ブランドストーリーを効果的に伝え、信頼を築く Web デザインを作成する方法
公開: 2023-09-08Web サイトのデザインは、顧客のエクスペリエンスを左右する可能性があります。

ビジネスを 100% オンラインで行っている場合、Web サイトはオフィスまたは店舗として機能します。 実店舗がある場合、Web サイトがフロントデスクになります。 デザインから読み込みの遅い Web ページに至るまで、訪問者を遠ざける可能性があるものはすべて、コンバージョンにかかるコストとなる可能性があります。
単にオンラインでのプレゼンスを維持する以上の努力が必要です。 訪問者に影響を与える Web デザインを作成する方法を学びます。 あなたの Web デザインは、このストーリーを共有し、顧客に肯定的な認識を生み出し、訪問者の間で信頼を築くことができる必要があります。
ブランド ストーリーは、ブランド (またはビジネス) の背後にあるストーリーです。 これは、あなたの会社がどのように始まったのか、その背後にあるインスピレーション、そして過去の出来事が今日もどのようにあなたの目的に役立っているかについての物語を提供します。
この記事では、Web デザインでブランド ストーリーを語る方法に関する役立つヒントと、Web サイトの参考として使用できるベスト プラクティスを紹介します。
ブランドストーリーを理解する。
あなたのブランドストーリーとは、「あなたのブランドが世界にどのように提示されるか、また一般の人々がどのようにあなたを認識するか」であるとエマ・ブレンはMediumに書いています。 前述したように、このストーリーは、ブランドの始まりと、ビジョンと核となる価値観が現在の課題を乗り越えるのにどのように役立つかを描いています。
ブランドのストーリーテリングが正しく行われれば、顧客との本物の永続的なつながりを築くのに役立ちます。 顧客はあなたの目的に共感し、あなたの製品やサービスが彼らの問題点を解決できると信じているかもしれません。
自分の目的、つまりなぜビジネスを始めたのかに立ち返って、ブランド ストーリーを特定して定義します。 あなたの核となる価値観は何ですか? あなたが解決したい課題や問題は何ですか?
次に、Web デザインで強調するブランド ストーリーの中で最も重要な要素または部分を選択します。
ニール・パテルは、ブランド ストーリーを語る上で 3 部構成のモデルを共有しています。 ストーリーテリングには、始まり、中間、終わりが必要です。
3 部構成のブランド ストーリーテリング モデル 始まり 解決したい問題や問題点を提示します。 真ん中 貴社の製品やサービスがこれらの問題点をどのように解決したかについて説明してください。 終わり あなたの成功と、どのように前進したいと考えているかを共有してください。 ブランド ストーリーを語る際には、感情的なパンチを盛り込むことを忘れないでください。 「製品について正しいことを言っても、誰も聞き入れません。 人々が直感的に感じるような言い方で言わなければなりません。 なぜなら、彼らがそれを感じなければ、何も起こらないからです」と広告業界の伝説的人物ウィリアム・バーンバック氏は語った。
次に、メッセージを Web デザインに変換します。 ブランド ストーリーを Web デザインに効果的に組み込んでいるブランドを以下に示します。
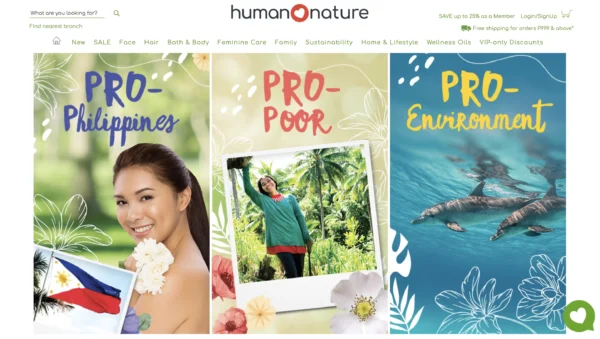
Human Heart Nature は、草の根コミュニティに利益をもたらす高品質のフィリピン製スキンケア製品を製造するために設立されたフィリピンの美容ブランドです。

画像 1. Human Nature のホームページには、ブランドとしての核となる価値観の一部が表示されています。 写真提供:ヒューマンネイチャー。
このウェブサイトでは、「親フィリピン、親貧困、親環境」というその核となる価値観を表現した質の高い写真を使用したソフトアースパレットを使用しています。
色彩心理学によれば、色は感情を呼び起こし、訪問者にとって魅力的な Web サイトの雰囲気を作り出すことができます。 効果的なデザインを作成するには、異なる色がどのように相互作用するかを理解することが不可欠です。 Human Heart Nature は、この Web デザインとマーケティング手法を巧みに採用しています。
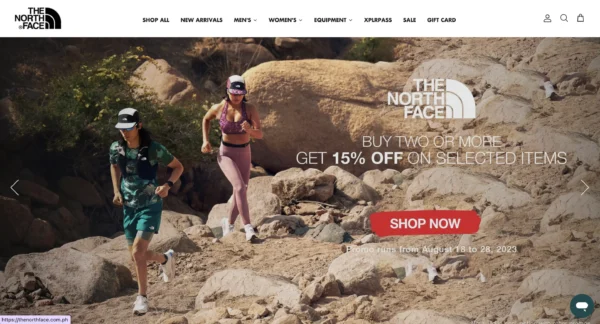
ザ・ノース・フェイスは、「Never Stop Exploring」というキャッチフレーズを持つ米国のアウトドア レクリエーション ブランドです。 1966 年にサンフランシスコで登山用品の小売店としてスタートし、以来世界中でアパレルを販売しています。

画像 2.アウトドア アパレル ブランドの The North Face は、そのタグライン「Never Stop Exploring」を明確かつ一貫して伝える資産を確保しています。 写真提供:ザ・ノース・フェイス。
カラーテーマから画像に至るまで、North Face の Web サイトは、登山家、登山家、エクストリーム スキーヤー、スノーボーダー、持久力ランナー、探検家といったターゲット顧客の共感を呼びます。
強力なストーリーテリングでサイトをデザインすることに圧倒されている場合は、経験豊富な Web 開発会社が、利用可能なあらゆるデバイスやプラットフォームにわたって一貫したビジュアライゼーションとパフォーマンスを備えたブランドの作成を支援します。
対象ユーザーを定義します。
ブランド ストーリーを伝える Web デザインは、視聴者とつながるだけでなく、優れたユーザー エクスペリエンス (UX) も保証します。
ただし、UX デザインを実装するには、視聴者のニーズ、好み、動機、問題点をしっかりと把握する必要があります。
対象ユーザーを調査して理解するには、さまざまな手法があります。
- 分析を評価します。 分析レポートを通じてサイト訪問者に関する情報を生成します。 このレポートでは、訪問者の人口統計、訪問者が頻繁にアクセスする Web ページと訪問直後に放棄する Web ページ、訪問時間と訪問日などについてのアイデアを得ることができます。
- 市場調査を実施します。 このヒントは、新しいブランドや新しい製品やサービスを提供する場合に特に役立ちます。 リアルタイムの検索トレンドに関する情報を提供する Google トレンドを含む Think With Google Research Tools など、この目的のために利用できるツールがあります。
- 競合他社をチェックしてください。 成功している競合他社のベスト プラクティス、対象ユーザー、サイトへの訪問者をどのように誘導しているか、サイトのデザインと機能に注目してください。
ニーズや好みなど、視聴者を明確に特定したら、次のタスクは、視聴者にアピールできるように Web デザインを調整することです。 これは、顧客中心の Web デザインを採用することで実現できます。
顧客中心の Web デザインは、顧客のニーズ、要望、行動を中心に開発されたデザインです。 目標は、訪問者がオンライン ビジネスに期待する機能と利便性を提供することです。 この設計を採用する際に覚えておくべき重要なヒントをいくつか紹介します。
- デザインをすっきりと整理した状態に保ちます。 乱雑な Web デザインはサイト訪問者を圧倒し、Web ページを閲覧する意欲を失わせる可能性があります。 視覚的な混乱を避けるために、各ページのデザイン要素を制限します。 要素や関数が多すぎると、Web ページの速度が低下する可能性もあります。
- 明確かつ簡潔な言葉を使用してください。 視聴者の言語を使用して視聴者とつながり、メッセージを効果的に伝えます。 クライアントがあなたの活動をどのように説明しているかに注目し、それに応じてウェブサイトのコンテンツを調整してください。
- コンテンツをカスタマイズします。 視聴者の共感を呼ばないコンテンツは単なるデジタルスペースの無駄です。 コンテンツの品質と価値は、デジタル マーケティングでの成功を明確にし、オンラインでの権威を確立し、ブランドへの関心を高め、視聴者に真に有益な情報を提供します。
質の高いコンテンツは、検索エンジンのランキングを向上させ、サイトへのトラフィックを増やす上でも重要です。

では、UX フレンドリーで顧客中心であり、ブランド ストーリーを効果的に共有する Web サイトを作成するにはどうすればよいでしょうか? Web ページに組み込む必要があるデザイン要素を理解します。
ブランドのストーリーを伝えるデザイン要素。
さまざまなデザイン要素がブランド ストーリーを伝えるのに役立ちます。
たとえば、Human Heart Nature は、その「環境保護」の中核的価値観を象徴するカラー パレットを使用しました。 また、認定残酷ロゴやアーンスト・アンド・ヤング・アントレプレナー・オブ・ザ・イヤー賞などのバッジや賞も展示されています。 Human Heart Nature は、長い物語を語ることなく、その製品とサービスの品質、およびそのビジネス目的を共有することができます。
ブランドのストーリーや価値観と一致するデザイン要素を組み込むための確かなヒントをご紹介します。
- 信頼のバッジやシール。 トラストバッジは、潜在的な顧客の躊躇を軽減するために使用されるソーシャルプルーフソフトウェアに似たバッジまたはシールです。 トラストバッジは、あなたの Web ページが正当であること、およびデータの収集と処理が適用されるデータプライバシーと保護法に準拠していることを訪問者に知らせます。 Secure Socket Layer (SSL) バッジは、インターネット接続とその接続で共有される情報が保護されていることを訪問者に保証します。
- 賞。 賞バッジを使用すると、スペースを消費するテキストを使用せずに、ブランドや従業員の業績を共有できます。 これらのデザイン要素は、業界で最高の企業の 1 つとしての権威と評判を高めるのに役立ちます。
- レビューや体験談。 レビューやお客様の声は、顧客やパートナーの視点から見たブランドのストーリーです。 これらは、ブランド、製品、サービスに対する偏見のない見方を伝えるため、重要なデザイン要素です。
- オーディオビジュアルコンテンツ。 ビデオとオーディオは、簡潔かつ魅力的な方法でメッセージを伝えることができます。 ブランドの歴史を 30 秒のクリップで共有できますが、これは 1,000 ワードの記事よりも有益です。
最近の調査によると、91% もの消費者がブランドのオンライン ビデオ コンテンツをもっと見たいと考えています (Wyzowl、2023)。 - チームメンバーまたは主要なリーダーを表示します。 あなたのブランドの背後にある推進力と動機は従業員です。 それらがあなたのブランドストーリーを作り上げます。 主要人物のプロフィールや写真を Web デザインに追加すると、ブランドに「顔が加わり」、ビジネスがよりアクセスしやすくなります。
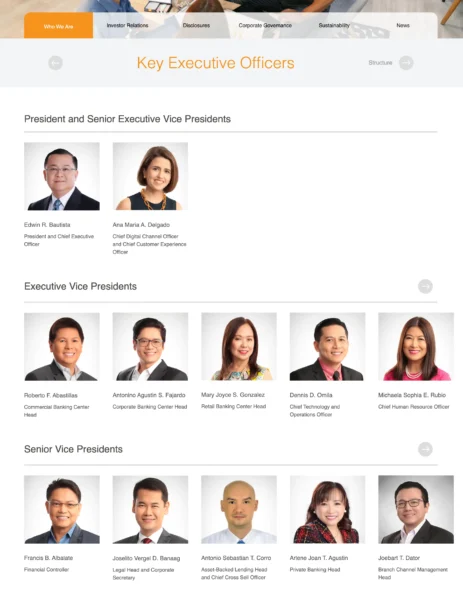
Human Heart Nature とは別に、フィリピンの商業銀行である UnionBank は、主要なリーダーなどの Web デザイン要素を Web サイトで効果的に使用しています。

画像 3.地方銀行 UnionBank は、社内のリーダーや主要幹部の情報を共有することで、顧客に信頼を示しています。 これは、ブランドが上場企業であるためにも不可欠です。
ブランドの主要人物を紹介するのと同様に、ブランド アンバサダーに関する情報を共有すると、ブランド ストーリーを伝えるのに役立ちます。
日本のファッション小売業者であるユニクロは、ブランドのストーリーを反映する価値観と功績をもつブランドアンバサダーをハイライトしています。
UX フレンドリーで顧客中心の Web サイトを確実に作成するには、Web デザインのワークフローを準備する際に、美しさだけでなく、非ビジュアルの Web デザイン要素も考慮する必要があります。 クリーンなバックエンド コードの作成、Web サイトの速度の最適化、モバイル ビューの有効化、Web サイトへの SEO 強化機能の組み込みを検討する必要があります。
問題なく機能し、迅速に読み込まれ、効率的にナビゲートできる Web サイトをコーディングする方法を知ることは、視聴者があなたのブランドをどのように認識するかに影響を与えます。
Web デザインの計画段階は完了しましたか? 次の段階に進むために、この Web デザイン チェックリストを確認してください。
Webデザインを通じて信頼を築きます。
前述したように、ブランド ストーリーでは、ブランドの始まり、設立の背後にあるインスピレーション、過去の出来事や課題が今日もどのように目的に役立っているかについての一貫した物語を共有することで、あなたのブランドを世界に提示します。
有意義な方法でブランドを紹介することで、Web サイト訪問者の間で信頼を築くことができます。
ニール・パテルが自身のブログで書いているように、「ストーリーは信頼を生み出します。 しかし、どんな物語でもいいというわけではありません。 適切な機能、つまりニューラルカップリングを成功させる機能と、整合性を構築する機能を備えたストーリーを語らなければなりません。」
デザイン要素を使用して、次のヒントに従って信頼性と信頼を確立します。
- メッセージは短くシンプルにしてください。 シンプルなストーリーでも、上手に語れば大きな影響を与えることができます。 自分の長い歴史、ビジネスを推進した注目すべき出来事など、多くのことを共有したい場合は、理解しやすいソフト形式のビデオ デザイン要素を作成することを検討してください。
- 感情に訴えかける。 あなたはロボットではなく人間とつながっていることを忘れないでください。 感情指数に達する Web デザイン要素とコンテンツを選択してください。 ただし、真実かつ正直であることを忘れないでください。 誰もが真実ではないことを知っている話をでっち上げないでください。
- 承認バッジを強調表示します。 信頼バッジや賞などは、主に信頼性と信頼を構築するためのデザイン要素です。 チェックアウト ページにセキュリティ バッジを表示すると、取引とデータが安全であることを顧客に保証できます。
信頼性を確立するデザイン要素を効果的に使用しているブランドには、Barnes & Noble、Lazada、Shopee などの電子商取引プラットフォームが含まれます。
成功のテストと測定。
Web サイトに組み込んだ Web デザイン要素が、ブランド ストーリーを伝え、優れた UX エクスペリエンスを促進し、ブランドの信頼を構築するのに効果的であるかどうかは、どうすればわかりますか? 自分の成功をテストして測定します。
Web デザインの効果をテストおよび測定すると、どれが機能していてどれが機能していないかがわかります。 これらは、コンテンツ マーケティングと広告の配置に関する意思決定に役立ちます。 Web パフォーマンスを分析することで、新しいテクノロジーの導入の可能性など、新たな機会を探ることができます。
Web デザインの成功をテストおよび測定するためのヒントを次に示します。
- 上位の検索エンジンでの Web サイトのランキングを確認してください。 関連キーワードの上位結果に含まれているということは、検索エンジンの品質と関連性の基準を満たしていることを意味します。 簡単に検索できれば、それは正しいことです。
- 利用可能なテストおよび測定ツールを使用します。 賢く働きましょう。 ウェブサイトがうまく機能しているかどうかを知るために役立つツールがあります。 ヒートマップ、A/B テスト、トラフィック分析などのテストおよび測定ツールのメニューを提供する Crazy Egg をチェックしてください。
- 有能な Web 開発会社と協力してください。 Web 開発後の評価は手間がかかりすぎますか? Web 開発代理店の熟練した専門家チームと協力して作業することができます。 彼らは、Web デザインの弱点と強みを検出するのに役立つスキルとテクノロジーを持っています。
重要なポイント
Web デザインは、「オンライン ストアフロント」での顧客エクスペリエンスを左右する可能性があります。 潜在的なコンバージョンに勝つか負けるかのどちらかです。 したがって、しっかりしたWebデザインの要素を学ぶことが必須です。
- ブランドのストーリーを伝え、信頼を築き、優れた UX を効果的に促進する Web デザインを採用します。
- ブランドストーリーを伝える際には、誠実かつ正直であることを忘れないでください。 メッセージは短くシンプルにしてください。
- Web開発会社の専門知識を活用します。 これは、Web デザインと開発の初心者、またはまったく知識がない場合に特にお勧めします。
他にご質問がある場合は、Facebook、X、LinkedIn アカウント経由でメッセージをお送りください。
Web デザインのヒントをさらに入手するには、ニュースレターも購読してください。
