ランディング ページの最適化で見込み客の質を向上させる
公開: 2021-01-26より多くの見込み客を獲得するためにランディング ページを作成することは常に良いアイデアです。 ただし、生成する見込み客の数が最優先事項であってはなりません。 代わりに、リードの質に最も重点を置く必要があります。 言い換えれば、すべては量よりも質です。 したがって、生成されたリードのほとんどが最終的に冷めてしまう状況に陥っている場合は、ランディング ページの最適化に重点を置く必要があるかもしれません。
- ランディング ページの最適化 (LPO) とは何ですか?
- 見込み客を変換しないのはなぜですか?
- これらの問題をどのように特定しますか?
- ランディング ページ最適化のヒント
- 1. フォームを最適化する
- 2. フォームを目立たせる
- 3. CTA に取り組む
- 4. 信頼を確立する
- 5. すべての重要な情報をスクロールせずに見える範囲に表示します
- 6. 設計を簡素化する
- 7. ビジュアルコンテンツを追加する
- 8. A/B テストを実施する
- テイクアウト
ランディング ページの最適化 (LPO) とは何ですか?

LPO は CRO (Conversion Rate Optimization) のサブグループです。 ランディング ページの最適化では、A/B テストなどの方法を使用して、コンバージョンを増やすために Web ページの要素を改善することに重点を置きます。
あなたへのおすすめ:ランディング ページの魅力的なコンテンツを作成するには?
見込み客を変換しないのはなぜですか?

生成した見込み顧客がコンバージョンに至らない理由は数多くあります。 何よりもまず、対象ユーザーを理解していないことが大きな問題となる可能性があります。
結局のところ、ターゲット ユーザーが誰であるか、彼らが何を望んでいるのかが一致していないランディング ページでは、リードを変換する可能性はほとんどありません。
コンバージョン率に影響を与える可能性のあるその他の問題には、貧弱なデザイン、あいまいな CTA、貧弱な見出しなどがあります。 これらのいずれかが問題を引き起こす場合は、専門の Web サイト設計会社に相談して、この問題を解決することをお勧めします。
これらの問題をどのように特定しますか?

そうですね、簡単に言うと、できるだけ多くのデータを収集することです。 ヒート マップやスクロール マップなどのツールを使用すると、サイト内でユーザーがどのように行動するかを調査できるため、潜在的な問題を特定するのに役立ちます。
たとえば、ヒート マップを使用すると、どの要素が最もクリックされているかを視覚化できます。 おそらく、CTA ボタンはそれほど効果的ではありません。 その場合は、少し変更する必要があるかもしれません。
あるいは、ユーザーはページ内の重要でない要素にほとんどの注意を集中する可能性があります。 その場合は、その要素をページのさらに下に移動して、訪問者が実際に重要なことに集中できるようにすることをお勧めします。
一方、スクロール マップは、ユーザーがページのどの部分をスクロールする傾向があり、通常どこでスクロールを停止するかを確認するのに役立ちます。
では、質の高い見込み客を生み出すためにランディング ページを最適化するにはどうすればよいでしょうか? 以下のヒントに従ってください。
ランディング ページ最適化のヒント

1. フォームを最適化する

フォームは基本的に、生成したリードのフィルターとして機能します。 次のように考えてください。あなたが提供するものに実際には興味がない人も含め、誰でもあなたの Web ページにアクセスできます。
コンバージョンに至る可能性が低い人々を追跡することは費用対効果が高くありません。 コンバージョンに至る可能性が最も高いとわかっている見込み顧客を追跡する必要があります。 しかし、どの訪問者があなたの製品やサービスを購入する可能性が最も高いかをどうやって知るのでしょうか?
フォームを入力してください:
あまりにも多くの情報を要求すると、潜在的な顧客を思いとどまらせる可能性があるため、訪問者に、見込み客に価値があるかどうかを知らせるのに十分な情報を入力してもらうようにしてください。
訪問者にフォームに記入する動機を与えることを忘れないでください。 クーポン コードなどの見返りとして何かを与えるか、フォームに記入することでどのようなメリットがあるかを示してください。
あなたも好きかもしれません:あなたが犯しやすいランディング ページ デザインの 12 の間違い。
2. フォームを目立たせる

フォームについて言えば、ユーザーの目を引くようにデザインする必要があります。 フォームは目標到達プロセスの一部として機能することを忘れないでください。 ファネルの一端に入れる潜在的なリードの数が増えるほど、 より多くの質の高いリードが相手側から得られるでしょう。
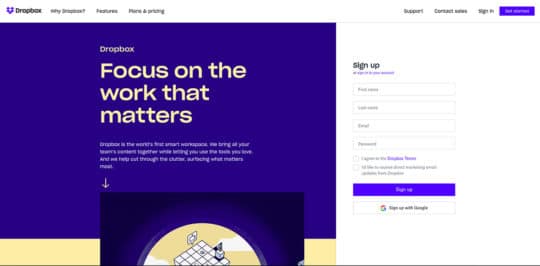
思い浮かぶ最良の例の 1 つは Dropbox です。
フォームがデスクトップ画面の約 4 分の 1 を占めていることに注目してください。 それだけでなく、ページの他の部分と比べて色が異なるので、ユーザーの注意を引くことができます。

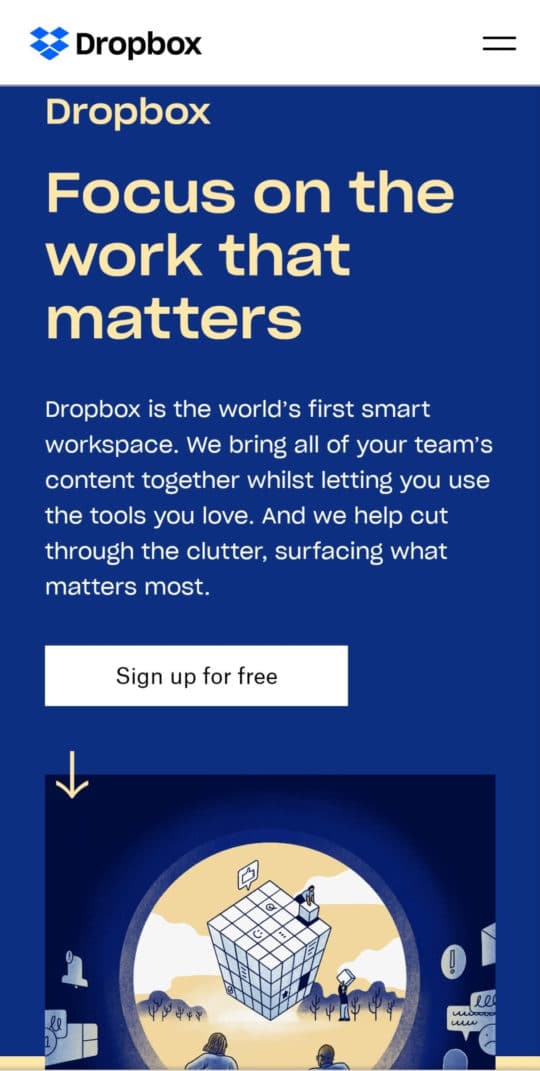
さて、モバイルでは話が変わります。 それは、利用可能な画面スペースが不足しているためです。 それでも、ユーザーをサインアップに誘導するという点ではかなりうまくいきました。

モバイルではフォームが行動喚起ボタンの後ろに隠れていることに注目してください。 デスクトップ バージョンの Web ページと同様に、対照的な色を使用して、ユーザーの注意を必要な場所に誘導しました。

ユーザーに何か見返りを与えたり、サインアップのメリットを強調したりすることで、ユーザーにフォームに記入するインセンティブを与えることについて話したときのことを覚えていますか?
そうですね、Dropbox がここでやったことはまさにそれです。 ボタンをクリックしてフォームに記入することに実際に価値があることをユーザーに納得させるために、サインアップは無料であることを強調しました。
3. CTA に取り組む

CTA について言えば、フォーム自体と同じくらい重要です。 結局のところ、CTA はユーザーが実際にフォームに入力するきっかけの一部でもあります。
CTA は報酬を誇示し、ユーザーはフォームに記入することで実際にその報酬を得ることができます。
行動喚起は明確かつ明確で、人々の注意を引き、ユーザーにフォームへの記入を促す必要があります。
前述したように、対照的な色は CTA ボタンを目立たせるための優れた方法です。 ページの残りの部分から独立させてください。 それはすぐにユーザーの注意を引くでしょう。
使用できる CTA には、「無料でサインアップ」や「今すぐダウンロード」などのフレーズが含まれます。 派手な言葉や複雑な言葉に焦点を当てないでください。 CTA は簡潔で理解しやすいものにしてください。 訪問者からフィードバックを得ることで、CTA ボタンを最適化し、Web サイトの UX を改善できる可能性があります。
4. 信頼を確立する

訪問者の注意を引き、フォームへの記入を促すという点でうまくいったとしても、訪問者はまだ躊躇するかもしれません。 結局のところ、あなたは人々に個人情報を求めているのです。
あなたが信頼できる人であることを訪問者に知らせましょう。 これを行うには、信頼バッジを追加するか、コラボレーションしている企業のロゴを含めます。
社会的証明にも重点を置きます。 以前の顧客からのレビューや感想を追加すると、新しい潜在顧客との信頼を確立するのに役立ちます。 潜在的なリードには安心感が必要であり、以前にあなたの会社とやり取りしたことのある人から安心感を得られる可能性が最も高いことに留意してください。
5. すべての重要な情報をスクロールせずに見える範囲に表示します

折り目とは何を意味するのでしょうか? ここは、ユーザーが詳細情報を得るためにページを下にスクロールする必要があるポイントです。 したがって、すべての関連情報はそれ以降に保管してください。
これには、見出し、CTA ボタン、価値提案、フォームなどが含まれます。これらはすべてスクロールせずに見える範囲に表示される必要があるため、ユーザーがページにアクセスすると最初に目にするのがこのコンテンツです。
6. 設計を簡素化する

コンテンツが息づくことができるように、余白をたっぷりとったミニマルなデザインに注目してください。
レイアウトはすっきりしていて、コピーは短く要点を簡潔に伝える必要があります。 そうしないと、訪問者の注意がさまざまな方向に分散され、最終的には実際に重要なもの、つまりフォームや行動喚起ボタンから遠ざけてしまいます。
7. ビジュアルコンテンツを追加する

ランディング ページのデザインをシンプルにするということに関して言えば、写真やビデオはどちらも、テキストの段落全体にまたがるメッセージを訪問者に送信するのに最適な方法です。
ただし、紹介する画像やビデオは、ページ内のフォームとコピーの両方と相関関係にある必要があることに注意してください。 作成するコンテンツの種類ごとに、サイト全体でブランドの一貫性を確保します。
8. A/B テストを実施する

ランディング ページを最適化するには、実際に何が機能し、何が機能していないのかを知ることが重要です。そのため、特定の要素を時々テストすることが重要です。
どの見出しやどの CTA ボタンが注意を引くのに優れているかを確認したり、さまざまな数のフィールドを含むフォームをテストして、どれが最も多く入力されているかを確認したりできます。
ただし、一度に 1 つのことだけをテストすることに注意してください。 こうすることで、何が機能し、何が機能していないのかを簡単に把握できるようになります。
こちらもおすすめです:ランディング ページのコンバージョン率を高めるための簡単なヒント。
テイクアウト

これらのヒントは、見込み客の質を向上させるためにランディング ページを適切に最適化するのに役立ちます。 最適化プロセスに真っ先に取り組む前に、まず潜在的な問題を特定するようにしてください。
ヒート マップとスクロール マップを必ず活用して、サイト上でユーザーがどのように行動するか、どの要素が最もクリックされているか、ユーザーがページのどの部分を通常スクロールするかを調査できるようにしてください。
最適化に関しては、フォームに重点を置くことを念頭に置いてください。 それらを目立たせるようにして、実際に必要なフォーム フィールドの数を決定します。
また、ユーザーにフォームに記入するインセンティブを提供します。 利点を強調したり、何かご褒美を与えたりすると同時に、彼らとの信頼感も築きましょう。
