Shopify Hydrogenでストアを向上させる方法
公開: 2022-07-30
Shopify の既存の機能セットは、ショップを立ち上げたばかりで、すぐに軌道に乗る必要があるビジネスにとって素晴らしいものです。 独自のストアフロントで競合他社との差別化を図ろうとすると、課題が生じます。 ありがたいことに、オンライン ストアの未来はここにあります。それを最大限に活用するには、Shopify Hydrogen フレームワークが必要になります。
Shopify Hydrogenを使用したヘッドレス e コマース
消費者の行動と嗜好は、追いつくのが難しいスピードで進化しており、その結果、今や一般的な e コマース慣行が長く続いています。 モバイル ショッピングから音声検索まで、このグループに加わる最新の用語は「ヘッドレス e コマース」です。これは、成長志向のビジネスが無視できるものではありません。
ヘッドレス e コマース プラットフォームは、2020 年から 2021 年だけで 16 億ドルの資金を受け取りました。 この e コマースの進歩により、店舗のフロントエンド レイヤーをバックエンドから分離する独自のアーキテクチャを使用して、企業は変化する市場で軌道に乗ることができます。 このようにして、テキスト スタイル、画像、ボタンなどの主要な美的要素を、ストアの価格設定やチェックアウト インフラストラクチャに影響を与えることなく個別にカスタマイズできます。
Hydrogen は、Shopify の React ベースのフレームワークであり、ビジネス オーナーがヘッドレス e コマース用のすぐに使用できるコンポーネントを使用して成功する力を提供します。
価値がある理由はここにあります
目立つ
プリセットとストアのテーマを介したカスタマイズのためのShopifyの既存のオプションはすでにかなり優れていますが、店頭の数が増えるにつれて、最終的には群衆から目立つ方法を見つける必要があります.
ユーザーはパーソナライズされたショッピング体験により多くのお金を使う可能性が 40% 高く、Shopify Hydrogen はまさにそれを行うためのツールを提供します. ストアのフロントエンドとバックエンドを分離することで、Web トラフィックと収益を増加させるまたとないチャンスが生まれます。
きれいに聞こえますが、Shopify の Hydrogen フレームワークは実際にはどのように機能するのでしょうか? Hydrogen を使用して展開したいストアフロント用のエキサイティングな新しいデザインがあるとします。 すべての設定が完了したら、バックエンドを破壊する深刻なバグを心配することなく、新しいデザインを Hydrogen アプリとしてデプロイできます。
バグフリー
ストアを壊すバグは、スケールアップしようとしているすべてのビジネスの悩みの種です。 あなたのエキサイティングな新製品は、何千もの新しい潜在的な顧客をもたらす可能性がありますが、内部エラーがその勢いを突然停止させるだけです.
Shopify Hydrogen は、バックエンドとフロントエンドのコミュニケーションに対する直感的なアプローチにより、この問題を回避します。 双方は、「フック」および API と呼ばれる機能を使用して通信します。 これにより、フロントエンドの変更がストア インフラストラクチャとシームレスに調和し、更新後に深刻なエラーが発生する可能性が低くなります。
より高速なパフォーマンス
Hydrogen フレームワークは、Shopify ストアのパフォーマンスを大幅に改善します。 これは、フレームワークがサーバー側レンダリング (SSR) などの機能をサポートしているためです。 ストア ページはクライアント側のレンダリングを使用する傾向があり、より大きなバイトをレンダリングするときに遅延が頻繁に発生する可能性があります。
一方、SSR は複数のプロセスを一緒に実行できます。 これにより、ユーザーのページ読み込み時間が短縮され、潜在的な顧客がクリックしてページから離れる可能性が減少します。 Hydrogen が最小限の JavaScript を使用するという事実も、帯域幅要件を最小限に抑えることでパフォーマンスを向上させるのに役立ちます。
水素を始める
アプリを作成する
Hydrogen フレームワークを最大限に活用するには、Shopify Storefront アクセス トークンが必要です。 このトークンにより、最初の Hydrogen アプリを作成できます。 トークンにアクセスするには、Shopify パートナーの無料アカウントが必要になるため、始める前に無料の Shopify パートナー アカウントを持っていることを確認してください。
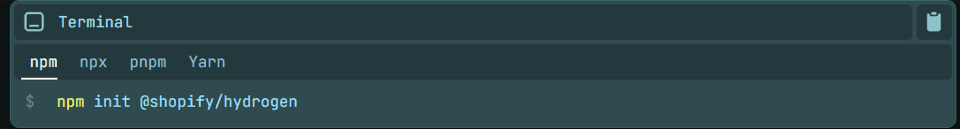
Shopify Hydrogen は、インストール用に複数の異なるプラットフォームをサポートしています。 アプリをローカルに作成するには、目的のディレクトリに移動し、次のコマンドを実行します。

Hydrogen はnpm、npx、およびyarnをサポートしているため、開発しているデバイスに応じて、これらのプラットフォームのいずれかを使用してアプリを作成できます。 Hydrogen をより簡単に扱うには、オンラインで入手できる多くのテンプレートの 1 つを使用することを検討してください。 これらのテンプレートは、事前設定されたテーマで新しいストアフロントを足場にするので、テーマを考え出す手間が省けます。
Hydrogen フレームワークを使用するために、専門の Shopify 開発者である必要はありません。 Hydrogen アプリを作成し、必要な依存関係をインストールするのに必要なのは、1 行のコードだけです! 次のステップに進む前に、新しいストアフロントの名前を入力するよう求められます。
ストアを接続する
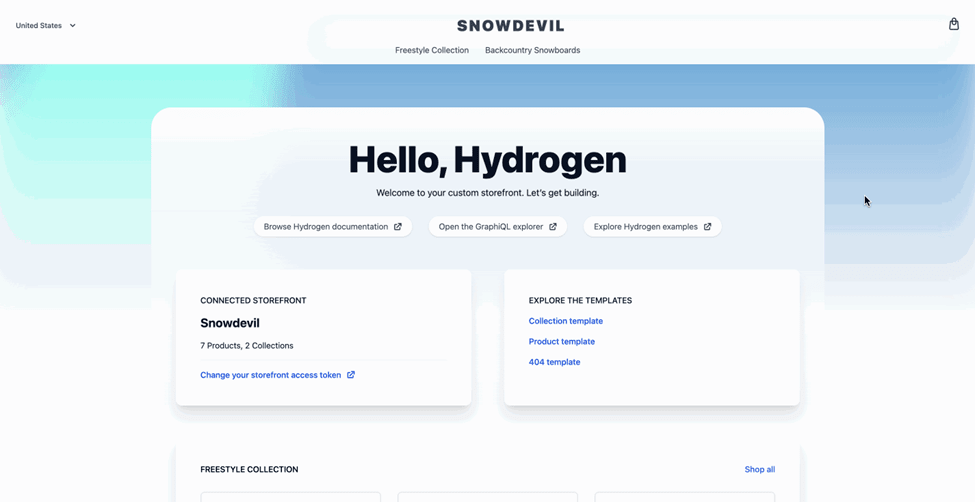
これで、ストアフロントのカスタマイズを開始する準備が整いました! localhost:3000で開発環境にアクセスし、 shopify.config.js に移動します。 ここの「storefrontToken」フィールドに、Shopify Storefront アクセス トークンを入力します。 これを正常に行うと、デモ Hydrogen アプリが Shopify ストア情報にアクセスできるようになります。

スタイリングを追加
Hydrogen フレームワークのファイル構造は非常に単純であるため、Shopify ストアのカスタマイズは想像以上に簡単です。 srcフォルダーのindex.server.jscコンポーネントに移動して、ホームページをカスタマイズします。 テンプレートを選択した場合は、数行のコードが既に作成されています。 必要に応じて、ここにテキストを自由に追加または削除してください。 次のステップでスタイル設定オプションを追加するので、ここでページが多少単純に見えても心配しないでください。
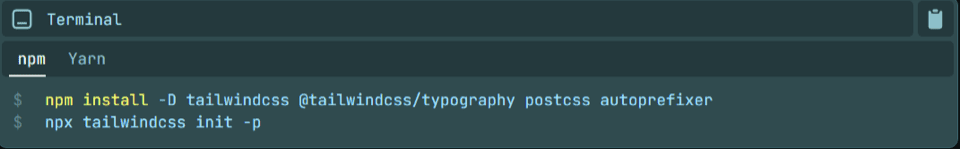
テキストに満足したら、見栄えを良くします。 Hydrogen の Shopify カスタマイズのユーティリティの一部は、Tailwind CSS のサポートに由来します。 Tailwind は、開発者に複数のカスタマイズ オプションを提供するフレームワークです。 Tailwind をインストールしてデモ テンプレートに接続し、スタイリングを開始します。

テンプレートにパスを追加し、ディレクティブをインストールして変更を有効にした後、開発サーバーを再起動する必要があります。 準備ができたら、 index.server.jscページに戻り、<h1> タグと <p> タグにクラスを追加してカスタマイズできます。 使い慣れたフォントを選択し、保存をクリックして変更を確認してください。


ストア データの取得
テンプレートはアプリがどのように機能するかを試したり理解したりするのに最適ですが、既存のストア データをインポートするにはどうすればよいでしょうか? Shopify は、Storefront API を使用して、Hydrogen フレームワークでこのプロセスを簡単にします。 クエリを使用して、製品コレクションや店舗名などの重要なデータを最初から再構築するのではなく、すばやく取得できます。
useShopQueryコマンドを使用してストア データを取得します。 次に、Storefront API のレイアウトコンポーネントが、取得したデータからショップ名をレンダリングします。
これで準備完了です。 アプリを作成し、ディレクトリを設定し、ストアフロント データを取得したら、製品コレクションを自由に作成およびカスタマイズできます。 Shopify Hydrogen を成長させて実験する余地は十分にあります。スムーズな開発体験のためのアイデアやサンプル コードについては、ドキュメントを参照してください。
水素を最大限に活用する
結局のところ、Hydrogen はツールであり、それをどれだけうまく使用できるかによって、ストアのパフォーマンスが決まります。 Shopify Hydrogen フレームワークを最大限に活用するために役立つヒントのリストを用意しました。
アナリティクスがあなたを導きます
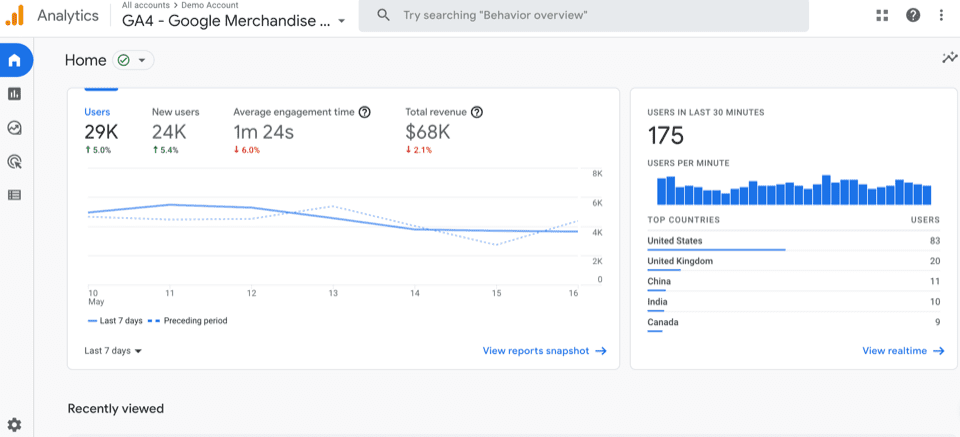
Shopify の Google アナリティクス 4 に対するサポートは常に改善されており、ユーザーの具体的な行動データに基づいて意思決定を行うことができます。 Shopify 用に GA4 を設定し、データを参考にしてください。 ユーザー エンゲージメントに関して特定のページのパフォーマンスがあまり良くない場合、リソースを何に集中すべきかがわかります。

バイヤーズジャーニーを合理化
Shopify Hydrogen は、ビジネス オーナーに、分析を使用して購入者のジャーニーを理解し、コンバージョンを促進する合理化されたストアフロントでそれを改善するユニークな機会を提供します。
バイヤージャーニーを理解する最も効率的な方法の 1 つは、e コマース指標を使用することです。 顧客維持率 (CRR) などの主要な指標は、通常は返品購入を通じて、ビジネスが長期的に維持する顧客の割合を測定します。 CRR の低下は、現在のストアフロントが顧客を満足させるのに十分ではないことを示している可能性があります。
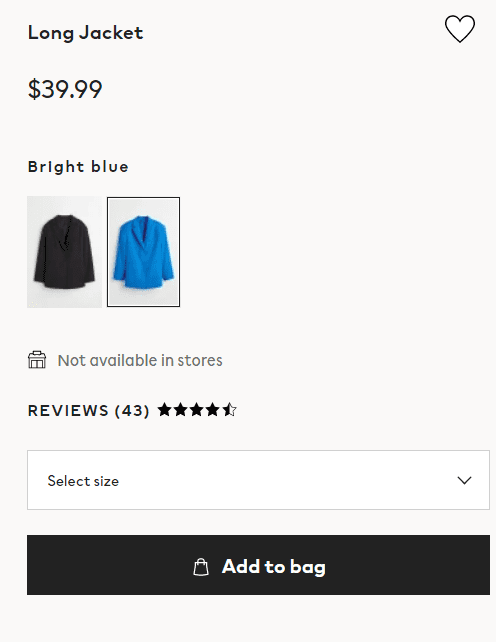
それで、あなたは何をしますか? 永続的な解決策は、Hydrogen フレームワークを使用して、Shopify の商品ページを刷新することです。 スタイル化された「今すぐ購入」ボタンと、強調表示されたレビューなどの魅力的なページ要素を使用して、訪問者を購入に導きます。 Shopify Hydrogen は、メトリクスを向上させ、忘れられない魅力的なストアフロントで顧客ロイヤルティを維持するためのユニークな機会です。

Shopify Hydrogenのベストプラクティス
UX重視のデザイン
新しいストアフロントの最終的な目標は、ユーザー ジャーニーを改善することです。 視認性を高め、簡単に認識できるフォント スタイルと色を優先します。この原則は、ナビゲーション バーなど、店頭の他の要素にも当てはまります。
Shopify Hydrogen フレームワークは、組み込みのアクセシビリティ機能を備えた UX 重視のデザインも促進します。 これには、ビデオ コンポーネントを使用してレンダリングされるメディア要素のズーム ジェスチャ、代替テキスト、クローズド キャプションのサポートが含まれます。
ウェブサイトのパフォーマンスを向上させる
React コンポーネントをモデルにして SSR をサポートする Shopify Hydrogen は、すでに優れたパフォーマンスを提供しています。 とはいえ、さらにスムーズなエクスペリエンスを確保するために、まだいくつかの調整が必要です。 適切に設計されたストアフロントは、コンバージョンの可能性を最大 200% 向上させることができることに注意してください。
共有コンポーネントの優先順位付け
Hydrogen を使用する際に開発者がよく答えなければならない重要な質問は、「コンポーネントをどこにレンダリングする必要があるか?」です。 クライアント コンポーネント、サーバー コンポーネント、共有コンポーネントのいずれかを作成する必要があります。 一般的に言えば、クライアント レンダリングのみを呼び出すケースはめったになく、コンポーネントのほとんどはサーバー コンポーネントにする必要があります。これらのコンポーネントは、機能を損なうことなく高速にレンダリングできるからです。
フェッチの高速化
Shopify は、Hydrogen フレームワークを使用している開発者向けのファーストパーティ展開プラットフォームである Oxygen を推奨しています。 Oxygen を介して Shopify Hydrogen フレームワークをデプロイすると、データ フェッチ リクエストを高速化できるデータ キャッシングなどの非常に便利な機能にアクセスできるようになります。
一方、データをオーバーフェッチしていないことを確認する必要があります。 これは、ストアフロント API が過度の要求によって過負荷になっている場合に発生します。 これが発生すると、ストアフロントが遅くなり、ユーザーのページ レンダリング時間に大きな影響を与える可能性があります。
Shopify Hydrogenにできないことは?
Hydrogen が話題になっていると、Hydrogen がまだ活発に開発されていることを忘れがちです。 Hydrogen で何ができないかを知ることは、店舗のより良い計画を作成するのに役立ちます。
Shopify ウェブ限定
現在、Hydrogen フレームワークは、Shopify ウェブストアの開発のみをサポートしています。 これは、モバイルやスマート TV などの他のプラットフォーム用にパーソナライズされたストアフロントを作成できないことを意味します。
プレビューの欠如
プレビュー機能により、開発者はストアフロントに加えている変更をリアルタイムで表示できます。 現在、Hydrogen はプレビューをサポートしていないため、他のチーム メンバーが提案された変更を表示するのが難しくなる可能性があります。特に、関係するコードに精通していない場合はそうです。
水素でヘッドレスに
Shopify Hydrogen は、企業がヘッドレス e コマースに参入するための最良の手段の 1 つです。 独自のブランド アイデンティティを基に形成されたカスタマイズされたショッピング エクスペリエンスを作成し、顧客との永続的な関係を構築します。 Coalition Technologies をフォローして、ヘッドレス e コマースでビジネスを促進する方法を学びましょう。
