画像を最適化する方法 – サイトを高速化し、Google の愛を得る 9 つのツール
公開: 2020-01-31この記事では、Web サイトの読み込みを高速化するために画像を最適化する方法に焦点を当てています。 Google は、ウェブサイトがモバイルでどのように読み込まれるかをランク付けしています。 画像が大きいために読み込みが遅いと、サイトのランキングが下がります。 現在、平均的な Web サイトはモバイル デバイスからのトラフィックの 50% 以上を受信しています。
画像を最適化する方法がわからない場合は、読み進めて、Web サイトを高速化するための最適なソリューションを見つけてください。
ウェブサイトの画像を最適化して、ウェブサイトのページの読み込み速度を高速化します。 これは、Google があなたのウェブサイトを気に入ってくれることを意味し、定期的に行うことでランキングに役立ちます。
画像を最適化する必要がある理由
Google は高速なウェブサイトを好みますが、顧客も同様です。
今日では、ウェブサイトで現在の高品質の画像を見つけることが重要です。
ただし、ページの読み込み速度に影響するため、品質とファイルのサイズのバランスを取る必要があります。
画像をストアに直接ロードする場合は、このガイドが役立ちます。
画像を最適化するためのワークフローがない場合は、このガイドが役に立ちます。
サイトにすでに大量の画像があり、ページの読み込みが遅い場合は、このガイドが特に適しています.
画像を最適化する方法

画像を最適化するには 2 つの方法があります。 まず、ウェブサイトやブログに画像をロードする前に画像を最適化する必要があります。
ただし、最適化されていない画像が既にある場合は、それらを整理する方法も示します。
このガイドでは、画像圧縮に最適な画像最適化ツールを紹介します。
Adobe Photoshop のようなツールを持っている人もいますが、ほとんどの人は、画像を無損失で圧縮するためのシンプルで迅速かつ無料の方法を探しています。
ロスレス画像最適化とは、画像の品質を損なうことなく、ファイルのサイズを縮小することを意味します。
目次
画像を最適化する理由
さまざまな種類の画像
正しい方法で画像を最適化する
画像最適化ツール
- JPEG オプティマイザー
- オプティミジラ
- クラーケン
- 小さなPNG
- Compressor.io
- GiftOfSpeed
- 再スマッシュ
- ショートピクセル
- 今すぐ圧縮
Mac または PC で画像を最適化する方法
画像を最適化する理由

Googleは、画像を最適化する方法とその理由を教えてくれます。
マイクロソフトの調査によると、人間の平均的な注意持続時間は 12 秒から 7 秒に短縮されました。 さらに衝撃的なのは、Jampp の調査によると、注意力の平均持続時間が毎年 88% も大幅に減少しているという事実です。
ブロガーとして、または e コマース ストアを運営している場合、これは何を意味するのでしょうか?
簡単に言えば、ウェブサイトの読み込みが遅いと、人々は別のサイトに移動するだけで負けてしまうということです。
遅いウェブサイトは、ロードする前に潜在的な顧客を失う可能性があることを意味します.

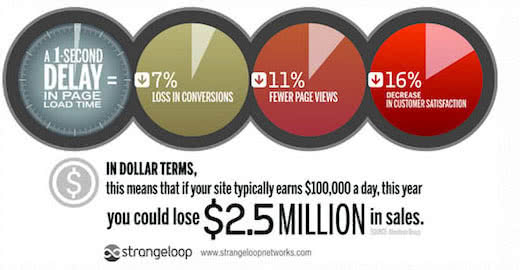
Amazon、Google、およびその他の大規模なサイトに関するケース スタディ リサーチによると、ページの読み込み時間が 1 秒遅れると、コンバージョンが 7% 減少し、ページ ビューが 11% 減少し、顧客満足度が 16% と大幅に低下する可能性があります。
速度と画像を確認する方法
始めたばかりの多くの人は、Web サイトの速度がいかに重要であるかを理解していません。
多くの場合、彼らは自分の Web サイトは問題ないと考え、テストを行いません。 ブラウザーはキャッシュされたコピーを保持するため、初めてサイトにアクセスした新しいユーザーのようにそれを経験することはありません。
ただし、初めて Web サイトにアクセスする通常のユーザーは、同じ経験をしない場合があります。
実際、サイトがホストされている場所が重要であるため、国が異なればロード時間もまったく異なります.
そのため、Pingdom などのツールを使用して Web サイトをテストしてください。
さまざまな種類の画像を最適化する方法

Web 用に最適化する主なファイル タイプは、png と jpg の 2 つです。
JPG の使用
JPG (JPEG とも呼ばれます) は、一般に png ファイルよりも小さいため、Web 上の画像で最も一般的なファイル形式です。 JPG は、写真や、色、影、グラデーション、またはパターンを含む画像に最適です。 JPG には膨大なカラー パレットがあり、これらのタイプの画像の見栄えを良くします。
一般的に、ほとんどの人は高品質、中品質、低品質のいずれかで jpg を保存します。 高品質は画像のインパクトを最大限に引き出しますが、ファイル サイズがはるかに大きくなります。 低品質の画像はピクセル化し始め、より粗く見えます。 したがって、ほとんどの場合、Web で使用するために中間点から低点を選択する必要があります。
明らかに、ピクセル単位の画像のサイズが重要です。 これについては後ほど説明します。
PNG の操作
PNG と JPEG の主な違いは、PNG ファイルは透明にできることです。
PNG は、Web サイトで使用されるもう 1 つの一般的なファイル形式です。
PNG-24 ははるかに高品質の画像を提供しますが、画像ファイルのサイズが大きくなります。
ここで、優れたロスレス最適化ツールの出番です。
さまざまな種類の画像を最適化する方法
高品質で透過性があるため、ロゴ、アイコン、注目の画像には PNG を使用します。
サイトの他のほとんどの画像には jpg を使用します。
トップに戻る。
正しい方法で画像を最適化する方法

最適な画像圧縮を取得する方法。
Web サイトにアクセスするユーザーの 47% は、Web ページが 2 秒以内に読み込まれることを期待しています。さらに、ページの読み込みに 3 秒以上かかると、40% がサイトを離れます。 このため、画像が小さく、読み込みが速いことが重要です。
画像を適切に最適化するには、次の 2 つの方法があります。
適切な寸法を使用する
まず、適切なサイズの画像を Web サイトに保存します。 ブログをお持ちの場合、テーマには通常、ブログの注目の画像のデフォルトのサイズがあります。 例として、800px x 400px の可能性があります。 したがって、そのサイズに合わせて画像のサイズを変更するだけでよく、大きな画像は使用しません。
ブログのバナーの場合は、ページの幅を調べてください。 ページルーラーと呼ばれるサイズを測定するために使用できるシンプルなクロム拡張機能があります。 たとえば、ページ ルーラーを使用してサイドバー ウィジェットを測定し、サイドバーに適切なサイズの画像を取得できます。
正しい品質を保つ
無損失圧縮が理想です。 したがって、これを行うための最善の方法を検討する必要があります。 私の一番の推奨事項は、jpg ファイルをオリジナルの約 30% で保存することです。 png ファイルの場合は、圧縮ソフトウェアを使用する必要があります。 つまり、オンライン ツールまたは Mac または PC 上のツールの 1 つです。
アップロードする前に画像を最適化するには、次の 2 つの方法があります。
- 単一の画像または一連の画像をアップロードできるオンライン ツールの使用 (一括処理)。
- PC または Mac 用のツールを使用して、それらを単一の画像または一括で最適化します。
トップに戻る。
最高の画像最適化ツール
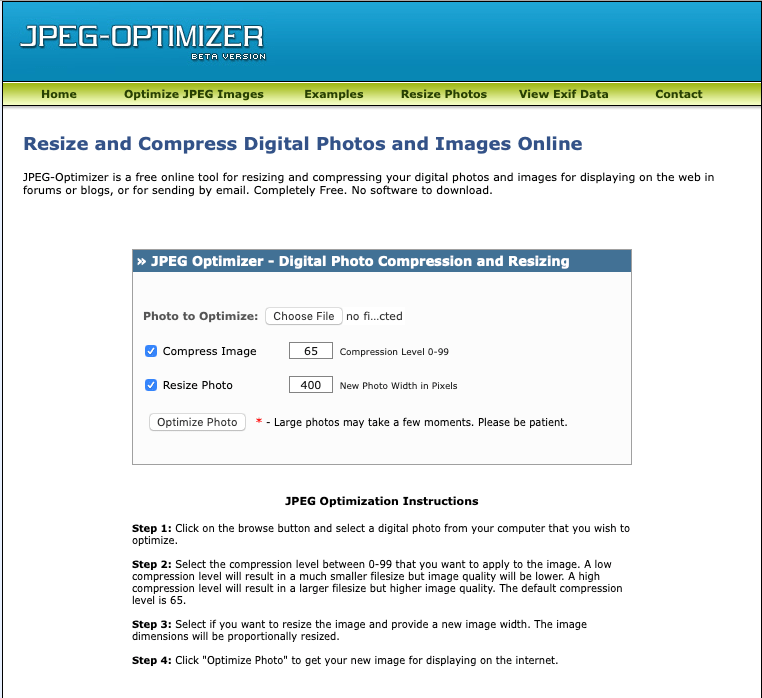
1. JPEG オプティマイザー。

JPEG Optimizer は、png や jpg などの画像を圧縮するのに役立つオンライン画像最適化ツールです。 画像圧縮レベル バーにより、必要に応じて写真を簡単に最適化できます。
JPEG Optimizer で画像のサイズを変更することもできるため、画像ファイルのサイズを小さくして、サイトへの読み込みを高速化できます。
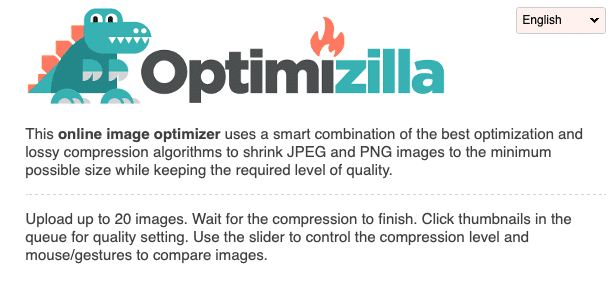
2.オプティミジラ。

Optimizilla は、高品質の結果と小さいファイル サイズを生成します。 このツールを使用すると、JPEG および PNG の写真を圧縮できます。

画像を最適化するには、最大 20 枚の画像をアップロードし、各写真の圧縮レベルを個別に設定します。
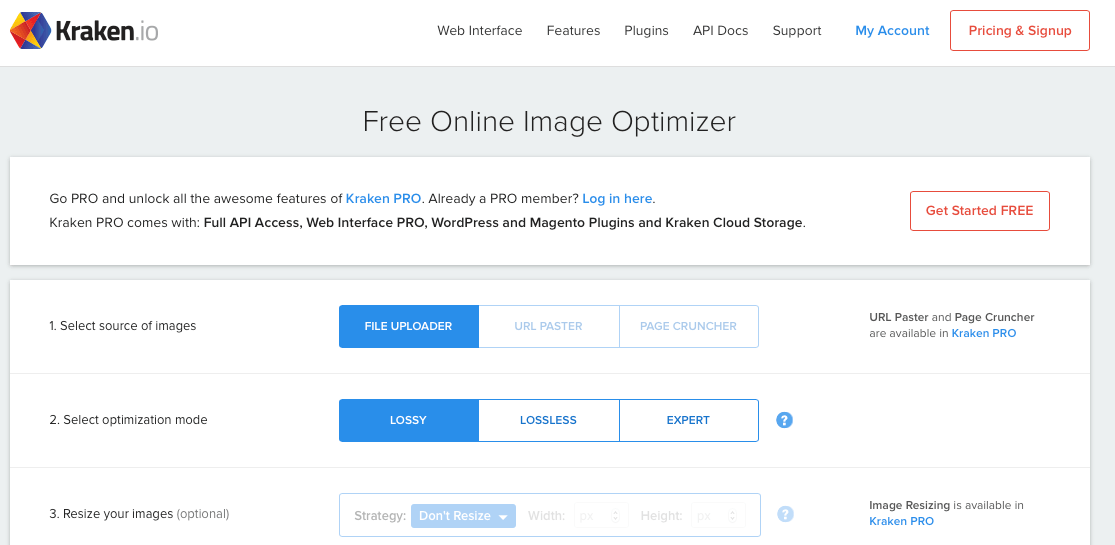
3.クラーケン

Kraken には、画像を最適化するための有料および無料のオプションがあります。 Kraken の良いところは、WordPress Web サイトに既にある画像も処理できることです。 Kraken には WordPress プラグインがあるため、これを追加して、アップロード済みの画像を最適化できます。
ただし、サイトにたくさんの画像がある場合は、有料プランに移行する必要があります。 有料機能を使用すると、必要に応じて画像のサイズを変更することもできます.
4.小さなPNG。

Tiny PNG はしばらく前から存在しており、最も人気のあるオンライン画像圧縮ツールの 1 つです。 これは、JPEG 画像と PNG 画像の両方を圧縮する無料の画像最適化ツールです。
一度に最大 20 枚の画像をアップロードし、画像をコンピューターにダウンロードするか、Dropbox に保存できます。
5. Compressor.io

Compressor.io は、画像を最適化するための優れた迅速なツールです。 JPEG、PNG、Gif、SVG ファイルを可逆圧縮できるためです。
6. ギフト・オブ・スピード

GiftOfSpeed は、PNG および JPEG 画像を圧縮します。 さらに、複数の画像圧縮方法を使用してファイルサイズを縮小します。 全体として、これは画像を最適化するための迅速かつ効率的なツールです。
より技術的な方のために、Gift Of Speed には、Web サイトの速度を最適化するためのさまざまなツールもあります。
7.JPEGミニ

JPEGmini は、画像のファイル サイズを縮小して、ページの読み込み時間を最適化します。 前後の画像を表示する視覚的要素を備えた優れたツール。
8.レスマシット

reSmush.it は、既存の画像と新しい画像を最適化するのに役立つ優れた WordPress プラグインです。
プラグインは reSmush API を使用して画像を最適化します フルサイズの画像を追加する必要がある場合に備えて、個々の画像を圧縮から除外できます。
9.ショートピクセル。

4. ShortPixel Image Optimizer は、WordPress で画像を最適化する別のツールです。 基本アカウントのサービスにメール アドレスを使用してサインアップします。 例として、基本アカウントでは、1 か月あたり 100 枚の画像を最適化できます。 ただし、さらに必要な場合は、有料プランにアップグレードする必要があります。
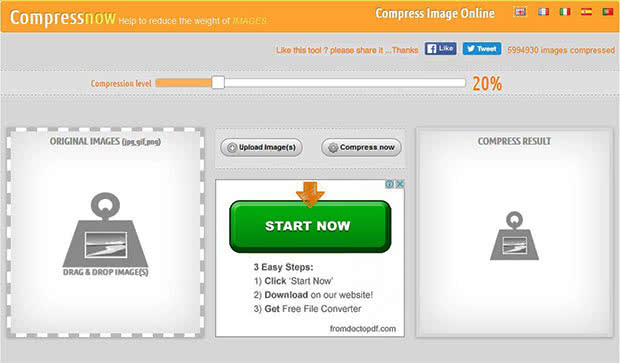
10.CompressNow。

CompressNow は、便利な最適化オンライン画像最適化ツールです。 JPEG、PNG、Gif 画像を縮小できます。 画像ごとに圧縮レベルを設定できます。
トップに戻る。
Mac または PC で画像を最適化する方法

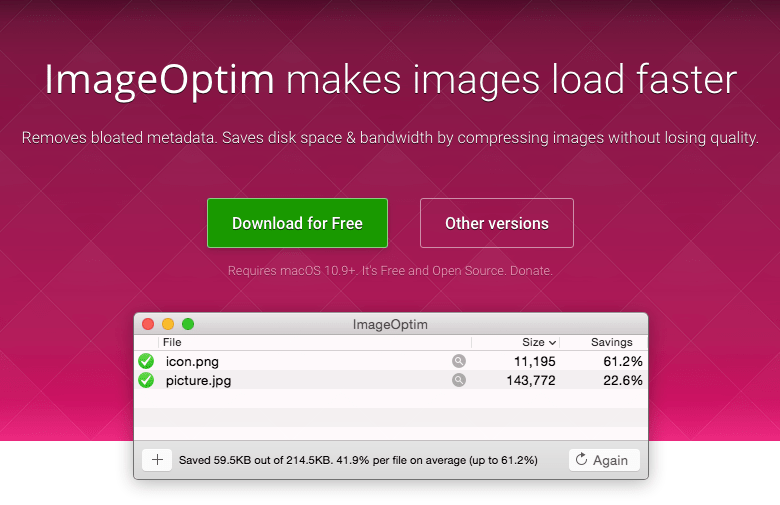
Mac 用の 2 つの最高の画像最適化ツール。
ImageOptim – 素晴らしいロスレス画像圧縮ツールであり、私たちが推奨するツールです。 高品質の画像を維持しながら、サイズを縮小する優れた仕事をします。 画像を「ドラッグ アンド ドロップ」して、必要に応じて圧縮するだけです。 Mac で画像を最適化する方法を探しているなら、これが最適なツールです。 最良の結果を得るには、Guetzli を有効にします。

Squash – Squash 2 は SetApp コレクションの一部ですが、スタンドアロンのソフトウェアとして購入することもできます。 Squash は、ImageOptim ほど JPEG の最適化には適していませんが、PNG ファイルではうまく機能します。

Mac に最適な 2 つのソフトウェア ツールは次のとおりです。
Riot – シンプルで直感的なインターフェースを備えた使いやすい画像コンプレッサー。

PNG Gaunlet – PNG ファイルを可逆圧縮する軽量で使いやすいツール。
トップに戻る。
画像を最適化する方法
要約すると、重要なポイントは次のとおりです。
- 必要な画像のサイズを把握し、それ以上のサイズを使用しないでください。
- 複雑な画像には jpg を使用し、透過性や高品質が必要な場合は png を使用します。
- アップロードする前に画像を最適化します。
- WordPress または Shopify アカウント用の優れたプラグイン ツールを使用して、既存の画像を最適化します。
サイトを改善する方法がさらに必要な場合は、最適な SEO ツールの使用方法を確認してください。
