Webアクセシビリティを改善する方法
公開: 2020-04-09別の記事で、ビデオ形式の Web アクセシビリティについて既に説明しています。 その記事では、同僚のマリエンが、Web アクセシビリティとは何か、利点、および Web サイトを設計および開発する際に考慮すべきヒントについて説明しました。 まだご覧になっていない場合は、最初にご覧になることをお勧めします。この記事は紹介でした。 本日ご紹介するこの記事は、より中級者向けです。
Web アクセシビリティが優れているということは、基本的に、 Web サイトが障害のある人が使用できるように設計および開発されていることを意味します。
W3C Web Accessibility Initiative (WAI) は、アクセシビリティ ソリューションを説明する仕様、ガイドライン、技術、およびサポート リソースを開発しています。 これらは、Web アクセシビリティの国際標準と見なされています。

ウェブのアーキテクチャとデザインを考案するとき、それはアクセシビリティに対して開かれている以上のものです。 つまり、後で不要な修正を行う必要がないように、アクセシビリティを念頭に置いて Web サイトを開発する必要があります。
Web サイトのレイアウトが完成したら、Web のアクセシビリティについていくつかの分析を行う必要があります。 正確な評価のためにすべての重要なポイントを手動で分析することとは別に、アクセシビリティのレベルをチェックするためのいくつかのテストを実現するための外部ツールを使用することもできます。 それでも、ウェブサイトがアクセシビリティのガイドラインを満たしているかどうかを判断できるツールはありません。 場所がアクセシブルかどうかを判断するには、十分な知識を持って人による評価を行う必要があります。
ツールは役に立ちますが、最終的な解決策を決定して適用するには、常にアクセシビリティの目の専門家の介入が必要になります。 別のアイデアとオプションは、特別な状態 (色盲、視覚障害、その他の障害) を持つユーザーをテストして、問題なく操作できることを確認することです。
無料ツールの例は次のとおりです。
- サイト改善
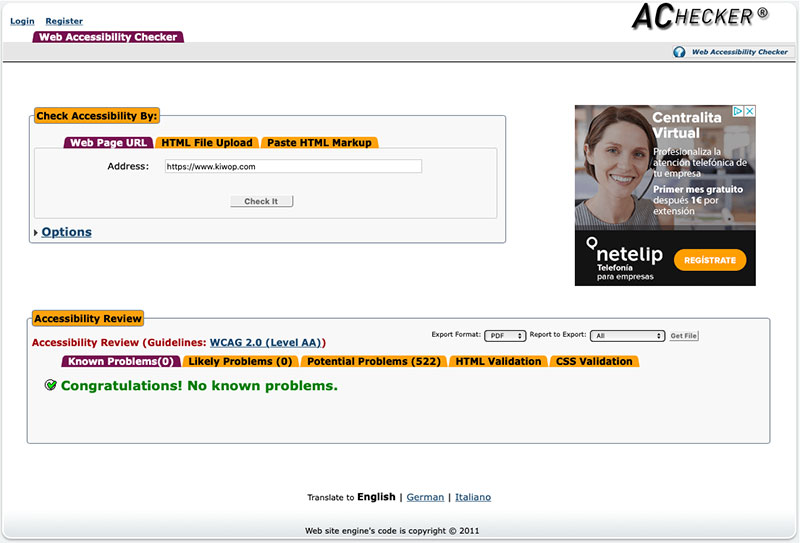
- Aチェッカー
- 他の多くの中で…

これらには関係がありますが、ウェブサイトのアクセシビリティと使いやすさは同じではないことに注意することが重要です. どちらも Web 訪問者のユーザー エクスペリエンスを向上させたいと考えていますが、目的は同じではありません。 したがって、それらを区別する方法を知っておく必要があります。
Web アクセシビリティを考慮したアーキテクチャと設計を考えるには、次のことが重要です。
アクセシブルデザインの4つのポイント
知覚可能性
非テキスト コンテンツの代替テキスト
すべての非テキスト コンテンツには、テキスト形式の代替が必要です。 非テキスト コンテンツとは、対応する「alt」属性を持つ画像だけを指すわけではありません。 また、アイコン、ボタン、グラフィック、フォーム フィールド、ビジュアル コンテンツ (オーディオ、ビデオ、マルチメディア)、図、イラストなどについても話します。
代替テキストは、同等のユーザー エクスペリエンスを提供する要素の目的または機能を伝える必要があります。 たとえば、検索ボタンの適切な代替テキストは、「虫眼鏡」のどこかで「検索」することです。 これは、アクセシビリティ分析ツールが (alt 属性を持っているため) 有効にする明確な例ですが、専門家は、アイコンの機能が「検索」であるため、「拡大」が画像の忠実な説明。
検索エンジンも読み上げ支援ツールも画像内のテキストを読み取ることができないため、画像自体にテキストが埋め込まれた画像は可能な限り避けます。
フォームのすべてのフィールドに label 属性を追加することが重要です。
リンクは、その文脈の外で意味をなす必要があります。 「ここをクリック」、「詳細」、「詳細情報」などのフレーズは、文脈から切り離して読むとあいまいになります。 リンクには適切な語句を使用します。

字幕およびその他のマルチメディアの代替
オーディオの説明、字幕など、テンポに依存するコンテンツ (オーディオ、ビデオ、マルチメディア) に代わるものを提供します。
コンテンツはさまざまな方法で提示できます
情報や構造を失うことなく、さまざまな方法で提示できるコンテンツを作成します。 この要件を満たすことで、さまざまな人々のニーズや好みに合わせてコンテンツを正しく読み上げたり、拡張したり、適応させたりすることができます。 たとえば、読みやすくするために、色の組み合わせ、さまざまなテキスト メジャー、またはさまざまなスタイルを使用して表示できます。

コンテンツが見やすく、聞き取りやすい
視覚的な表現は、障害のある人にとって可能な限り簡単に認識できるようにします。つまり、ボタン、ビデオ プレーヤーなどの要素を完全に識別して実行できるようにします。
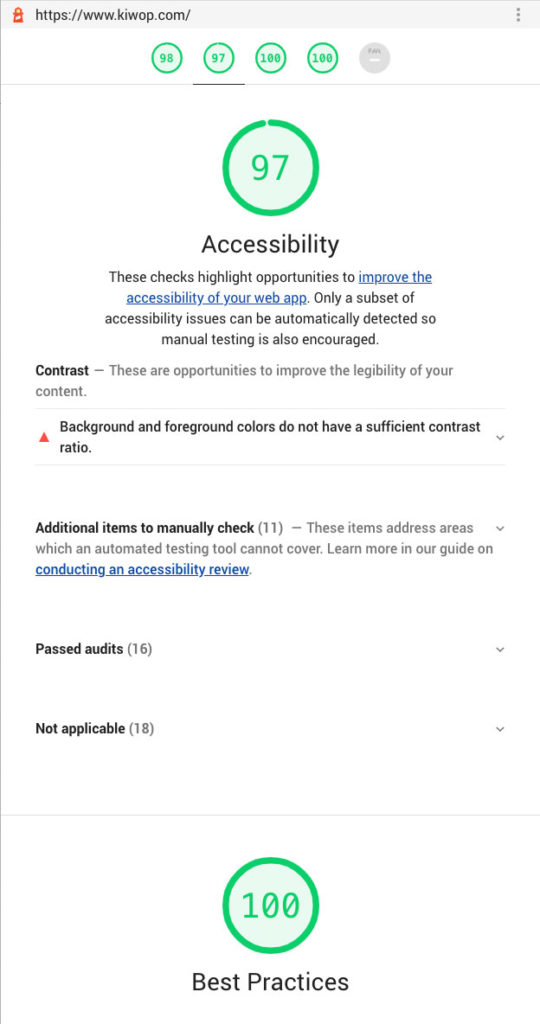
この要件を満たすことで、テキストを背景から分離し、情報をより識別しやすくすることができます。 たとえば、色盲の多くの人は特定のツールを使用せず、テキストとその周囲の環境との間に十分な色のコントラストを提供する適切なデザインに依存しています。 たとえば、視聴覚リソースからの音声が自動的に再生された場合、テキスト リーダーや補助リスニング デバイスに干渉する可能性があります。

手術
Web 機能はキーボードから利用できます
すべての機能はキーボードでアクセスできる必要があります。つまり、マウスなしで Web を閲覧できます。 多くの人は、マウスを使用できず、キーボードに依存して Web を操作しています。 そのためには、フォーム入力コントロールやその他のユーザー インターフェイス コンポーネントを含む、利用可能なすべての Web 機能にキーボードからアクセスできる必要があります。
ユーザーがコンテンツを読んで使用するのに十分な時間を与える
発作や身体反応を引き起こさないコンテンツ
ユーザーの混乱を招く可能性のあるコンテンツは使用しません。 たとえば、非常に顕著な色の変化を伴う視覚効果や、先験的に非常に優れている可能性があるさまざまな形や色の視覚効果を避ける必要がありますが、てんかん発作などを引き起こす可能性があります.
ユーザーは簡単にコンテンツを閲覧、検索し、現在の場所を特定できます
ブラウジング、コンテンツのローカライズ、および位置に関する継続的なヘルプをユーザーに提供します。 ブレッドクラムは、ユーザーがいるページを Web の特定のコンテキストに配置するため、ユーザーにとって非常に重要です。
分かりやすさ
テキストの内容は、読みやすく理解しやすいものでなければなりません。 珍しい言葉の使用を避けるか、少なくともそれらの用語の定義または用語集を提供する必要があります。
簡単で直感的で簡単なナビゲーションとともに、予測可能な方法でコンテンツを提示します。 良い例は、ユーザーを混乱させないように、常にすべてのページで同じメイン メニューを維持することです。 また、ページによって異なるメニューが必要な場合は、サブメニューの形で行います。
また、ユーザーによる頻繁なエラーの可能性も回避する必要があります。 彼らの行動が必要な場合は、彼らにガイドラインと支援を提供する必要があります。 典型的な必須フィールド エラーが表示される前に、どのフィールドが必須であるかをフォームでチェックするのが良い例です。
堅牢性
すべての Web ブラウザー、すべてのデバイス、すべてのテクノロジとの互換性を確保する必要があります。 特定のデバイスまたはブラウザにエラーがあるかどうかを判断するための調査を行います。 追加するすべての新しいスケジュールは、適用する前に、すべてのブラウザーおよびデバイスとの互換性のプロセスを経ます。
この時点で、Web は一般的なデバイスやブラウザだけでなく、何らかの支援技術を使用する特別なデバイスからもアクセスできる必要があることに注意することが重要です。 JAWS (Job Access With Speech): Freedom Scientific が提供する商用スクリーン リーダー、または NVDA: オープン ソースのスクリーン リーダー、ONCE Zoomtext、さらにはブラウザー拡張機能などのテクノロジについて話しています。
Kiwop でのアクセシビリティへの取り組み
上記の 4 つのアクセシビリティ デザイン ポイントを考慮して Web サイトが開発されたら、Kiwop では、発生したすべての問題とその可能な解決策を記載したレポートを作成します。 同じアクセシビリティの問題に対していくつかの有効な解決策がある可能性があるため、可能性があると言います。 各クライアントの企業アイデンティティを考慮し、アクセシブルなデザインの経験を考慮して、常に最適なソリューションをお勧めします。

このアクセシビリティ レポートを承認したら、修正に進み、提起されたすべての問題を実際に解決したかどうかを判断するために再調査します。 すべての Web 要素が少なくともデュアル アクセシビリティ レベル A をターゲットとしてマークするまで、このプロセスを繰り返します。
すべての要素が最低限必要なアクセシビリティ レベルを満たしたら、要素の要件を分析してトリプル A アクセシビリティのレベルに上げ、改善可能な要素を修正します。
アクセシビリティ監査が必要ですか? お問い合わせ!
