eコマースカテゴリページを販売する方法? 7 実例
公開: 2017-08-22e コマース ストアの所有者の大半は、ホームページを最適化するか、よく整理されたブラッシュアップされた製品ページを作成することにほとんどの時間を費やしています。
上記のページは確かに重要ですが、別の種類のページがあり、その可能性はオンライン マーチャントによって無視され、見過ごされがちです。
私はカテゴリページについて話している。
基本的に、これらはウェブサイト分類法を構成する個々のウェブサイト ページです。 オンライン ストアでは、通常、カテゴリとサブカテゴリを使用して、製品やサービスを 1 か所にまとめて分類します。
カテゴリ ページは、ストア ナビゲーション、ユーザビリティ、および内部検索メカニズムの改善に役立ちます。これらはすべて、顧客のショッピング エクスペリエンス全体を向上させます。 さらに、カテゴリーページは通過点の役割を果たしながら、訪問者の購入意思を固め、購入者に変えるように最適化することができます。
この記事から、このタイプのページを作成する際によくある間違いを避ける方法を学びます。 また、既存のサイト カテゴリとサブカテゴリの効率を改善する方法についても説明します。
目次
- カテゴリ ページ コンテンツ
- コンテンツ タイプ
- コンテンツの配置
- コンテンツの品質
- 画像の最適化
- 第1画面全体を占めるヒーローショットを使用しないでください
- カテゴリに使用する画像と一貫性を持たせる
- .Gif / ビデオ プレビューを使用する
- 結論
カテゴリ ページ コンテンツ
醜い真実は、ほとんどの e コマース カテゴリ ページのコンテンツが不足していることです。 ほとんどの場合、製品のリストと少量のコンテンツ (通常は実際の製品ページから取得されます) しかありません。
一方、そこに有用でユニークなコンテンツを挿入すると、これらのページのランクが向上し、ターゲットを絞ったトラフィックの余分な部分をもたらすことができます.
また、カテゴリ ページが最適化されているため、ストアの訪問者に商品やブランドについて詳しく説明したり、よくある質問に回答したり、コンバージョン ファネルを案内したりできます。
 コンテンツ タイプ
コンテンツ タイプ
一般に、カテゴリ ページに追加できる最大の内容は詳細な説明であると考えられています。
ただし、多数の e コマース Web サイトで、実質的にあらゆる種類のコンテンツを問題なく使用できることが証明されています。
したがって、カテゴリページには次のものを含めることができます:
- カテゴリ製品の詳細な説明、
- 目を楽しませるヒーロー画像、
- 魅力的な画像スライダー、
- グローバルな店舗販売または特売品を告知するバナー、
- 注目の製品やサービスのセクション、
- 「新着」セクション、
- 最適なカテゴリー商品の選び方や正しい使い方を動画でお伝えします。
- ユースケース、
- ケーススタディ、
- 「専門家のアドバイス」セクション、
- よくある質問、
- さらにはストーリーテリングまで。
以下は、上記のコンテンツ タイプをカテゴリ ページで使用する方法を示す 2 つの例です。
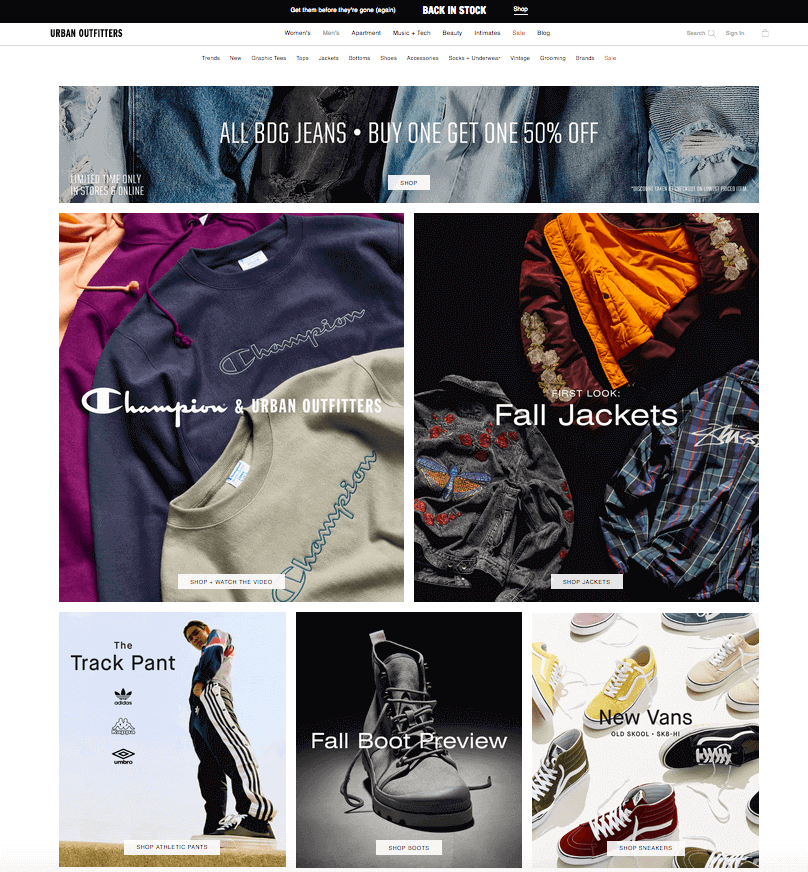
メイン カテゴリでは、 Urban Outfittersが目を楽しませる画像を使用して、さまざまなブランドや種類の服を紹介しています。 画像はクリック可能です。

また、このページの下には、「新着商品」と「販売中」のセクションがあります。
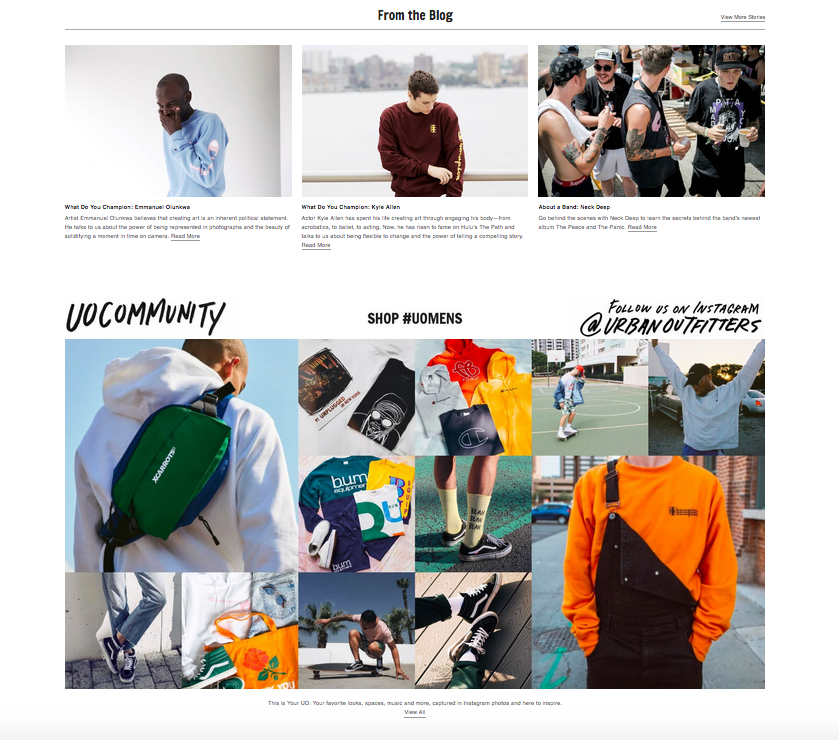
しかし、最も興味深いのはページの一番下にあります。 そこには、関連するブログ記事とユーザー生成コンテンツのセクションがあります。これは、会社のブランド ハッシュタグを付けたInstagram 投稿のフィードです。
このように、ブランドはすべての顧客を結びつけるもの、つまりファンの熱心なコミュニティを作成しています。 コミュニティでは、誰もが自分のストーリーを共有し、志を同じくする人々からフィードバックを得ることができます。

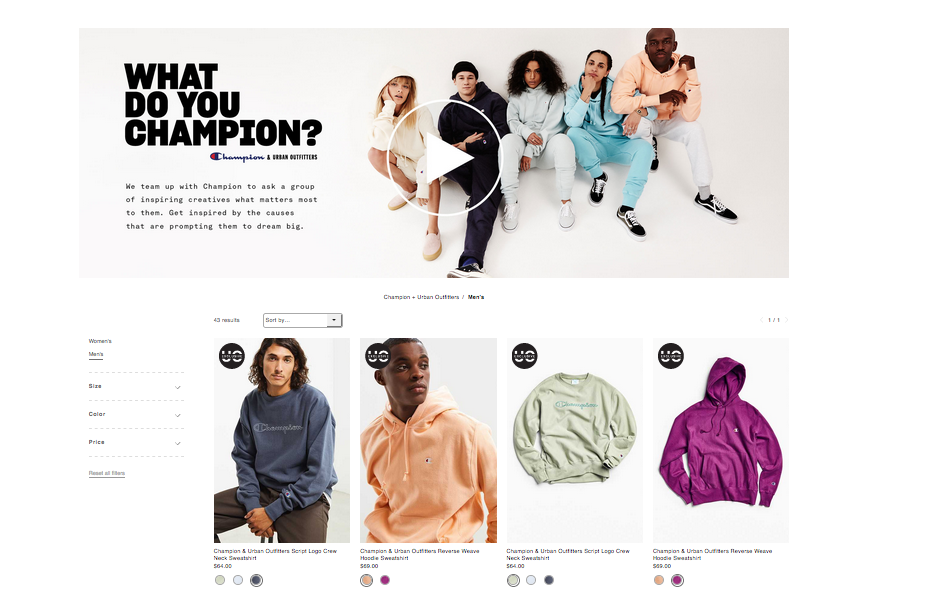
サブカテゴリ レベルにドリルダウンすると、ビデオ コンテンツの使用の優れた例が表示されます。

ビデオでは、 Urban Outfittersが常連客にインタビューし、特定のブランドについて意見を求めています。
このすべての追加コンテンツを追加することで、 Urban Outfittersは、サイトの訪問者や顧客と関わり、教育し、選択した製品グループに関するすべての可能な情報を提供することを目指しています.
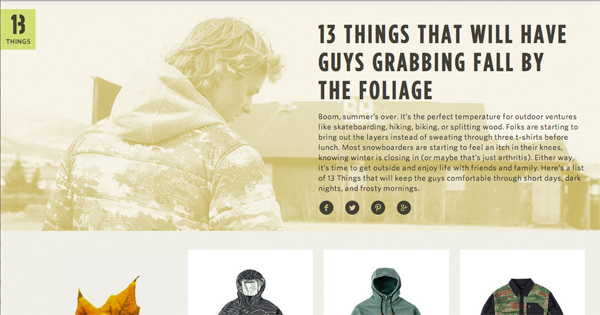
カテゴリ ページでコンテンツを使用するもう 1 つの優れた例は、 13 Thingsです。
これらの人は、カテゴリページでストーリーテリングをうまく使用することに成功しました. 彼らのストーリーは、トップに配置されているにもかかわらず、カテゴリ ページのレイアウトと自然に溶け合っています。

コンテンツの配置
カテゴリ ページにコンテンツを追加する際に直面する可能性のある最大の課題は、適切な場所を見つけることです。
一方では、製品グリッドの上にコンテンツを配置しすぎると、カテゴリの製品がページの下に押し出される可能性があります。 これは買い物客を混乱させ、このページのコンバージョン率を下げる可能性があります。 一方、そのようなページの下部にコンテンツを追加すると、誰もそれを見つけられなくなります。
正直なところ、カテゴリ ページでコンテンツの理想的な場所を見つけるための普遍的なレシピはありません。
配置は、ページ レイアウトと追加するコンテンツの種類によって異なります。 以下に、いくつかの例を示します。
明るいヒーロー ショットは、このページの上部に表示することをお勧めします。 特別オファー付きの画像スライダーやバナーも同様です。 (クリック可能)
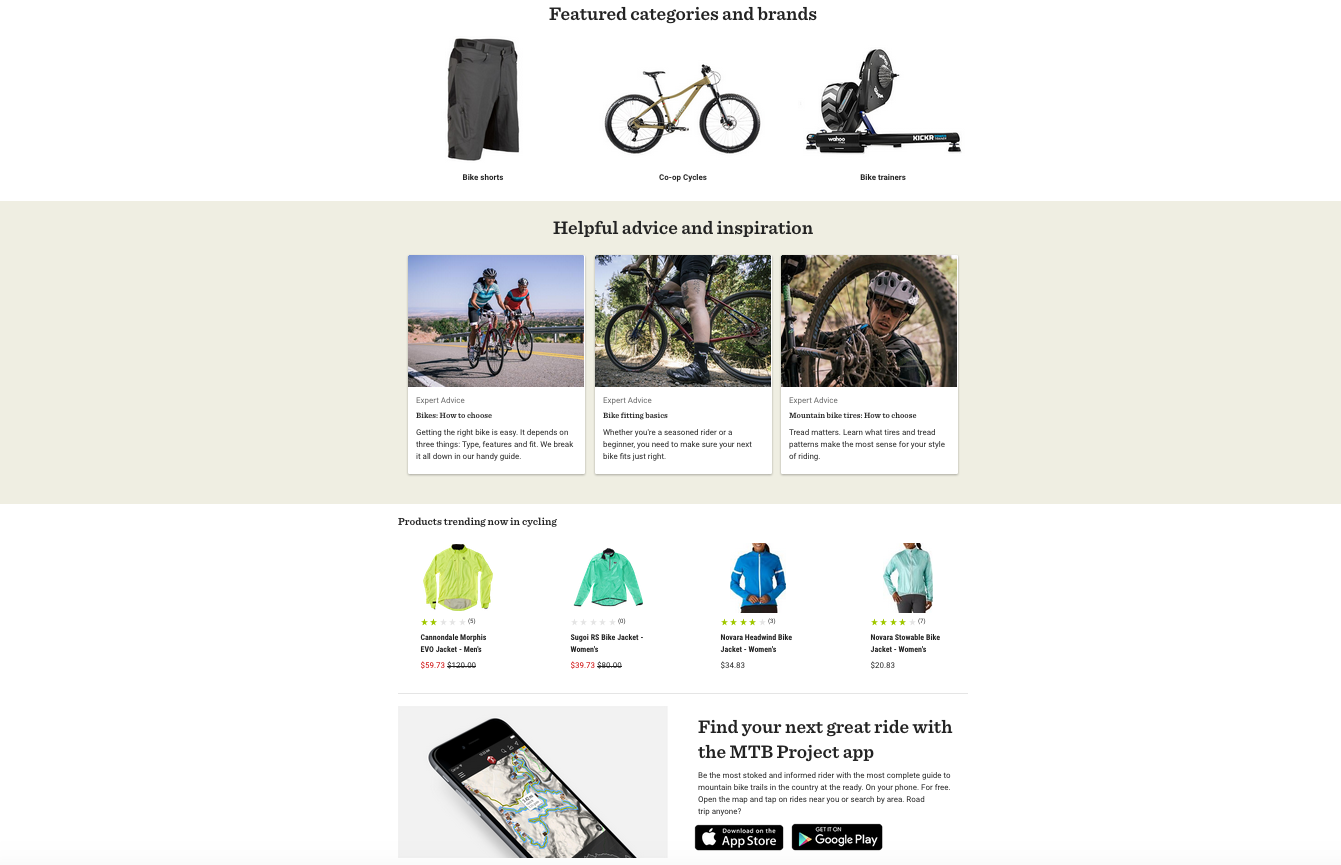
 おすすめの商品やブランド、モバイル アプリ広告は、カテゴリ ページの上部または中央に配置できます。 そこでは、訪問者の注意をメイン コンテンツから逸らしたり、貴重な詳細情報を追加したりすることはありません。
おすすめの商品やブランド、モバイル アプリ広告は、カテゴリ ページの上部または中央に配置できます。 そこでは、訪問者の注意をメイン コンテンツから逸らしたり、貴重な詳細情報を追加したりすることはありません。

製品の使用例、専門家のアドバイス、よくある質問のセクションは、このページの中央または下部の方が見栄えがします。
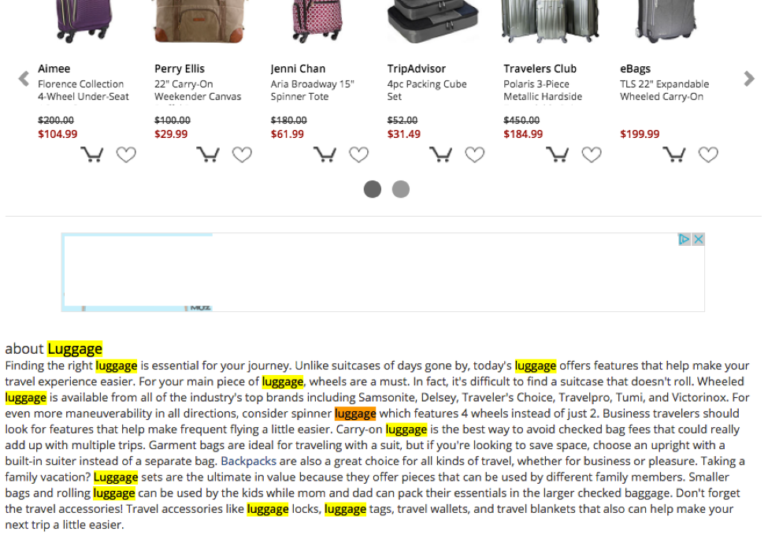
SEO を考慮して特定の商品グループの詳細なテキスト説明を追加する場合は、通常、販売している商品から注意をそらさないように、カテゴリ ページの下部に追加することをお勧めします。
これは、 MageWorx Web サイト (クリック可能) で行った方法です。


コンテンツの品質
Web サイト用に作成するコンテンツが何であれ、品質は常に重要な要素です。 カテゴリページのコンテンツも例外ではありません。
カテゴリの一般的な説明を作成する場合でも、検索エンジン向けのフィルター コピーではなく、人間向けのコンテンツを作成していることに注意してください。
以下は、カテゴリ ページの説明の良い例と悪い例です。
悪い
「あなたは[CATEGORYNAME]カテゴリーにいます! ここでは、[CATEGORYTAGS] やその他の優れた [CATEGORY_NAME] 製品を見つけることができます。」
良い
[STORENAME] は、50 ドル未満のエントリーレベルのオプション ([BRANDNAME]、[BRANDNAME] など) から、[BRANDNAME]、[BRANDNAME] によって設計された 500 ドルからの最先端の高度なソリューションまで、幅広い [PRODUCTNAME] を提供しています。 .
このように幅広い選択肢があるため、適切なオプションを選択するのは困難な作業になる可能性があります。 そのため、[PRODUCTNAME] 購入ガイド (リンク) を作成し、すべてのトレンド ソリューション、その機能、および価格について説明しています。
カテゴリ ページに無駄なコンテンツを追加してスペースを無駄にしないでください。
検索エンジンボット用のスタッフ付きテキストのキーワードのクラウドの代わりに:

顧客が本当に感謝できるものを追加します。
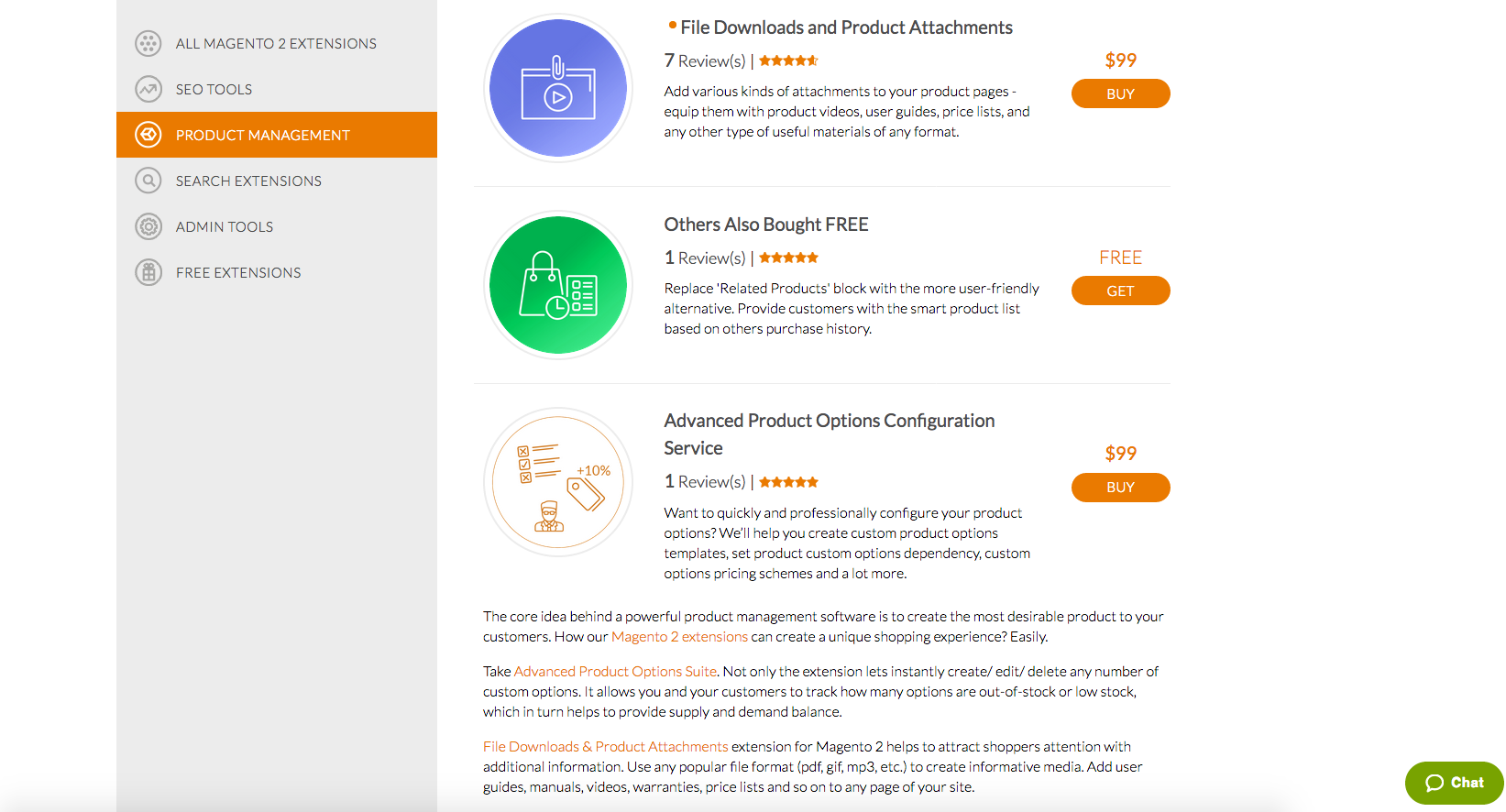
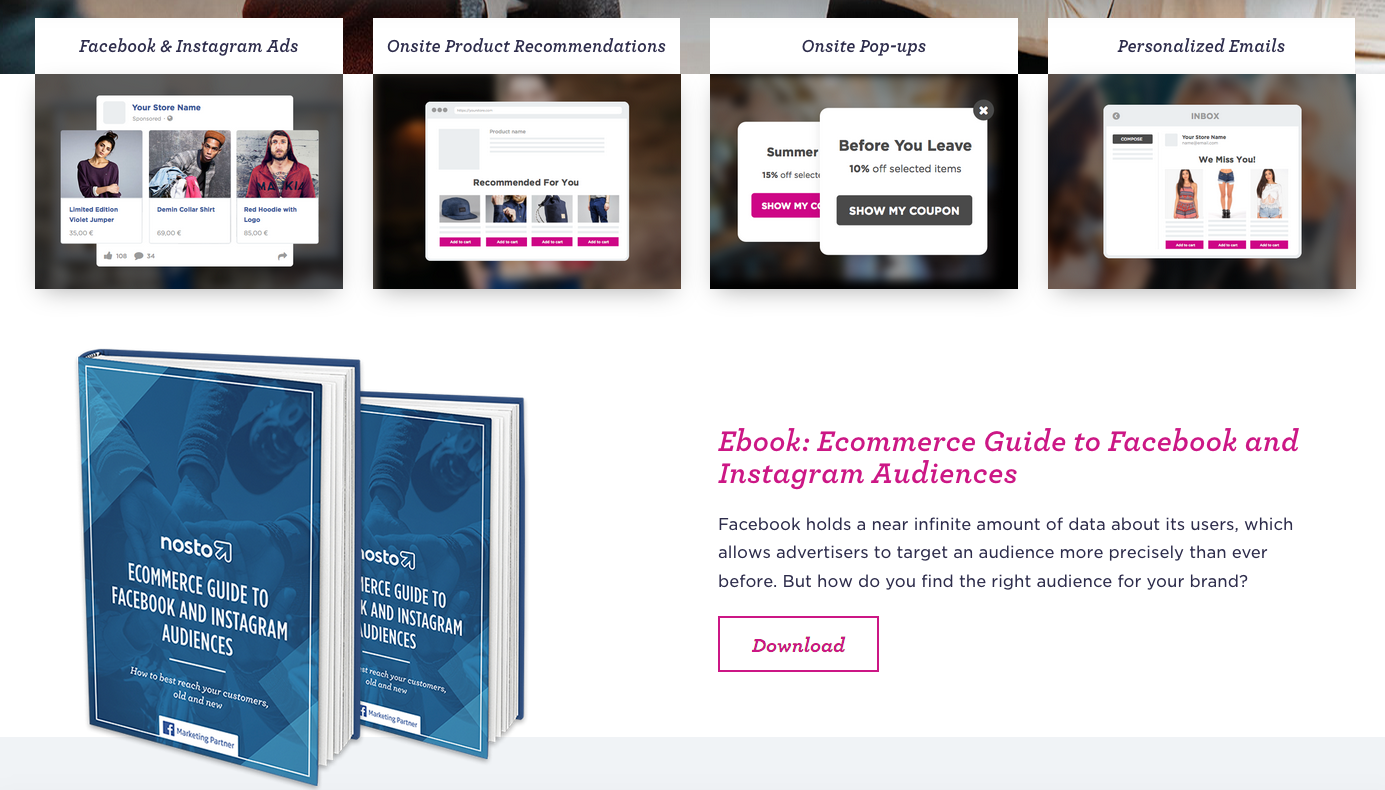
たとえば、 Nostoは、サービスのリストの下の領域を使用して、電子書籍を宣伝しています: (クリック可能)

そうすることで、彼らは一石二鳥です。 まず、サイト訪問者を教育し、サービスをよりよく理解できるようにします。 次に、見込み顧客の電子メールを取得します。
そのため、ストア カテゴリ ページに追加するコンテンツが何であれ、それが訪問者と顧客に価値をもたらすことを確認してください。
画像の最適化
実店舗を訪れると、さまざまな売り場にぶら下がっているサインやバナーを積極的に使用していることに気付いたかもしれません。 これらの視覚補助は、顧客の注意を何か重要なことに引き付けたり、現在の場所を知らせたりするのに役立ちます。
e コマース カテゴリ ページの画像も同様の役割を果たします。
カテゴリ グラフィックスは、次の目的で効果的に使用できます。
- 顧客に居場所を伝え、
- サイトの訪問者に割引、特典、またはロイヤルティ プログラムの特典について知らせる
- 提供する商品 (新着商品、注目の商品など) について顧客に最新情報を伝えます。
- サイトにさらなる洗練とプロフェッショナリズムを追加します。
したがって、カテゴリ ページの画像は、全体的なサイト ナビゲーションを改善し、コンバージョン率を倍増させることができます。
ただし、間違った方法で使用すると、カテゴリ グラフィックは顧客のショッピング エクスペリエンスを完全に台無しにする可能性があります。 以下は、e コマース カテゴリ ページにビジュアルを追加する際に考慮すべき事項です。
第1画面全体を占めるヒーローショットを使用しないでください
前述のように、カテゴリ ページの画像はナビゲーションを改善し、顧客が自分がどこにいるかを理解するのに役立ちます。
大きすぎるヒーロー ショットを使用すると、メイン カテゴリ ページのコンテンツが押し下げられるため、サイトの訪問者が混乱する可能性があります (特にモバイルで)。 大きな画像はメインのコンテンツを押し下げるので、そのようなページが何を提供しているかは不明です。
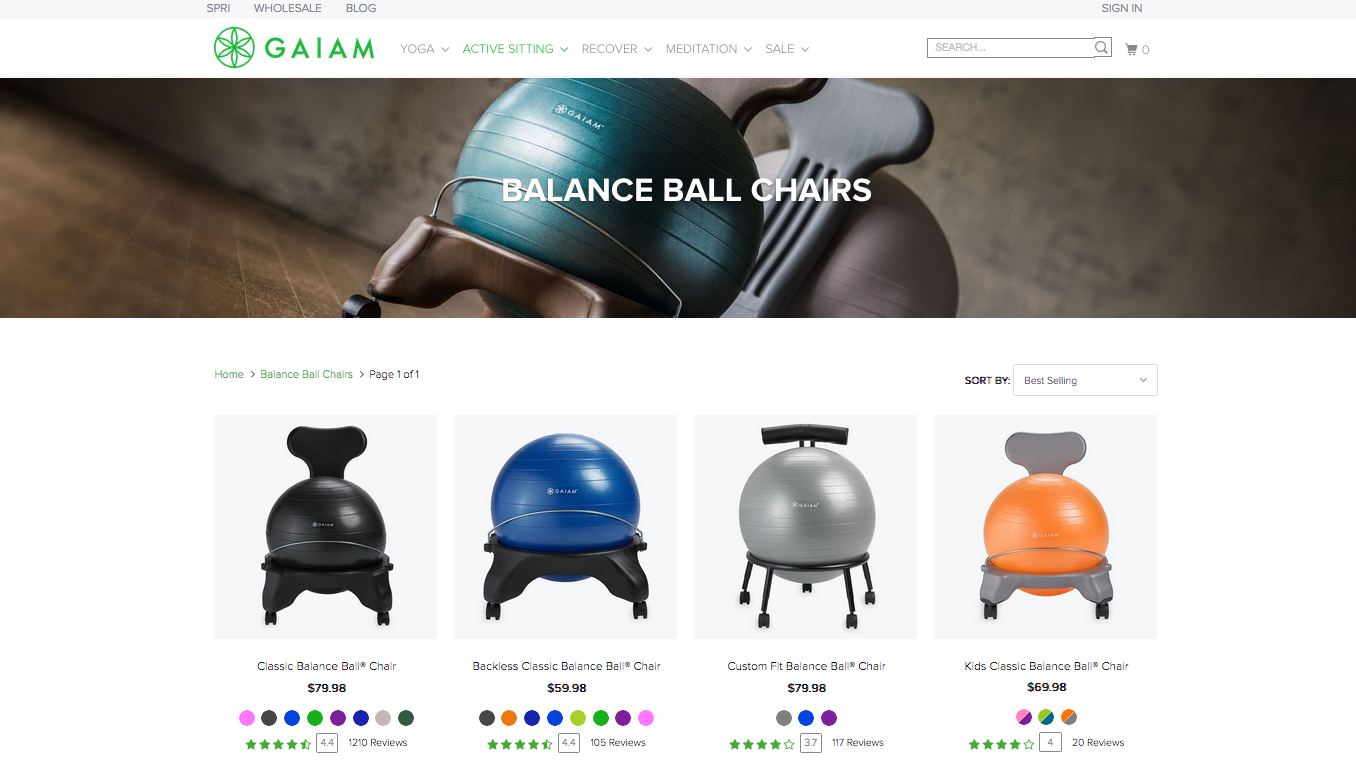
理想的には、カテゴリのヒーロー画像は、モバイル デバイスとデスクトップ デバイスの両方で最初の画面の 2/3 を超えないようにして (少なくとも一部の製品が最初の画面に表示されるようにする必要があります)、その下のカテゴリが何であるかを鮮明に説明する必要があります。
GaiamとSephoraは、カテゴリ ページでヒーロー画像を使用する良い例です。 前者は、顧客がページの下で見つけたものを明確に示しています。 後者は、これが特定の化粧品ブランドのページであることをすぐに理解させます。製品フィードのすぐ上にブランドのロゴ、モットー、および会社の主要製品が表示されます。
画像はクリック可能です。


カテゴリに使用する画像と一貫性を持たせる
心理的には、カテゴリ ページは、サイト訪問者の知覚単位として認識されます。 したがって、画像で満たすことになると、一貫性、清潔さ、組織化などの要素が非常に重要になります.
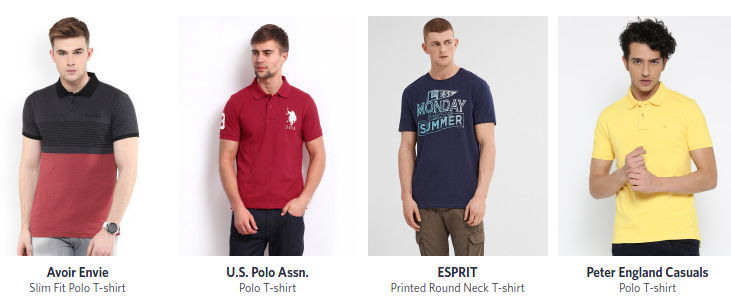
この例を比較してください:

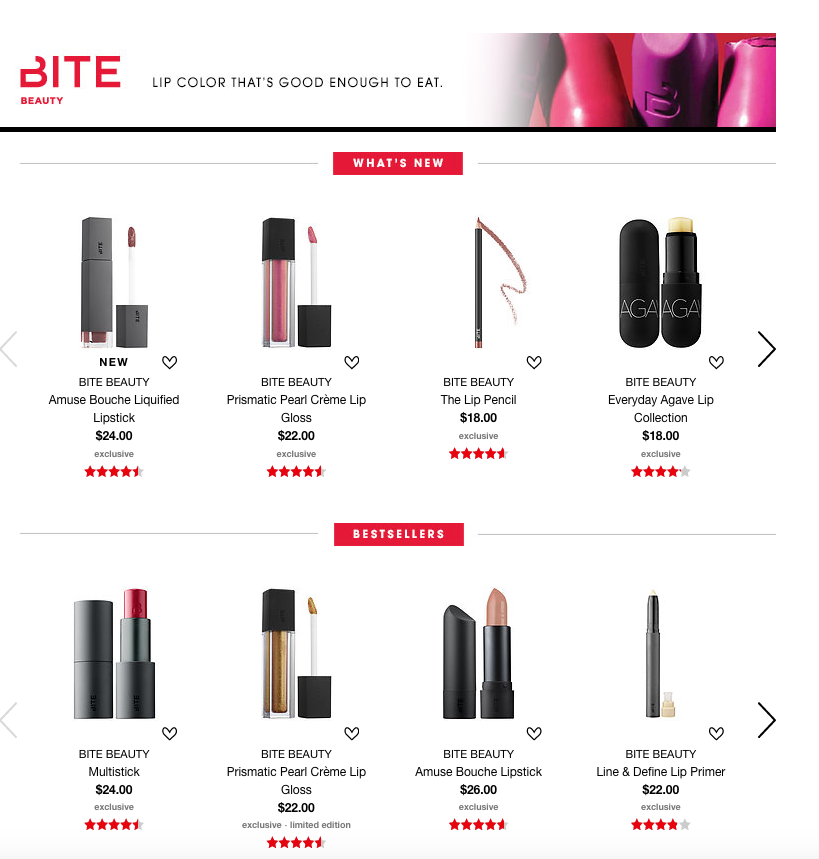
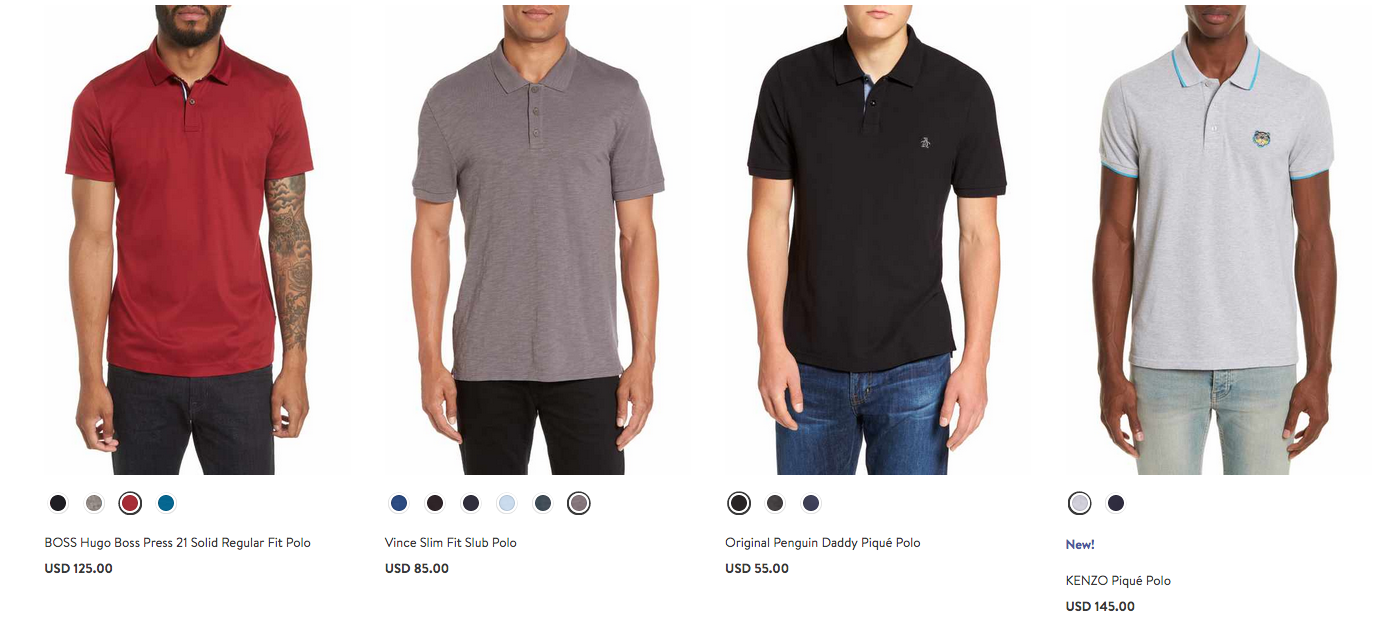
これで:

前者の場合、さまざまなポーズをとっているさまざまな男性モデルの画像が表示されます。 彼らは、さまざまなブランド、フィット、ネック スタイル、グラフィック タイプの T ショーツを着用しています。 これらの写真は、異なる時代、異なる環境で撮影されたようです。 このカテゴリ ページが非常に矛盾しているように見えるのは、そのためです。
後者の例では、逆に、同じフィット感とネック スタイルの一貫した一連の製品が、すべて均一な背景に配置されていることがわかります。 このようなアプローチは、e コマース カテゴリ ページのルック アンド フィールを確実に改善し、視覚的なコンテンツの認識を容易にします。
後者のケースは、すべての e コマース ストアが実装を義務付けられているわけではありませんが (ストアによっては独自のデザイン、ページ レイアウトなどを使用している場合があるため)、従うべき良い例であることは間違いありません。
.Gif / ビデオ プレビューを使用する
ズームアウトの商品画像プレビューについて聞いたことがあるかもしれません (または既に使用しているかもしれません)。 この機能により、顧客は画像サイズを調整して、選択した製品を詳しく見ることができます。
ビデオまたは . GIF プレビューを使用すると、この機能をさらに拡張して、動作中の製品を表示できます。 さらに、このように、あらゆる製品をさまざまな角度から表示できます。
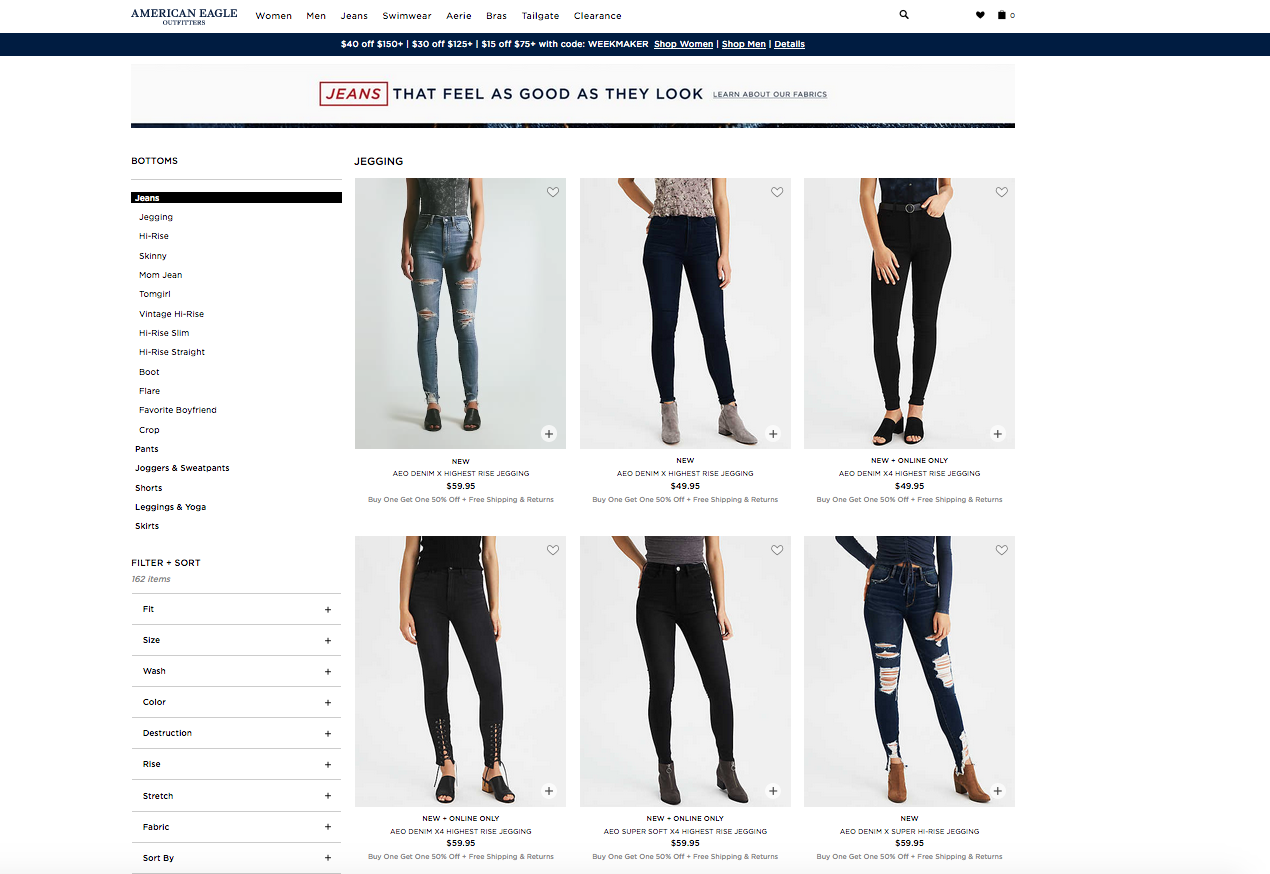
製品ビデオのプレビューは、製品カタログ内でマウスオーバーすると表示されます。 American Eagle がそれをどのように実装したかを次に示します。

結論
サイトのカテゴリに適切なコンテンツと画像を追加することで、訪問者は、あなたが販売しているものと Web サイトで得られるものを明確に理解できるようになります。 さらに、以前は知らなかった製品が見つかるかもしれません。
次の記事では、 SEOとモバイルの観点からストア カテゴリを最適化する方法について説明します。
ブログで最新情報を確認してください — 「SEO とモバイル向けにカテゴリ ページを最適化する」記事は来週公開予定です。
