2022 年に e コマース Web サイトのデザインを改善するための 10 のヒント
公開: 2022-05-06Web サイトのレイアウトとデザインは、検索エンジンでの可視性に影響を与える重要な要素です。 特に e コマース Web サイトではそうです。 eコマース Web サイトの設計段階で組み込むべきことがいくつかあります。 結局のところ、製品を売ることだけに焦点を当てています。 ランディング ページ、読み込み時間、製品表示ギャラリー、ナビゲーション デザイン、メニュー項目、操作が簡単な Web サイト構造はすべて、SERP 上に e コマース Web サイト機能を構築する上で重要な役割を果たします。
電子商取引 Web サイトが通常の Web サイトやブログと異なるのはこの点です。 魅力的で有益で、魅力的でありながら機能的である必要があります。 では、e コマース Web サイトに適切なチェックを入れるものは何でしょうか? eコマース Web サイトのデザインを機能的かつ上品にするために実行できる 10 のヒントをリストしました。
- 1. 商品画像の最適化
- 2. Web サイトをレスポンシブまたはモバイルフレンドリーにする
- 3. シンプルにする
- 4. 商品ページの最適化
- 5. 一貫したブランディング
- 6. 顧客がアクセスできるウェブサイトのデザインを作成する
- 7.色彩心理学を応用する
- 8. 簡単なチェックアウト
- 9. ユーザーフレンドリーなナビゲーション
- 10. カスタマーレビュー
- 結論
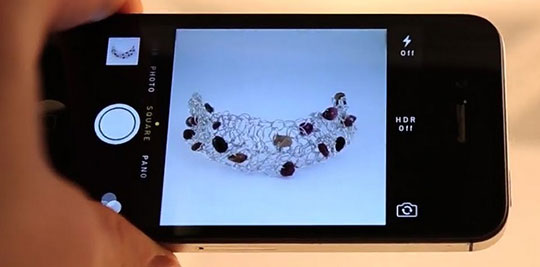
1. 商品画像の最適化

重くピクセル化された画像を含む Web サイトでは、読み込み時間が遅くなる傾向があります。 これは、画像が Web 用に最適化されておらず、ユーザーがブラウザでの画像の読み込みが遅すぎると感じた場合に発生します。 これは多くの場合、Web サイトの画像の最適化が不十分であることを示しています。 高品質で最適化された画像は、e コマース Web サイトの全体的なユーザー エクスペリエンスの鍵となります。
画像を最適化するためのヒント
- さまざまなページで商品のスライドショーを表示します。 さまざまな角度で商品を紹介し、視聴者が購入したい商品を 3D 画像で見ることができるようにします。 さまざまな角度から撮影した画像を含む画像ギャラリーは、閲覧者に実際の製品の見方を提供します。
- 視聴者があなたの商品にズームインできるようにします。 ズーム機能を有効にするか、ユーザーが製品を 360° ビューで表示できるようにします。 これにより、画像の特徴を確認し、画像の深さ、長さ、幅を含む完全な画像を作成できるようになります。
- 高解像度の画像の代わりに、最適化および圧縮された画像を使用します。 これにより、画像の読み込みが高速になり、ユーザー エクスペリエンスがよりスムーズになります。
- 人々があなたの製品を操作している様子を紹介します。 これにより、あなたの商品がさらに魅力的になります。 孤立した環境や背景で商品を見せるだけでは、その商品の魅力は失われてしまいます。 その代わり。
あなたにおすすめ: Laravel は e コマース開発に信頼できるか知っていますか?
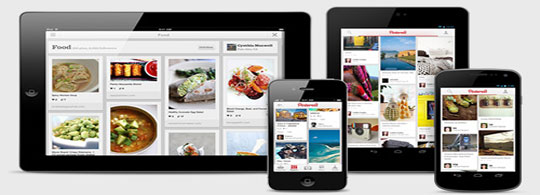
2. Web サイトをレスポンシブまたはモバイルフレンドリーにする

e コマース Web サイトはモバイルで閲覧できるように設計されている必要があります。 電子商取引の 70% 以上がモバイルやスマートフォンを通じて行われている今日の世界では、これは非常に重要です。 e コマース Web サイト ビルダーには、レスポンシブ デザインのテンプレートが必要です。 タブレット、スマートフォン、ラップトップ、デスクトップ コンピューターなど、あらゆるデバイスで最高の視聴エクスペリエンスを提供できるように設計する必要があります。
e コマース Web サイトをレスポンシブにするためのヒント
- Web サイトのデザイン要素がモバイルの小さな画面でも表示されるようにしてください。 パディングとマージンに注意し、小さな画面でも表示されるようにしてください。 モバイル画面上の空白に応じて行間とフォント サイズが自動的に調整されるようにすることもできます。
3. シンプルにする

どの e コマース Web サイトも、ナビゲートしやすくなければなりません。 ユーザーは、あまり閲覧することなく、必要なものをすぐに見つけることができる必要があります。 デザインの機能性を高め、ユーザーにとってクリーンで手間のかからないブラウジング エクスペリエンスを実現するには、e コマース Web サイトのすべてのデザイン要素を慎重に使用する必要があります。
ウェブサイトをシンプルにするためのヒント
- Web サイト デザイン チームを教育して、e コマース デザインに UX デザイン要素を実装するための教育用デザイン ツールを作成して使用します。
- 商品の陳列にグリッドを活用します。 視覚的な魅力を高め、ユーザーを製品に集中させ続けます。
- コンテンツをスキャン可能にします。 コンテンツを連続して長くするのではなく、分割します。 ヘッダー、箇条書き、短い段落に分割します。 派手なフォントの代わりに太字のフォントを使用します。
- Web サイト上の戦略的な場所に CTA ボタンを配置します。 ナビゲーション メニューは、リンクとカテゴリに関する明確かつ正確な情報を提供するように設計する必要があります。
4. 商品ページの最適化

製品はあらゆる e コマース Web サイトの中心にある必要があります。 商品画像はウェブ用に最適化する必要があります。 最適化された製品ページが検索ページに表示されます。 これらは訪問者が購入者になるように最適化されています。 ナビゲーション、CTA ボタン、チェックアウト、ソーシャル メディア ボタンなど、すべての要素をすべての商品ページで最適化する必要があります。
商品ページを最適化するためのヒント
- さらに多くの画像を追加して、ユーザーがさまざまな角度から画像を表示できるようにします。
- ユーザーが製品を使用している様子やユーザーの証言を行うビデオを追加します。
- 価格設定は明確であり、曖昧であってはなりません。
- 製品説明は簡潔で、表示されている製品に関連している必要があります。
- キーワード、alt タグ、メタ タグ、商品タイトルを追加します。
- 購入ボタンを大胆な色を使用して配置し、目立つようにします。
- 製品の推奨事項、社会的証明などを追加します。
5. 一貫したブランディング

ブランド アイデンティティは、オンライン訪問者の信頼を確保するのに役立ちます。 ブランドは、他の製品と区別するものです。 e コマースのデザインでは、さまざまなプラットフォームにわたって製品のブランドを一貫して示す必要があります。 ソーシャルメディアプラットフォームでは、製品のブランディングを紹介する必要があります。 テクニカル サポートの幹部であっても、製品のブランディングに合わせたトーンを伝える必要があります。

ブランドの一貫性を保つためのヒント
- ブランドと同じトーンで e コマース ウェブサイトを作成します。 あなたのブランドが官能的なトーンのフェミニンな美容製品を扱っている場合、Web サイトのデザインには、それに合わせた色、トーン、フォントのスタイルが必要です。
- さまざまな要素を使用して Web サイトのデザインをカスタマイズできる Web サイト ビルダーをお勧めします。
- ロゴ、色、フォント、スタイルは、ブランドのトーンと一致している必要があります。
6. 顧客がアクセスできるウェブサイトのデザインを作成する

連絡先の詳細により、顧客が簡単に連絡できるようになります。 ウェブサイトのナビゲーション、メニュー、チェックアウト情報とは別に、顧客が共感できる要素や機能が必要です。
顧客に連絡を取るためのヒント
- 「お問い合わせ」セクションを Web サイト全体で表示できるようにします。 ヘッダー、フッター、ナビゲーション メニューにも表示される必要があります。 メールアドレス、電話番号、店舗の住所、訪問時間などの詳細が明確に表示される必要があります。
- すべてのページの戦略的な場所にソーシャル メディア プロフィールを追加します。
- 製品に関するすべての一般的な質問に答える FAQ セクションを提供します。
- チャットボットを使用して、顧客があなたとチャットできるようにします。
あなたは好きかもしれません: WordPress は電子商取引に適していますか? 確認してみましょう!
7.色彩心理学を応用する

Web サイトのデザインにおける配色は、イメージと視認性を向上させる要因となります。 コンバージョン率の向上にも役立ちます。 色彩心理学を適用すると、閲覧者が e コマース Web サイトに留まり、より多くの商品を閲覧するよう動機付けることができます。
色彩心理学を活用するためのヒント
- 製品のブランドと一致する色を使用してください。
- 60-30-10 の色のルールを Web サイト全体に一貫して組み込んでみてください。 これは、色の 60% が主要な色、30% が二次色、10% がアクセントカラーである必要があることを意味します。
- 色を使用すると、ユーザーが Web サイトにアクセスしやすくなる必要があります。
8. 簡単なチェックアウト

チェックアウト プロセスも、e コマース Web サイトの成功において極めて重要な役割を果たします。 高い送料と非常に複雑なチェックアウト手順により、購入希望者が製品の購入を思いとどまることがよくあります。
簡単なチェックアウトのためのヒント
- 顧客にできるだけ詳細を入力してもらいます。 時間を大幅に節約できます。
- 実際の送料を記載します。
- 返品と返金のポリシーを常に明確に記載してください。
- さまざまな支払いオプションを提供します。
- 複雑な詳細を必要とせずにゲストとして登録できるオプションをユーザーに提供します。
- ワンクリック決済を有効にします。
- すべての商品ページにサイト保証証明書を添付します。
- 「今すぐ購入して後で支払う」オプションを含めます。
9. ユーザーフレンドリーなナビゲーション

訪問者が製品や製品関連情報を簡単に検索できるように、Web サイトのナビゲーションを作成します。 ナビゲーションには、製品ページ、サイト内検索、製品カテゴリ ページ、Web サイトのフッター、ナビゲーション メニューなどが含まれます。
ウェブサイトのナビゲーションをユーザーフレンドリーにするためのヒント
- ブランドロゴは、すべてのページで常にユーザーに表示される必要があります。
- メイン ナビゲーションが常にすべてのページで利用できるようにしてください。
- オートコンプリート機能を備えた検索バーを含めます。
- ユーザーがサイズ、色、ブランドなどで製品をフィルターできるようにします。
- すべての商品ページに CTA ボタンを含めます。
- ブレッドクラムを有効にすると、ユーザーはどのページからでもメイン メニューや製品カテゴリに戻ることができます。 ブレッドクラムは商品検索を増やすことのみを目的としています。
10. カスタマーレビュー

レビューやお客様の声は常に e コマース Web サイトに信頼性の要素を追加します。 ユーザーは常に、その製品を使用したユーザーの体験談を検索します。 ソーシャルメディアの証明は、この点で特別な利点を得るために使用できます。
お客様の声を効果的に使用するためのヒント
- ユーザーにフィードバックや正直なレビューを提供するよう奨励します。
- 製品ページにお客様の声のセクションを表示します。
- ユーザー生成コンテンツ ウィジェットを追加して、実際の人が製品をどのように体験したかを示します。
こちらもお勧めです: eコマースのロゴを作成するには? (+ 3 人の最高のオンライン ロゴ メーカー)。
結論

e コマース設計の最終目標は、売上を増やすことです。 Web サイトのデザインが不十分だと、買い物客がショッピング カートを放棄することがよくあります。 したがって、e コマース Web サイトは顧客に焦点を当て続けるように設計する必要があります。 優れた e コマース デザインは、売上が高く、エンゲージメントが向上し、チェックアウト プロセスが簡単になります。
表示の観点からは、商品をグリッド状に配置したオンライン ストアを生成する方が優れています。 すべてのページとプラットフォームにわたるブランディングは、そのトーンと一貫している必要があります。 ナビゲーションが貧弱で、チェックアウトプロセスが複雑で、検索エンジンでの評価が低い e コマース Web サイトでは、購入予定者を忠実な消費者に変えることはできません。
上記の手順とヒントに従うことで、チームは良好な読み込み速度、優れた SERP 評価、魅力的なコンテンツ、最高のユーザー エクスペリエンスを備えた e コマース Web サイトをデザインできるようになります。
