SEOのためにページ速度を最適化する10の方法
公開: 2022-11-15これは多くのオンページ SEO 指標の 1 つにすぎませんが、ページの読み込み時間が遅いと、検索エンジンの結果ページ (SERP) でのページのランク付けに悪影響を及ぼし、ユーザー エクスペリエンス (UX) に悪影響を及ぼす可能性があります。 ページの速度が低下している原因と、ページの速度を上げる方法を次に示します。
ページ速度が SEO にとって重要な理由
Google のニューラル ネットワーク調査によると、ページの読み込み時間が 1 秒から 3 秒になると、読み込みが完了する前に訪問者がサイトを放棄する確率が 32% 上昇します。 また、ページの速度が遅いほど、サイト訪問者がイライラして離脱する可能性が高くなります。 Google は、ユーザーが検索を使用する際に可能な限り最高のエクスペリエンスを提供することを望んでいるため、ページの読み込み速度をランキング要因にしました。 つまり、ターゲットキーワードで上位にランクインしたい場合は、ページの速度を監視する必要があります. 質の高いコンテンツを含む魅力的な Web サイトに投資した後、ページの読み込み速度が遅くなり、ランキングが台無しになることは最も避けたいことです。
ページ速度と Web サイト速度に関する注意: ページ速度は個々のページの速度を指しますが、サイト速度はサイト全体のさまざまなページのサンプルの速度を指し、サイト全体の速度を推定するために使用されます。 サイト全体で適切に最適化されたページ速度を設定すると、自然にサイト全体の速度が速くなります。
では、ページの読み込み速度がサイトの SEO に悪影響を及ぼしているかどうかを知るにはどうすればよいでしょうか?
ページの速度を確認するために使用できるツールは多数あります。 Google だけでも、Google Search Console、Lighthouse、PageSpeed Insights などの複数の無料ツールを提供しており、これらはすべて、ページの読み込み速度に関する貴重な情報を提供します。 それらを使用して、ページ要素の読み込み速度を確認します。 (サイト パフォーマンスの測定に関して、Lighthouse と PageSpeed Insights がどのように分類されるかを以下に示します。)
ページ速度に影響を与えるものは何ですか?
ページ内およびページ外のさまざまな要素が、ページの読み込み速度に影響を与える可能性があります。 長い読み込み時間に直面している場合は、これらの考えられる原因を探してください。
CSS および JavaScript ファイル
CSS ファイルを使用すると、独自のスタイルとレイアウトを使用してサイトにブランド イメージを表示できます。一方、JavaScript を使用すると、インタラクティブな Web ページに命を吹き込むことができます。 どちらも Web ブラウジング エクスペリエンスを大幅に向上させることができます。
ただし、サイトで使用するスタイル シートやスクリプトが多すぎると、読み込み時間が遅くなる可能性があります。 また、複雑でリソースを大量に消費するほど、ページの速度に影響を与えます。
JavaScript もレンダリングの問題を引き起こす可能性があり、検索クローラーがサイトの一部のコンテンツを適切にクロールしてインデックスに登録することがより困難になります。
プラグイン
プラグインは、ページに追加の対話性と機能を提供します。 ただし、スクリプトと同様に、プラグインが多すぎると、ページの読み込み時間が遅くなる可能性があります。 さらに、古いプラグインやメンテナンスが不十分なプラグインは、セキュリティ上のリスクをもたらし、互換性の問題につながる可能性があります. 小規模な開発チームのあまり知られていないプラグインは、特にこれらの問題を起こしがちです。
大きな画像
画像はサイトのコンテンツを大幅に強化し、より魅力的で魅力的なものにします。 ただし、ページで大きな画像を使用すると、特に画像が多い場合は、読み込み時間が長くなる可能性があります。
最適化されていない画像は、読み込み時間が遅くなる主な原因の 1 つです。 画像ファイルのサイズが大きいほど、読み込みにかかる時間が長くなります。 接続速度が遅く、サイトを小さくする必要があったインターネットの黎明期には、画像の最適化が必要なステップでした。 現在、現代の Web サイトでは非常に多くの要素がページの重量に影響を与えているため、見落としがちです。
ポップアップ
ポップアップは、トラフィックをランディング ページに誘導したり、CTA や特別オファーを配信したりするのに役立ちます。 ただし、ページの読み込み時間が遅くなることでも有名です。 ポップアップが実際にどの程度効果的であるか、ページの読み込み速度が遅くなる価値があるかどうかを検討する必要があります.
ウェブサーバーの速度
誰かが Web サイトにアクセスすると、リモート サーバーからファイルが開かれます。 サーバーが遅いほど、サイトのアセットが訪問者のブラウザにロードされるのが遅くなります。 安価なホスティング パッケージやサーバーでお金を節約することは良い考えのように思えるかもしれませんが、実際には、利益よりも害の方が大きくなる可能性があります。 専用のリソースが不足している、サーバーの応答時間が遅い、またはリソースが複数のサーバーに分散しているホスティング プランは、Web サイトのパフォーマンスに悪影響を及ぼす可能性があります。
リダイレクト チェーン
リダイレクトは、Web サイト内でトラフィックを移動するための非常に便利なツールですが、リダイレクトごとにブラウザーが余分なページにアクセスし、最終的なページの読み込み時間が長くなります. リダイレクトがリダイレクト チェーン内でリンクされている場合、読み込み時間はさらに長くなります。 また、チェーン内のリダイレクトが多いほど、全体的な読み込み速度が遅くなります.
サイトのアーキテクチャが拡張し続けると、リダイレクト チェーンが偶然に発生することがよくあります。 リダイレクト チェーンは、ユーザー エクスペリエンスを損ない、サイトのクロール バジェットを浪費する可能性もあります。 そのため、サイトが拡大し続けるにつれて、リダイレクト チェーンに注意し、定期的にサイトをクロールして、開発されたものを特定することをお勧めします。
最も重要なページ速度指標は何ですか?
速度テストは、さまざまな指標について報告します。 Google は主要な検索エンジンであり、私たちの目標は検索結果で上位にランクされることであるため、Google がサイトの速度とパフォーマンスを測定するために使用するいくつかの指標について説明します。 これらは唯一のページ速度指標ではありませんが、私たちの目的では、最も影響力のあるものです.
コア Web バイタル
2020 年、Google は Core Web Vitals をリリースしました。 この一連の指標により、ウェブ管理者は、ブラウジング エクスペリエンスに関してサイトのパフォーマンスを知ることができます。 これらのメトリックは、Web ページの読み込み時間を短縮する方法を特定するのに特に役立ちます。
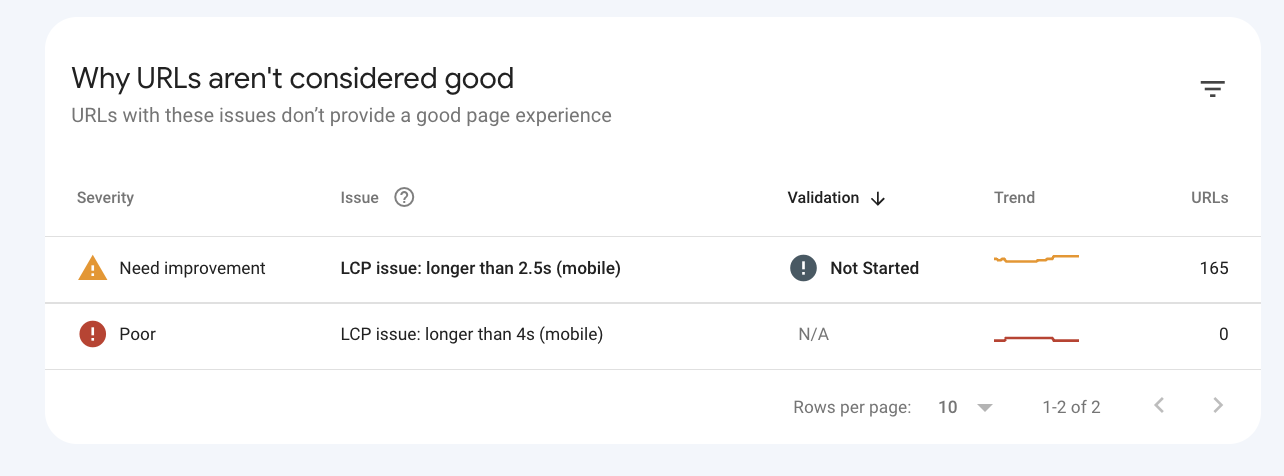
Google Search Console を使用して、モバイルおよびデスクトップの Core Web Vitals レポートを表示できます。 これらのレポートには、良好な URL、改善が必要な URL、不十分な URL が表示されます。 不十分な URL や改善が必要な URL がある場合は、問題のリストと影響を受ける URL も提供されます。 問題をクリックして、問題と影響を受ける URL の詳細を確認してください。

サイトの Core Web Vitals データは、PageSpeed Insights または Google Lighthouse で見つけることができます。
PageSpeed Insights では、Core Web Vitals に実際のユーザー エクスペリエンスが反映されます。 Google Lighthouse は、実際のユーザー データに加えてラボ データを使用します。
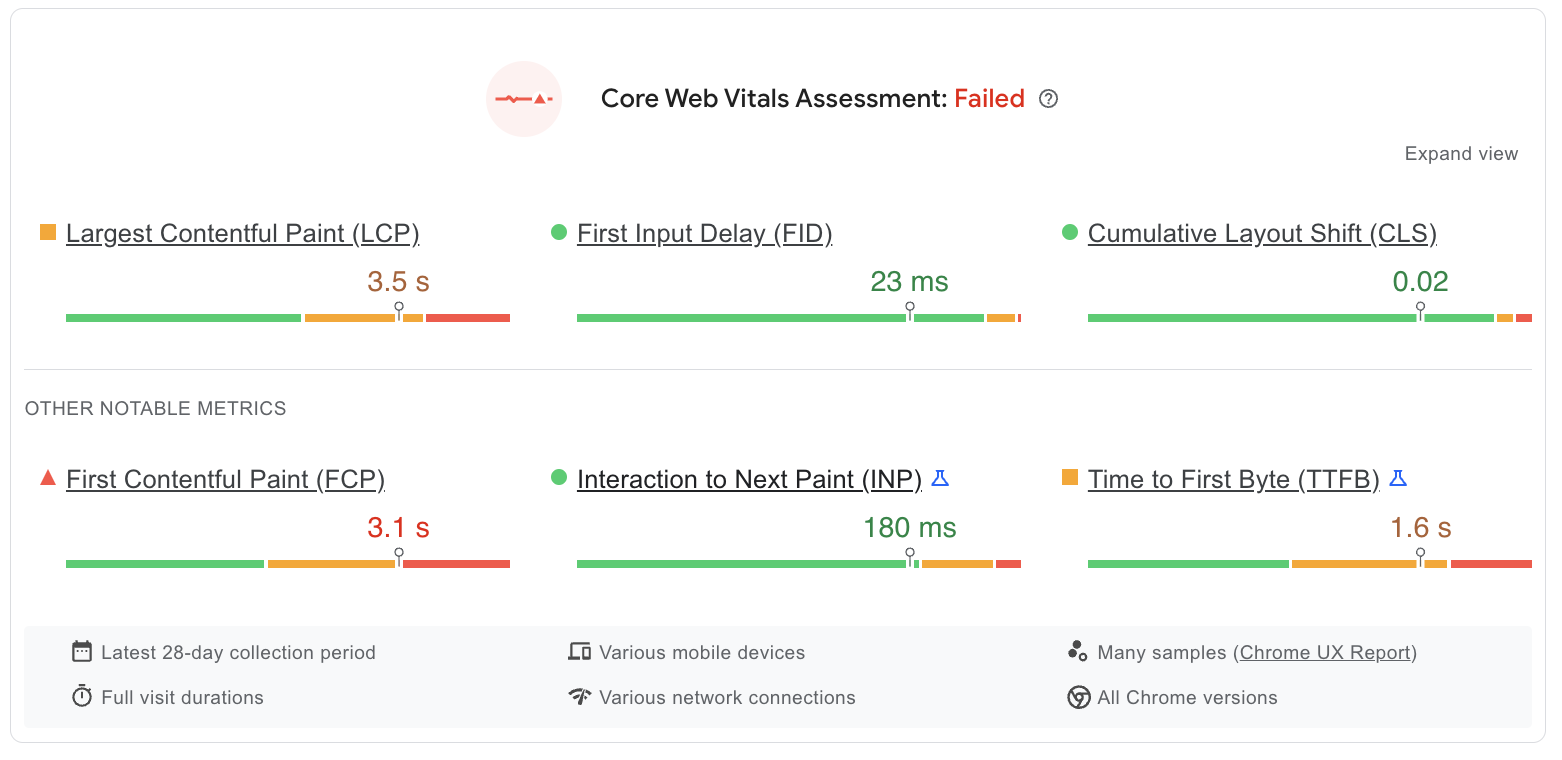
PageSpeed Insights レポートの上部には、Core Web Vitals 指標が表示されます。

- Largest Contentful Paint (LCP) : ページの読み込みにかかる時間。 理想的な LCP は 2.5 秒以下です。
- First Input Delay (FID):ユーザーがページを操作できるようになるまでにかかる時間。 理想的には、これは 100 ミリ秒以下である必要があります。
- Cumulative Layout Shift (CLS) : ロード時にページ要素が移動する量。 これは .1 以下である必要があります。
- First Contentful Paint (FCP) : ユーザーが画面に何かを表示するまでにかかる時間。 スコアが 1.8 秒以下の場合、緑色のままになります。
- Interaction to Next Paint (INP) : ユーザーのアクションからページの応答までの時間。 200ミリ秒以下が良品とみなされます。
- Time to First Byte (TTFP) : 最初のブラウザ要求から、サーバーから最初のバイトを受信するまでの時間。 800 ミリ秒以下を目指してください。
PageSpeed Insights のいずれかの指標をクリックすると、対応する web.dev ページに移動します。このページでは、各指標の内容とその重要性について詳しく説明しています。

PageSpeed インサイトの指標

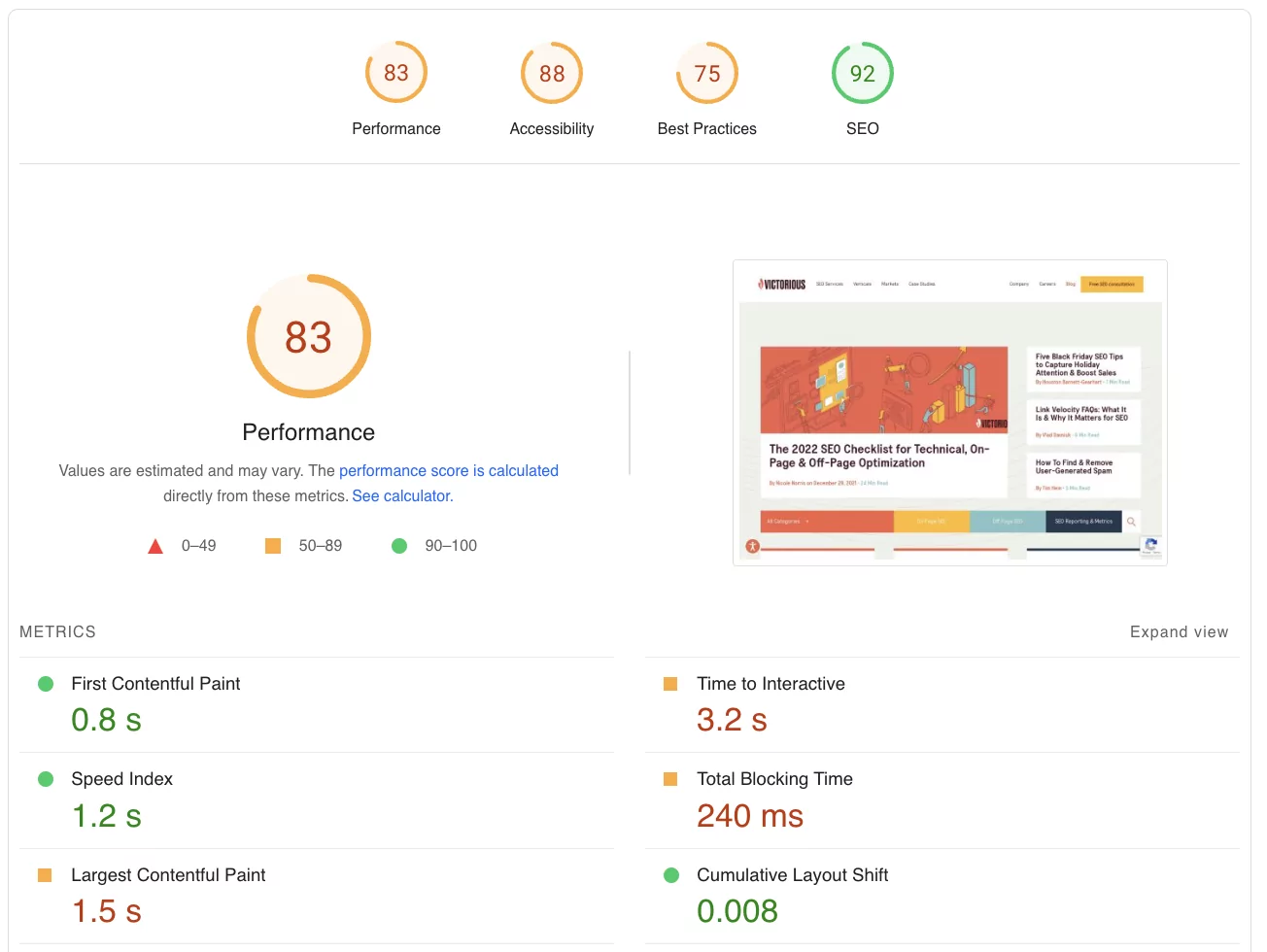
Core Web Vitals セクションの後に、次のような追加の PageSpeed Index 指標があります。
- Speed Index : ページの読み込み中にコンテンツが表示される速さ。 3.4 秒未満では、緑色のままになります。
- インタラクティブになるまでの時間(TTI) : ページが完全にインタラクティブになるまでに必要な時間。 Google は 5 秒以内に努力するように言っています。
- Total Blocking Time : ページがユーザー入力に対してブロックされている時間。 ここの緑色は 200 ミリ秒未満です。
ページのパフォーマンスが低下していることがわかったら、問題のトラブルシューティングを試みることができます。 ページ速度を最適化する 10 の方法を次に示します。
ページ速度を最適化する方法
1.画像の圧縮と最適化
ページの速度スコアを上げたい場合は、画像の圧縮と最適化から始めます。 画像ファイルのサイズを小さくすると、当然ページのサイズも小さくなり、その結果、読み込みにかかる時間が短縮されます。
TinyPNG や Attrock など、画像のサイズを圧縮するために使用できるさまざまなツールがあります。 WordPress を使用している場合は、Smush、EWWW Image Optimizer、Imagify など、いくつかの画像最適化プラグインを利用できます。
適切なファイル タイプを使用し、画像のサイズを変更し、GIF を削除することはすべて、ページの重量を減らすのに役立ちます。
2.不要なプラグインをカット
WordPress サイトに十数個のプラグインがある場合は、どれを削除できるかを検討してください。 一部のプラグインは他のプラグインよりもリソースを集中的に使用するため、テストを行って、どのプラグインがページを最も遅くしている可能性があるかを特定する必要がある場合があります.
サイトのプラグインを確認し、他の利害関係者と話し合い、本当に必要なものを判断してください。
プラグインがウェブサイトに提供する価値が疑わしい場合、または将来価値を提供する可能性があるが現在提供していない場合は、プラグインを無効にするか削除することが理にかなっている可能性があります。 また、機能の異なる複数のプラグインを、すべてを行う 1 つのプラグインに置き換えることができるかどうかも検討してください。
3. コードをクリーンアップする
ページ速度の最適化プロセスは、サイトのコードを分析し、不要な文字や行をクリーンアップする良い機会です。 未使用または不要なコードを少しでも削除すると、サイトの速度が向上しますが、目立たない場合があります。 コードを扱うときは注意してください。 変更を加える前にバックアップを作成し、間違いを避けるためにタスクに集中してください。
4. HTML、CSS、JavaScript を縮小する
HTML、CSS、JavaScript はページの読み込み速度に大きな影響を与える可能性があるため、それらを縮小してクリーンアップすることでページを後押しすることができます。
コードを縮小するには、余分な文字、カウンター、スペース、またはその他の不要なコード要素を削除します。 最終的には、コードがよりきれいになり、ファイル サイズが小さくなり、ページの読み込みが速くなります。
5. CSS、JavaScript、HTML を圧縮する
コードがクリーンアップされたら、コードを圧縮して占有スペースを減らすことを検討してください。 HubSpot は、ここで HTML ファイルを圧縮する方法を共有しています。 CSS および JavaScript ファイルで使用できる複数のコンプレッサー (およびいくつかのミニファイアーとコンプレッサーの組み合わせ) があります。 Web 開発者と協力して、組織にとって最適なソリューションを決定してください。
6. CSS と JavaScript をバンドルする
縮小化に加えて、スタイルシートと JavaScript ファイルをバンドルすると、サーバー リクエストの数を減らすことができます。 すべてのサーバー リクエストは、ページの読み込みを遅らせます。 大量のリクエストがあるサイトやページの場合、これはパフォーマンスに大きな影響を与えます。
7.ブラウザキャッシュを実装する
キャッシュは、ブラウザーが情報を保存するのに役立ち、訪問者がページに戻ったときに、ブラウザーがページ全体を再度リロードする必要がなくなります。 これは、サイトのファイル (CSS スタイルシート、画像、JavaScript など) のコピーをユーザーのブラウザーに保存することで機能し、その後の訪問時にそれらをより迅速に配信できるようにします。
どのリソースを、どのくらいの期間、誰がキャッシュできるかを決定するキャッシュ ポリシーを作成します。
8.リダイレクトチェーンを削除する
この記事では、リダイレクト チェーンを見つけて削除する方法について説明します。 リダイレクトを追跡し、常に最終的な宛先 URL にリンクすることをベスト プラクティスにして、今後のリダイレクト チェーンの可能性を減らします。
9. CDN を使用する
ページ速度を最適化するもう 1 つの方法は、コンテンツ配信ネットワーク (Content Distribution Network) とも呼ばれるコンテンツ配信ネットワーク (CDN) を利用することです。
CDN は、Web サイトの静的コンテンツのコピーを世界中の地理的に多様なサーバーに配布します。 これにより、潜在的な訪問者とサーバーの間の地理的な距離が短縮され、待ち時間が短縮され、最初のバイトまでの時間が短縮されます。
10. より高速なホスティング サービスを探す
Web ページの読み込み時間を増やすためにできることは本当に限られています。現実には、問題が常にあなたの側にあるとは限りません。 Web ホスティング プロバイダーは、Web サイトのパフォーマンスに大きな役割を果たします。 サイトの速度の問題は、ページが最適化されていないのではなく、ホスティングのパフォーマンスが低いことが原因である可能性が十分にあります。
ページの速度を最適化するためにできる限りのことを既に行ったにもかかわらず、ページの読み込み速度がまだ十分でない場合は、より高速なホスティング サービスを探してください。 潜在的なホスティング リソースを他のサイトと共有する必要がないように、専用のホスティングを提供するパフォーマンス重視のホスティング サービスを探してください。
SEO 監査でウェブサイトのパフォーマンスをチェックする
ウェブサイトを検索結果にランク付けするのに苦労していますか? 当社の 200 ポイント以上の SEO 監査サービスは、SEO を軌道に乗せるために必要なものかもしれません。
長年の経験を持つ検索最適化の専門家が実施する当社の SEO 監査は、弱点を特定し、実用的な項目を作成し、サイトのランク付けを妨げている可能性のある遅いページ読み込み時間などの弱点を克服するのに役立ちます。 詳細については、無料の SEO コンサルティングをスケジュールしてください。
