16ステップでウェブサイトの滞留時間を増やす方法
公開: 2022-02-03訪問者の行動は、Webサイトの最終的な成功または失敗を決定する可能性があります。
訪問者がサイトに長く滞在する場合:
- あなたのサイトが彼らの検索クエリに答えたとグーグルが考えるほど、そして
- それらをリードまたは顧客に変換する可能性が高くなります
あなたが受け取るトラフィックの量はあなたが生み出すことができる収入の量に影響を及ぼします。
しかし、トラフィックが停滞せず、ユーザーがコンバージョンに至らなければ、最高レベルのトラフィックでさえあまり意味がありません。
ユーザーがサイトに長く滞在するほど、ユーザーを変換する可能性が高くなり、ユーザーがブランドに親しむようになります。

バウンス率は、サイトに足を踏み入れる代わりにトラフィックが離れることを示し、オンサイトの収益に大きな打撃を与え、リードを変換する可能性があり、検索された用語のバウンス率を確認する検索エンジンにとってはひどいシグナルです。
滞留時間とバウンス率
滞留時間とバウンス率の間には反比例の関係があります。
バウンス率が低下すると、滞留時間は常に改善されます。
バウンスが予想されますが、良いバウンスと悪いバウンスには違いがあります。
誰かがあなたのサイトにアクセスし、しばらく滞在し、時間をかけてコンテンツを消化して読んだ後、最終的に離れると、良いバウンスが発生します(誰もが永遠に滞在してコンバージョンするわけではありません)。
誰かがあなたのページにヒットしたときに悪いバウンスが発生し、これが彼らが望むものを与えていないことに気づき、最終的にはすぐに去ります。
検索エンジンは違いを知ることができます。
バウンス率のしきい値を超える必要があります。
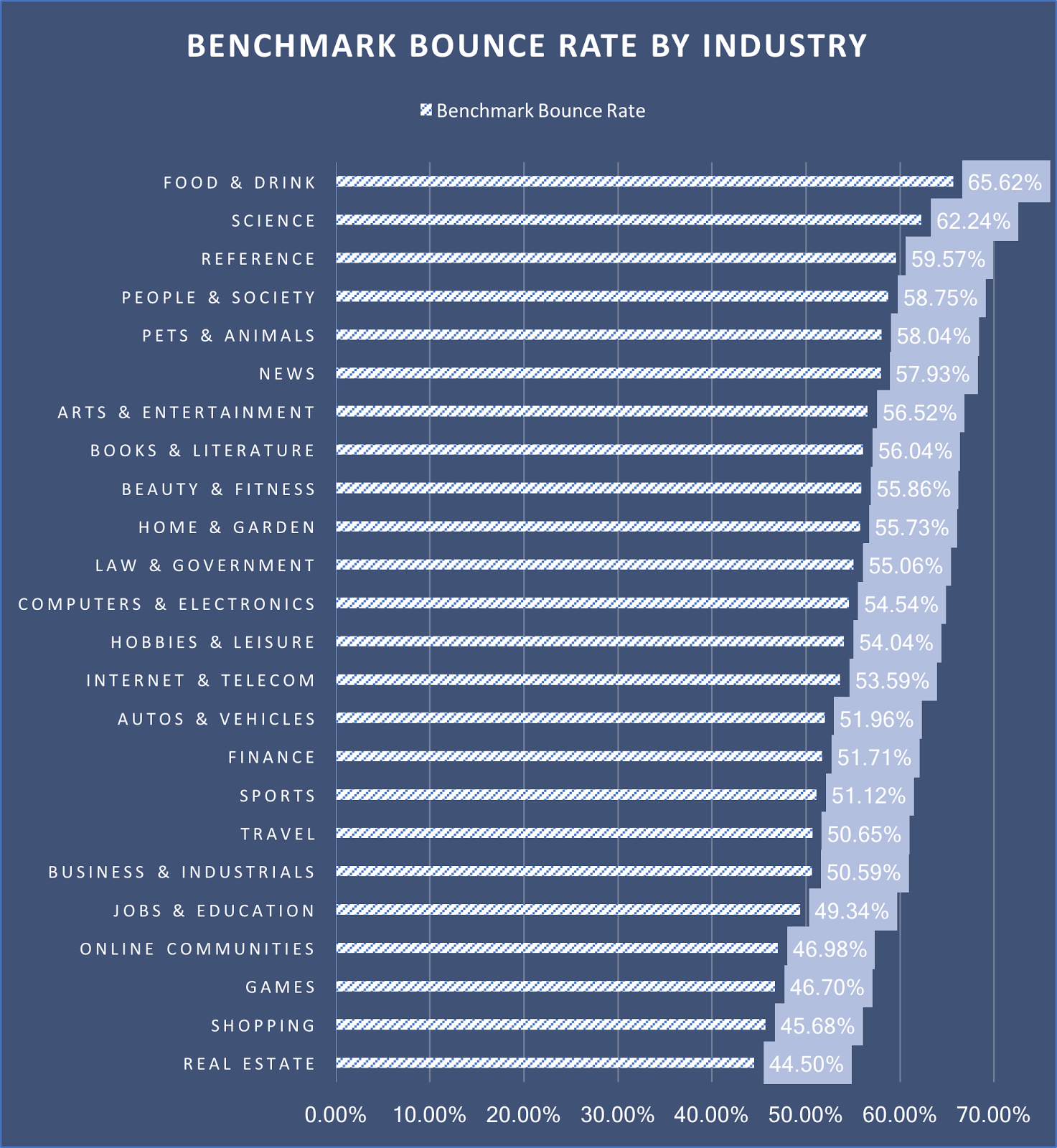
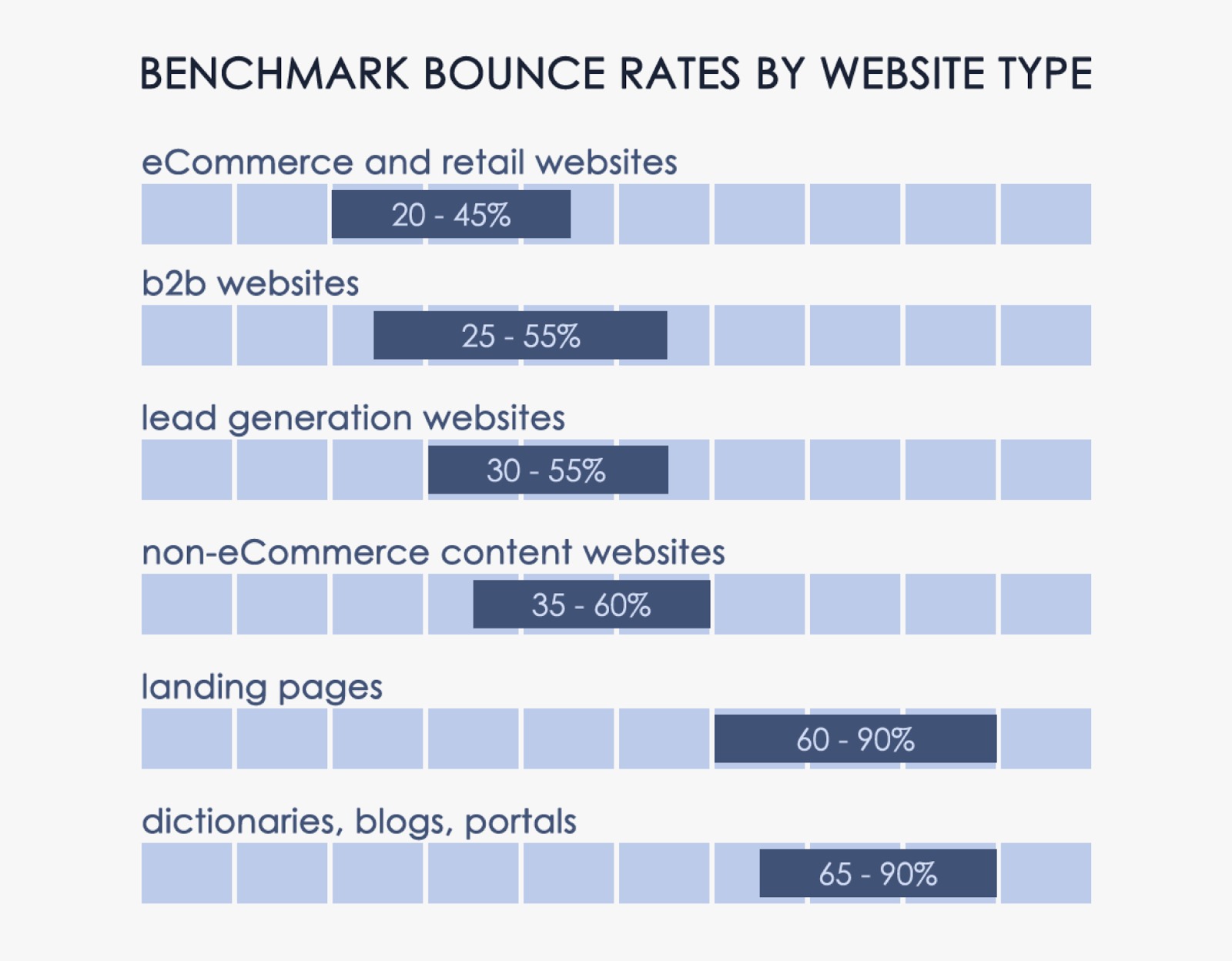
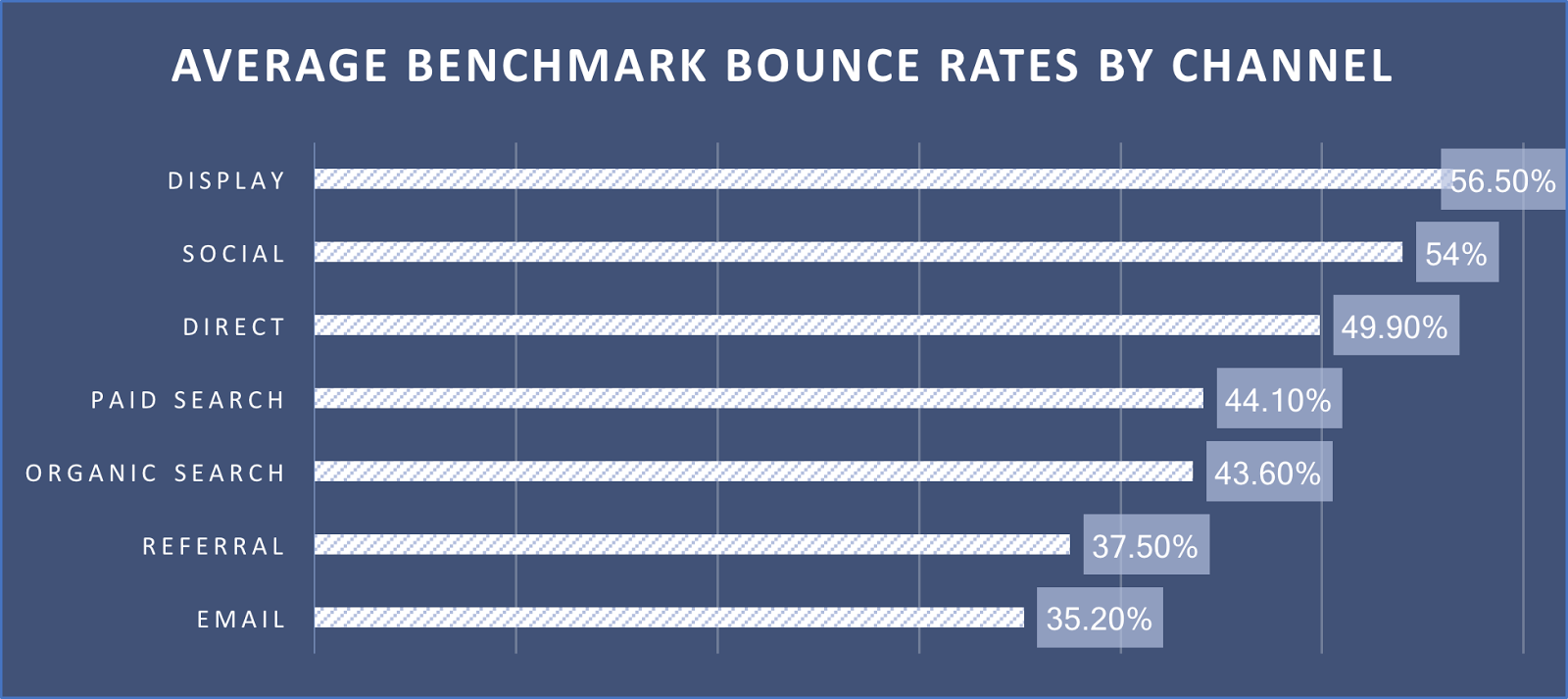
これは、CXLによってもたらされた、ベースラインとなるべきものを理解するのに役立つ可能性のあるいくつかのチャートです。

業界別のバウンス率。サイトの平均とニッチの平均がどのように見えるかを示します。

ターゲットオーディエンスとコンテンツの種類は、バウンス率に影響します。

トラフィックソースは、バウンス率に意味のある影響を与える可能性があります。
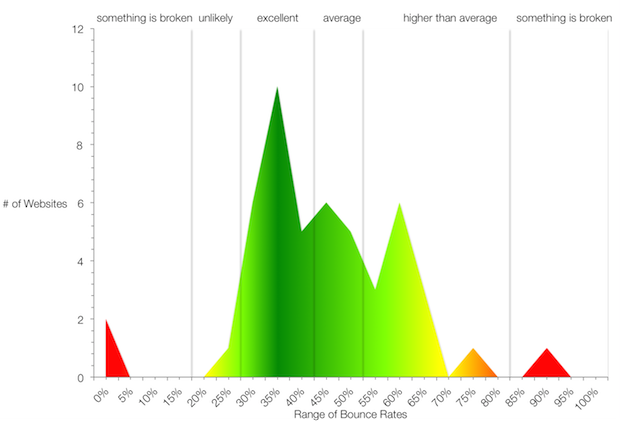
以下は、バウンス率の一般的な「経験則」です(ただし、業界、地域、ページ/投稿の種類、コンテンツの種類によって異なります)。
- 26〜40のバウンス率は優れていると見なされます。 多くのユーザーがバウンスするため、そこから改善するのは困難です。 それはウェブの性質です。
- 41〜55回のバウンス率は許容範囲であり、平均的です。
- 55-70は平均をわずかに上回っていますが、改善を使用できます。
- 70を超えるものはすべてすぐに使用できます。
したがって、バウンスを改善し、滞留時間を長くする必要があります。
滞留時間を改善するための16のアイデア
ここでは、Webサイトでの滞留時間を改善するためのいくつかのアイデアの概要を説明します。
過度の広告を避ける
ブランドのコールアウトであろうとアフィリエイトのバナー広告であろうと、サイトの小さな広告に問題はありませんが、問題になるポイントがあります。
不快で点滅する広告や攻撃的で反復的なポップアップ広告は、特にリピーターにとって迷惑であり、ブランドとしての評判を損なう可能性があります。
あなたのサイトに広告を含めるときは、それが上品に含まれていることを確認してください。
GIPHY経由
サイトの速度を向上させる
現代のデジタルユーザーはせっかちであり、わずかな遅延でもユーザーベースの一部に影響を与える可能性があります。 モバイルデバイスでページをプルアップし、読み込み時間が非常に遅くなることを想像してみてください。
おそらく、サイトの別のページに進みたくないでしょう。
画像サイズを縮小し、キャッシュプラグインを使用し、コードに不要なインクルードが含まれないようにして、Webサイトをクリーンアップします。
便利な副作用として、検索ランキングも向上します。
サイトのナビゲーションを改善する
ナビゲーションは、ユーザーにどこに行き、何を見つけることができるかを伝えるロードマップです。
ナビゲーションのいずれかの部分が不正確または直感的でない場合、ユーザーは探しているものを見つけることができません。
ナビゲーションをクリーンに保ち、最初の見出しには幅広いカテゴリのみを含め、ページの区別を簡潔にして、ユーザーがどこに行くかを簡単に判断できるようにします。
サイト探索のためにナビゲーションを最適化できれば、戦いの半分を勝ち取ることができます。
テキストを読みやすくします。
読みにくいテキストは、ほとんどすべての訪問者にとって即座にオフになります。
幸い、テキストを読みやすくするために最適化する方法はたくさんあります。
何よりもまず、どのデバイスでも見やすい色を使用していることを確認してください。これには、テキストの色と背景の色の両方が含まれます。

壊す
上
あなたの
文
の中へ
多数
行。
つまり、改行のない大きな段落は避けてください。
次に、フォントが十分に大きく、読みやすく、ユーザーをサイトに引き込むことができることを確認します。
見出しと本文の両方に当てはまることを忘れないでください。
あなたの豚のデザインに口紅を置きます
あなたのサイトのデザインは、人々が訪問したときに最初に気付くものである可能性があります。
彼らはあなたのブランドとあなたのサイトの印象を、意識的であろうと無意識的であろうとすぐに形成し、そこからどこへ行くべきかを決定します。
デザインは視覚的に強力ですが、ユーザーがブランドの感触をつかみ、サイトに歓迎されていると感じることができるように、十分な余白を備えたミニマルであることを確認してください。
モバイル向けに最適化
これは言うまでもありませんが、サイトはモバイルデバイス用に最適化する必要があります。
あなたのサイトがスマートフォンやタブレットで使いにくい場合、ユーザーの大部分を失うことになります。
さらに、モバイル向けに最適化されていないサイトはGoogleからランキングペナルティを受けるため、初期トラフィックの減少に悩まされる可能性もあります。
価値のある興味深いコンテンツを提供する
これは、口で言うほど簡単ではない場合もありますが、コンテンツはユーザーにとって価値のあるものである必要があります。そうしないと、ユーザーは続行する理由がありません。 ほとんどの場合、これは主にブログの問題ですが、コアナビゲーションページのコンテンツの価値も考慮する必要があります。 ユーザーに貴重な情報を提供していますか? 彼らがもっと深く冒険してもっと読むことは価値がありますか?
内部リンクを構築する
これは比較的簡単な戦術ですが、それを怠ると、サイトへのユーザーエンゲージメントの重要な流れを逃してしまいます。
ページをハイパーリンクで相互リンクして、ユーザーをサイトの奥深くに引き込む方法を見つけます。
たとえば、ブログをサービスページにリンクしてユーザーが詳細を確認したり、ユーザーが連絡を取りたい場合は[概要]ページを連絡先ページにリンクしたりできます。
あなたのターゲットオーディエンスのために書く
どのようなタイプの人があなたのサイトにアクセスしていますか? 明確な答えがない場合は、ターゲットオーディエンスの問題に対処する必要があります。
Webサイトは、「全員」という漠然とした人口統計ではなく、特定のタイプのユーザー向けに作成および設計されている場合に最適に機能します。
その特定の人口統計にアピールできれば、ユーザーの関心を維持し、サイトに長期間存在し続けることができます。
サイト全体の検索を使用する
サイト構造の一部として、サイトの隅にカスタム検索ボックスを含めます。
これは、進行中のコンテンツプログラムまたはeコマースプラットフォームがある場合に特に役立ちます。 ナビゲーションを閲覧したり、相互リンクに依存したりする代わりに、ユーザーは自分にとって最も重要なトピックを検索して、サイトに長期間滞在することができます。さらに、ユーザーが探しているものについての重要な洞察を得ることができます。
ブログの投稿を簡潔に保つ
SEOのパワーページと柱のコンテンツは素晴らしいですが、コンテンツのための綿毛のコンテンツはユーザーを遠ざけます。
コンテンツはできるだけ簡潔にする必要があります。
これは必ずしも短いことを意味するわけではありません。十分な詳細を含めると、長くて簡潔な記事を簡単に作成できますが、ユーザーがブログ投稿のすべての文から何らかの価値を獲得していない場合は、かなりの可能性があります。彼らの注意を失うことの。
ユーザーを遠ざけないでください
これはWeb開発の基本的なルールですが、現代でも無視されがちなことに驚かれることでしょう。
外部リンクを使用してユーザーをサイトから遠ざけないでください。
外部ソースにリンクすることはまったく問題ありませんが、場合によっては価値がありますが、それらのリンクがすべて新しいタブまたは新しいウィンドウで開いていることを確認してください。
ユーザーに明確な行動を促す
時々、ユーザーは他に何もするように言われなかったという理由だけであなたのサイトを去ります。
コンテンツの本文に明確な行動を促すフレーズを提供することで、ユーザーはサイトをさらに継続するように強いられる可能性があります。
たとえば、「もっと興味がある場合は、必ず私たちの投稿をチェックしてください…」と言うことで、ユーザーを他のブログに引き付けることができます。
気を散らすものでスペースを埋めないでください
画像、ビデオ、および書かれた言葉の形でWebにできるだけ多くのコンテンツを掲載したくなるかもしれませんが、サイトに詰め込みすぎないでください。
無関係なコンテンツをそれが属していない場所に置くことは、ユーザーを遠ざけ、より長い訪問を獲得する可能性を危うくする可能性のある不必要な気晴らしとしてのみ機能します。
顧客が望むものを提供する
ユーザーの行動に関する洞察と顧客からの直接のフィードバックを使用して、ユーザーがサイトを使用している理由を把握します。これには、現在のアプローチについて何をしていて、何が嫌いなのかなどが含まれます。
次に、フィードバックを建設的に受け取り、ユーザーを幸せにするために変更を加え始めます。
それは本当にあなたのユーザーに彼らが望むものを与えるのと同じくらい簡単です。
あなたのウェブサイトをゲーミフィケーションします。
ウェブサイトでエンゲージメントを高め、滞在時間を増やすための最良の方法の1つは、ゲーミフィケーションを追加することです。
ゲーミフィケーションを追加すると、通常、ユーザーは通常の5倍の時間サイトにとどまります。
これは、検索エンジンのランキングを上げるのにも役立ちます。
知っておくべきその他の滞留時間統計[5つのグラフで]
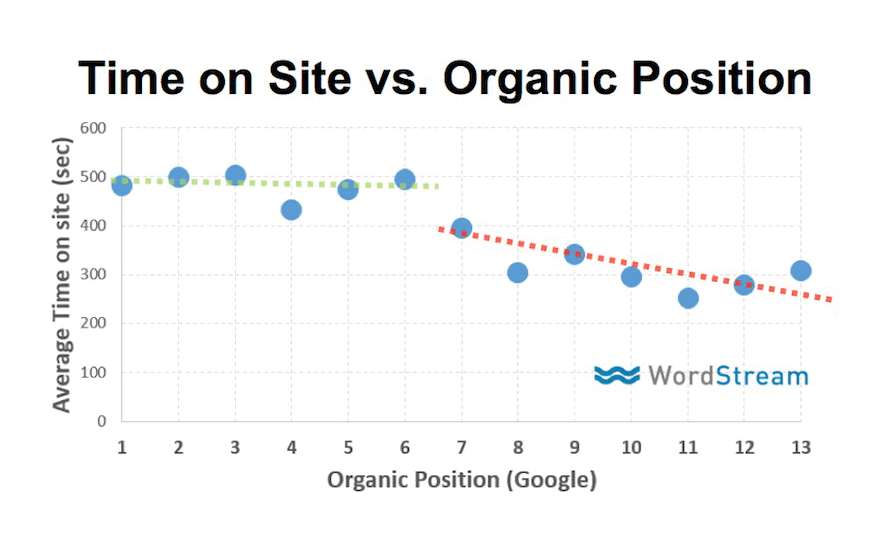
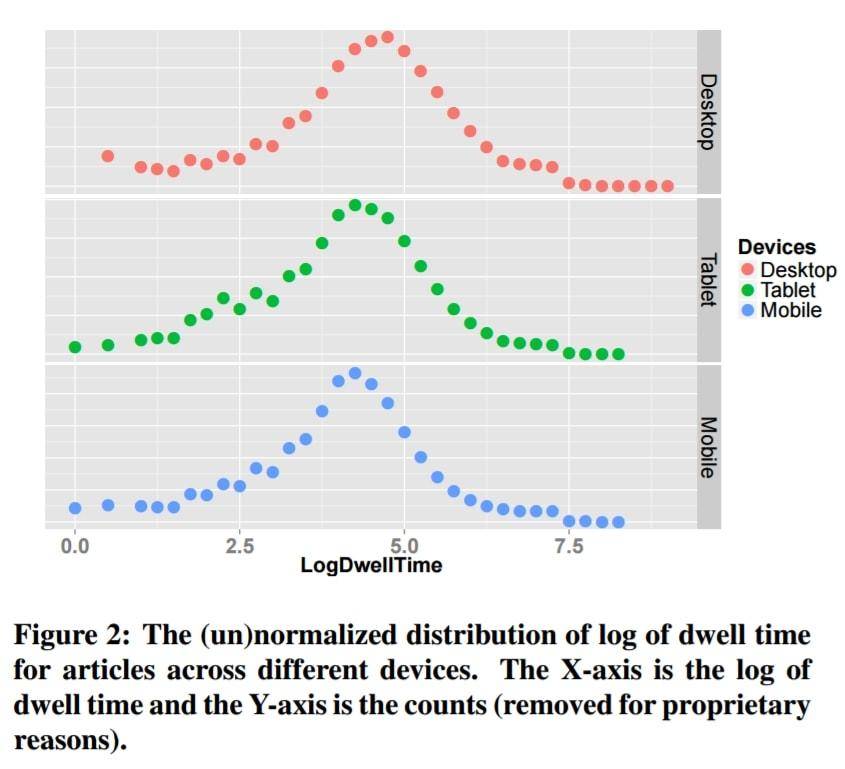
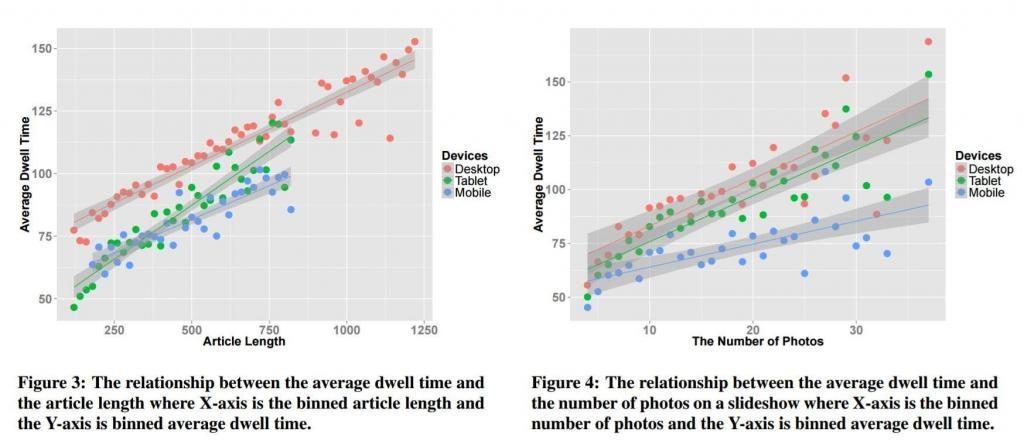
Yahooの科学者であるErhengZhong、Xing Yi、Nathan Nan Liu、Liangjie Hong、Suju Rajanは、Yahoo検索を介して滞留時間調査を実施し、次のように結論付けました。

- 記事の滞留時間は、スライドショーの滞留時間よりも優れています。
- ユーザーは、デスクトップよりもモバイルまたはテーブルデバイスでアクセスするときに、個々のページに費やす時間が少なくなります。ユーザーは、デスクトップよりもモバイルまたはタブレットデバイスで記事あたりの滞留時間が短くなります。
- ユーザーは、記事よりもスライドショーに費やす時間が少なくなります。
- 科学と政治は、平均的な滞在時間で食べ物と娯楽に勝っています。
- 1,000語を超える記事は滞留時間が長くなりますが、相関は1,000語の後になります(滞留時間は長いほど良いとは限りません)。

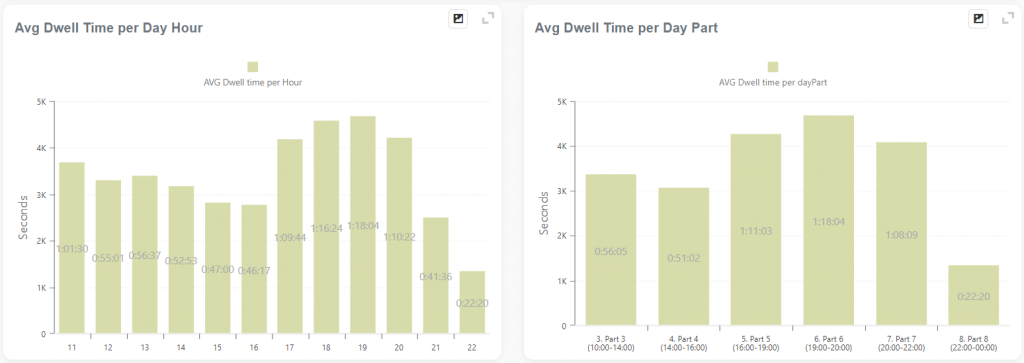
日帰りも滞留時間に影響を与えます。

バウンス率の平均と分布:

一部の滞留時間とバウンス率の統計は、タイミングのコンテキストでのみ説明できます。

あなたのウェブサイトの過去の成功に関係なく、あなたの滞在時間は常に改善される可能性があります。
最初のステップは、ページが実行されない理由を理解し、コンテンツ、行動を促すフレーズ、およびページを構成するその他のコンポーネントを改善して、ターゲットオーディエンスにより良いリーチを提供するための解決策を見つけることです。
これらの戦略を有効に活用し、着信トラフィックに関心を持ってください。 ユーザーを十分に長く引き付けることができれば、ほとんどすべてのインバウンドリードが実際の顧客になる可能性があります。
