モバイルコマースのコンバージョン率を最適化する方法
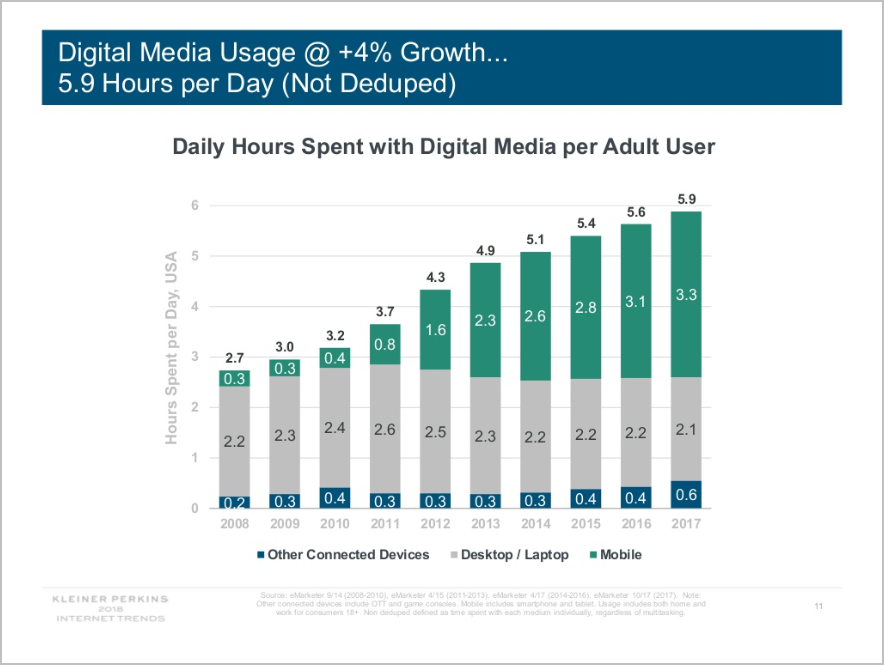
公開: 2018-08-09 Kleiner Perkinsの調査によると、2017年の成人の携帯電話でのデジタルメディアの消費時間は、前年の3.1時間から平均3.3時間に増加しました。 デスクトップとラップトップの使用量は2014年以降モバイルの使用量を下回っており、成人は昨年、従来のデバイスに「たった」2.1時間しか費やしていません。
Kleiner Perkinsの調査によると、2017年の成人の携帯電話でのデジタルメディアの消費時間は、前年の3.1時間から平均3.3時間に増加しました。 デスクトップとラップトップの使用量は2014年以降モバイルの使用量を下回っており、成人は昨年、従来のデバイスに「たった」2.1時間しか費やしていません。

マーケターにとって、これは多くの課題を提示します。
- オムニチャネルのユーザージャーニー(調査、価格の比較、実際の買い物をするときに、人々が携帯電話、ラップトップ、タブレットから飛び回る)は、追跡が難しいことで有名です。 そして、変換に最後に使用されたデバイスにすべての値を帰属させることは間違っています。
- スマートフォン技術の進歩にもかかわらず、携帯電話はデスクトップやラップトップに比べて接続速度と処理能力が低いままです。
- 携帯電話のコンバージョンは通常、デスクトップ/ラップトップのコンバージョンよりも低くなります。
機会を最大化するには、慎重に考える必要があります…
- ユーザージャーニーの段階、
- あなたが提供するモバイル体験、そして
- 利用可能なツールを使用して、診断とコース修正を行う方法。
モバイルコマースのコンバージョン率を最適化する方法は次のとおりです。
モバイル、タブレット、ラップトップのユーザーが表示したトップページを比較する
WebTrendsのようなトラフィック監視ツールでは、通常、デバイスタイプでセグメント化する方法があります。 これを高レベルで実行して、次のようなデータを取得できます。
- 42%–デスクトップ/ラップトップ
- 8%–タブレット
- 50%–携帯電話
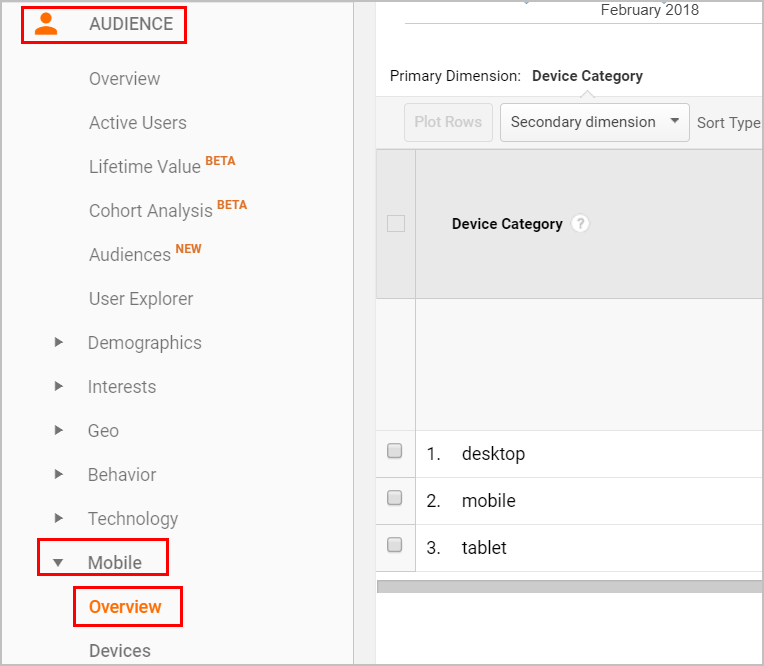
それは知っておくと良いことです、そしてそれはグーグルアナリティクスを使っているあなたのそれらのための標準的なレポートです。 (オーディエンス>モバイル>概要)

問題は、データ自体があまり実用的ではないということです。
コースの修正につながる可能性のある実際の分析を実行する場合は、特定のデバイスタイプを使用しているときにユーザーが最も消費するページを確認する必要があります。
GAを使用している場合は、デバイスタイプに高度なセグメントを使用してから、[行動] >[サイトコンテンツ] >[すべてのページ]などのページレポートを表示する必要があります。
次に、デバイスで表示されるトップページを表示して、それらがどのように異なるかを確認する必要があります。
カートのトラフィックは主にラップトップのトラフィックであり、フォームページはラップトップとタブレットのトラフィックであり、製品のブラウジングは携帯電話のトラフィックによって支配されている可能性があります。 次に、デスクトップカートエクスペリエンスで作業し、フォームのオートコンプリートを有効にしてタブレットでの入力を容易にし、モバイルデバイスでの製品比較を有効にすることができます。
データをセグメント化することで、どのデバイスタイプに対して何を最も修正するかについてのアイデアを生成します。これは、少しの改善がデバイスによる成功に不釣り合いに影響する領域です。

モバイルページをすばやく読み込む
携帯電話は常に高速化され、接続性が向上していますが、その部門ではデスクトップとラップトップが依然として優れています。
インターネット接続が弱いと、ページの読み込み時間が長くなります。 したがって、携帯電話の接続性に欠けているものは、画像サイズ、コンテンツ配信ネットワーク(CDN)、最適化されたスクリプト、およびサイトの読み込みを高速化するためのその他のさまざまな戦略の観点から、サイトで補う必要があります。
1.コンテンツ展開ネットワークを使用する
あなたの会社がサイトをスピードアップするためにCDNを使用する余裕があるなら、それは通常良い考えです。
2.全体的な画像サイズを縮小します
バックグラウンドでサイト全体の画像サイズを縮小するツールを実行できる場合は、通常、投資する価値があります。 それ以外の場合は、サイトで使用する前に手動で画像サイズを小さくすることができます。
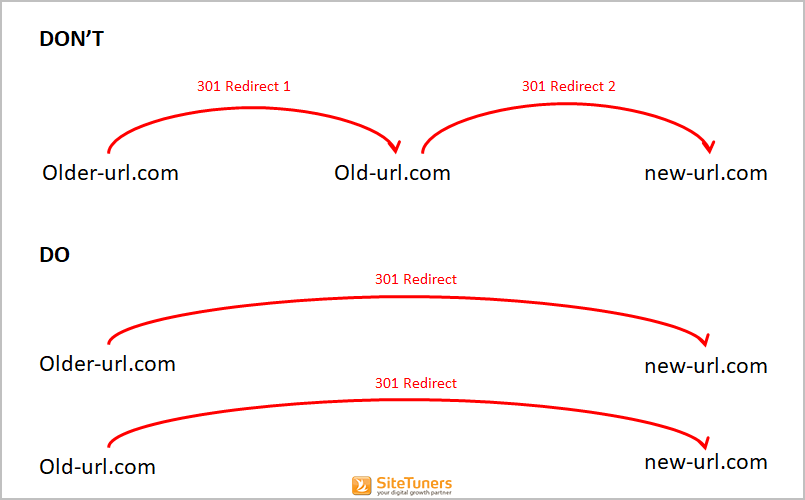
3.リダイレクトチェーンのもつれを解く
ページの読み込み時間に追加できるものの1つは、リダイレクトチェーンです。 これは、ドメインを移動したか、情報アーキテクチャを変更したかどうかに関係なく、宛先ページに到達するためのリダイレクトが複数ある場合です。 複数のリダイレクトを行う代わりに、読み込み時間を節約するために、すべてのページで使用する新しいURLを指定します。

4.スクリプトの順序付けについて考えます
一部のスクリプトは他のスクリプトのロードを待機し(同期)、他のスクリプトは中断したり、ロードが完了するのを待機したりせずに(非同期)バックグラウンドで静かにロードします。 両方のタイプのスクリプトが必要です。通常、トラフィックモニタリング、ヒートマップ、タグ管理などの追跡スクリプトが非同期で読み込まれるため、ユーザーはページの合計読み込みへの影響に気付くことはありません。
5.モバイルページに異なる画像を使用する
別のモバイルサイトをお持ちの場合、これは問題にはなりません。 ただし、レスポンシブWebデザイン(RWD)などのテクノロジを使用してサイトを構築している場合は、モバイルデバイスに個別の小さい画像をロードするのは簡単ではありません。 ただし、まだオプションがあります。 開発者と協力して、RWDを使用してもモバイルデバイスでより明るい画像を取得できるsrcsetなどをデプロイし、モバイルページの画像フットプリントを削減します。
「後で続行」を有効にする
オムニチャネルマーケティングの課題の1つは、ユーザーがセールスジャーニーのさまざまなタスク間でデバイスを切り替えたい場合があることです。
モバイルデバイスを使用しているときに商品をカートに入れても、そのデバイスでチェックアウトしたくない場合は、そこで体験を終わらせることはできません。 訪問者がすでに行ったことを失うことなく、別のデバイスでエクスペリエンスを継続できるようにするための何らかの方法が必要です。
これは開発チームと一緒に理解する必要がある技術的な課題であり、ログインして別のデバイスでショッピングエクスペリエンスを続行できることを人々に知らせるようにインセンティブを与える必要がありますが、コンバージョンの機会を最大化するのに役立つはずです。
モバイルコンバージョン率の改善
オムニチャネルの機会を最大化するには、ある程度の努力が必要です。
トラフィック監視ツールとWebテクノロジーについて十分に理解している必要があります。 いくつかのものを適切に機能させるには、複数のチームをプロジェクト管理する必要があります。 そして、これらのすべてが非常に迅速に並ぶわけではないので、あなたは健康的な忍耐力を必要とするでしょう。
とはいえ、正しくプレイすれば、競合他社よりも最大化する機会が増えます。
コンバージョンを次のレベルに引き上げましょう。SiteTunersの専門家が、コンバージョン率の最適化プロセスを開始したり、CROの取り組みからより良い結果を得るのにどのように役立つかをご覧ください。 30分お待ちください。デジタル成長へのロードマップをご紹介します。 今すぐ電話を予約してください! |
