Antデザインを使用してReactテーマをカスタマイズする方法
公開: 2022-03-01優れたユーザーインターフェイス(UI)デザインは、Webサイトのオーディエンスを引き付け、コンバージョンに導く上で大きな役割を果たしていると言っても過言ではありません。 優れたUIには、インタラクティブで直感的でリッチでアクセスしやすいデザインが必要ですが、これは一見困難な課題ですが、高品質のコンポーネントとライブラリを使用してUIを構築することで実現できます。
これらの中で最も人気のあるのはAntデザインです。 これはReactUIライブラリであり、エレガントで高速なユーザーインターフェイスを構築するための使いやすい高品質のコンポーネントにアクセスできます。

なぜAntデザインなのか?
アリババによって作成されたAntデザインシステムは、アリババ(もちろん)、テンセント、バイドゥなどのいくつかの有名人によって使用されています。


それは急速に最も使用されるReactUIライブラリになりました。 以前はMaterial-UIがGithubで75,000を超えるスターで最も人気がありましたが、AntDesignは現在77.5kでそれらを追い抜いています!
Antのデザインが非常にうまくいったのは、彼らのデザインを人間化することです。 彼らは、4つの人間の意識と幸福中心の値(自然さ、確実性、意味、成長)に対して測定することにより、デザインの品質を評価します。 それらは設計者の基準として機能し、意思決定とより良い判断において設計者を導きます。
Antデザインコンポーネント
Antデザイン(またはantd)は、Webサイトまたはアプリのエクスペリエンスを向上させることができる多くの豊富なUIコンポーネントを提供します。 以下でそれらのいくつかをチェックしてください、しかしより多くのオプションについては、ここを訪問してください。
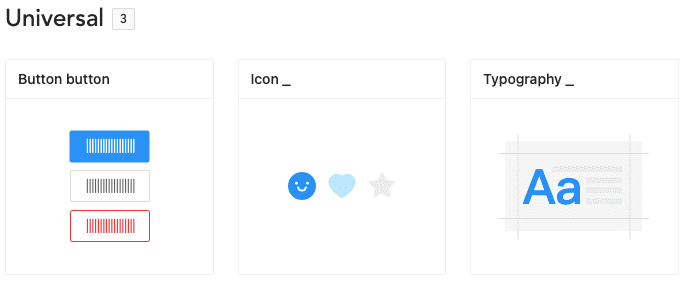
ユニバーサルコンポーネント:ボタン、アイコン、タイポグラフィなど。

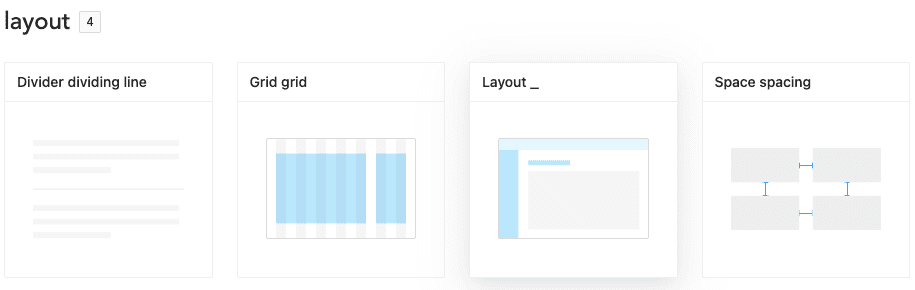
レイアウト:グリッド、レイアウト、間隔など。

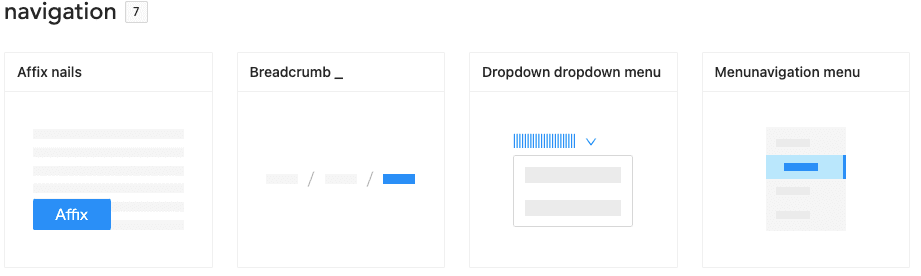
ナビゲーション:パンくず、メニュー、ドロップダウンメニューなど。

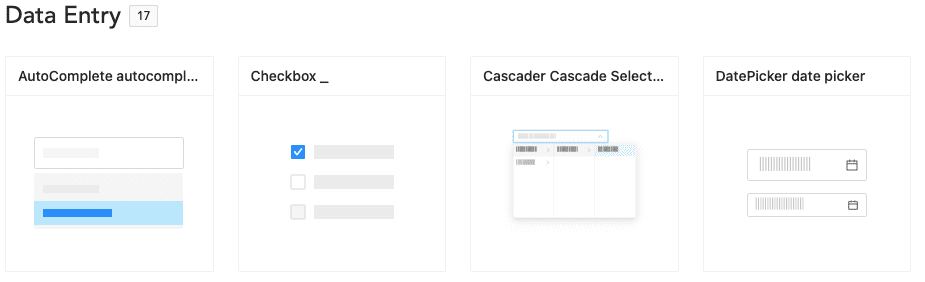
データ入力:オートコンプリート、チェックボックス、日付ピッカーなど。

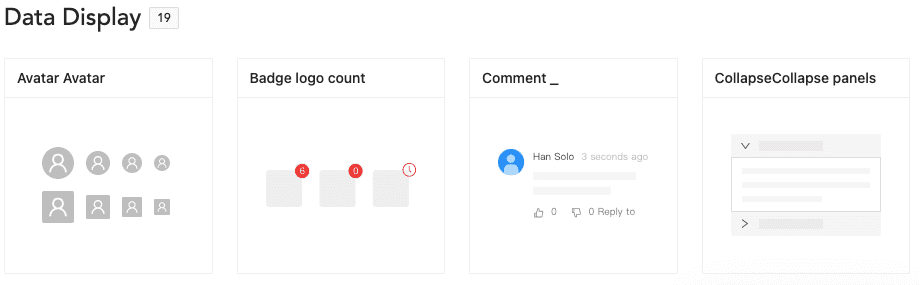
データ表示:アバター、コメント、折りたたみ可能なパネルなど。

ReactとAntDesignのインストール
Antデザインで利用できるコンポーネントがわかったので、Reactの基本的なインストールプロセスを学び、Antデザインをインストールしましょう。
ヤーンまたはnpmを使用してReactプロジェクトを設定できます。 以下は、Reactをインストールしてセットアップするための基本的なコマンドです。
$ yarn create react-app antd-demo # or $ npx create-react-app antd-demo $ cd antd-demo $ yarn startReactをインストールすると、実行中のアプリがブラウザーに表示されます。

これは、新しく作成されたプロジェクトでデフォルトで生成されるディレクトリです。 今後、最終的な出力を実現するために、ここでいくつかのファイルを変更します。
├── README.md ├── package.json ├── public │ ├── favicon.ico │ └── index.html ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ └── logo.svg └── yarn.lockReactをセットアップした後、次のコマンドを使用してAntデザインをインストールしましょう。
$ yarn add antdantdをインストールした後、プロジェクトのsrcフォルダー内にあるApp.jsのマークアップを変更することで、Antコンポーネントを使用できます。 ここでは、Antのボタン要素を追加しています。
import React from 'react'; import { Button } from 'antd'; import './App.css'; const App = () => ( <div className="App"> <Button type="primary">Button</Button> </div> ); export default App;Antボタンコンポーネント:

アプリを保存して実行すると、ブラウザにAntのプライマリボタン要素が青色で表示されます(上記を参照)。 これは、AntがReactに正常に統合されていることを意味します。

テーマのカスタマイズ
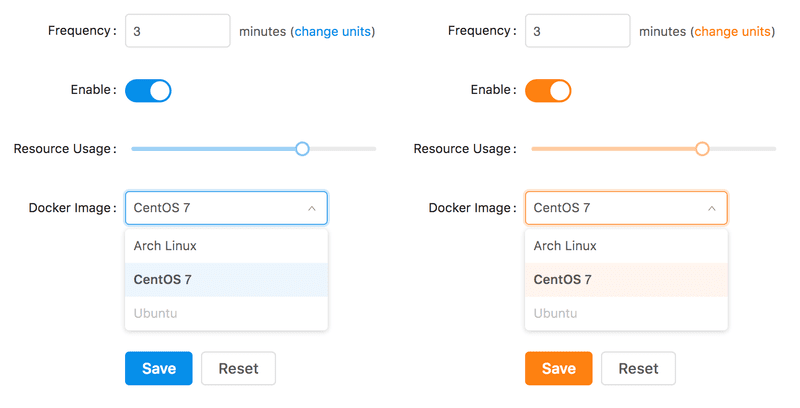
Ant DesignをReactと統合することの最大の利点は、デザイントークンをカスタマイズして、原色、境界線の半径、境界線の色など、ビジネスまたはブランドの要件からUIの多様性を満たすことができることです。

画像クレジット:Intoli
これらのカスタマイズを可能にするには、いくつかの高度な構成を行う必要があります。
事前設定:
この時点で、create-react-appのデフォルト構成をカスタマイズする必要があります。 CRACO (Create React App Configuration Override)を使用してみましょう-create-react-appのカスタム構成のためのコミュニティソリューションです。
ステップ1:最初にCRACOをインストールし、 package.jsonでデフォルトのReact-scriptをCRACOに置き換える必要があります。
$ yarn add @craco/craco /* package.json */ "scripts": { - "start": "react-scripts start", - "build": "react-scripts build", - "test": "react-scripts test", + "start": "craco start", + "build": "craco build", + "test": "craco test", }テーマを構成するための要件に従って、カスタムテーマは、less-loaderによって提供されるものと同様のLess変数オーバーライド機能を使用する必要があります。 Craco-lessを導入して、ロードするスタイルのロードと変数の変更を減らすことができます。
$ yarn add craco-lessステップ2: src/App.cssファイルをsrc/App.lessに変更し、app.lessのantd.cssを介してantd.lessファイルをインポートします
/* src/App.js */ - import './App.css'; + import './App.less'; /* src/App.less */ - @import '~antd/dist/antd.css'; + @import '~antd/dist/antd.less';手順3:ルートディレクトリにcraco.config.jsを作成して、デフォルトの構成を変更します。
const CracoLessPlugin = require('craco-less'); module.exports = { plugins: [ { plugin: CracoLessPlugin, options: { lessLoaderOptions: { lessOptions: { modifyVars: { '@primary-color': '#1DA57A' }, javascriptEnabled: true, }, }, }, }, ], };ここで、less-loaderは、テーマの構成に使用されるmodifyVarsです。

緑色のボタンが表示されている場合は、構成が成功していることがわかります。 これで、提供されているトークン/変数を使用して、独自の色のセットでテーマをカスタマイズできます。
Antデザインスタイル変数
以下は、最も一般的に使用される汎用変数の一部です。 ここにアクセスして、使用可能なすべてのスタイル変数の詳細を取得できます。
@primary-color: #1890ff; // primary color for all components @link-color: #1890ff; // link color @success-color: #52c41a; // success state color @warning-color: #faad14; // warning state color @error-color: #f5222d; // error state color @font-size-base: 14px; // major text font size @heading-color: rgba(0, 0, 0, 0.85); // heading text color @text-color: rgba(0, 0, 0, 0.65); // major text color @text-color-secondary: rgba(0, 0, 0, 0.45); // secondary text color @disabled-color: rgba(0, 0, 0, 0.25); // disable state color @border-radius-base: 2px; // major border radius @border-color-base: #d9d9d9; // major border color @box-shadow-base: 0 3px 6px -4px rgba(0, 0, 0, 0.12), 0 6px 16px 0 rgba(0, 0, 0, 0.08), 0 9px 28px 8px rgba(0, 0, 0, 0.05); // major shadow for layers 