画像の最適化:ブログの画像を最適化する方法
公開: 2014-08-25 グーグルは遅いウェブサイトを嫌い、そしてそれは速いものを愛している。
グーグルは遅いウェブサイトを嫌い、そしてそれは速いものを愛している。
ますます多くの人々がモバイルデバイスでコンテンツを閲覧するようになったため、これは継続されます。モバイルデバイスでは、通常、接続速度が遅くなります。
Webページのパフォーマンスを監視していますか? 画像を最適化するために何かしますか? これはあなたのウェブサイトのダウンロード時間のかなりの部分を占めることになるからです。
私たちのブログには通常、多くの画像が含まれているため、ページのダウンロード時間が長くなる可能性があります。 これは、画像の最適化が私たちにとって重要であり、あなたにとっても重要であることを意味します!
最も遅いページを特定する
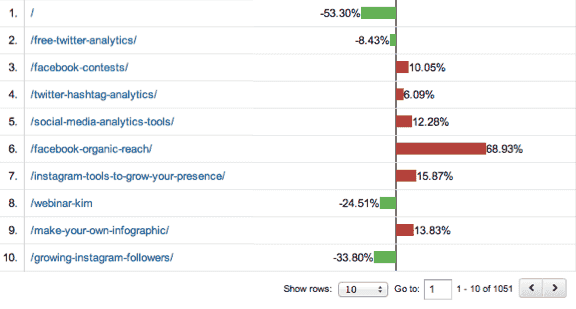
Google Analyticsの[動作]->[サイトの速度]->[ページのタイミング]セクションで、ウェブサイトのすべてのページの平均ページダウンロード速度と各ページの変動を確認できます。
したがって、たとえば、以下の例では、最初のページ(ホームページ)は平均より53.30%少なく、これは良いことです。 しかし、「Facebook Organic Reach」の投稿のページを見てください。これは、平均を68.93%上回っています。 これは調査する価値のあるものかもしれません。

このレポートで非常に重要なのは、最初に最も多くのビューが表示されたページに従って結果が自動的に表示されることです。 これは素晴らしいことです。ページビューが最も多いのは、最初に作業する必要があるものだからです。
結果の最初の数ページをナビゲートし、パフォーマンスが最も悪い最初の5ページから始めます。 これらのページに画像がある場合は、画像サイズを小さくしてダウンロード時間を短縮してください。
ウェブサイトの画像を最適化する方法
パフォーマンスの低いページに関するいくつかの問題を特定し始めたので、問題の解決に取り組みたいと思うでしょう。 ホームページのサイズに関係なく、Webサイトで最も訪問されたページである可能性が高いため、常に最適化の余地があります。
作業したいページを選択したら、さらに分析を行って、ダウンロードに時間がかかる画像を見つけます。 これは、投稿に固有の画像である可能性がありますが、サイドバーやバナーなどの画像など、すべてのページに読み込まれる画像である可能性もあります。
私が最初に選んだページの1つは、SEO競合他社の分析に関する投稿で、読み込み時間は平均を86%上回っていました。 そこで、このページ名をWebpage Speed Testing Toolに入力し、ダウンロードに最も時間がかかっている画像の分析を開始しました。
問題の原因となっている特定の画像がある場合は、画像を圧縮したり、小さい画像をアップロードしたりする必要があります。
最も遅いページを特定し、問題の原因となっている画像を特定し始めたら、問題を解決します。 パフォーマンスを向上させるいくつかの方法を次に示します。
1.CDNを実装します
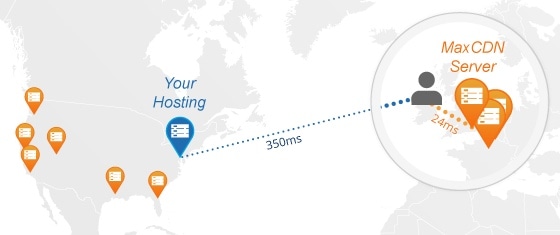
グローバルに利用できるオンラインビジネスがある場合は、実際にコンテンツ配信ネットワーク(CDN)に加入する必要があります。 私がアイルランドにいて、私のサイトがアイルランドでホストされている場合、速度は問題ありません。 しかし、誰かが米国でこのコンテンツにアクセスしている場合、速度は遅くなります。
ただし、CDNをお持ちの場合、コンテンツは世界中の多くのホスティングセンターで利用できるようになります。 米国からのリクエストの場合、それは意味がないため、アイルランドまでは移動しません。 それはおそらく米国である最も近いホスティングセンターに行きます。
これにより、サイト全体が高速になります。 当サイトのCDNにはMaxCDNを使用しています。


2.画像を小さくする
これは明らかなことのようですが、見過ごされがちです。 スクリーンショットを撮ると、画像サイズを10〜20%以上縮小できる場合がありますが、それでも非常に目立つ可能性があります。
Canvaで画像を作成しました。 画像のサイズは800×800、ファイルのサイズは1.7MBでした。 これをWordPressに挿入すると、オプションは次のようになります。
- フルサイズ– 800×800、サイズは1.7 MB
- 中– 300 x 125、サイズは1.7 MB
- フル– 560 x 235、サイズは1.7 MB
- サムネイル– 150 x 150、サイズは1.7 MB
- ウィジェットバナー– 135 x 135、サイズは1.7MBです。
ご覧のとおり、WordPress内で表示するサイズに関係なく、画像サイズは同じままです。 小さいサイズを使用して大きいファイルをアップロードすることにした場合、ユーザーがそれをクリックして大きい画像を表示できるという利点があります。 ただし、それが目的ではない場合は、アップロードする前に画像サイズを小さくしてください。
フォトエディタを使用して、コンテンツ管理システム内で表示するサイズにサイズを縮小する必要があります。
3.いくつかの画像を取り出します
調査した後、画像が多すぎて、関連性のない画像を削除する可能性があることに気付く場合があります。 コンテンツに付加価値を与える画像を追加しますが、やりすぎないでください。
4.画像を切り抜く
画像を切り抜くということは、関係のないものを端から切り取ることを意味します。 画面の一部だけが実際に必要な完全なスクリーンショットを撮った可能性があります。 戻って、不要な部分を切り取ることができます。
通常、画像のトリミングにはSnagitを使用しますが、利用できるツールはたくさんあります。
5.キャッシングを実装します
キャッシュは、それほど頻繁に変更されない情報をメモリに格納します。 ブログ投稿を作成する場合、最後にアクセスしてから変更がない場合は、常にディスクから投稿を取得することは意味がありません。
多くのキャッシングプログラムもプログレッシブレンダリングをサポートしています。 そのため、画像が画面に表示されるとき、最初は少しぼやけていますが、1秒ほど後には見栄えが良くなります。 Webサイトの訪問者にとっては、レンダリングなしの場合よりも画像がすばやく表示されるため、これは良いことです。
6.適切な画像形式で保存する
間違った画像形式を使用すると、画像ファイルが必要以上に大きくなる可能性があります。 たとえば、ファイルサイズが通常は大きすぎるため、.bmp形式を使用することはありません。 最も安全な方法は、.JPGまたは.PNG形式に固執することです。
7.画像を圧縮する
画像のサイズを圧縮するのに役立つさまざまなツールが利用可能です。 たとえば、TinyPNGは品質を犠牲にすることなくpngファイルのサイズを縮小し、JPEGminiはJpegファイルのサイズを縮小するために使用できます。 Jpegminiで146kbのjpeg画像を縮小してみました。110kに縮小されましたが、品質はまだ完璧でした。
概要
あなたのウェブサイトの速度は非常に重要であり、画像は遅延を引き起こす可能性のあるものの1つです。 あなたがそれを必要としないのになぜあなたのウェブサイトにこの余分な遅延を加えるのですか?
画像の最適化にはどのツールを使用しますか? 上記のいずれかを使用しますか? ご連絡をお待ちしております。
Shutterstockによるコンピューター画像
