カスタム アニメーションを作成し、Canva で Magic Editor + Eraser を使用する方法
公開: 2023-04-03Canva は最近、Canva Create を主催し、グラフィックとプレゼンテーションを次のレベルに引き上げるのに役立つ多数の新機能を発表しました。 私のお気に入りには、Create an Animation、Magic Edit、Magic Erase などがあります。
彼らは本当に AI に傾倒しており、私はそのためにここにいます。 数回の言葉と数回のクリックで、マスコットが飛び込み台から飛び降りる様子をアニメートしたり、花をチョコレートで覆われたイチゴの花束に変えたり、厄介なフォトボマーを消したりできます。 可能性は無限大!
Canvaでカスタムアニメーションを作成する方法
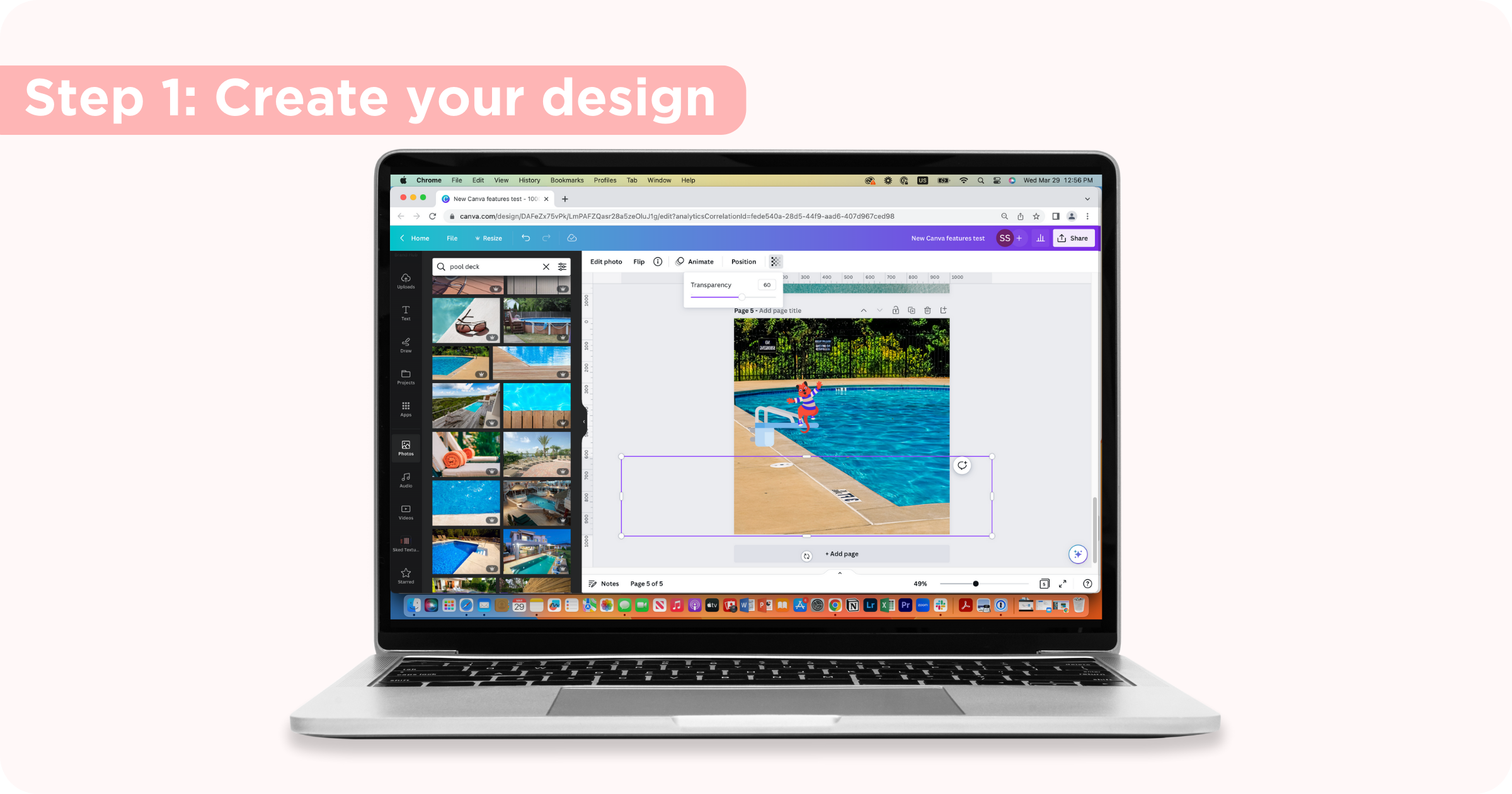
ステップ 1: デザインを作成する
キャンバスを作成して、通常どおりデザインを開始します。 デザイン中にアニメーションをどのように組み込むかを考えてください。 アニメーション化する要素を、開始したい位置に配置します。
この例では、Sked のマスコットである Quirky が飛び込み台からプールに飛び込むようにしました。 良いプールの画像を見つけ、飛び込み台を追加し、グラフィックの下半分に 2 番目のプールの画像を重ねて透明にし (水中に潜ったように見えるようにします)、風変わりな人を最初の位置に配置しました。ダイビングボード。

ステップ 2: アニメーション オプションを開く
アニメーション化する要素をクリックして選択し、オプション バーから [アニメーション化] をクリックします。 ここでは、使用可能なプリセット アニメーションが表示されますが、動きをカスタマイズするには、[アニメーションの作成] をクリックします。
ステップ 3: 要素のパスを設計する
要素をクリックして、デザイン内の希望するパスにドラッグします。 要素のドラッグを停止すると、アニメーションが停止します。
ステップ 4: アニメーションを完成させる
要素のパスを作成したら、設定をいじって、思い通りにします。 元のパス、滑らかなパス、安定したパスのいずれかを選択し、要素をパスに向けるかどうかを決定し、スライダー バーを使用して速度を調整します。
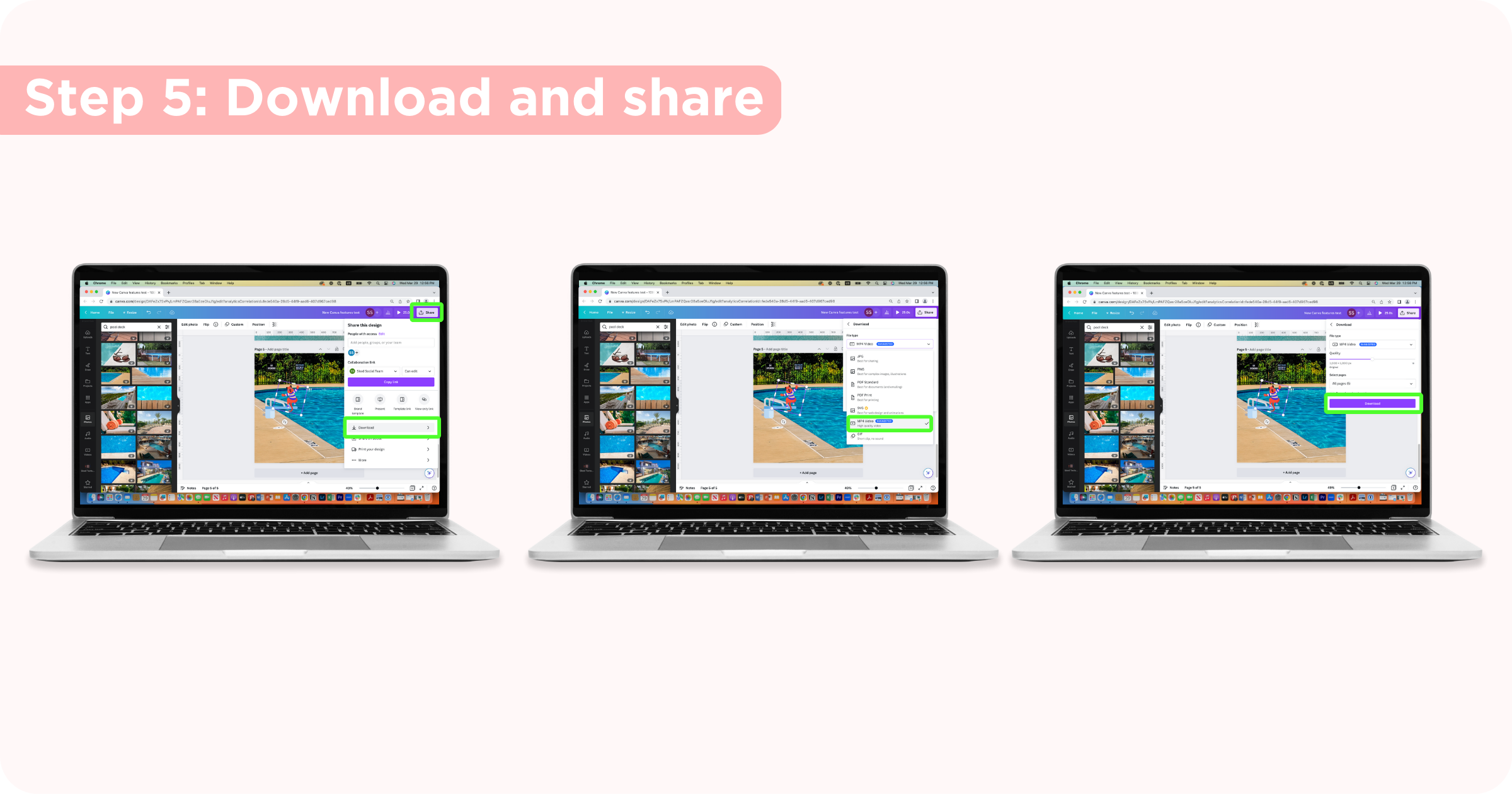
ステップ 5: ダウンロードして共有する
アニメーションに満足してデザインが完成したら、右上隅にある [共有] ボタンをクリックし、下にスクロールして [ダウンロード] を表示し、MP4 を選択してダウンロード設定を選択します。 Web サイト、SNS、メールなど、必要な場所でアニメーションを共有または投稿できるようになりました。

Canvaでアニメーションを作成するためのヒント
直線: Shift キーを押しながら要素をドラッグすると、直線が作成されます。
速度:ドラッグの速度を速くしたり遅くしたりして、要素の速度を制御します。 作成後にバーをスライドしてアニメーションの速度を変更することもできます。
Orient element to path : エレメントをパスに沿って反転または回転させたい場合 (Quirky が飛び込み台から反転したように)、このボタンをオンに切り替えます。
CanvaのMagic Editツールの使い方
Canva は画像編集ツールにいくつかの主要な改良を加え、Magic Edit はファンのお気に入りになるでしょう。 Magic Edit を使用すると、写真の要素をブラッシングし、その場所に生成したいものを記述できます。Canva は、画像に挿入できるさまざまな結果を提供します。
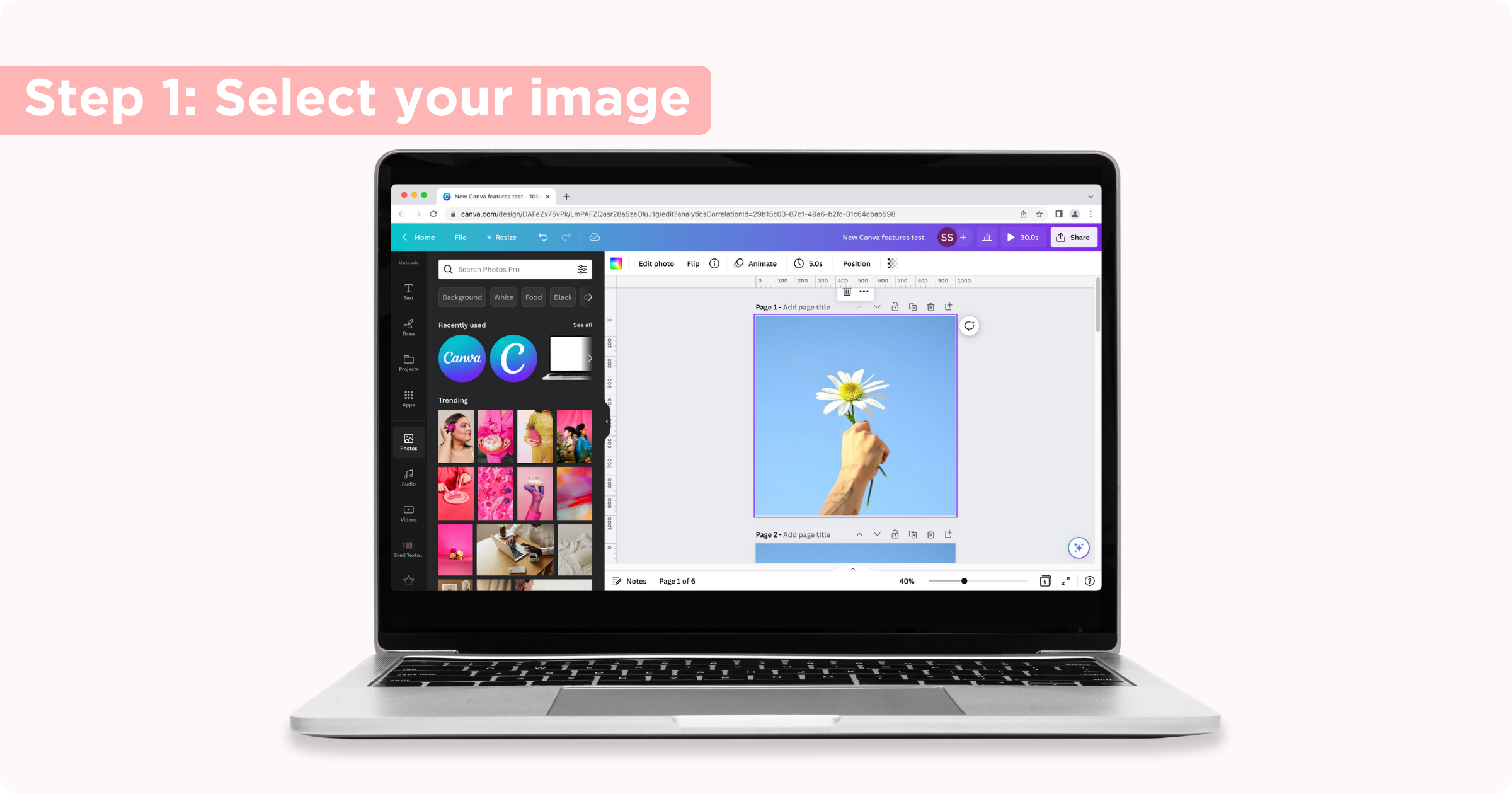
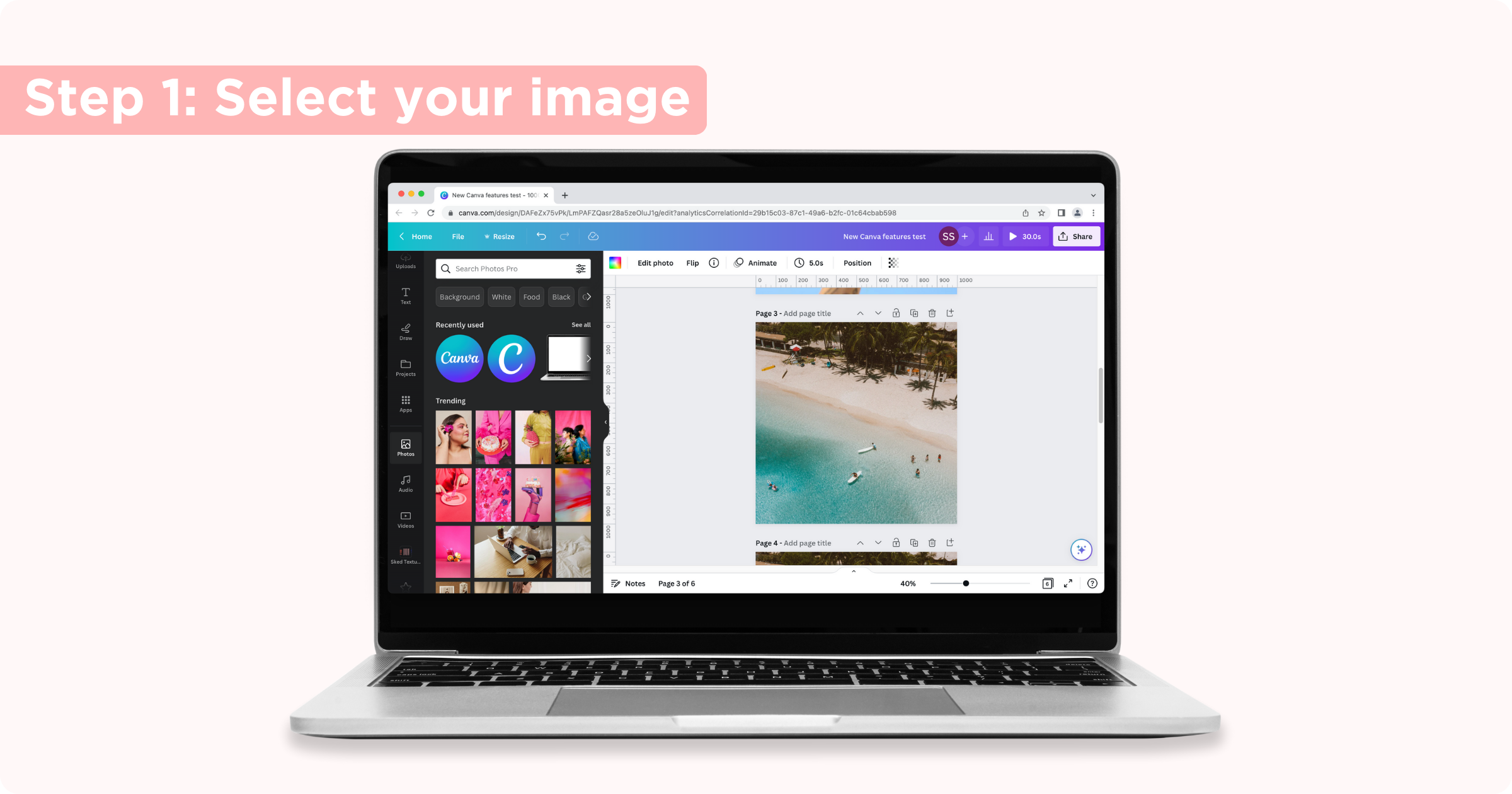
ステップ 1: 画像を選択する
希望の画像を Canva にアップロードするか、Canva の豊富な画像ライブラリから選択します。

ステップ 2: Magic Edit を開く
画像をクリックし、 [写真の編集]をクリックして、サイドバーの [ツール] セクションから[Magic Edit]を選択します。 この機能はまだベータ テスト段階にあるため、まだ完全には機能しない可能性があり、将来の改善が期待されることに注意してください。

ステップ 3: 編集する画像の部分を選択します
編集する画像の部分にブラシをかけます。 スライダーを使用してブラシのサイズを変更できます。
これは完璧である必要はありません (ブラシ ストロークは、置き換えようとしているもののラインからはみ出すことができますが、可能な限り含まれるようにしてください)。 間違えた場合は、 [ブラシのリセット] をクリックしてブラシストロークをリセットできます。
目的の部分をブラッシングしたら、 [続行]をクリックします。
ステップ 4: 生成したいものを説明する
次に、選択範囲の代わりに何を挿入したいかを Canva の AI に伝え、 [生成]をクリックします。 プロンプトが具体的であるほど、結果は向上します。
Canva は、手や顔などの一部が正しく表示されない可能性があることを警告しているため、探している場合、これはおそらく適切なツールではありません. インスピレーションが必要な場合は、Canva が写真の要素に基づいていくつかのプロンプトを提案します。
ステップ 5: 結果を選択する
Canva は、選択できる 4 つの異なるオプションを生成しますが、いずれも気に入らない場合は、 [新しい結果を生成] をクリックできます。
さまざまなオプションをクリックして、画像でどのように表示されるかを確認できます。 気に入ったオプションが見つかったら、 [完了] をクリックします。
ステップ 6: ダウンロードして共有する
満足のいく画像とデザインが完成したら、右上隅にある [共有] ボタンをクリックして、共有またはダウンロードする方法を選択します。
CanvaのMagic Eraserツールの使い方
Canva の写真背景リムーバーは長い間私のお気に入りのツールでしたが、Magic Eraser はこれを次のレベルに引き上げます。 画像に消したい小さな部分がある場合は、Canva の Magic Eraser ツールがその部分を取り除き、最初から何もなかったようにスペースを塗りつぶします。 (フォトボマーや不要な気晴らしを取り除くのに最適です)。
ステップ 1: 画像を選択する
希望の画像を Canva にアップロードするか、Canva の豊富な画像ライブラリから選択します。

ステップ 2: Magic Eraser を開く
画像をクリックし、 [写真の編集]をクリックして、サイドバーの [ツール] セクションから[マジック消しゴム]を選択します。
ステップ3:消したい部分をなぞる
ブラシのサイズを選択し、それを使用して画像の消したい部分をハイライトします。 Canva はマウスを離すと要素の消去を開始するので、削除したい部分全体をブラシでなぞるまで持ち上げないでください。
間違えた場合は、 [消去をリセット]をクリックします。
ステップ 4: ダウンロードして共有する
満足のいく画像とデザインが完成したら、右上隅にある [共有] ボタンをクリックして、共有またはダウンロードする方法を選択します。
Sked と Canva の統合
Canva のこれらすべての素晴らしい新しい編集ツールを使用すると、ソーシャル メディアでデザインを共有したいと思うことでしょう。 Sked と Canva の統合により、そのプロセスがシンプルになります。 今すぐ無料トライアルを開始してください。
