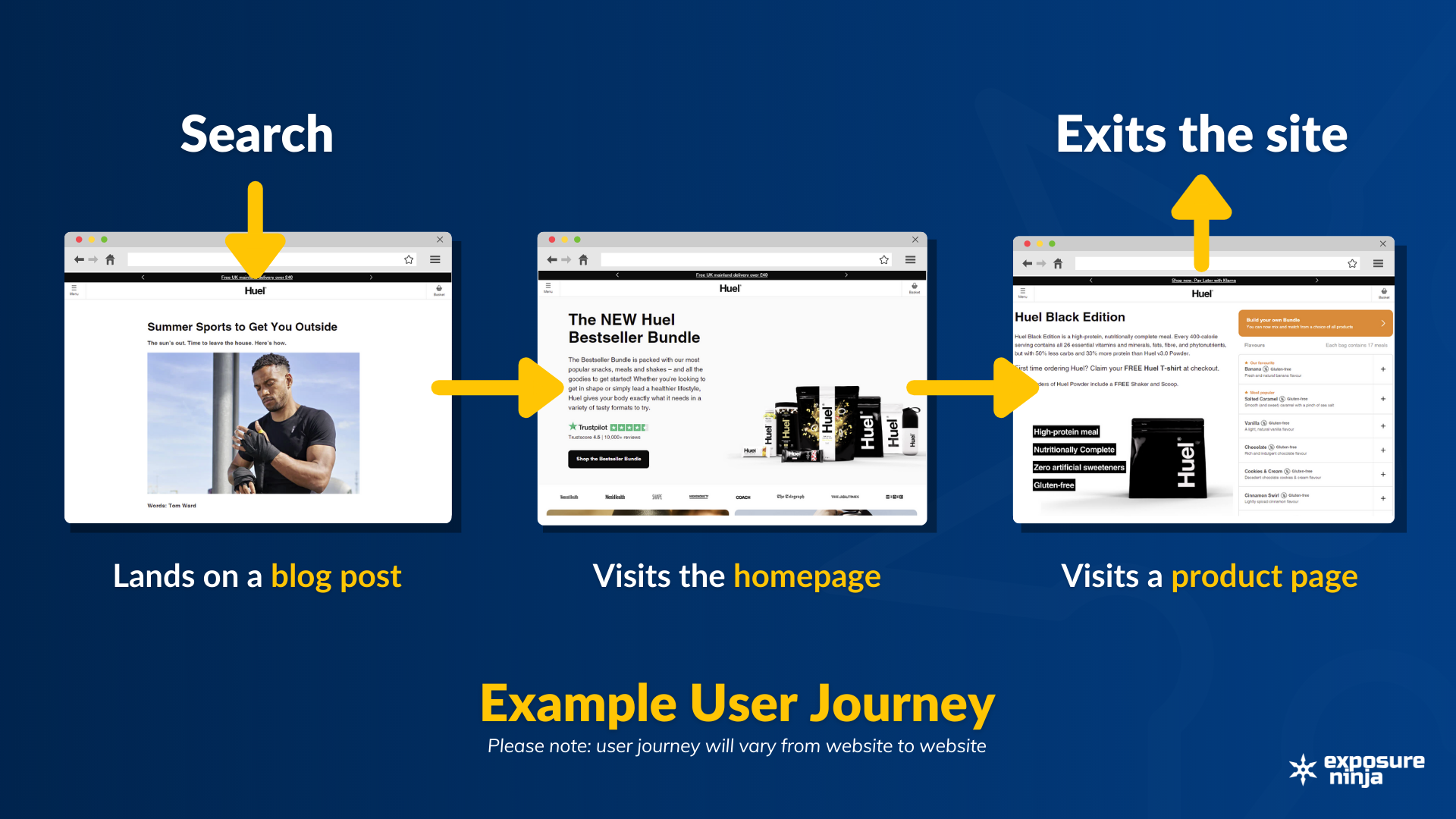
このガイドでは、訪問者を Web サイト内で移動させ、セールス ファネルを下ってコンバージョンに導くために使用できるさまざまな戦術について説明します。
Google アナリティクス 4 では、ユーザーあたりのビュー数の指標に焦点を当てます。この指標の場所とその重要性がすでにわかっている場合は、ここをクリックしてヒントに直接スキップできます。
Google アナリティクス 4 のユーザーあたりのビュー数とは何ですか?
ユーザーあたりのビュー数は、Google アナリティクス 4 の指標であり、ユーザーあたりに表示されたウェブページまたはモバイル アプリ画面の平均数を示します。
ユーザーあたりの平均ビュー数が 3 の場合、訪問者が Web サイトにアクセスしたときに、平均で 3 つのページにアクセスしていることを意味します。
Web サイトのユーザーあたりの閲覧数を増やす理由
「これは何の意味があるの?」と思うかもしれません。 訪問者がアクセスするページを増やすことが前向きな動きである理由は複数あります。
- ブランドのつながりを構築します。 訪問者が Web サイトでさまざまなコンテンツを利用する時間が長くなればなるほど、ブランドへの親近感が高まります。
- 検索エンジンの最適化。 Google は多くのシグナルを使用して、ページが検索結果のどこにランク付けされるかを決定します。 これらのシグナルの 1 つは、訪問者が Web サイトに費やす時間です。 訪問者があなたのウェブサイトで複数のページを読んでいることを Google が認識した場合、これはそのウェブサイトが高品質であることを示しています。
最終的には、ユーザーを Web サイト内の旅に連れて行きたいと考えています。 ユーザーが望むジャーニーに常にとどまることを困難にする外的要因がありますが、最小限の摩擦でサイト内を移動するために使用できるいくつかの戦術があります.

Web サイトのユーザーあたりの平均ビュー数はどこで確認できますか
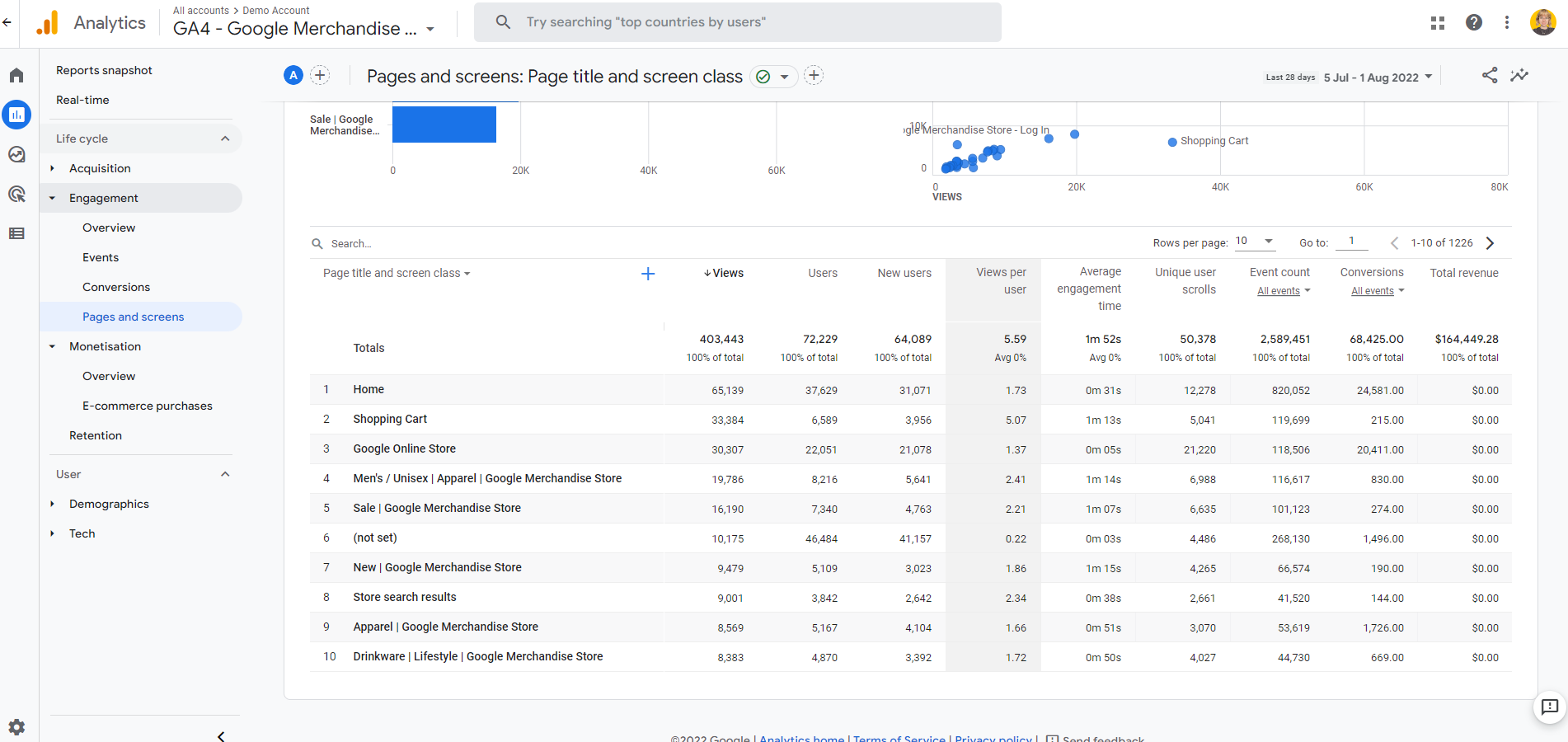
Google アナリティクス 4 のページとスクリーン レポートで、ユーザー データごとのウェブサイトのビューを確認できます。段階的に。
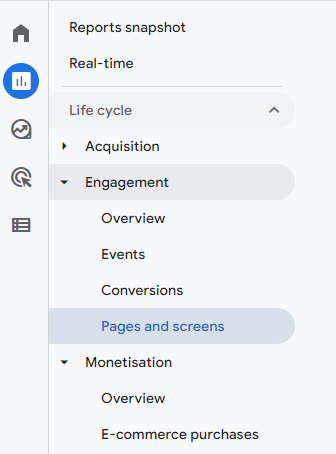
ページとスクリーンのレポートを見つけるには、レポートに移動し、ライフサイクルのドロップダウンを開きます。 [エンゲージメント] ドロップダウンを開き、[ページとスクリーン] を選択します。

ページとスクリーンのレポートの一番下までスクロールすると、テーブルがあります。 ここでは、ウェブサイト全体と個々のページのユーザーあたりの平均ビューを確認できます。

特定のページのユーザーごとの平均ビューを知ることは、ユーザーが Web サイトのどのコンテンツを再訪問しているかを示すため、役立ちます。 ユーザーが頻繁にアクセスするブログ投稿が 1 つある場合は、将来、他のブログの形式を複製したいと思うかもしれません。

Google のトップに立つ無料で
ユーザーあたりのウェブサイトの閲覧数を増やす方法
ユーザーあたりの Web サイトの表示回数を増やすために使用できる主な戦略は 3 つあります。
- 問題点を特定する
- ユーザー エクスペリエンスの向上
- 柱となるコンテンツを作成する
ユーザーが Web サイトで「立ち往生」している領域を特定することは、デザインとユーザー エクスペリエンスを改善するのに役立ち、コンテンツの形式を知るのに役立ちます。
1.問題点を特定する
Web サイトへのトラフィックはあるものの、訪問者を他のページに移動させるのに苦労している場合は、Web サイトのどこかで「立ち往生」している可能性があります。
これは、行動を促すフレーズが弱いか、ナビゲーションがわかりにくいことが原因である可能性があります。
非常に強力な CTA を持っているのに、ページの下の方にある可能性があります。
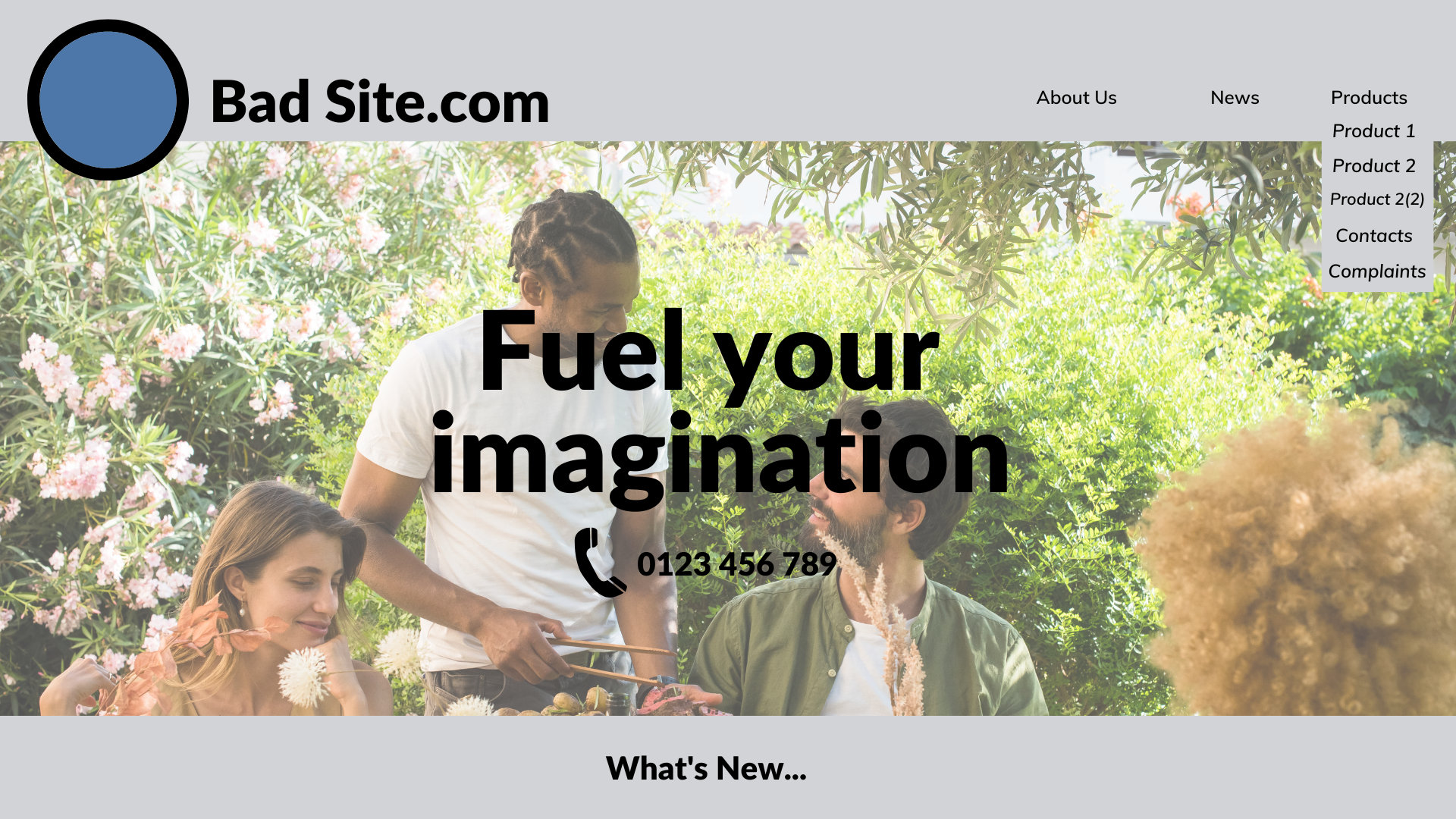
悪いウェブサイトの例を見てみましょう。 このモックアップを作成したので、特定の Web サイトに対する陰影はありません。

ユーザーがこのホームページで立ち往生するのはなぜですか?
- 行動を促すフレーズがない
- 何を売っているのか不明
- 製品はメニューの後部座席になります
- メニューが読みづらくてよくわからない
たくさんのランダムな要素が一緒にスローされているように見える場合は、それが原因です。 私たちは毎日、このようなウェブサイトに出くわします。次のステップが明確でなく、製品やサービスの提供も明確ではなく、競合他社よりもこのブランドを選択する利点はありません.
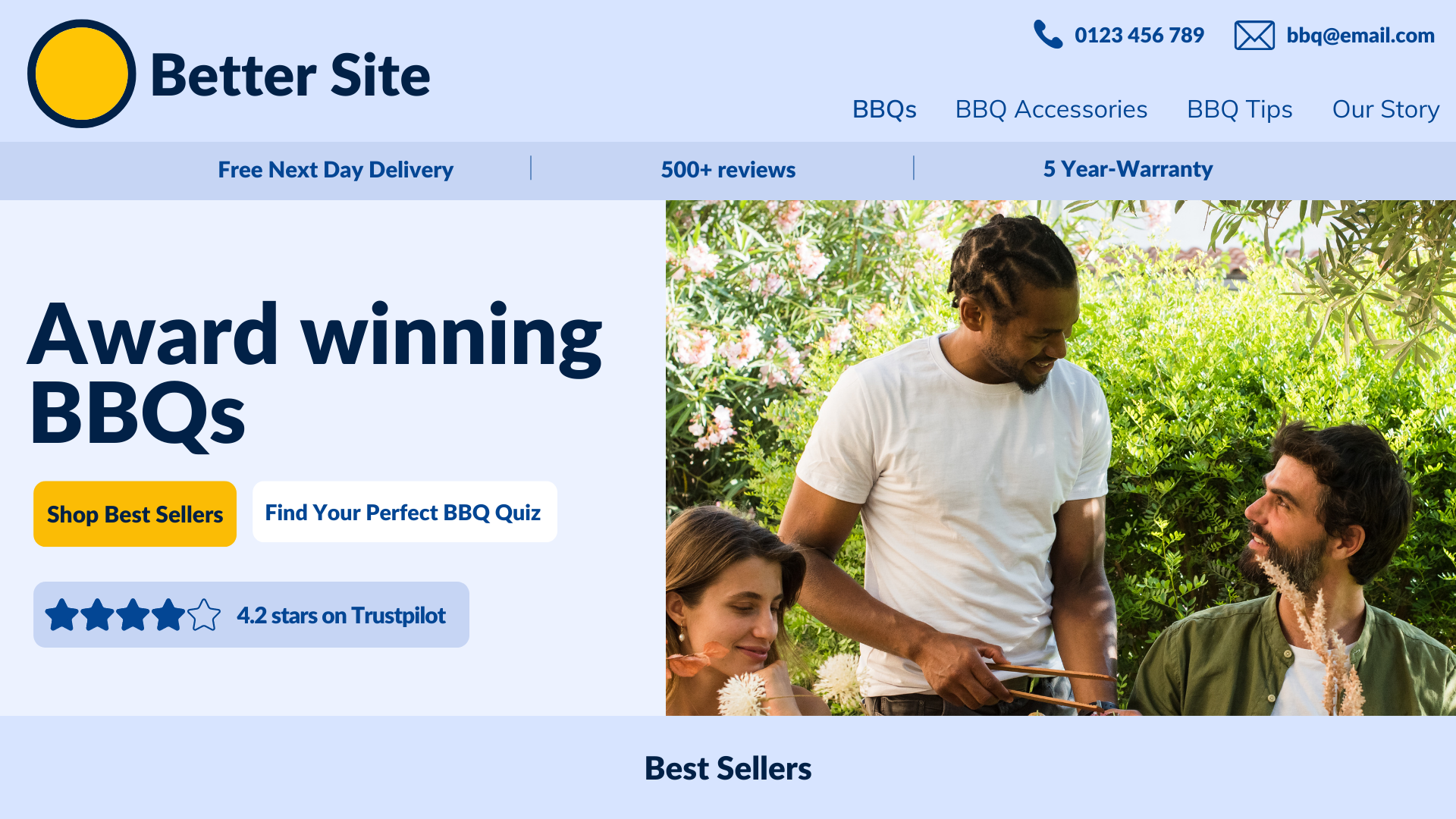
では、良いサイトとはどのようなものでしょうか?

この Web サイトで訪問者を別のページに移動させるものは何ですか?
- ビジネスの内容を正確に伝える H1 見出しで、すぐに離れないようにする
- 重要度順に並べられた読みやすいメニュー
- 購入の準備ができている人や、どの製品が自分に適しているかわからない人のための明確な行動を促すフレーズ
メニューから別のページに移動する場合でも、行動を促すフレーズに従う場合でも、これらはそれぞれ、訪問者が次のステップに進むのを容易にします。
製品ページからブログ投稿まで、Web サイトのすべてのページに同じルールが適用されます。
各ページでメニューが表示され、一貫性があることを確認し、すべてのコンテンツに関連する内部リンクと行動を促すフレーズが含まれていることを確認してください。 内部リンクと行動を促すフレーズの威力については、このガイドの後半で説明します。
訪問者がサイトで立ち往生している場所を特定するには、いくつかの方法があります。
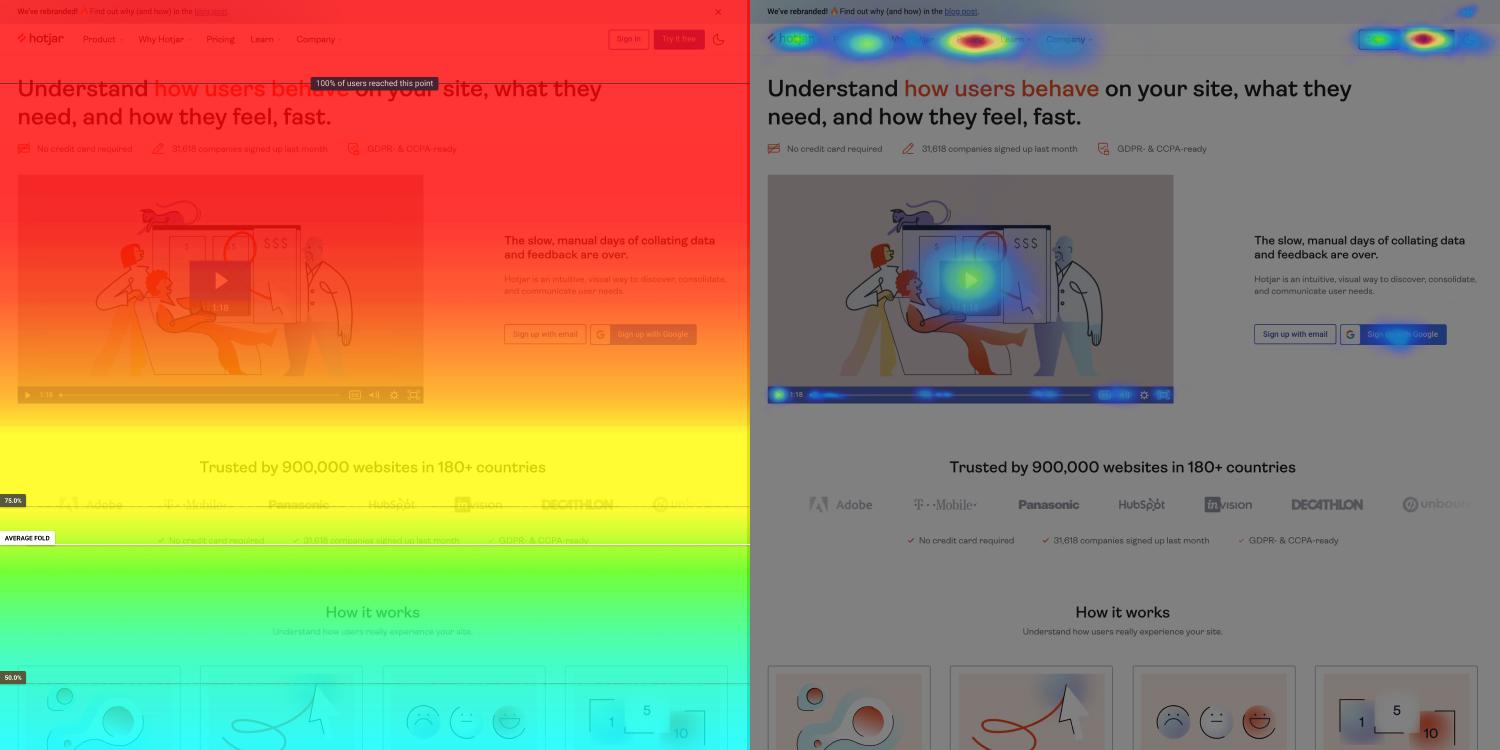
hotjar などのヒート マッピング ソフトウェアを Web サイトにインストールして、ユーザーがサイトをどのように操作しているかを確認できます。

画像ソース: hotjar
お金を払ってサイトにアクセスし、その体験をレビューしてもらうことができます。 ブランドに親しんだり、ブランドに没頭したりしている人々とは異なるものを見ていることが多いため、外部の視点を得ることは良いことです。
Google アナリティクス 4 のカスタム レポートを使用して、ユーザー ジャーニーを追跡することもできます。
Google アナリティクス 4 でユーザーのジャーニーを表示する方法
Google アナリティクス 4 でユーザー ジャーニーをたどるには、[探索] セクションに移動し、新しい経路探索を作成します。
![Google アナリティクス 4 の探索タイプのスクリーンショット。探索セクションには、左側のメニューから [探索] をクリックしてアクセスします。このスクリーンショットでは、パスの探索は、探索ページの右端にある 4 番目のオプションです。](/uploads/article/54111/fW4PXA9YewDaF5QA.png)
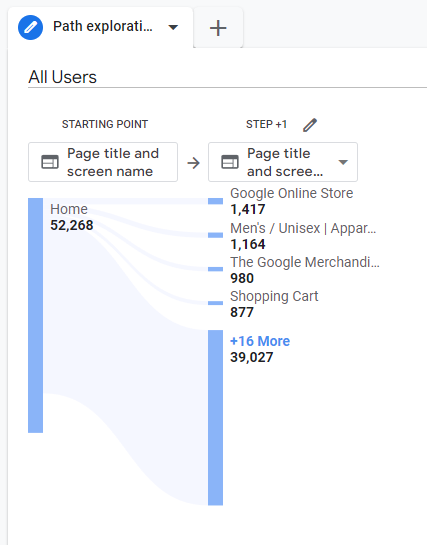
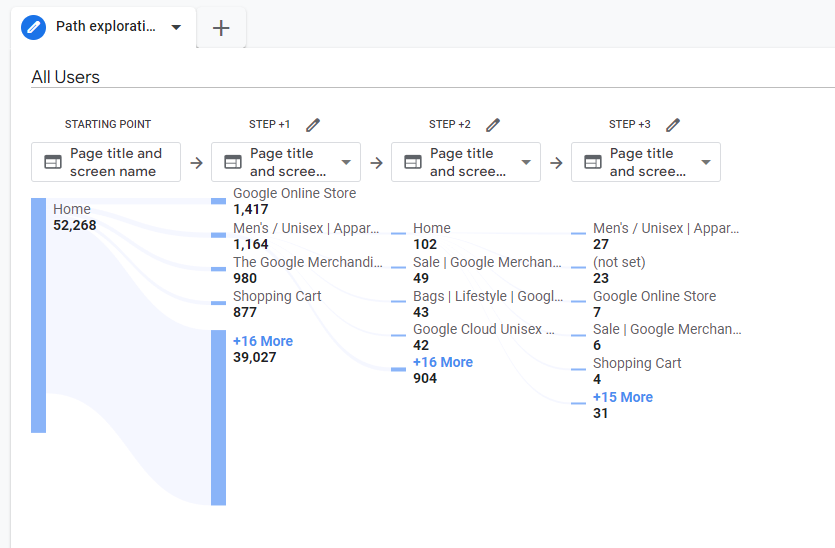
「ページ タイトルと画面」ノード タイプを開始点ボックスにドラッグ アンド ドロップすると、ユーザーがホームページやサイトの他のページのどこに移動するかを確認できます。

Google Merchandise Store がホームページからメンズ/ユニセックス カテゴリ ページの商品にアクセスする訪問者を増やしたい場合、ユーザーはこのパスを展開して、メンズ/ユニセックス カテゴリ ページにアクセスした後の行動を確認できます。

訪問者の大部分 ( 102 ) がメンズ/ユニセックス ページを訪問した後にホームページに戻っていることがわかります。これは、カテゴリ ページを最適化する必要があり、多くの訪問者がそのページで必要なものを見つけていないことを示している可能性があります。商品ページに移動します。
ユーザーがページにアクセスする順序と、ユーザーがコンバージョンに至るのではなく、どこに向かっているのか、またはどこに向かっていないのかを理解することは、改善が必要な Web サイトの領域を理解するのに役立ちます。
コンバージョン数とユーザーあたりの平均ビュー数を増やしたい場合は、Web サイトに検索ボックスを追加することで実現できます。 その後、検索ボックスを使用して、人々が何を検索しているかを追跡するだけでなく、現在表示しているページで見つけられなかった場合に、探しているものを見つけやすくすることもできます.
カテゴリ ページの下部に検索ボックスを追加すると、ユーザーはまだ見つけていないアイテムを検索できます。 これは、あなたがそれを販売していないと考えてウェブサイトを離れるのではなく、訪問者が探している製品を見つけて顧客になることを意味します.
また、Google アナリティクスを使用して、訪問者が何を検索しているかを追跡し、それらの製品が製品ページに表示されるようにすることもできます. 訪問者が商品を頻繁に検索しているにもかかわらず、見つけるのに苦労している可能性があります。そのため、人気のある商品として識別するために必要な売上が得られていません。
2. ユーザー エクスペリエンスを向上させる
訪問者がサイトの特定のページで「立ち往生」している場合は、何らかの変更を加える必要がある可能性があります。 これは、Web サイト、ナビゲーション、またはサイト内のページの全体的なデザインである可能性があります。
ウェブサイトデザイン
あなたのウェブサイトが見にくい場合、ユーザーは次にどこに行けばよいか分からなくなったり、すぐに離れてしまうことさえあります。
これは、行動を促すフレーズがない、行動を促すフレーズが多すぎる、色や画像のデザインが悪い、ウェブサイトが過密であることが原因である可能性があります.
十分なトラフィックが得られませんか?
十分なリードを変換していませんか?
デジタル マーケティングの専門家チームから、あなたのマーケティングとウェブサイトのレビューを無料で受けられます (£197 相当)。
ああ、無料だと言いましたか?
ナビゲーション
メニュー バーを「革新」したくなるかもしれませんが、これはユーザーが Web サイトのページからページへと移動する主要な方法の 1 つです。 ユーザーが必要なものをすぐに見つけられるように、メニューには最も重要な製品またはサービスを最初にリストする必要があります。
あなたが法律事務所だとしましょう。 これらのメニューのどれがより理にかなっていますか?
A. ホーム – 当社の歴史 – 顧客ログイン – 法律ガイド – 法律サービス
B. ホーム – 法律サービス – 法律ガイド – 私たちの歴史 – 顧客ログイン
メニューBの方がはるかに効果的です。 サービスが最前線にあり、その後にブログ コンテンツが続きます。 顧客のログインは右端に表示されます。これは、ユーザーがよくログインを期待する場所です。
ユーザーがサイト内を移動する方法は、Web サイトのメニューだけではありません。 内部リンクは、訪問者をサイト内の特定のトピックについて詳しく知ることができる場所に誘導することで、ユーザーあたりの Web サイトのビューを増やすのに役立ちます。
内部リンク
内部リンクは、訪問者がコンテンツ内から Web サイトをナビゲートするのに役立ちます。
製品ページを書いていて、他の製品について言及している場合は、それらにリンクします。
ガイドを書いていて、以前に書いた別のトピックについて言及している場合は、そのトピックにリンクしてください。
これは、古いコンテンツを宣伝するのに最適な方法であり、読みにくい巨大なガイドにすべてを含める必要なく、トピックに関するより多くの情報を視聴者に提供します.
また、柱となるコンテンツを作成し、内部リンクを使用してユーザーをより詳細で具体的なコンテンツに誘導することもできます。
3.柱となるコンテンツを作成する
ピラー コンテンツは、より具体的なコンテンツにリンクする肉付けされたコンテンツです。
住宅ローン ブローカーのピラー コンテンツの例としては、 「初めての家を購入する方法」があります。 このブログ投稿には、最初の家を購入するために必要なすべての手順が含まれています。
これらの手順の中には、他の手順よりも詳細な説明と詳細が必要なものがあるため、これらの手順について詳しく説明する個別のブログ投稿を作成できます。
例は次のとおりです。
- 「住宅ローンの見分け方」
- 「預金の計算方法」
- 「初めての購入者に最適な普通預金口座」.
次に、柱の部分でこのコンテンツにリンクし、読者が必要に応じてそのステップまたはトピックについてさらに学習したり、読み続けたりする機会を提供します.
このため、一部の読者は詳細を確認するためにこれらの他のページにアクセスするため、ピラー コンテンツによってサイト全体で複数のページ ビューが発生する可能性があります。
ピラー コンテンツは、別のページにリンクできるようにするためだけにアドバイスの半分を与える言い訳にはなりません。ページに費やす時間は、検索ランキングでそのページを押し上げるのにも役立つことを覚えておいてください。 また、訪問者に優れたユーザー エクスペリエンスを提供したいと考えています。より多くの情報を得るために新しいページに移動し続ける必要があることに気付いた場合、訪問者はすぐに興味を失います。
あなたが今読んでいるこのガイドは、私たちのブログ「Google アナリティクス 4 の初心者向けガイド」の柱となるコンテンツです。 元のガイドは非常に詳細ですが、初心者向けのガイドであるため、1 つのガイドにこれだけの情報を含めるのは適切ではありません。

Google のトップに立つ無料で
ピラー コンテンツの作成方法
柱のコンテンツを書くことは、他のブログを書くことに似ていますが、もう少し詳細です。 ピラー コンテンツは、知識を次のレベルに引き上げたい人のために、サイト上のより詳細なコンテンツへのリンクを含む、トピックへの究極のガイドと考えてください。
ピラー コンテンツが最高のものであることを確認する方法はいくつかあります。
クリック価値のあるタイトル
キーワード調査を実施して、柱となるコンテンツの視聴者がそこにいることを確認してから、このキーワードをタイトルに使用します。 キーワードはできるだけタイトルの先頭近くに配置しますが、それでも意味があることを確認してください。
Google のロボットにアピールするためだけに書かれたタイトルよりも、人々が実際にクリックする意味のあるタイトルを使用する方がよいでしょう。
見出しタグ
柱となるコンテンツを書く前に見出しを書き出すと、作業の構造ができあがります。 キーワードまたはタイトルを検索エンジンに入力し、Skyscraper Method を使用して独自の見出しのインスピレーションを見つけることをお勧めします。 カバーしようと思っていなかったトピックが表示されたり、カバーしようとしていたトピックが古くなっていることに気付く場合があります。
これらの見出しを決定したら、H2 タグを使用してどれが見出しであり、H3 タグを使用してどれが小見出しであるかを識別します。
ブログ投稿全体でさまざまな見出しサイズを使用すると、読者の関心を維持するのに役立ちます。 これは、探しているセクションのコンテンツをスキャンする読者の注意を引き続けるのにも役立ちます。
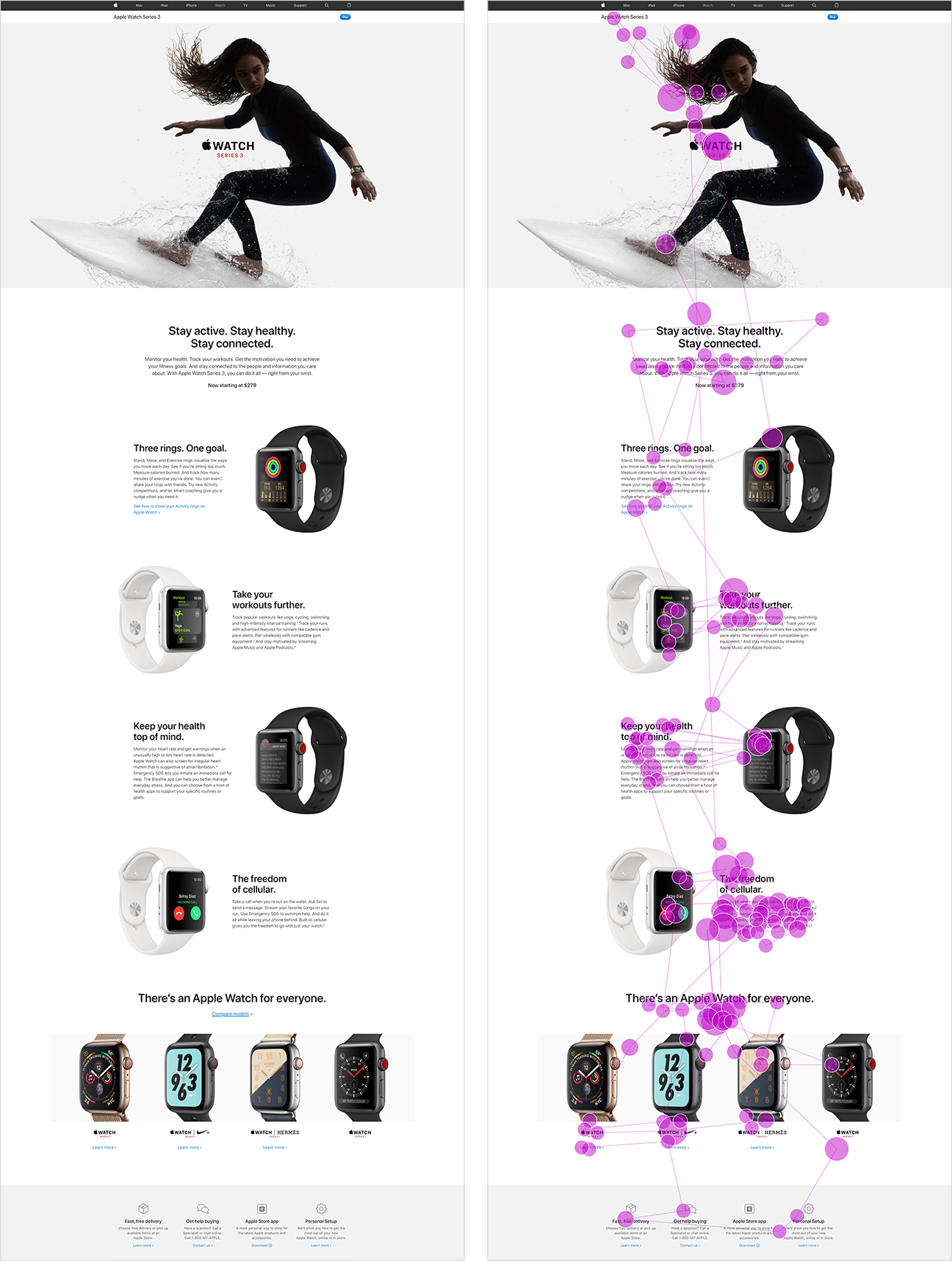
これは、ニールセン・ノーマン・グループによる人々がオンラインで読む方法に関する調査から、ユーザーが Apple Web サイトのページをスキャンする方法の例です。

画像ソース: NN グループ
これは、より詳細なブログ投稿にリンクするセクションを含むピラー コンテンツの場合に特に役立ちます。スキャンした訪問者は、必要なセクションを見つけ、別のページでさらに多くの情報を取得できることを確認してそこに向かい、アクセス数を増やします。彼らが見るページ。
フォーマットを混同する
ピラー コンテンツは長い場合が多く、投稿の形式をごちゃまぜにすることで、読者の注意を引くことができます。
- 特定の語句を強調するために、太字や斜体のテキストは控えめに使用してください。
- リストを作成する場合は、箇条書きや数字を使用して、残りのテキストと区別し、視覚的な関心を高めます。
- 専門家や専門家からのポップアウト引用を含めて、信頼性を高め、テキストを分割します。
ポップアウト引用の例を次に示します。 テキストを大きくし、より明確な引用符を追加することで、引用自体に注目を集めます。」
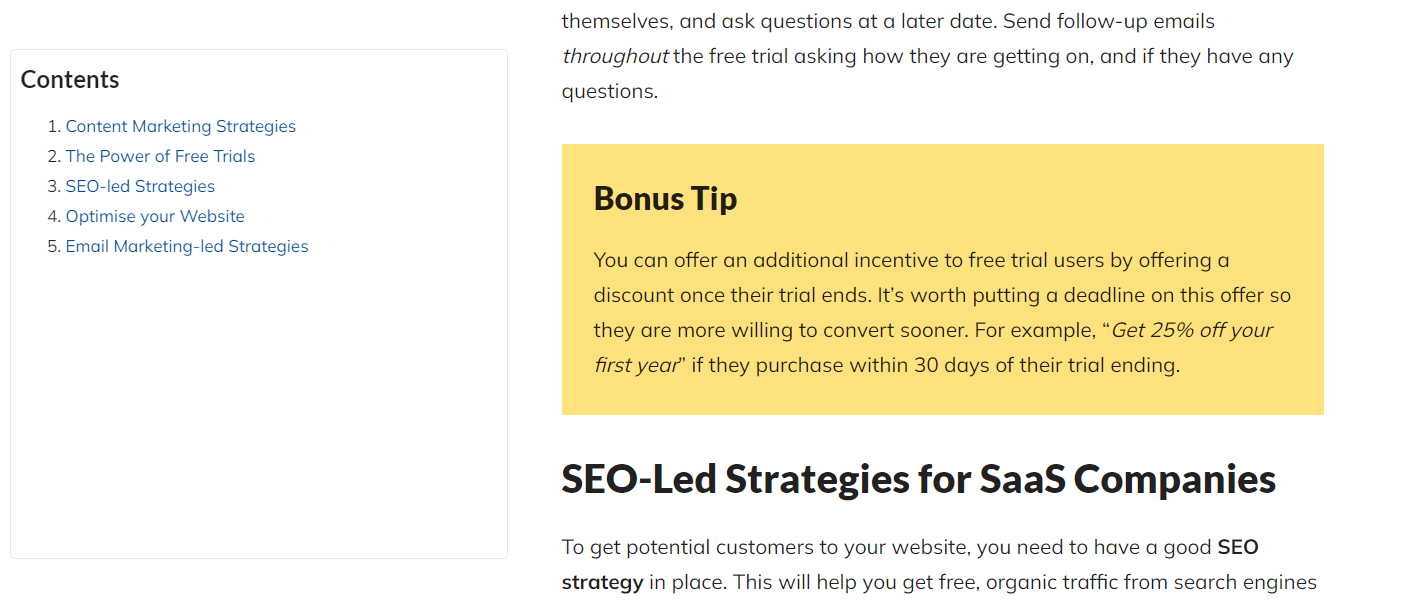
ピラー コンテンツに追加できるもう 1 つの視覚的要素は、 Johnson Boxです。
ジョンソン ボックスは、情報の段落を強調するために使用されます。 コピーの残りの部分を分割するだけでなく、これが重要なセクションであることを読者に認識させます。
ほとんどの場合、Web ページのテキストの背後にあるボックスとして表示されます。これは、背景とは異なる色です。 ここに書かれたテキストはジョンソンボックスの中にあります。 以下のスクリーンショットでも例を確認できます。

ジョンソン ボックスは、読者を別のコンテンツに誘導するために使用できるため、ピラー コンテンツでうまく機能します。 他の視覚要素と同様に、控えめに使用してください。
マルチメディア
ピラー コンテンツは、マルチメディア要素から大きな恩恵を受けます。 ピラー コンテンツは多くの場合、多くの詳細に入ります。一部のアイデアは、ビデオやインフォグラフィックでよりよく説明されます。
また、画像は読者の関心を維持するのにも役立ち、ブログ投稿に視覚的な関心を追加します。
いくつかの側面をより詳細に説明するために柱のコンテンツの派生物を作成している場合、柱のコンテンツのマルチメディア要素を再利用できる可能性があり、時間を節約できます。
行動を促すフレーズ
関連する行動を促すフレーズを追加すると、顧客のコンバージョンに役立ちます。これには、多くの場合、サイトの別のページへの移動が含まれ、ユーザーあたりの平均ページビューが増加します。
これらの行動を促すフレーズが適切であることが重要です。 彼らがあなたのコンテンツに合わない場合や、現在の目標到達プロセスの段階に一致しないことを読者に尋ねた場合、彼らはそれを無視し、それが自分に関連している理由を理解できません.
柱となるコンテンツのトピックによっては、顧客から売り上げを得ようとする CTA を宣伝しない可能性がありますが、ダウンロード可能なガイドやチェックリストを提供したり、CTA を使用して別の顧客に誘導したりできます。柱の内容に関連する詳細なガイド。
リンキング
内部リンクは、ピラー コンテンツの重要な部分です。 ガイド全体を通して、このトピックのさまざまな側面に関するより詳細なガイドにリンクしたいと考えています。 最初に柱となるコンテンツを作成し、後でより詳細なガイドを追加する作業を行い、それらが完成したらそれらにリンクする可能性があります。

ピラー コンテンツは「エバーグリーン」でもあります。つまり、投稿後も長く機能し続けるということです。 コンテンツがまだ関連性があることを確認するために、6 ~ 12 か月ごとに柱となるコンテンツを再検討する価値があります。
まとめ – ユーザーあたりの Web サイトの閲覧数を増やす方法
検索ランキングの向上や既存または将来の顧客との関係の構築など、ユーザーあたりの Web サイトのビューを増やすことには多くの利点があります。
ユーザーあたりのビューを改善する主な方法は次のとおりです。
- こだわりポイントの特定
- ユーザーエクスペリエンスの向上
- 柱となるコンテンツの作成
2023 年 7 月までに Google アナリティクス 4 に移行することを忘れないでください。
最後まで放置すると、すべての履歴データが失われます。 すぐに移行したくない場合でも、今すぐセットアップして 1 年分のデータを用意しておくことをお勧めします。 Google アナリティクス 4 の設定方法については、初心者向けガイドをご覧ください。
次に読むもの
- 訪問者を Web サイトに長く留めて、Web サイトの平均エンゲージメント時間を増やす方法を学びましょう。
- サイトでユーザーあたりのエンゲージメント セッションを増やす方法を学習することで、訪問者が Web サイトに戻ってくるようにします。
- 訪問者が実際に読みたいと思うコンテンツを作成し、Google でトップに立つことができます。
