簡単なナビゲーションでコンバージョンを増やし、直帰率を下げる
公開: 2020-07-29オンライン市場は成長しており、競争は熾烈です。 キーワードをめぐる激しい競争があり、SEO の最適化や成功する PPC キャンペーンの作成のプロセスを複雑にする可能性があります。 Google の更新により、ランキングを妨げる変化が生じる可能性があります。 良いランキングを生成し、有料またはオーガニックトラフィックの安定した流れを生成するには、多くの作業が必要であり、費用がかかる可能性があります. では、コンバージョン率に悪影響を及ぼしたり、直帰率を高めたりする機能をオンラインストアに含めることを許可するのはなぜでしょうか?
あなたがそれを助けることができる限り、あなたはしません。 最終的に、e コマース Web サイトのデザインのすべての機能は、Web サイトのブランドの価値を念頭に置き、ユーザー エクスペリエンスを向上させ、訪問者を e コマースのセールス ファネルに誘導するのに役立つ必要があります。 つまり、ウェブサイトのデザインで後回しにするべきではないことを意味しますが、それを念頭に置いて、簡単で直感的なナビゲーションの重要性を見逃すことはできません.
顧客をウェブサイトに誘導するためにすでに時間と費用を費やしており、ウェブサイトのナビゲーション階層がコンバージョンと直帰率に大きな影響を与えています。 顧客が製品を探してチェックアウトするか、ホームページを一目見てページを終了するかは、Web サイトのナビゲーション機能によって大きな影響を受ける可能性があります。
今まで以上に重要
COVID-19 の影響で、多くの企業が「ニューノーマル」に順応しています。 多くの e コマース業界にとって、ニューノーマルは売り上げの増加を伴うだけですが、一部の企業にとっては、より広範な市場に参入して存続するために、オンライン化が重要な問題になっています。 私たちのチームは、eコマースが生き残るためだけでなく成功するためにもどれほど価値があるかを理解しています.ますます多くの買い物客が必需品や贅沢品を購入するためにオンライン市場に目を向けるにつれて、ユーザーエクスペリエンスのためにウェブサイトを微調整する方法を学ぶことはそれよりも重要になっています.今まででした。
前述のように、これらの最も重要な機能の 1 つは、Web サイトのナビゲーション階層です。 ビジネスがチャネルとして e コマースにますます傾いていることに気付いた場合は、次の点を考慮してください。
論理的で堅牢なナビゲーション ツールを提供する
直帰率を減らしてコンバージョンを増やすために適切なナビゲーション階層を設定する正しい方法や間違った方法は、必ずしも 1 つではありません。 むしろ、ビジネスを取り巻くすべての状況を考慮して、さまざまな要素を適切に組み合わせて提供する必要があります。 つまり、顧客が Web サイトをナビゲートできるようにするために、1 つのツールに過度に依存するべきではありません。
たとえば、モバイルで買い物をする人は Web サイトをスクロールしたりクリックしたりすることを好み、入力は最小限に抑える必要があります。 検索バーを削除すると、一部の買い物客が欲しいものを正確に見つけることが難しくなります。 そしてそれは変換を妨げる可能性があります。 このような状況では、たとえば、検索バーよりもメガ メニューやカテゴリ パネルに重点を置く必要があります。 モバイル デバイスに表示されないように削除しないでください。
プラットフォーム全体で、複数のナビゲーション方法を提供する必要があります。 他の機能がどれほど包括的で完全であるかに関係なく、顧客が特定の製品を見つけられるようにする必要がある状況があるため、Web サイトは検索機能を提供する必要があります。 メガ メニューが前面と中央にある場合でも、検索に依存している場合でも、人気のあるカテゴリやベストセラーに目立った機能ボタンやタイルを提供している場合でも、それらは顧客の目の前にあり、製品を好意的に提示し、使いやすい必要があります。
また、論理的に構造化され単純化されたメニュー、または慎重に設計されたメガ メニューを提供して、製品を簡単に消化できる形式で表示する必要があります。特に、用途、目的、メーカーなどに応じて分類する必要がある商品の膨大なリストを販売している場合は特にそうです。その他の見分け方。
ユーザーフレンドリーなナビゲーションのベスト プラクティス
サイトに簡単または論理的なナビゲーション階層を与えるものを定義する良い方法は 1 つではありませんが、それを達成すると、直帰率が最小限に抑えられ、コンバージョンが増加します。 要するに、あなたのウェブサイトにアクセスして探しているものを見つけることができる人は、ページから離脱する可能性が低く、そもそも必要なものを購入する可能性が高くなります. より良い UX のために e コマース Web サイトのデザインの構造を再評価するときは、ベスト プラクティスに従ってこれらの例のいくつかを考慮してください。
1. ナビゲーション機能を目立つように表示する
おそらく「簡単な」ナビゲーションの最も重要な機能は、それが見えることです。 メニュー、検索バー、またはカテゴリ リストは、前面と中央に配置されていないと効果がありません。 ホームページの上部にメニューまたはメガ メニューをリストすることをお勧めします。 検索バーは上部に表示されているはずです。 これを読んでいる人の中には、検索バーが見つからないという理由だけで Web サイトを離れた人もいるでしょう。 その問題があなた自身の e コマース サイトに降りかからないようにしてください。
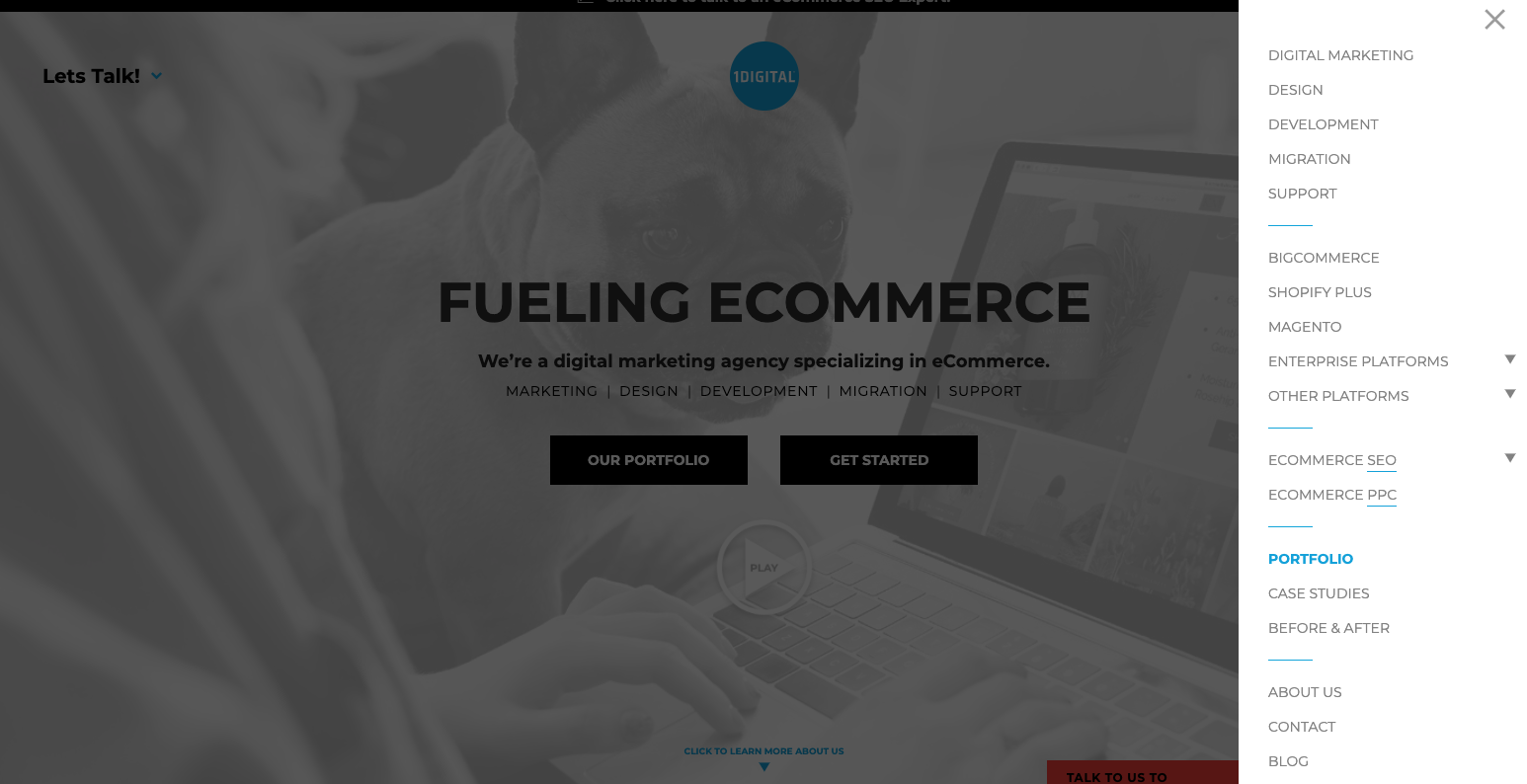
これは、実際の e コマース サイトの例です。 私たち自身の。 ホームページの画面の上部からメニューに簡単にアクセスでき、圧倒されず、最も人気のあるサービスへの簡単に移動できるいくつかのポータルで構成されていることを確認してください.


同時に、ベストセラー、人気のブランドや製品、または関連するカテゴリをナビゲートするためにタイルを使用する場合は、ホームページの上部またはその近くに表示する必要があります。 少なくとも、バナーやスライダーの 1 つのセクションだけが注意を引く場合でも、それらはホームページの最も目立つ機能の一部であるべきです。
2. カテゴリーページと商品ページは論理的かつ順番に配置する必要があります
カテゴリと製品ページを論理的または順番に配置する必要があると主張するのは主観的に聞こえるかもしれませんが、そのステートメントにはいくつかの方法があります.
たとえば、衣料品を販売していて、オンライン ストアにメガ メニューがある場合、T シャツとセーターの両方が同じ種類のトップスでなくても、「トップス」に分類されるのは理にかなっています。 同時に、誰かが同じセーターと似たようなパンツを買ったとしても、それらを一緒にメニューにリストすることはあまり意味がありません. これは、「顧客も気に入った」コレクションの下のセーターを含むカテゴリまたは製品ページに、それらのパンツへのリンクをリストする良い機会です. それはまだ論理的ですが、前のステートメントに違反していません。
論理的で連続した配置の重要性は、メニューのレイアウトにとどまりません。 それは、カテゴリと製品ページ自体にまで及びます。 論理的に配置されていない何千もの商品があるオンラインストアでは、簡単に迷子になる可能性があるため、時間をかけて合理的な方法でセットアップするようにしてください.
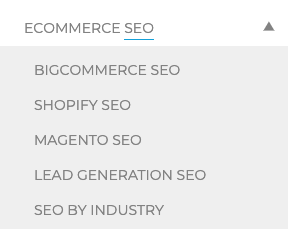
そのために、メニューの配置を示す上のウェブサイトの画像をご覧ください。 メニューの eCommerce SEO と書かれている場所を見てください。 そのカテゴリの下にさらにあることを示す下向きの小さな矢印があります。 それをクリックすると、次のように表示されます。 
eコマースSEOサービスのコレクションの下で、特定の業界やプラットフォームに固有のSEOサービス、およびリードジェネレーションサービスも提供しています. わかりやすいので、おそらく説明はほとんど必要ありません。 それが、論理的で連続した配置の価値です。
3. コンバージョン率の高いカテゴリを宣伝する
「コンバージョン率の高いカテゴリを宣伝する」とは、広告がそれらの製品に焦点を当てるべきだという意味ではありませんが、それも良い考えです。 私たちが言いたいのは、クロスセリングやパフォーマンスの高いカテゴリーを活用する方法があれば、そうすべきだということです。
多くの場合、これはタイルの形をとっており、メニューから検索したり探す必要がなく、ホームページから直接、顧客をベストセラー、人気商品、セール中のおすすめ商品に導くことができます。 これは、他の方法では簡単に見つけられなかった可能性のある製品の前で関心のある顧客を獲得するための迅速な方法であり、コンバージョンを促進する優れた方法です.
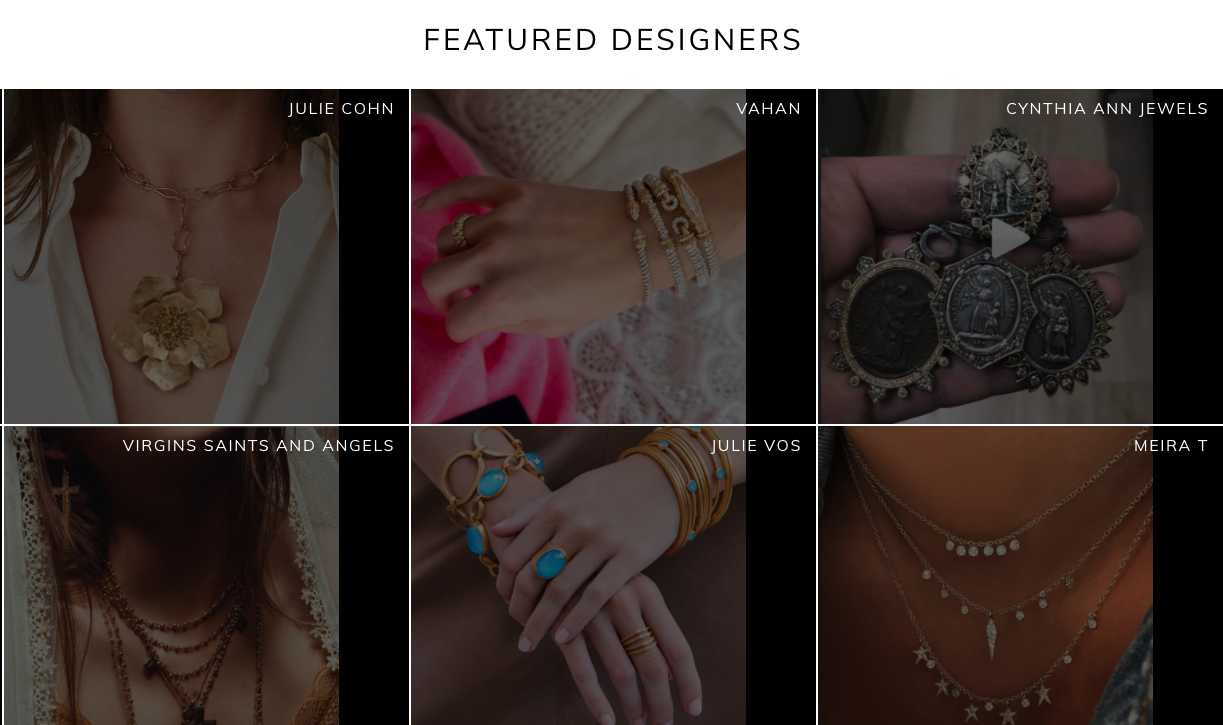
以下の画像を使用して、クライアントである Love My Swag のためにこれをどのように達成したかを考えてみましょう。

ホームページのその部分は、画面上部からの短いスクロールです。疑問に思っている方のために説明すると、これは、Meira T、Julie Vos、Vahan ジュエリーなどの最も人気のあるデザイナーにトラフィックを誘導するタイルの配置です. 簡単にアクセスでき、ベストセラー ブランドなどのコンバージョン率の高いカテゴリを宣伝するのに最適な方法です。
あなたの業界や買い物客に固有の、ナビゲーションに関連してコンバージョンを高め、直帰率を下げる可能性のある他の機能がありますが、それらを明らかにするには、ここ 1Digital Ⓡ Agency のような専門の e コマース デザイナーと協力する必要があります。
当社の e コマース Web デザイナーと開発者は、さまざまな業界のさまざまなプラットフォームやプロジェクトに取り組んできており、それぞれが独自のショッピング体験を提供することを知っています。 さまざまな業界で買い物をする顧客はそれぞれ異なる好みやニーズを持っており、当社のデジタル エージェンシーのチームはそのすべてを少し見てきました。 高品質のナビゲーション機能を提供するために何が必要かについての個人的な洞察が必要で、それらが Shopify または BigCommerce デザイン サービスの一部として制定されるのを見たい場合は、855-768-8879 で私たちのチームに連絡してください。ナビゲーションだけでなく、ユーザー エクスペリエンスに最適化された e コマース Web サイトへの移行をお手伝いします。
